カスタムWordPress検索フォームを作成する方法(ステップバイステップ)
公開: 2021-11-04WordPress Webサイトのカスタム検索フォームを作成する必要がありますか?
検索は、ほとんどのユーザーがサイトのコンテンツを見つける方法です。 探しているものが簡単に見つからない場合は、別のWebサイトに移動する可能性があります。
この記事では、カスタムWordPress検索フォームを作成してWebサイト検索を改善する方法を段階的に説明します。

WordPressのカスタム検索フォームを作成する理由
デフォルトのWordPress検索機能は非常に制限されており、最も関連性の高いコンテンツが常に見つかるとは限りません。
サイトにコンテンツを追加すると、Webサイトの訪問者がサイトのコンテンツを簡単に見つけられるようにするためのより良い方法が必要になります。
これは、ユーザーに適切な製品やコースを見つけてもらいたいオンラインストアやメンバーシップサイトを運営している場合、さらに重要になります。
また、検索アルゴリズムをカスタマイズして特定のコンテンツを他のコンテンツよりも高く表示したり、検索フォームの外観をカスタマイズしたりすることもできます。
そうは言っても、WordPressの検索フォームと結果ページをカスタマイズする方法を見てみましょう。 以下のリンクを使用して選択できる2つの方法について説明します。
WordPressの検索フォームと結果をカスタマイズする方法
SearchWPは、WordPressに最適なカスタム検索プラグインです。 使いやすく、検索結果を完全に制御でき、デフォルトのWordPress検索よりも正確です。
最初のステップは、SearchWPプラグインをインストールすることです。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
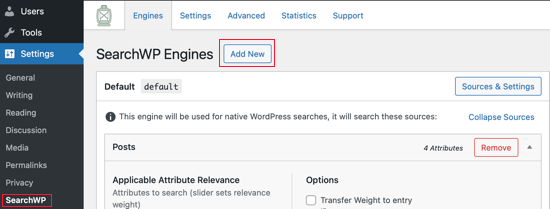
アクティベーション時に、 [設定]»[SearchWP]ページにアクセスし、[ライセンス]メニューオプションをクリックする必要があります。

次に、[ライセンス]ボックスにライセンスキーを入力し、[アクティブ化]ボタンをクリックします。 この情報は、SearchWPWebサイトのアカウントで見つけることができます。
検索エンジンのカスタマイズ
それが終わったら、「エンジン」メニューオプションをクリックする必要があります。 そこで、[新規追加]ボタンをクリックして、新しい検索エンジンを作成する必要があります。

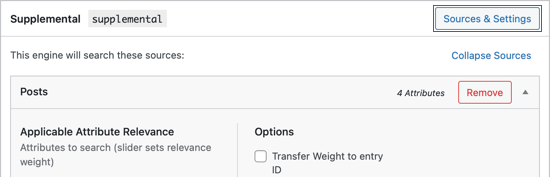
これにより、「supplemental」と呼ばれる新しい検索エンジンが作成されます。 名前を変更するには、[ソースと設定]ボタンをクリックする必要があります。

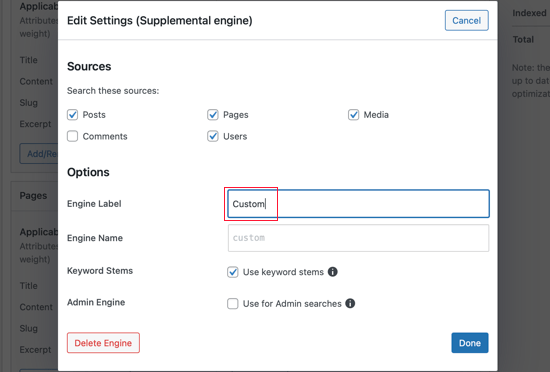
これにより、投稿、ページ、メディアファイル、コメント、およびユーザーを検索するかどうかを選択できるページに移動します。 デフォルト設定はそのままにしておきます。
検索エンジンの名前を「カスタム」に変更します。 先に進み、「エンジンラベル」フィールドに入力します。

'KeywordStems'オプションが選択されていることに注意してください。 これにより、ユーザーが検索を行うときに単語の末尾が無視され、最も関連性の高い検索結果が表示されます。
終了したら、必ず[完了]ボタンをクリックしてください。
検索エンジンの設定ページには、投稿、ページ、メディア、およびユーザーのセクションが含まれています。 各セクションでは、さまざまな投稿属性を優先するか、検索結果に特定のカテゴリまたはタグのみを含めることができます。
これを行うには、「属性の関連性」スライダーを調整します。
これらは、検索エンジンがコンテンツを評価およびランク付けする方法を変更します。 たとえば、投稿のタイトルをコンテンツよりも高く評価したい場合は、それに応じてスライダーを調整できます。
各セクションに目を通し、必要に応じてスライダーを調整する必要があります。

