모두가 이해해야 하는 웹 디자인의 타이포그래피 기본 사항
게시 됨: 2022-11-22휴대폰이나 데스크톱에서 웹 페이지를 스크롤하면 페이지에 적힌 텍스트를 계속 삼키게 됩니다. 아무리 멋지게 보여도 눈을 편안하게 해주는 타이포그래피로 텍스트를 쓰지 않으면 모든 것이 무의미해지거나 무의미해집니다.
좋은 타이포그래피 개념 없이도 아름다운 웹사이트를 만들 수는 있지만 더 큰 단계로 나아가는 것은 불가능합니다.
그러나 이것은 웹 디자인에서 가장 간과되는 측면 중 하나이며, 이것이 많은 웹 사이트가 대상 고객을 즐겁게 하지 못하는 이유입니다. 문제 없어! 이 기사는 웹 디자인에서 타이포그래피의 기초에 대한 철저한 논의를 제공합니다.
또한 일반적으로 사용되는 타이포그래피 요소, 사용 방법 및 사람들이 일반적으로 저지르는 놀라운 실수에 대해 설명합니다. 멋진 여행을 떠나시기 바랍니다. 커피 한 잔 마시고 끝까지 읽어보세요.
목차
- 웹 디자인에서 타이포그래피란?
- 웹 디자인에 사용되는 일반적인 타이포그래피 요소
- 알아야 할 웹 디자인의 타이포그래피 기본 사항
- 웹 디자인에서 사람들이 저지르는 놀라운 타이포그래피 실수
- 눈이 편안해지는 타이포그래피를 만드는 최고의 웹 디자인 도구
- 보너스 포인트: 유체 타이포그래피란 무엇입니까?
- 웹 디자인에서 타이포그래피의 기초에 대한 FAQ
- 웹 디자인의 타이포그래피 기본 사항에 대한 최종 테이크 아웃
웹 디자인에서 타이포그래피란?
타이포그래피는 웹 또는 인쇄 문서의 서체, 텍스트 레이아웃 및 그래픽의 디자인 및 구성을 말합니다 . 텍스트 사본을 보기 좋고 체계적으로 표현하여 누구나 완벽하게 읽을 수 있도록 도와줍니다.
웹 타이포그래피는 웹 사이트에서 텍스트를 보기 좋게 만드는 데 사용되는 디자인 원칙을 말합니다. 콘텐츠 간의 일체감을 형성하고 사용자와의 정서적 애착을 형성합니다.
타이포그래피를 결정할 때 고려해야 할 몇 가지 주요 요소가 있습니다. 서체, 크기, 공간, 정렬 등입니다. 다음 섹션에서 자세히 설명하겠습니다.
웹 디자인에 사용되는 일반적인 타이포그래피 요소

타이포그래피는 인간의 언어에 내구성 있는 시각적 형태를 부여하는 기술 이라고 The Elements Of Typographic Style 이라는 책의 저자인 Robert Bringhurst는 말했습니다.
좋은 타이포그래피는 독자가 읽기 메커니즘에 덜 집중하고 메시지에 더 집중할 수 있도록 도와줍니다. 그렇다면 훌륭한 타이포그래피를 만드는 것은 무엇일까요? 여기에는 여러 요소가 관련되어 있습니다. 그들에 대해 알아보자 –
1. 서체 및 글꼴
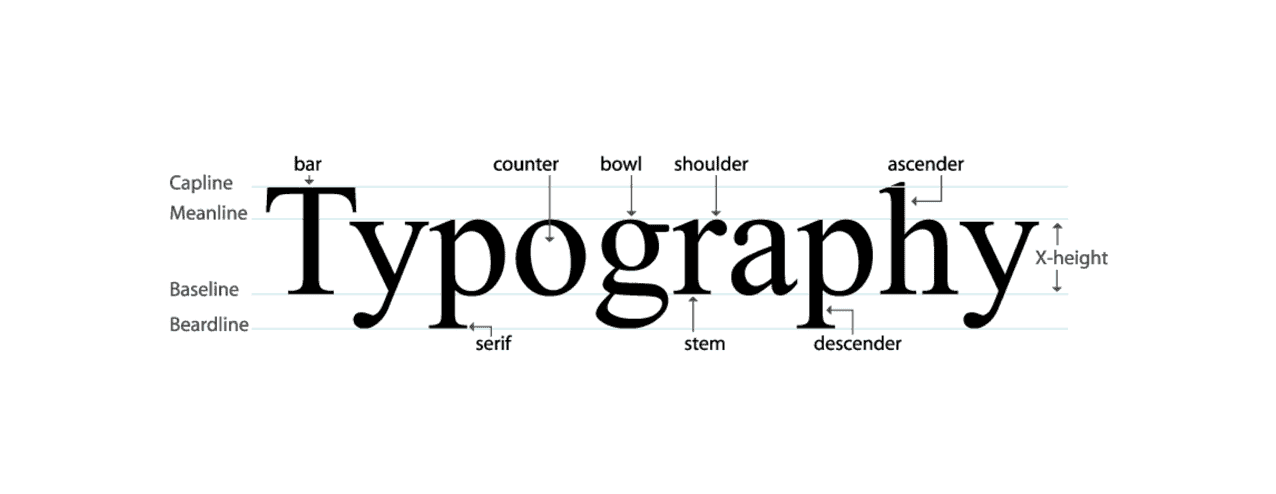
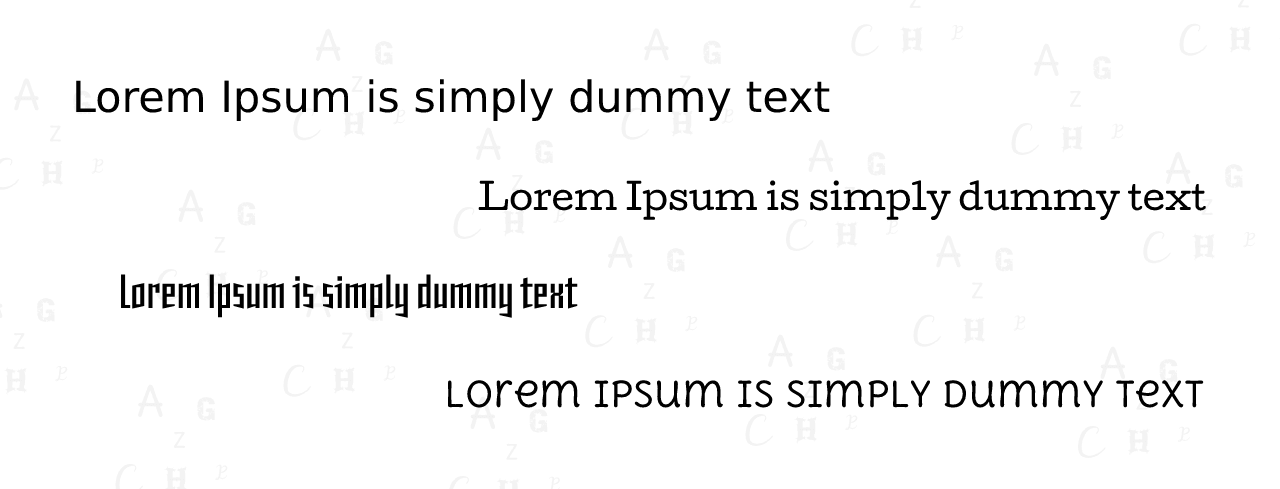
서체 는 알파벳과 숫자를 포함하여 문자 집합의 특정 예술, 형식 및 디자인을 나타냅니다. 웹 디자인에는 serif, sans-serif 및 장식의 세 가지 기본 서체가 사용됩니다.
첫 번째 끝점에서 작은 장식을 볼 수 있습니다. 그들은 세리프 서체로 알려져 있습니다. Sans-serif 서체는 내부나 외부에 장식이 없습니다. 장식 서체는 만화나 애니메이션과 같은 어떤 형태로든 올 수 있습니다.

