Dasar-dasar Tipografi dalam Desain Web yang Perlu Dipahami Semua Orang
Diterbitkan: 2022-11-22Saat Anda menggulir halaman web, baik di ponsel atau desktop, Anda terus-menerus menelan teks yang tertulis di dalamnya. Tidak peduli seberapa cantik tampilannya, semuanya menjadi sia-sia atau kurang bermakna jika teksnya tidak ditulis dengan tipografi yang menyejukkan mata.
Anda dapat membuat situs web yang indah tanpa konsep tipografi yang baik, tetapi tidak mungkin membawanya ke tahap yang lebih besar.
Namun, ini adalah salah satu aspek desain web yang paling diabaikan, itulah sebabnya banyak situs web gagal menghibur audiens target mereka. Tidak penting! Artikel ini akan menyajikan kepada Anda pembahasan menyeluruh tentang dasar-dasar tipografi dalam desain web.
Ini juga akan menjelaskan elemen tipografi yang biasa digunakan, cara menggunakannya, dan kesalahan yang mengkhawatirkan yang biasanya dilakukan orang dengannya. Berharap Anda akan memiliki perjalanan yang indah. Minumlah secangkir kopi dan teruslah membacanya sampai selesai.
Daftar isi
- Apa itu Tipografi dalam Desain Web?
- Elemen Tipografi Umum Digunakan dalam Desain Web
- Dasar-dasar Tipografi Dalam Desain Web Yang Harus Anda Ketahui
- Kesalahan Tipografi yang Mengkhawatirkan yang Dilakukan Orang dalam Desain Web
- Alat Desain Web Terbaik untuk Membuat Tipografi yang Menenangkan Mata
- Poin Bonus: Apa itu Tipografi Fluida?
- FAQ tentang Dasar-dasar Tipografi dalam Desain Web
- Pengambilan Akhir tentang Dasar-dasar Tipografi dalam Desain Web
Apa itu Tipografi dalam Desain Web?
Tipografi mengacu pada desain dan komposisi tipografi, tata letak teks, dan grafik di web atau dokumen cetak . Ini membantu untuk membuat presentasi salinan teks yang menyenangkan dan teratur sehingga dapat dibaca dengan sempurna oleh siapa pun.
Tipografi web mengacu pada prinsip desain yang digunakan untuk membuat teks terlihat bagus di situs web. Ini menciptakan rasa kohesi antara konten dan membangun keterikatan emosional dengan pengguna.
Ada beberapa faktor kunci untuk dipertimbangkan saat memutuskan tipografi. Mereka adalah jenis huruf, ukuran, ruang, perataan, dan banyak lagi. Kami akan membicarakannya secara rinci di bagian selanjutnya.
Elemen Tipografi Umum Digunakan dalam Desain Web

Tipografi adalah kerajinan yang melengkapi bahasa manusia dengan bentuk visual yang tahan lama – kata Robert Bringhurst, penulis buku The Elements Of Typographic Style .
Tipografi yang baik membantu pembaca kurang memperhatikan mekanisme membaca dan lebih fokus pada pesan. Jadi, apa yang membuat tipografi bagus? Ada beberapa elemen yang terlibat di dalamnya. Mari kita tahu tentang mereka –
1. Jenis huruf dan Font
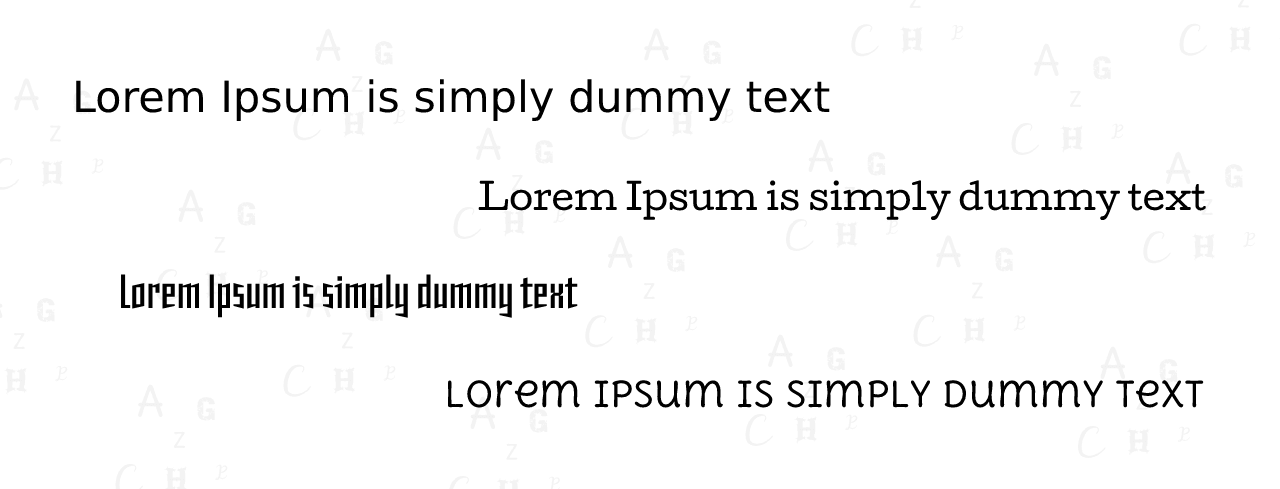
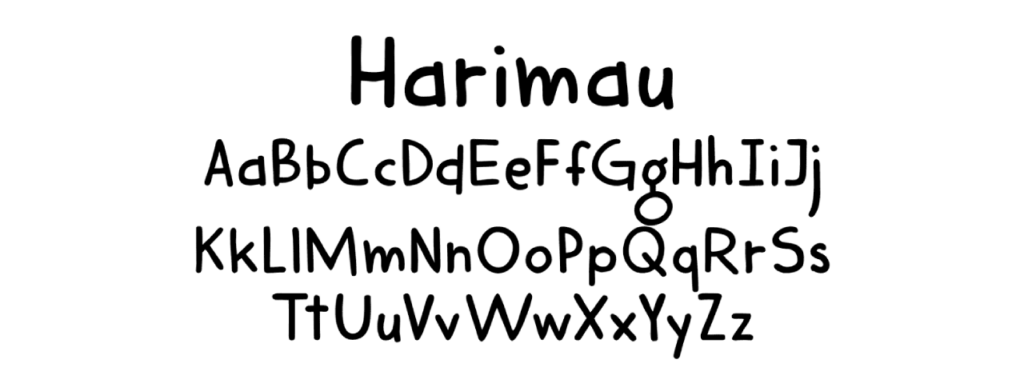
Jenis huruf mengacu pada seni, bentuk, dan desain spesifik dari sekumpulan huruf, termasuk karakter alfabet dan numerik. Ada tiga tipografi dasar yang digunakan dalam desain web: serif, sans-serif, dan decorative .
Anda dapat melihat dekorasi kecil di ujung yang pertama. Mereka dikenal sebagai tipografi serif. Jenis huruf Sans-serif tidak memiliki dekorasi di dalam maupun di luar. Jenis huruf dekoratif dapat berbentuk apa saja, seperti kartun atau animasi.

