WooCommerce ストアでクーポン割引を表示するには?
公開: 2022-11-14商品ページに WooCommerce クーポンの割引を表示して、売り上げを引き付けたいですか?
WooCommerce クーポンは、販売を改善するために使用される最も一般的なツールの 1 つです。 それはあなたの店に顧客を引き付けるのに役立ち、顧客ベースを維持するのにも役立ちます. WooCommerce クーポンは、他の方法では達成できない売上を生み出す上で重要な役割を果たします。
ただし、WooCommerce クーポン オファーを紹介および宣伝するための適切な手法を実装していない場合、多くの販売機会を逃す可能性があります。 WooCommerce のディスプレイ割引は、この問題に対する完璧なソリューションです。 このプラグインを使用すると、利用可能なクーポン オファーをそれぞれの製品ページに表示して、顧客の間でクーポンの認知度を高めることができます。
この記事では、WebToffee の WooCommerce クーポン リスト プラグインを使用して、プラットフォーム (個々の製品ページ) で WooCommerce 取引をリストするための別のセクションを作成する方法を検討します。 それでは早速、腰を据えて始めましょう。
WooCommere クーポンを表示する必要があるのはなぜですか?
WooCommerce クーポンは、売上に大きく貢献します。 ストアのトラフィックが増加し、顧客がストアから購入するようになります。 クーポンを(店舗内外で)もっと宣伝すれば、より多くの顧客を引き付け、売上高を向上させることができます.
ストアでクーポンを表示するには、主に 2 つの方法があります。 最初の方法は、ユーザーが利用できるクーポンを WooCommerce ストアのさまざまなページに表示することです。 たとえば、マイ アカウント、カート、およびチェックアウト ページにクーポンを表示します。 これを設定するには、WebToffee の WooCommerce クーポン プラグインを利用できます。
利用可能なすべてのクーポンを顧客に知らせるもう 1 つの方法は、商品ページにクーポンを表示することです。 このようにして、顧客は製品ページに到達したときにクーポンに気づきます. このようなクーポンの表示方法により、購入の意思がなくても購入を検討していただけるようになります。 結局のところ、ハンサムな割引にノーと言える人は誰ですか!
表示 WooCommerce クーポン割引プラグインを使用して、商品ページに割引クーポンを追加できます。 プラグインは、数回クリックするだけで製品ページにクーポンを追加できるという点で、最小限の設定しか必要としません.
WooCommerce プラグインのディスカウントを表示
Display Discounts for WooCommerce は、WebToffee の WooCommerce クーポン リスト プラグインです。 このプラグインを利用して、ストアの個々の商品ページに必要なクーポンをリストすることができます.
プラグインの主な機能には、
- WooCommerce の商品ページに割引を表示する
- 適切なテンプレートを使用して WooCommerce 製品のオファーを紹介する
- 商品ページに表示できるクーポンの総数に制限を設ける
- ゲスト ユーザー セッションで [利用可能なオファー] セクションを非表示にする
- クーポンを無制限に表示しない
- クーポン テンプレート内に制限情報 (最低利用額や製品制限など) を表示する
- ディスカウント セクションを別の場所に配置する
- 有効期限が設定されたクーポンのクーポン テンプレートにカウントダウン タイマーを挿入する
WooCommerce 製品のクーポン割引を表示するには?