글꼴 은 이러한 세 가지 서체 중 하나의 알파벳 및 숫자 문자의 특정 장식입니다. 예를 들어 Times New Roman, Georgia, Didot, Garamond 등이 가장 인기 있는 Serif 글꼴입니다. Arial, Roboto, Lato, PT Sans 등은 다음과 유사합니다. 일부 인기 있는 Sans-Serif 글꼴.
대부분의 글꼴에서 굵게, 약간 굵게, 좁게 및 기울임꼴 스타일을 적용할 수 있습니다. 이를 글꼴 모음 이라고 합니다.
2. 커닝, 추적 및 가독성
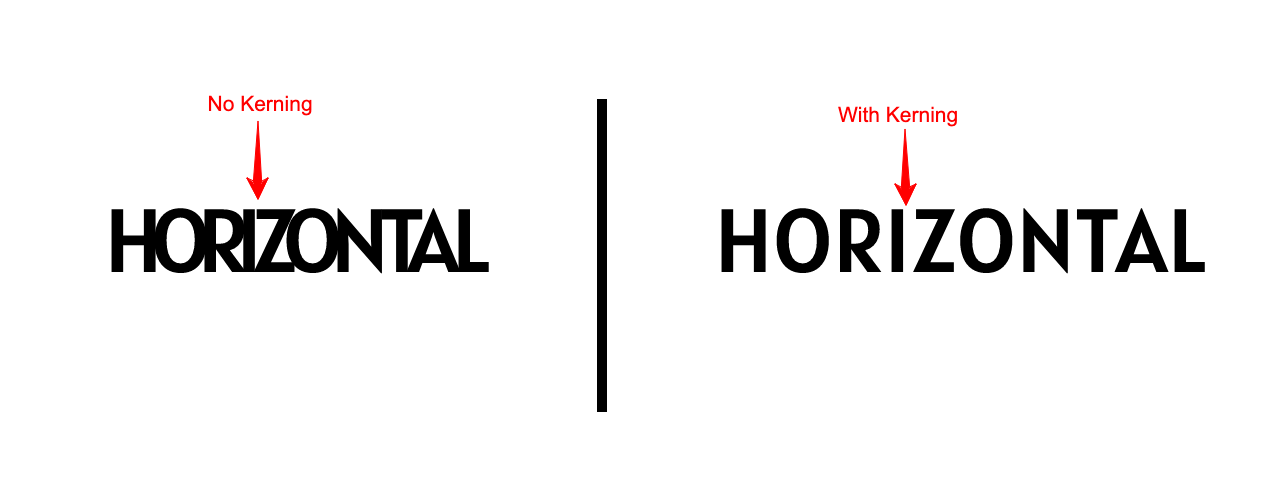
커닝 은 더 나은 문자 쌍을 만드는 데 사용되는 두 개의 인접한 문자 사이의 가로 공간을 나타냅니다. 커닝은 일반적으로 작은 단위로 개별 문자 쌍을 더 가깝게 또는 멀리 이동하는 것을 포함할 수 있습니다.

추적 의 개념은 커닝과 거의 비슷합니다. 유일한 차이점은 커닝은 인접한 두 문자 사이의 사용자 지정 공백을 나타내지만 자간은 단어나 문장의 모든 문자 간에 정확히 동일한 간격을 보장한다는 것입니다.
가독성 은 서체에서 개별 문자를 얼마나 정확하게 구분할 수 있는지를 나타냅니다. 가독성과 가독성을 혼동해서는 안 되지만 건전한 가독성은 가독성을 향상시킬 수 있습니다.
3. 선도
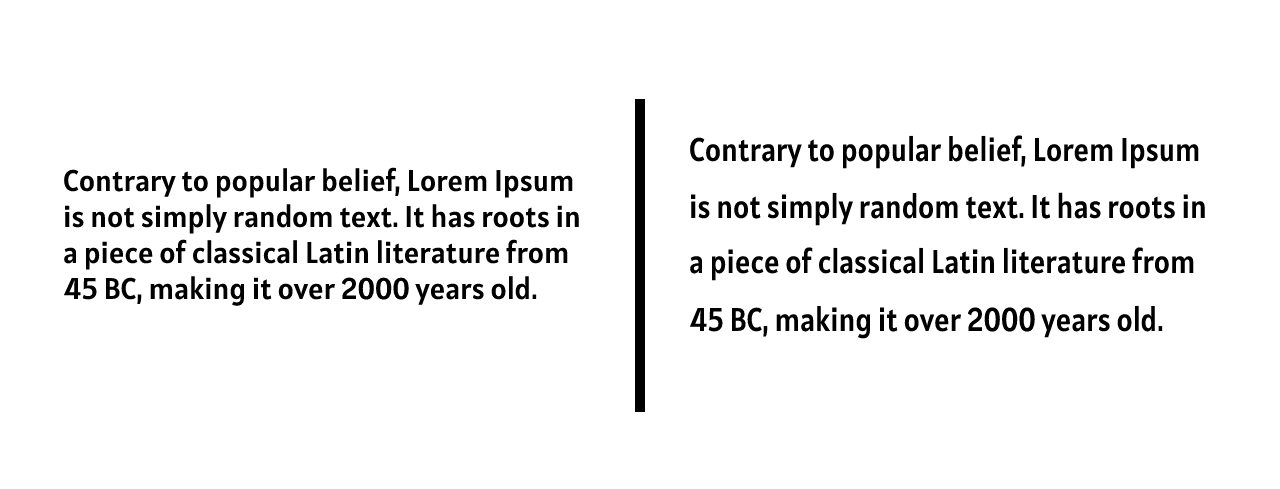
행간 이란 텍스트와 문장 사이의 수직 공간을 의미합니다. 픽셀이나 포인트를 사용하여 이 공간을 셀 수 있습니다. 다음은 타이포그래피에서 '리딩'이라는 용어의 예입니다.

