Cara Membuat Ukuran Gambar Tambahan di WordPress
Diterbitkan: 2021-11-08Apakah Anda ingin membuat ukuran gambar tambahan di WordPress?
Secara default, WordPress secara otomatis membuat beberapa salinan unggahan gambar dalam berbagai ukuran. Selain itu, tema dan plugin WordPress juga dapat membuat ukuran gambarnya sendiri.
Pada artikel ini, kami akan menunjukkan cara mudah membuat ukuran gambar tambahan di WordPress dan menggunakannya di situs web Anda.

Mengapa Membuat Ukuran Gambar Tambahan di WordPress?
Biasanya, semua tema dan plugin WordPress populer menangani ukuran gambar dengan sangat baik. Misalnya, tema WordPress Anda dapat membuat ukuran tambahan untuk digunakan sebagai thumbnail pada halaman arsip.
Namun, terkadang ukuran gambar ini mungkin tidak sesuai dengan kebutuhan Anda. Anda mungkin ingin menggunakan ukuran gambar yang berbeda dalam tema anak atau tata letak kisi pos.
Anda dapat melakukan ini dengan membuat ukuran gambar tambahan di WordPress dan kemudian memanggil ukuran ini kapan pun Anda membutuhkannya.
Karena itu, mari kita lihat cara membuat ukuran gambar tambahan di WordPress.
Mendaftarkan Ukuran Gambar Tambahan untuk Tema Anda
Sebagian besar tema WordPress termasuk semua tema WordPress teratas mendukung fitur thumbnail posting (gambar unggulan) secara default.
Namun, jika Anda membuat tema WordPress kustom maka Anda perlu menambahkan dukungan untuk thumbnail posting dengan menambahkan kode berikut ke file functions.php tema Anda.
add_theme_support( 'post-thumbnails' );
Setelah Anda mengaktifkan dukungan untuk gambar mini posting, Anda sekarang dapat menggunakan fungsi mendaftarkan ukuran gambar tambahan dengan menggunakan fungsi add_image_size().
Fungsi add_image_size digunakan dalam format berikut:
add_image_size( 'name-of-size', width, height, crop mode );
Contoh kode dapat terlihat seperti berikut:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Sekarang jika Anda perhatikan, kami telah menentukan tiga jenis ukuran gambar yang berbeda. Masing-masing memiliki mode berbeda seperti hard crop, soft crop, dan ketinggian tak terbatas.
Mari kita bahas setiap contoh dan bagaimana Anda dapat menggunakannya dalam proyek Anda sendiri.
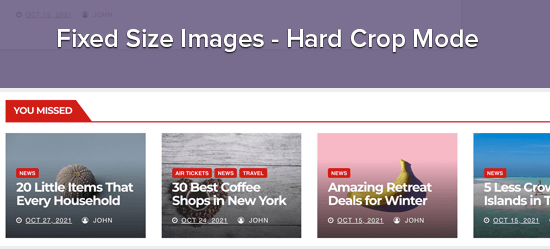
1. Mode Pangkas Keras
Seperti yang mungkin Anda perhatikan, ada nilai "benar" yang ditambahkan setelah ketinggian. Ini memberitahu WordPress untuk memotong gambar persis dengan ukuran yang telah kita tetapkan (dalam hal ini 120 x 120px).
Metode ini digunakan untuk memastikan bahwa semuanya benar-benar proporsional. Fungsi ini akan secara otomatis memotong gambar baik dari samping atau dari atas dan bawah tergantung pada ukurannya.

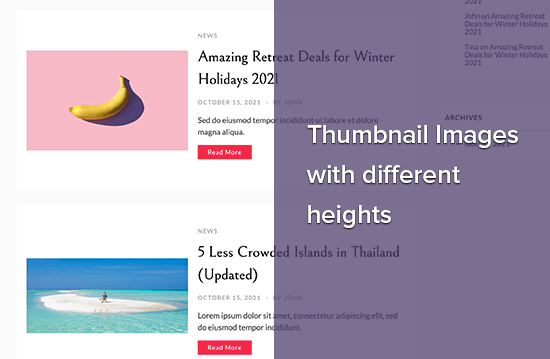
2. Mode Pangkas Lembut
Secara default, mode pemotongan lunak diaktifkan, inilah mengapa Anda tidak melihat nilai tambahan apa pun yang ditambahkan setelah ketinggian. Metode ini mengubah ukuran gambar secara proporsional tanpa mendistorsinya. Jadi Anda mungkin tidak mendapatkan dimensi yang Anda inginkan. Biasanya, ini cocok dengan dimensi lebar dan tinggi yang berbeda berdasarkan proporsi masing-masing gambar. Contoh tampilan akan terlihat seperti ini:

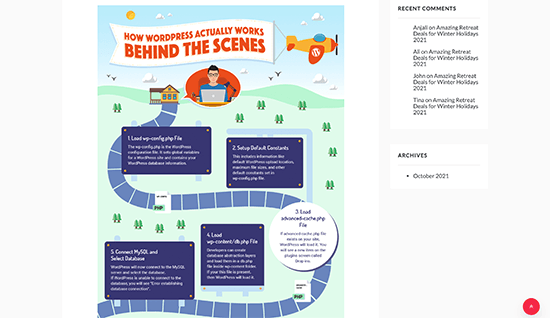
Mode Ketinggian Tidak Terbatas
Ada kalanya Anda memiliki gambar super panjang yang ingin Anda gunakan dalam desain Anda, tetapi Anda ingin memastikan bahwa lebarnya dibatasi. Misalnya, gambar infografis cenderung sangat panjang dan biasanya lebih lebar dari lebar konten.