WooCommerce プラグインの表示割引を使用して、WooCommerce 製品ページに個別のクーポン リスト セクションを追加できます。 このセクションを設定する方法を見てみましょう。
ステップ 1: プラグインをインストールする
WooCommerce のプラグイン Display Discounts は、WooCommerce コンソールで購入、ダウンロード、インストール、有効化する必要があります。 WebToffee からプラグインを購入してダウンロードしたら、WordPress 管理コンソールに進みます。
- WordPress ダッシュボードから、[プラグイン] > [新規追加] に移動します。
- [プラグインのアップロード]をクリックし、ダウンロードしたプラグイン .zip ファイルを選択します。
- アップロードされた zip ファイルに対応する[Install Now ] をタップし、[ Activate Plugin ] をクリックします。
これにより、WordPress 管理コンソールにプラグインがインストールされ、アクティブ化されます。 これ自体がプラグインを有効にし、クーポン オファーが WooCommerce ストアに自動的に追加されます。 ただし、クーポン (およびクーポン自体) のルック アンド フィールをカスタマイズする場合は、次の手順に進みます。
ステップ 2: WooCommerce 割引リストを設定する
- プラグイン設定はMarketing > Display Couponsにあります。
注: ストアに WooCommerce プラグインのスマート クーポンのプレミアム バージョンをインストールして有効化した場合、プラグインの設定は [スマートクーポン] > [クーポンの表示] の下にあります。
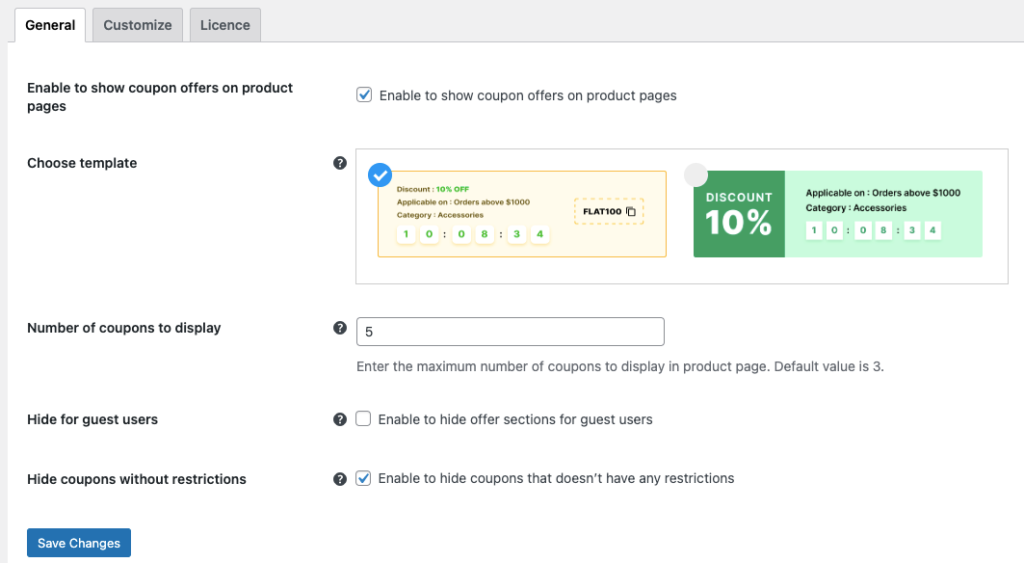
- [全般] タブに移動します。
- 製品ページにクーポンオファーを表示するオプションがチェックされていることを確認してください。
- クーポンを表示するためのテンプレートを選択します。 デフォルトでは、2 つのオプションを使用できます。
- 各商品ページに表示するクーポンの最大数を選択します。 このセクションには、10 までの任意の値を入力できます。 デフォルトでは、値は 3 に設定されています。
- ユーザーがアカウントにサインインしていないときにクーポンを表示したくない場合は、[ゲスト ユーザーには非表示にする] に対応するボックスをオンにします。
