Fundamentos de la tipografía en el diseño web que todos deben comprender
Publicado: 2022-11-22Cuando navegas por una página web, ya sea en un teléfono o en una computadora de escritorio, constantemente te tragas el texto escrito en ella. No importa cuán hermoso se vea, todo se vuelve inútil o menos significativo si sus textos no están escritos con una tipografía relajante para los ojos.
Puede crear un hermoso sitio web sin buenos conceptos tipográficos, pero es imposible llevarlo a un nivel superior.
Sin embargo, es uno de los aspectos más pasados por alto del diseño web, por lo que muchos sitios web no logran entretener a su público objetivo. ¡No importa! Este artículo le presentará una discusión exhaustiva de los fundamentos de la tipografía en el diseño web.
También arrojará luz sobre los elementos tipográficos que se usan comúnmente, cómo usarlos y los alarmantes errores que la gente suele cometer con ellos. Espero que tengas un viaje maravilloso. Tómate un café y sigue leyéndolo hasta el final.
Tabla de contenido
- ¿Qué es la tipografía en el diseño web?
- Elementos tipográficos comunes utilizados en el diseño web
- Fundamentos de la tipografía en el diseño web que debes saber
- Errores tipográficos alarmantes que la gente comete en el diseño web
- Las mejores herramientas de diseño web para crear una tipografía relajante para los ojos
- Punto extra: ¿Qué es la tipografía fluida?
- Preguntas frecuentes sobre los fundamentos de la tipografía en el diseño web
- Conclusiones finales sobre los fundamentos de la tipografía en el diseño web
¿Qué es la tipografía en el diseño web?
La tipografía se refiere al diseño y la composición de tipos de letra, diseños de texto y gráficos en documentos web o impresos . Ayuda a crear una presentación agradable y organizada de copias de texto para que sea perfectamente legible para cualquier persona.
La tipografía web se refiere a los principios de diseño utilizados para que el texto se vea bien en un sitio web. Crea una sensación de cohesión entre el contenido y establece lazos emocionales con los usuarios.
Hay algunos factores clave a considerar al decidir sobre la tipografía. Son tipo de letra, tamaño, espacio, alineación y más. Hablaremos de ellos en detalle en la siguiente sección.
Elementos tipográficos comunes utilizados en el diseño web

La tipografía es el oficio de dotar al lenguaje humano de una forma visual duradera , dijo Robert Bringhurst, escritor del libro The Elements Of Typographic Style .
Una buena tipografía ayuda a los lectores a prestar menos atención a la mecánica de lectura y a centrarse más en el mensaje. Entonces, ¿qué hace una gran tipografía? En él intervienen varios elementos. Conozcamos sobre ellos -
1. Tipos de letra y fuentes
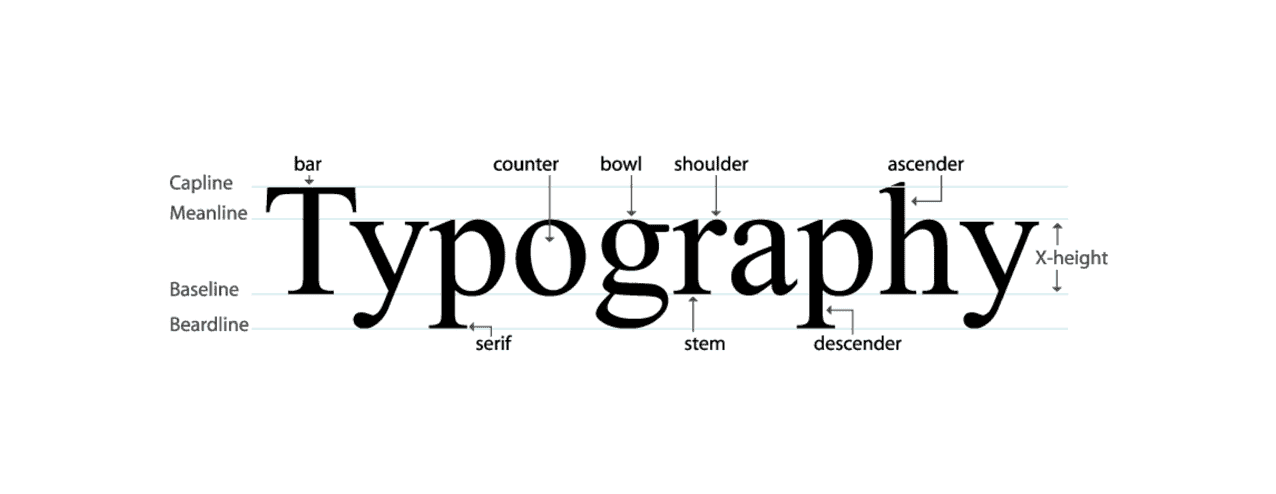
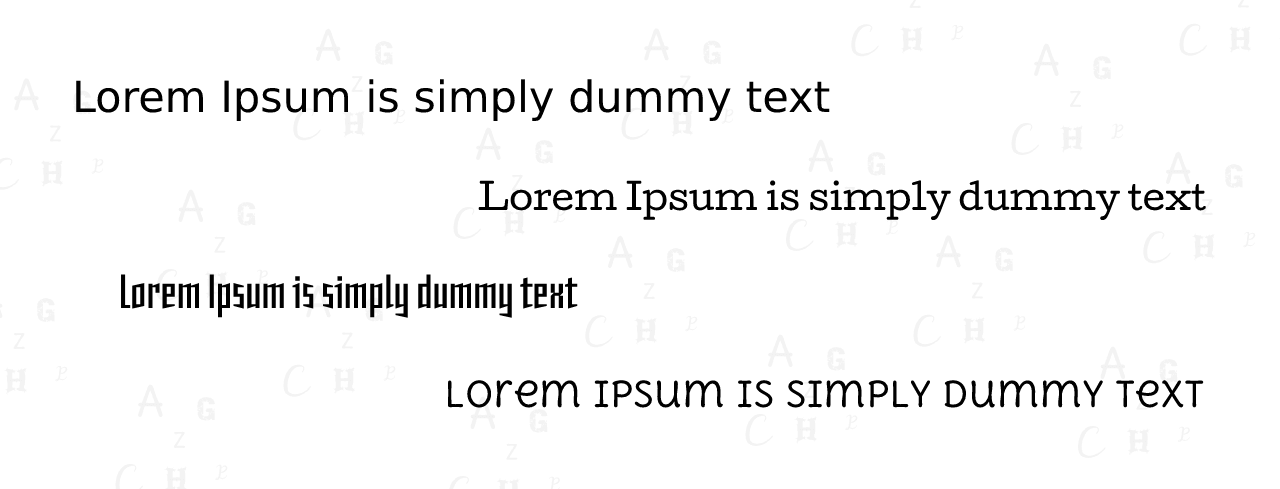
Un tipo de letra se refiere al arte, la forma y el diseño específicos de un conjunto de letras, incluidos los caracteres alfabéticos y numéricos. Hay tres tipos de letra básicos utilizados en el diseño web: serif, sans-serif y decorativo .
Puedes notar las pequeñas decoraciones en los extremos del primero. Se conocen como tipografías serif. El tipo de letra Sans-serif no tiene ninguna decoración por dentro o por fuera. El tipo de letra decorativo puede tener cualquier forma, como dibujos animados o animados.

