Fundamentos da tipografia em web design que todos precisam entender
Publicados: 2022-11-22Quando você rola uma página da web, seja em um telefone ou desktop, você engole constantemente o texto escrito nela. Por mais lindo que pareça, tudo se torna inútil ou menos significativo se seus textos não forem escritos com uma tipografia atraente.
Você pode criar um site bonito sem bons conceitos de tipografia, mas impossível levá-lo ao palco maior.
No entanto, é um dos aspectos mais negligenciados do design da web, e é por isso que muitos sites não conseguem entreter seu público-alvo. Não importa! Este artigo apresentará uma discussão completa sobre os fundamentos da tipografia no web design.
Ele também esclarecerá os elementos de tipografia comumente usados, como usá-los e os erros alarmantes que as pessoas costumam cometer com eles. Espero que você tenha uma jornada maravilhosa. Tome uma xícara de café e continue lendo até o fim.
Índice
- O que é Tipografia em Web Design?
- Elementos tipográficos comuns usados em web design
- Fundamentos da tipografia em web design que você deve saber
- Erros alarmantes de tipografia que as pessoas cometem em web design
- Melhores ferramentas de design da Web para criar tipografia atraente
- Ponto de bônus: o que é tipografia fluida?
- Perguntas frequentes sobre fundamentos de tipografia em web design
- Considerações Finais sobre Fundamentos da Tipografia em Web Design
O que é Tipografia em Web Design?
A tipografia refere-se ao design e composição de tipos de letra, layouts de texto e gráficos em documentos da Web ou impressos . Ajuda a criar uma apresentação agradável e organizada de cópias de texto para que se torne perfeitamente legível para qualquer pessoa.
