Bricks Builder と Elementor Pro – どちらが優れているか
公開: 2024-01-22ページ ビルダーは、コーディングや技術的な専門知識がなくても、素晴らしい Web サイトをゼロからデザインおよび作成できるツール セットです。 これらは、Web サイトを直感的にデザインするための機能を備えた、事前にデザインされたテンプレート、要素、ドラッグ アンド ドロップ機能の優れたコレクションを提供します。
Bricks Builder と Elementor は、現在何百万もの WordPress Web サイトで使用されている 2 つのソリューションです。 この記事では、 Bricks Builder と Elementorの包括的な概要を取り上げ、その主な機能やその他の多くの問題について説明します。
したがって、2 つのページ ビルダーのどちらを選択するかを検討している場合は、この記事が参考になるでしょう。 情報に基づいた決定を下すために、この投稿を最後まで読んでください。
エレメンターとは何ですか?
500 万人以上のアクティブ ユーザーを抱える Elementor は、WordPress で最も人気のあるページ ビルダーの 1 つです。 ページビルダーツールとプラグインを少なくとも数日間調査していれば、Elementor は間違いなく最初に飛び出すツールの一部に含まれるでしょう。
プラグインを使用すると、Web ページを作成し、カスタム投稿タイプを含む動的テンプレートをデザインできます。 Elementor は初心者にとっても Web 開発者にとっても同様に便利です。 当初はページビルダーとしてのみ起動されました。 現在、Elementor はホスティング、生成 AI、画像の最適化も提供しています。
ブリックビルダーとは何ですか?
多くの人は Bricks Builder がプラグインであると誤解するかもしれません。 実際、これは組み込みの構築オプションを備えたテーマです。 Bricks Builder は他の多くのページ ビルダーほど人気はありませんが、それでも堅牢な Web 開発ソリューションとして評価されています。 主な焦点は速度とパフォーマンスです。
Bricks Builder は、軽量コーディングと効率的なレンダリングを通じてこれを実現します。 そのインターフェイスとページ デザイン キャンバスは Elementor に非常に似ています。 Bricks は、フォントや色から間隔や配置に至るまで、完全な視覚的コントロールをユーザーに提供します。
Bricks Builder は、非常に多くのオプションと機能があるため、Elementor の有望な競合相手として数えられます。
Bricks Builder と Elementor Pro: 主な違い
正直に言うと、私たちはElementorとBricks Builderの両方を気に入っています。 ただし、これらは 2 つの別の製品であるため、インターフェイス、セットアップ、レイアウトなどのさまざまな側面で特定の違いがあります。これらの側面での違いについて説明します。
01. キャンバスとデザインインターフェイス
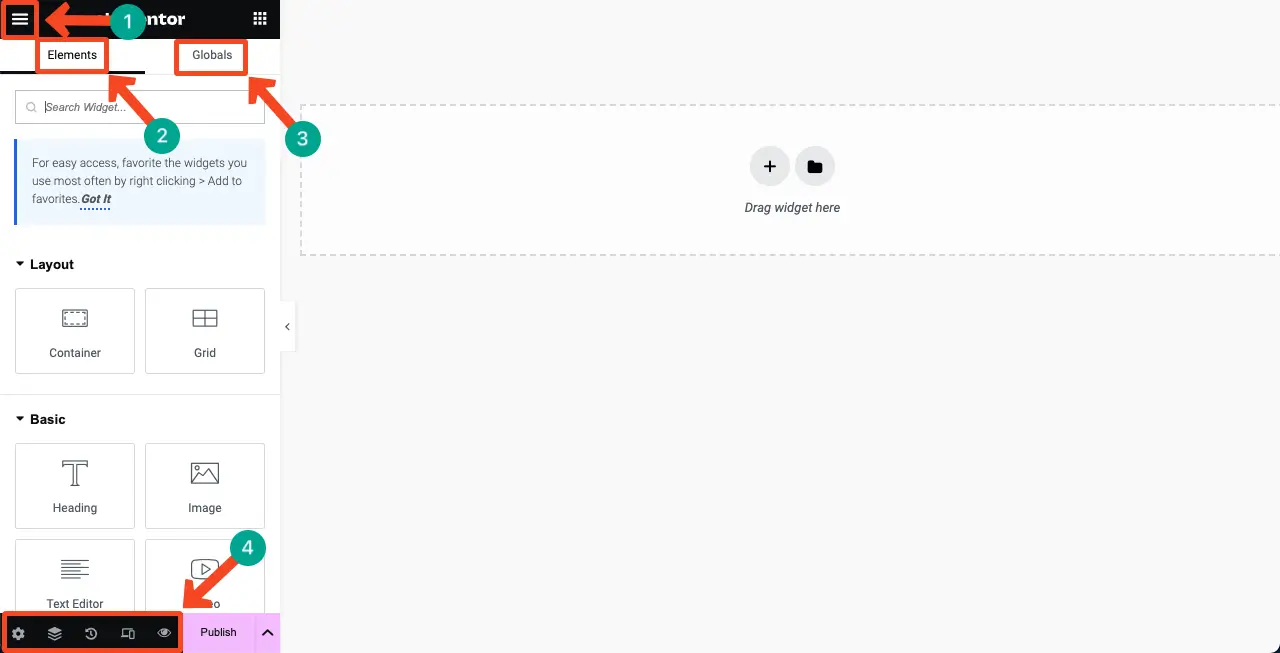
Elementor は非常に直感的なデザイン キャンバスを備えています。 ウィジェットのサイドバーは左側に表示されます。 左上隅にある 3 行のハンバーガー メニューをクリックすると、サイト設定、テーマ ビルダー、ユーザー設定、およびその他のオプションをカスタマイズできます。
[要素] タブでは、デザイン ウィジェットを探索できます。 グローバル ウィジェットは[グローバル] タブにあります。 Elementor パネルの下部では、ページ設定のカスタマイズ、コンテナーの移動、改訂履歴の確認、応答性の確認、デザインのプレビューを行うことができます。
注: [Elementor] パネルの下部にあるオプションを上部に移動できます。 そのためには、ダッシュボードに移動する必要があります。 [Elementor] > [設定] > [機能]に移動します。 次に、 [エディターのトップ バー]オプションをオンに切り替えます。

