誰もが理解しておくべきWebデザインにおけるタイポグラフィの基礎
公開: 2022-11-22携帯電話でもデスクトップでも、Web ページをスクロールすると、そこに書かれたテキストを常に飲み込んでしまいます。 どんなに華やかに見えても、目に優しいタイポグラフィで文字が書かれていなければ意味がなくなってしまいます。
優れたタイポグラフィのコンセプトがなくても、美しい Web サイトを作成することはできますが、それをより大きな段階に進めることは不可能です。
しかし、これは Web デザインで最も見過ごされている側面の 1 つであり、多くの Web サイトがターゲット ユーザーを楽しませることができない理由です。 どんなに! この記事では、Web デザインにおけるタイポグラフィの基本について徹底的に説明します。
また、一般的に使用されるタイポグラフィ要素、それらの使用方法、および人々が通常それらを使用して行う驚くべき間違いにも光を当てます. 素晴らしい旅になることを願っています。 コーヒーを飲みながら、最後まで読み進めてください。
目次
- Webデザインにおけるタイポグラフィとは?
- Web デザインで使用される一般的なタイポグラフィ要素
- 知っておくべきWebデザインにおけるタイポグラフィの基礎
- ウェブデザインで人々が犯す驚くべきタイポグラフィーの間違い
- 目を癒すタイポグラフィを作成するための最高の Web デザイン ツール
- ボーナス ポイント: Fluid Typography とは?
- Web デザインにおけるタイポグラフィの基礎に関する FAQ
- Web デザインにおけるタイポグラフィの基礎に関する最終的なポイント
Webデザインにおけるタイポグラフィとは?
タイポグラフィとは、Web または印刷ドキュメントの書体、テキスト レイアウト、およびグラフィックのデザインと構成を指します。 テキスト コピーの美しく整理されたプレゼンテーションを作成するのに役立ち、誰にとっても完全に読みやすくなります。
Web タイポグラフィとは、Web サイトでテキストの見栄えを良くするために使用されるデザイン原則を指します。 コンテンツ間の結束感を生み出し、ユーザーとの感情的な愛着を確立します。
タイポグラフィを決定する際に考慮すべき重要な要素がいくつかあります。 それらは、書体、サイズ、スペース、配置などです。 それらについては、次のセクションで詳しく説明します。
Web デザインで使用される一般的なタイポグラフィ要素

タイポグラフィとは、人間の言語に耐久性のある視覚的形式を与える技術です- The Elements Of Typographic Styleの著者である Robert Bringhurst は述べています。
優れたタイポグラフィは、読者が読む仕組みにあまり注意を向けず、メッセージにより集中するのに役立ちます。 では、優れたタイポグラフィとは何でしょうか? そこにはいくつかの要素が関与しています。 それらについて知ってみましょう–
1.書体とフォント
書体とは、アルファベットや数字を含む一連の文字の特定のアート、フォーム、およびデザインを指します。 Web デザインで使用される基本的な書体には、セリフ体、サンセリフ体、装飾体の3 つがあります。
最初のものの端にある小さな装飾に気付くことができます. それらはセリフ書体として知られています。 サンセリフ書体は、内側にも外側にも装飾がありません。 装飾的な書体は、漫画やアニメーションなど、どのような形でも構いません。

フォントは、これら 3 つの書体のいずれかのアルファベットと数字の特定の装飾です。 たとえば、 Times New Roman、Georgia、Didot、Garamondなどは、最も人気のあるセリフ フォントです。 Arial、Roboto、Lato、PT Sansなどは、 いくつかの人気のあるサンセリフ フォント。
ほとんどのフォントで、ボールド、セミボールド、ナロー、イタリックのスタイルを適用できます。 これをフォントファミリーと呼びます。
2. カーニング、トラッキング、読みやすさ
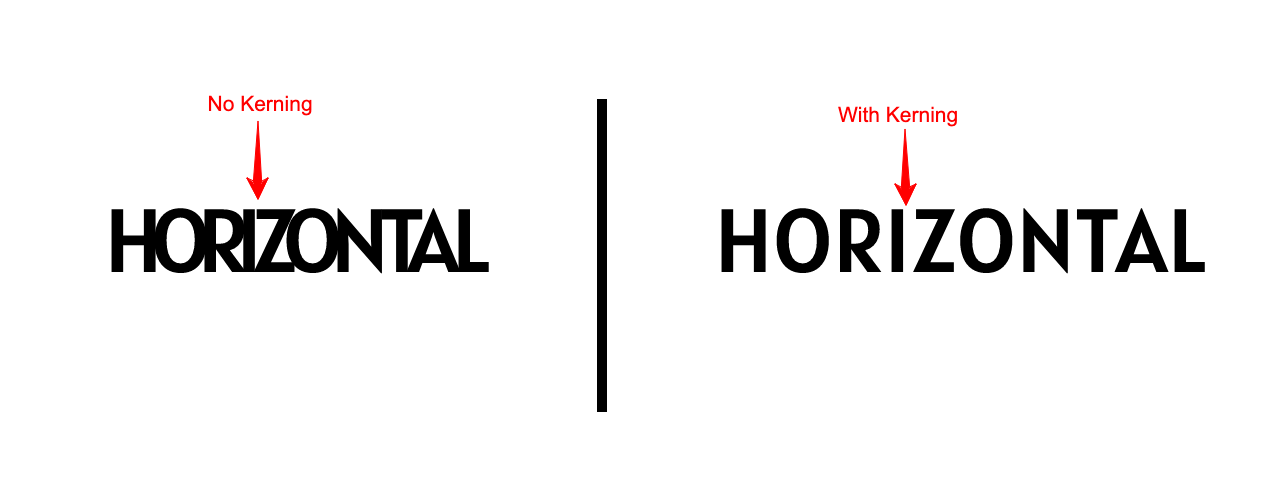
カーニングとは、より適切な文字のペアを作成するために使用される 2 つの隣接する文字間の水平方向のスペースを指します。 カーニングでは、個々の文字のペアを近づけたり離したりしますが、通常は少しずつ移動します。