Una Fuente es cualquier decoración específica de alfabetos y caracteres numéricos de cualquiera de estos tres tipos de letra. Por ejemplo, Times New Roman, Georgia, Didot, Garamond, etc., son las fuentes Serif más populares. Arial, Roboto, Lato, PT Sans, etc., son similares a algunas fuentes Sans-Serif populares.
Puede aplicar estilos en negrita, seminegrita, angosto y cursiva en la mayoría de las fuentes. Esto se llama la familia de fuentes .
2. Interletraje, seguimiento y legibilidad
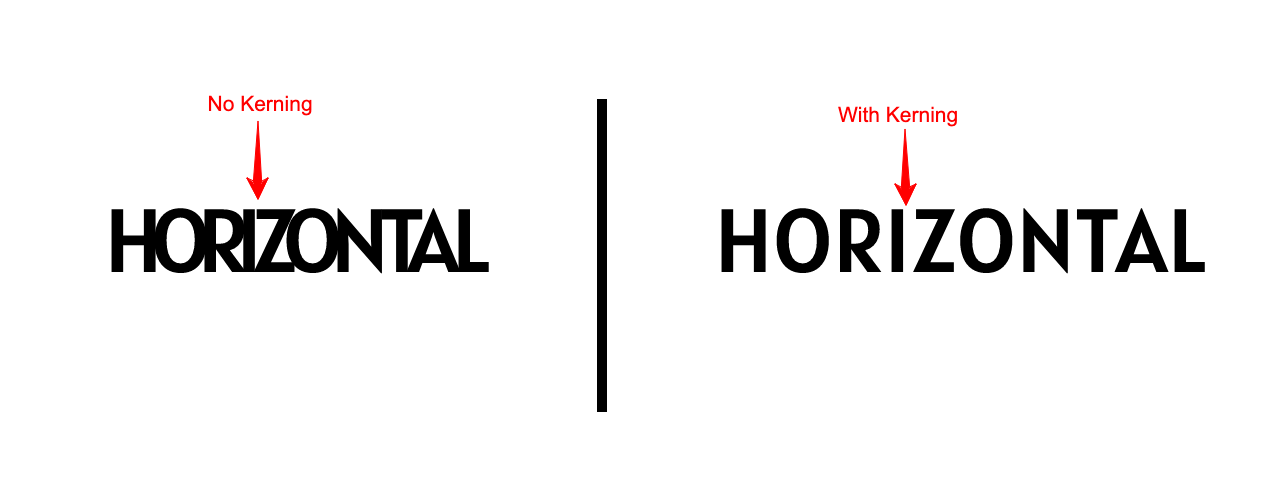
Kerning se refiere al espacio horizontal entre dos caracteres adyacentes que se usa para crear un mejor par de letras. El interletraje puede implicar acercar o separar pares de letras individuales, generalmente en pequeños incrementos.

La idea de Tracking es casi similar a kerning. La única diferencia es que el interletraje indica un espacio personalizado entre dos caracteres adyacentes, pero el seguimiento garantiza exactamente el mismo espacio entre todos los caracteres de una palabra u oración.
La legibilidad describe cuán correctamente alguien puede distinguir el carácter individual en un tipo de letra. Aunque no debe confundir la legibilidad con la legibilidad, la legibilidad del sonido puede mejorar el poder de legibilidad.
3. Liderando
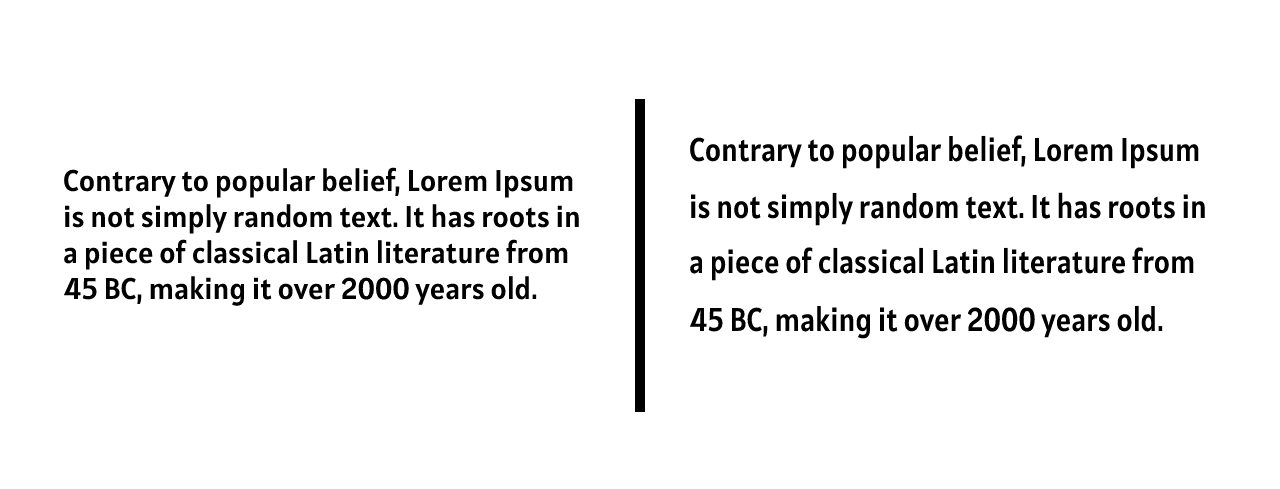
Interlineado significa los espacios verticales entre textos y oraciones. Puedes contar este espacio usando píxeles o puntos. A continuación se muestra un ejemplo del término 'Leading' en tipografía.

