Jak stworzyć dodatkowe rozmiary obrazu w WordPressie
Opublikowany: 2021-11-08Czy chcesz utworzyć dodatkowe rozmiary obrazów w WordPressie?
Domyślnie WordPress automatycznie tworzy kilka kopii przesłanych obrazów w różnych rozmiarach. Dodatkowo motywy i wtyczki WordPress mogą również tworzyć własne rozmiary obrazów.
W tym artykule pokażemy, jak łatwo tworzyć dodatkowe rozmiary obrazów w WordPressie i używać ich w swojej witrynie.

Po co tworzyć dodatkowe rozmiary obrazów w WordPressie?
Zwykle wszystkie popularne motywy i wtyczki WordPress bardzo dobrze radzą sobie z rozmiarami obrazów. Na przykład Twój motyw WordPress może tworzyć dodatkowe rozmiary do wykorzystania jako miniatury na stronach archiwum.
Czasami jednak te rozmiary obrazu mogą nie odpowiadać Twoim własnym wymaganiom. Możesz użyć innego rozmiaru obrazu w motywie podrzędnym lub układzie siatki postów.
Możesz to zrobić, tworząc dodatkowe rozmiary obrazów w WordPressie, a następnie wywołując te rozmiary, kiedy tylko ich potrzebujesz.
Biorąc to pod uwagę, przyjrzyjmy się, jak tworzyć dodatkowe rozmiary obrazów w WordPress.
Rejestrowanie dodatkowych rozmiarów obrazu dla swojego motywu
Większość motywów WordPress, w tym wszystkie najlepsze motywy WordPress, domyślnie obsługuje funkcję miniatur postów (polecany obraz).
Jeśli jednak tworzysz niestandardowy motyw WordPress, musisz dodać obsługę miniatur postów, dodając następujący kod do pliku functions.php motywu.
add_theme_support( 'post-thumbnails' );
Po włączeniu obsługi miniatur postów możesz teraz korzystać z funkcji rejestrowania dodatkowych rozmiarów obrazów za pomocą funkcji add_image_size().
Funkcja add_image_size jest używana w następującym formacie:
add_image_size( 'name-of-size', width, height, crop mode );
Przykładowy kod może wyglądać tak:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Teraz, jeśli zauważysz, określiliśmy trzy różne rodzaje rozmiarów obrazów. Każdy ma różne tryby, takie jak twarde przycinanie, miękkie przycinanie i nieograniczona wysokość.
Omówmy każdy przykład i jak możesz je wykorzystać we własnych projektach.
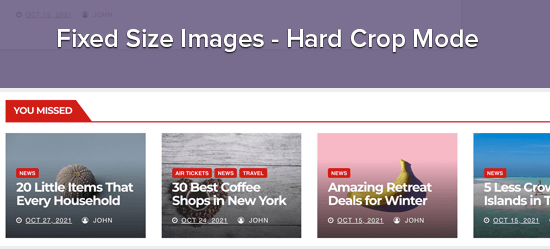
1. Tryb twardego przycinania
Jak możesz zauważyć, po wysokości jest dodawana „prawdziwa” wartość. To każe WordPressowi przyciąć obraz dokładnie do zdefiniowanego przez nas rozmiaru (w tym przypadku 120 x 120px).
Ta metoda służy do upewnienia się, że wszystko jest dokładnie proporcjonalne. Ta funkcja automatycznie przytnie obraz z boków lub od góry i od dołu, w zależności od rozmiaru.

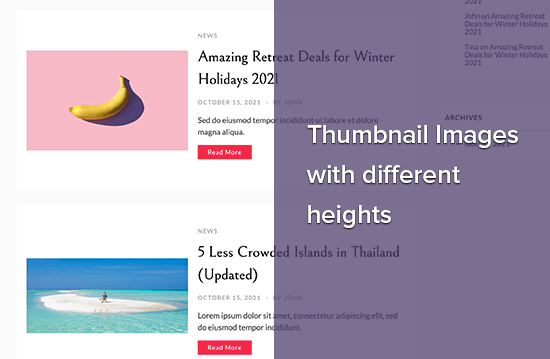
2. Tryb miękkiego przycinania
Domyślnie tryb miękkiego przycinania jest włączony, dlatego nie widzisz żadnej dodatkowej wartości dodanej po wysokości. Ta metoda proporcjonalnie zmienia rozmiar obrazu bez jego zniekształcania. Więc możesz nie uzyskać pożądanych wymiarów. Zwykle pasuje do wymiaru szerokości, a wysokości są różne w zależności od proporcji każdego obrazu. Przykładowy wyświetlacz wyglądałby tak:

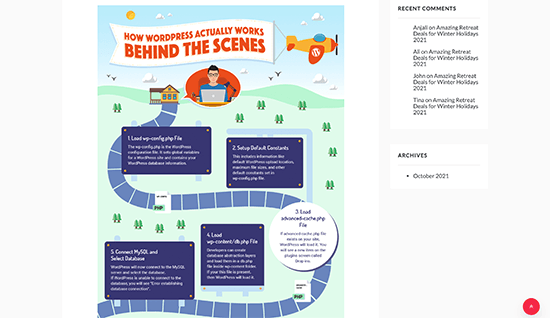
Tryb nieograniczonej wysokości
Czasami masz bardzo długie obrazy, których chcesz użyć w swoim projekcie, ale chcesz mieć pewność, że szerokość jest ograniczona. Na przykład obrazy infografik są zwykle bardzo długie i zwykle szersze niż szerokość treści.