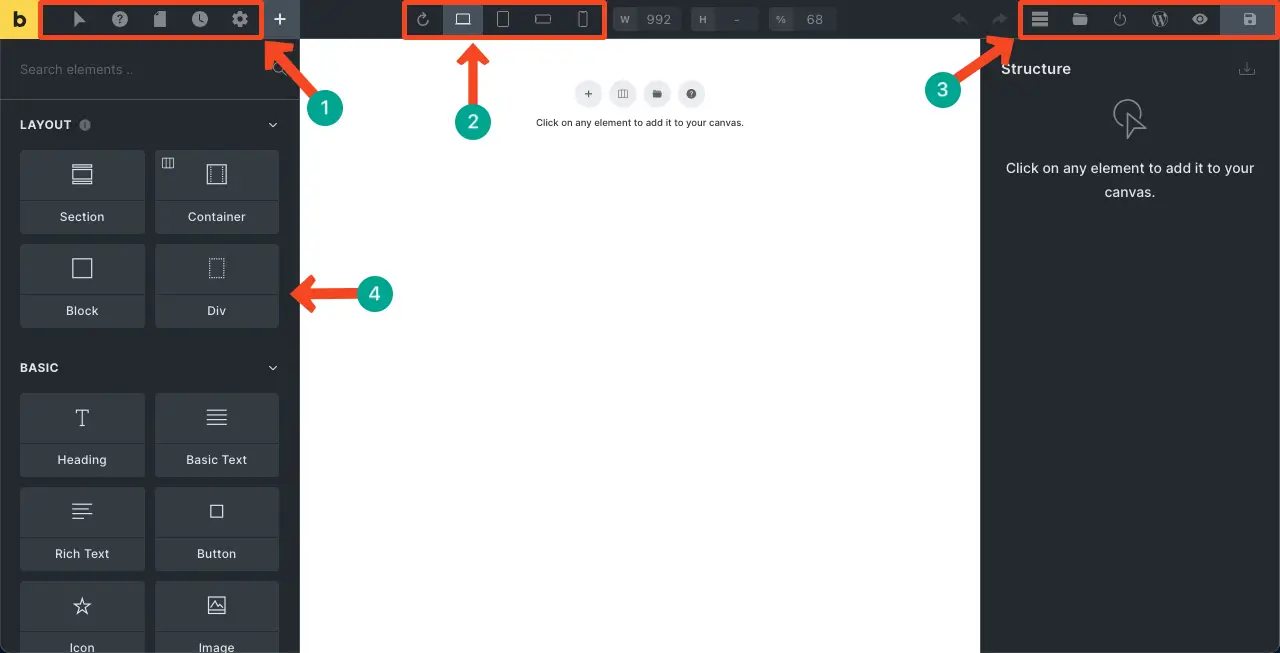
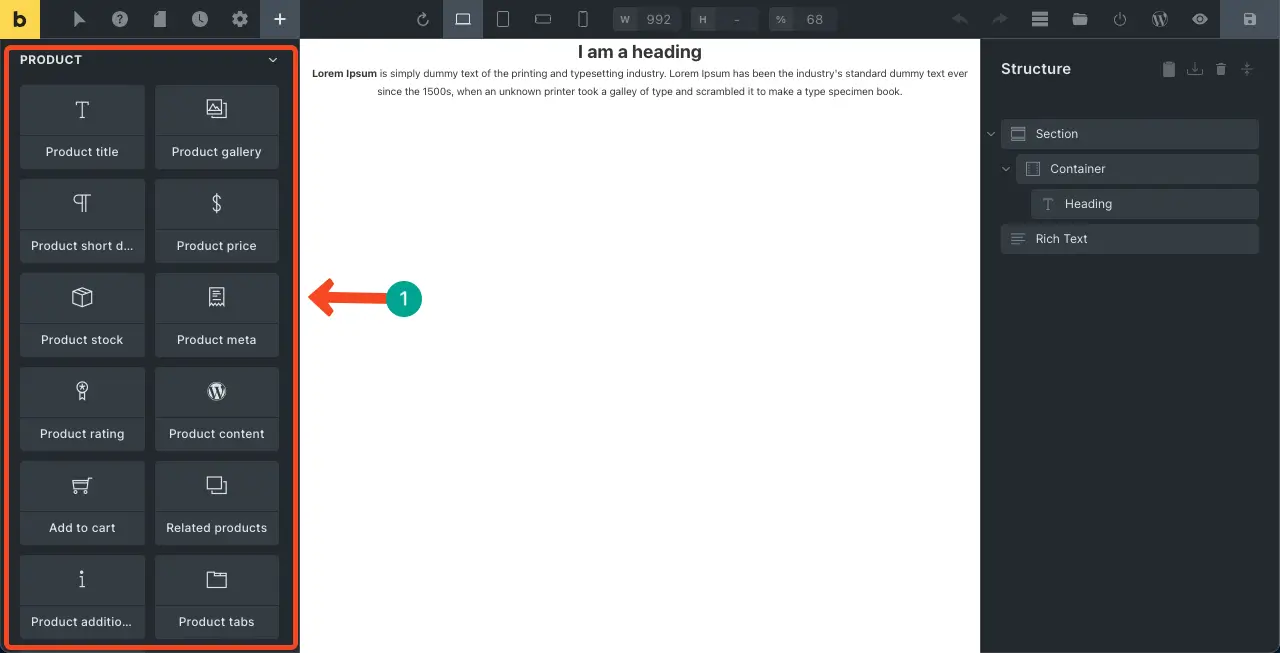
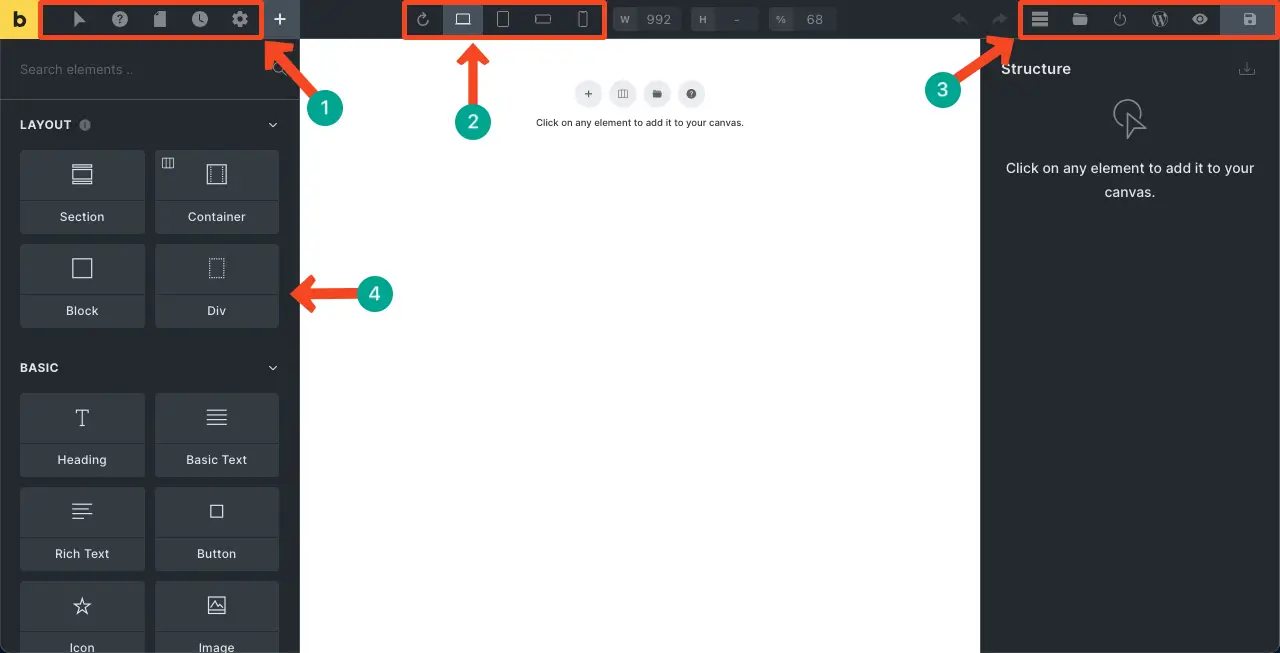
Bricks Builder には、ほぼ同様のキャンバスとデザイン インターフェイスがあります。 左側のサイドバーにウィジェットが表示されます。 その他の必要なオプションは上部のバーで利用できます。 ただし、異なる点は、Bricks Builder には追加の便利なオプションがいくつかあることです。
たとえば、上部バーの左側には、疑似クラスを追加したり、ページを切り替えたりするためのオプションがあります。 右側の部分には、テンプレートの追加、公開、構造のカスタマイズを行うためのオプションが表示されます。