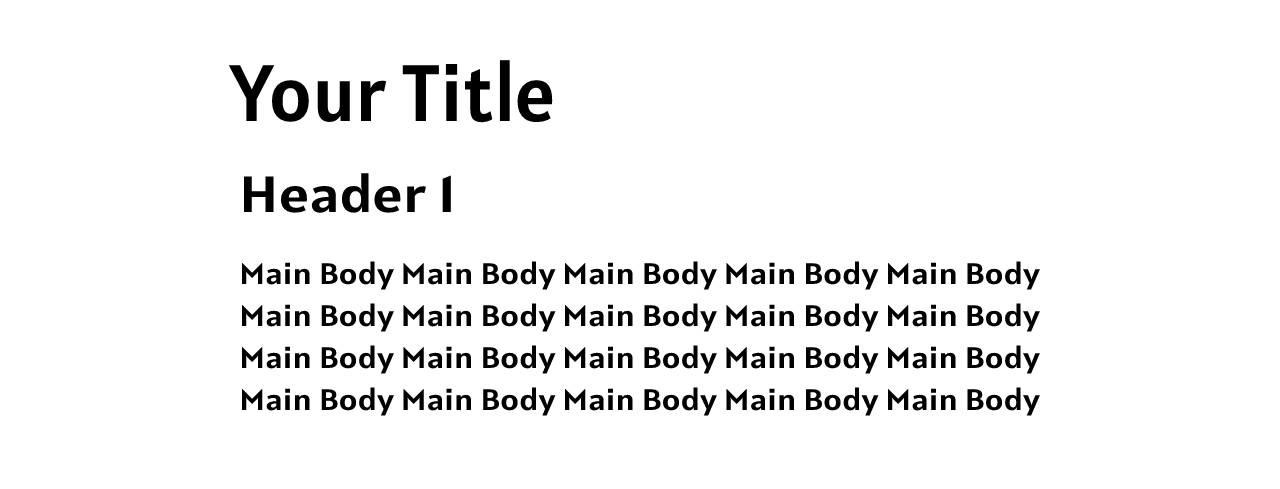
4. Jerarquía
La mayoría de las páginas web están diseñadas con múltiples secciones. Debajo de las secciones principales vienen las subsecciones. El texto que es más importante viene en tamaño Título/H1. Del mismo modo, siguen apareciendo otros textos en forma de H2, H3, H4… según su importancia.

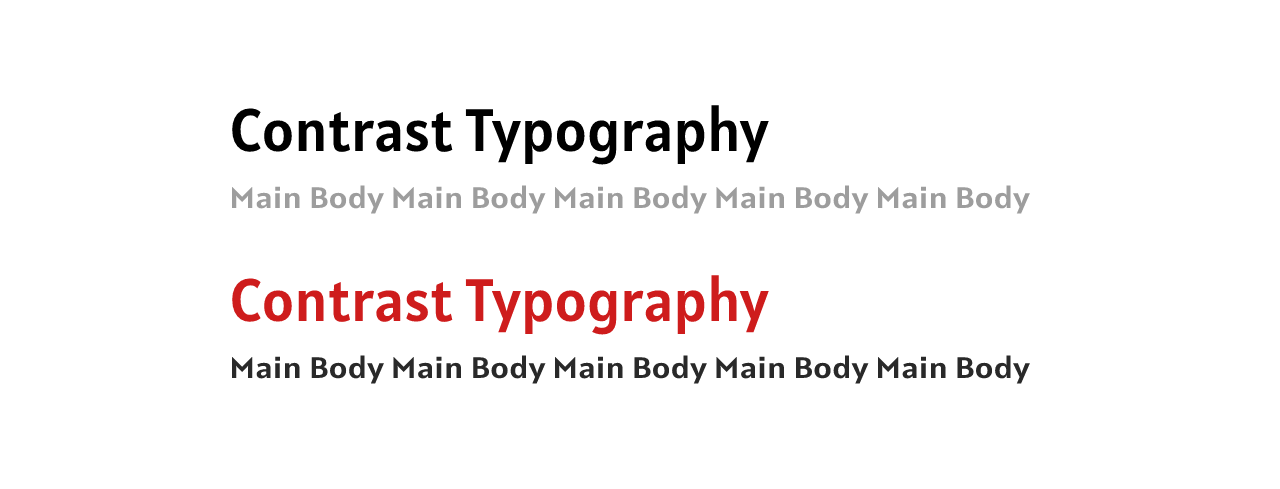
5. Contraste
La idea de Contraste indica que a menudo tienes que variar el color, los estilos, los tamaños y las tipografías en algunos de tus textos para que sean diferentes del resto de los textos y del fondo. Se aplica principalmente para decorar los encabezados de periódicos, revistas y páginas de destino.