Mode ini memungkinkan Anda untuk menentukan lebar yang tidak akan merusak desain Anda sambil membiarkan tingginya tidak terbatas.

Menampilkan ukuran gambar tambahan di tema WordPress Anda
Sekarang Anda telah menambahkan fungsionalitas untuk ukuran gambar yang diinginkan, mari kita lihat menampilkannya di tema WordPress Anda. Buka file tema tempat Anda ingin menampilkan gambar dan rekatkan kode berikut:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Catatan: Sedikit kode ini harus ditempelkan di dalam loop pos.
Hanya itu yang harus Anda lakukan untuk menampilkan ukuran gambar tambahan di tema WordPress Anda. Anda mungkin harus membungkusnya dengan gaya yang sesuai dengan kebutuhan Anda.
Meregenerasi Ukuran Gambar Tambahan
Jika Anda tidak melakukan ini di situs baru, Anda mungkin harus membuat ulang thumbnail.
Fungsi add_image_size() hanya menghasilkan ukuran dari titik ditambahkannya ke dalam tema. Ini berarti setiap gambar posting yang ditambahkan sebelum penyertaan fungsi ini tidak akan memiliki ukuran baru.
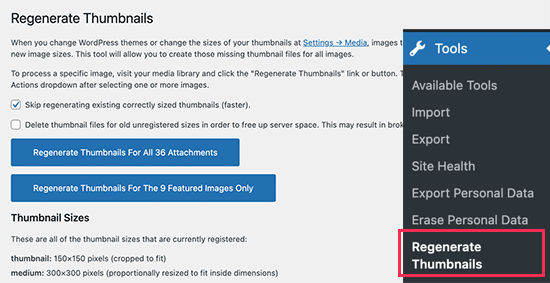
Untuk memperbaikinya, Anda perlu membuat ulang ukuran gambar baru untuk gambar lama. Ini dipermudah oleh plugin yang disebut Regenerate Thumbnails. Setelah Anda menginstal dan mengaktifkan plugin, opsi baru ditambahkan di bawah menu: Tools » Regenerate Thumbnails

Anda akan melihat opsi untuk membuat ulang thumbnail untuk semua gambar atau hanya gambar unggulan. Sebaiknya buat ulang semua gambar untuk menghindari perilaku yang tidak diharapkan atau gambar yang rusak.
Untuk detail lebih lanjut, lihat artikel kami tentang cara mudah membuat ulang ukuran gambar baru di WordPress.
Mengaktifkan Ukuran Gambar Tambahan untuk Konten Posting Anda
Meskipun Anda telah mengaktifkan ukuran gambar di tema Anda, penggunaannya hanya terbatas pada tema Anda yang tidak masuk akal.
Semua ukuran gambar sedang dibuat, jadi mengapa tidak membuatnya tersedia untuk penulis posting untuk digunakan dalam konten posting.
Anda dapat melakukannya dengan menambahkan kode berikut ke file fungsi tema Anda.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Jangan lupa untuk menyimpan perubahan Anda setelah menambahkan kode.
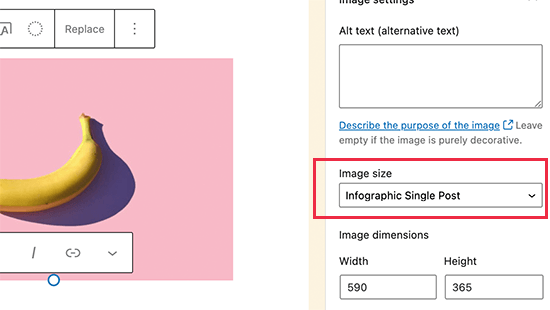
Anda sekarang dapat pergi dan mengunggah gambar ke posting atau halaman WordPress. Dalam pengaturan blok gambar, Anda akan melihat ukuran gambar khusus di bawah opsi 'Ukuran gambar'.

Anda dan penulis lain yang bekerja di situs web Anda sekarang dapat memilih opsi ukuran ini saat menambahkan gambar ke postingan dan halaman.
Kami harap artikel ini membantu Anda mempelajari cara membuat ukuran gambar tambahan di WordPress. Anda mungkin juga ingin melihat artikel kami tentang plugin kompresi gambar terbaik untuk WordPress dan panduan kinerja WordPress kami untuk meningkatkan kecepatan situs web Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
