Как создать дополнительные размеры изображений в WordPress
Опубликовано: 2021-11-08Вы хотите создать дополнительные размеры изображений в WordPress?
По умолчанию WordPress автоматически создает несколько копий загружаемых изображений разных размеров. Кроме того, темы и плагины WordPress также могут создавать собственные размеры изображений.
В этой статье мы покажем вам, как легко создавать дополнительные размеры изображений в WordPress и использовать их на своем веб-сайте.

Зачем создавать дополнительные размеры изображений в WordPress?
Обычно все популярные темы и плагины WordPress очень хорошо обрабатывают размеры изображений. Например, ваша тема WordPress может создавать дополнительные размеры для использования в качестве миниатюр на страницах архива.
Однако иногда эти размеры изображений могут не соответствовать вашим требованиям. Возможно, вы захотите использовать другой размер изображения в дочерней теме или макете сетки постов.
Вы можете сделать это, создав дополнительные размеры изображений в WordPress, а затем вызывая эти размеры всякий раз, когда они вам понадобятся.
При этом давайте посмотрим, как создавать дополнительные размеры изображений в WordPress.
Регистрация дополнительных размеров изображений для вашей темы
Большинство тем WordPress, в том числе все популярные темы WordPress, по умолчанию поддерживают функцию миниатюр сообщений (избранное изображение).
Однако, если вы создаете пользовательскую тему WordPress, вам нужно будет добавить поддержку миниатюр сообщений, добавив следующий код в файл functions.php вашей темы.
add_theme_support( 'post-thumbnails' );
После того, как вы включите поддержку миниатюр сообщений, вы сможете использовать функцию регистрации дополнительных размеров изображений с помощью функции add_image_size().
Функция add_image_size используется в следующем формате:
add_image_size( 'name-of-size', width, height, crop mode );
Пример кода может выглядеть следующим образом:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Теперь, если вы заметили, мы указали три разных размера изображений. У каждого есть разные режимы, такие как жесткая обрезка, мягкая обрезка и неограниченная высота.
Давайте рассмотрим каждый пример и то, как вы можете использовать их в своих проектах.
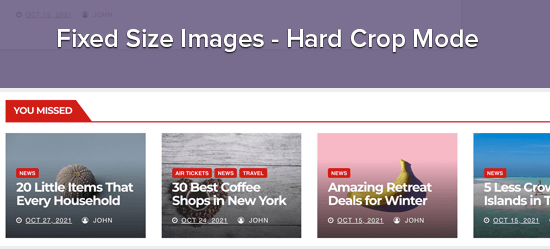
1. Режим жесткой обрезки
Как вы могли заметить, после высоты добавляется «истинное» значение. Это говорит WordPress обрезать изображение точно до размера, который мы определили (в данном случае 120 x 120 пикселей).
Этот метод используется для того, чтобы все было точно пропорционально. Эта функция автоматически обрезает изображение либо сбоку, либо сверху и снизу в зависимости от размера.

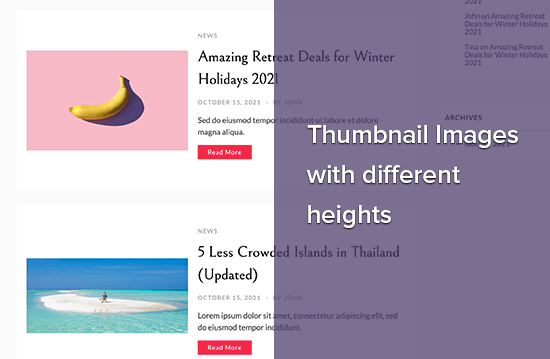
2. Режим мягкой обрезки
По умолчанию режим мягкой обрезки включен, поэтому вы не видите дополнительных значений после высоты. Этот метод пропорционально изменяет размер изображения, не искажая его. Таким образом, вы можете получить не те размеры, которые хотели. Обычно он соответствует ширине, а высота различается в зависимости от пропорций каждого изображения. Пример отображения будет выглядеть так:

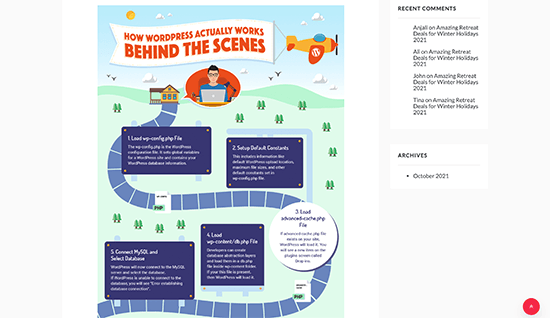
Режим неограниченной высоты
Бывают случаи, когда у вас есть очень длинные изображения, которые вы хотите использовать в своем дизайне, но вы хотите убедиться, что ширина ограничена. Например, инфографические изображения имеют тенденцию быть очень длинными и обычно шире, чем ширина содержимого.

