So erstellen Sie zusätzliche Bildgrößen in WordPress
Veröffentlicht: 2021-11-08Möchten Sie zusätzliche Bildgrößen in WordPress erstellen?
Standardmäßig erstellt WordPress automatisch mehrere Kopien von Bild-Uploads in unterschiedlichen Größen. Darüber hinaus können WordPress-Themes und Plugins auch ihre eigenen Bildgrößen erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach zusätzliche Bildgrößen in WordPress erstellen und auf Ihrer Website verwenden können.

Warum zusätzliche Bildgrößen in WordPress erstellen?
Normalerweise verarbeiten alle gängigen WordPress-Themes und -Plugins Bildgrößen sehr gut. Beispielsweise kann Ihr WordPress-Design zusätzliche Größen erstellen, die als Miniaturansichten auf Archivseiten verwendet werden können.
Manchmal passen diese Bildgrößen jedoch möglicherweise nicht zu Ihren eigenen Anforderungen. Möglicherweise möchten Sie eine andere Bildgröße in einem untergeordneten Design oder einem Post-Grid-Layout verwenden.
Sie können dies tun, indem Sie zusätzliche Bildgrößen in WordPress erstellen und diese Größen dann aufrufen, wann immer Sie sie benötigen.
Lassen Sie uns einen Blick darauf werfen, wie Sie zusätzliche Bildgrößen in WordPress erstellen.
Registrieren zusätzlicher Bildgrößen für Ihr Design
Die meisten WordPress-Themes, einschließlich aller Top-WordPress-Themes, unterstützen standardmäßig die Funktion für Beitrags-Thumbnails (vorgestelltes Bild).
Wenn Sie jedoch ein benutzerdefiniertes WordPress-Design erstellen, müssen Sie die Unterstützung für Post-Thumbnails hinzufügen, indem Sie den folgenden Code zur Datei functions.php Ihres Designs hinzufügen.
add_theme_support( 'post-thumbnails' );
Sobald Sie die Unterstützung für Post-Thumbnails aktiviert haben, können Sie jetzt die Funktionalität zum Registrieren zusätzlicher Bildgrößen verwenden, indem Sie die Funktion add_image_size() verwenden.
Die Funktion add_image_size wird im folgenden Format verwendet:
add_image_size( 'name-of-size', width, height, crop mode );
Beispielcode kann wie folgt aussehen:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Wie Sie nun bemerken, haben wir drei verschiedene Arten von Bildgrößen angegeben. Jeder hat verschiedene Modi wie hartes Zuschneiden, weiches Zuschneiden und unbegrenzte Höhe.
Lassen Sie uns jedes Beispiel behandeln und wie Sie sie in Ihren eigenen Projekten verwenden können.
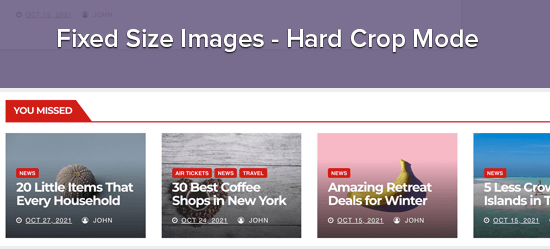
1. Hard-Crop-Modus
Wie Sie vielleicht bemerken, wird nach der Höhe ein „wahrer“ Wert hinzugefügt. Dies weist WordPress an, das Bild genau auf die von uns definierte Größe zuzuschneiden (in diesem Fall 120 x 120 Pixel).
Diese Methode wird verwendet, um sicherzustellen, dass alles genau verhältnismäßig ist. Diese Funktion beschneidet das Bild je nach Größe automatisch entweder an den Seiten oder oben und unten.

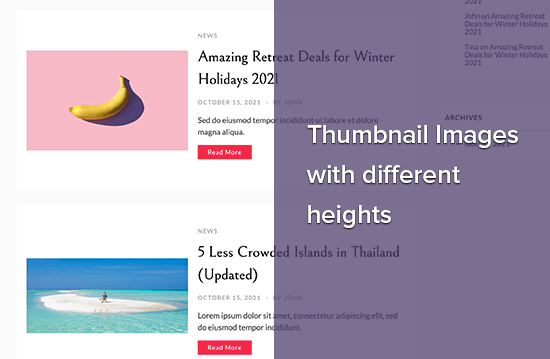
2. Soft-Crop-Modus
Standardmäßig ist der weiche Zuschneidemodus aktiviert. Aus diesem Grund sehen Sie keinen zusätzlichen Wert, der nach der Höhe hinzugefügt wird. Diese Methode passt die Größe des Bildes proportional an, ohne es zu verzerren. Daher erhalten Sie möglicherweise nicht die gewünschten Abmessungen. Normalerweise entspricht es der Breitenabmessung und die Höhen sind je nach Proportion jedes Bildes unterschiedlich. Eine Beispielanzeige sähe so aus:

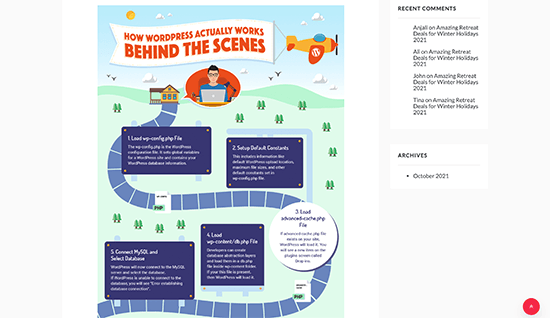
Unbegrenzter Höhenmodus
Es gibt Zeiten, in denen Sie sehr lange Bilder haben, die Sie in Ihrem Design verwenden möchten, aber Sie möchten sicherstellen, dass die Breite begrenzt ist. Beispielsweise sind Infografiken in der Regel sehr lang und normalerweise breiter als die Breite des Inhalts.