02. コンテナ、セクション、およびフレックスボックスのコントロール
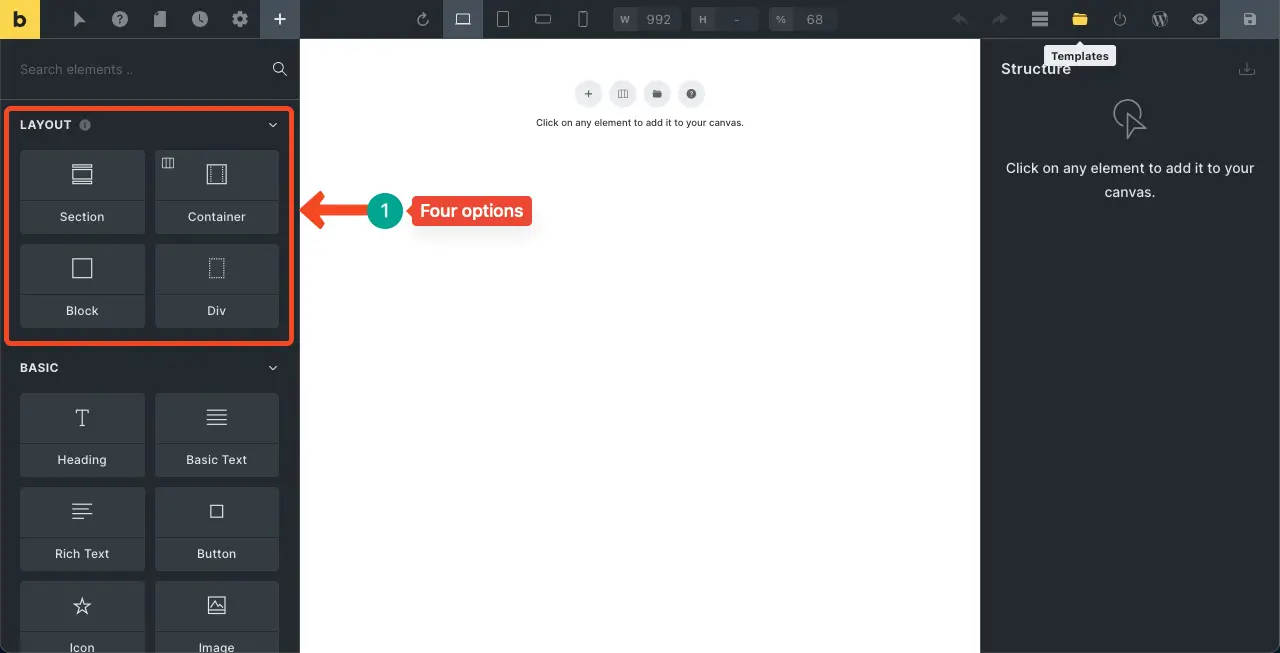
Bricks Builder には 4 つのレイアウト オプションがあります。 それらは、 Section、Container、Block、およびDivです。 セクションは全幅で作成し、コンテナは選択した領域内にコンテンツを配置し、ブロックは列を作成でき、Div は物事をグループ化するのに役立ちます。

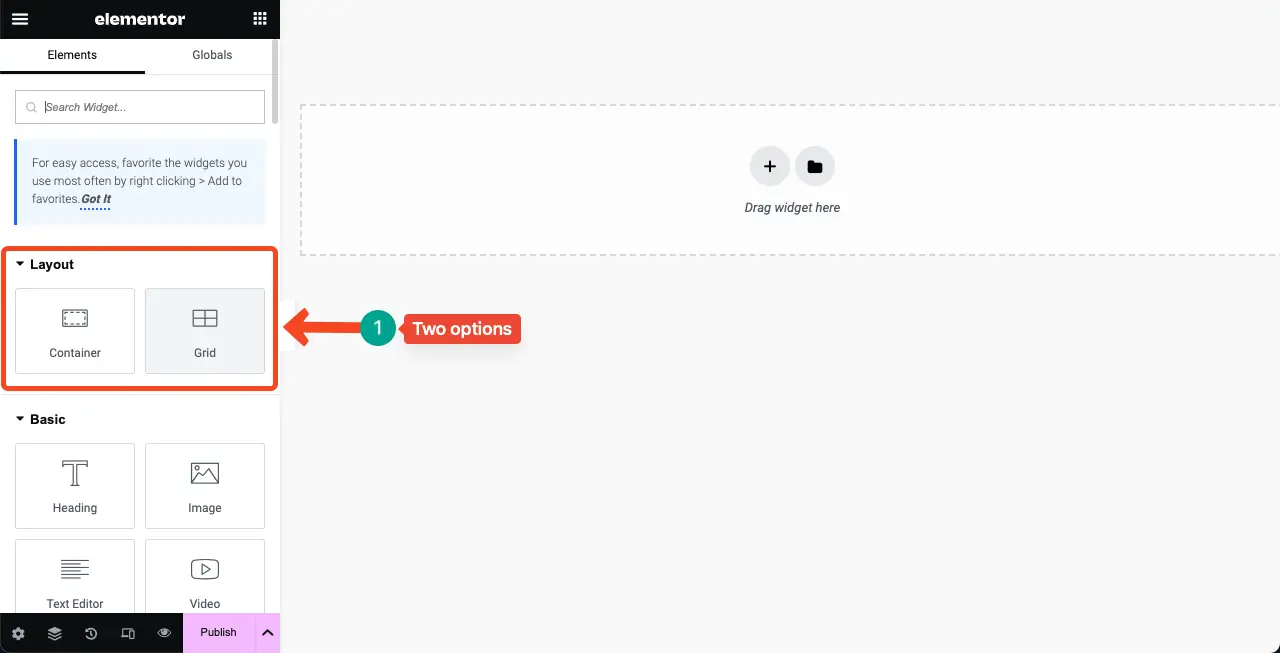
Elementor には 2 つのレイアウト オプションが用意されています。 それはContainerとGridです。 ただし、これら 2 つのオプションだけを見て落胆しないでください。 なぜなら、これらのことで、Bricks Builder でできることとほぼ同じことができるからです。
Elementor コンテナを全幅と制限の両方に設定できます。 さらに、[グリッド] オプションを使用して複数の列を作成できます。