6. Consistencia
Coherencia significa usar el mismo tipo de letra, fuente y estilo en todas las secciones de la misma página web. Supongamos que ha utilizado la fuente Roboto de color negro en H2 de una publicación de blog y Loto en la sección del cuerpo de la descripción. Asegúrate de haber aplicado lo mismo en el resto de H2 y secciones de carrocería. El uso de múltiples tipos de letra al azar en la página web puede hacerla desordenada y desorganizada.
7. Alineación
La alineación garantiza que todos los textos, botones, imágenes gráficas y otros elementos estén en sus líneas rectas precisas. Garantiza que cada elemento mantenga la misma distancia entre sí en la página web. La mayoría de los diseñadores web crean un margen para la alineación perfecta del logotipo, el encabezado, la barra lateral, el banner, el cuerpo principal y otros.
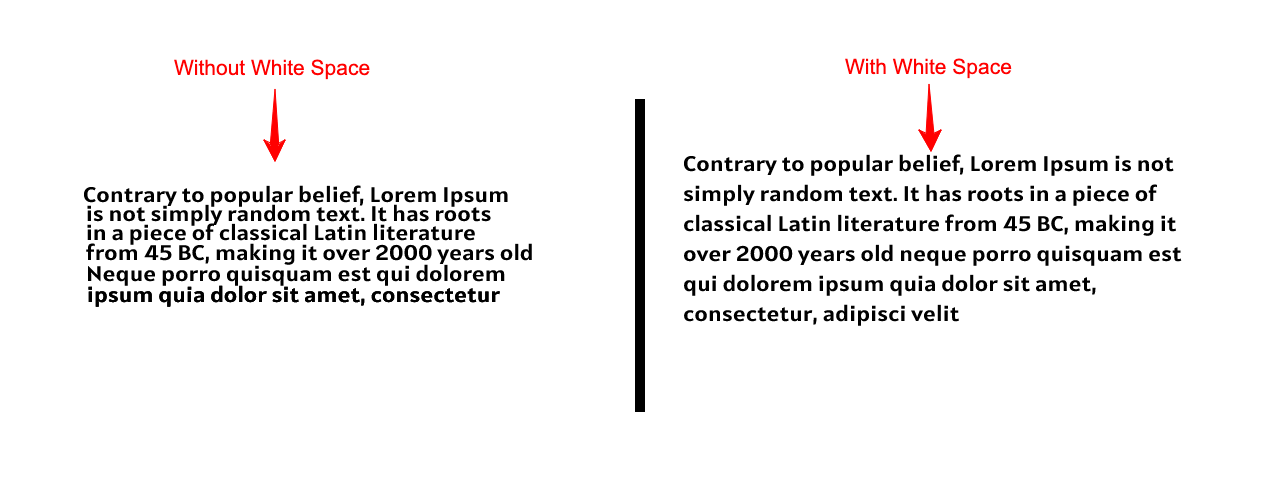
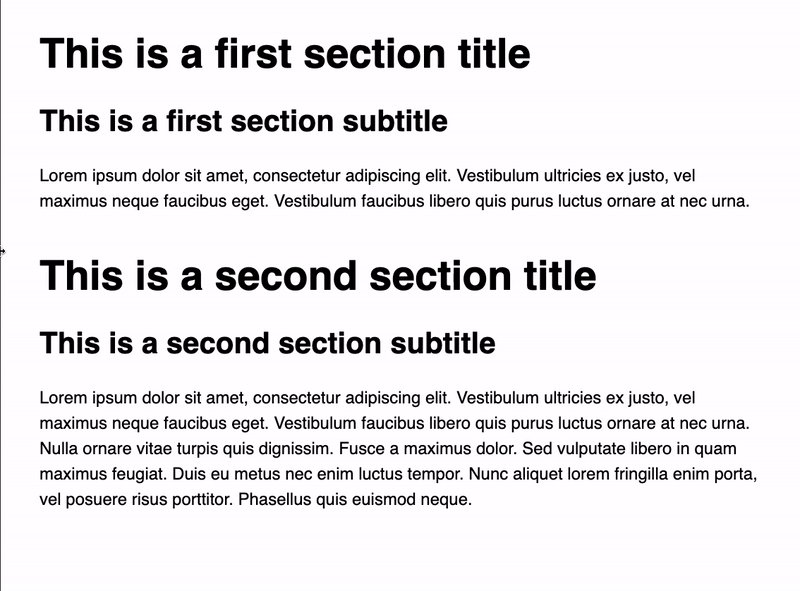
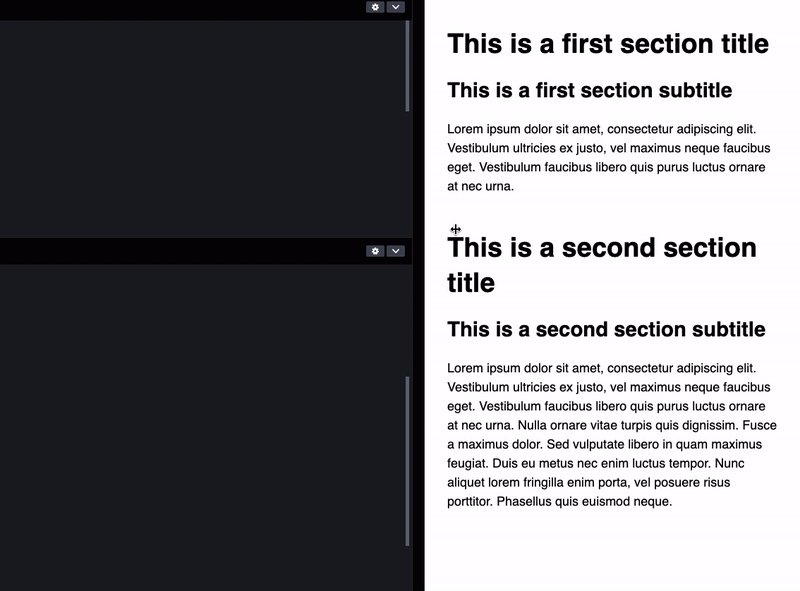
8. Espacio en blanco
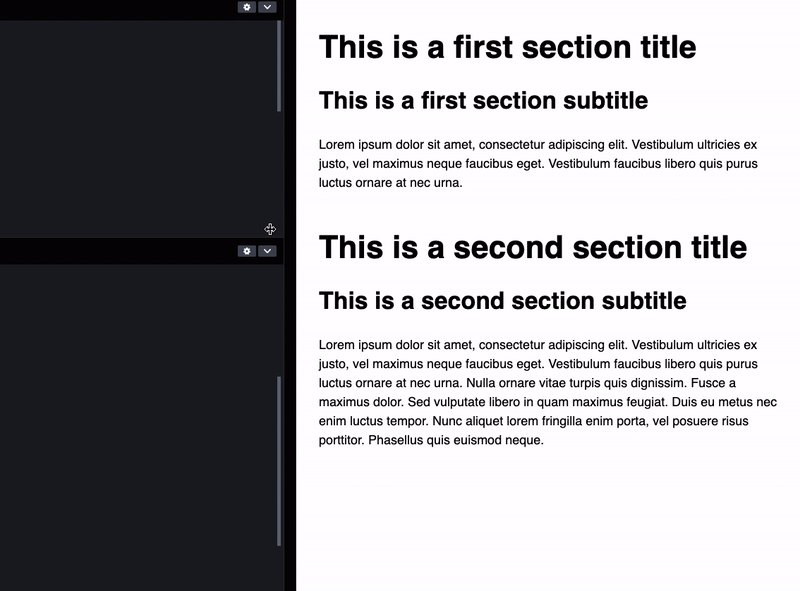
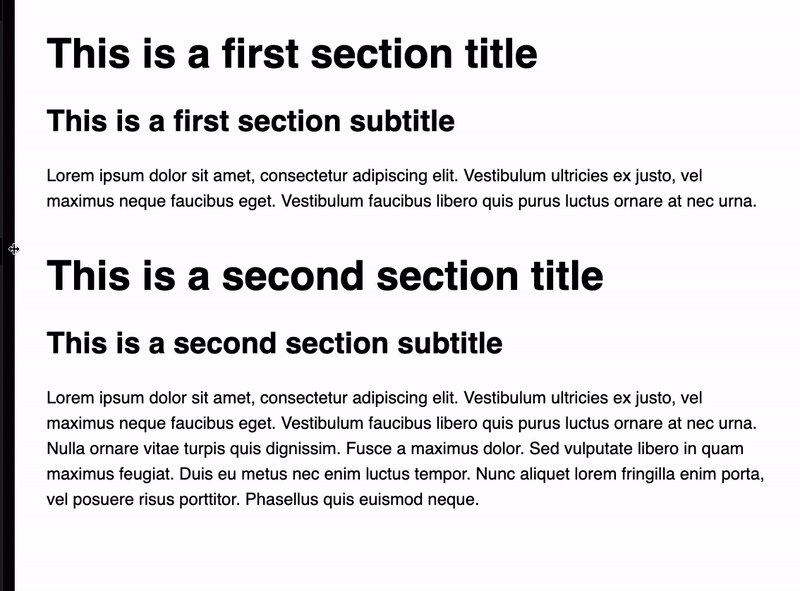
El espacio en blanco se refiere al espacio en blanco alrededor del texto y los elementos gráficos. Su importancia también se descuida a menudo en el diseño web. Pero la falta de espacios en blanco adecuados hace que la interfaz web esté muy desordenada, desordenada e ilegible.
Aquí hay una demostración a continuación de cómo sucede esto. Di cuál es fácil de preparar. Obviamente, el que tiene espacios en blanco.