トラッキングの考え方は、カーニングとほとんど同じです。 唯一の違いは、カーニングは 2 つの隣接する文字間のカスタム スペースを示しますが、トラッキングは単語または文のすべての文字間でまったく同じ間隔を確保することです。
読みやすさは、書体の個々の文字をどれだけ正確に区別できるかを表します。 読みやすさと読みやすさを混同してはいけませんが、適切な読みやすさは読みやすさを向上させることができます。
3.リーディング
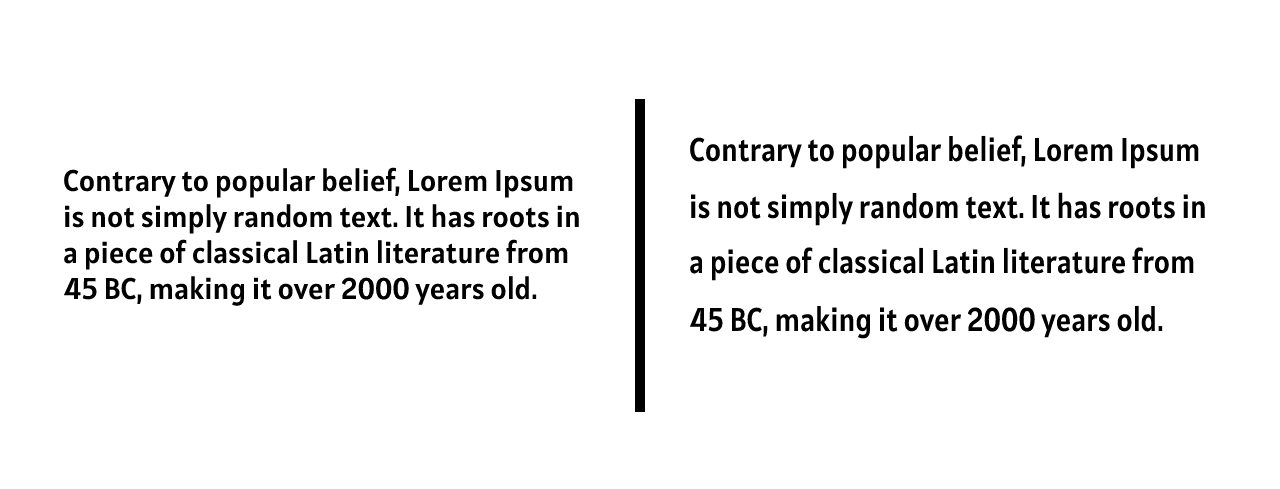
行送りとは、テキストと文の間の垂直方向のスペースを意味します。 このスペースは、ピクセルまたはポイントを使用して数えることができます。 以下は、タイポグラフィにおける「リーディング」という用語の例です。

4.階層
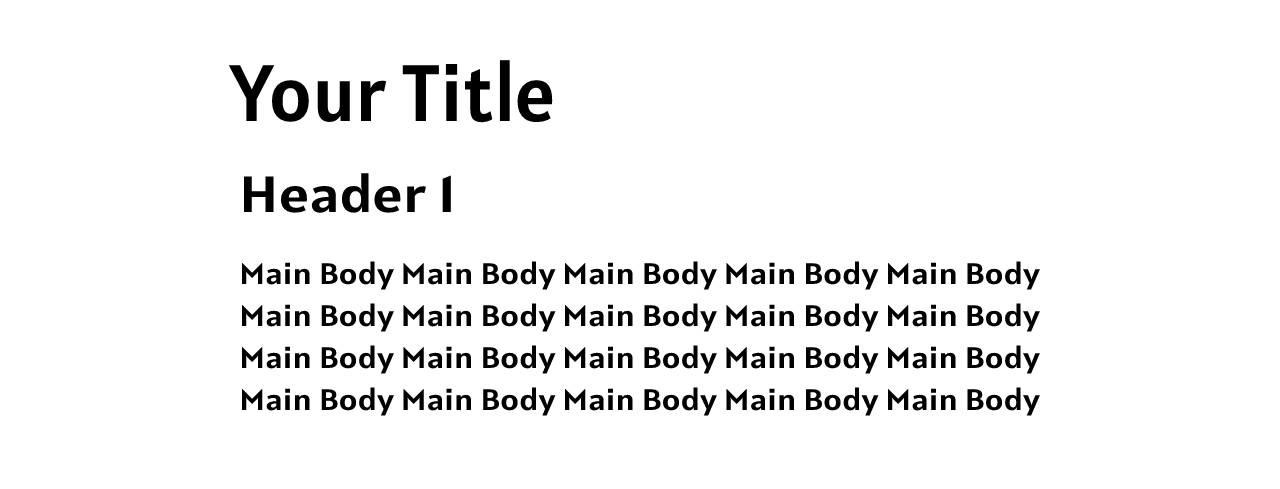
ほとんどの Web ページは、複数のセクションで設計されています。 親セクションの下にサブセクションがあります。 最も重要なテキストは、タイトル/H1 サイズで表示されます。 同様に、他のテキストも重要度に応じて H2、H3、H4… の形式で表示され続けます。