A tipografia da Web refere-se aos princípios de design usados para fazer com que o texto tenha uma boa aparência em um site. Cria uma sensação de coesão entre o conteúdo e estabelece vínculos emocionais com os usuários.
Existem alguns fatores-chave a serem considerados ao decidir sobre a tipografia. Eles são tipo de letra, tamanho, espaço, alinhamento e muito mais. Falaremos sobre eles em detalhes na próxima seção.
Elementos tipográficos comuns usados em web design

A tipografia é o ofício de dotar a linguagem humana de uma forma visual durável – disse Robert Bringhurst, escritor do livro The Elements Of Typographic Style .
Uma boa tipografia ajuda os leitores a dedicar menos atenção à mecânica de leitura e a se concentrar mais na mensagem. Então, o que faz uma ótima tipografia? Existem vários elementos envolvidos nisso. Vamos saber sobre eles -
1. Tipos de letra e fontes
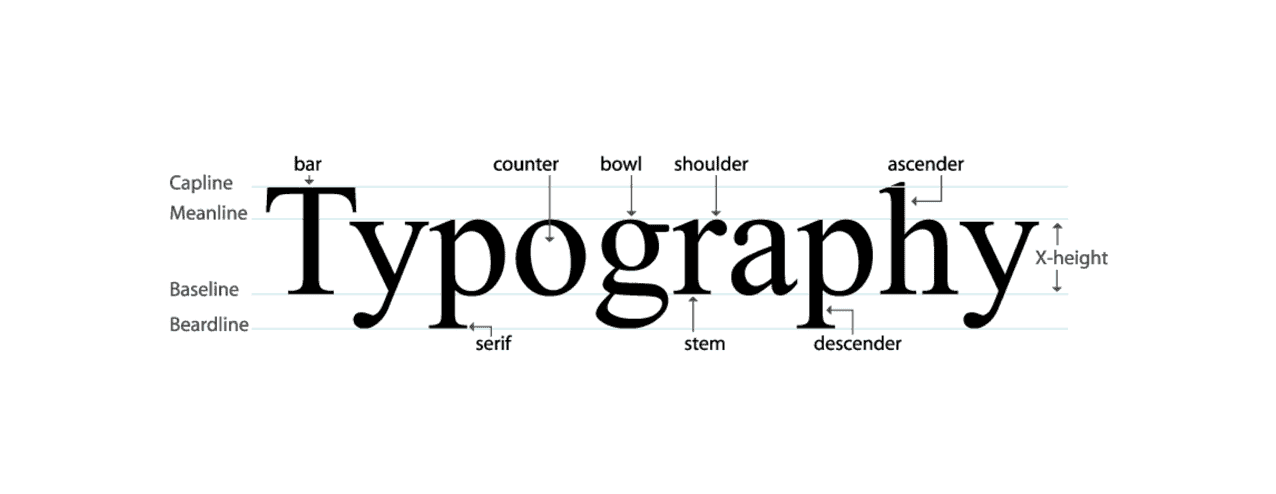
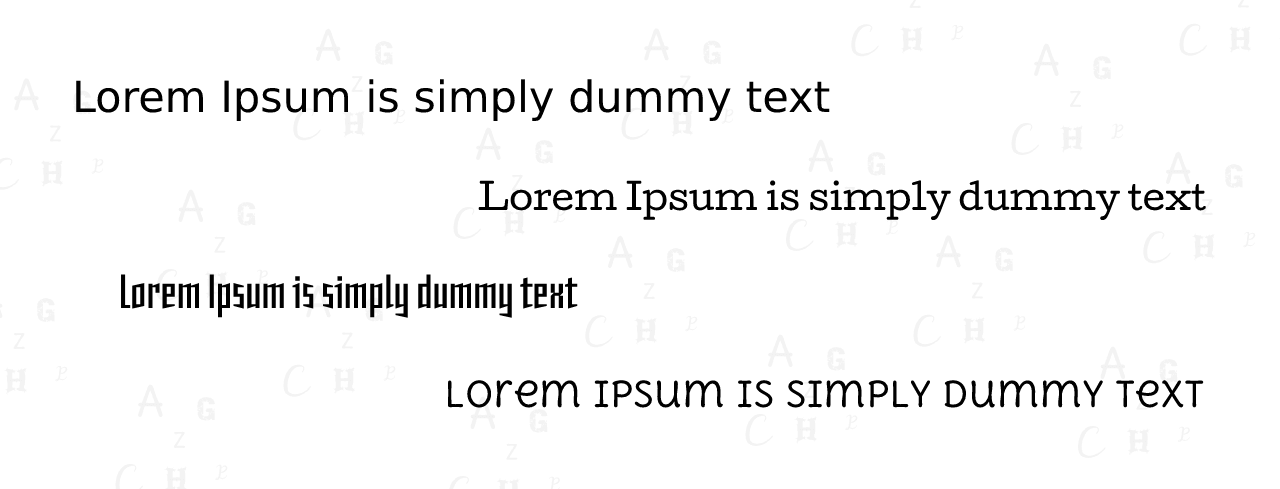
Um tipo de letra refere-se à arte, forma e design específicos de um conjunto de letras, incluindo caracteres alfabéticos e numéricos. Existem três tipos básicos usados em web design: serif, sans-serif e decorativo .
Você pode notar as pequenas decorações nas extremidades da primeira. Eles são conhecidos como tipos de letra com serifa. O tipo de letra Sans-serif não tem nenhuma decoração interna ou externa. O tipo de letra decorativo pode ter qualquer formato, como cartoon ou animado.

Uma fonte é qualquer decoração específica de alfabetos e caracteres numéricos de qualquer um desses três tipos de letra. Por exemplo, Times New Roman, Georgia, Didot, Garamond, etc., são as fontes Serif mais populares. Arial, Roboto, Lato, PT Sans, etc., são semelhantes a algumas fontes Sans-Serif populares.
Você pode aplicar estilos negrito, semi-negrito, estreito e itálico na maioria das fontes. Isso é chamado de família de fontes .