Estos son los elementos tipográficos básicos del diseño web. Hay muchos otros elementos también aparte de ellos. Pero sin lo anterior, diseñar un sitio web es imposible.
Fundamentos de la tipografía en el diseño web que debes saber
Un gran diseñador sabe cómo trabajar con texto no solo como contenido, trata el texto como una interfaz de usuario.
Oliver Richenstein
Después de conocer los elementos tipográficos, es importante entender cómo aplicarlos para un gran diseño web. Exploremos los fundamentos de la tipografía, donde encontrarás la respuesta a esta pregunta.
1. No use demasiados tipos de letra en un sitio web
Los tipos de letra pueden ser una excelente manera de agregar personalidad e interés a un sitio web. Pero usar demasiados puede hacer que su sitio se vea ocupado y poco profesional. Demasiados tipos de letra también pueden generar confusión entre los lectores.
Porque se encontrarán en un dilema para entender qué tipo de letra tiene la máxima importancia. Por lo tanto, no use más de dos tipos de letra en un sitio web. Encontrará muchos sitios web de alto rendimiento en línea que utilizan un solo tipo de letra.

Nota: para captar la atención de los visitantes, puede utilizar tipos de letra creativos en los botones CTA, banners en los que se puede hacer clic y ventanas emergentes.
2. Seleccione los tipos de letra que se adaptan a cualquier tamaño
Una vez que comience a estudiar las tipografías, encontrará que algunas están diseñadas solo para tamaños grandes y otras para tamaños pequeños. Algunos tipos de letra se adaptan bien solo a pantallas más grandes, como computadoras portátiles y de escritorio, no a tabletas y pantallas móviles.
El uso de estos tipos de letra puede dificultar que muchos visitantes lean sus textos, especialmente aquellos que tienen dislexia y problemas oculares. Por lo tanto, use un tipo de letra que se adapte perfectamente a todos los tamaños de pantalla. Hay muchas herramientas gratuitas disponibles que pueden ayudar con este proceso. Por ejemplo, Google Fonts y Typo3 .
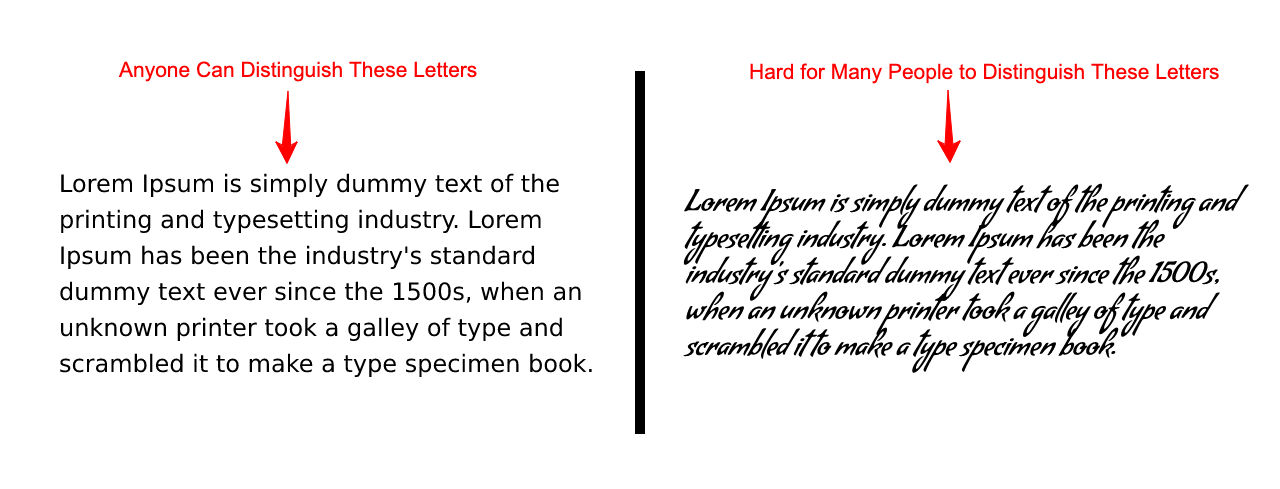
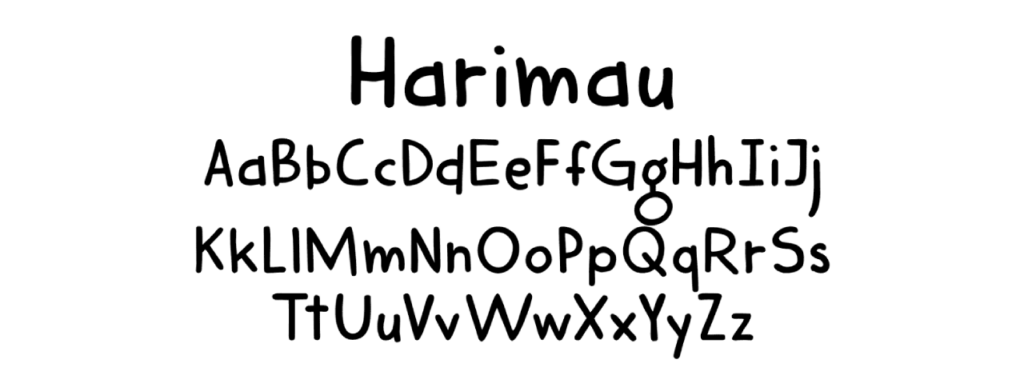
3. Usa fuentes que tengan letras distinguibles
Las letras distinguibles mejoran la capacidad de lectura de las personas disléxicas. Instantáneamente permite a los visitantes clasificar qué tipo de contenido están viendo cada vez que llegan a sus publicaciones o páginas web. También puede ayudarte con la legibilidad.

4. Usa fuentes Sans Serif en la parte del cuerpo
Las fuentes Sans Serif son muy populares por sus formas y diseños claros. Los hace ideales para títulos, subtítulos y otro contenido importante. Además, distraen menos que otras fuentes, lo que puede hacer que su interfaz de usuario se vea limpia y más profesional.
Sans Serif funciona bien en dispositivos de pantalla más pequeña. Porque están comparativamente menos abarrotadas que otras fuentes. Sin embargo, si planea usar Sans Serif en su sitio web, asegúrese de que los problemas de interletraje, interlineado y seguimiento sean adecuados.
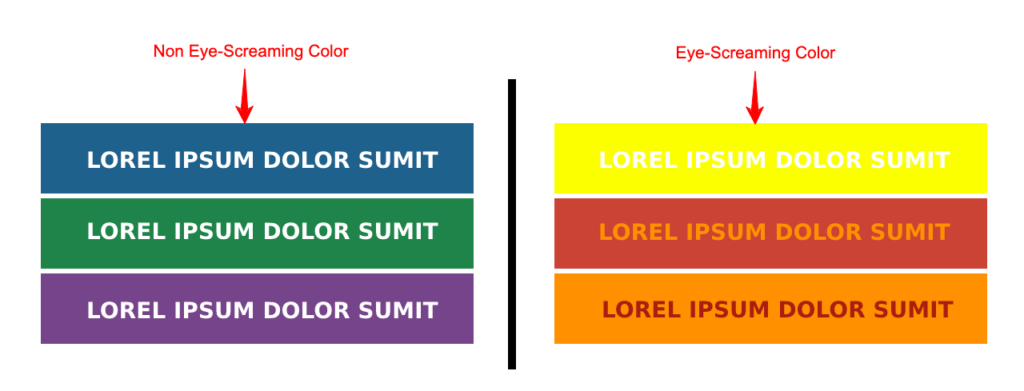
5. Evite usar colores llamativos en las fuentes
A menudo pensamos en el rojo, el amarillo y el naranja muy saturados como colores llamativos . Esto es parcialmente cierto. Cuando el par de colores de texto y de fondo no se sincronizan entre sí y crean un ambiente incómodo para nuestra vista, se llama color de ojos que gritan.
En diseño gráfico, los colores se clasifican en categorías frías y cálidas. Los colores fríos son el verde, el azul y el morado. Los colores cálidos son amarillo, naranja y rojo. La situación llamativa ocurre principalmente cuando aplica el mismo tipo de color tanto en el texto como en el fondo. A continuación se muestra un ejemplo de ello.