03. フレックスボックスコントロールと配置オプション
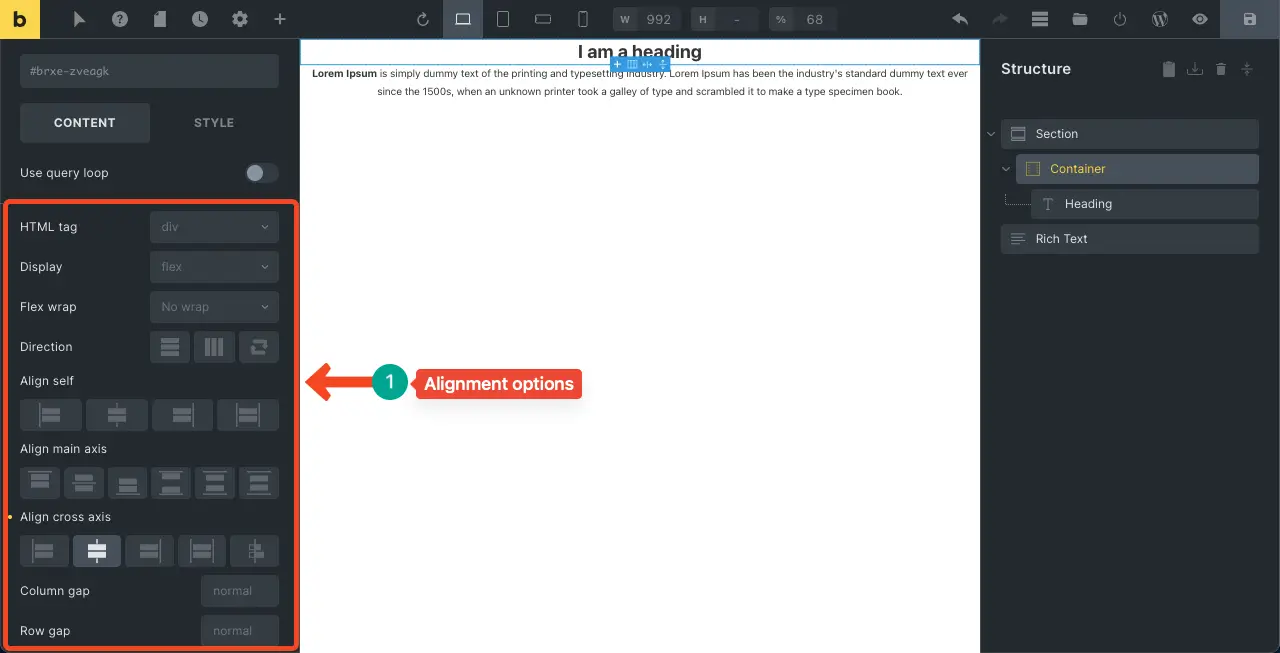
Bricks Builders と Elementor はどちらも、ほぼ同じタイプのコントロールと配置オプションを提供します。 UI が異なるだけです。 Bricks Builder を使用すると、フレックスボックス コンテナの方向と、交差軸と主軸によるコンテンツの配置を設定できます。
さらに、列ギャップ、行ギャップ、フレックス ラップを定義できます。 [スタイル] オプションから、コンテナーのパディングとマージンをカスタマイズできます。

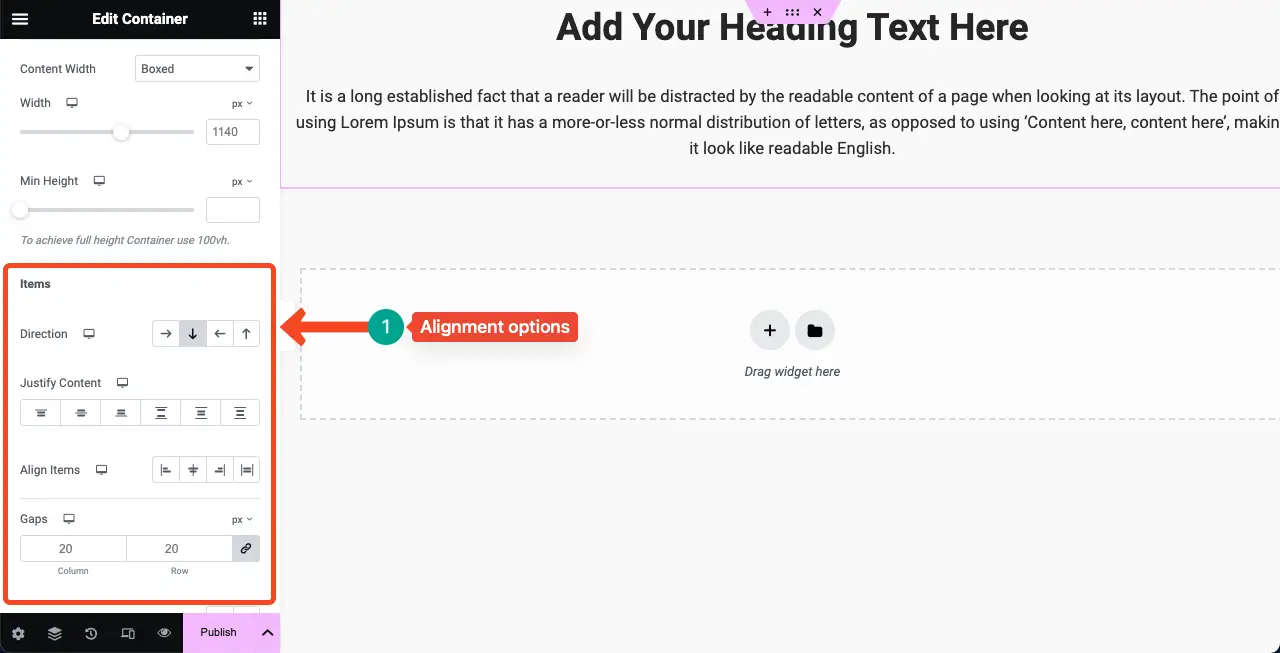
下の画像からわかるように、Elementor にはほぼ同じコントロールと配置のオプションがあります。 ただし、特定のコンテナのマージンとパディングをカスタマイズするには、まずそのコンテナを選択してから、[詳細オプション] に移動します。 そこには必要なオプションがすべてあります。