In diesem Modus können Sie eine Breite angeben, die Ihr Design nicht stört, während die Höhe unbegrenzt bleibt.

Anzeige zusätzlicher Bildgrößen in Ihrem WordPress-Theme
Nachdem Sie nun die Funktionalität für die gewünschten Bildgrößen hinzugefügt haben, werfen wir einen Blick auf deren Anzeige in Ihrem WordPress-Theme. Öffnen Sie die Designdatei, in der Sie das Bild anzeigen möchten, und fügen Sie den folgenden Code ein:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Hinweis: Dieses Codebit muss in die Post-Schleife eingefügt werden.
Das ist alles, was Sie wirklich tun müssen, um die zusätzlichen Bildgrößen in Ihrem WordPress-Theme anzuzeigen. Sie sollten es wahrscheinlich mit dem Styling umwickeln, das Ihren Bedürfnissen entspricht.
Regenerieren zusätzlicher Bildgrößen
Wenn Sie dies nicht auf einer brandneuen Website tun, müssen Sie wahrscheinlich Thumbnails neu generieren.
Die Funktion add_image_size() generiert nur die Größen ab dem Punkt, an dem sie dem Design hinzugefügt wurde. Das bedeutet, dass alle Beitragsbilder, die vor der Einbeziehung dieser Funktion hinzugefügt wurden, keine neuen Größen haben.
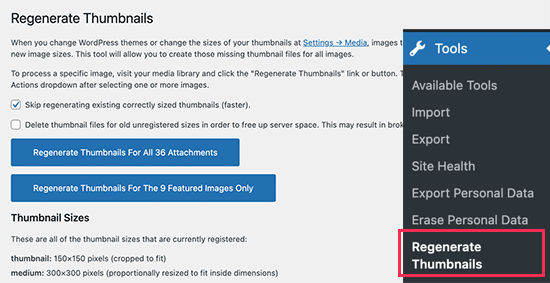
Um dies zu beheben, müssen Sie die neue Bildgröße für ältere Bilder neu generieren. Dies wird durch das Plugin namens Regenerate Thumbnails erleichtert. Sobald Sie das Plugin installiert und aktiviert haben, wird eine neue Option im Menü hinzugefügt: Extras » Miniaturansichten neu generieren

Sie sehen die Option zum erneuten Generieren von Miniaturansichten für alle Bilder oder nur für die vorgestellten Bilder. Wir empfehlen, alle Bilder neu zu generieren, um unerwartetes Verhalten oder beschädigte Bilder zu vermeiden.
Weitere Einzelheiten finden Sie in unserem Artikel zum einfachen Regenerieren neuer Bildgrößen in WordPress.
Aktivieren zusätzlicher Bildgrößen für Ihren Beitragsinhalt
Obwohl Sie Bildgrößen in Ihrem Design aktiviert haben, ist die Verwendung nur auf Ihr Design beschränkt, was keinen Sinn ergibt.
Alle Bildgrößen werden unabhängig davon generiert, also warum nicht dem Autor des Beitrags zur Verwendung innerhalb des Beitragsinhalts zur Verfügung stellen.
Sie können dies tun, indem Sie der Funktionsdatei Ihres Designs den folgenden Code hinzufügen.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Vergessen Sie nicht, Ihre Änderungen nach dem Hinzufügen des Codes zu speichern.
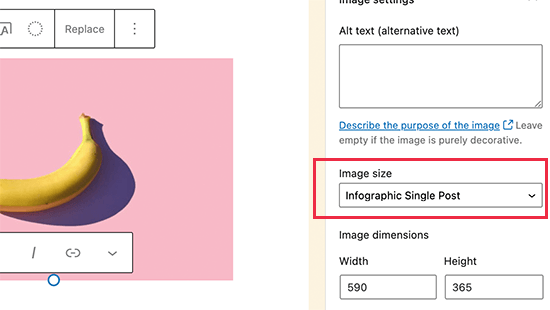
Sie können jetzt ein Bild auf einen WordPress-Beitrag oder eine Seite hochladen. In den Bildblockeinstellungen sehen Sie Ihre benutzerdefinierten Bildgrößen unter der Option „Bildgröße“.

Sie und andere Autoren, die an Ihrer Website arbeiten, können jetzt diese Größenoptionen auswählen, wenn Sie Bilder zu Beiträgen und Seiten hinzufügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie zusätzliche Bildgrößen in WordPress erstellen. Vielleicht möchten Sie auch unseren Artikel über die besten Bildkomprimierungs-Plugins für WordPress und unseren WordPress-Leistungsleitfaden lesen, um die Geschwindigkeit Ihrer Website zu verbessern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