Ten tryb pozwala określić szerokość, która nie zepsuje projektu, pozostawiając nieograniczoną wysokość.

Wyświetlanie dodatkowych rozmiarów obrazu w motywie WordPress
Teraz, gdy dodałeś funkcjonalność dla żądanych rozmiarów obrazu, przyjrzyjmy się wyświetlaniu ich w motywie WordPress. Otwórz plik motywu, w którym chcesz wyświetlić obraz i wklej następujący kod:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Uwaga: ten fragment kodu musi być wklejony wewnątrz pętli post.
To wszystko, co naprawdę musisz zrobić, aby wyświetlić dodatkowe rozmiary obrazów w motywie WordPress. Prawdopodobnie powinieneś owinąć go stylizacją, która pasuje do twoich potrzeb.
Regenerowanie dodatkowych rozmiarów obrazu
Jeśli nie robisz tego na zupełnie nowej stronie, prawdopodobnie będziesz musiał ponownie wygenerować miniatury.
Funkcja add_image_size() generuje rozmiary tylko od momentu dodania do motywu. Oznacza to, że wszystkie obrazy postów, które zostały dodane przed włączeniem tej funkcji, nie będą miały nowych rozmiarów.
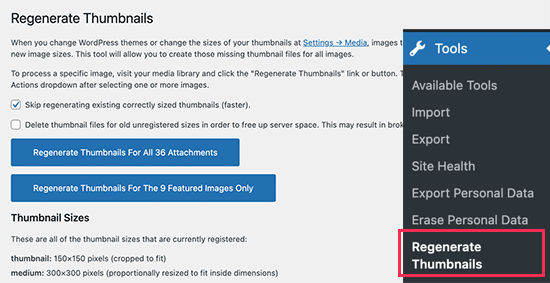
Aby to naprawić, musisz ponownie wygenerować nowy rozmiar obrazu dla starszych obrazów. Ułatwia to wtyczka o nazwie Regenerate Thumbnails. Po zainstalowaniu i aktywacji wtyczki, w menu dodawana jest nowa opcja: Narzędzia » Regeneruj miniatury

Zobaczysz opcję ponownego wygenerowania miniatur dla wszystkich obrazów lub tylko polecanych obrazów. Zalecamy ponowne generowanie wszystkich obrazów, aby uniknąć nieoczekiwanego zachowania lub uszkodzonych obrazów.
Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem o tym, jak łatwo regenerować nowe rozmiary obrazów w WordPress.
Włączanie dodatkowych rozmiarów obrazu dla treści posta
Mimo że masz włączone rozmiary obrazów w swoim motywie, użycie jest ograniczone tylko do motywu, co nie ma żadnego sensu.
Niezależnie od tego generowane są wszystkie rozmiary obrazów, więc dlaczego nie udostępnić ich autorowi postu do wykorzystania w treści posta.
Możesz to zrobić, dodając następujący kod do pliku funkcji motywu.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Nie zapomnij zapisać zmian po dodaniu kodu.
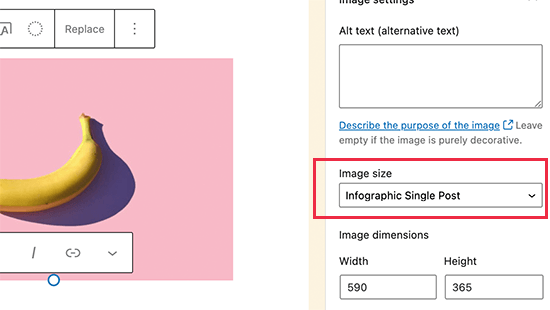
Możesz teraz przejść i przesłać obraz do posta lub strony WordPress. W ustawieniach bloku obrazu zobaczysz niestandardowe rozmiary obrazu w opcji „Rozmiar obrazu”.

Ty i inni autorzy pracujący nad Twoją witryną możecie teraz wybrać te opcje rozmiaru podczas dodawania obrazów do postów i stron.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak tworzyć dodatkowe rozmiary obrazów w WordPress. Możesz również zapoznać się z naszym artykułem na temat najlepszych wtyczek do kompresji obrazu dla WordPress i naszym przewodnikiem po wydajności WordPress, aby poprawić szybkość witryny.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
