Elementele fundamentale ale tipografiei în designul web pe care toată lumea trebuie să le înțeleagă
Publicat: 2022-11-22Când defilezi o pagină web, fie pe un telefon, fie pe desktop, înghiți constant textul scris pe ea. Indiferent cât de frumos arată, totul devine inutil sau mai puțin semnificativ dacă textele sale nu sunt scrise cu o tipografie liniștitoare.
Puteți crea un site web frumos fără concepte bune de tipografie, dar imposibil să îl duceți la stadiul mai mare.
Cu toate acestea, este unul dintre aspectele cele mai trecute cu vederea ale designului web, motiv pentru care multe site-uri web nu reușesc să-și distreze publicul țintă. Nu conteaza! Acest articol vă va prezenta o discuție amănunțită despre elementele fundamentale ale tipografiei în design web.
De asemenea, va face lumină asupra elementelor de tipografie utilizate în mod obișnuit, asupra modului de utilizare a acestora și asupra greșelilor alarmante pe care oamenii le fac de obicei cu ele. Sper că vei avea o călătorie minunată. Bea o ceașcă de cafea și continuă să o citești până la sfârșit.
Cuprins
- Ce este Tipografia în Web Design?
- Elemente comune de tipografie utilizate în design web
- Elementele fundamentale ale tipografiei în design web pe care trebuie să le cunoașteți
- Greșeli alarmante de tipografie pe care oamenii le fac în web design
- Cele mai bune instrumente de web design pentru a crea o tipografie liniștitoare
- Punct bonus: Ce este tipografia fluidă?
- Întrebări frecvente despre elementele fundamentale ale tipografiei în design web
- Concluzii finale despre elementele fundamentale ale tipografiei în design web
Ce este Tipografia în Web Design?
Tipografia se referă la designul și compoziția fonturilor, a aspectului textului și a graficelor în documente web sau tipărite . Ajută la crearea unei prezentări plăcute și organizate a copiilor de text, astfel încât să devină perfect lizibilă pentru oricine.
Tipografia web se referă la principiile de design utilizate pentru a face textul să arate bine pe un site web. Creează un sentiment de coeziune între conținut și stabilește atașamente emoționale cu utilizatorii.
Există câțiva factori cheie de care trebuie să luați în considerare atunci când vă decideți asupra tipografiei. Acestea sunt tipare, dimensiune, spațiu, aliniere și multe altele. Vom vorbi despre ele în detaliu în secțiunea următoare.
Elemente comune de tipografie utilizate în design web

Tipografia este meșteșugul de a dota limbajul uman cu o formă vizuală durabilă – a spus Robert Bringhurst, scriitorul cărții The Elements Of Typographic Style .
Tipografia bună îi ajută pe cititori să dedice mai puțină atenție mecanicii de citire și să se concentreze mai mult pe mesaj. Deci, ce face o tipografie grozavă? Există mai multe elemente implicate în ea. Să știm despre ei -
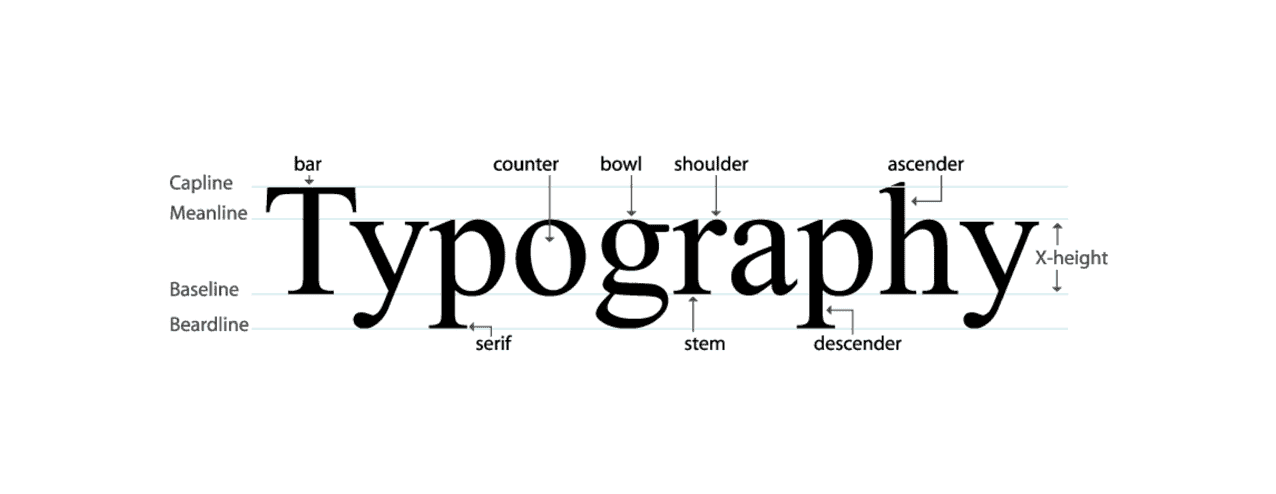
1. Fonturi și fonturi
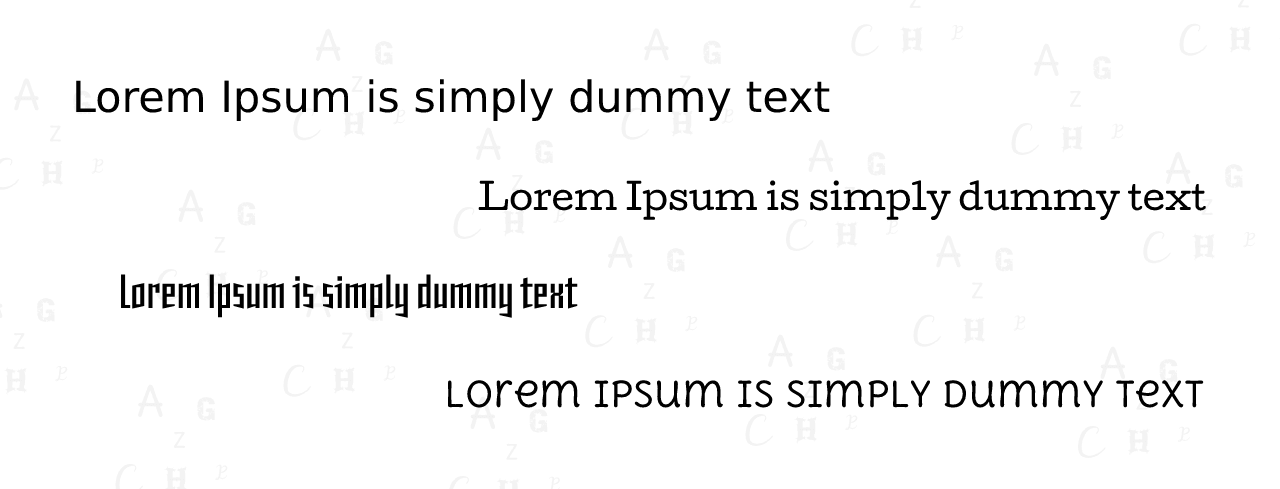
Un tip de litere se referă la arta, forma și designul specific al unui set de litere, inclusiv caractere alfabetice și numerice. Există trei tipuri de caractere de bază utilizate în design web: serif, sans-serif și decorativ .
Puteți observa decorațiunile minuscule de la capătul primului. Sunt cunoscute sub denumirea de fonturi serif. Fontul Sans-serif nu are nici un decor în interior sau în exterior. Tipurile decorative pot avea orice formă, cum ar fi desene animate sau animate.

