Cum să creați dimensiuni suplimentare de imagine în WordPress
Publicat: 2021-11-08Doriți să creați dimensiuni suplimentare de imagine în WordPress?
În mod implicit, WordPress creează automat mai multe copii ale încărcărilor de imagini în diferite dimensiuni. În plus, temele și pluginurile WordPress își pot crea propriile dimensiuni de imagine.
În acest articol, vă vom arăta cum să creați cu ușurință dimensiuni suplimentare de imagine în WordPress și să le utilizați pe site-ul dvs. web.

De ce să creați dimensiuni suplimentare de imagine în WordPress?
În mod normal, toate temele și pluginurile populare WordPress gestionează foarte bine dimensiunile imaginilor. De exemplu, tema dvs. WordPress poate crea dimensiuni suplimentare pentru a le folosi ca miniaturi în paginile de arhivă.
Cu toate acestea, uneori este posibil ca aceste dimensiuni de imagini să nu se potrivească propriilor cerințe. Poate doriți să utilizați o dimensiune diferită a imaginii într-o temă secundară sau într-un aspect al grilei de postare.
Puteți face acest lucru creând dimensiuni suplimentare de imagine în WordPress și apoi apelând aceste dimensiuni ori de câte ori aveți nevoie de ele.
Acestea fiind spuse, haideți să aruncăm o privire la cum să creați dimensiuni suplimentare de imagine în WordPress.
Înregistrarea dimensiunilor suplimentare de imagine pentru tema dvs
Majoritatea temelor WordPress, inclusiv toate temele de top WordPress acceptă funcția de miniaturi post (imaginea prezentată) în mod implicit.
Cu toate acestea, dacă creați o temă WordPress personalizată, atunci va trebui să adăugați suport pentru miniaturi de postare adăugând următorul cod în fișierul functions.php al temei.
add_theme_support( 'post-thumbnails' );
Odată ce activați suportul pentru miniaturi de postare, puteți utiliza acum funcționalitatea de înregistrare a dimensiunilor suplimentare de imagine folosind funcția add_image_size().
Funcția add_image_size este utilizată în următorul format:
add_image_size( 'name-of-size', width, height, crop mode );
Exemplul de cod poate arăta astfel:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Acum, dacă observați, am specificat trei tipuri diferite de dimensiuni de imagine. Fiecare are moduri diferite, cum ar fi decuparea tare, decuparea moale și înălțimea nelimitată.
Să acoperim fiecare exemplu și cum le puteți folosi în propriile proiecte.
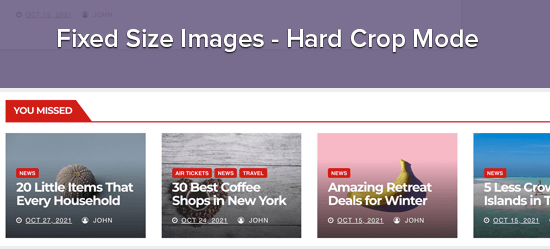
1. Modul Hard Crop
După cum puteți observa, există o valoare adăugată „adevărată” după înălțime. Aceasta îi spune WordPress să decupeze imaginea exact la dimensiunea pe care am definit-o (în acest caz 120 x 120px).
Această metodă este folosită pentru a se asigura că totul este exact proporțional. Această funcție va decupa automat imaginea fie din lateral, fie din partea de sus și de jos, în funcție de dimensiune.

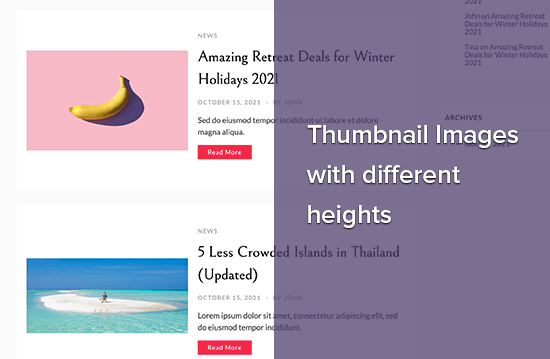
2. Modul Soft Crop
În mod implicit, modul de decupare moale este activat, motiv pentru care nu vedeți nicio valoare adăugată suplimentară după înălțime. Această metodă redimensionează imaginea proporțional fără a o distorsiona. Deci, este posibil să nu obțineți dimensiunile dorite. De obicei, se potrivește cu dimensiunea lățimii, iar înălțimile sunt diferite în funcție de proporția fiecărei imagini. Un exemplu de afișare ar arăta astfel:

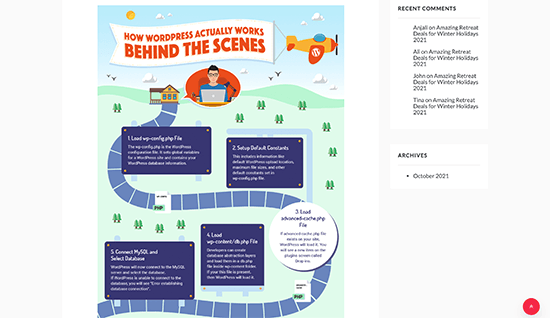
Modul de înălțime nelimitat
Există momente când aveți imagini super lungi pe care doriți să le utilizați în design, dar doriți să vă asigurați că lățimea este limitată. De exemplu, imaginile infografice tind să fie foarte lungi și de obicei mai largi decât lățimea conținutului.