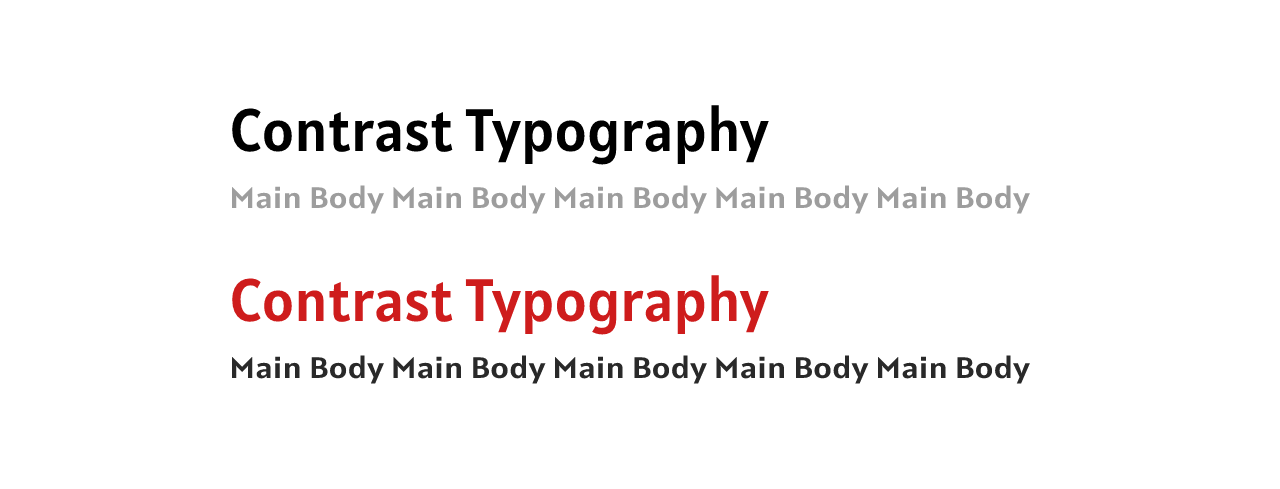
5.コントラスト
コントラストの考え方は、一部のテキストの色、スタイル、サイズ、および書体を変更して、残りのテキストや背景と区別する必要があることを示しています。 主に、新聞、雑誌、ランディング ページのヘッダーを装飾するために適用されます。