Un font este orice decorare specifică a alfabetelor și a caracterelor numerice ale oricăreia dintre aceste trei fonturi. De exemplu, Times New Roman, Georgia, Didot, Garamond etc., sunt cele mai populare fonturi Serif. Arial, Roboto, Lato, PT Sans etc. sunt similare cu unele fonturi populare Sans-Serif.
Puteți aplica stiluri aldine, semi-aldine, înguste și italice în majoritatea fonturilor. Aceasta se numește familia de fonturi .
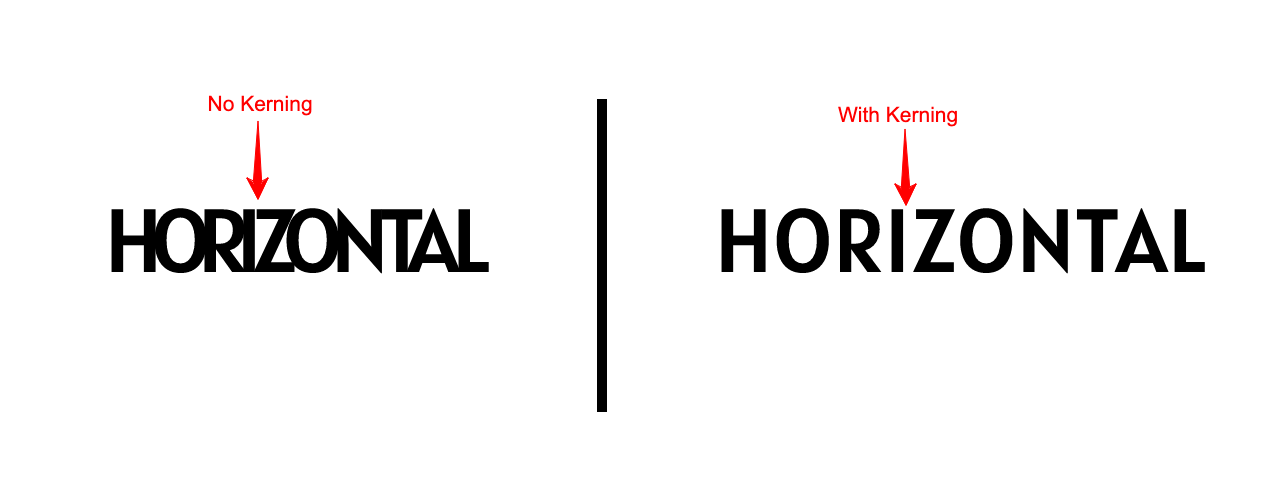
2. Kerning, urmărire și lizibilitate
Kerning se referă la spațiul orizontal dintre două caractere adiacente, folosit pentru a crea o pereche mai bună de litere. Kerningul poate implica mutarea perechilor de litere individuale mai apropiate sau depărtate, de obicei cu incremente mici.

Ideea de urmărire este aproape similară cu crenatura. Singura diferență este că kerningul indică un spațiu personalizat între două caractere adiacente, dar urmărirea asigură exact același decalaj între toate caracterele dintr-un cuvânt sau o propoziție.
Lizibilitatea descrie cât de corect poate cineva distinge caracterul individual de pe un tip de literă. Deși nu ar trebui să confundați lizibilitatea cu lizibilitatea, lizibilitatea sunetului poate îmbunătăți puterea de lizibilitate.
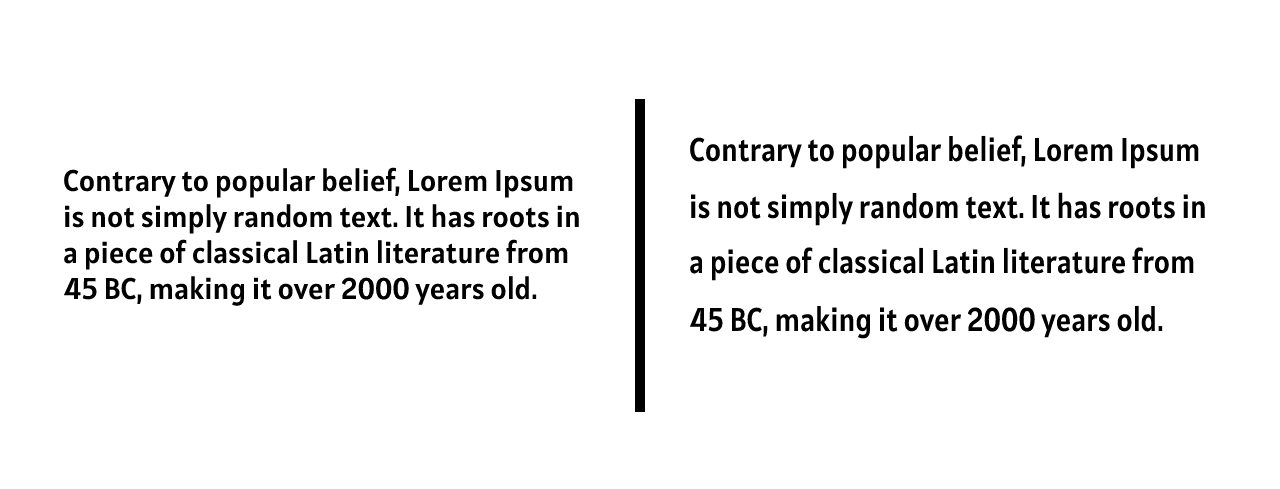
3. Conducerea
Leading înseamnă spațiile verticale dintre texte și propoziții. Puteți număra acest spațiu folosind pixeli sau puncte. Mai jos este un exemplu al termenului „Lider” în tipografie.