04: グローバル サイト設定オプション
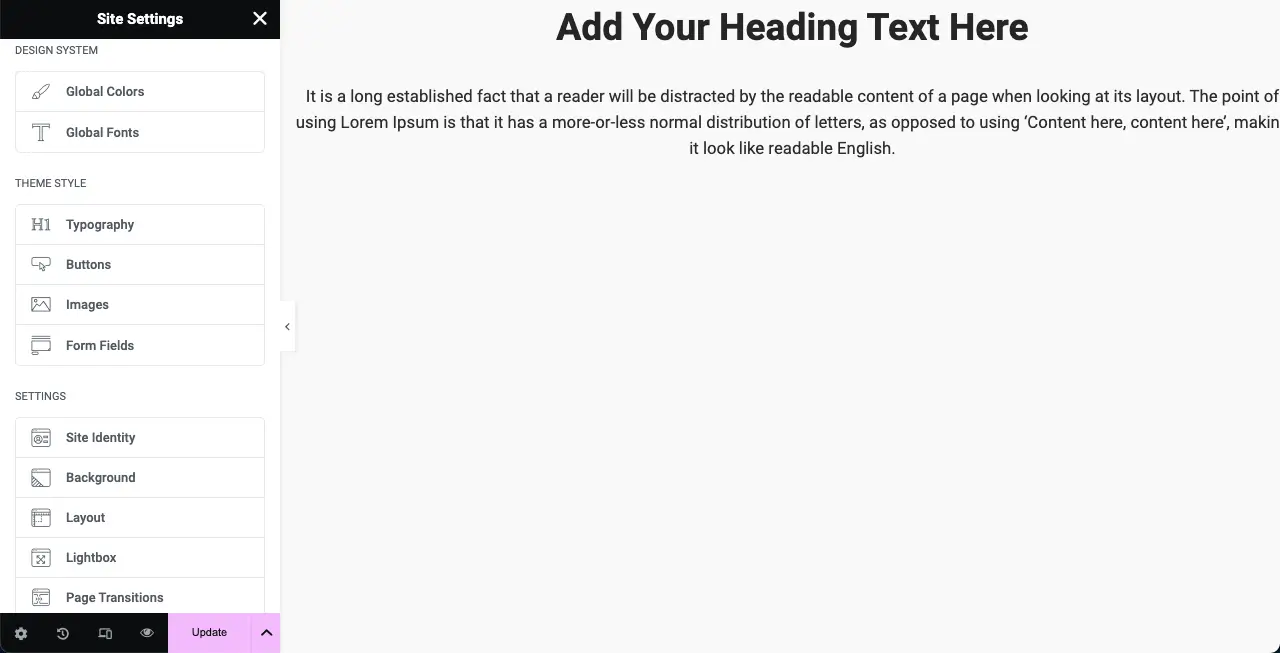
Elementor のグローバル サイト設定オプションを使用すると、Web サイトのさまざまな部分にデフォルト値を設定できます。 グローバル カラー、グローバル フォント、タイポグラフィ、ボタン、フォーム フィールド、画像、サイト ID、背景デザインなどを設定できます。
Elementor グローバル サイト設定の最大の利点は、ここで多くのオプションをカスタマイズする必要がないことです。これは、新しいユーザーにとって非常に便利です。 狭いスペースに必要なものがコンパクトに収まります。
ただし、ここで選択したものはすべてサイト全体に適用されるという制限があります。 特定の投稿やページに制限することはできません。

Bricks Builder は、グローバル サイト設定でいくつかのより高度なオプションを提供します。 複数のサイト設定を作成して名前を付け、特定の投稿やページに対して異なる設定を行うことができます。 しかし問題は、ここでは非常に多くのオプションが表示されるため、新規ユーザーが混乱する可能性があることです。
多くのオプションが常に有益であるとは限らないことに注意してください。 時間がかかることもあります。 以下のビデオは、Bricks Builder のグローバル サイト設定オプションのスクリーンキャストを示しています。
05. テーマビルダー
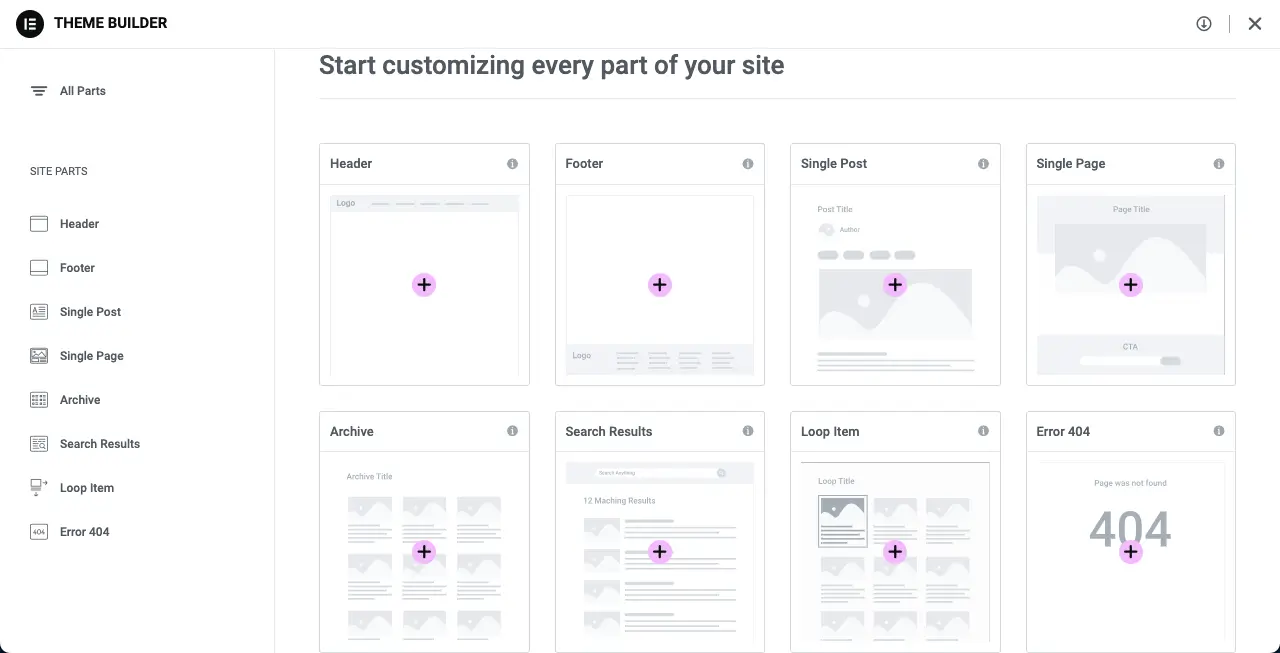
Elementor には強力なテーマ ビルダーが用意されています。 ヘッダー、フッター、単一投稿テンプレート、単一ページ、アーカイブ ページ、検索結果ページ、エラー 404 ページ、ループ アイテム ページを作成できます。 特定の投稿に使用する単一投稿テンプレートの条件を設定することもできます。
したがって、WordPress テーマに高度なテーマカスタマイズオプションがない場合は、Elementor を使用できます。 ただし、テーマ ビルダーはプレミアム ユーザーのみに限定されています。
注: HappyAddons は、テーマ ビルダーを備えた強力な Elementor アドオンです。 テーマビルダーを無料で入手したい場合は、アドオンプラグインを試すことができます。 HappyAddons テーマ ビルダーの使用方法を調べてください。

Bricks Builder はすでにテーマであるため、ここで自動的にテーマ ビルダーを取得します。これにより、ヘッダー、フッター、単一投稿テンプレートなどのさまざまなものを簡単にデザインできます。
06. ウィジェット、機能、デザイン要素
Elementor には現在、100 を超えるデザイン ウィジェットと数十の機能があります。 Elementor の最も注目すべきウィジェットには、カルーセル、行動喚起、価格表、お客様の声、フォーム、カウントダウン、ディバイダー、スペーサー、フリップ ボックス、ウィジェットの作成、タイムライン、画像比較などがあります。

Bricks Builder には 50 以上のウィジェットがあります。 WooCommerce プラグインをインストールすると、リストに 12 個のウィジェットが表示されます。 それでも、ウィジェットの総数は Elementor よりも少ないです。 したがって、Elementor で利用できるウィジェットの多くがここでは欠落していることがわかります。
たとえば、Bricks Builder には、Spacer、Lottie、Image Compare などのウィジェットがありません。

