Principes fondamentaux de la typographie dans la conception Web que tout le monde doit comprendre
Publié: 2022-11-22Lorsque vous faites défiler une page Web, que ce soit sur un téléphone ou un ordinateur de bureau, vous avalez constamment le texte qui y est écrit. Peu importe à quel point il a l'air magnifique, tout devient inutile ou moins significatif si ses textes ne sont pas écrits avec une typographie apaisante pour les yeux.
Vous pouvez créer un beau site Web sans de bons concepts de typographie, mais impossible de le faire passer au niveau supérieur.
Pourtant, c'est l'un des aspects les plus négligés de la conception Web, c'est pourquoi de nombreux sites Web ne parviennent pas à divertir leur public cible. Peu importe! Cet article vous présentera une discussion approfondie des principes fondamentaux de la typographie dans la conception Web.
Il mettra également en lumière les éléments typographiques couramment utilisés, comment les utiliser et les erreurs alarmantes que les gens commettent habituellement avec eux. J'espère que vous allez faire un merveilleux voyage. Prenez une tasse de café et continuez à le lire jusqu'à la fin.
Table des matières
- Qu'est-ce que la typographie dans le Web Design ?
- Éléments de typographie courants utilisés dans la conception Web
- Principes fondamentaux de la typographie dans la conception Web que vous devez connaître
- Erreurs de typographie alarmantes que les gens font dans la conception Web
- Meilleurs outils de conception Web pour créer une typographie apaisante pour les yeux
- Point bonus : qu'est-ce que la typographie fluide ?
- FAQ sur les principes fondamentaux de la typographie dans la conception Web
- Derniers plats à emporter sur les principes fondamentaux de la typographie dans la conception Web
Qu'est-ce que la typographie dans le Web Design ?
La typographie fait référence à la conception et à la composition de polices de caractères, de mises en page de texte et de graphiques dans des documents Web ou imprimés . Cela aide à créer une présentation agréable et organisée des copies de texte afin qu'elle devienne parfaitement lisible pour tout le monde.
La typographie Web fait référence aux principes de conception utilisés pour donner une belle apparence au texte sur un site Web. Il crée un sentiment de cohésion entre le contenu et établit des liens émotionnels avec les utilisateurs.
Il y a quelques facteurs clés à considérer lors du choix de la typographie. Il s'agit de la police de caractères, de la taille, de l'espace, de l'alignement, etc. Nous en parlerons en détail dans la section suivante.
Éléments de typographie courants utilisés dans la conception Web

La typographie est l'art de doter le langage humain d'une forme visuelle durable - a déclaré Robert Bringhurst, auteur du livre The Elements Of Typographic Style .
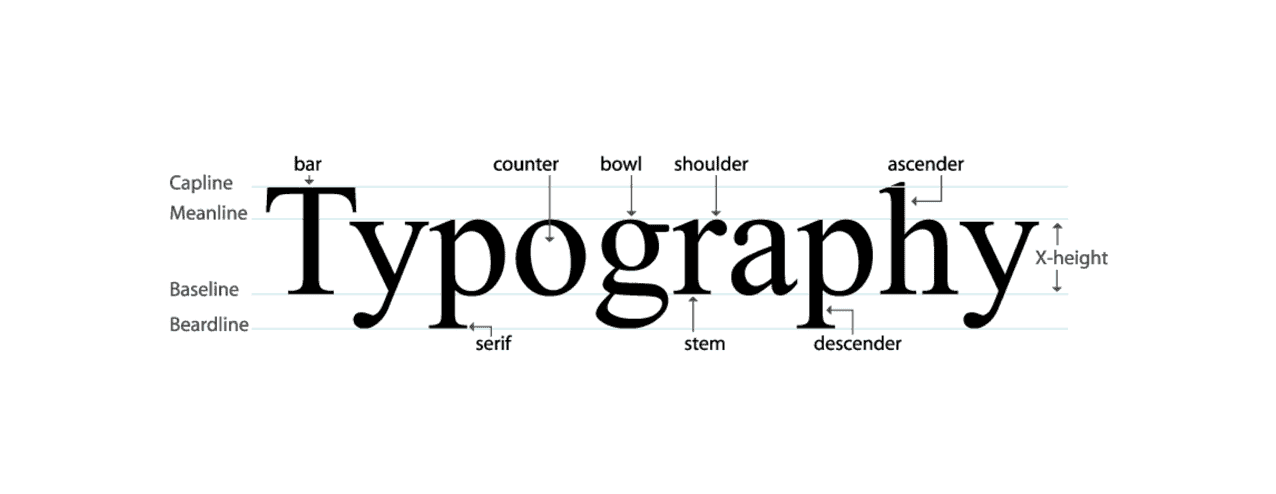
Une bonne typographie aide les lecteurs à accorder moins d'attention aux mécanismes de lecture et à se concentrer davantage sur le message. Alors, qu'est-ce qui fait une bonne typographie? Plusieurs éléments y participent. Faisons connaissance avec eux -
1. Polices de caractères et polices
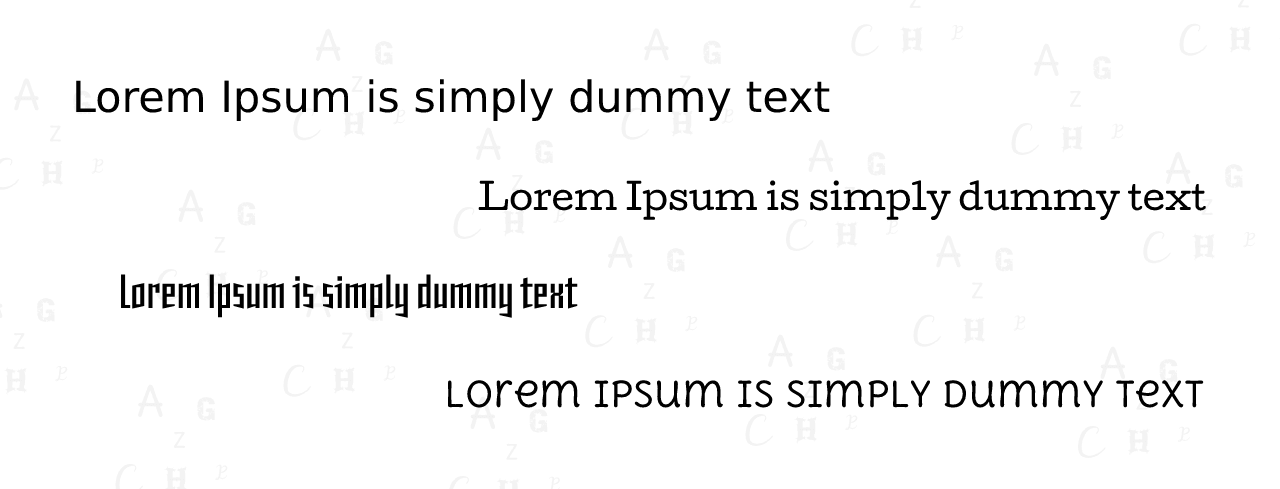
Une police de caractères fait référence à l'art, à la forme et à la conception spécifiques d'un ensemble de lettres, y compris des caractères alphabétiques et numériques. Il existe trois polices de base utilisées dans la conception Web : serif, sans-serif et decorative .
Vous pouvez remarquer les minuscules décorations aux extrémités du premier. Ils sont connus sous le nom de polices de caractères serif. La police Sans-serif n'a aucune décoration à l'intérieur ou à l'extérieur. La police de caractères décorative peut prendre n'importe quelle forme, comme un dessin animé ou une animation.

