WordPressで追加の画像サイズを作成する方法
公開: 2021-11-08WordPressで追加の画像サイズを作成しますか?
デフォルトでは、WordPressはさまざまなサイズの画像アップロードの複数のコピーを自動的に作成します。 さらに、WordPressのテーマとプラグインは独自の画像サイズを作成することもできます。
この記事では、WordPressで追加の画像サイズを簡単に作成し、それらをWebサイトで使用する方法を紹介します。

WordPressで追加の画像サイズを作成する理由
通常、人気のあるすべてのWordPressテーマとプラグインは、画像サイズを非常にうまく処理します。 たとえば、WordPressテーマは、アーカイブページのサムネイルとして使用する追加のサイズを作成する場合があります。
ただし、これらの画像サイズが独自の要件に合わない場合があります。 子テーマまたはポストグリッドレイアウトで異なる画像サイズを使用することをお勧めします。
これを行うには、WordPressで追加の画像サイズを作成し、必要なときにいつでもこれらのサイズを呼び出します。
そうは言っても、WordPressで追加の画像サイズを作成する方法を見てみましょう。
テーマに追加の画像サイズを登録する
すべてのトップWordPressテーマを含むほとんどのWordPressテーマは、デフォルトで投稿サムネイル(注目の画像)機能をサポートしています。
ただし、カスタムWordPressテーマを作成する場合は、テーマのfunctions.phpファイルに次のコードを追加して、投稿サムネイルのサポートを追加する必要があります。
add_theme_support( 'post-thumbnails' );
投稿サムネイルのサポートを有効にすると、関数add_image_size()を使用して、追加の画像サイズを登録する機能を使用できるようになります。
add_image_size関数は、次の形式で使用されます。
add_image_size( 'name-of-size', width, height, crop mode );
サンプルコードは次のようになります。
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
お気づきの方もいらっしゃると思いますが、3種類の画像サイズを指定しています。 それぞれに、ハードクロップ、ソフトクロップ、無制限の高さなど、さまざまなモードがあります。
それぞれの例と、それらを独自のプロジェクトで使用する方法について説明しましょう。
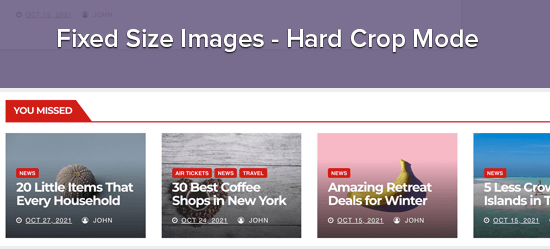
1.ハードクロップモード
お気づきかもしれませんが、高さの後に「真の」付加価値があります。 これは、WordPressに、定義したサイズ(この場合は120 x 120px)に正確に画像をトリミングするように指示します。
この方法は、すべてが正確に比例していることを確認するために使用されます。 この機能は、サイズに応じて、画像を横から、または上下から自動的にトリミングします。

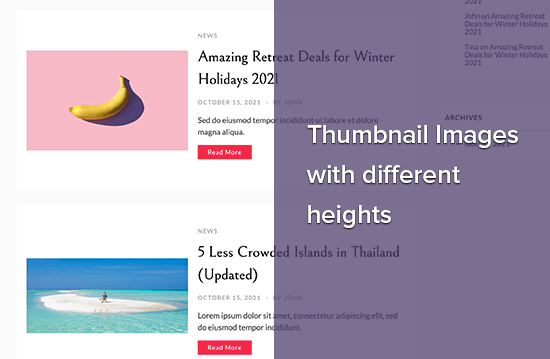
2.ソフトクロップモード
デフォルトでは、ソフトクロッピングモードがオンになっています。これが、高さの後に付加価値が表示されない理由です。 この方法では、画像を歪ませることなく比例してサイズを変更します。 そのため、必要な寸法が得られない場合があります。 通常、これは幅の寸法と一致し、高さは各画像の比率に基づいて異なります。 表示例は次のようになります。