4. 계층
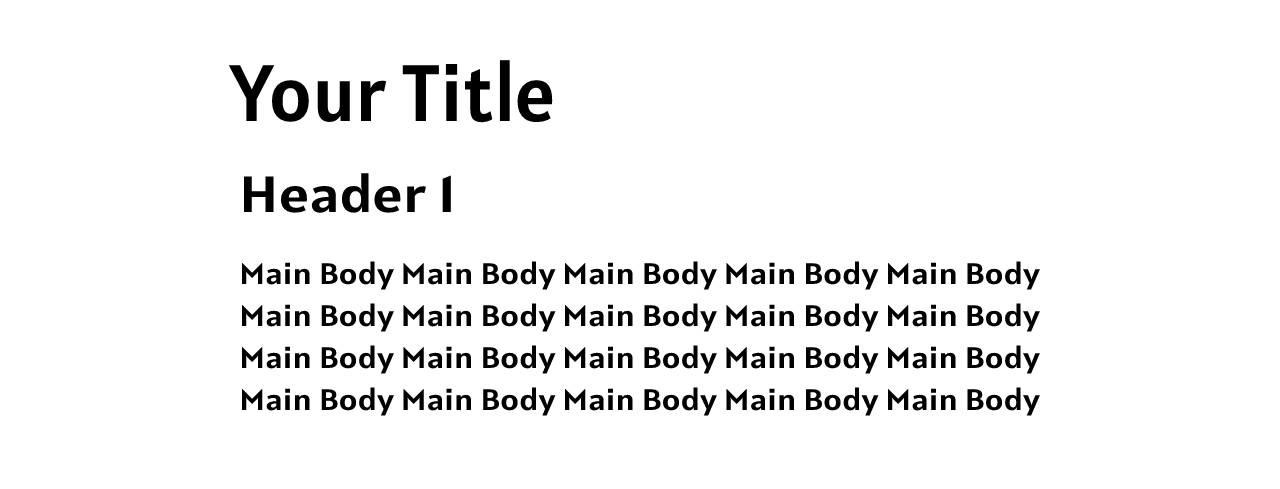
대부분의 웹 페이지는 여러 섹션으로 디자인되어 있습니다. 상위 섹션 아래에는 하위 섹션이 있습니다. 가장 중요한 텍스트는 Title/H1 크기로 나옵니다. 마찬가지로 다른 텍스트도 중요성에 따라 H2, H3, H4…

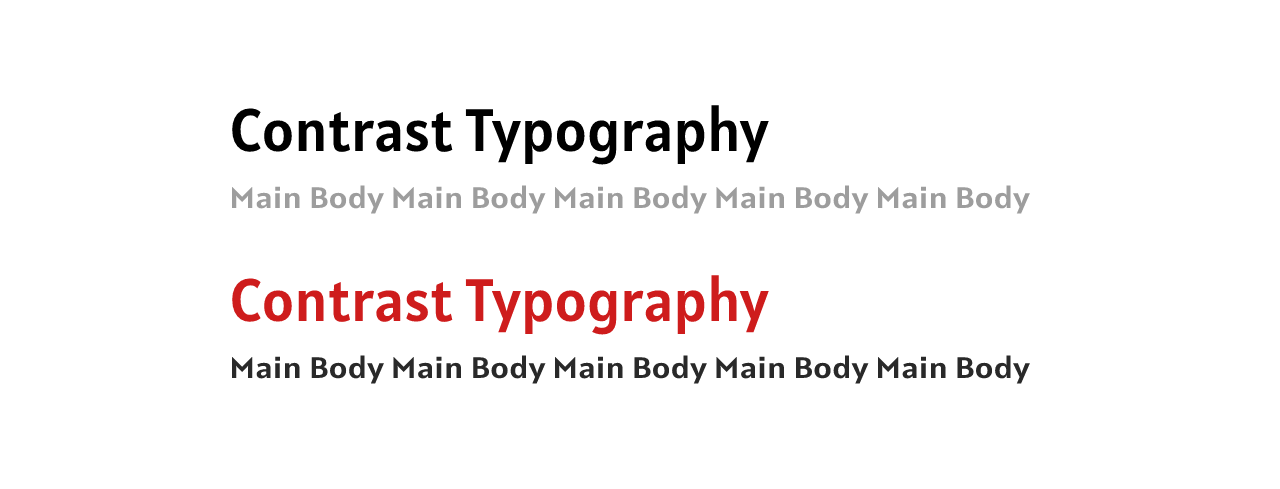
5. 대비
대비 라는 아이디어는 나머지 텍스트 및 배경과 다르게 만들기 위해 일부 텍스트의 색상, 스타일, 크기 및 서체를 변경해야 하는 경우가 많다는 것을 나타냅니다. 주로 신문, 잡지, 랜딩 페이지의 머리글 장식에 적용됩니다.