Une police est une décoration spécifique des alphabets et des caractères numériques de l'une de ces trois polices de caractères. Par exemple, Times New Roman, Georgia, Didot, Garamond, etc. sont les polices Serif les plus populaires. Arial, Roboto, Lato, PT Sans, etc., sont similaires à certaines polices Sans-Serif populaires.
Vous pouvez appliquer des styles gras, semi-gras, étroit et italique dans la plupart des polices. C'est ce qu'on appelle la famille de polices .
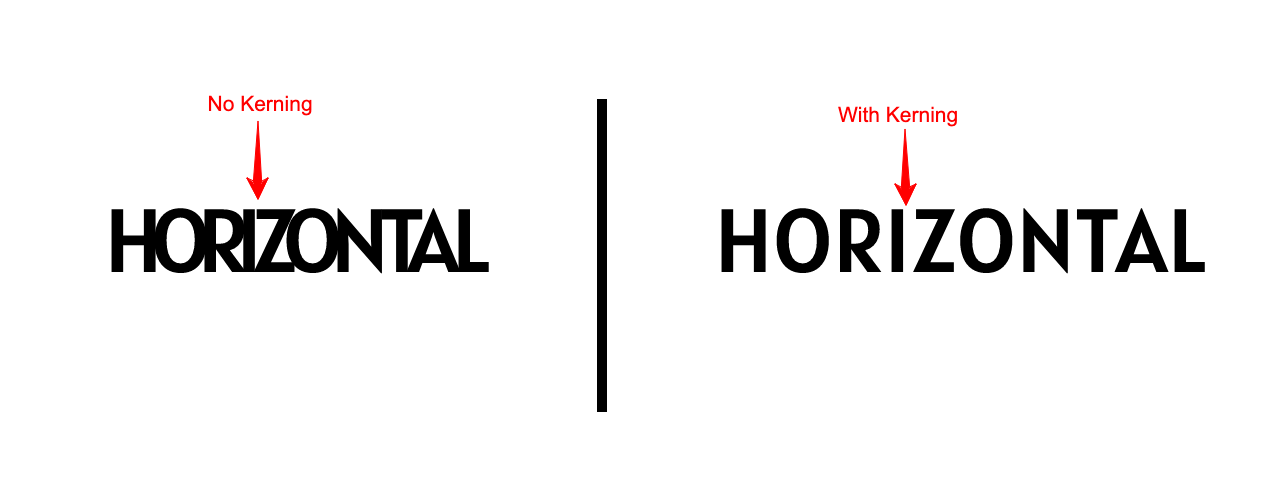
2. Crénage, suivi et lisibilité
Le crénage fait référence à l'espace horizontal entre deux caractères adjacents utilisé pour créer une meilleure paire de lettres. Le crénage peut impliquer de rapprocher ou d'éloigner des paires de lettres individuelles, généralement par petits incréments.

L'idée de suivi est presque similaire au crénage. La seule différence est que le crénage indique un espace personnalisé entre deux caractères adjacents, mais le suivi garantit exactement le même écart entre tous les caractères d'un mot ou d'une phrase.
La lisibilité décrit à quel point quelqu'un peut distinguer correctement le caractère individuel sur une police de caractères. Bien qu'il ne faille pas confondre lisibilité et lisibilité, la lisibilité du son peut améliorer la puissance de lisibilité.
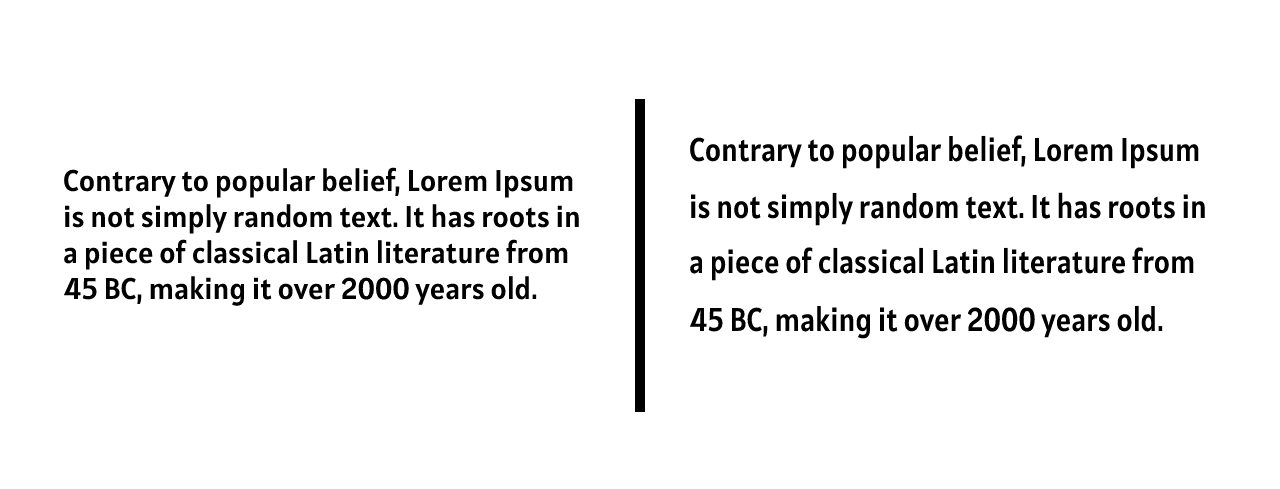
3. Diriger
Les interlignages désignent les espaces verticaux entre les textes et les phrases. Vous pouvez compter cet espace en pixels ou en points. Vous trouverez ci-dessous un exemple du terme « Leading » en typographie.