6.一貫性
一貫性とは、同じ Web ページのすべてのセクションで同じ書体、フォント、およびスタイルを使用することを意味します。 ブログ投稿の H2 で黒色の Roboto フォントを使用し、説明の本文セクションで Loto を使用したとします。 残りのすべての H2 セクションとボディ セクションに同じものを適用したことを確認します。 Web ページでランダムに複数の書体を使用すると、乱雑でまとまりのないものになる可能性があります。
7.アライメント
配置により、すべてのテキスト、ボタン、グラフィック イメージ、およびその他の要素が正確な直線になります。 これにより、Web ページ上ですべての要素が互いに等距離に保たれます。 ほとんどの Web デザイナーは、ロゴ、ヘッダー、サイドバー、バナー、本文などを完全に配置するための余白を作成します。
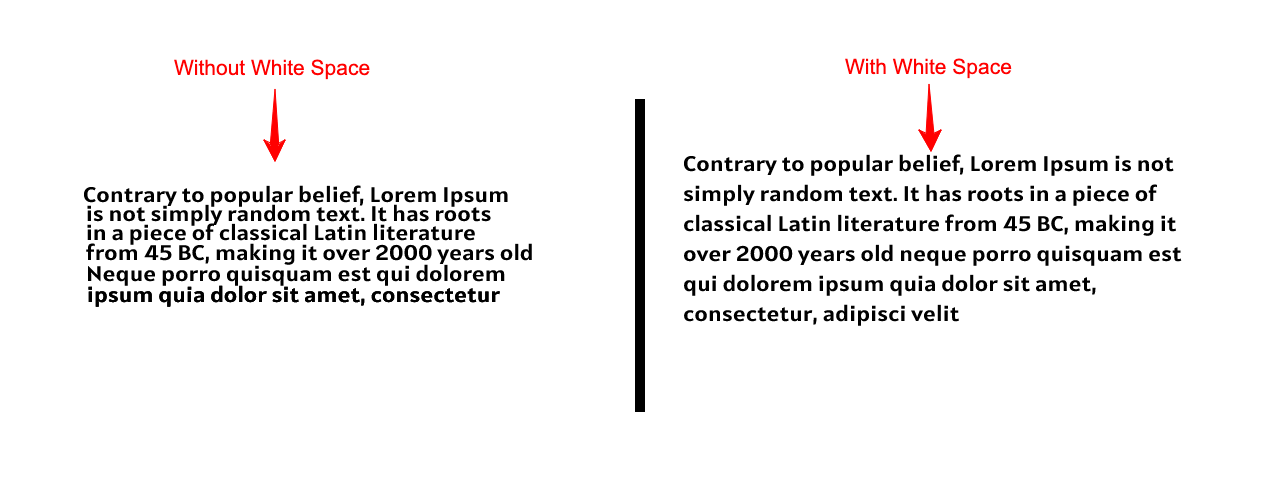