6. 일관성
일관성 이란 동일한 웹 페이지의 모든 섹션에서 동일한 서체, 글꼴 및 스타일을 사용하는 것을 의미합니다. 블로그 게시물의 H2에 검은색 Roboto 글꼴을 사용하고 설명 본문 섹션에 Loto를 사용했다고 가정합니다. 나머지 모든 H2 및 본문 섹션에 동일하게 적용했는지 확인하십시오. 웹 페이지에서 임의로 여러 서체를 사용하면 웹 페이지가 지저분하고 정리되지 않을 수 있습니다.
7. 정렬
정렬 은 모든 텍스트, 버튼, 그래픽 이미지 및 기타 요소가 정확한 직선에 있도록 합니다. 웹 페이지에서 모든 요소가 서로 동일한 거리를 유지하도록 합니다. 대부분의 웹 디자이너는 로고, 헤더, 사이드바, 배너, 본문 등의 완벽한 정렬을 위해 여백을 만듭니다.
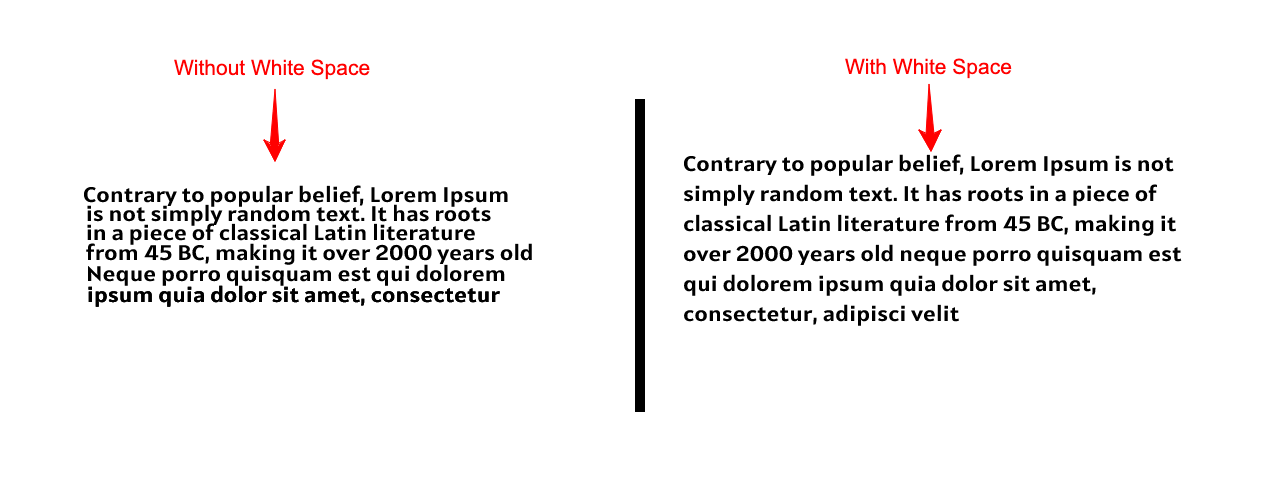
8. 공백
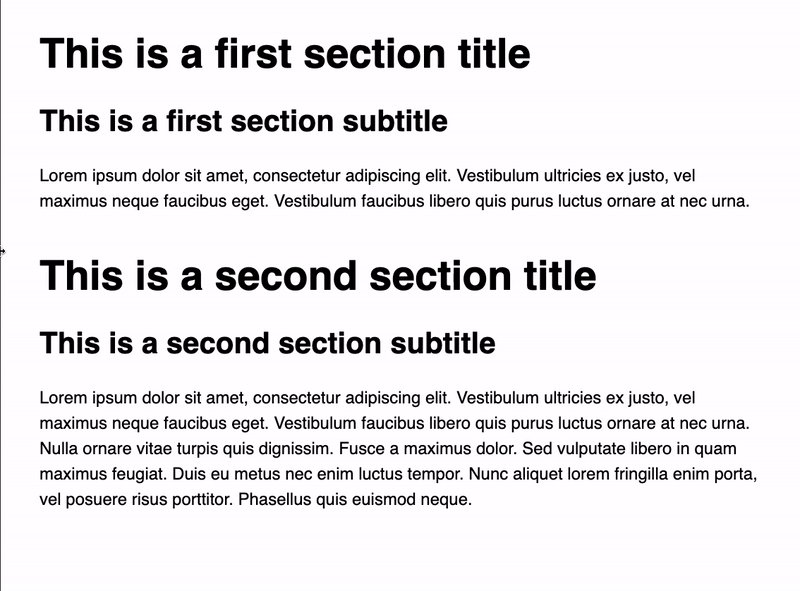
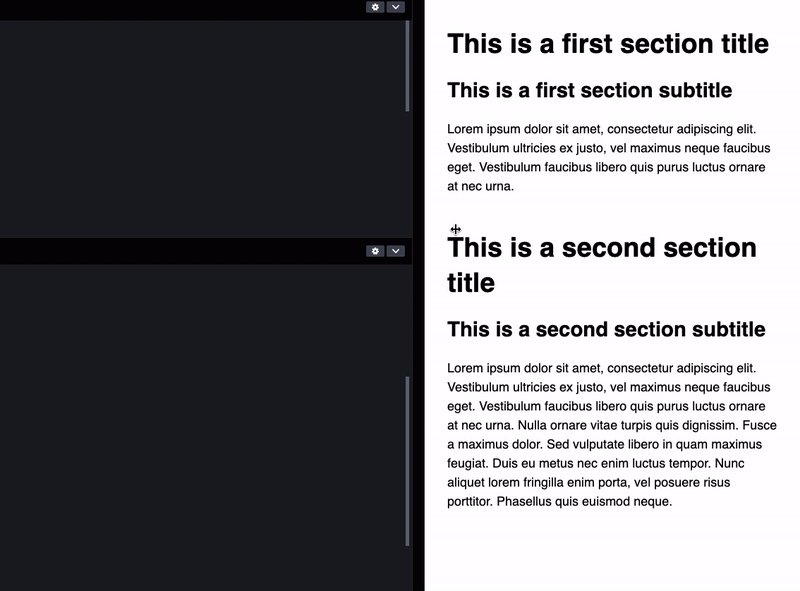
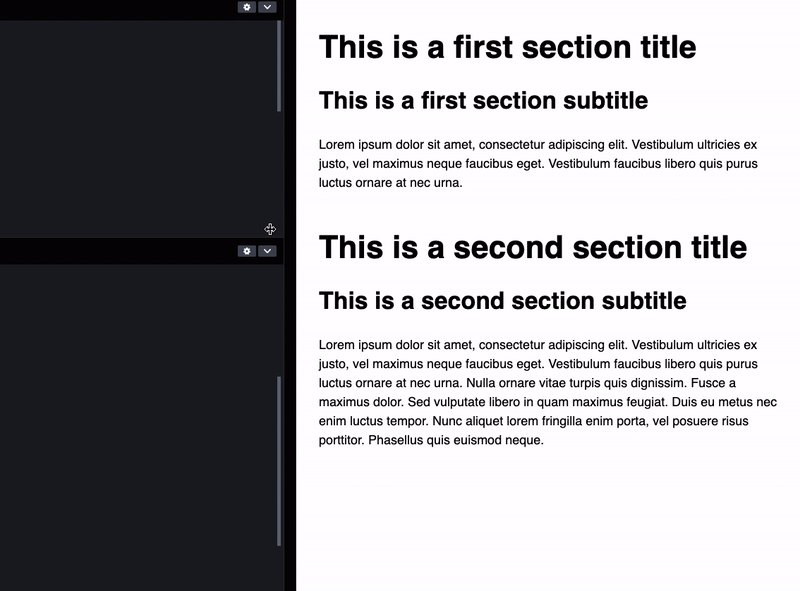
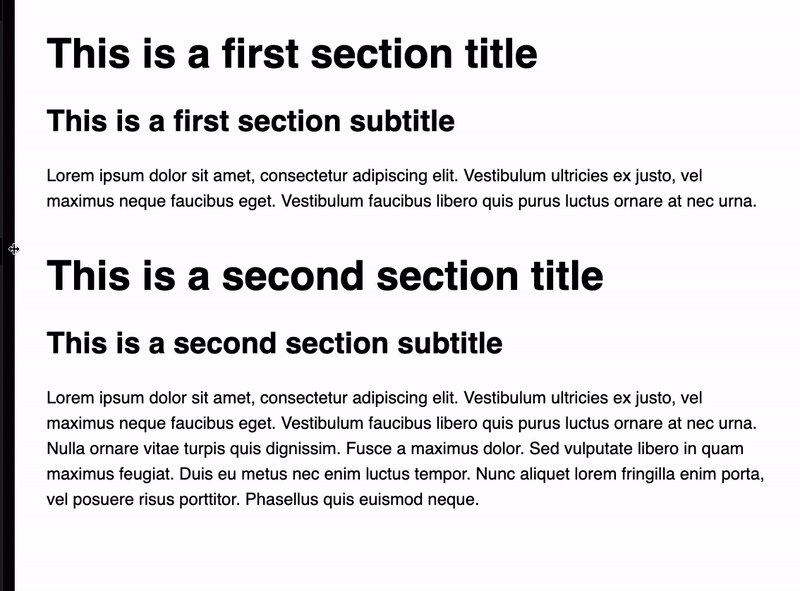
공백 은 텍스트 및 그래픽 요소 주변의 공백을 나타냅니다. 그 중요성은 웹 디자인에서도 종종 무시됩니다. 그러나 적절한 여백이 부족하면 웹 인터페이스가 매우 복잡하고 지저분하며 읽을 수 없게 됩니다.
다음은 이것이 어떻게 발생하는지에 대한 데모입니다. 준비하기 쉬운 것을 말하십시오. 분명히 공백이있는 것입니다.