- 制限のないクーポンを商品ページに表示したくない場合は、[制限のないクーポンを非表示にする] に対応するボックスをオンにします。
- [変更を保存] をクリックして、これまでに行った変更を保存します。

ステップ 3: WooCommerce クーポン リスト セクションをカスタマイズする
基本的な WooCommerce クーポン表示構成の設定が完了したので、クーポン表示テンプレートのカスタマイズに取り掛かりましょう。

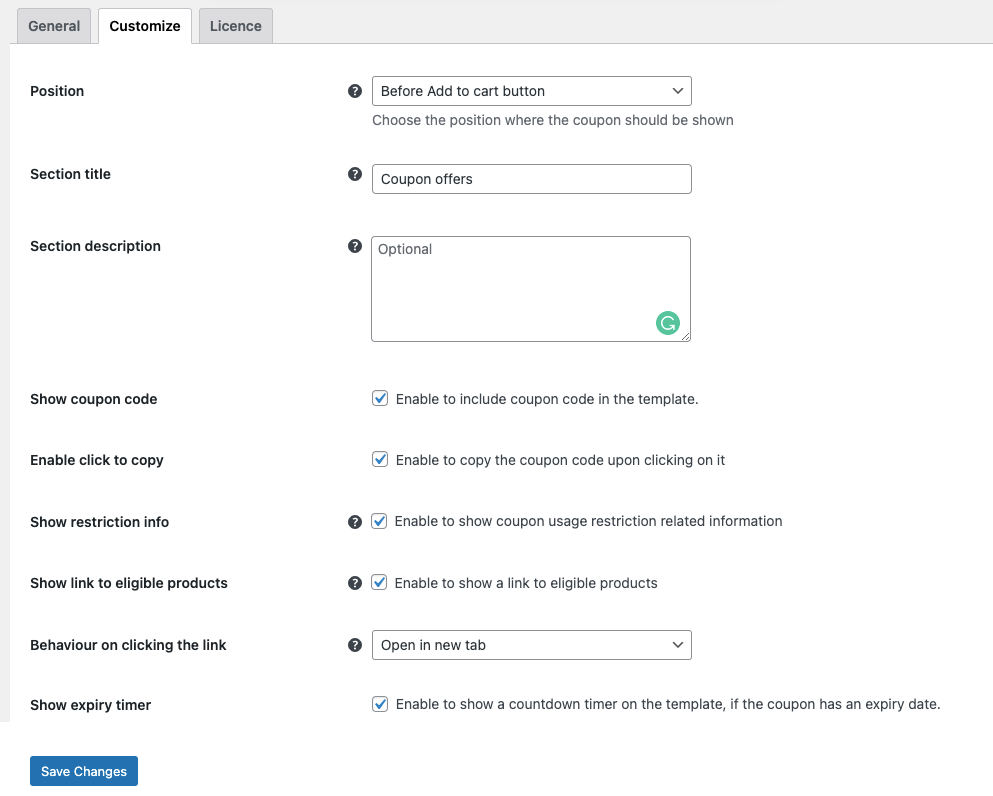
- [カスタマイズ] タブをクリックします。
- クーポンを表示する位置を選択します。 クーポン リストは、[カートに追加] ボタンの上または下、製品メタの前または後、または製品概要の後に追加できます。 見やすく快適な場所を選んでください。
- 必要に応じて、セクションのタイトルを追加します。 セクションの見出しを追加したくない場合は、空白のままにすることもできます。
- 同様に、ディスカウント表示セクションにセクションの説明を追加することもできます。
- [クーポン コードを表示] に対応するボックスをオンにして、クーポン テンプレートにクーポン コードを表示します。
- また、 [「クリックしてコピー」テキストを表示する] オプションを有効にして、クリックするだけでクーポン コードをコピーできるようにします。
- クーポンの使用制限に関する情報をクーポン テンプレートに表示するには、[制限情報の表示] を有効にします。
- クーポン制限が設定されている場合に、クーポンにアクセスするための対象製品がリストされている新しいページへのリンクを追加する場合は、[対象製品へのリンクを表示] オプションを有効にできます。
- ユーザーが対象製品へのリンクをクリックしたときの動作を設定します。 新しいページを新しいタブまたは同じタブで開くように設定できます。
- クーポンに有効期限がある場合、クーポン テンプレートにクーポン カウントダウン タイマーを追加することで、顧客にこれを知らせることができます。
- すべての構成がセットアップされたら、[ Save Changes ] をクリックします。

これにより、構成に基づいてクーポン表示セクションが変更されます。
ステップ 4: 特定のクーポンをクーポン リストに追加する
特定のクーポンのみをクーポン リストに追加する場合にのみ、このオプションを構成する必要があります。