Font adalah dekorasi khusus huruf dan karakter numerik dari salah satu dari ketiga tipografi ini. Misalnya, Times New Roman, Georgia, Didot, Garamond, dll., Merupakan font Serif yang paling populer. Arial, Roboto, Lato, PT Sans, dll., Mirip dengan beberapa font Sans-Serif yang populer.
Anda dapat menerapkan gaya tebal, semi-tebal, sempit, dan miring di sebagian besar font. Ini disebut keluarga font .
2. Kerning, Pelacakan, dan Keterbacaan
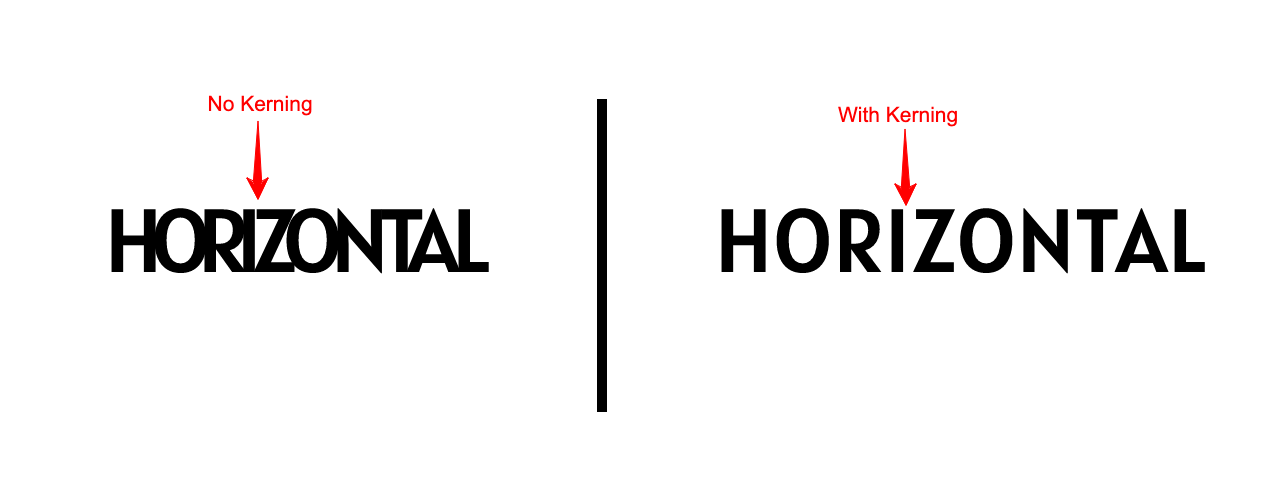
Kerning mengacu pada ruang horizontal antara dua karakter yang berdekatan yang digunakan untuk membuat pasangan huruf yang lebih baik. Kerning dapat melibatkan pemindahan pasangan huruf individu lebih dekat atau terpisah, biasanya dengan sedikit demi sedikit.

Ide Pelacakan hampir mirip dengan kerning. Satu-satunya perbedaan adalah kerning menunjukkan ruang khusus antara dua karakter yang berdekatan, tetapi pelacakan memastikan celah yang sama persis di antara semua karakter dalam sebuah kata atau kalimat.
Keterbacaan menggambarkan seberapa benar seseorang dapat membedakan karakter individu pada jenis huruf. Meskipun Anda tidak boleh mengacaukan keterbacaan dengan keterbacaan, keterbacaan suara dapat meningkatkan daya keterbacaan.
3. Memimpin
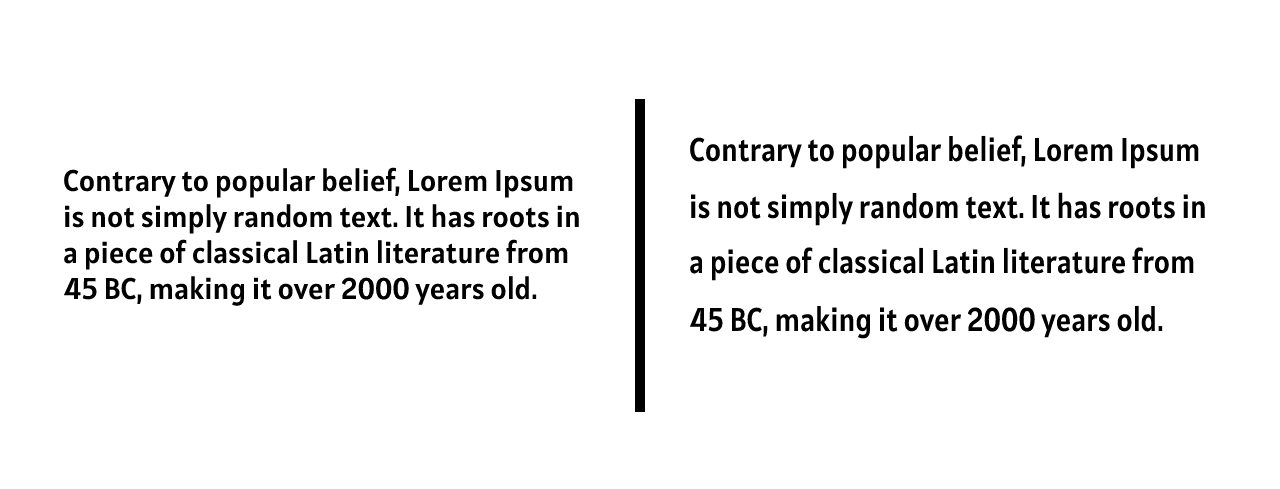
Leading berarti ruang vertikal antara teks dan kalimat. Anda dapat menghitung ruang ini menggunakan piksel atau titik. Di bawah ini adalah contoh istilah 'Leading' dalam tipografi.