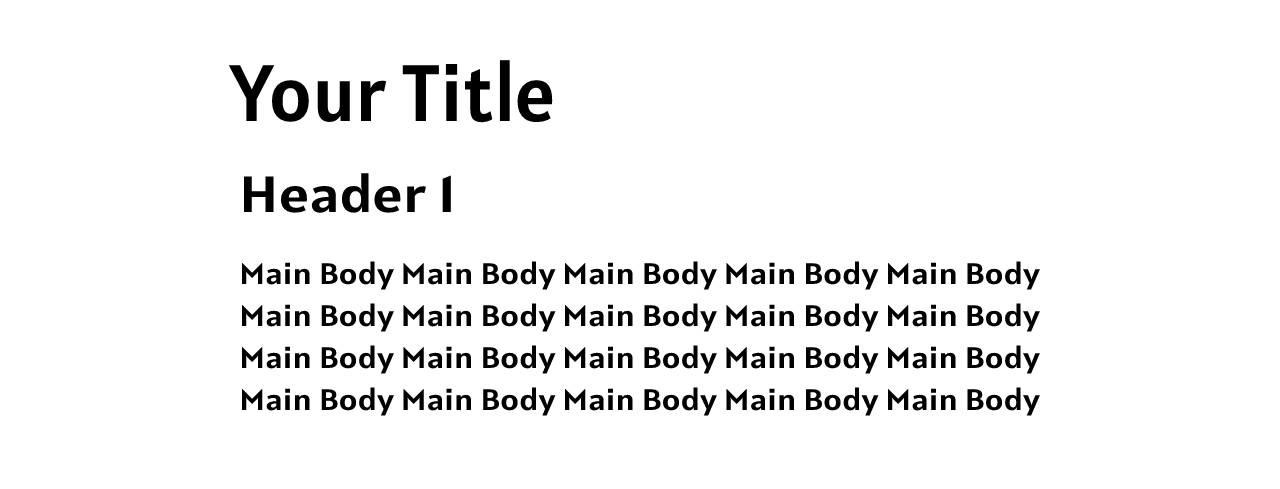
4. Hiérarchie
La plupart des pages Web sont conçues avec plusieurs sections. Sous les sections parent viennent les sous-sections. Le texte dont l'un est le plus important vient en taille Titre/H1. De même, d'autres textes continuent d'arriver sous forme de H2, H3, H4… selon leur importance.

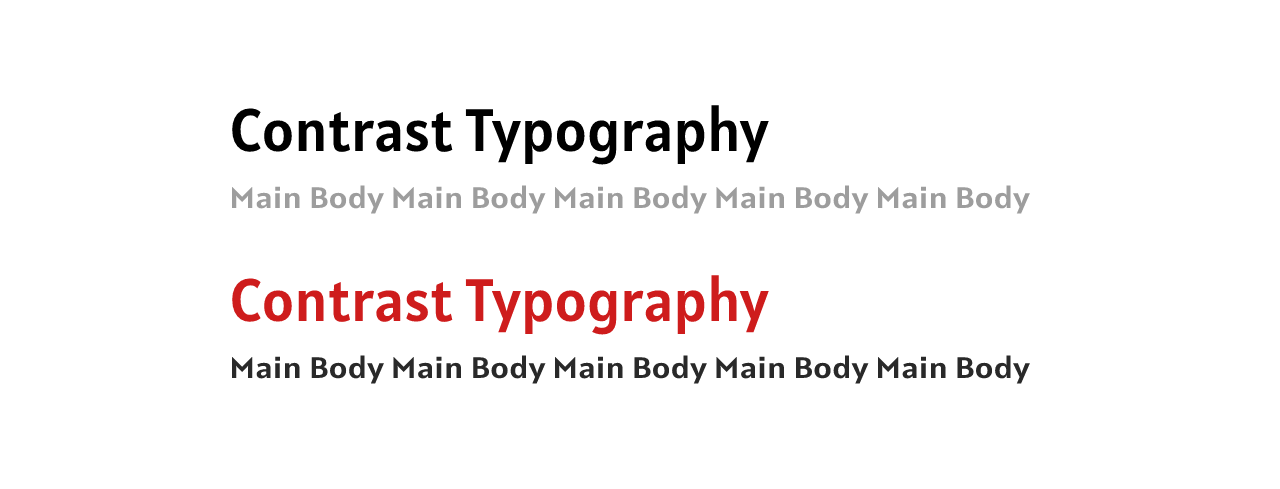
5. Contraste
L'idée de contraste indique que vous devez souvent varier la couleur, les styles, les tailles et les polices de caractères sur certains de vos textes pour les différencier des autres textes et arrière-plans. Il est principalement appliqué pour décorer les en-têtes de journaux, de magazines et de pages de destination.