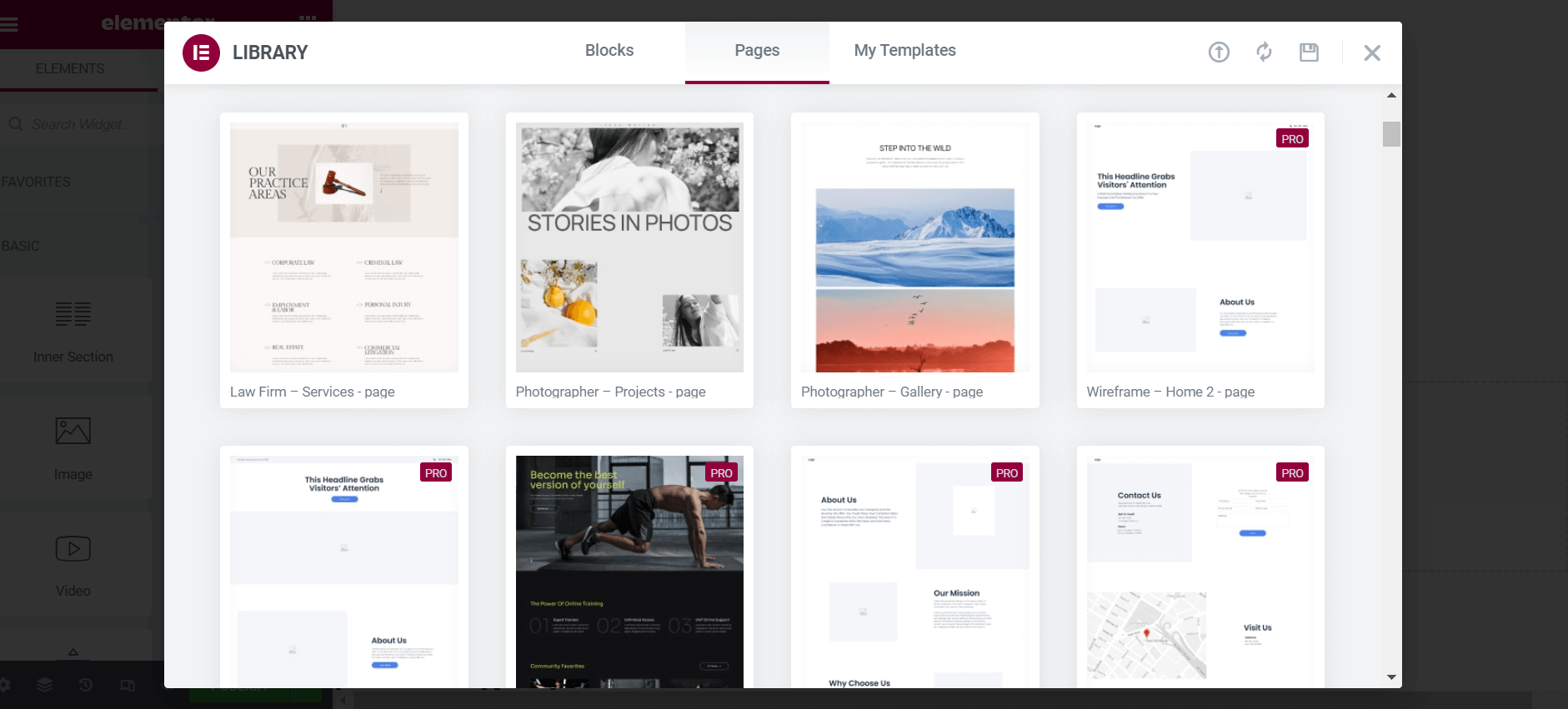
07. テンプレートライブラリ
Elementor のライブラリには、既製のテンプレートの膨大なコレクションがあります。 ここには、ヘッダー、フッター、ページ、投稿、フォーム、さまざまなブロック用の既製のテンプレートが多数あります。 ただし、Elementor のテンプレートを使用するには、プレミアム ユーザーである必要があります。
でも心配はいりません! ほとんどの Elementor アドオンでは、多くのテンプレートを自由に使用できます。 たとえば、HappyAddons は何百もの既製のテンプレートを完全に無料で提供します。 Elementor で HappyAddons テンプレートを使用する方法をご覧ください。


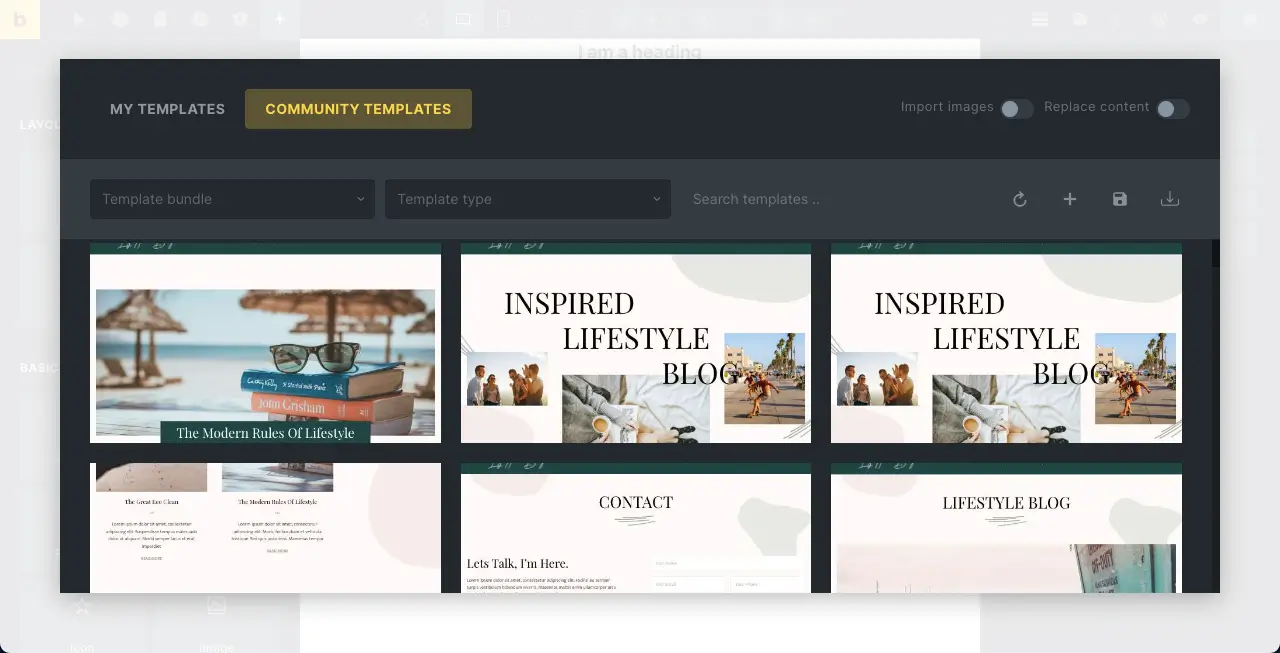
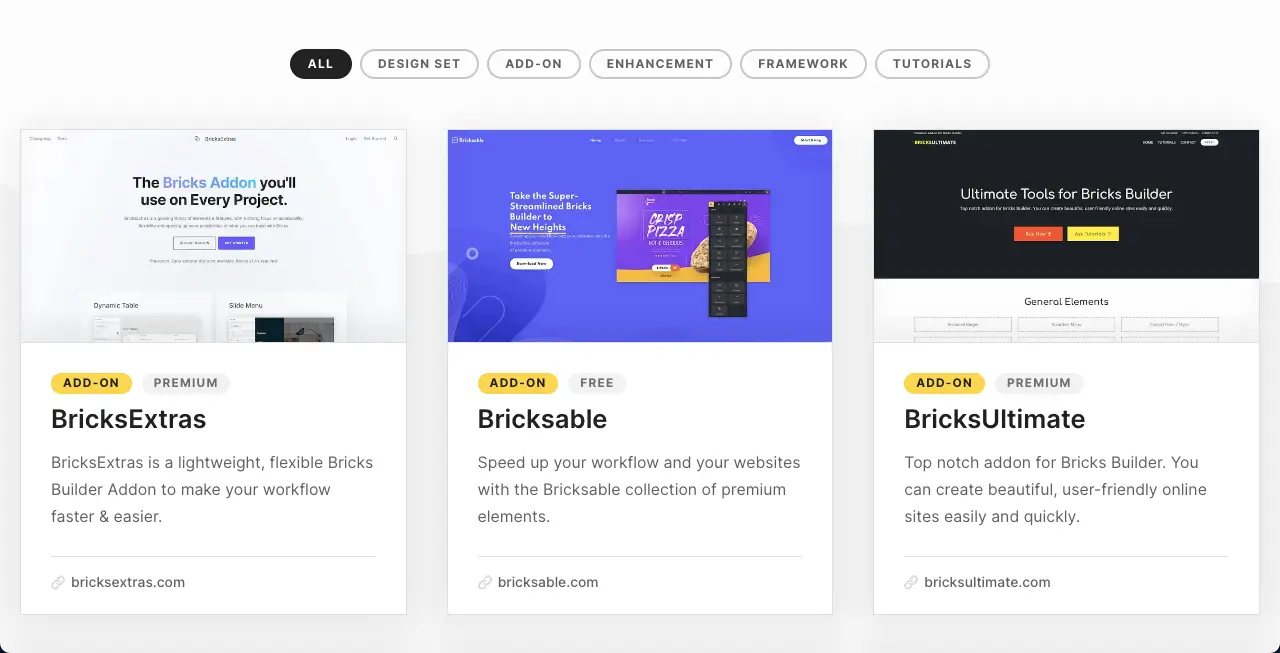
実際、Bricks Builder にはさまざまな種類のテンプレートも用意されています。 ただし、このコレクションはElementorほど堅牢ではありません。 [コミュニティ テンプレート]の下にある[テンプレート タイプ]オプションをクリックします。 ヘッダー、フッター、シングル、ポップアップなど、さまざまなタイプのテンプレートを探索するオプションが表示されます。

