WordPress'te Ek Resim Boyutları Nasıl Oluşturulur
Yayınlanan: 2021-11-08WordPress'te ek görüntü boyutları oluşturmak ister misiniz?
Varsayılan olarak, WordPress otomatik olarak farklı boyutlarda birkaç resim yükleme kopyası oluşturur. Ek olarak, WordPress temaları ve eklentileri de kendi görüntü boyutlarını oluşturabilir.
Bu makalede, WordPress'te nasıl kolayca ek resim boyutları oluşturacağınızı ve bunları web sitenizde nasıl kullanacağınızı göstereceğiz.

WordPress'te Neden Ek Resim Boyutları Oluşturun?
Normalde, tüm popüler WordPress temaları ve eklentileri, görüntü boyutlarını çok iyi işler. Örneğin, WordPress temanız, arşiv sayfalarında küçük resimler olarak kullanmak için ek boyutlar oluşturabilir.
Ancak bazen bu görüntü boyutları kendi gereksinimlerinize uymayabilir. Bir alt temada veya bir ızgara sonrası düzeninde farklı bir resim boyutu kullanmak isteyebilirsiniz.
Bunu, WordPress'te ek görüntü boyutları oluşturarak ve ardından bu boyutları ihtiyaç duyduğunuzda çağırarak yapabilirsiniz.
Bununla birlikte, WordPress'te ek görüntü boyutlarının nasıl oluşturulacağına bir göz atalım.
Temanız için Ek Görüntü Boyutları Kaydetme
En iyi WordPress temalarının tümü dahil olmak üzere çoğu WordPress teması, varsayılan olarak küçük resimler (özellikli resim) özelliğini destekler.
Ancak, özel bir WordPress teması oluşturuyorsanız, temanızın functions.php dosyasına aşağıdaki kodu ekleyerek küçük resimler için destek eklemeniz gerekir.
add_theme_support( 'post-thumbnails' );
Küçük resimler için desteği etkinleştirdikten sonra, artık add_image_size() işlevini kullanarak ek resim boyutları kaydetme işlevini kullanabilirsiniz.
add_image_size işlevi aşağıdaki biçimde kullanılır:
add_image_size( 'name-of-size', width, height, crop mode );
Örnek kod aşağıdaki gibi görünebilir:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Şimdi fark ettiyseniz, üç farklı türde görüntü boyutu belirledik. Her birinin sert kırpma, yumuşak kırpma ve sınırsız yükseklik gibi farklı modları vardır.
Her bir örneği ve bunları kendi projelerinizde nasıl kullanabileceğinizi ele alalım.
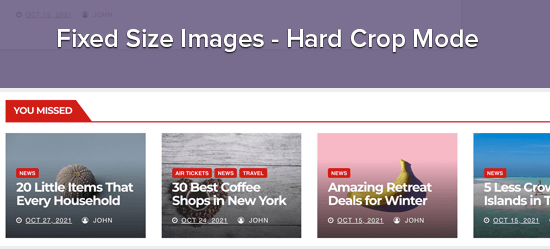
1. Sert Kırpma Modu
Fark edebileceğiniz gibi, yükseklikten sonra eklenen bir “doğru” değer var. Bu, WordPress'e görüntüyü tam olarak tanımladığımız boyuta (bu durumda 120 x 120 piksel) kırpmasını söyler.
Bu yöntem, her şeyin tam olarak orantılı olmasını sağlamak için kullanılır. Bu işlev, boyutuna bağlı olarak görüntüyü yanlardan veya üstten ve alttan otomatik olarak kırpacaktır.

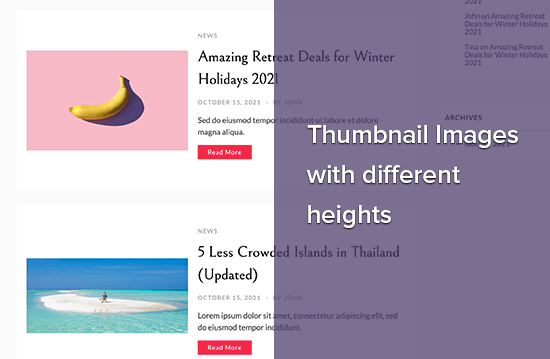
2. Yumuşak Kırpma Modu
Varsayılan olarak, yumuşak kırpma modu açıktır, bu nedenle yükseklikten sonra eklenen herhangi bir ek değer görmezsiniz. Bu yöntem, görüntüyü deforme etmeden orantılı olarak yeniden boyutlandırır. Yani istediğiniz ölçüleri alamayabilirsiniz. Genellikle genişlik boyutuyla eşleşir ve yükseklikler her görüntünün oranına göre farklıdır. Örnek bir ekran şöyle görünür:

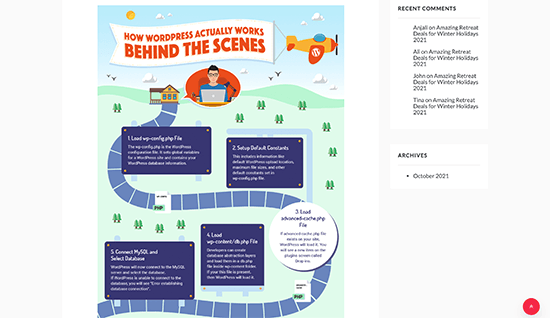
Sınırsız Yükseklik Modu
Tasarımınızda kullanmak istediğiniz, ancak genişliğin sınırlı olduğundan emin olmak istediğiniz süper uzun görüntülerin olduğu zamanlar vardır. Örneğin, infografik görseller çok uzun olma eğilimindedir ve genellikle içerik genişliğinden daha geniştir.