6. Intenta usar fuentes estándar en tu cuerpo principal
Si es un diseñador novato, le resultará útil utilizar numerosos estilos de fuente en las páginas web. Porque cree que hará que sus páginas web sean atractivas. Pero la realidad no funciona así. El uso de demasiados estilos de fuente puede distraer a sus lectores y atraer su atención a sus estilos de fuente.
Es mejor si usa fuentes y tipos de letra estándar para que los lectores puedan concentrarse en su mensaje. Sin embargo, puede usar estilos de fuente creativos y decorativos si es una agencia de branding, marketing o redacción.
7. Mantén una jerarquía tipográfica
Ya hemos hablado sobre la jerarquía anterior y cómo funciona en el diseño web. Crear una jerarquía de texto efectiva puede ser un desafío, pero vale la pena. Una jerarquía bien ordenada hace que una página web sea más fácil de navegar, aumenta la satisfacción del usuario y reduce la confusión del usuario.
Les ahorra tiempo y ayuda a los usuarios a encontrar fácilmente lo que buscan. Debe crear esta jerarquía en función del valor del contenido del texto. A continuación, adjuntamos una foto del portal en línea de The Washington Post para una demostración.

8. Evita Textos Parpadeantes y Animaciones
La animación hoy en día es una parte indispensable del diseño web para captar instantáneamente la atención de los visitantes. Pero los textos animados o parpadeantes en el cuerpo principal pueden producir resultados inversos. Porque pueden contarlos como anuncios, trucos u otra cosa.

Esta es la razón por la que debe evitar aplicar estas características a sus copias de texto principal. Pero si aplica animación de texto y atributos de parpadeo en pancartas, botones de CTA y ventanas emergentes, entonces está bien.
Errores tipográficos alarmantes que la gente comete en el diseño web

Ahora, cubriremos algunos errores tipográficos comunes pero alarmantes que la gente comete en el diseño web. Dejarlos sin resolver puede afectar gravemente el valor de la marca de su sitio web. Explorémoslos.
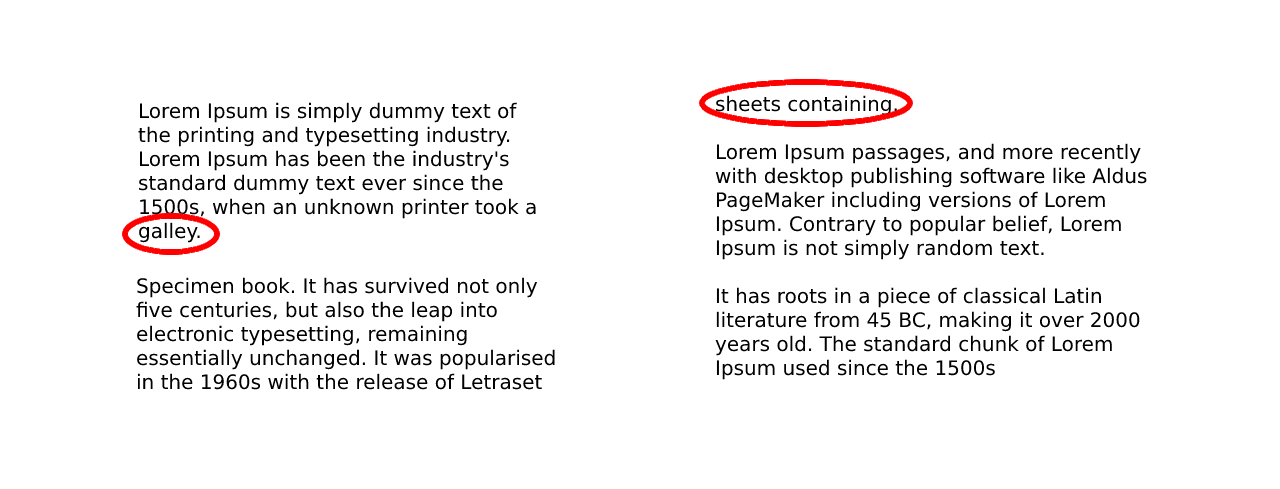
1. Huérfanos y viudas desajustados
Este es un tipo de error repugnante que puede arruinar la elegancia de todo tu diseño. Huérfano y Viuda son dos términos técnicos. Se refieren a una sola palabra o una oración corta que aparece en la parte inferior o superior de una página o columna.

2. Mal juicio al establecer la duración del sonido
Establecer la duración del sonido para las copias de texto es muy importante en los medios digitales e impresos. Al reducir el tamaño de fuente, puede incluir incluso más de 100 caracteres en una sola línea. Pero cuando una línea de texto es excesivamente larga, a muchos lectores les resulta difícil seguirla y tomar su posición en la siguiente línea.
Usar 75 caracteres es una práctica estándar para escribir textos en cualquier sitio web. Los portales de periódicos y revistas utilizan incluso menos caracteres a medida que publican el contenido en forma de cuadrícula. Entonces, antes de diseñar un sitio web, asegúrese de su propósito y la longitud de caracteres por línea que encajará con él.
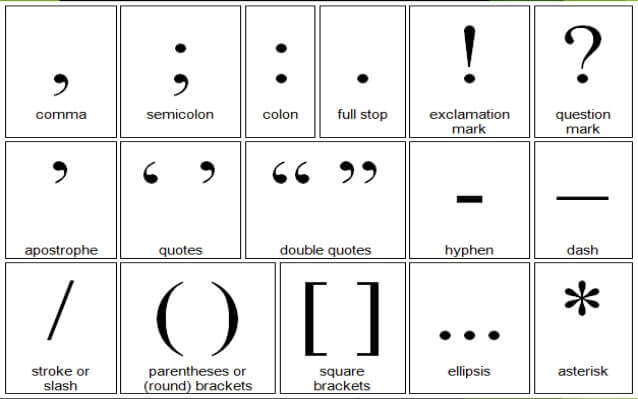
3. Desordenar el uso de signos de puntuación
El uso de signos de puntuación es otro aspecto más ignorado en la ingeniería tipográfica. Incluso muchos de nosotros no sabemos cuántos signos de puntuación hay en el idioma inglés. Se ve que la gente promedio conoce el uso de 4-5 de ellos.