08. WooCommerce の互換性とウィジェット
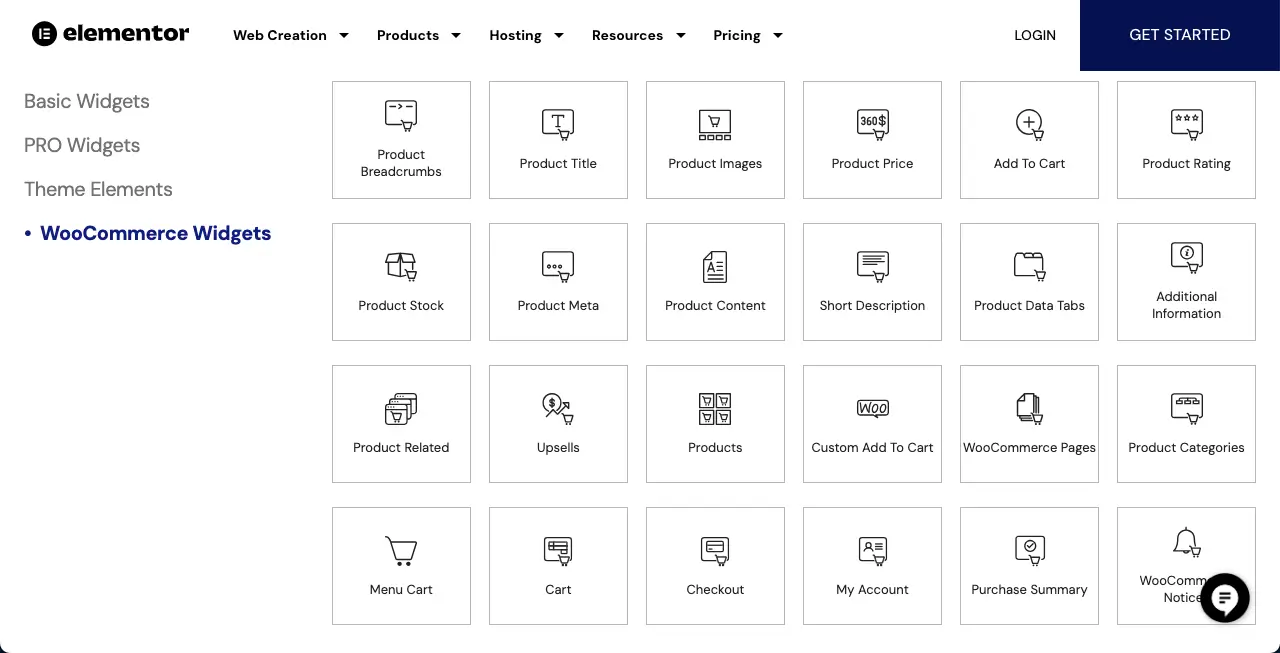
Elementor は WooCommerce 用の 24 個の専用ウィジェットをホストします。 他の Elementor 互換の WooCommerce アドオンをサイトにインストールすると、さらに多くのウィジェットが Elementor パネルに表示されることがあります。 これらはすべて、WooCommerce サイトの作成をより素晴らしいものにすることができます。

Bricks Builder には WooCommerce ウィジェットが 13 個しかないことはすでに述べました。 さらにウィジェットを追加するには、Bricks Builder と互換性のある WooCommerce アドオンをインストールする必要があります。 しかし、これまでに調査したところ、それらは豊富には見つかりません。