Bu mod, yüksekliği sınırsız bırakırken tasarımınızı bozmayacak bir genişlik belirlemenizi sağlar.

WordPress temanızda ek resim boyutları görüntüleme
Artık istediğiniz görüntü boyutları için işlevsellik eklediğinize göre, bunları WordPress temanızda görüntülemeye bir göz atalım. Resmi görüntülemek istediğiniz tema dosyasını açın ve aşağıdaki kodu yapıştırın:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Not: Bu kod parçası, gönderi döngüsünün içine yapıştırılmalıdır.
WordPress temanızda ek resim boyutlarını görüntülemek için gerçekten yapmanız gereken tek şey bu. Muhtemelen ihtiyacınıza uygun stil ile onu sarmalısınız.
Ek Görüntü Boyutlarını Yeniden Oluşturma
Bunu yepyeni bir sitede yapmıyorsanız, muhtemelen küçük resimleri yeniden oluşturmanız gerekecektir.
add_image_size() işlevi, yalnızca temaya eklendiği noktadan boyutları oluşturur. Bu, bu işlevin eklenmesinden önce eklenen hiçbir gönderi resminin yeni boyutları olmayacağı anlamına gelir.
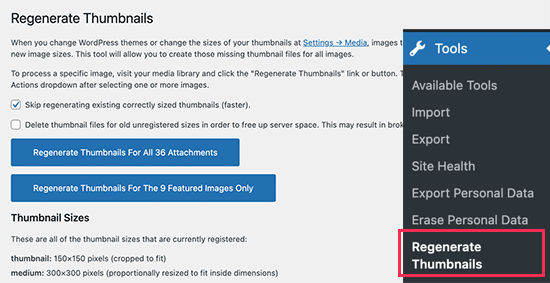
Bunu düzeltmek için eski görüntüler için yeni görüntü boyutunu yeniden oluşturmanız gerekir. Bu, Küçük Resimleri Yeniden Oluştur adlı eklenti tarafından kolaylaştırılmıştır. Eklentiyi kurup etkinleştirdikten sonra, menü altına yeni bir seçenek eklenir: Araçlar » Küçük Resimleri Yeniden Oluştur

Tüm resimler veya yalnızca öne çıkan resimler için küçük resmi yeniden oluşturma seçeneğini göreceksiniz. Beklenmeyen davranışlardan veya bozuk görüntülerden kaçınmak için tüm görüntüleri yeniden oluşturmanızı öneririz.
Daha fazla ayrıntı için WordPress'te yeni görüntü boyutlarının nasıl kolayca yeniden oluşturulacağına ilişkin makalemize bakın.
Gönderi İçeriğiniz için Ek Resim Boyutlarını Etkinleştirme
Temanızda görüntü boyutlarını etkinleştirmiş olsanız bile, kullanım yalnızca temanızla sınırlıdır ve bu hiçbir anlam ifade etmez.
Tüm resim boyutları ne olursa olsun oluşturuluyor, bu yüzden neden yazı yazarının yazı içeriğinde kullanmasına izin vermiyorsunuz?
Bunu, temanızın işlevler dosyasına aşağıdaki kodu ekleyerek yapabilirsiniz.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Kodu ekledikten sonra değişikliklerinizi kaydetmeyi unutmayın.
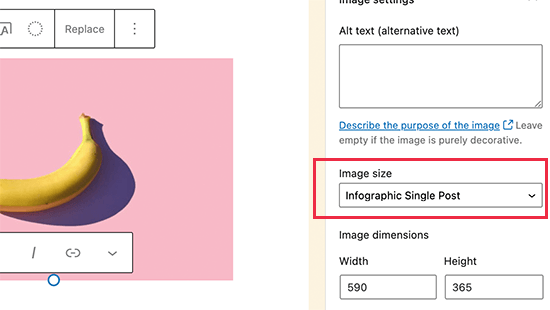
Artık gidip bir WordPress gönderisine veya sayfasına bir resim yükleyebilirsiniz. Görüntü blok ayarlarında, 'Görüntü boyutu' seçeneğinin altında özel görüntü boyutlarınızı göreceksiniz.

Siz ve web sitenizde çalışan diğer yazarlar artık gönderilere ve sayfalara resim eklerken bu boyut seçeneklerini seçebilirsiniz.
Bu makalenin, WordPress'te ek görüntü boyutları oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress için en iyi görüntü sıkıştırma eklentileri hakkındaki makalemizi ve web sitenizin hızını artırmak için WordPress performans kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