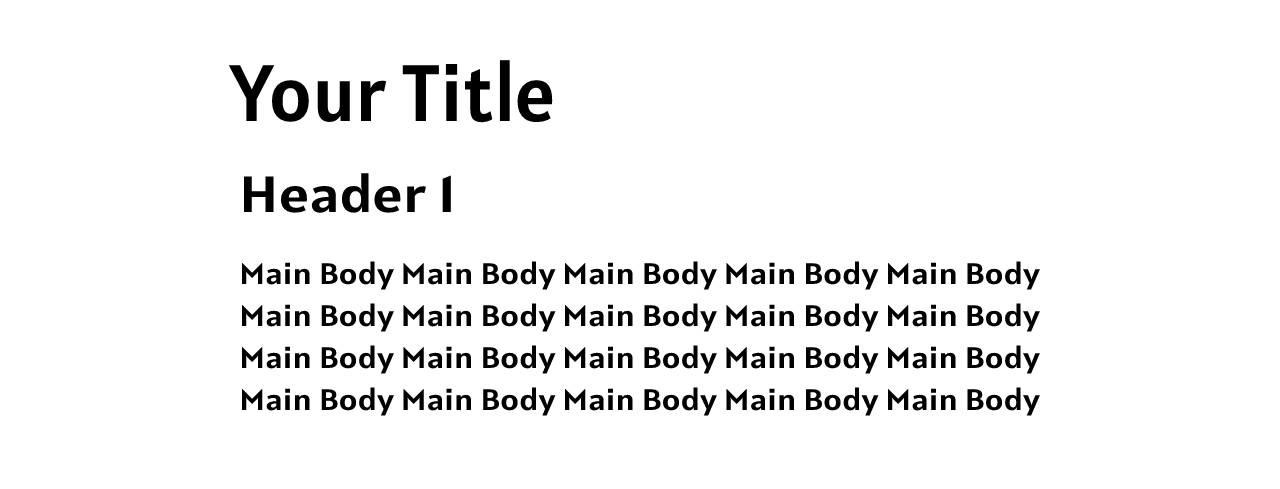
4. Ierarhie
Majoritatea paginilor web sunt proiectate cu mai multe secțiuni. Sub secțiunile părinte vin sub-secțiunile. Textul care este cel mai important vine în dimensiune Titlu/H1. În mod similar, alte texte continuă să vină sub forma H2, H3, H4... în funcție de importanța lor.

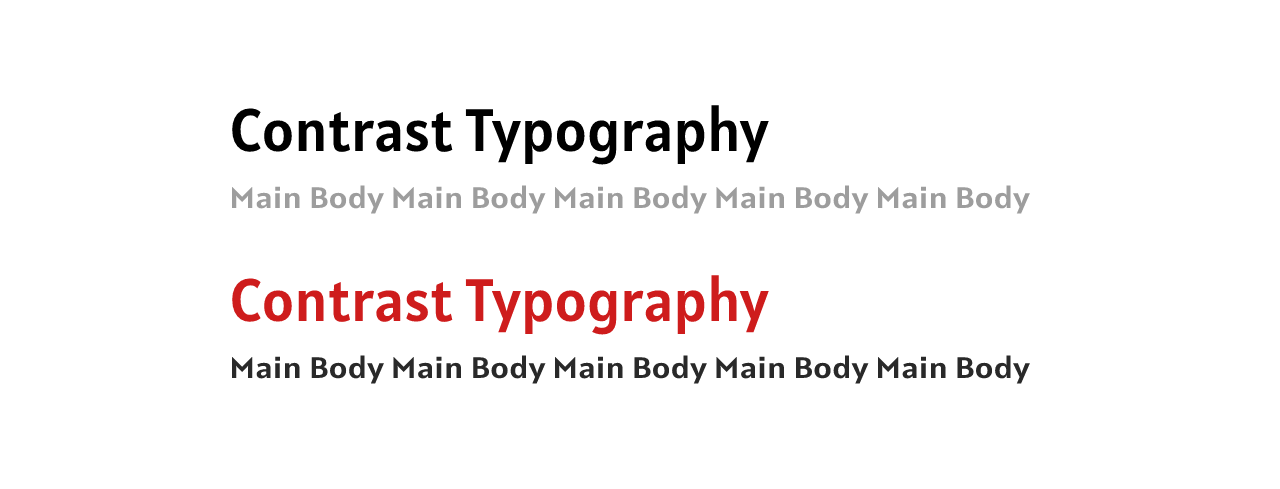
5. Contrastul
Ideea de Contrast indică faptul că deseori trebuie să variați culoarea, stilurile, dimensiunile și fonturile pe unele dintre textele dvs. pentru a le face diferite de celelalte texte și fundal. Se aplică mai ales pentru a decora anteturile ziarelor, revistelor și paginilor de destinație.