特定のコンテンツが検索結果に含まれるか除外されるかを決定するルールをセクションごとに作成することもできます。
たとえば、訪問者が今読んでいたのと同じトピックに関するコンテンツを簡単に検索できるようにすることができます。 または、オンラインストアで、顧客が同じカテゴリの他の製品をすばやく見つけるのに役立つ場合があります。
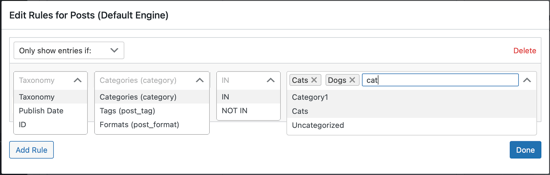
先に進み、[投稿]セクションの[ルールの編集]ボタンをクリックします。
投稿のカテゴリ、タグと形式、公開日、投稿IDに関するルールを作成できることに気付くでしょう。

訪問者が特定のWebサイトのカテゴリを検索できるようにすることができます。 たとえば、アーカイブページにカテゴリ検索機能を追加して、訪問者が探しているものをすばやく見つけられるようにすることができます。
その方法については、WordPressでカテゴリ別に検索する方法についてのステップバイステップガイドの方法1を参照してください。
デフォルトの検索エンジン設定のカスタマイズが完了したら、ページの上部にある[エンジンの保存]ボタンをクリックして、カスタム検索エンジンを作成してください。
![[エンジンの保存]ボタンをクリックします](/uploads/article/32892/PSsl6xQ1k4MVGazx.png)
ショートコードを使用した検索フォームの追加
SearchWP Shortcodes Extensionは、新しいカスタム投稿検索フォームをWordPressサイトに追加する作業を簡素化します。
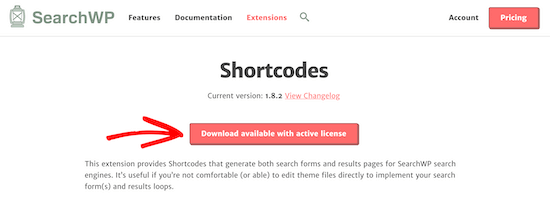
SearchWP Shortcodes ExtensionのWebサイトにアクセスし、[アクティブなライセンスで利用可能なダウンロード]ボタンをクリックするだけです。

その後、上記のプラグインをインストールしたのと同じ方法で拡張機能をインストールしてアクティブ化する必要があります。
ショートコードを使用して、投稿、ページ、ウィジェットにカスタム検索フォームを追加できるようになりました。 これまでにショートコードを使用したことがない場合は、WordPressでショートコードを追加する方法についての初心者向けガイドで詳細を学ぶことができます。
投稿を編集して、検索フォームを追加する場所にカーソルを置くだけです。 その後、プラス' + 'ブロックの追加アイコンをクリックして、ブロックメニューを表示します。

次に、検索ボックスに「html」と入力し、「カスタムHTML」ブロックをクリックして投稿に追加します。
新しいブロックを追加したら、次のショートコードとHTMLをそのブロックに貼り付ける必要があります。
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
このコードは、カスタム検索フォームを投稿に追加し、検索結果を表示するセクションを作成し、必要に応じて結果なしのメッセージを表示し、結果が複数のページに表示される場合はページ付けを追加します。

検索エンジンに別の名前を付けた場合は、4か所でengine=“custom”を独自のエンジン名に変更する必要があります。
また、 button_text=“Custom Search”を編集して、検索ボタンのテキストをよりわかりやすいものに変更することもできます。 残りのコードは同じままにすることができます。
投稿を保存して公開するには、必ず[公開]または[更新]をクリックしてください。
![[公開]または[更新]をクリックして投稿を保存します](/uploads/article/32892/XrNDyY55FoqgJIm9.png)
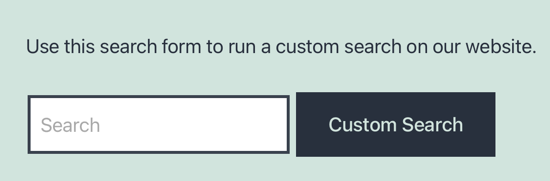
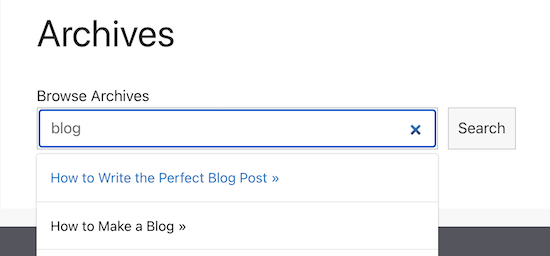
検索フォームの動作を確認するには、WordPressWebサイトの投稿を表示するだけです。 これは、TwentyTwenty-Oneテーマを実行しているデモサイトでの外観です。