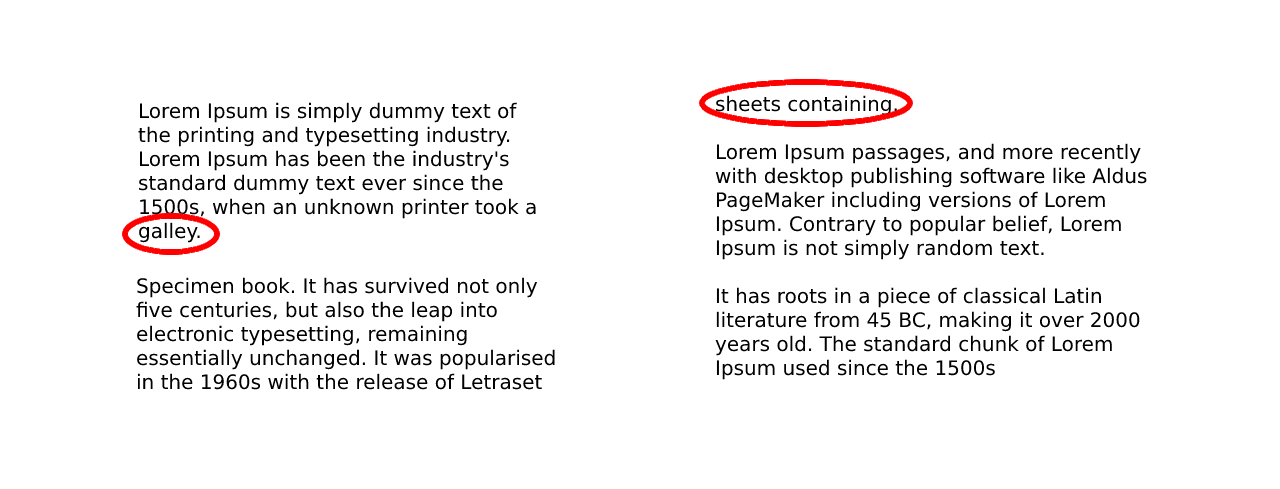
8. ホワイトスペース
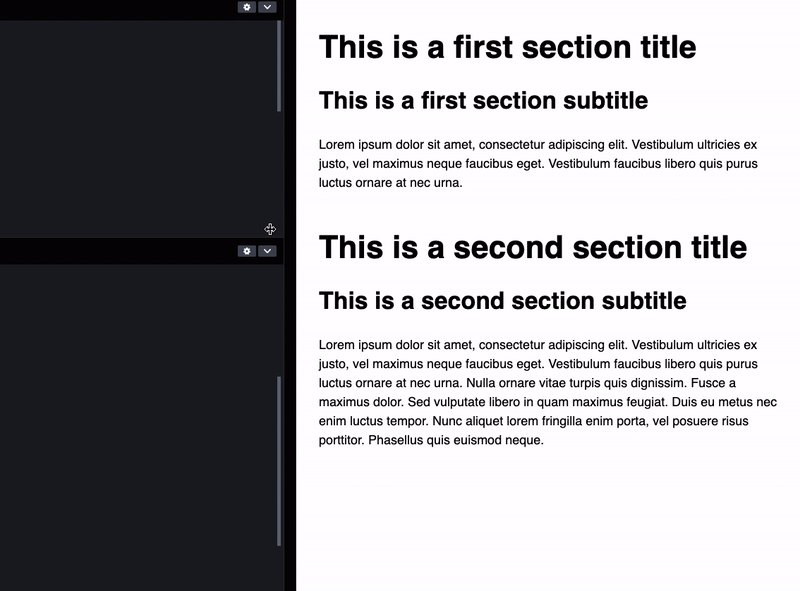
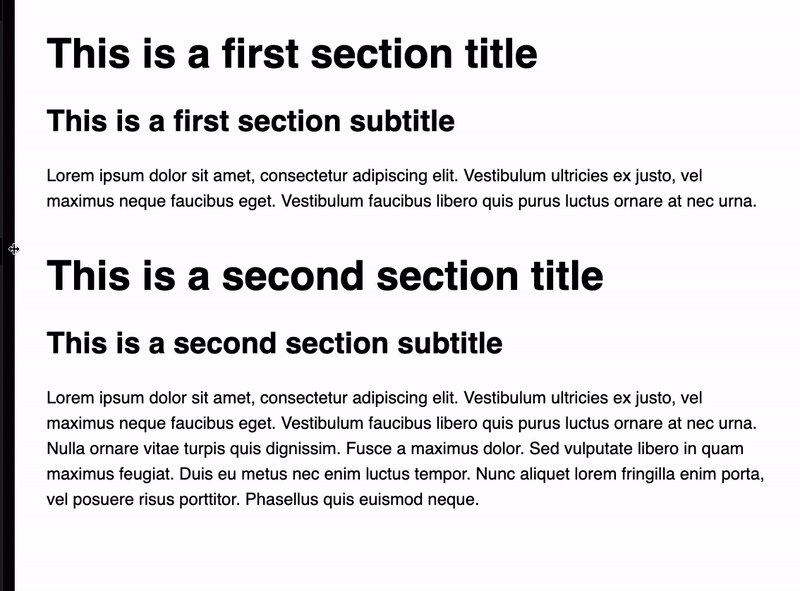
空白とは、テキストとグラフィック要素の周りの空白を指します。 その重要性は、Web デザインにおいてもしばしば無視されます。 しかし、適切な空白がないと、Web インターフェースが非常に雑然として、読みにくくなります。
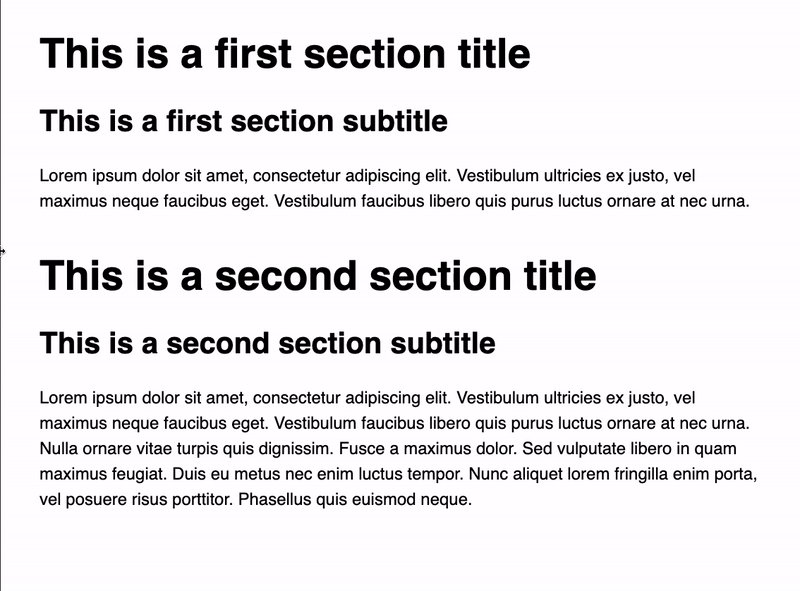
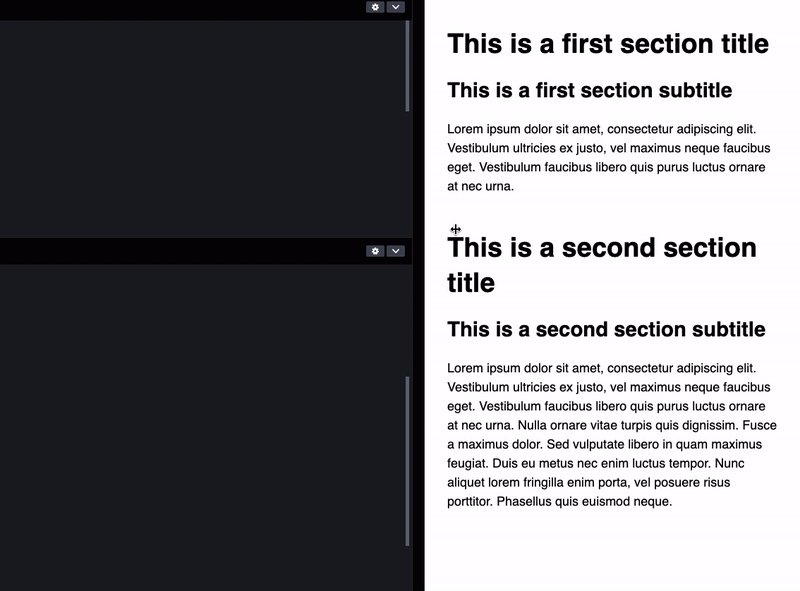
以下は、これがどのように行われるかのデモンストレーションです。 どれが準備が簡単かを言ってください。 明らかに、空白のあるもの。