웹 디자인의 기본 타이포그래피 요소입니다. 그것들 외에도 많은 다른 요소들이 있습니다. 그러나 위에서 언급한 것 없이 웹사이트를 디자인하는 것은 불가능합니다.
알아야 할 웹 디자인의 타이포그래피 기본 사항
훌륭한 디자이너는 텍스트를 콘텐츠로 사용하는 방법을 알고 있으며 텍스트를 사용자 인터페이스로 취급합니다.
올리버 리첸슈타인
타이포그래피 요소에 대해 알게 된 후에는 이를 훌륭한 웹 디자인에 적용하는 방법을 이해하는 것이 중요합니다. 이 질문에 대한 답을 찾을 수 있는 타이포그래피의 기초를 살펴보겠습니다.
1. 웹사이트에서 너무 많은 서체를 사용하지 마세요
서체는 웹 사이트에 개성과 흥미를 더하는 좋은 방법이 될 수 있습니다. 그러나 너무 많이 사용하면 사이트가 바쁘고 전문적이지 않은 것처럼 보일 수 있습니다. 서체가 너무 많으면 독자들 사이에 혼란을 야기할 수도 있습니다.
어떤 서체가 가장 중요한지 이해해야 하는 딜레마에 빠질 것이기 때문입니다. 따라서 웹사이트에서 두 개 이상의 서체를 사용하지 마십시오. 온라인에서 단 하나의 서체를 사용하는 최고 성능의 웹사이트를 많이 찾을 수 있습니다.

참고: 방문자의 관심을 끌기 위해 CTA 버튼, 클릭 가능한 배너 및 팝업에 창의적인 서체를 사용할 수 있습니다.
2. 모든 크기에 맞는 서체 선택
서체를 공부하기 시작하면 일부는 큰 크기만, 일부는 작은 크기만 디자인된다는 것을 알게 될 것입니다. 일부 서체는 태블릿 및 모바일 화면이 아닌 노트북 및 데스크탑과 같은 더 큰 화면에만 적합합니다.
이러한 서체를 사용하면 많은 방문자, 특히 난독증과 눈에 문제가 있는 방문자가 텍스트를 읽기 어려울 수 있습니다. 따라서 모든 화면 크기에 완벽하게 맞는 서체를 사용하십시오. 이 프로세스에 도움이 되는 많은 무료 도구가 있습니다. 예를 들어 Google 글꼴 및 Typo3 .
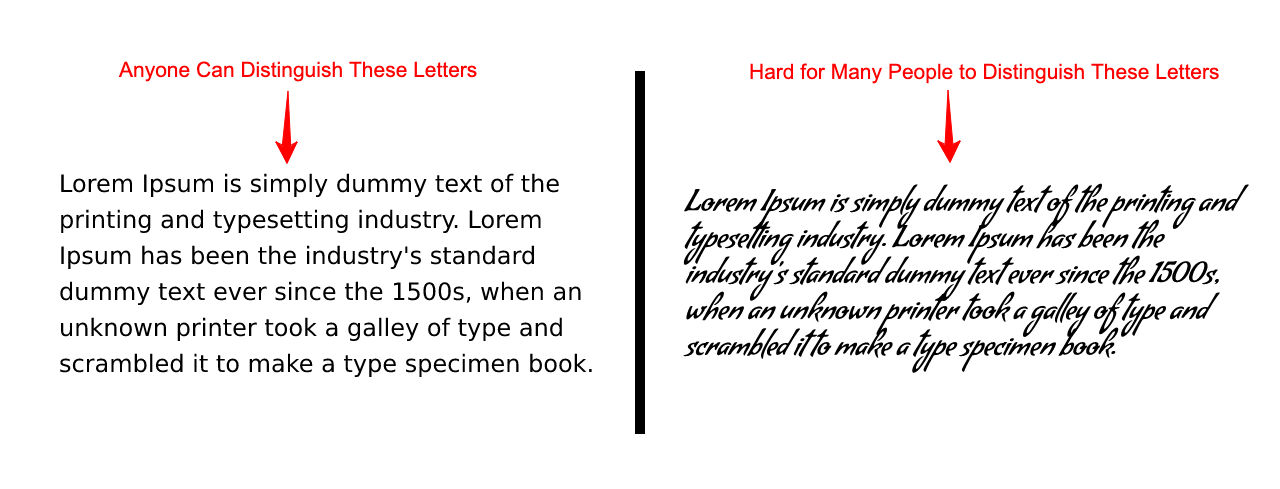
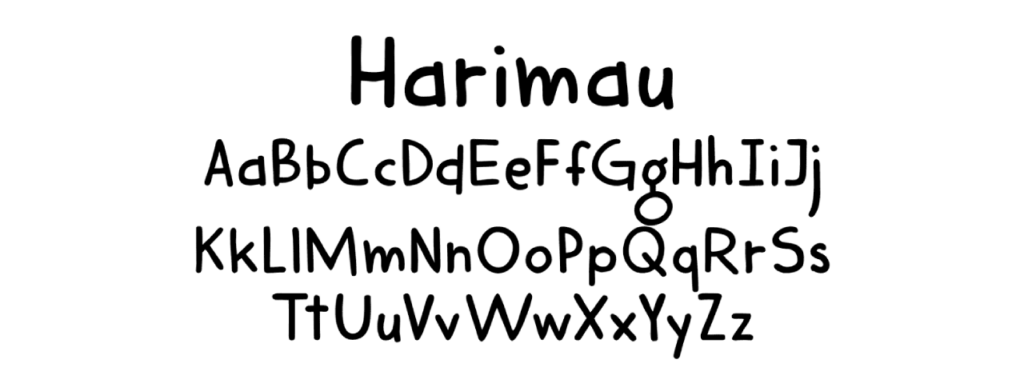
3. 구별 가능한 문자가 있는 글꼴 사용
구별 가능한 문자는 난독증이 있는 사람들의 읽기 능력을 향상시킵니다. 방문자가 웹 게시물이나 페이지를 방문할 때마다 보고 있는 콘텐츠 유형을 즉시 분류할 수 있습니다. 가독성에도 도움이 될 수 있습니다.