4. Hirarki
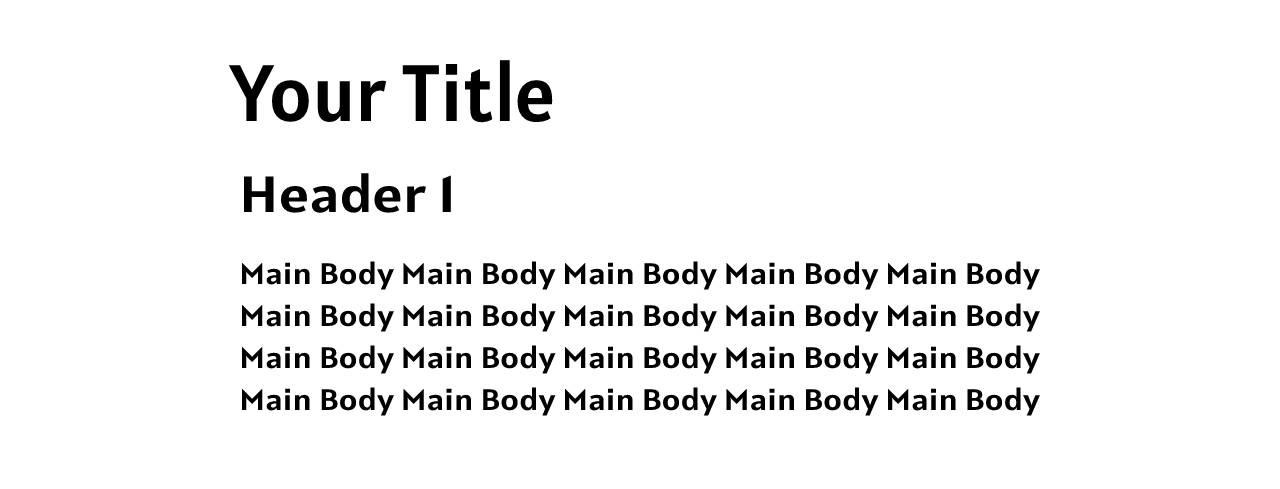
Sebagian besar halaman web dirancang dengan banyak bagian. Di bawah bagian induk terdapat sub-bagian. Teks mana yang paling penting datang dalam ukuran Judul/H1. Demikian pula, teks-teks lain terus muncul dalam bentuk H2, H3, H4… sesuai dengan kepentingannya.

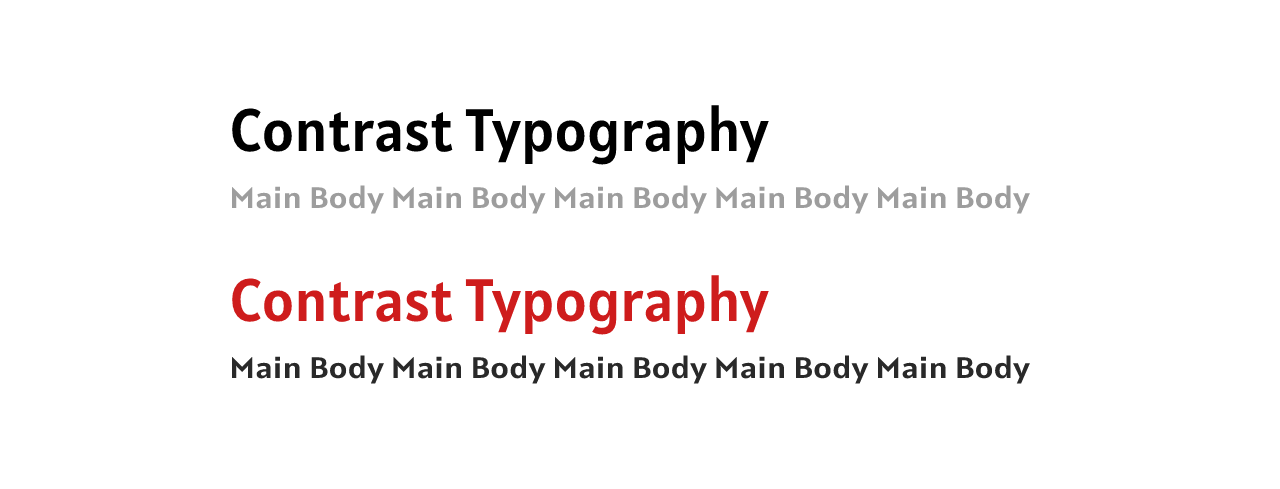
5. Kontras
Gagasan Kontras menunjukkan bahwa Anda sering kali harus memvariasikan warna, gaya, ukuran, dan tipografi pada beberapa teks Anda untuk membuatnya berbeda dari teks dan latar belakang lainnya. Ini sebagian besar diterapkan untuk menghiasi tajuk surat kabar, majalah, dan halaman arahan.