Этот режим позволяет вам указать ширину, которая не нарушит ваш дизайн, оставляя высоту неограниченной.

Отображение дополнительных размеров изображений в вашей теме WordPress
Теперь, когда вы добавили функциональность для желаемых размеров изображений, давайте взглянем на их отображение в вашей теме WordPress. Откройте файл темы, в котором вы хотите отобразить изображение, и вставьте следующий код:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Примечание. Этот фрагмент кода необходимо вставить в цикл сообщений.
Это все, что вам действительно нужно сделать, чтобы отобразить дополнительные размеры изображений в вашей теме WordPress. Вы, вероятно, должны обернуть его стилем, который соответствует вашим потребностям.
Регенерация дополнительных размеров изображения
Если вы не делаете этого на совершенно новом сайте, вам, вероятно, придется заново создавать миниатюры.
Функция add_image_size() генерирует размеры только с того места, где оно было добавлено в тему. Это означает, что любые изображения постов, которые были добавлены до включения этой функции, не будут иметь новых размеров.
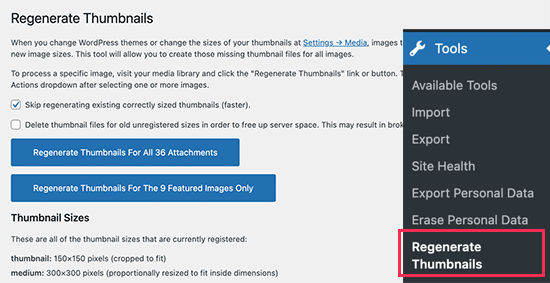
Чтобы исправить это, вам нужно восстановить новый размер изображения для старых изображений. Это упрощается с помощью плагина Regenerate Thumbnails. После того, как вы установите и активируете плагин, в меню появится новая опция: Инструменты » Восстановить эскизы .

Вы увидите возможность воссоздать миниатюру для всех изображений или только избранных изображений. Мы рекомендуем регенерировать все изображения, чтобы избежать неожиданного поведения или поврежденных изображений.
Для получения дополнительной информации см. нашу статью о том, как легко регенерировать новые размеры изображений в WordPress.
Включение дополнительных размеров изображений для вашего поста
Несмотря на то, что вы включили размеры изображений в своей теме, использование ограничено только вашей темой, что не имеет никакого смысла.
Все размеры изображений генерируются независимо, так почему бы не сделать их доступными для использования автором сообщения в содержании сообщения.
Вы можете сделать это, добавив следующий код в файл functions.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Не забудьте сохранить изменения после добавления кода.
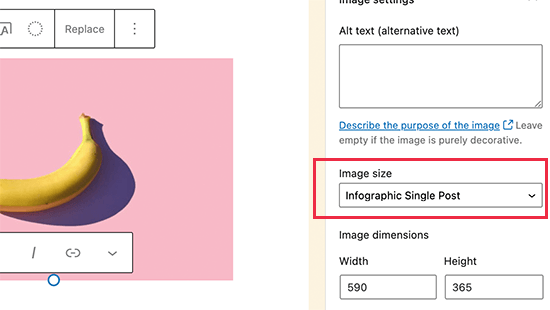
Теперь вы можете пойти и загрузить изображение в запись или на страницу WordPress. В настройках блока изображения вы увидите свои пользовательские размеры изображения в разделе «Размер изображения».

Теперь вы и другие авторы, работающие над вашим веб-сайтом, можете выбирать эти параметры размера при добавлении изображений в сообщения и на страницы.
Мы надеемся, что эта статья помогла вам научиться создавать дополнительные размеры изображений в WordPress. Вы также можете ознакомиться с нашей статьей о лучших плагинах для сжатия изображений для WordPress и нашим руководством по производительности WordPress, чтобы повысить скорость вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