6. Cohérence
La cohérence signifie utiliser la même police de caractères, la même police et le même style dans toutes les sections d'une même page Web. Supposons que vous ayez utilisé la police Roboto de couleur noire dans H2 d'un article de blog et Loto dans la section du corps de la description. Assurez-vous d'avoir appliqué la même chose dans toutes les autres sections H2 et corps. L'utilisation aléatoire de plusieurs polices de caractères sur la page Web peut la rendre désordonnée et désorganisée.
7. Alignement
L' alignement garantit que tous les textes, boutons, images graphiques et autres éléments sont dans leurs lignes droites précises. Il garantit que chaque élément maintient une distance égale les uns des autres sur la page Web. La plupart des concepteurs de sites Web créent une marge pour un alignement parfait du logo, de l'en-tête, de la barre latérale, de la bannière, du corps principal et autres.
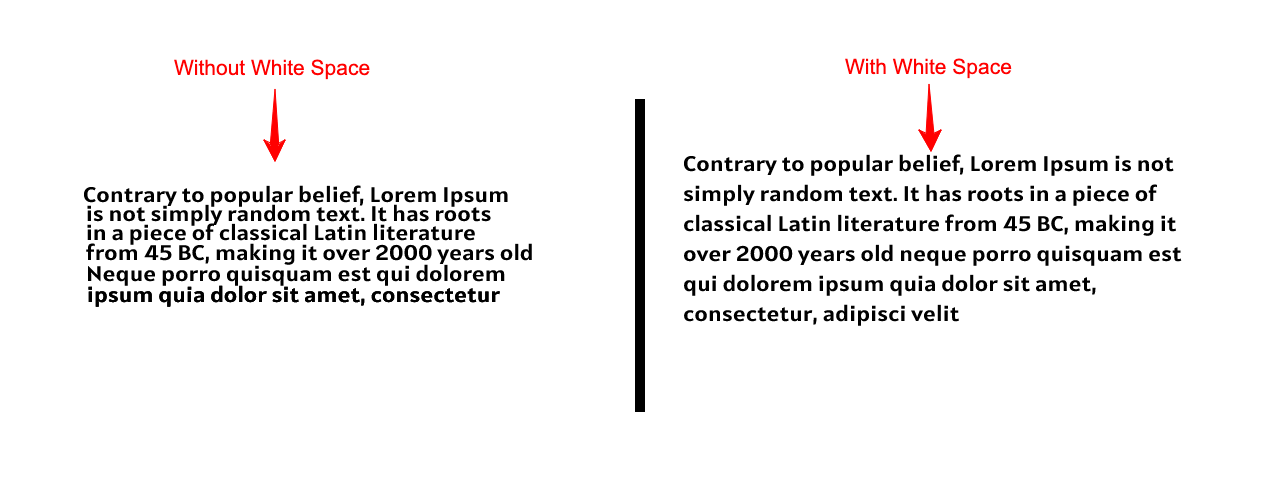
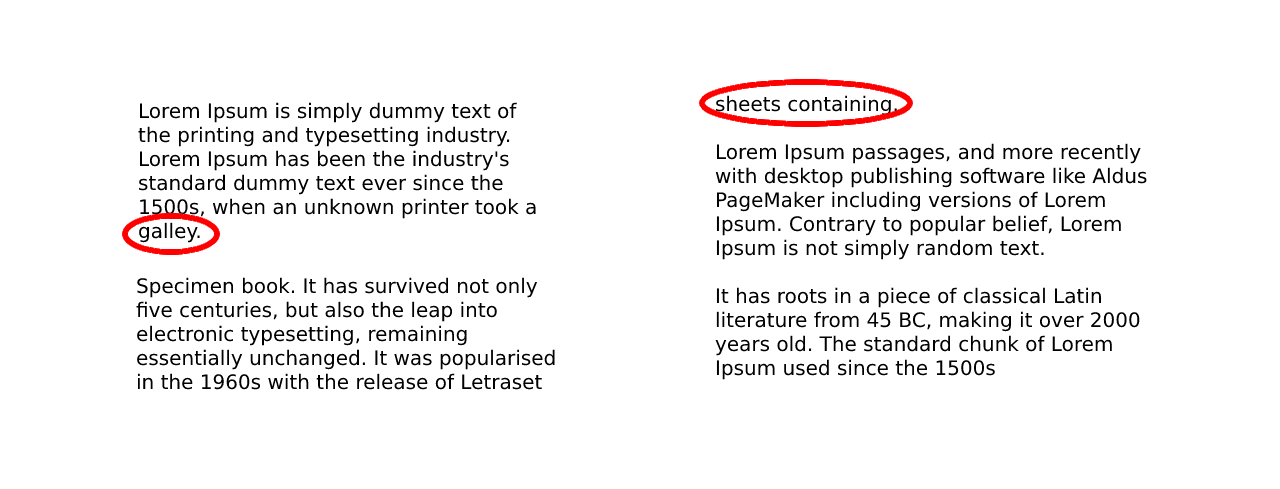
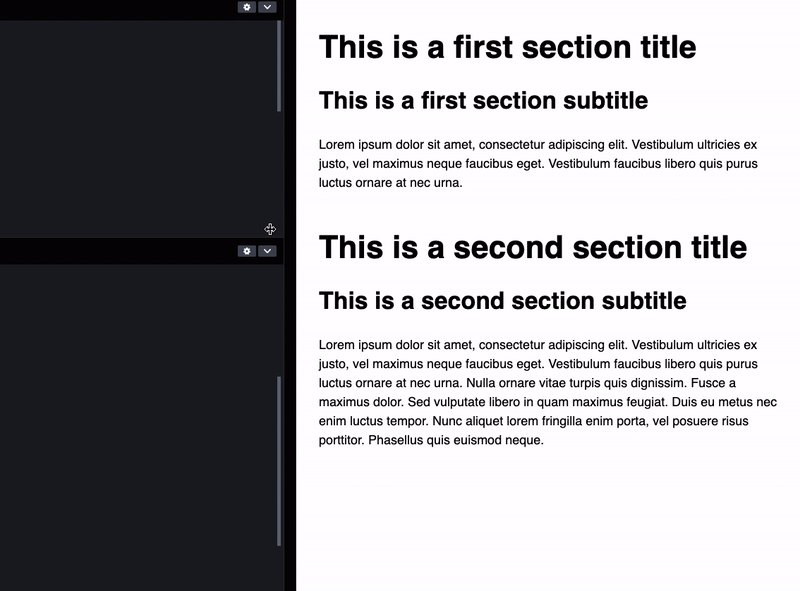
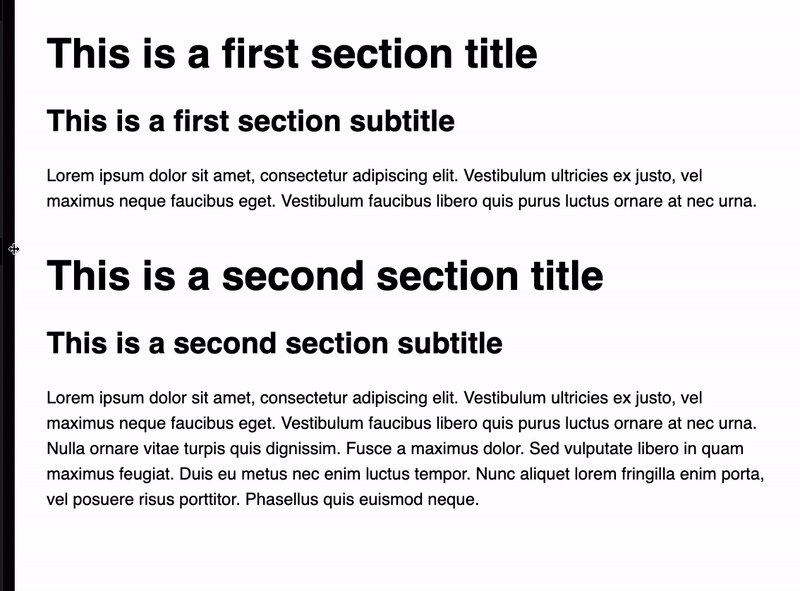
8. Espace blanc
L'espace blanc fait référence à l'espace vide autour du texte et des éléments graphiques. Son importance est également souvent négligée dans la conception de sites Web. Mais le manque d'espace blanc approprié rend l'interface Web très encombrée, désordonnée et illisible.
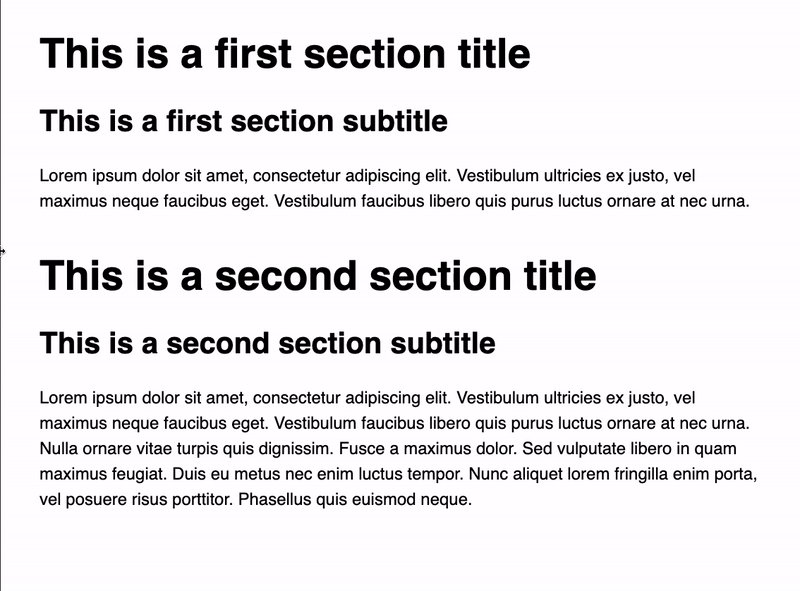
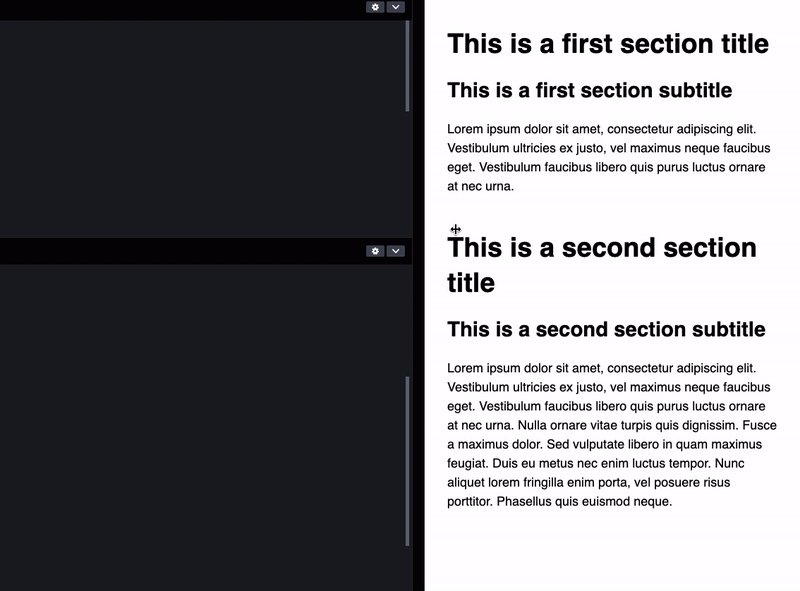
Voici une démonstration ci-dessous de la façon dont cela se produit. Dites lequel est facile à préparer. Évidemment, celui avec un espace blanc.