4. 본문 부분에 Sans Serif 글꼴 사용
Sans Serif 글꼴은 명확한 모양과 레이아웃으로 매우 인기가 있습니다. 제목, 부제목 및 기타 중요한 콘텐츠에 이상적입니다. 또한 다른 글꼴보다 산만하지 않아 UI를 깔끔하고 전문적으로 보이게 할 수 있습니다.
Sans Serif는 작은 화면 장치에서 잘 작동합니다. 다른 글꼴에 비해 상대적으로 덜 어수선하기 때문입니다. 그러나 웹 사이트에서 Sans Serif를 사용할 계획이라면 적절한 커닝, 행간 및 추적 문제를 확인하십시오.
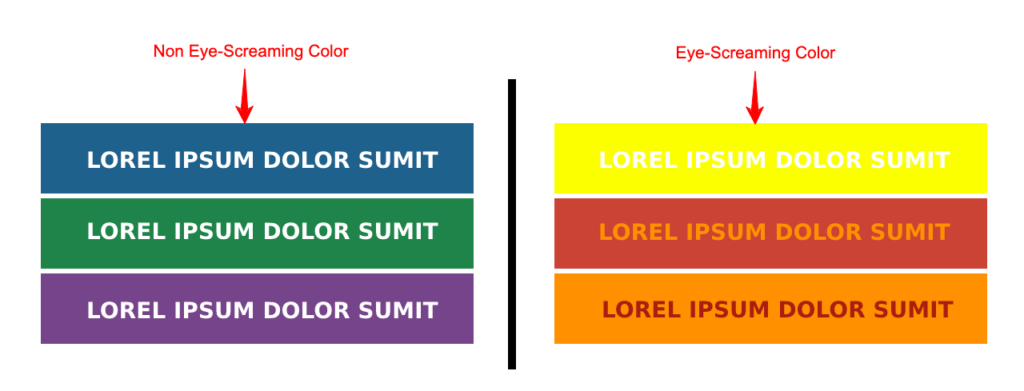
5. 눈에 거슬리는 색상을 글꼴에 사용하지 마세요.
우리는 종종 채도가 높은 빨간색, 노란색 및 주황색을 눈에 띄는 색상으로 생각합니다. 이것은 부분적으로 사실입니다. 한 쌍의 텍스트와 배경색이 서로 어울리지 않아 우리의 시야에 불편한 환경을 만들 때 이를 눈에 거슬리는 색상이라고 합니다.
그래픽 디자인에서 색상은 차갑고 따뜻한 범주로 분류됩니다. 차가운 색은 녹색, 파란색, 보라색입니다. 따뜻한 색상은 노란색, 주황색 및 빨간색입니다. 눈이 휘둥그레지는 상황은 대부분 텍스트와 배경에 동일한 색상 유형을 적용할 때 발생합니다. 아래는 그 예입니다.

6. 본체에 표준 글꼴을 사용하십시오.
초보 디자이너라면 웹 페이지에서 수많은 글꼴 스타일을 사용하고 싶은 생각이 들 것입니다. 웹 페이지를 눈에 띄게 만들 것이라고 믿기 때문입니다. 그러나 현실은 그렇게 되지 않는다. 너무 많은 글꼴 스타일을 사용하면 독자의 주의가 분산되어 글꼴 스타일에 집중할 수 있습니다.
독자가 메시지에 집중할 수 있도록 표준 글꼴과 서체를 사용하는 것이 좋습니다. 그러나 브랜딩, 마케팅 또는 카피라이팅 에이전시인 경우 창의적이고 장식적인 글꼴 스타일을 사용할 수 있습니다.
7. 타이포그래피 계층 구조 유지
우리는 이미 위의 계층 구조와 그것이 웹 디자인에서 어떻게 작동하는지에 대해 이야기했습니다. 효과적인 텍스트 계층 구조를 만드는 것은 어려울 수 있지만 그만한 가치가 있습니다. 잘 정렬된 계층 구조는 웹 페이지 탐색을 더 쉽게 만들고 사용자 만족도를 높이며 사용자 혼란을 줄입니다.
시간을 절약하고 사용자가 원하는 것을 쉽게 찾을 수 있도록 도와줍니다. 텍스트 콘텐츠의 값을 기반으로 이 계층 구조를 만들어야 합니다. 아래에는 데모용 워싱턴 포스트의 온라인 포털 사진이 첨부되어 있습니다.