2. Kerning, Rastreamento e Legibilidade
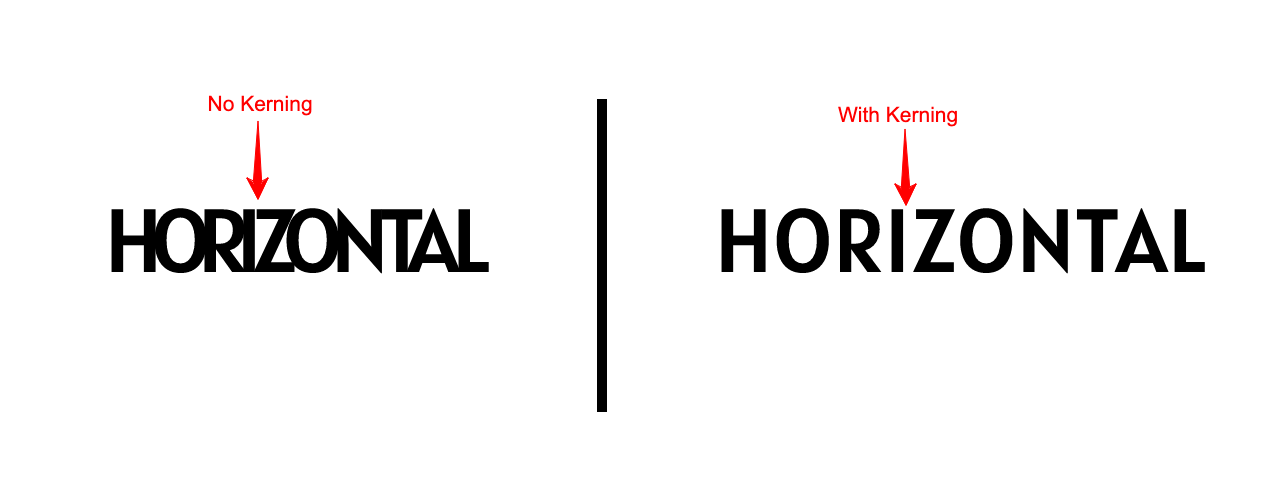
Kerning refere-se ao espaço horizontal entre dois caracteres adjacentes usados para criar um par de letras melhor. Kerning pode envolver mover pares de letras individuais mais próximos ou separados, geralmente em pequenos incrementos.

A ideia do Tracking é quase similar ao kerning. A única diferença é que o kerning indica um espaço personalizado entre dois caracteres adjacentes, mas o rastreamento garante exatamente o mesmo intervalo entre todos os caracteres em uma palavra ou frase.
A legibilidade descreve como corretamente alguém pode distinguir o caractere individual em um tipo de letra. Embora você não deva confundir legibilidade com legibilidade, a boa legibilidade pode melhorar o poder de legibilidade.
3. Liderar
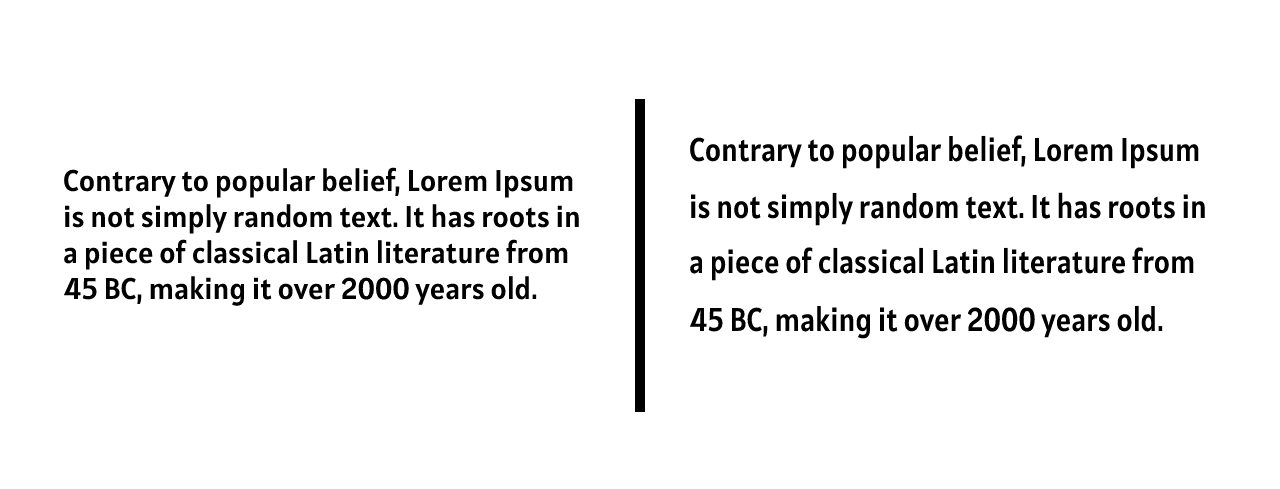
Entrelinha significa os espaços verticais entre textos e frases. Você pode contar esse espaço usando pixels ou pontos. Abaixo está um exemplo do termo 'Leading' em tipografia.