Ce sont les éléments typographiques de base de la conception Web. Il existe de nombreux autres éléments en dehors d'eux. Mais sans ce qui précède, la conception d'un site Web est impossible.
Principes fondamentaux de la typographie dans la conception Web que vous devez connaître
Un grand designer sait comment travailler avec du texte non seulement en tant que contenu, il traite le texte comme une interface utilisateur.
Olivier Richenstein
Après avoir pris connaissance des éléments typographiques, il est important de comprendre comment les appliquer pour une excellente conception Web. Explorons les bases de la typographie, où vous trouverez la réponse à cette question.
1. N'utilisez pas trop de polices de caractères sur un site Web
Les polices de caractères peuvent être un excellent moyen d'ajouter de la personnalité et de l'intérêt à un site Web. Mais en utiliser trop peut donner à votre site un aspect chargé et non professionnel. Trop de polices de caractères peuvent également prêter à confusion chez les lecteurs.
Parce qu'ils se trouveront face à un dilemme pour comprendre quelle police a le plus d'importance. Donc, n'utilisez pas plus de deux polices de caractères sur un site Web. Vous trouverez de nombreux sites Web les plus performants en ligne en utilisant une seule police de caractères.

Remarque : Pour attirer l'attention des visiteurs, vous pouvez utiliser des polices de caractères créatives sur les boutons CTA, les bannières cliquables et les fenêtres contextuelles.
2. Sélectionnez les polices de caractères qui conviennent à toutes les tailles
Une fois que vous aurez commencé à étudier les polices de caractères, vous constaterez que certaines sont conçues uniquement pour les grandes tailles et d'autres pour les petites. Certaines polices de caractères ne conviennent qu'aux écrans plus grands comme les ordinateurs portables et les ordinateurs de bureau, pas aux tablettes et aux écrans mobiles.
L'utilisation de telles polices de caractères peut rendre difficile la lecture de vos textes par de nombreux visiteurs, en particulier ceux qui souffrent de dyslexie et de problèmes oculaires. Alors, utilisez une police de caractères qui convient parfaitement à toutes les tailles d'écran. Il existe de nombreux outils gratuits disponibles qui peuvent vous aider dans ce processus. Par exemple, Google Fonts et Typo3 .
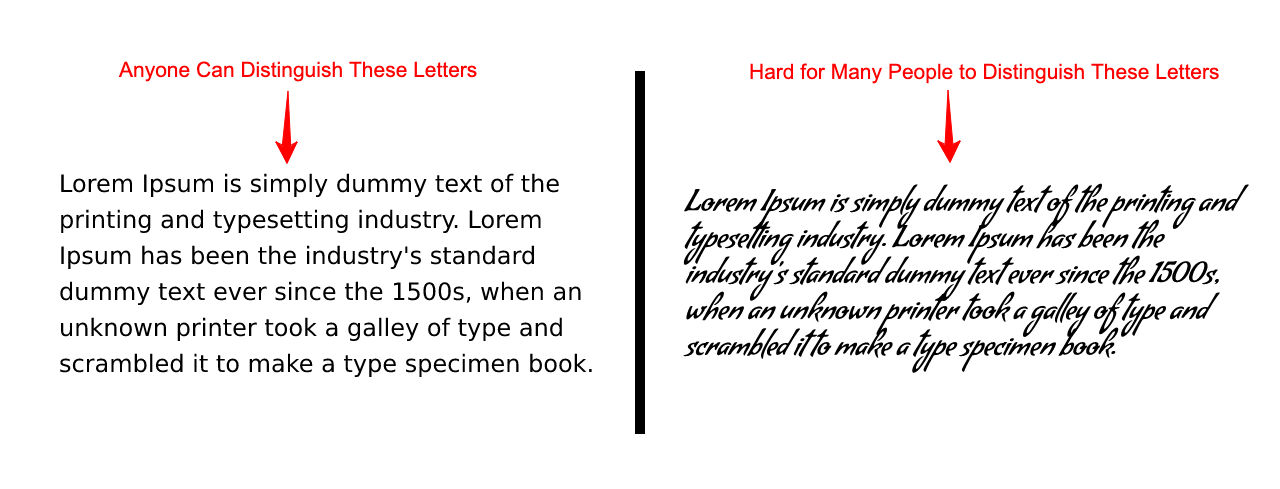
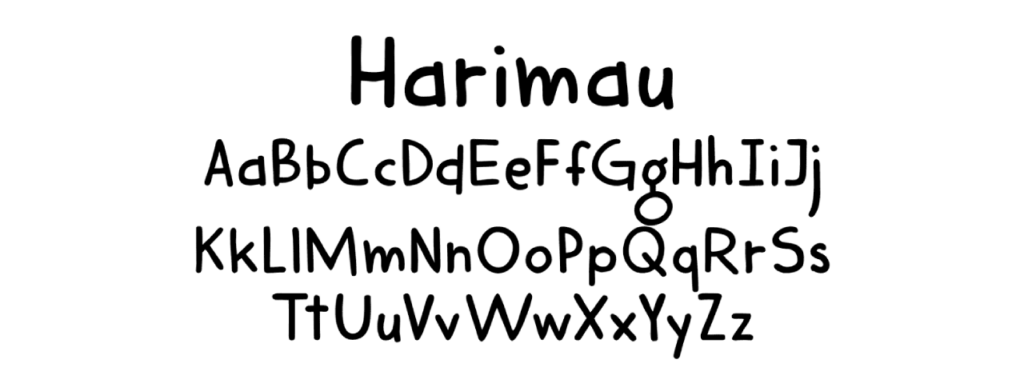
3. Utilisez des polices qui ont des lettres distinctes
Les lettres distinctes améliorent la capacité de lecture des personnes dyslexiques. Il permet instantanément aux visiteurs de trier le type de contenu qu'ils consultent chaque fois qu'ils accèdent à vos publications ou pages Web. Cela peut également vous aider avec la lisibilité.

4. Utilisez des polices Sans Serif dans la partie du corps
Les polices Sans Serif sont très populaires pour leurs formes et leurs mises en page claires. Cela les rend idéaux pour les titres, sous-titres et autres contenus importants. De plus, elles sont moins distrayantes que les autres polices, ce qui peut donner à votre interface utilisateur une apparence propre et plus professionnelle.
Sans Serif fonctionne bien sur les appareils à écran plus petit. Parce qu'elles sont relativement moins encombrées que les autres polices. Toutefois, si vous envisagez d'utiliser Sans Serif sur votre site Web, assurez-vous que les problèmes de crénage, d'interlignage et de suivi sont corrects.
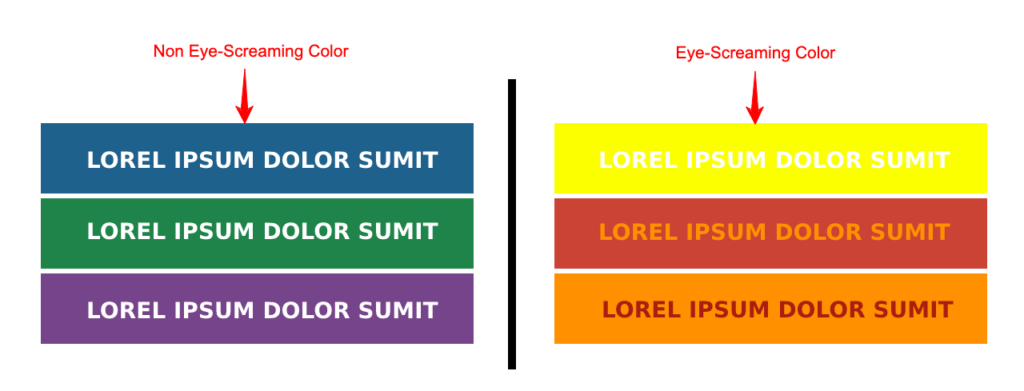
5. Évitez d'utiliser des couleurs criardes dans les polices
Nous pensons souvent au rouge, au jaune et à l'orange fortement saturés comme à des couleurs criardes . C'est en partie vrai. Lorsque la paire de couleurs de texte et d'arrière-plan ne se synchronise pas et crée un environnement inconfortable pour nos yeux, cela s'appelle une couleur criarde.
Dans la conception graphique, les couleurs sont classées en catégories froides et chaudes. Les couleurs froides sont le vert, le bleu et le violet. Les couleurs chaudes sont le jaune, l'orange et le rouge. La situation de cris oculaires se produit principalement lorsque vous appliquez le même type de couleur à la fois à votre texte et à votre arrière-plan. En voici un exemple.

