Come creare dimensioni immagine aggiuntive in WordPress
Pubblicato: 2021-11-08Vuoi creare dimensioni immagine aggiuntive in WordPress?
Per impostazione predefinita, WordPress crea automaticamente diverse copie di caricamenti di immagini di dimensioni diverse. Inoltre, i temi e i plugin di WordPress possono anche creare le proprie dimensioni dell'immagine.
In questo articolo, ti mostreremo come creare facilmente dimensioni di immagine aggiuntive in WordPress e usarle sul tuo sito web.

Perché creare dimensioni immagine aggiuntive in WordPress?
Normalmente, tutti i popolari temi e plugin di WordPress gestiscono molto bene le dimensioni delle immagini. Ad esempio, il tuo tema WordPress potrebbe creare dimensioni aggiuntive da utilizzare come miniature nelle pagine di archivio.
Tuttavia, a volte queste dimensioni dell'immagine potrebbero non soddisfare le tue esigenze. Potresti voler utilizzare una dimensione dell'immagine diversa in un tema figlio o un layout di griglia di post.
Puoi farlo creando dimensioni di immagine aggiuntive in WordPress e quindi chiamando queste dimensioni ogni volta che ne hai bisogno.
Detto questo, diamo un'occhiata a come creare dimensioni di immagine aggiuntive in WordPress.
Registrazione di dimensioni immagine aggiuntive per il tuo tema
La maggior parte dei temi WordPress, inclusi tutti i migliori temi WordPress, supportano la funzione di miniature dei post (immagine in primo piano) per impostazione predefinita.
Tuttavia, se stai creando un tema WordPress personalizzato, dovrai aggiungere il supporto per le miniature dei post aggiungendo il seguente codice al file functions.php del tuo tema.
add_theme_support( 'post-thumbnails' );
Una volta abilitato il supporto per le miniature dei post, ora puoi utilizzare la funzionalità di registrazione di dimensioni immagine aggiuntive utilizzando la funzione add_image_size().
La funzione add_image_size viene utilizzata nel seguente formato:
add_image_size( 'name-of-size', width, height, crop mode );
Il codice di esempio può essere simile al seguente:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Ora, se noti, abbiamo specificato tre diversi tipi di dimensioni dell'immagine. Ognuno ha diverse modalità come ritaglio duro, ritaglio morbido e altezza illimitata.
Copriamo ogni esempio e come puoi usarli nei tuoi progetti.
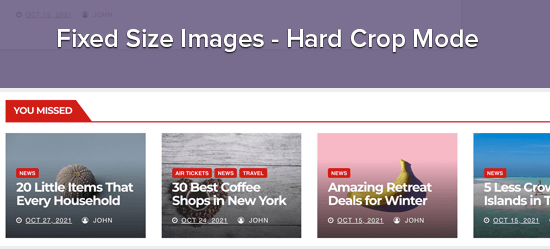
1. Modalità di ritaglio duro
Come puoi notare, c'è un valore "vero" aggiunto dopo l'altezza. Questo dice a WordPress di ritagliare l'immagine esattamente alla dimensione che abbiamo definito (in questo caso 120 x 120px).
Questo metodo viene utilizzato per garantire che tutto sia esattamente proporzionato. Questa funzione ritaglierà automaticamente l'immagine dai lati o dall'alto e dal basso a seconda delle dimensioni.

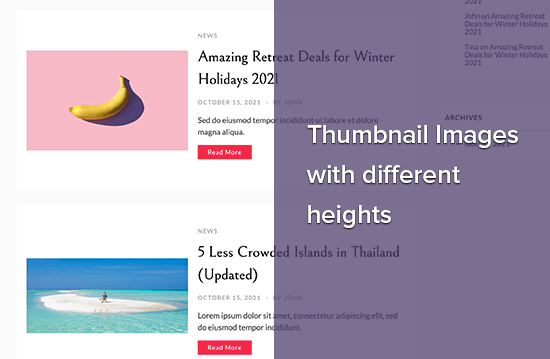
2. Modalità di ritaglio morbido
Per impostazione predefinita, la modalità di ritaglio morbido è attivata, ecco perché non viene visualizzato alcun valore aggiuntivo dopo l'altezza. Questo metodo ridimensiona l'immagine in modo proporzionale senza distorcerla. Quindi potresti non ottenere le dimensioni che volevi. Di solito, corrisponde alla dimensione della larghezza e le altezze sono diverse in base alla proporzione di ciascuna immagine. Un esempio di visualizzazione sarebbe simile a questo:

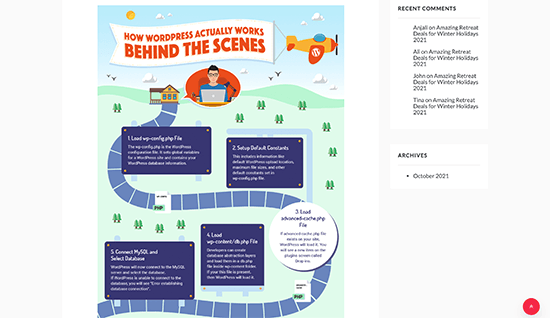
Modalità altezza illimitata
Ci sono momenti in cui hai immagini super lunghe che vuoi usare nel tuo progetto, ma vuoi assicurarti che la larghezza sia limitata. Ad esempio, le immagini infografiche tendono ad essere molto lunghe e generalmente più larghe della larghezza del contenuto.