6. Consecvență
Consecvența înseamnă utilizarea aceluiași font, font și stil în toate secțiunile din aceeași pagină web. Să presupunem că ați folosit fontul Roboto de culoare neagră în H2 al unei postări pe blog și Loto în secțiunea corpului descrierii. Asigurați-vă că ați aplicat același lucru în restul secțiunilor H2 și ale corpului. Folosirea aleatorie a mai multor fonturi pe pagina web o poate face dezordonată și dezorganizată.
7. Alinierea
Alinierea asigură că toate textele, butoanele, imaginile grafice și alte elemente sunt în liniile lor drepte precise. Se asigură că fiecare element menține o distanță egală unul de celălalt pe pagina web. Majoritatea designerilor web creează o marjă pentru alinierea perfectă a logo-ului, antetului, barei laterale, bannerului, corpului principal și altele.
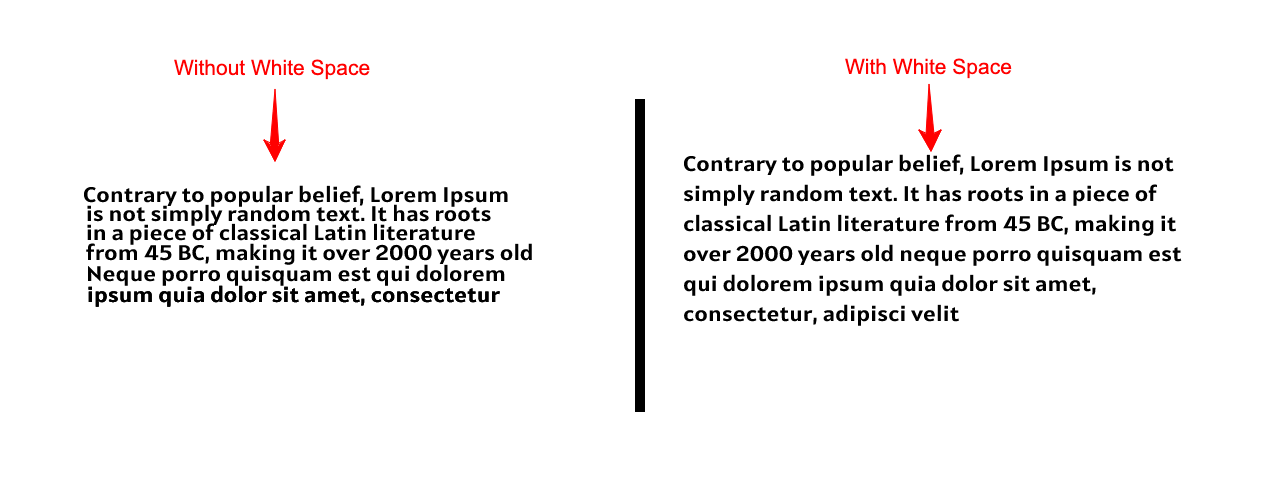
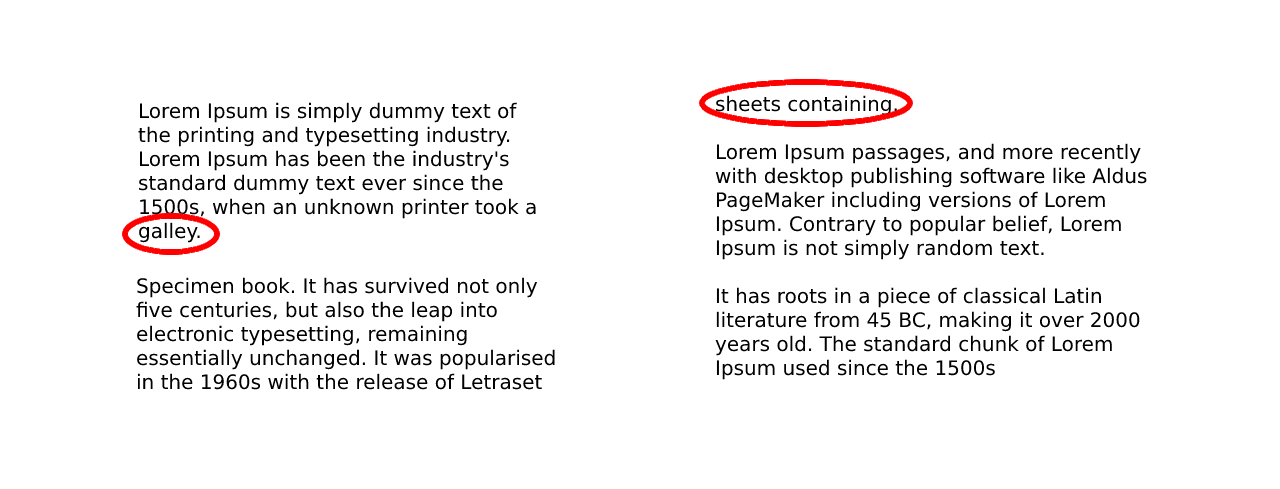
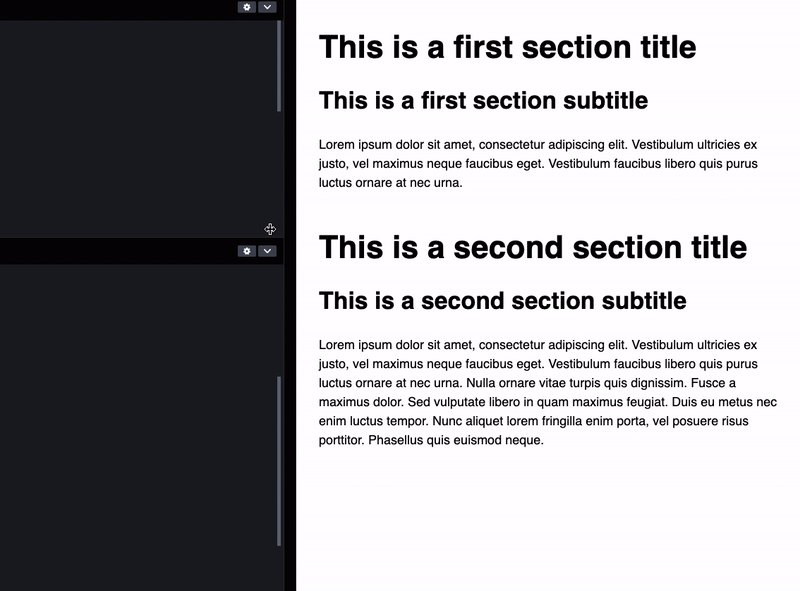
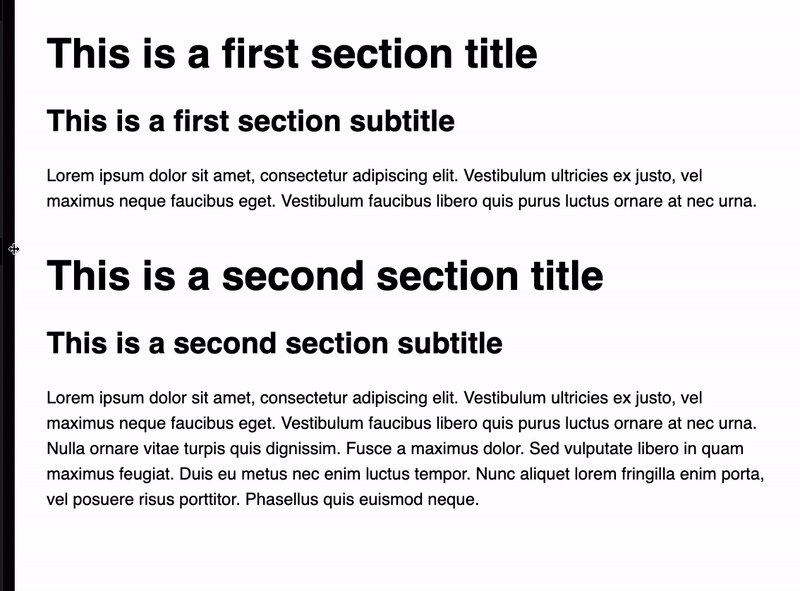
8. Spațiu alb
Spațiul alb se referă la spațiul liber din jurul textului și elementelor grafice. Importanța sa este adesea neglijată și în designul web. Dar lipsa spațiului alb adecvat face ca interfața web să fie foarte aglomerată, dezordonată și imposibil de citit.
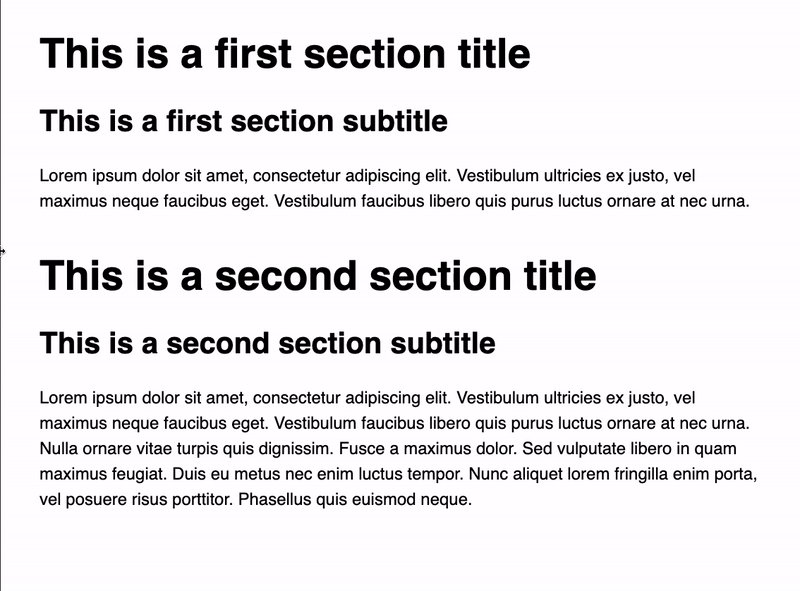
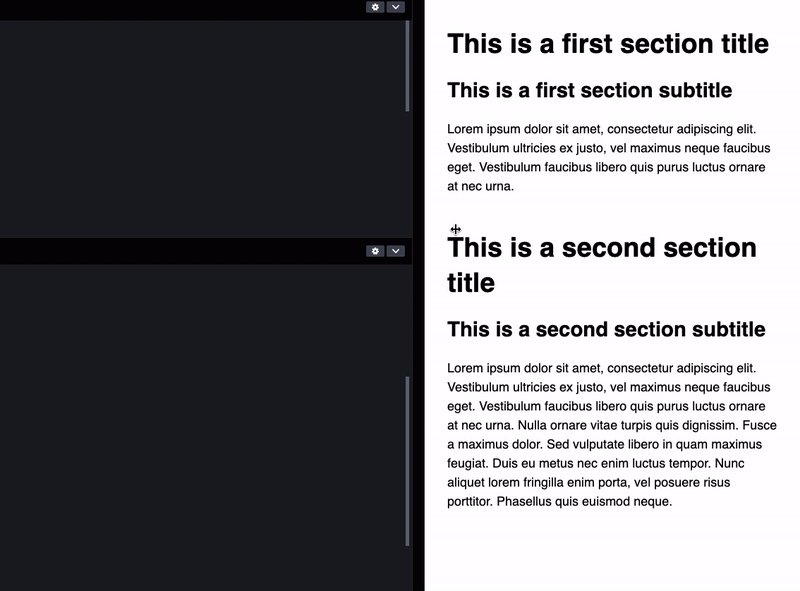
Iată mai jos o demonstrație a modului în care se întâmplă acest lucru. Spune care este ușor de pregătit. Evident, cel cu spațiu alb.

