如何在 WordPress 中創建額外的圖像大小
已發表: 2021-11-08您想在 WordPress 中創建額外的圖像尺寸嗎?
默認情況下,WordPress 會自動創建多個不同大小的圖像上傳副本。 此外,WordPress 主題和插件還可以創建自己的圖像大小。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建其他圖像大小並在您的網站上使用它們。

為什麼要在 WordPress 中創建額外的圖像尺寸?
通常,所有流行的 WordPress 主題和插件都能很好地處理圖像大小。 例如,您的 WordPress 主題可能會創建額外的大小以用作存檔頁面上的縮略圖。
但是,有時這些圖像尺寸可能不符合您自己的要求。 您可能希望在子主題或後網格佈局中使用不同的圖像大小。
您可以通過在 WordPress 中創建額外的圖像尺寸,然後在需要時調用這些尺寸來做到這一點。
話雖如此,讓我們看看如何在 WordPress 中創建額外的圖像大小。
為您的主題註冊其他圖像尺寸
大多數 WordPress 主題,包括所有熱門 WordPress 主題,默認都支持帖子縮略圖(特色圖片)功能。
但是,如果您正在創建自定義 WordPress 主題,則需要通過將以下代碼添加到主題的 functions.php 文件來添加對帖子縮略圖的支持。
add_theme_support( 'post-thumbnails' );
啟用對帖子縮略圖的支持後,您現在可以使用函數 add_image_size() 註冊其他圖像大小的功能。
add_image_size 函數的使用格式如下:
add_image_size( 'name-of-size', width, height, crop mode );
示例代碼如下所示:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
現在,如果您注意到,我們已經指定了三種不同類型的圖像尺寸。 每個都有不同的模式,例如硬裁剪,軟裁剪和無限高度。
讓我們介紹每個示例以及如何在自己的項目中使用它們。
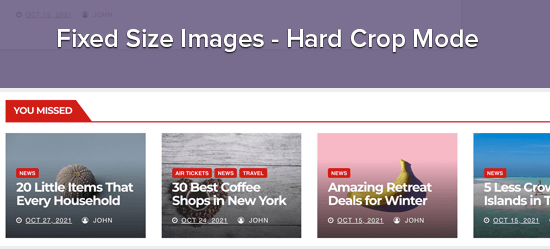
1. 硬裁剪模式
您可能會注意到,在高度之後添加了一個“真實”值。 這告訴 WordPress 將圖像完全裁剪為我們定義的大小(在本例中為 120 x 120 像素)。
此方法用於確保一切都完全成比例。 此功能將根據大小自動從側面或頂部和底部裁剪圖像。

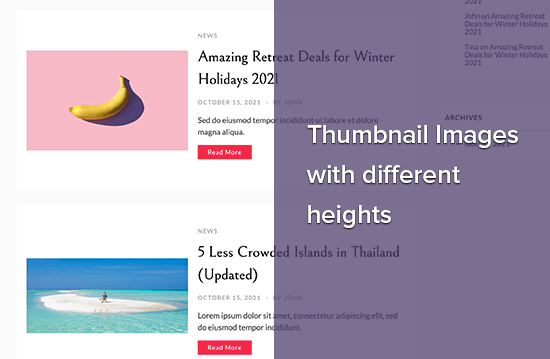
2.軟裁剪模式
默認情況下,軟裁剪模式處於打開狀態,這就是為什麼在高度之後看不到任何附加值的原因。 此方法按比例調整圖像大小而不會使其變形。 所以你可能得不到你想要的尺寸。 通常,它與寬度尺寸匹配,高度根據每個圖像的比例而有所不同。 示例顯示如下所示:

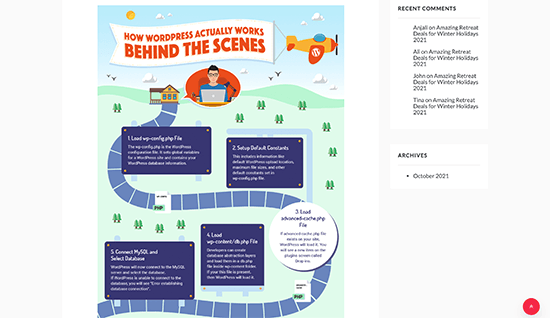
無限高度模式
有時,您想在設計中使用超長圖像,但要確保寬度是有限的。 例如,信息圖圖像往往很長,通常比內容寬度更寬。

此模式允許您指定一個不會破壞您的設計的寬度,同時保持高度不受限制。

在您的 WordPress 主題中顯示其他圖像大小
現在您已經添加了所需圖像大小的功能,讓我們看看在您的 WordPress 主題中顯示它們。 打開要顯示圖像的主題文件並粘貼以下代碼:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
注意:這段代碼必須粘貼在 post 循環中。
這就是在 WordPress 主題中顯示額外圖像大小所需要做的一切。 您可能應該使用適合您需要的樣式將其包裹起來。
重新生成其他圖像尺寸
如果您不是在一個全新的網站上執行此操作,那麼您可能必須重新生成縮略圖。
add_image_size() 函數僅從它添加到主題中的點生成大小。 這意味著在包含此功能之前添加的任何帖子圖像都不會有新的尺寸。
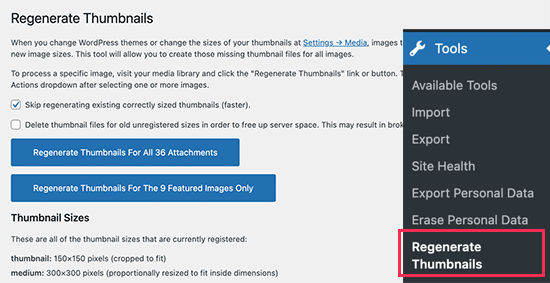
要解決此問題,您需要為舊圖像重新生成新的圖像大小。 這可以通過名為 Regenerate Thumbnails 的插件輕鬆實現。 安裝並激活插件後,菜單下會添加一個新選項:工具 » 重新生成縮略圖

您將看到為所有圖像或僅為特色圖像重新生成縮略圖的選項。 我們建議重新生成所有圖像以避免任何意外行為或損壞的圖像。
有關更多詳細信息,請參閱我們關於如何在 WordPress 中輕鬆重新生成新圖像大小的文章。
為您的帖子內容啟用額外的圖像尺寸
即使您在主題中啟用了圖像大小,但使用僅限於您的主題,這沒有任何意義。
無論如何都會生成所有圖像大小,所以為什麼不讓帖子作者在帖子內容中使用它。
您可以通過將以下代碼添加到主題的函數文件中來做到這一點。
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
添加代碼後不要忘記保存更改。
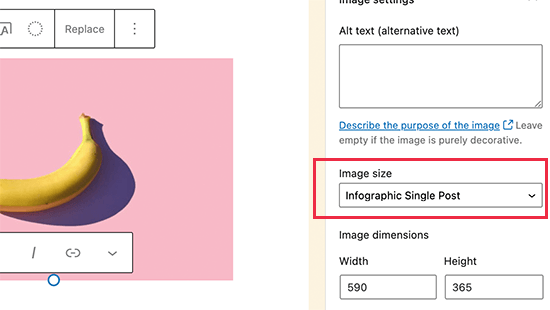
您現在可以將圖像上傳到 WordPress 帖子或頁面。 在圖像塊設置中,您將在“圖像大小”選項下看到您的自定義圖像大小。

您和其他在您網站上工作的作者現在可以在將圖像添加到帖子和頁面時選擇這些尺寸選項。
我們希望本文能幫助您了解如何在 WordPress 中創建額外的圖像大小。 您可能還想查看我們關於 WordPress 最佳圖像壓縮插件的文章和我們的 WordPress 性能指南,以提高您的網站速度。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