デフォルトでは、作成された (新規または古い) WooCommerce クーポンは、製品ページに表示されるように構成されます。 各クーポンを編集することで、これを無効にすることができます。 クーポンの作成 (または編集) 中に、製品ページにクーポンを表示することを有効または無効にする方法を見てみましょう。
- マーケティング>クーポンに移動し、[クーポンを追加] をクリックします。
- クーポン コードを入力し、クーポンの説明を入力します (オプション)。
- 次に、クーポン データウィジェットに移動し、[全般] タブをクリックします。
- 割引タイプを選択し、クーポンの金額を指定します。
- 製品ページにクーポンを表示するチェックボックスが有効になっていることを確認してください。
- それぞれのオプションを使用して、クーポンに適用する使用制限または使用制限を設定します。
- [発行]をクリックしてクーポンを発行します。
注:商品ページに表示したくないクーポンの商品ページにクーポンを表示するオプションを手動で無効にする必要があります。
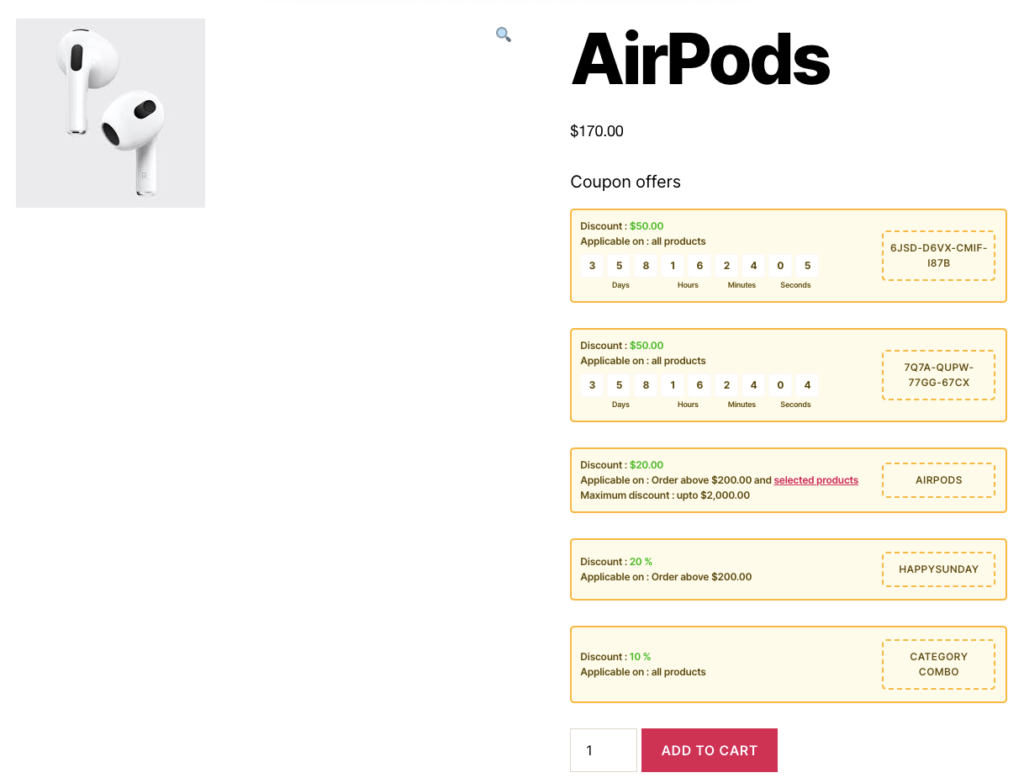
WooCommerce クーポン割引の表示 – カスタマー エクスペリエンス
顧客が WooCommere ストアの製品ページを開くと、[カートに追加] ボタンの前に [クーポンの提供] セクションが表示されます (構成済み)。 クーポンに商品制限が設定されている場合、対象商品へのリンクがアンカー テキスト「選択した商品」の下に表示されます。 これをクリックすると、顧客はクーポンの対象となるすべての製品が表示される新しいページにリダイレクトされます。

結論
WooCommerce クーポンをストアの割引リスト セクションに表示すると、コンバージョンの可能性が着実に高まります。 これは、利用可能なオファー セクションにより、顧客が簡単に割引を見つけやすくなるためです (したがって、購入の完了に気を取られることはありません)。 また、ウィンドウショッパーを顧客に簡単に変換するのにも役立ちます。
WooCommerce ページにクーポンを表示するために必要なプラグインは 1 つだけです。 また、プラグインは、デフォルトの WooCommerce クーポン設定と、WooCommerce のスマート クーポン (無料とプロの両方) と互換性があります。 また、クーポン プラグインによって生成されたクーポンを WooCommerce の商品ページに追加することもできます。
この記事がお役に立てば幸いです。 以下のコメントで、プラグインとブログについてのご意見をお聞かせください。