8. 깜박이는 텍스트와 애니메이션을 피하십시오
오늘날 애니메이션은 웹 디자인에서 방문자의 관심을 즉시 사로잡는 데 없어서는 안 될 부분입니다. 그러나 본문의 애니메이션 또는 깜박이는 텍스트는 반대 결과를 가져올 수 있습니다. 광고, 속임수 등으로 간주할 수 있기 때문입니다.
그렇기 때문에 이러한 기능을 본문 사본에 적용하지 않아야 합니다. 그러나 배너, CTA 버튼 및 팝업에 텍스트 애니메이션 및 깜박임 속성을 적용하면 괜찮습니다.
웹 디자인에서 사람들이 저지르는 놀라운 타이포그래피 실수

이제 웹 디자인에서 사람들이 저지르는 흔하지만 놀라운 타이포그래피 실수를 다룰 것입니다. 해결되지 않은 상태로 두면 웹사이트의 브랜드 가치에 심각한 영향을 미칠 수 있습니다. 그들을 탐구하자.

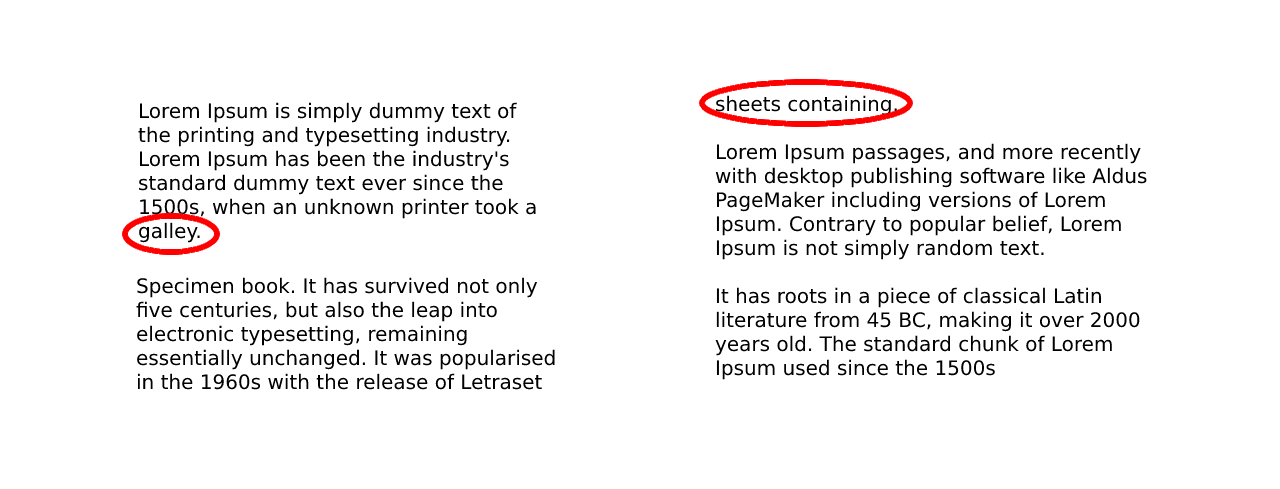
1. 고아와 과부
이것은 전체 디자인의 우아함을 망칠 수있는 역겨운 유형의 실수입니다. 고아와 과부는 두 가지 기술 용어입니다. 페이지나 칼럼의 하단이나 상단에 나타나는 한 단어나 짧은 문장을 말합니다.

2. 음장 설정의 판단 미숙
텍스트 사본의 사운드 길이 설정은 디지털 및 인쇄 매체에서 매우 중요합니다. 글꼴 크기를 줄이면 한 줄에 100자 이상도 포함할 수 있습니다. 그러나 텍스트 줄이 너무 길면 많은 독자가 따라가서 다음 줄에서 자신의 위치를 잡기가 어려워집니다.
75자를 사용하는 것은 모든 웹 사이트에서 텍스트를 작성하는 표준 관행입니다. 신문 및 잡지 포털은 콘텐츠를 그리드 방식으로 게시하므로 더 적은 수의 문자를 사용합니다. 따라서 웹사이트를 디자인하기 전에 웹사이트의 목적과 웹사이트에 맞는 줄당 문자 길이를 확인하십시오.
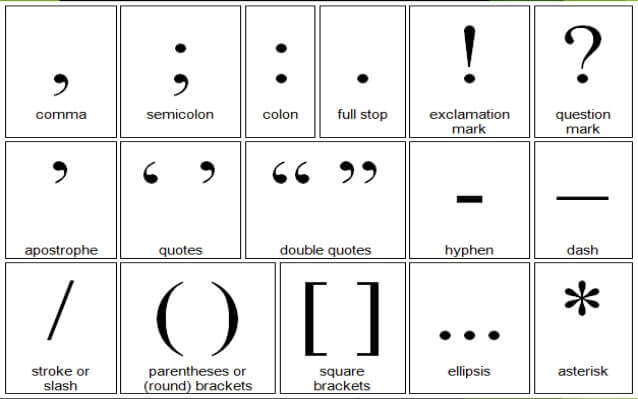
3. 구두점 사용 엉망
문장 부호의 사용은 타이포그래피 엔지니어링에서 가장 무시되는 또 다른 측면입니다. 우리 중 많은 사람들도 영어에 얼마나 많은 문장 부호가 있는지 모릅니다. 평균적인 사람들은 4-5개의 사용법을 알고 있는 것으로 보입니다.

그러나 영어에서 가장 많이 사용되는 문장 부호는 17개입니다. 메시지를 의미있게 만들기 위해 그것들을 사용하는 방법을 알아야 합니다. 게다가 어떤 사람들은 마침표(.) 다음에 새로운 문장을 시작하기 전에 실수로 이중/삼중 공백을 남기기도 합니다. 다시는 하지 마세요.
4. 중요한 정보를 강조 표시하는 것을 잊음
너무 바빠서 소중한 선언을 강조하는 것을 잊는 경우가 종종 있습니다. 블랙 프라이데이 및 사이버 먼데이 할인 제안이 진행 중이라고 가정합니다. 그러나 할인, 무료 거래, 1+1 등 트리거 단어를 강조 표시하는 것을 잊었습니다.
비즈니스에 얼마나 심각한 영향을 미칠지 상상이 가십니까? 따라서 게시 버튼을 클릭하기 전에 모든 작업을 정확하게 수행했는지 두세 번 확인하십시오.