6. Konsistensi
Konsistensi berarti menggunakan jenis huruf, font, dan gaya yang sama di semua bagian di seluruh halaman web yang sama. Misalkan Anda telah menggunakan font Roboto warna hitam di H2 posting blog dan Loto di bagian badan deskripsi. Pastikan Anda telah menerapkan hal yang sama di semua bagian H2 dan tubuh lainnya. Menggunakan banyak tipografi secara acak di halaman web dapat membuatnya berantakan dan tidak teratur.
7. Penyelarasan
Alignment memastikan semua teks, tombol, gambar grafis, dan elemen lainnya berada dalam garis lurus yang akurat. Ini memastikan setiap elemen mempertahankan jarak yang sama satu sama lain di halaman web. Sebagian besar desainer web membuat margin untuk penyelarasan sempurna dari logo, header, sidebar, spanduk, badan utama, dan lainnya.
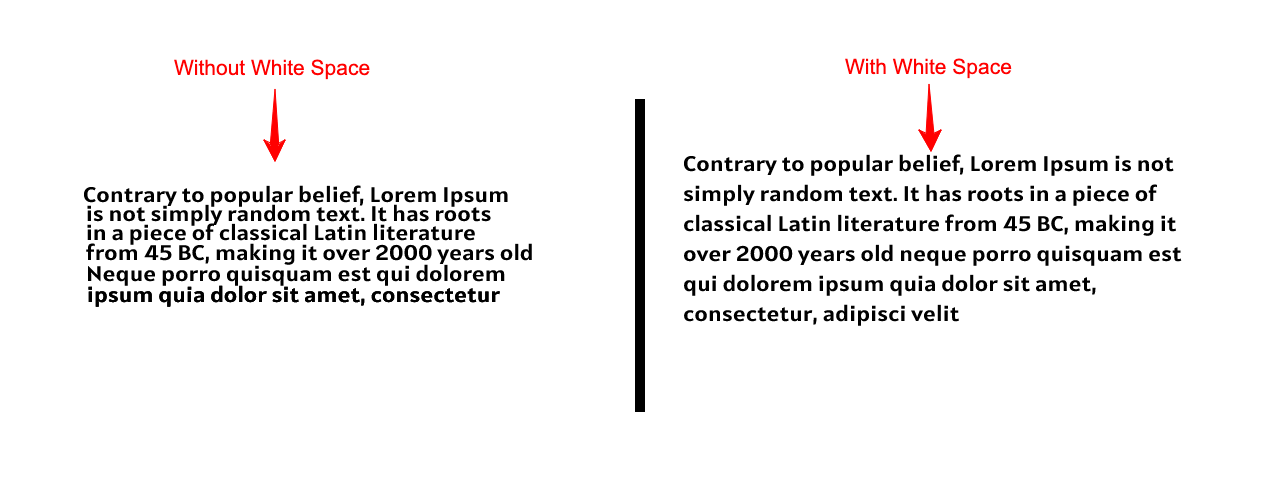
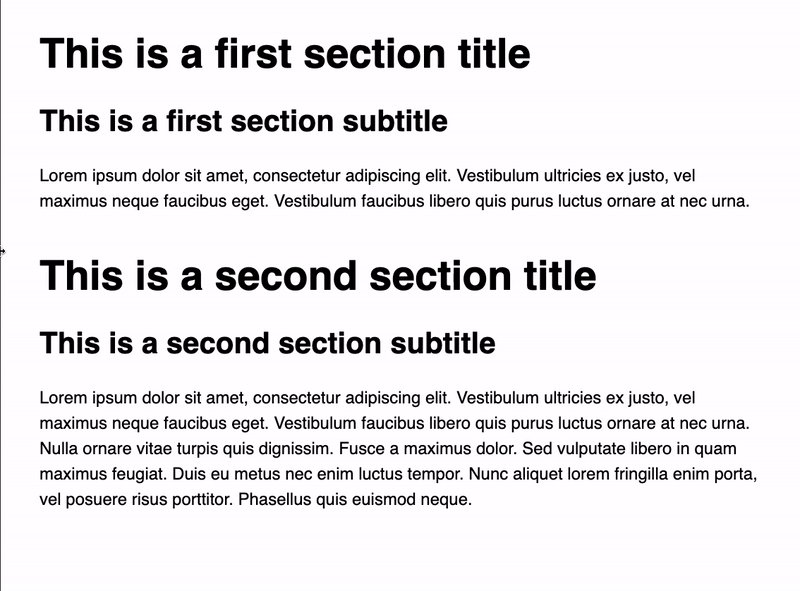
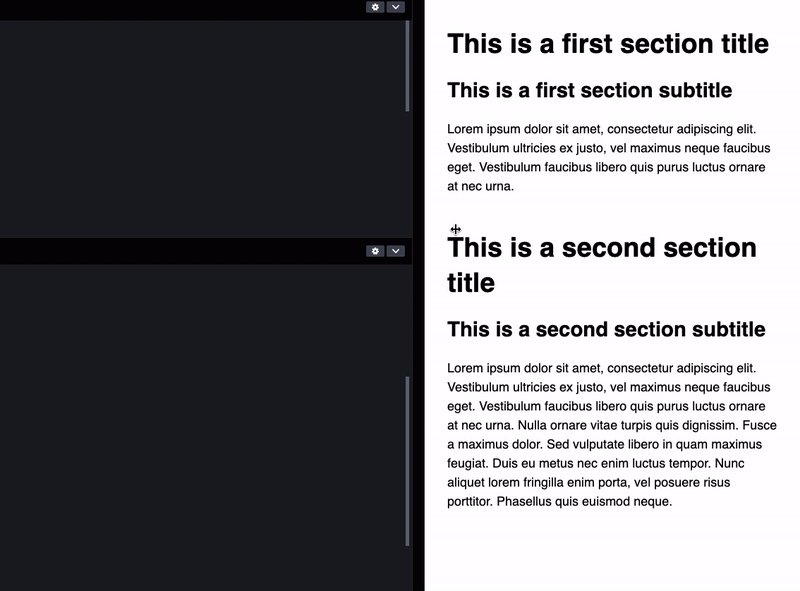
8. Ruang Putih
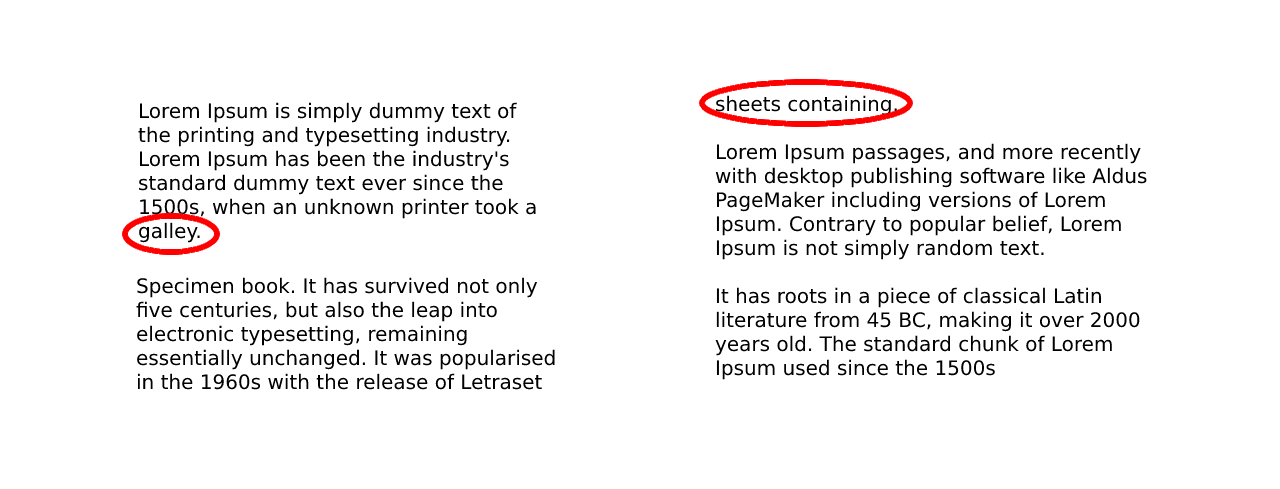
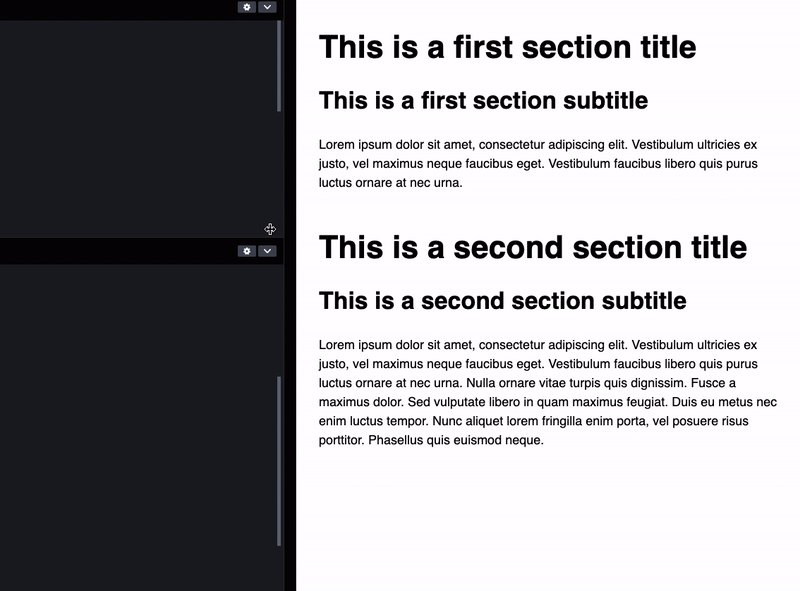
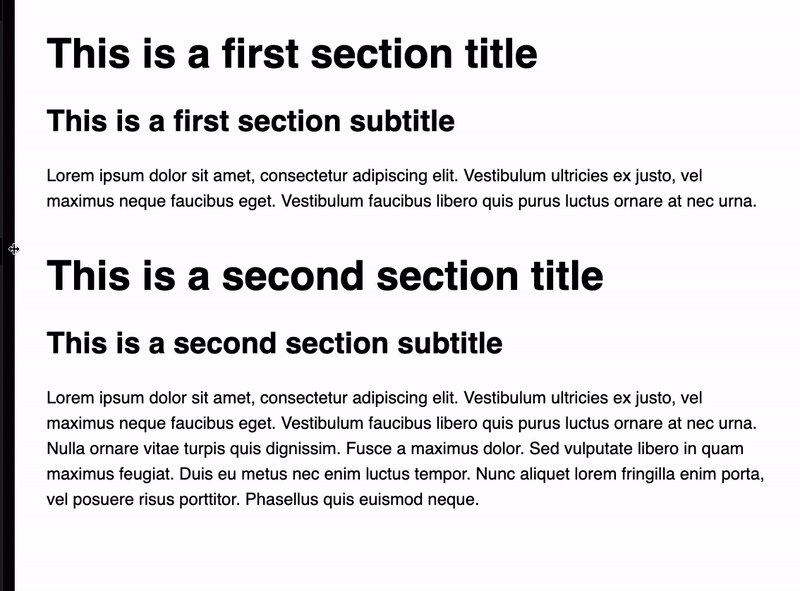
White Space mengacu pada ruang kosong di sekitar teks dan elemen grafis. Pentingnya juga sering diabaikan dalam desain web. Tetapi kurangnya ruang putih yang tepat membuat antarmuka web sangat berantakan, berantakan, dan tidak dapat dibaca.
Berikut adalah demonstrasi di bawah ini tentang bagaimana hal ini terjadi. Katakan mana yang mudah disiapkan. Jelas, yang memiliki ruang putih.