ライブAjax検索の追加
ライブAjax検索は、ユーザーがクエリを入力すると自動的にドロップダウン検索結果を提供することにより、検索フォームを改善します。

Ajaxライブ検索をWordPressに追加する最も簡単な方法は、無料のSearchWP Live Ajax Lite Searchプラグインです。これは、ライブ検索を自動的に有効にするためです。
インストール方法の詳細な手順については、WordPressサイトにライブAjax検索を追加する方法に関するガイドを参照してください。
SearchWPの詳細設定の使用
次に、 [設定]»[SearchWP ]に移動し、[詳細設定]タブをクリックする必要があります。 このページでは、ユーザーが探しているものを見つけやすくするためのいくつかの設定を有効にすることができます。

必要な次のオプションのいずれかを確認してください。
- 部分一致では、検索対象の用語と完全には一致しない結果も表示されます。
- 自動「もしかして?」 修正すると、ウェブサイト上のより多くの投稿に一致するわずかに異なる検索用語が提案されます。
- 「引用符/フレーズ検索」のサポートにより、ユーザーは正確なフレーズを検索するときに引用符を使用できます。
- 結果の用語を強調表示すると、訪問者が検索結果で探しているものを見つけやすくなります。
検索フォームと結果ページのスタイル設定
WordPressテーマは、検索フォームや検索結果ページなど、Webサイトの外観を制御します。 WordPressサイトのすべての要素のフォーマットルールをCSSスタイルシートに保存します。
独自のカスタムCSSを追加して、テーマのスタイルルールを上書きできます。
これまでにこれを行ったことがない場合は、初心者向けにWordPressでカスタムCSSを追加する方法に関する記事を参照してください。
たとえば、ほとんどのテーマで機能するカスタムCSSを次に示します。 最初のセクションは検索フォームのスタイルを変更し、2番目のセクションは検索結果をカスタマイズします。
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}
自分のサイトに合わせて、コードのフォーマットを変更できます。 変更したくない行を削除することもできます。 たとえば、検索フォームの高さと幅を変更したくない場合は、それらの行を削除するだけです。
カスタムCSSを追加する前後のデモWebサイトのスクリーンショットを次に示します。

検索結果の測定とコンバージョンの改善
カスタムWordPress検索フォームを設定したら、次のステップは結果を測定することです。
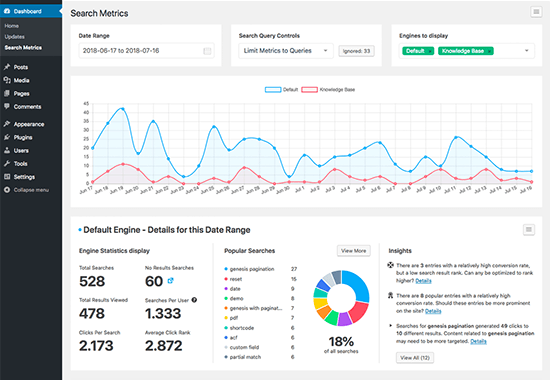
SearchWPには、Webサイト検索のパフォーマンスを正確に示す検索メトリック拡張機能が付属しています。

検索指標を使用して、クリック数が多い結果を上位に表示することで、検索結果を自動的に改善することもできます。
eコマースWebサイトは、出口を意図したポップアップとゲーム化されたスピンホイールキャンペーンも実装して、検索ページでユーザーを引き付けます。これにより、ユーザーは電子メールサブスクライバーに変換され、その後すぐに顧客に変換されます。

このチュートリアルが、カスタムWordPress検索フォームの作成方法の学習に役立つことを願っています。 また、中小企業向けの最高のビジネス電話サービスの専門家による選択、および最高のドメインレジストラの比較もご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