これらは、Web デザインの基本的なタイポグラフィ要素です。 それら以外にも多くの要素があります。 しかし、上記がなければ、ウェブサイトのデザインは不可能です。
知っておくべきWebデザインにおけるタイポグラフィの基礎
優れたデザイナーは、テキストを単なるコンテンツとしてではなく、ユーザー インターフェイスとして扱う方法を知っています。
オリバー・リケンスタイン
タイポグラフィの要素について理解したら、それらを優れた Web デザインに適用する方法を理解することが重要です。 この質問に対する答えが見つかる、タイポグラフィの基礎を探ってみましょう。
1. ウェブサイトで書体を使いすぎない
書体は、ウェブサイトに個性と興味を追加する優れた方法です。 ただし、多すぎると、サイトが忙しくてプロフェッショナルに見えなくなる可能性があります. 書体が多すぎると、読者が混乱する可能性もあります。
どの書体が最も重要かを理解するのにジレンマに陥るからです。 そのため、Web サイトでは 2 つ以上の書体を使用しないでください。 たった 1 つの書体を使用しているオンラインのトップ パフォーマンスの Web サイトを多数見つけることができます。

注:訪問者の注意を引くために、CTA ボタン、クリック可能なバナー、およびポップアップにクリエイティブな書体を使用できます。
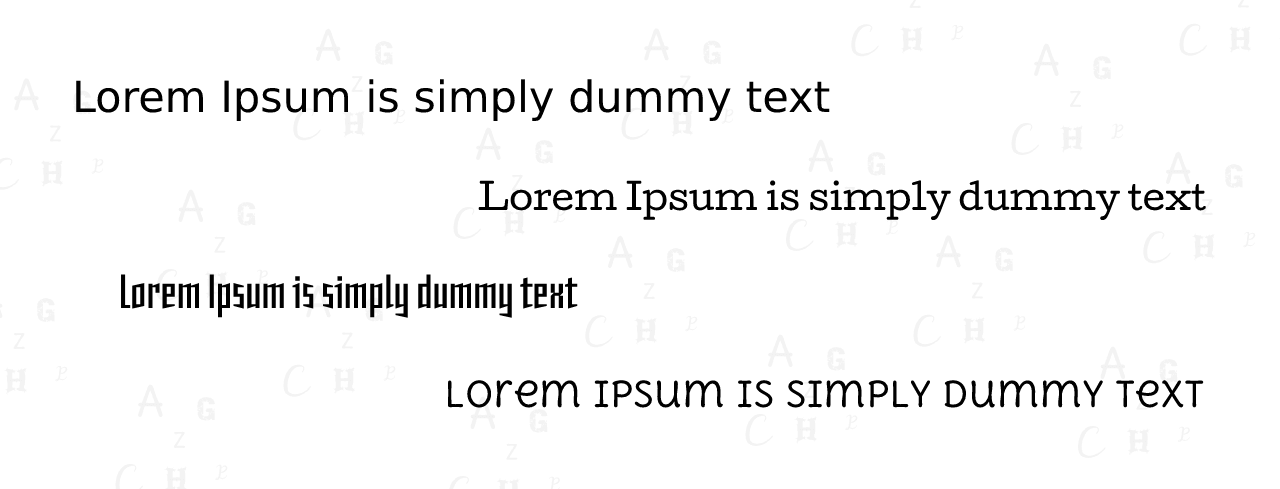
2. どんなサイズにも合う書体を選ぶ
書体を勉強し始めると、大きいサイズ専用に設計されたものもあれば、小さいサイズ用に設計されたものもあることがわかります。 一部の書体は、タブレットやモバイル画面ではなく、ラップトップやデスクトップなどの大画面にのみ適しています。
このような書体を使用すると、多くの訪問者、特に失読症や目の不自由な人がテキストを読むのが難しくなる可能性があります. したがって、すべての画面サイズに完全に適合する書体を使用してください。 このプロセスに役立つ多くの無料ツールが利用可能です。 たとえば、 Google フォントやTypo3などです。
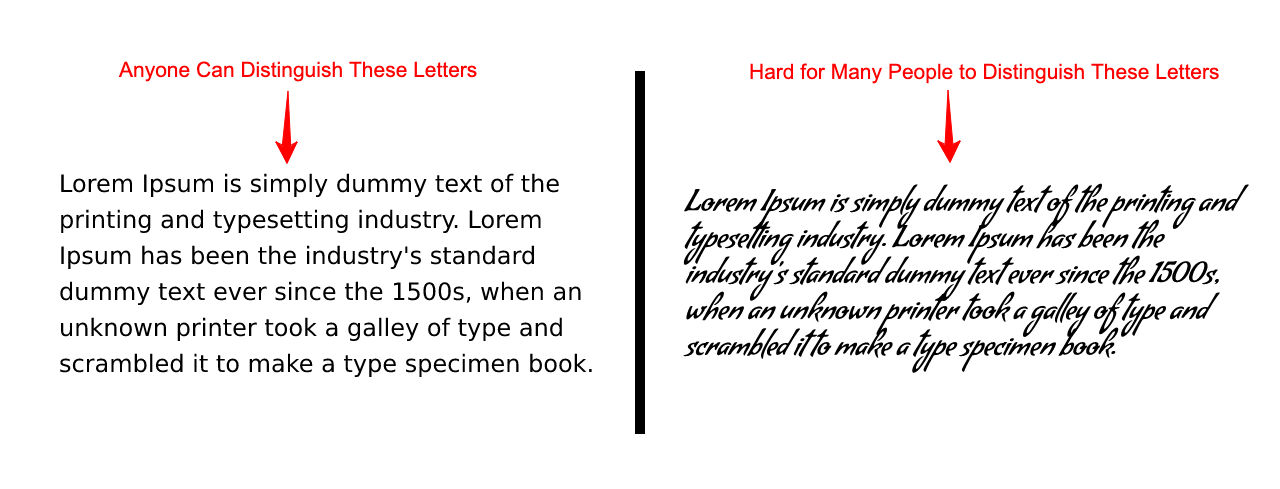
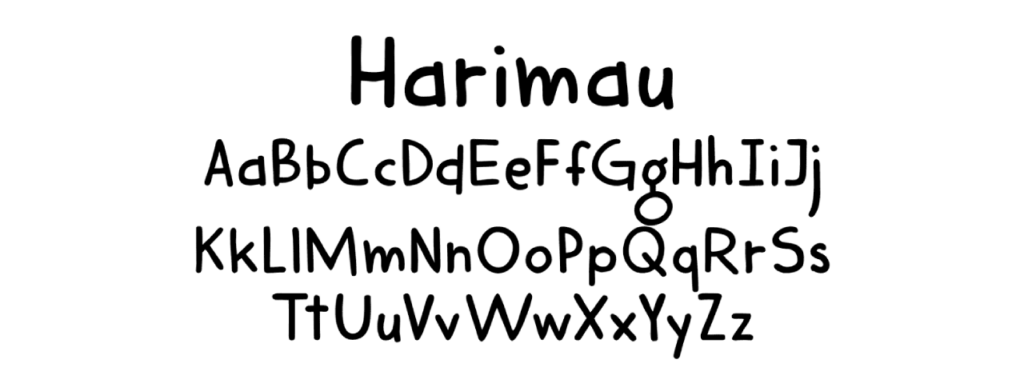
3. 識別可能な文字を持つフォントを使用する
識別可能な文字は、ディスレクシアの人々の読解力を向上させます。 これにより、訪問者は、Web の投稿やページにアクセスするたびに、閲覧しているコンテンツの種類を即座に分類できます。 また、読みやすさにも役立ちます。

4.ボディ部分にサンセリフフォントを使用する
Sans Serif フォントは、その明確な形状とレイアウトで非常に人気があります。 見出し、小見出し、その他の重要なコンテンツに最適です。 さらに、他のフォントよりも気を散らすことがないため、UI をすっきりとプロフェッショナルに見せることができます。
Sans Serif は、小さな画面のデバイスでうまく機能します。 他のフォントに比べてすっきりしているからです。 ただし、Web サイトで Sans Serif を使用する予定がある場合は、適切なカーニング、リーディング、およびトラッキングの問題を確認してください。
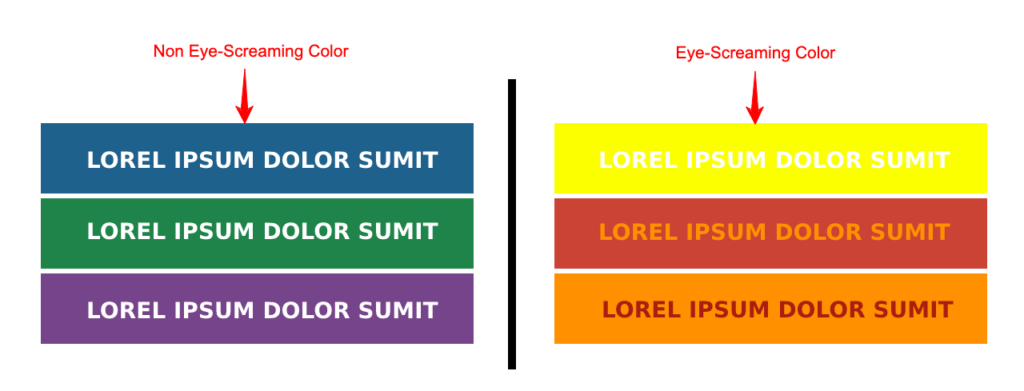
5.フォントに目を見張るような色を使わない
彩度の高い赤、黄、オレンジは、目を見張るような色だとよく考えられます。 これは部分的に真実です。 テキストと背景の色のペアが互いに同期せず、視覚的に不快な環境を作り出す場合、それはアイスクリーミング カラーと呼ばれます。
グラフィック デザインでは、色は寒色と暖色のカテゴリに分類されます。 クールな色は緑、青、紫です。 暖色は黄色、オレンジ、赤です。 テキストと背景の両方に同じ色タイプを適用すると、ほとんどの場合、目を見張るような状況が発生します。 以下はその一例です。