4. Hierarquia
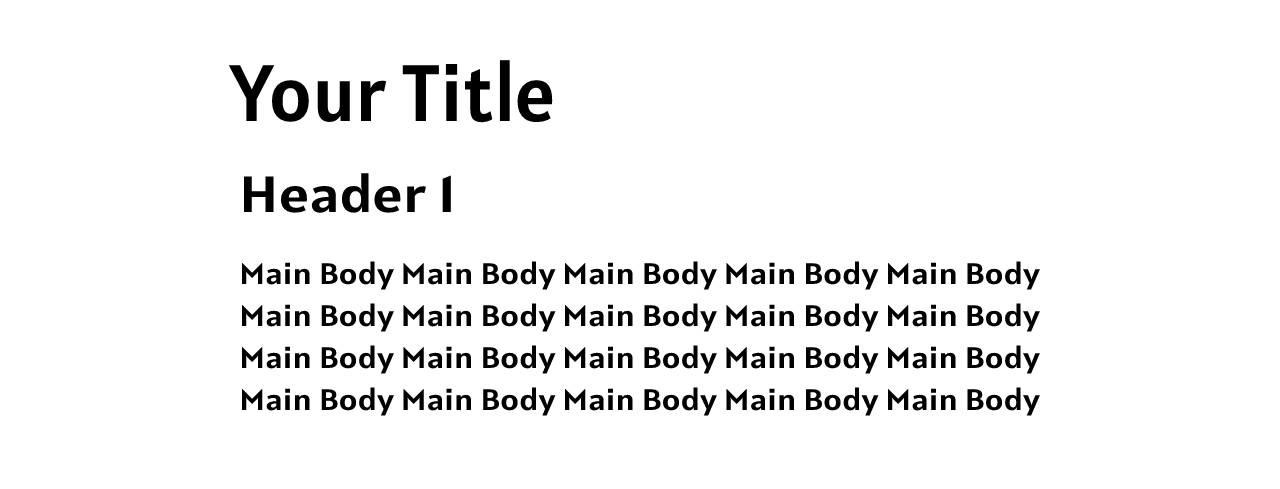
A maioria das páginas da web são projetadas com várias seções. Sob as seções pai vêm as subseções. O texto que é mais importante vem no tamanho Título/H1. Da mesma forma, outros textos vão chegando na forma de H2, H3, H4... de acordo com sua importância.