Pero hay 17 signos de puntuación más utilizados en el idioma inglés. Debe saber cómo usarlos para que sus mensajes sean significativos. Además, algunas personas dejan espacios dobles/triples por error antes de comenzar una nueva oración después del punto (.). Nunca lo vuelvas a hacer.
4. Olvidarse de resaltar la información valiosa
A menudo puede suceder que esté tan ocupado que se olvide de resaltar las declaraciones valiosas. Supongamos que hay una oferta de descuento de Black Friday y Cyber Monday. Pero se olvida de resaltar las palabras desencadenantes: descuento, ofertas gratuitas, compre uno y llévese otro, etc.
¿Te imaginas cuán severamente afectará a tu negocio? Entonces, antes de hacer clic en el botón de publicar, verifique dos o tres veces si ha hecho todo con precisión.

5. Uso de pesos excesivos
El peso se refiere a la negrita de una fuente. Así como no debe usar una variedad de tipos de letra en la misma página web, tampoco debe utilizar un peso de fuente excesivo. Ya sea que sea un portal de comercio electrónico, blog, empresa o revista, su objetivo debe ser que los visitantes lean su mensaje y compren productos.
Divertirlos con una tipografía tipo caricatura no debería ser tu objetivo. Utilice tipos de letra y pesos de fuente estándar para atraer su atención a sus ofertas y mensajes.
Las mejores herramientas de diseño web para crear una tipografía relajante para los ojos

Hoy en día encontrará numerosas herramientas de diseño web en línea con las que puede diseñar magníficos sitios web de la noche a la mañana. Pero muchos requerirán mucho esfuerzo para aprenderlos. Y este proceso le quitará toneladas de horas y semanas. Incluso muchos usuarios sin código los encontrarán difíciles de usar.
Si eres un usuario de WordPress, hay dos excelentes herramientas disponibles para ti: Elementor y HappyAddons . Elementor es un generador de páginas robusto de arrastrar y soltar mediante el cual puede diseñar páginas web de primer nivel sin ninguna experiencia en codificación.
HappyAddons es un poderoso complemento de Elementor, que presenta muchas características y widgets únicos. Lo bueno es que obtendrá más de 800 variedades de Google Fonts en ambas herramientas. Encontrará tipos de fuentes Sans, Sans-Serif y decorativas allí.
Si es necesario, puede agregarles más fuentes personalizadas. También tendrá la opción de personalizar el peso, el estilo, el color y la alineación de sus fuentes y copias de texto. Entonces, ¿por qué no debería echarles un vistazo cuando pueden encargarse de sus problemas gráficos y tipográficos?
Punto extra: ¿Qué es la tipografía fluida?
La tipografía fluida es un estilo de tipografía que escala automáticamente entre el valor mínimo y máximo según el tamaño de la ventana de sus dispositivos. Significa que los textos permanecerán legibles y fáciles de leer de pequeños a grandes en todo tipo de pantallas.

Crea una experiencia más impresionante para los usuarios. Porque los textos parecen moverse y cambiar a medida que se desplaza por las pantallas. Otro beneficio notable es que puede hacer que su contenido sea más interactivo, lo que lleva a un mayor nivel de compromiso con los usuarios.
Aunque este enfoque se usa principalmente en tipografía, también puede aplicar tamaño fluido en el margen, el espacio, el relleno y otros lugares. WordPress 6.1 viene con la función de tipografía fluida incorporada a través del archivo theme.json . Le permite llevar la capacidad de respuesta de su sitio web al siguiente nivel.
Aquí hay una guía sobre cómo agregar soporte de tipografía fluida al tema de bloque de WordPress.
Preguntas frecuentes sobre los fundamentos de la tipografía en el diseño web

Ahora, responderemos algunas de las preguntas más frecuentes relacionadas con la tipografía en el diseño web.
¿Cuál es la importancia de la tipografía en el diseño web?
La tipografía tiene una buena parte de importancia en la creación de un hermoso diseño web. A continuación se muestran algunos de los más notables.
1. La fuente de sonido mejora la legibilidad.
2. Contribuye a resaltar el tono y el sentimiento de tu marca.
3. Una buena tipografía engancha la atención de los lectores hasta el final.
4. Crea cierto estado de ánimo o sentimiento.
5. Ayuda a crear una jerarquía de información.
6. Las fuentes artísticas hacen que su interfaz de usuario sea limpia y hermosa.
¿Cuáles son las últimas tendencias tipográficas?
Mantenerse al día con las tendencias puede ayudarlo a pronosticar y preparar su negocio para aprovechar el potencial futuro. A continuación se presentan las últimas tendencias tipográficas en la industria digital e impresa.
1. Titulares grandes y llamativos.
2. Tipografía 3D en diseño de logotipos.
3. Fuentes retro para agregar sabores nostálgicos.
4. Fuentes sans-serif simples para escribir publicaciones de blog.
5. Fuentes de alto contraste en el diseño de banners web y ventanas emergentes.
¿Cuáles son los mejores sitios web para fuentes gratuitas?
Puede descargar toneladas de fuentes gratuitas de los siguientes sitios web.
1. fuentes.google.com
2. fuentes.com
3. fontbundles.net
4. behance.net
5. drible.com
6. dafont.com
7. fuentesurbanas.com
¿Cuáles son las mejores fuentes limpias para sitios web?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea, etc., son actualmente populares y las mejores fuentes limpias para sitios web.
¿Cuál es el mejor tamaño de fuente para sitios web móviles?
Este tamaño de letra puede variar según el tamaño de la pantalla del móvil. Sin embargo, todavía se siguen 16 píxeles como el tamaño de fuente estándar en los sitios web con capacidad de respuesta móvil.
Conclusiones finales sobre los fundamentos de la tipografía en el diseño web
Espero que hayas disfrutado de un tiempo maravilloso. Ahora estamos al final de esta publicación de blog. Hicimos todo lo posible para cubrir todo lo que necesita saber sobre la tipografía en el diseño web. Háganos saber a través de la sección de comentarios si cree que nos hemos perdido algo.
Nuestro editor los incluirá en el blog en la actualización. Si te encanta recibir más artículos interesantes como este, suscríbete a nosotros. Siga nuestros canales de Facebook y Twitter para actualizaciones periódicas.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