Acestea sunt elementele tipografice de bază ale designului web. Există și multe alte elemente în afară de ele. Dar fără cele menționate mai sus, proiectarea unui site web este imposibilă.
Elementele fundamentale ale tipografiei în design web pe care trebuie să le cunoașteți
Un mare designer știe să lucreze cu textul nu doar ca conținut, ci tratează textul ca pe o interfață de utilizator.
Oliver Richenstein
După ce cunoașteți elementele de tipografie, este important să înțelegeți cum să le aplicați pentru un design web grozav. Să explorăm elementele fundamentale ale tipografiei, unde veți găsi răspunsul la această întrebare.
1. Nu folosiți prea multe fonturi pe un site web
Fonturile pot fi o modalitate excelentă de a adăuga personalitate și interes unui site web. Dar folosirea prea multor poate face site-ul dvs. să pară ocupat și neprofesionist. Prea multe fonturi pot duce, de asemenea, la confuzie în rândul cititorilor.
Pentru că se vor afla într-o dilemă pentru a înțelege ce tip de literă are cea mai mare importanță. Deci, nu utilizați mai mult de două tipuri de caractere pe un site web. Veți găsi online multe site-uri web cu cele mai bune performanțe folosind un singur tip de literă.

Notă: pentru a atrage atenția vizitatorilor, puteți folosi fonturi creative pe butoanele CTA, bannere pe care se poate da clic și ferestre pop-up.
2. Selectați acele fonturi care se potrivesc cu orice dimensiune
Odată ce începi să studiezi fonturile, vei descoperi că unele sunt concepute doar pentru dimensiuni mari, iar altele pentru mici. Unele fonturi se potrivesc bine doar cu ecrane mai mari, cum ar fi laptopuri și desktop-uri, nu și cu tablete și ecrane mobile.
Folosirea unor astfel de caractere poate îngreuna citirea textelor pentru mulți vizitatori, în special pentru cei care au dislexie și probleme cu ochii. Așadar, utilizați un tip de caractere care se potrivește perfect tuturor dimensiunilor de ecran. Există multe instrumente gratuite disponibile care vă pot ajuta în acest proces. De exemplu, Google Fonts și Typo3 .
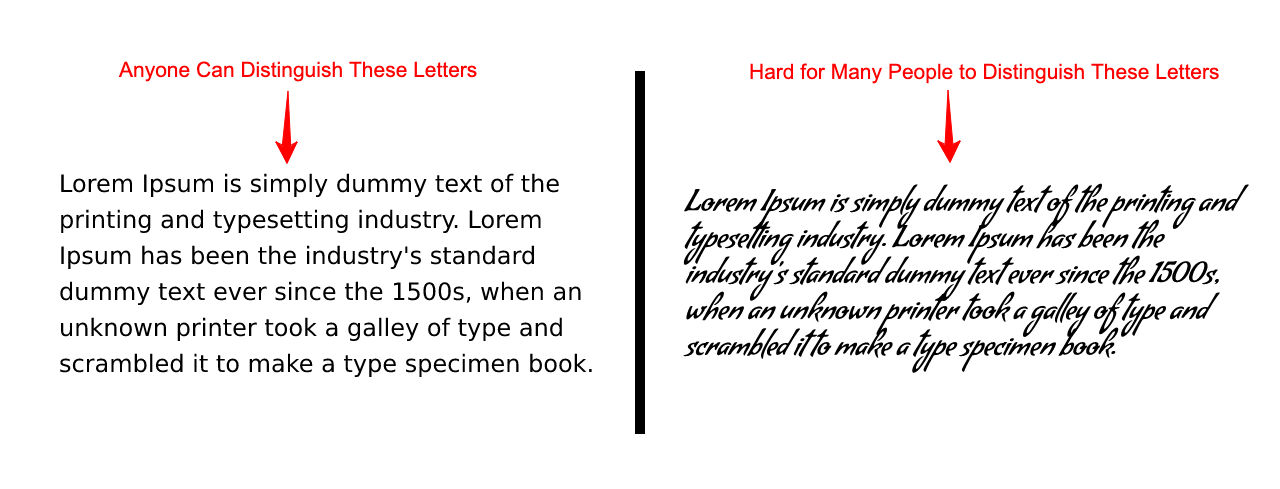
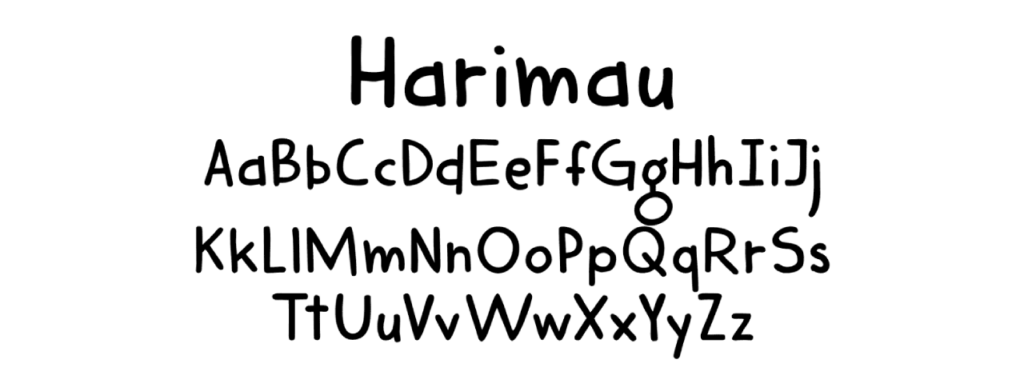
3. Folosiți fonturi care au litere distincte
Literele distincte îmbunătățesc puterea de citire a persoanelor dislexice. Permite instantaneu vizitatorilor să stabilească tipul de conținut pe care îl vizualizează ori de câte ori aterizează postările sau paginile dvs. web. De asemenea, vă poate ajuta cu lizibilitate.

4. Folosiți fonturi Sans Serif în partea corpului
Fonturile Sans Serif sunt foarte populare pentru formele și machetele lor clare. Le face ideale pentru titluri, subtitluri și alte conținuturi importante. În plus, ele distrag mai puțin atenția decât alte fonturi, ceea ce poate face ca UI să arate curat și mai profesionist.
Sans Serif funcționează bine pe dispozitive cu ecran mai mic. Pentru că sunt comparativ mai puțin aglomerate decât alte fonturi. Cu toate acestea, dacă intenționați să utilizați Sans Serif pe site-ul dvs. web, asigurați-vă că aveți probleme de kerning, conducere și urmărire adecvate.
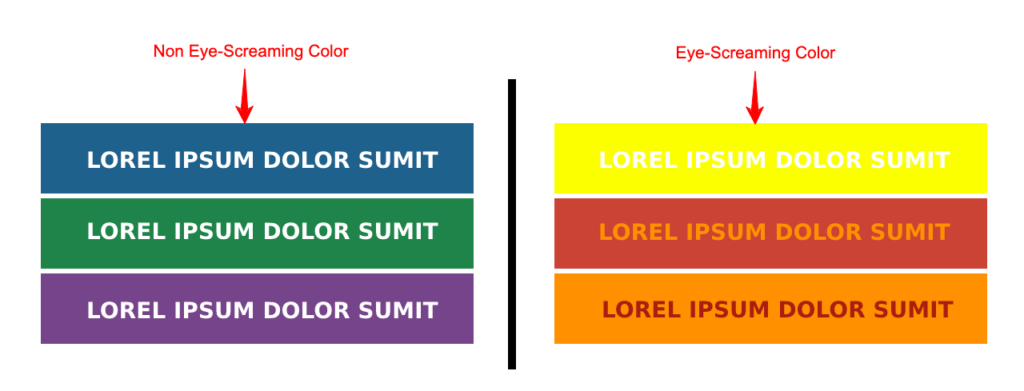
5. Evitați utilizarea culorilor care țipă ochi în fonturi
Adesea ne gândim la roșu, galben și portocaliu intens saturate ca la culori care țipă ochi . Acest lucru este parțial adevărat. Atunci când perechea de culori de text și de fundal nu se sincronizează între ele și creează un mediu inconfortabil pentru vederile noastre, se numește culoare care țipă ochi.
În designul grafic, culorile sunt clasificate în categorii reci și calde. Culorile reci sunt verde, albastru și violet. Culorile calde sunt galben, portocaliu și roșu. Situația care țipă ochi se întâmplă mai ales atunci când aplicați același tip de culoare atât pe text, cât și pe fundal. Mai jos este un exemplu.