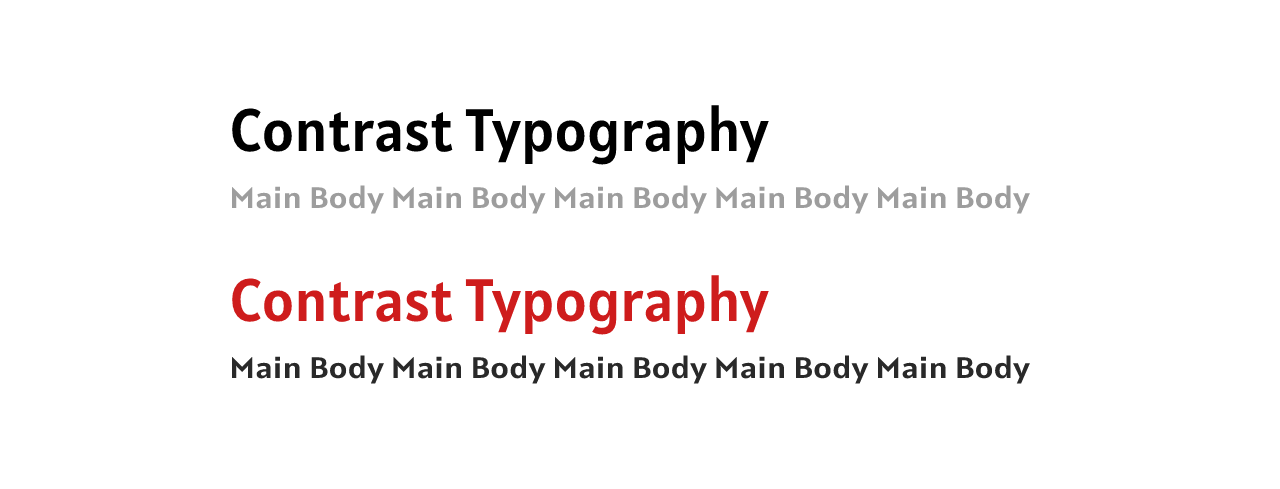
5. Contraste
A ideia de Contraste indica que muitas vezes você precisa variar cores, estilos, tamanhos e tipos de letra em alguns de seus textos para torná-los diferentes dos demais textos e do plano de fundo. É aplicado principalmente para decorar cabeçalhos de jornais, revistas e páginas de destino.

6. Consistência
Consistência significa usar o mesmo tipo de letra, fonte e estilo em todas as seções da mesma página da web. Suponha que você tenha usado a fonte Roboto de cor preta em H2 de uma postagem de blog e Loto na seção do corpo da descrição. Certifique-se de ter aplicado o mesmo