Acest mod vă permite să specificați o lățime care nu vă va rupe designul, lăsând înălțimea să fie nelimitată.

Afișarea dimensiunilor suplimentare de imagine în tema dvs. WordPress
Acum că ați adăugat funcționalitatea pentru dimensiunile dorite de imagine, să aruncăm o privire la afișarea lor în tema dvs. WordPress. Deschideți fișierul temă în care doriți să afișați imaginea și inserați următorul cod:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Notă: Acest fragment de cod trebuie să fie lipit în bucla post.
Asta este tot ce trebuie să faceți pentru a afișa dimensiunile suplimentare ale imaginii în tema dvs. WordPress. Probabil ar trebui să-l înfășurați cu stilul care se potrivește nevoilor dvs.
Regenerarea dimensiunilor suplimentare de imagine
Dacă nu faci asta pe un site nou-nouț, atunci probabil va trebui să regenerezi miniaturile.
Funcția add_image_size() generează doar dimensiunile din punctul în care a fost adăugată în temă. Aceasta înseamnă că orice imagini postate care au fost adăugate înainte de includerea acestei funcții nu vor avea dimensiuni noi.
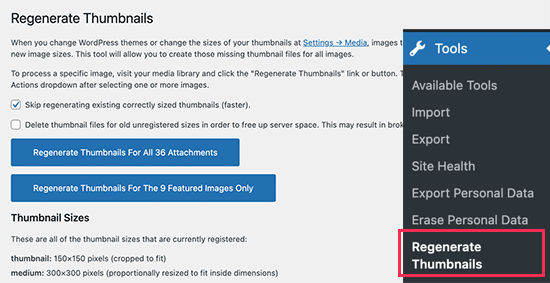
Pentru a remedia acest lucru, trebuie să regenerați noua dimensiune a imaginii pentru imaginile mai vechi. Acest lucru este simplificat de pluginul numit Regenerate Thumbnails. Odată ce instalați și activați pluginul, o nouă opțiune este adăugată în meniu: Instrumente » Regenerare miniaturi

Veți vedea opțiunea de a regenera miniatura pentru toate imaginile sau doar pentru imaginile prezentate. Vă recomandăm să regenerați toate imaginile pentru a evita orice comportament neașteptat sau imagini rupte.
Pentru mai multe detalii, consultați articolul nostru despre cum să regenerați cu ușurință noi dimensiuni de imagini în WordPress.
Activarea dimensiunilor suplimentare de imagine pentru conținutul postării dvs
Chiar dacă ați activat dimensiunile imaginii în tema dvs., utilizarea este limitată doar la tema dvs., ceea ce nu are niciun sens.
Toate dimensiunile imaginilor sunt generate indiferent, așa că de ce să nu le puneți la dispoziție pentru ca autorul postării să le folosească în conținutul postării.
Puteți face acest lucru adăugând următorul cod în fișierul de funcții al temei dvs.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Nu uitați să salvați modificările după adăugarea codului.
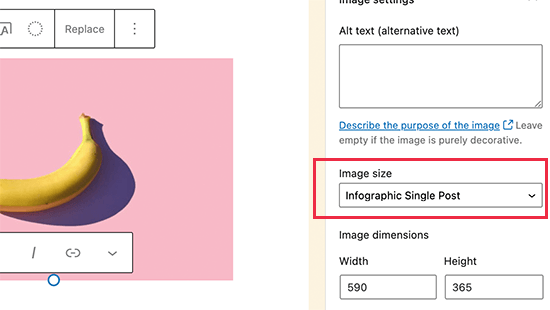
Acum puteți merge și încărcați o imagine într-o postare sau pe o pagină WordPress. În setările blocului de imagini, veți vedea dimensiunile personalizate ale imaginii sub opțiunea „Dimensiunea imaginii”.

Tu și alți autori care lucrează pe site-ul dvs. web puteți selecta acum aceste opțiuni de dimensiune atunci când adăugați imagini la postări și pagini.
Sperăm că acest articol v-a ajutat să învățați cum să creați dimensiuni suplimentare de imagine în WordPress. De asemenea, poate doriți să vedeți articolul nostru despre cele mai bune pluginuri de compresie a imaginii pentru WordPress și ghidul nostru de performanță WordPress pentru a vă îmbunătăți viteza site-ului.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