5. 과도한 중량 사용
가중치 는 글꼴의 굵기를 나타냅니다. 동일한 웹페이지에서 다양한 서체를 사용하면 안 되는 것처럼 글꼴 두께도 과도하게 두어서는 안 됩니다. 귀하가 전자 상거래, 블로그, 비즈니스 또는 잡지 포털이든 귀하의 목표는 방문자가 귀하의 메시지를 읽고 제품을 구매하는 것입니다.
캐리커처 유형의 타이포그래피로 사람들을 즐겁게 하는 것이 목표가 되어서는 안 됩니다. 표준 글꼴 두께와 서체를 사용하여 거래 및 메시지에 초점을 맞춥니다.
눈이 편안해지는 타이포그래피를 만드는 최고의 웹 디자인 도구

오늘날 멋진 웹사이트를 하룻밤 사이에 디자인할 수 있는 수많은 웹 디자인 도구를 온라인에서 찾을 수 있습니다. 그러나 많은 사람들이 그것들을 배우기 위해 많은 노력이 필요할 것입니다. 그리고 이 과정은 당신으로부터 많은 시간과 주를 빼앗아 갈 것입니다. 코드가 없는 많은 사용자도 사용하기 어려울 것입니다.
WordPress 사용자라면 Elementor 와 HappyAddons라는 두 가지 훌륭한 도구를 사용할 수 있습니다. Elementor는 코딩 경험 없이도 최고의 웹 페이지를 디자인할 수 있는 강력한 드래그 앤 드롭 페이지 빌더입니다.
HappyAddons는 Elementor의 강력한 추가 기능으로 많은 고유한 기능과 위젯을 제공합니다. 좋은 점은 이 두 도구에서 800개 이상의 다양한 Google 글꼴 을 사용할 수 있다는 것입니다. 거기에서 Sans, Sans-Serif 및 장식 유형의 글꼴을 찾을 수 있습니다.
필요한 경우 더 많은 사용자 지정 글꼴을 추가할 수 있습니다. 글꼴 및 텍스트 사본의 두께, 스타일, 색상 및 정렬 을 사용자 정의할 수 있는 옵션도 제공됩니다. 그렇다면 그들이 그래픽 및 타이포그래피 문제를 모두 처리할 수 있을 때 살펴봐야 하는 이유는 무엇입니까?
보너스 포인트: 유체 타이포그래피란 무엇입니까?
유동적 타이포그래피는 장치의 창 크기에 따라 최소값과 최대값 사이에서 자동으로 크기가 조정되는 타이포그래피 스타일입니다. 이는 텍스트가 모든 종류의 화면에서 작은 것부터 큰 것까지 읽기 쉽고 읽기 쉽다는 것을 의미합니다.

사용자에게 더 인상적인 경험을 제공합니다. 화면을 스크롤할 때 텍스트가 움직이고 변경되는 것처럼 보이기 때문입니다. 또 다른 주목할만한 이점은 콘텐츠를 보다 대화식으로 만들어 사용자와의 참여 수준을 높일 수 있다는 것입니다.
이 접근 방식은 주로 타이포그래피에서 사용되지만 여백, 간격, 패딩 및 기타 위치에도 유동적인 크기 조정을 적용할 수 있습니다. 워드프레스 6.1은 theme.json 파일 을 통해 내장된 유체 타이포그래피 기능과 함께 제공됩니다. 이를 통해 웹 사이트의 응답성을 한 단계 높일 수 있습니다.
다음은 워드프레스 블록 테마에 유동적 타이포그래피 지원을 추가하는 방법에 대한 가이드입니다.
웹 디자인에서 타이포그래피의 기초에 대한 FAQ

이제 웹 디자인의 타이포그래피와 관련하여 가장 자주 묻는 질문에 답변해 드리겠습니다.
웹 디자인에서 타이포그래피의 중요성은 무엇입니까?
타이포그래피는 아름다운 웹 디자인을 만드는 데 매우 중요합니다. 다음은 그 중 가장 주목할만한 것입니다.
1. 사운드 폰트로 가독성을 높였습니다.
2. 브랜드 톤과 느낌을 강조하는데 기여합니다.
3. 좋은 타이포그래피는 독자의 시선을 끝까지 사로잡는다.
4. 어떤 기분이나 느낌을 만든다.
5. 정보 계층 구조를 만드는 데 도움이 됩니다.
6. 예술적인 글꼴은 사용자 인터페이스를 깨끗하고 아름답게 만듭니다.
최신 타이포그래피 트렌드는 무엇입니까?
추세를 따라가면 미래의 잠재력을 포착하기 위해 비즈니스를 예측하고 준비하는 데 도움이 될 수 있습니다. 다음은 디지털 및 인쇄 업계의 최신 타이포그래피 트렌드입니다.
1. 크고 대담한 헤드라인.
2. 로고 디자인의 3D 타이포그래피.
3. 향수를 불러일으키는 복고풍 글꼴.
4. 블로그 게시물을 작성하기 위한 일반 산세리프 글꼴.
5. 웹 배너 및 팝업 디자인 시 고대비 글꼴.
무료 글꼴을 위한 최고의 웹사이트는 무엇입니까?
다음 웹사이트에서 수많은 무료 글꼴을 다운로드할 수 있습니다.
1. fonts.google.com
2. fonts.com
3. fontbundles.net
4. 비핸스넷
5. 드리블닷컴
6. dafont.com
7. urbanfonts.com
웹사이트에 가장 적합한 깨끗한 글꼴은 무엇입니까?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegya, Tisa, Primetime, Moon, Nova, Literata, Chelsea 등은 현재 인기 있는 웹사이트용 최고의 깔끔한 글꼴입니다.
모바일 웹사이트에 가장 적합한 글꼴 크기는 무엇입니까?
이 글꼴 크기는 모바일 화면 크기에 따라 다를 수 있습니다. 그러나 모바일 반응형 웹 사이트에서는 여전히 16픽셀을 표준 글꼴 크기로 따르고 있습니다.
웹 디자인의 타이포그래피 기본 사항에 대한 최종 테이크 아웃
멋진 시간을 보내셨기를 바랍니다. 이제 이 블로그 게시물의 끝입니다. 우리는 웹 디자인의 타이포그래피에 대해 알아야 할 모든 것을 다루기 위해 최선을 다했습니다. 우리가 놓친 것이 있다고 생각되면 댓글 섹션을 통해 알려주십시오.
우리 편집자는 업데이트의 블로그에 그것들을 포함시킬 것입니다. 이와 같은 더 흥미로운 기사를 받고 싶다면 구독하십시오. 정기적인 업데이트를 위해 Facebook 및 Twitter 채널을 팔로우하세요.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