6. Încercați să utilizați fonturi standard pe corpul principal
Dacă ești un designer începător, îți va declanșa mintea să folosești numeroase stiluri de font pe paginile web. Pentru că credeți că vă va face paginile web atractive. Dar realitatea nu funcționează așa. Folosirea prea multor stiluri de font poate distrage atenția cititorilor și poate concentra atenția acestora asupra stilurilor dvs. de font.
Mai bine dacă utilizați fonturi și fonturi standard, astfel încât cititorii să își poată concentra atenția asupra mesajului dvs. Cu toate acestea, puteți utiliza stiluri de font creative și decorative dacă sunteți o agenție de branding, marketing sau copywriting.
7. Mențineți o ierarhie tipografică
Am vorbit deja despre ierarhia de mai sus și despre modul în care funcționează în web design. Crearea unei ierarhii de text eficace poate fi o provocare, dar merită. O ierarhie bine ordonată face o pagină web mai ușor de navigat, crește satisfacția utilizatorilor și reduce confuzia utilizatorilor.
Le economisește timp și îi ajută pe utilizatori să găsească cu ușurință ceea ce caută. Trebuie să creați această ierarhie pe baza valorii conținutului text. Mai jos am atașat o fotografie a portalului online al The Washington Post pentru demonstrație.


8. Evitați textele și animațiile care clipesc
Animația de astăzi este o parte indispensabilă a designului web pentru a atrage instantaneu atenția vizitatorilor. Dar textele animate sau care clipesc pe corpul principal pot da rezultate inverse. Pentru că le pot considera reclame, trucuri sau altceva.
Acesta este motivul pentru care trebuie să evitați să aplicați aceste caracteristici copiilor dvs. de text principale. Dar dacă aplicați animație text și atribute intermitente pe bannere, butoane CTA și ferestre pop-up, atunci este bine.
Greșeli alarmante de tipografie pe care oamenii le fac în web design

Acum, vom acoperi câteva greșeli de tipografie comune, dar alarmante, pe care le fac oamenii în design web. Lăsarea acestora nerezolvată poate afecta grav valoarea mărcii site-ului dvs. Să le explorăm.
1. Neajustarea orfanilor și văduvelor
Acesta este un tip dezgustător de greșeală care poate distruge eleganța întregului design. Orfan și văduvă sunt doi termeni tehnici. Ele se referă la un singur cuvânt sau o propoziție scurtă care apare în partea de jos sau de sus a unei pagini sau a unei coloane.

2. Judecata slabă în setarea lungimii sunetului
Setarea lungimii sunetului pentru copiile text contează foarte mult în mediile digitale și tipărite. Prin reducerea dimensiunii fontului, puteți include chiar și peste 100 de caractere într-o singură linie. Dar atunci când o linie de text este excesiv de lungă, devine greu pentru mulți cititori să urmărească și să-și apuce poziția în rândul următor.
Utilizarea a 75 de caractere este o practică standard pentru a scrie texte pe orice site web. Portalurile de ziare și reviste folosesc chiar și mai puțin număr de caractere pe măsură ce publică conținut în funcție de grilă. Deci, înainte de a proiecta un site web, asigurați-vă de scopul acestuia și de lungimea caracterelor pe rând care se va potrivi cu acesta.
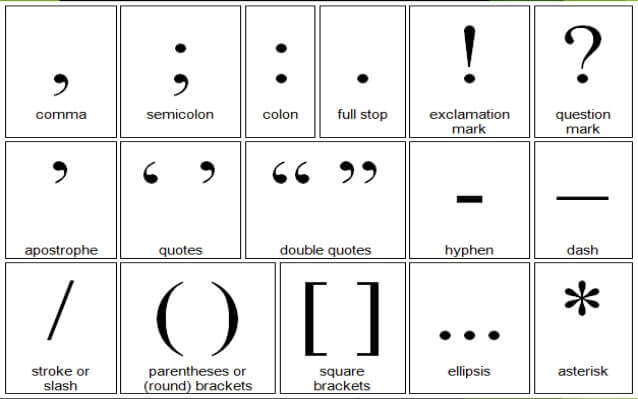
3. Încurcă utilizarea semnelor de punctuație
Utilizarea semnelor de punctuație este un alt aspect cel mai ignorat în ingineria tipografiei. Chiar și mulți dintre noi nu știm câte semne de punctuație există în limba engleză. Oamenii medii sunt văzuți că cunosc utilizarea a 4-5 dintre ele.