6. Essayez d'utiliser des polices standard sur votre corps principal
Si vous êtes un concepteur débutant, cela vous incitera à utiliser de nombreux styles de police sur les pages Web. Parce que vous pensez que cela rendra vos pages Web accrocheuses. Mais la réalité ne fonctionne pas ainsi. Utiliser trop de styles de police peut distraire vos lecteurs et attirer leur attention sur vos styles de police.
Mieux vaut utiliser des polices et des polices de caractères standard pour que les lecteurs puissent se concentrer sur votre message. Cependant, vous pouvez utiliser des styles de police créatifs et décoratifs si vous êtes une agence de branding, de marketing ou de rédaction.
7. Maintenir une hiérarchie typographique
Nous avons déjà parlé de la hiérarchie ci-dessus et de son fonctionnement dans la conception Web. Créer une hiérarchie de texte efficace peut être difficile, mais cela en vaut la peine. Une hiérarchie bien ordonnée facilite la navigation sur une page Web, augmente la satisfaction des utilisateurs et réduit la confusion des utilisateurs.
Cela leur fait gagner du temps et aide les utilisateurs à trouver facilement ce qu'ils recherchent. Vous devez créer cette hiérarchie en fonction de la valeur du contenu du texte. Ci-dessous, nous avons joint une photo du portail en ligne du Washington Post pour démonstration.


8. Évitez les textes clignotants et les animations
L'animation est aujourd'hui un élément indispensable de la conception Web pour attirer instantanément l'attention des visiteurs. Mais les textes animés ou clignotants sur le corps principal peuvent donner des résultats inverses. Parce qu'ils peuvent les considérer comme des publicités, des gadgets ou autre.
C'est pourquoi vous devez éviter d'appliquer ces fonctionnalités à vos copies de texte principales. Mais si vous appliquez une animation de texte et des attributs clignotants sur les bannières, les boutons CTA et les fenêtres contextuelles, tout va bien.
Erreurs de typographie alarmantes que les gens font dans la conception Web

Maintenant, nous allons couvrir certaines erreurs de typographie courantes mais alarmantes que les gens commettent dans la conception de sites Web. Les laisser non résolus peut avoir un impact important sur la valeur de la marque de votre site Web. Explorons-les.
1. Orphelins et veuves inadaptés
C'est un type d'erreur dégoûtant qui peut ruiner l'élégance de l'ensemble de votre conception. Orphelin et Veuve sont deux termes techniques. Ils font référence à un seul mot ou à une courte phrase apparaissant en bas ou en haut d'une page ou d'une colonne.

2. Mauvais jugement dans le réglage des longueurs sonores
Le réglage des longueurs sonores pour les copies de texte est très important dans les médias numériques et imprimés. En réduisant la taille de la police, vous pouvez même inclure plus de 100 caractères sur une seule ligne. Mais lorsqu'une ligne de texte est excessivement longue, il devient difficile pour de nombreux lecteurs de suivre et de saisir leur position dans la ligne suivante.
L'utilisation de 75 caractères est une pratique courante pour écrire des textes sur n'importe quel site Web. Les portails de journaux et de magazines utilisent encore moins de caractères car ils publient du contenu par grille. Ainsi, avant de concevoir un site Web, assurez-vous de son objectif et de la longueur des caractères par ligne qui lui conviendra.
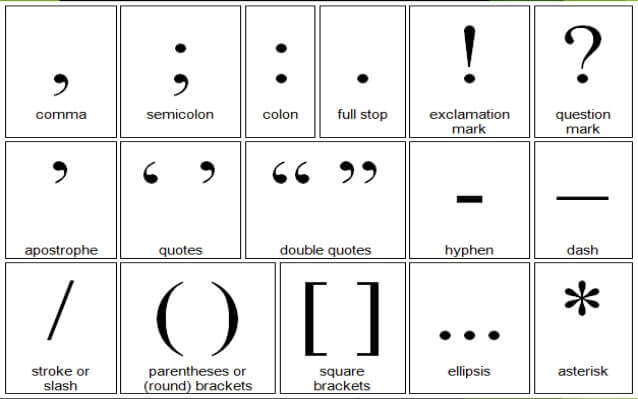
3. Gâcher l'utilisation des signes de ponctuation
L'utilisation de signes de ponctuation est un autre aspect le plus ignoré de l'ingénierie typographique. Même beaucoup d'entre nous ne savent pas combien de signes de ponctuation il y a dans la langue anglaise. On considère que les gens moyens connaissent l'utilisation de 4 à 5 d'entre eux.