Ini adalah elemen tipografi dasar dari desain web. Ada banyak elemen lain juga selain mereka. Tetapi tanpa yang disebutkan di atas, mendesain situs web tidak mungkin dilakukan.
Dasar-dasar Tipografi Dalam Desain Web Yang Harus Anda Ketahui
Seorang desainer hebat tahu bagaimana bekerja dengan teks tidak hanya sebagai konten, dia memperlakukan teks sebagai antarmuka pengguna.
Oliver Richenstein
Setelah mengetahui tentang elemen tipografi, penting untuk memahami cara menerapkannya untuk desain web yang bagus. Mari jelajahi dasar-dasar tipografi, di mana Anda akan menemukan jawaban atas pertanyaan ini.
1. Jangan Terlalu Banyak Menggunakan Typefaces di Website
Typefaces bisa menjadi cara yang bagus untuk menambahkan kepribadian dan minat ke situs web. Tetapi menggunakan terlalu banyak dapat membuat situs Anda terlihat sibuk dan tidak profesional. Terlalu banyak tipografi juga dapat menyebabkan kebingungan di kalangan pembaca.
Karena mereka akan menemukan diri mereka dalam dilema untuk memahami jenis huruf mana yang paling penting. Jadi, gunakan tidak lebih dari dua tipografi di situs web. Anda akan menemukan banyak situs web berkinerja terbaik secara daring hanya menggunakan satu jenis huruf.