Dar există 17 semne de punctuație cele mai utilizate în limba engleză. Trebuie să știi cum să le folosești pentru a face mesajele tale semnificative. În plus, unii oameni lasă din greșeală spații duble/triple înainte de a începe o nouă propoziție după punctul (.). Să nu o mai faci niciodată.
4. A uitat să evidențiezi informațiile valoroase
Deseori se poate întâmpla să fii atât de ocupat încât să uiți să evidențiezi declarațiile valoroase. Să presupunem că există o ofertă de reducere de Black Friday și Cyber Monday. Dar uitați să evidențiați cuvintele care declanșează – Reducere, Oferte gratuite, Cumpărați unul Primiți unul etc.
Vă puteți imagina cât de grav va afecta afacerea dvs.? Deci, înainte de a face clic pe butonul de publicare, verificați de două ori de trei ori dacă ați făcut totul cu precizie.

5. Utilizarea greutăților excesive
Greutatea se referă la îndrăzneala unui font. Așa cum nu ar trebui să utilizați o varietate de fonturi pe aceeași pagină web, nici greutățile excesive ale fonturilor nu ar trebui. Indiferent dacă sunteți un portal de comerț electronic, blog, afaceri sau reviste, obiectivul dvs. ar trebui să fie – vizitatorii să vă citească mesajul și să cumpere produse.
Să-i distrezi cu o tipografie de tip caricatură nu ar trebui să fie obiectivul tău. Folosiți greutățile și fonturile standard pentru a vă concentra atenția asupra ofertelor și mesajelor dvs.
Cele mai bune instrumente de web design pentru a crea o tipografie liniștitoare

Veți găsi astăzi numeroase instrumente de web design online prin care puteți proiecta site-uri web superbe peste noapte. Dar mulți îți vor cere atât de mult efort pentru a le învăța. Și acest proces vă va lua tone de ore și săptămâni. Chiar și mulți utilizatori fără cod le vor găsi greu de utilizat.
Dacă sunteți un utilizator WordPress, există două instrumente grozave disponibile pentru dvs. - Elementor și HappyAddons . Elementor este un constructor robust de pagini drag-and-drop prin care puteți proiecta pagini web de top fără nicio experiență de codare.
HappyAddons este un supliment puternic al Elementor, care vine cu multe caracteristici și widget-uri unice. Lucrul bun este că veți obține peste 800 de varietăți de fonturi Google în ambele instrumente. Veți găsi acolo tipuri de fonturi Sans, Sans-Serif și Decorative.
Dacă este necesar, le puteți adăuga mai multe fonturi personalizate. Veți avea, de asemenea, opțiunea de a personaliza greutatea, stilul, culoarea și alinierea fonturilor și a copiilor de text. Deci, de ce nu ar trebui să le aruncați o privire când se pot ocupa atât de problemele dvs. grafice, cât și de tipografie?
Punct bonus: Ce este tipografia fluidă?
Tipografia fluidă este un stil de tipografie care scala automat între valoarea minimă și cea maximă în funcție de dimensiunea ferestrei dispozitivelor dvs. Înseamnă că textele vor rămâne lizibile și ușor de citit de la mic la mare pe toate tipurile de ecrane.

Creează o experiență mai impresionantă pentru utilizatori. Deoarece textele par să se miște și să se schimbe pe măsură ce derulați prin ecrane. Un alt beneficiu notabil este că vă poate face conținutul mai interactiv, ceea ce duce la un nivel mai ridicat de implicare cu utilizatorii.
Deși această abordare este folosită mai ales în tipografie, puteți aplica dimensionarea fluidă în margine, gol, umplutură și în alte locuri. WordPress 6.1 vine cu caracteristica de tipografie fluidă încorporată prin fișierul theme.json . Vă permite să duceți capacitatea de răspuns a site-ului dvs. la următorul nivel.
Iată un ghid despre cum să adăugați suport pentru tipografie fluidă la tema blocului WordPress.
Întrebări frecvente despre elementele fundamentale ale tipografiei în design web

Acum, vom răspunde la câteva dintre cele mai frecvente întrebări legate de tipografie în design web.
Care este importanța tipografiei în web design?
Tipografia are o bună parte de importanță în crearea unui design web frumos. Mai jos sunt câteva dintre cele mai notabile.
1. Fontul de sunet îmbunătățește lizibilitatea.
2. Contribuie la evidențierea tonului și a sentimentului mărcii tale.
3. Tipografia bună atrage atenția cititorilor până la capăt.
4. Creează o anumită dispoziție sau sentiment.
5. Ajută la crearea unei ierarhii informaționale.
6. Fonturile artistice vă fac interfața cu utilizatorul curată și frumoasă.
Care sunt cele mai recente tendințe de tipografie?
A ține pasul cu tendințele vă poate ajuta să prognozați și să vă pregătiți afacerea pentru a profita de potențialul viitor. Mai jos sunt cele mai recente tendințe de tipografie din industria digitală și tipărită.
1. Titluri mari și îndrăznețe.
2. Tipografia 3D în designul logo-ului.
3. Fonturi retro pentru a adăuga arome nostalgice.
4. Fonturi simple sans-serif pentru a scrie articole pe blog.
5. Fonturi cu contrast ridicat în proiectarea bannerelor web și ferestrelor pop-up.
Care sunt cele mai bune site-uri web pentru fonturi gratuite?
Puteți descărca tone de fonturi gratuite de pe următoarele site-uri web.
1. fonts.google.com
2. fonts.com
3. fontbundles.net
4. behance.net
5. dribble.com
6. dafont.com
7. urbanfonts.com
Care sunt cele mai bune fonturi curate pentru site-uri web?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea etc., sunt în prezent populare și cele mai bune fonturi curate pentru site-uri web.
Care este cea mai bună dimensiune de font pentru site-urile mobile?
Această dimensiune a fontului poate varia în funcție de dimensiunile ecranului mobil. Cu toate acestea, 16 pixeli este încă urmat ca dimensiune standard a fontului în site-urile web responsive mobile.
Concluzii finale despre elementele fundamentale ale tipografiei în design web
Sper că v-ați bucurat de un timp minunat. Suntem acum la sfârșitul acestei postări pe blog. Am încercat cel mai bine să acoperim tot ce trebuie să știți despre tipografie în design web. Vă rugăm să ne anunțați prin secțiunea de comentarii dacă simțiți că am omis ceva.
Editorul nostru le va include în blog în actualizare. Dacă îți place să primești mai multe articole interesante ca acesta, abonează-te la noi. Urmăriți canalele noastre Facebook și Twitter pentru actualizări regulate.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