09. モバイルの応答性
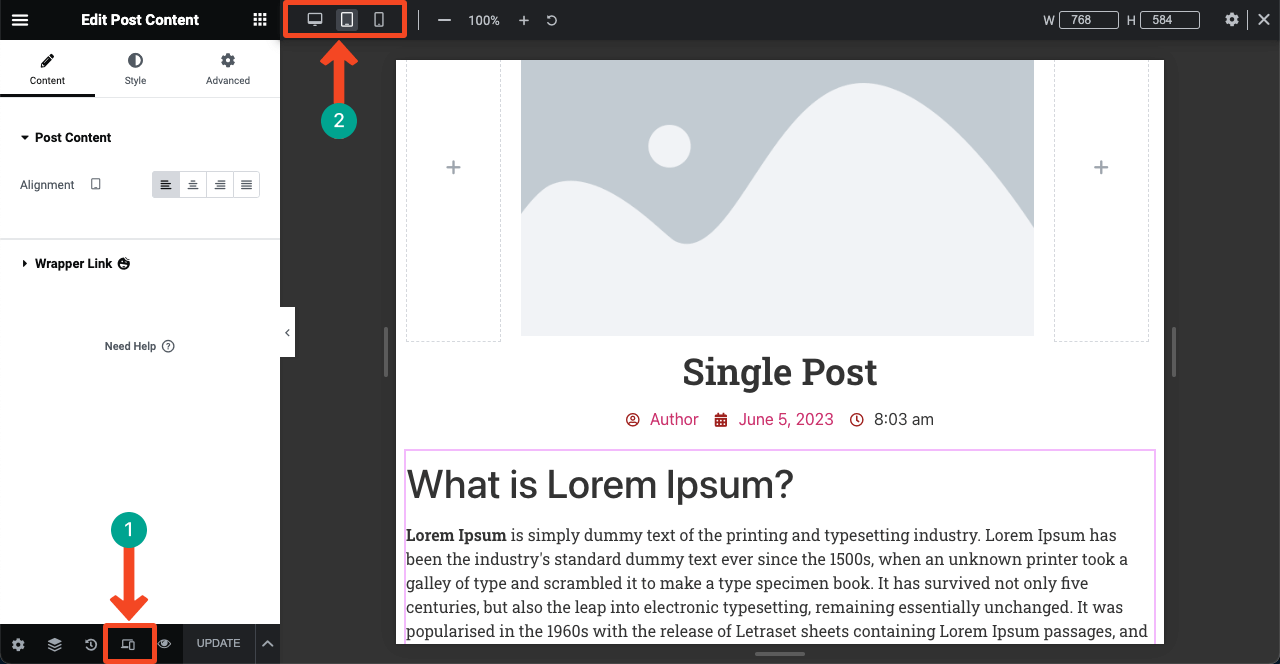
Elementor ではモバイルの応答性は問題になりません。 さまざまなデバイス モードでページ デザインを簡単に表示し、それに応じてレイアウトをカスタマイズできます。 特定のデバイスにウィジェットや要素を表示したくない場合は、そのデバイスに対してのみオフにすることができます。

Bricks Builder は、モバイル応答性とほぼ同様のインターフェイスを提供します。 下の画像の 2 番目のマークを参照してください。デバイス ビュー モード オプションが強調表示されています。

10. 利用可能なアドオンの数
Elementor には、多数のサードパーティ製アドオンが用意されています。 最も人気のある Elementor アドオンには、HappyAddons、Premium Addons、Essential Addons、Ultimate Addons、PowerPack などがあります。それぞれのアドオンには、数百の追加ウィジェット、数十の機能、大量の既製テンプレートが付属しています。
したがって、Elementor に限界を感じた場合は、これらのアドオンのいずれかをインストールすることで、設計範囲と要素を増やすことができます。

その一方で、Bricks Builder 用のサードパーティ アドオンも多数見つかります。 ただし、機能とウィジェットの点では、Elementor ウィジェットほど堅牢さやリソースが豊富ではありません。 特定の機能を追加するのに役立つだけです。 ただし、Elementor のアドオンを使用して Web サイト全体をデザインすることはできます。

11. ページの読み込み速度
ページの読み込み速度に関しては、Bricks Builder が Elementor よりも優れていることは間違いありません。 CSS と HTML コードを自動的に縮小して、ページができるだけ早く読み込まれるようにする機能が組み込まれています。 遅延読み込み機能も含まれています。 さらに、このテーマは検索エンジン向けにクリーンでセマンティックでアクセスしやすいマークアップを生成するため、パフォーマンスが向上します。
正直に言うと、Elementor はページの読み込み速度の点で少し遅れています。 しかし、それほど大規模なものではありません。 ただし、現在、Elementor Web サイトを高速化する実証済みの方法が数多くあります。 Elementor には現在 500 万人以上のアクティブ ユーザーがいることを覚えておいてください。
Elementor を使用して Web サイトを最適化する方法の秘密を知っていれば、魔法を行うことができます。 ここでは、Elementor Web サイトを高速化する方法についてのガイドを示します。

12. ライブサポート
Elementor は 24 時間年中無休のライブ チャット サポートを提供します。 しかし、Bricks Builder はこれを電子メールで行います。 お問い合わせフォームからお問い合わせを送信していただくと、サポート チームからメールでご連絡させていただきます。 この場合、Elementor が先行します。 さらに、どちらも Facebook、Twitter、Reddit、Quora などのプラットフォーム上に活発なオンライン フォーラムやコミュニティを持っています。
料金プラン: Bricks Builder 対 Elementor Pro
ここで、この記事の最も興味深い部分、Bricks Builder と Elementor の間の料金プランについて説明します。 すでに述べたように、Elementor はもはや単なるプラグインではありません。 他にも多くのサービスを提供しています。
| 製品 | レンガビルダー | エレメンタープロ |
| ページビルダー | 1 つの Web サイト – $99 (永久) 無制限のサイト – $249 (生涯) | 必須 – 59 ドル(年間) アドバンス – $99 (年間) エキスパート – 199 ドル(年間) 代理店 – $399 (年間) |
| ホスティング | 該当なし | 基本 – 1 サイトあたり$9.99 (月額) ビジネス – 1 サイトあたり19.99 ドル(月額) Grow – 3 つのサイトで22.99 ドル(月額) スケール – 10 サイトで49.99 ドル(月額) |
| 生成AI | 付属 | AI スターター – 2.99 ドル(月額) AI パワー – 8.25 ドル(月額) |
| 画像オプティマイザー | 該当なし | 無料トライアル – $0 オプティマイザー 5k – $4.16 (月額) オプティマイザー 20k – $8.33 (月額) オプティマイザー 100k – $16.66 (月額) |
注: Elementor には無料版があります。
HappyAddons を試して Elementor サイトをパワーアップしてください
上記の説明の中で、 HappyAddonsの名前については何度も言及しました。 40 万人以上のアクティブ ユーザーがおり、現在 Elementor で最も人気のあるアドオンの 1 つです。 130 を超えるウィジェットと 23 のエキサイティングな機能があります。 したがって、Elementor プラグインではウィジェットが不足していると感じた場合は、HappyAddons をインストールしてウィジェット コレクションをスケールアップできます。
さらに、HappyAddons には 60 以上の無料ウィジェットを備えた無料版もあります。 したがって、基本レベルの Web サイトを構築したい場合は、Elementor と HappyAddons の無料バージョンを併用すると簡単に構築できます。
Bricks Builder vs Elementor Pro: 最終コメント
ページ構築ツールは Web 開発業界に大きな革命をもたらしました。 現在では、ノーコード ユーザーであっても、Web デザインを技術専門家に頼る必要はありません。 WordPress だけでも、無料とプレミアムの両方で無数のページビルダーを入手できます。
当然のことながら、高度な機能やデザイン要素を利用するには、プレミアム バージョンに登録する必要があります。 ただし、特定のビルダーを決定する前に、購入したい特定のビルダーについて調べて詳しく知る必要があります。 この記事では、Bricks Builder と Elementor Pro について説明しました。
次のような記事をもっと読んでください:
- ディビ vs エレメンター
- ビーバービルダー vs エレメンター