Mais il existe 17 signes de ponctuation les plus utilisés en anglais. Vous devez savoir les utiliser pour donner du sens à vos messages. De plus, certaines personnes laissent par erreur des espaces doubles/triples avant de commencer une nouvelle phrase après le point (.). Ne le refaites plus jamais.
4. Oublier de mettre en évidence les informations précieuses
Souvent, il peut arriver que vous soyez tellement occupé que vous oubliez de mettre en évidence des déclarations importantes. Supposons qu'il y ait une offre de réduction Black Friday et Cyber Monday en cours. Mais vous oubliez de mettre en surbrillance les mots déclencheurs - Remise, Offres gratuites, Achetez-en un, obtenez-en un, etc.
Pouvez-vous imaginer à quel point cela affectera votre entreprise ? Donc, avant de cliquer sur le bouton de publication, vérifiez deux fois trois fois si vous avez tout fait avec précision.

5. Utiliser des poids excessifs
Le poids fait référence à l'audace d'une police. Tout comme vous ne devriez pas utiliser une variété de polices de caractères sur la même page Web, les poids de police excessifs ne le devraient pas non plus. Que vous soyez un portail de commerce électronique, de blog, d'entreprise ou de magazine, votre objectif devrait être : les visiteurs lisent votre message et achètent des produits.
Les amuser avec une typographie caricaturale ne devrait pas être votre objectif. Utilisez des poids de police et des polices de caractères standard pour attirer l'attention sur vos offres et vos messages.
Meilleurs outils de conception Web pour créer une typographie apaisante pour les yeux

Vous trouverez aujourd'hui de nombreux outils de conception Web en ligne grâce auxquels vous pouvez concevoir de superbes sites Web du jour au lendemain. Mais beaucoup vous demanderont tant d'efforts pour les apprendre. Et ce processus vous enlèvera des tonnes d'heures et de semaines. Même de nombreux utilisateurs sans code les trouveront difficiles à utiliser.
Si vous êtes un utilisateur de WordPress, deux excellents outils sont à votre disposition : Elementor et HappyAddons . Elementor est un constructeur de pages par glisser-déposer robuste grâce auquel vous pouvez concevoir des pages Web de premier ordre sans aucune expérience de codage.
HappyAddons est un puissant module complémentaire d'Elementor, proposant de nombreuses fonctionnalités et widgets uniques. La bonne chose est que vous obtiendrez plus de 800 variétés de polices Google dans ces deux outils. Vous y trouverez les types de polices Sans, Sans-Serif et Décoratif.
Si nécessaire, vous pouvez leur ajouter d'autres polices personnalisées. Vous aurez également la possibilité de personnaliser le poids, le style, la couleur et l'alignement de vos polices et copies de texte. Alors, pourquoi ne pas les consulter alors qu'ils peuvent s'occuper à la fois de vos problèmes graphiques et typographiques ?
Point bonus : qu'est-ce que la typographie fluide ?
La typographie fluide est un style de typographie qui évolue automatiquement entre la valeur minimale et maximale en fonction de la taille de la fenêtre de vos appareils. Cela signifie que les textes resteront lisibles et faciles à lire du plus petit au plus grand sur tous les types d'écrans.

Cela crée une expérience plus impressionnante pour les utilisateurs. Parce que les textes semblent bouger et changer lorsque vous faites défiler vos écrans. Un autre avantage notable est qu'il peut rendre votre contenu plus interactif, conduisant à un niveau d'engagement plus élevé avec les utilisateurs.
Bien que cette approche soit principalement utilisée en typographie, vous pouvez également appliquer un dimensionnement fluide dans la marge, l'espace, le rembourrage et d'autres endroits. WordPress 6.1 est livré avec la fonctionnalité de typographie fluide intégrée via le fichier theme.json . Cela vous permet de faire passer la réactivité de votre site Web au niveau supérieur.
Voici un guide sur la façon d'ajouter un support de typographie fluide au thème de bloc WordPress.
FAQ sur les principes fondamentaux de la typographie dans la conception Web

Nous allons maintenant répondre aux questions les plus fréquemment posées concernant la typographie dans la conception Web.
Quelle est l'importance de la typographie dans le web design ?
La typographie a une grande importance dans la création d'un beau design Web. Vous trouverez ci-dessous quelques-uns des plus notables d'entre eux.
1. La police sonore améliore la lisibilité.
2. Il contribue à mettre en valeur le ton et l'ambiance de votre marque.
3. Une bonne typographie attire l'attention des lecteurs sur la fin.
4. Cela crée une certaine humeur ou sensation.
5. Il aide à créer une hiérarchie des informations.
6. Les polices artistiques rendent votre interface utilisateur propre et belle.
Quelles sont les dernières tendances typographiques ?
Suivre les tendances peut vous aider à prévoir et préparer votre entreprise à saisir le potentiel futur. Vous trouverez ci-dessous les dernières tendances typographiques dans l'industrie numérique et imprimée.
1. Gros titres en gras.
2. Typographie 3D dans la conception de logo.
3. Polices rétro pour ajouter des saveurs nostalgiques.
4. Polices simples sans empattement pour écrire des articles de blog.
5. Polices à contraste élevé dans la conception de bannières Web et de pop-ups.
Quels sont les meilleurs sites de polices gratuites ?
Vous pouvez télécharger des tonnes de polices gratuites à partir des sites Web suivants.
1. fonts.google.com
2. fonts.com
3. fontbundles.net
4. behance.net
5. dribble.com
6. dafont.com
7. urbanfonts.com
Quelles sont les meilleures polices propres pour les sites Web ?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea, etc., sont actuellement populaires et les meilleures polices propres pour les sites Web.
Quelle est la meilleure taille de police pour les sites Web mobiles ?
Cette taille de police peut varier en fonction de la taille des écrans mobiles. Cependant, 16 pixels est toujours suivi comme taille de police standard dans les sites Web réactifs pour mobiles.
Derniers plats à emporter sur les principes fondamentaux de la typographie dans la conception Web
J'espère que vous avez passé un merveilleux moment. Nous sommes maintenant à la fin de cet article de blog. Nous avons fait de notre mieux pour couvrir tout ce que vous devez savoir sur la typographie dans la conception Web. S'il vous plaît laissez-nous savoir via la section des commentaires si vous pensez que nous avons manqué quelque chose.
Notre éditeur les inclura dans le blog dans la mise à jour. Si vous aimez recevoir des articles plus intéressants comme celui-ci, abonnez-vous à nous. Suivez nos canaux Facebook et Twitter pour des mises à jour régulières.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