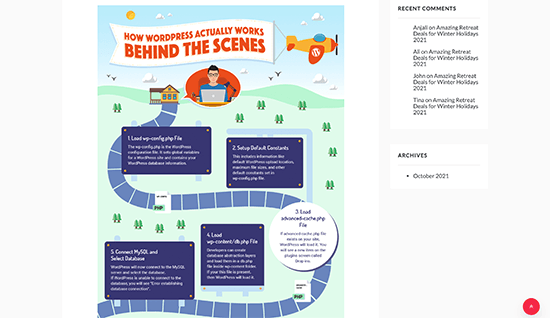
無制限の高さモード
デザインで使用したい非常に長い画像があるが、幅が制限されていることを確認したい場合があります。 たとえば、インフォグラフィック画像は非常に長くなる傾向があり、通常はコンテンツの幅よりも広くなります。

このモードでは、高さを無制限にしたまま、デザインを壊さない幅を指定できます。

WordPressテーマに追加の画像サイズを表示する
必要な画像サイズの機能を追加したので、WordPressテーマでそれらを表示する方法を見てみましょう。 画像を表示するテーマファイルを開き、次のコードを貼り付けます。
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
注:このコードは、postループ内に貼り付ける必要があります。
WordPressテーマに追加の画像サイズを表示するために実際に行う必要があるのはこれだけです。 あなたはおそらくあなたのニーズに合ったスタイリングでそれを包むべきです。
追加の画像サイズの再生成
新しいサイトでこれを行っていない場合は、サムネイルを再生成する必要があります。
add_image_size()関数は、テーマに追加されたポイントからのサイズのみを生成します。 これは、この関数が含まれる前に追加された投稿画像には新しいサイズがないことを意味します。
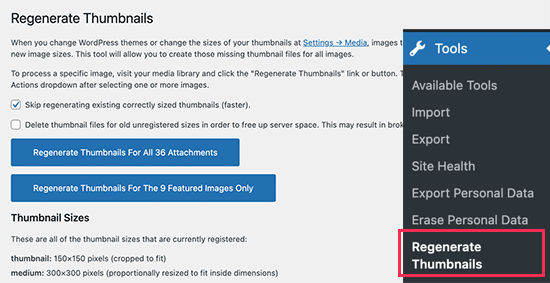
これを修正するには、古い画像の新しい画像サイズを再生成する必要があります。 これは、サムネイルの再生成と呼ばれるプラグインによって簡単になります。 プラグインをインストールしてアクティブ化すると、メニューの下に新しいオプションが追加されます:ツール»サムネイルの再生成

すべての画像または注目の画像のみのサムネイルを再生成するオプションが表示されます。 予期しない動作や壊れた画像を避けるために、すべての画像を再生成することをお勧めします。
詳細については、WordPressで新しい画像サイズを簡単に再生成する方法に関する記事を参照してください。
投稿コンテンツの追加の画像サイズを有効にする
テーマで画像サイズを有効にしている場合でも、使用はテーマに限定されており、意味がありません。
すべての画像サイズは関係なく生成されているので、投稿者が投稿コンテンツ内で使用できるようにしてみませんか。
これを行うには、テーマの関数ファイルに次のコードを追加します。
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
コードを追加した後、変更を保存することを忘れないでください。
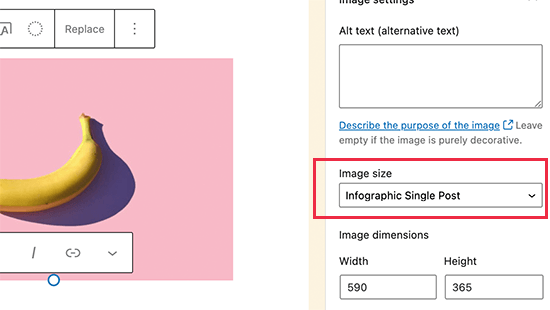
これで、WordPressの投稿またはページに画像をアップロードできます。 画像ブロックの設定では、[画像サイズ]オプションの下にカスタム画像サイズが表示されます。

あなたとあなたのウェブサイトで作業している他の作成者は、投稿やページに画像を追加するときにこれらのサイズオプションを選択できるようになりました。
この記事が、WordPressで追加の画像サイズを作成する方法を学ぶのに役立つことを願っています。 また、WordPressに最適な画像圧縮プラグインに関する記事と、Webサイトの速度を向上させるためのWordPressパフォーマンスガイドも参照してください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