Catatan: Untuk menarik perhatian pengunjung, Anda dapat menggunakan tipografi kreatif pada tombol CTA, spanduk yang dapat diklik, dan pop-up.
2. Pilih Jenis Huruf yang Sesuai dengan Ukuran Apapun
Setelah Anda mulai mempelajari tipografi, Anda akan menemukan beberapa dirancang hanya untuk ukuran besar dan beberapa kecil. Beberapa tipografi hanya cocok dengan layar yang lebih besar seperti laptop dan desktop, bukan dengan tablet dan layar seluler.
Menggunakan tipografi seperti itu dapat mempersulit banyak pengunjung untuk membaca teks Anda, terutama mereka yang menderita disleksia dan masalah mata. Jadi, gunakan jenis huruf yang sesuai dengan semua ukuran layar. Ada banyak alat gratis yang tersedia yang dapat membantu proses ini. Misalnya, Google Fonts dan Typo3 .
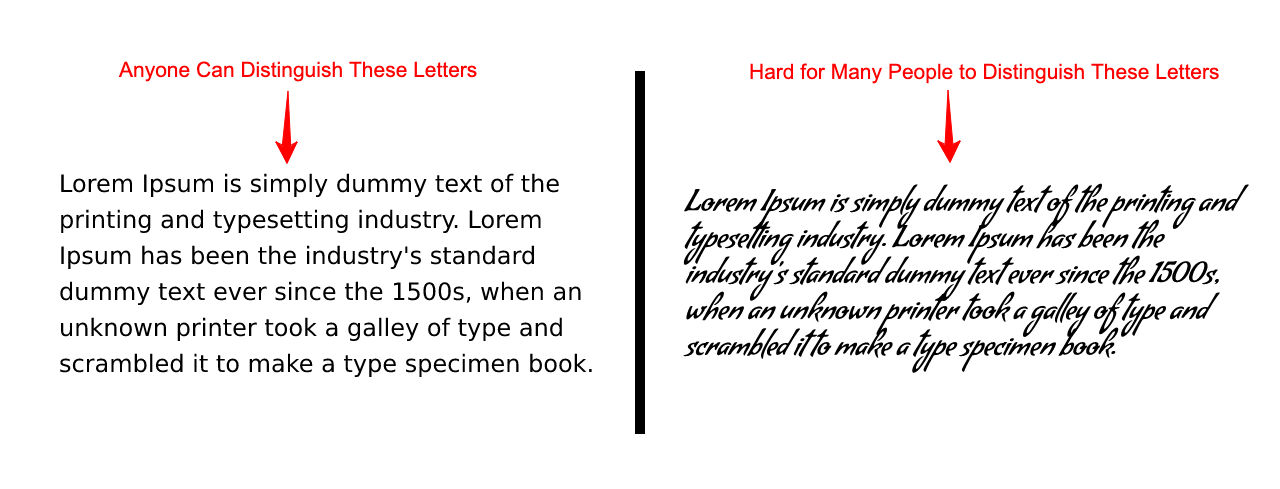
3. Gunakan Font yang Memiliki Huruf yang Dapat Dibedakan
Huruf yang dapat dibedakan meningkatkan daya baca penderita disleksia. Ini secara instan memungkinkan pengunjung memilah jenis konten apa yang mereka lihat setiap kali mereka membuka posting atau halaman web Anda. Ini juga dapat membantu Anda dengan keterbacaan.

4. Gunakan Font Sans Serif di Bagian Tubuh
Font Sans Serif sangat populer karena bentuk dan tata letaknya yang jelas. Itu membuatnya ideal untuk judul, subjudul, dan konten penting lainnya. Selain itu, mereka kurang mengganggu dibandingkan font lain, yang dapat membuat UI Anda terlihat bersih dan lebih profesional.
Sans Serif bekerja dengan baik pada perangkat layar yang lebih kecil. Karena mereka relatif kurang berantakan dibandingkan font lainnya. Namun, jika Anda berencana untuk menggunakan Sans Serif di situs web Anda, pastikan masalah kerning, leading, dan tracking yang tepat.
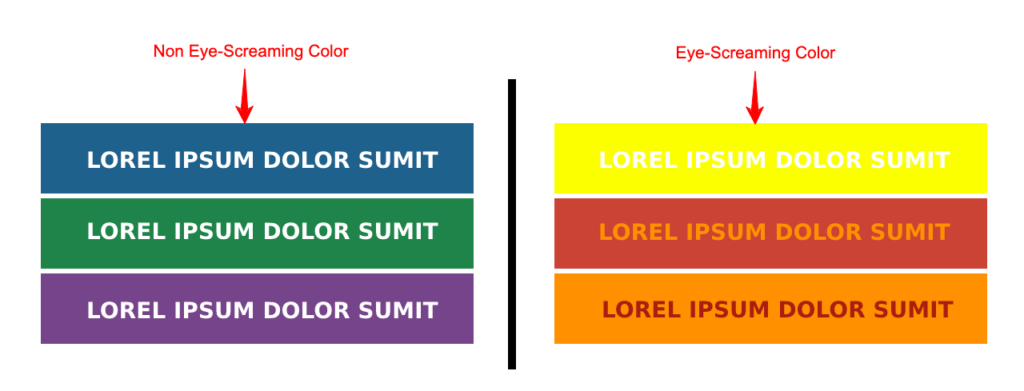
5. Hindari Penggunaan Warna Eye Screaming pada Font
Kita sering menganggap warna merah, kuning, dan oranye yang sangat jenuh sebagai warna yang mencolok . Ini sebagian benar. Ketika pasangan warna teks dan latar belakang tidak sinkron satu sama lain dan menciptakan lingkungan yang tidak nyaman untuk pandangan kita, itu disebut warna eye-screaming.
Dalam desain grafis, warna dikategorikan ke dalam kategori sejuk dan hangat. Warna dingin adalah hijau, biru, dan ungu. Warna hangat adalah kuning, jingga, dan merah. Situasi yang mencekam sebagian besar terjadi ketika Anda menerapkan jenis warna yang sama pada teks dan latar belakang Anda. Di bawah ini adalah contohnya.