6. 本体に標準フォントを使用してみる
あなたが初心者のデザイナーであれば、Web ページで数多くのフォント スタイルを使用するようになるでしょう。 あなたのウェブページがキャッチーになると信じているからです。 しかし、現実はそうはいきません。 あまりにも多くのフォント スタイルを使用すると、読者の気を散らし、あなたのフォント スタイルに注意を向けさせる可能性があります。
読者がメッセージに集中できるように、標準的なフォントと書体を使用することをお勧めします。 ただし、ブランディング、マーケティング、またはコピーライティングの代理店である場合は、クリエイティブで装飾的なフォント スタイルを使用できます。
7. タイポグラフィの階層を維持する
上記の階層と、それが Web デザインでどのように機能するかについては既に説明しました。 効果的なテキスト階層を作成するのは難しい場合がありますが、それだけの価値はあります。 整然とした階層は、Web ページのナビゲートを容易にし、ユーザーの満足度を高め、ユーザーの混乱を減らします。
時間を節約し、ユーザーが探しているものを簡単に見つけるのに役立ちます。 この階層は、テキスト コンテンツの値に基づいて作成する必要があります。 以下に、デモンストレーション用のワシントン ポストのオンライン ポータルの写真を添付します。

8. テキストやアニメーションの点滅を避ける
今日のアニメーションは、訪問者の注目を即座に集めるために不可欠な要素です。 ただし、本体のアニメーションまたは点滅するテキストは、逆の結果をもたらす可能性があります。 彼らはそれらを広告、ギミック、またはその他としてカウントする可能性があるため.
これが、これらの機能を本文のコピーに適用することを避ける必要がある理由です。 しかし、バナー、CTA ボタン、ポップアップにテキスト アニメーションと点滅属性を適用すれば問題ありません。
ウェブデザインで人々が犯す驚くべきタイポグラフィーの間違い

ここでは、Web デザインで人々が犯す、よくある、しかし驚くべきタイポグラフィーの間違いについて説明します。 それらを未解決のままにしておくと、Web サイトのブランド価値に深刻な影響を与える可能性があります。 それらを調べてみましょう。

1. 孤児と寡婦の脱調整
これは、デザイン全体の優雅さを台無しにしてしまう嫌なタイプの間違いです。 Orphan と Widow は 2 つの専門用語です。 それらは、ページまたは列の下部または上部に表示される単一の単語または短い文を指します。

2. 音の長さ設定の判断力が乏しい
テキスト コピーの音の長さを設定することは、デジタルおよび印刷メディアにおいて非常に重要です。 フォント サイズを小さくすることで、1 行に 100 文字以上を含めることもできます。 しかし、テキスト行が長すぎると、多くの読者にとって、次の行の位置を把握するのが難しくなります。
75 文字を使用することは、どの Web サイトでもテキストを書くための標準的な方法です。 新聞や雑誌のポータルでは、コンテンツをグリッドごとに公開するため、使用する文字数はさらに少なくなります。 そのため、Web サイトをデザインする前に、その目的とそれに適合する 1 行あたりの文字の長さを確認してください。
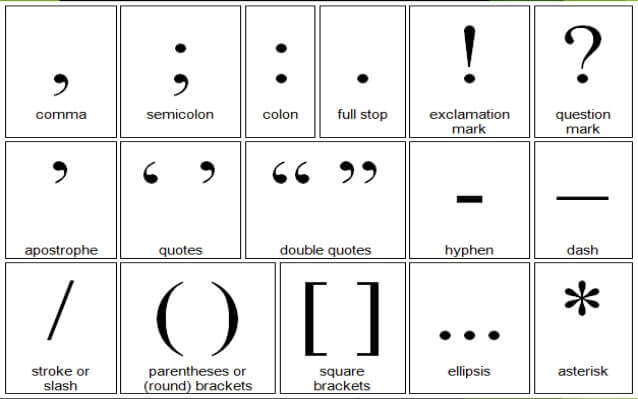
3. 句読点の使い方をめちゃくちゃにする
句読点の使用は、タイポグラフィ エンジニアリングで最も無視されているもう 1 つの側面です。 私たちの多くでさえ、英語に句読点がいくつあるのか知りません。 平均的な人は、そのうちの 4 ~ 5 個の使用方法を知っていると見られています。

しかし、英語で最もよく使われる句読点は 17 個あります。 メッセージを意味のあるものにするために、それらを使用する方法を知っておく必要があります。 さらに、ピリオド (.) の後に新しい文を開始する前に、誤って 2 つまたは 3 つのスペースを残す人もいます。 二度としないでください。
4. 貴重な情報を目立たせるのを忘れる
忙しくて、貴重な宣言をハイライトするのを忘れてしまうことがよくあります。 ブラック フライデーとサイバー マンデーの割引オファーが行われているとします。 しかし、引き金となる言葉をハイライトするのを忘れています –割引、無料取引、1 つ買うともう 1 つなど。
それがあなたのビジネスにどれほど深刻な打撃を与えるか想像できますか? したがって、公開ボタンをクリックする前に、すべてを正確に行っているかどうかを 2 回から 3 回確認してください。