Questa modalità ti consente di specificare una larghezza che non interromperà il tuo design lasciando l'altezza illimitata.

Visualizzazione di dimensioni immagine aggiuntive nel tuo tema WordPress
Ora che hai aggiunto la funzionalità per le dimensioni dell'immagine desiderate, diamo un'occhiata alla loro visualizzazione nel tuo tema WordPress. Apri il file del tema in cui desideri visualizzare l'immagine e incolla il codice seguente:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Nota: questo bit di codice deve essere incollato all'interno del ciclo di post.
Questo è tutto ciò che devi davvero fare per visualizzare le dimensioni dell'immagine aggiuntive nel tuo tema WordPress. Probabilmente dovresti avvolgerlo con lo stile che si adatta alle tue esigenze.
Rigenerazione di dimensioni immagine aggiuntive
Se non lo stai facendo su un sito nuovo di zecca, probabilmente dovrai rigenerare le miniature.
La funzione add_image_size() genera solo le dimensioni dal punto in cui è stata aggiunta al tema. Ciò significa che tutte le immagini dei post che sono state aggiunte prima dell'inclusione di questa funzione non avranno nuove dimensioni.
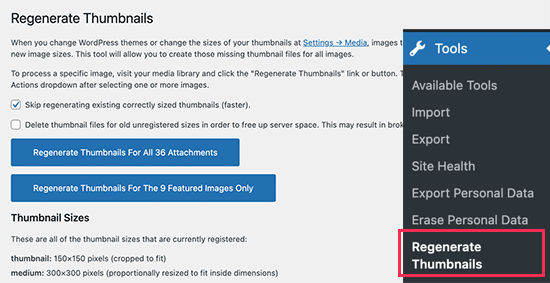
Per risolvere questo problema, è necessario rigenerare la nuova dimensione dell'immagine per le immagini precedenti. Ciò è facilitato dal plugin chiamato Regenerate Thumbnails. Una volta installato e attivato il plug-in, viene aggiunta una nuova opzione nel menu: Strumenti » Rigenera miniature

Vedrai l'opzione per rigenerare la miniatura per tutte le immagini o solo per le immagini in primo piano. Si consiglia di rigenerare tutte le immagini per evitare comportamenti imprevisti o immagini rotte.
Per maggiori dettagli, consulta il nostro articolo su come rigenerare facilmente nuove dimensioni delle immagini in WordPress.
Abilitazione di dimensioni immagine aggiuntive per il contenuto del tuo post
Anche se hai abilitato le dimensioni dell'immagine nel tuo tema, l'utilizzo è limitato solo al tuo tema che non ha alcun senso.
Tutte le dimensioni dell'immagine vengono generate a prescindere, quindi perché non renderle disponibili per l'utilizzo da parte dell'autore del post all'interno del contenuto del post.
Puoi farlo aggiungendo il codice seguente al file delle funzioni del tuo tema.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Non dimenticare di salvare le modifiche dopo aver aggiunto il codice.
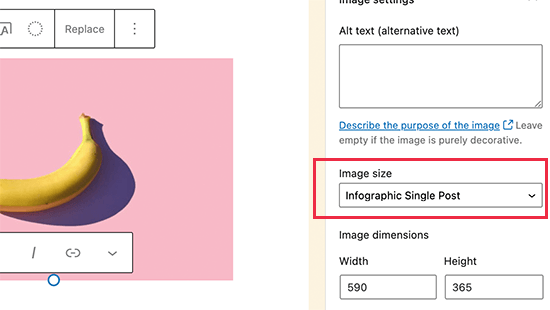
Ora puoi caricare un'immagine su un post o una pagina di WordPress. Nelle impostazioni del blocco immagine vedrai le dimensioni dell'immagine personalizzate sotto l'opzione "Dimensione immagine".

Tu e altri autori che lavorano sul tuo sito web ora potete selezionare queste opzioni di dimensione quando aggiungete immagini a post e pagine.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare dimensioni di immagine aggiuntive in WordPress. Potresti anche voler vedere il nostro articolo sui migliori plugin di compressione delle immagini per WordPress e la nostra guida alle prestazioni di WordPress per migliorare la velocità del tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