6. Coba Gunakan Font Standar di Tubuh Utama Anda
Jika Anda seorang desainer pemula, itu akan memicu pikiran Anda untuk menggunakan banyak gaya font pada halaman web. Karena Anda yakin itu akan membuat halaman web Anda menarik. Tetapi kenyataannya tidak bekerja seperti itu. Menggunakan terlalu banyak gaya font dapat mengalihkan perhatian pembaca Anda dan mengaitkan fokus mereka pada gaya font Anda.
Lebih baik jika Anda menggunakan font dan tipografi standar sehingga pembaca dapat tetap fokus pada pesan Anda. Namun, Anda dapat menggunakan gaya font kreatif dan dekoratif jika Anda adalah agen branding, pemasaran, atau copywriting.
7. Pertahankan Hirarki Tipografi
Kami telah berbicara tentang hierarki di atas dan cara kerjanya dalam desain web. Membuat hierarki teks yang efektif bisa jadi menantang, tetapi itu sepadan. Hierarki yang tertata dengan baik membuat halaman web lebih mudah dinavigasi, meningkatkan kepuasan pengguna, dan mengurangi kebingungan pengguna.
Ini menghemat waktu mereka dan membantu pengguna dengan mudah menemukan apa yang mereka cari. Anda harus membuat hierarki ini berdasarkan nilai konten teks. Di bawah ini kami lampirkan foto portal online The Washington Post untuk demonstrasi.


8. Hindari Teks dan Animasi Berkedip
Animasi hari ini adalah bagian tak terpisahkan dari desain web untuk menarik perhatian pengunjung secara instan. Tetapi teks animasi atau berkedip pada badan utama dapat menghasilkan hasil sebaliknya. Karena mereka mungkin menganggapnya sebagai iklan, gimmick, atau lainnya.
Inilah mengapa Anda harus menghindari penerapan fitur ini ke salinan teks utama Anda. Namun jika Anda menerapkan animasi teks dan atribut berkedip pada spanduk, tombol CTA, dan pop-up, maka tidak apa-apa.
Kesalahan Tipografi yang Mengkhawatirkan yang Dilakukan Orang dalam Desain Web

Sekarang, kita akan membahas beberapa kesalahan tipografi umum namun mengkhawatirkan yang dilakukan orang dalam desain web. Membiarkannya tidak terpecahkan dapat sangat memengaruhi nilai merek situs web Anda. Mari jelajahi mereka.
1. Anak yatim dan janda yang tidak bisa menyesuaikan diri
Ini adalah jenis kesalahan menjijikkan yang dapat merusak keanggunan seluruh desain Anda. Orphan dan Widow adalah dua istilah teknis. Mereka merujuk pada satu kata atau kalimat pendek yang muncul di bagian bawah atau atas halaman atau kolom.

2. Miskin Penilaian dalam Mengatur Panjang suara
Mengatur panjang suara untuk salinan teks sangat penting dalam media digital dan cetak. Dengan mengurangi ukuran font, Anda bahkan dapat memasukkan 100+ karakter dalam satu baris. Tetapi ketika sebuah baris teks terlalu panjang, banyak pembaca menjadi sulit untuk mengikuti dan mengambil posisi mereka di baris berikutnya.
Menggunakan 75 karakter adalah praktik standar untuk menulis teks di situs web mana pun. Portal surat kabar dan majalah bahkan menggunakan jumlah karakter yang lebih sedikit karena mereka menerbitkan konten berdasarkan jaringan. Jadi, sebelum mendesain situs web, pastikan tujuan dan panjang karakter per baris yang sesuai dengannya.
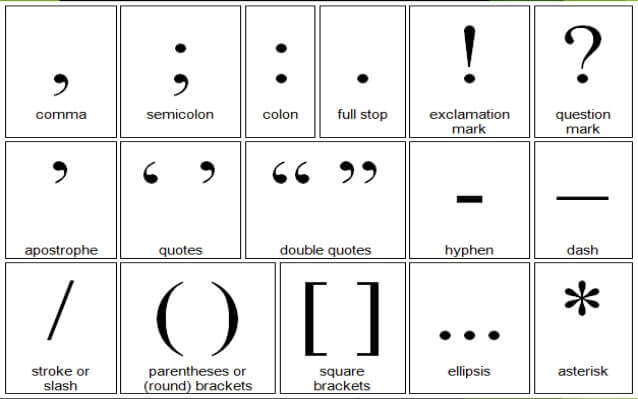
3. Mengacaukan penggunaan tanda baca
Penggunaan tanda baca adalah aspek lain yang paling diabaikan dalam rekayasa tipografi. Bahkan banyak dari kita yang tidak tahu ada berapa tanda baca dalam bahasa Inggris. Rata-rata orang terlihat mengetahui penggunaan 4-5 dari mereka.

Tapi ada 17 tanda baca yang paling banyak digunakan dalam bahasa Inggris. Anda harus tahu cara menggunakannya untuk membuat pesan Anda bermakna. Selain itu, beberapa orang secara keliru meninggalkan spasi ganda/tiga sebelum memulai kalimat baru setelah titik (.). Jangan pernah melakukannya lagi.
4. Lupa Menyoroti Informasi Berharga
Sering kali Anda begitu sibuk sehingga Anda lupa menyorot deklarasi yang berharga. Misalkan ada penawaran diskon Black Friday dan Cyber Monday yang sedang berlangsung. Tapi Anda lupa menyorot kata-kata pemicu – Diskon, Tawaran Gratis, Beli Satu Dapat Satu, dll.
Bisakah Anda bayangkan betapa parahnya hal itu akan memukul balik bisnis Anda? Jadi, sebelum Anda mengklik tombol terbitkan, periksa dua kali tiga kali apakah Anda telah melakukan semuanya dengan akurat.