5. 過度のウェイトの使用
ウェイトとは、フォントの太さを指します。 同じ Web ページでさまざまな書体を使用してはならないのと同様に、フォントの太さを過度に使用してはなりません。 あなたが e コマース、ブログ、ビジネス、または雑誌のポータルであるかどうかにかかわらず、あなたの目標は、訪問者があなたのメッセージを読み、製品を購入することであるべきです。
似顔絵タイプのタイポグラフィで彼らを楽しませることが目的ではありません。 標準的なフォントの太さと書体を使用して、取引やメッセージに焦点を当てます。
目を癒すタイポグラフィを作成するための最高の Web デザイン ツール

今日では、豪華な Web サイトを一晩でデザインできる Web デザイン ツールがオンラインで多数見つかります。 しかし、多くの場合、それらを習得するには多大な努力が必要です。 そして、このプロセスはあなたから何時間も何週間も奪います。 多くのノーコード ユーザーでさえ、使いにくいと感じるでしょう。
WordPress ユーザーの場合、 ElementorとHappyAddonsという 2 つの優れたツールを利用できます。 Elementor は強力なドラッグ アンド ドロップ ページ ビルダーであり、コーディングの経験がなくても一流の Web ページをデザインできます。
HappyAddons は Elementor の強力なアドオンであり、多くのユニークな機能とウィジェットが用意されています。 良い点は、これらのツールの両方で800 種類以上の Google フォントを入手できることです。 Sans、Sans-Serif、Decorative タイプのフォントがあります。
必要に応じて、さらにカスタム フォントを追加できます。 また、フォントとテキスト コピーの太さ、スタイル、色、配置をカスタマイズするオプションも利用できます。 では、グラフィックとタイポグラフィの問題の両方を処理できるのに、彼らを調べてみませんか?
ボーナス ポイント: Fluid Typography とは?
Fluid typography は、デバイスのウィンドウ サイズに基づいて最小値と最大値の間で自動的にスケーリングするタイポグラフィ スタイルです。 これは、あらゆる種類の画面で小さいものから大きいものまで、テキストが読みやすく、読みやすいままであることを意味します。

ユーザーにとってより印象的な体験を生み出します。 画面をスクロールすると、テキストが移動して変化するように見えるためです。 もう 1 つの注目すべき利点は、コンテンツをよりインタラクティブにし、ユーザーとのエンゲージメント レベルを高めることができることです。
このアプローチは主にタイポグラフィで使用されますが、余白、ギャップ、パディング、およびその他の場所にも可変サイズを適用できます。 WordPress 6.1 には、 theme.json ファイルによる流動的なタイポグラフィ機能が組み込まれています。 これにより、Web サイトの応答性を次のレベルに引き上げることができます。
これは、WordPress のブロック テーマに流動的なタイポグラフィ サポートを追加する方法に関するガイドです。
Web デザインにおけるタイポグラフィの基礎に関する FAQ

ここでは、Web デザインにおけるタイポグラフィーに関してよく寄せられる質問にお答えします。
ウェブデザインにおけるタイポグラフィの重要性とは?
タイポグラフィは、美しい Web デザインを作成する上で非常に重要です。 以下は、それらの最も注目すべきものです。
1.サウンドフォントで読みやすさを向上。
2. ブランドのトーンと雰囲気を強調するのに役立ちます。
3. 優れたタイポグラフィは、読者の注意を最後まで引き付けます。
4. 特定のムードや感情を生み出す。
5. 情報階層を作成するのに役立ちます。
6. アーティスティックなフォントはユーザー インターフェイスをすっきりと美しくします。
タイポグラフィーの最新トレンドは?
トレンドに遅れずについていくことは、将来の可能性をつかむためにビジネスを予測して準備するのに役立ちます。 以下は、デジタルおよび印刷業界における最新のタイポグラフィのトレンドです。
1. 大きく大胆な見出し。
2.ロゴデザインの3Dタイポグラフィ。
3.ノスタルジックな味わいを加えるレトロなフォント。
4. ブログ投稿用のプレーンなサンセリフ フォント。
5. Web バナーとポップアップのデザインにおけるハイ コントラスト フォント。
フリーフォントのおすすめサイトは?
次の Web サイトから、大量の無料フォントをダウンロードできます。
1. fonts.google.com
2.fonts.com
3.fontbundles.net
4. behance.net
5.ドリブル.com
6.dafont.com
7.urbanfonts.com
ウェブサイトに最適なきれいなフォントは何ですか?
Open Sans、Roboto、Lato、Helvetica、Arvo、Merriweather、Alegeya、Tisa、Primetime、Moon、Nova、Literata、Chelseaなどは現在人気があり、ウェブサイトに最適なクリーン フォントです。
モバイル Web サイトに最適なフォント サイズは?
このフォント サイズは、モバイルの画面サイズによって異なる場合があります。 ただし、モバイル レスポンシブ Web サイトでは、標準のフォント サイズとして 16 ピクセルが引き続き使用されます。
Web デザインにおけるタイポグラフィの基礎に関する最終的なポイント
素晴らしい時間をお楽しみいただけたでしょうか。 これで、このブログ投稿は終了です。 Web デザインにおけるタイポグラフィーについて知っておくべきことをすべてカバーするために最善を尽くしました。 何か見逃していると思われる場合は、コメントセクションからお知らせください。
私たちの編集者は、更新のブログにそれらを含めます。 このような興味深い記事をもっと受け取りたい場合は、購読してください。 定期的な更新については、Facebook および Twitter チャンネルをフォローしてください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
