如何在 WordPress 中创建额外的图像大小
已发表: 2021-11-08您想在 WordPress 中创建额外的图像尺寸吗?
默认情况下,WordPress 会自动创建多个不同大小的图像上传副本。 此外,WordPress 主题和插件还可以创建自己的图像大小。
在本文中,我们将向您展示如何在 WordPress 中轻松创建其他图像大小并在您的网站上使用它们。

为什么要在 WordPress 中创建额外的图像尺寸?
通常,所有流行的 WordPress 主题和插件都能很好地处理图像大小。 例如,您的 WordPress 主题可能会创建额外的大小以用作存档页面上的缩略图。
但是,有时这些图像尺寸可能不符合您自己的要求。 您可能希望在子主题或后网格布局中使用不同的图像大小。
您可以通过在 WordPress 中创建额外的图像尺寸,然后在需要时调用这些尺寸来做到这一点。
话虽如此,让我们看看如何在 WordPress 中创建额外的图像大小。
为您的主题注册其他图像尺寸
大多数 WordPress 主题,包括所有热门 WordPress 主题,默认都支持帖子缩略图(特色图片)功能。
但是,如果您正在创建自定义 WordPress 主题,则需要通过将以下代码添加到主题的 functions.php 文件来添加对帖子缩略图的支持。
add_theme_support( 'post-thumbnails' );
启用对帖子缩略图的支持后,您现在可以使用函数 add_image_size() 注册其他图像大小的功能。
add_image_size 函数的使用格式如下:
add_image_size( 'name-of-size', width, height, crop mode );
示例代码如下所示:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
现在,如果您注意到,我们已经指定了三种不同类型的图像尺寸。 每个都有不同的模式,例如硬裁剪,软裁剪和无限高度。
让我们介绍每个示例以及如何在自己的项目中使用它们。
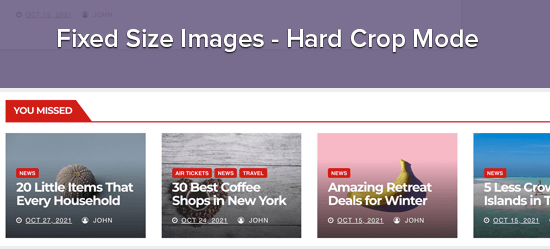
1. 硬裁剪模式
您可能会注意到,在高度之后添加了一个“真实”值。 这告诉 WordPress 将图像完全裁剪为我们定义的大小(在本例中为 120 x 120 像素)。
此方法用于确保一切都完全成比例。 此功能将根据大小自动从侧面或顶部和底部裁剪图像。

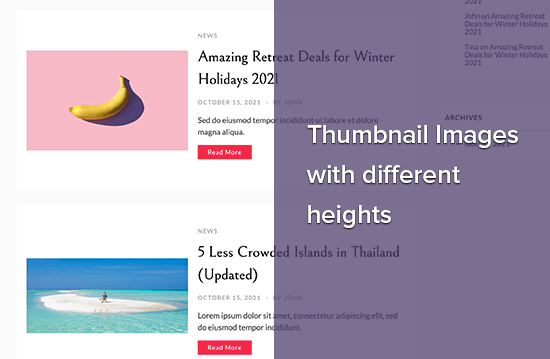
2.软裁剪模式
默认情况下,软裁剪模式处于打开状态,这就是为什么在高度之后看不到任何附加值的原因。 此方法按比例调整图像大小而不会使其变形。 所以你可能得不到你想要的尺寸。 通常,它与宽度尺寸匹配,高度根据每个图像的比例而有所不同。 示例显示如下所示:

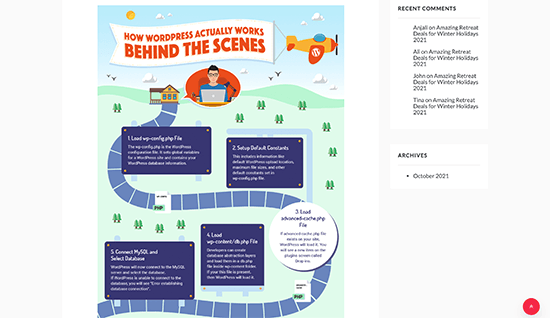
无限高度模式
有时,您想在设计中使用超长图像,但要确保宽度是有限的。 例如,信息图图像往往很长,通常比内容宽度更宽。

此模式允许您指定一个不会破坏您的设计的宽度,同时保持高度不受限制。

在您的 WordPress 主题中显示其他图像大小
现在您已经添加了所需图像大小的功能,让我们看看在您的 WordPress 主题中显示它们。 打开要显示图像的主题文件并粘贴以下代码:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
注意:这段代码必须粘贴在 post 循环中。
这就是在 WordPress 主题中显示额外图像大小所需要做的一切。 您可能应该使用适合您需要的样式将其包裹起来。
重新生成其他图像尺寸
如果您不是在一个全新的网站上执行此操作,那么您可能必须重新生成缩略图。
add_image_size() 函数仅从它添加到主题中的点生成大小。 这意味着在包含此功能之前添加的任何帖子图像都不会有新的尺寸。
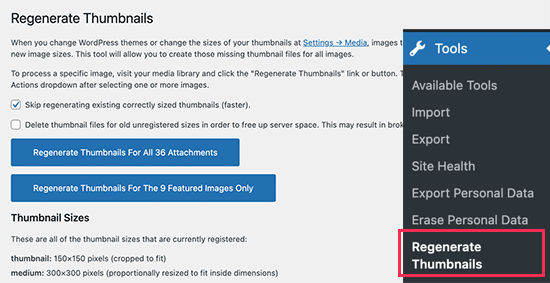
要解决此问题,您需要为旧图像重新生成新的图像大小。 这可以通过名为 Regenerate Thumbnails 的插件轻松实现。 安装并激活插件后,菜单下会添加一个新选项:工具 » 重新生成缩略图

您将看到为所有图像或仅为特色图像重新生成缩略图的选项。 我们建议重新生成所有图像以避免任何意外行为或损坏的图像。
有关更多详细信息,请参阅我们关于如何在 WordPress 中轻松重新生成新图像大小的文章。
为您的帖子内容启用额外的图像尺寸
即使您在主题中启用了图像大小,但使用仅限于您的主题,这没有任何意义。
无论如何都会生成所有图像大小,所以为什么不让帖子作者在帖子内容中使用它。
您可以通过将以下代码添加到主题的函数文件中来做到这一点。
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
添加代码后不要忘记保存更改。
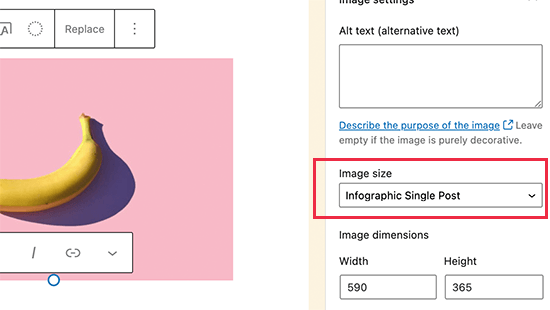
您现在可以将图像上传到 WordPress 帖子或页面。 在图像块设置中,您将在“图像大小”选项下看到您的自定义图像大小。

您和其他在您网站上工作的作者现在可以在将图像添加到帖子和页面时选择这些尺寸选项。
我们希望本文能帮助您了解如何在 WordPress 中创建额外的图像大小。 您可能还想查看我们关于 WordPress 最佳图像压缩插件的文章和我们的 WordPress 性能指南,以提高您的网站速度。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