5. Menggunakan Beban Berlebihan
Berat mengacu pada ketebalan font. Sama seperti Anda tidak boleh menggunakan berbagai tipografi pada halaman web yang sama, bobot font yang berlebihan juga tidak boleh. Apakah Anda seorang eCommerce, blog, bisnis, atau portal majalah, tujuan Anda seharusnya – pengunjung membaca pesan Anda dan membeli produk.
Menghibur mereka dengan tipografi tipe karikatur seharusnya tidak menjadi tujuan Anda. Gunakan bobot font dan tipografi standar untuk mengaitkan fokus mereka pada penawaran dan pesan Anda.
Alat Desain Web Terbaik untuk Membuat Tipografi yang Menenangkan Mata

Saat ini Anda akan menemukan banyak alat desain web online yang dapat digunakan untuk merancang situs web yang indah dalam semalam. Tetapi banyak yang akan membutuhkan banyak usaha dari Anda untuk mempelajarinya. Dan proses ini akan memakan waktu berjam-jam dan berminggu-minggu dari Anda. Bahkan banyak pengguna tanpa kode akan kesulitan menggunakannya.
Jika Anda adalah pengguna WordPress, ada dua alat hebat yang tersedia untuk Anda – Elementor dan HappyAddons . Elementor adalah pembuat halaman seret dan lepas yang tangguh yang dapat digunakan untuk mendesain halaman web terbaik tanpa pengalaman pengkodean apa pun.
HappyAddons adalah add-on Elementor yang kuat, hadir dengan banyak fitur dan widget unik. Hal baiknya adalah Anda akan mendapatkan 800+ jenis Google Fonts di kedua alat ini. Anda akan menemukan jenis font Sans, Sans-Serif, dan Dekoratif di sana.
Jika perlu, Anda dapat menambahkan lebih banyak font khusus ke dalamnya. Anda juga akan mendapatkan opsi untuk menyesuaikan ketebalan, gaya, warna, dan perataan font dan salinan teks Anda. Jadi, mengapa Anda tidak memeriksanya ketika mereka dapat menangani masalah grafis dan tipografi Anda?
Poin Bonus: Apa itu Tipografi Fluida?
Tipografi cair adalah gaya tipografi yang secara otomatis menskala antara nilai minimum dan maksimum berdasarkan ukuran jendela perangkat Anda. Artinya, teks akan tetap terbaca dan mudah dibaca dari kecil hingga besar di semua jenis layar.

Ini menciptakan pengalaman yang lebih mengesankan bagi pengguna. Karena teks tampak bergerak dan berubah saat Anda menggulir layar. Manfaat penting lainnya adalah dapat membuat konten Anda lebih interaktif, yang mengarah ke tingkat keterlibatan yang lebih tinggi dengan pengguna.
Meskipun pendekatan ini sebagian besar digunakan dalam tipografi, Anda juga dapat menerapkan ukuran cairan di margin, celah, padding, dan tempat lainnya. WordPress 6.1 hadir dengan fitur tipografi cair bawaan melalui file theme.json . Ini memungkinkan Anda untuk meningkatkan daya tanggap situs web Anda ke tingkat berikutnya.
Berikut panduan tentang cara menambahkan dukungan tipografi cair ke tema blok WordPress.
FAQ tentang Dasar-dasar Tipografi dalam Desain Web

Sekarang, kami akan menjawab beberapa pertanyaan paling umum terkait tipografi dalam desain web.
Apa pentingnya tipografi dalam desain web?
Tipografi memiliki peran penting dalam membuat desain web yang indah. Di bawah ini adalah beberapa yang paling terkenal.
1. Font suara meningkatkan keterbacaan.
2. Ini berkontribusi untuk menonjolkan nada dan nuansa merek Anda.
3. Tipografi yang baik menarik perhatian pembaca sampai akhir.
4. Menciptakan suasana hati atau perasaan tertentu.
5. Ini membantu untuk membuat hierarki informasi.
6. Font artistik membuat antarmuka pengguna Anda bersih dan indah.
Apa tren tipografi terbaru?
Mengikuti tren dapat membantu Anda memperkirakan dan mempersiapkan bisnis Anda untuk meraih potensi masa depan. Di bawah ini adalah tren tipografi terbaru di industri digital dan cetak.
1. Judul besar dan berani.
2. Tipografi 3D dalam desain logo.
3. Font retro untuk menambah rasa nostalgia.
4. Font sans-serif polos untuk menulis postingan blog.
5. Font dengan kontras tinggi dalam mendesain banner web dan pop-up.
Apa situs web terbaik untuk font gratis?
Anda dapat mengunduh banyak font gratis dari situs web berikut.
1.fonts.google.com
2. fonts.com
3. fontbundles.net
4.behance.net
5. dribble.com
6. dafont.com
7. urbanfonts.com
Apa font bersih terbaik untuk situs web?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea, dll., saat ini populer dan font bersih terbaik untuk situs web.
Berapa ukuran font terbaik untuk situs web seluler?
Ukuran font ini dapat bervariasi tergantung pada ukuran layar ponsel. Namun, 16 piksel masih diikuti sebagai ukuran font standar di situs web responsif seluler.
Pengambilan Akhir tentang Dasar-dasar Tipografi dalam Desain Web
Harap Anda telah menikmati waktu yang indah. Kami sekarang berada di akhir posting blog ini. Kami mencoba yang terbaik untuk mencakup semua yang perlu Anda ketahui tentang tipografi dalam desain web. Beri tahu kami melalui bagian komentar jika Anda merasa kami melewatkan sesuatu.
Editor kami akan memasukkannya ke dalam blog dalam pembaruan. Jika Anda senang menerima lebih banyak artikel menarik seperti ini, berlanggananlah kepada kami. Ikuti saluran Facebook dan Twitter kami untuk pembaruan rutin.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru tentang Elementor