em todas as outras seções H2 e corpo. Usar vários tipos de letra aleatoriamente na página da Web pode torná-la confusa e desorganizada.
7. Alinhamento
O alinhamento garante que todos os textos, botões, imagens gráficas e outros elementos estejam em suas linhas retas precisas. Ele garante que cada elemento mantenha uma distância igual entre si na página da web. A maioria dos web designers cria uma margem para o alinhamento perfeito do logotipo, cabeçalho, barra lateral, banner, corpo principal e outros.
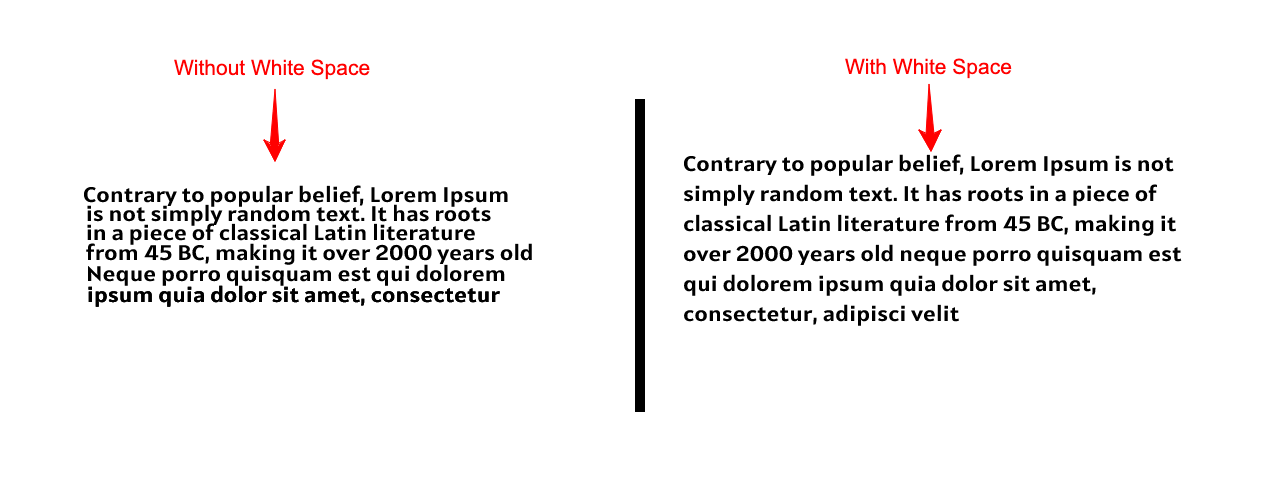
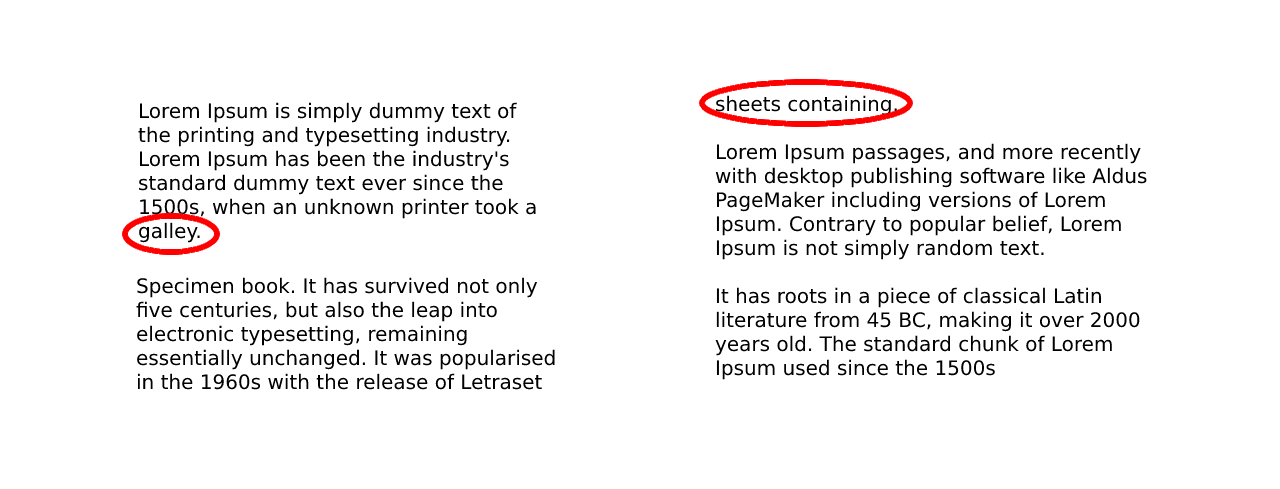
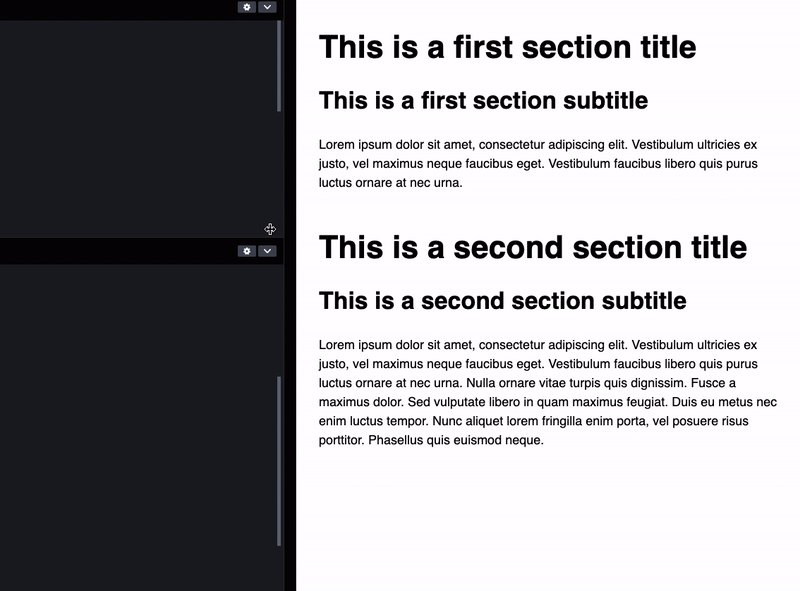
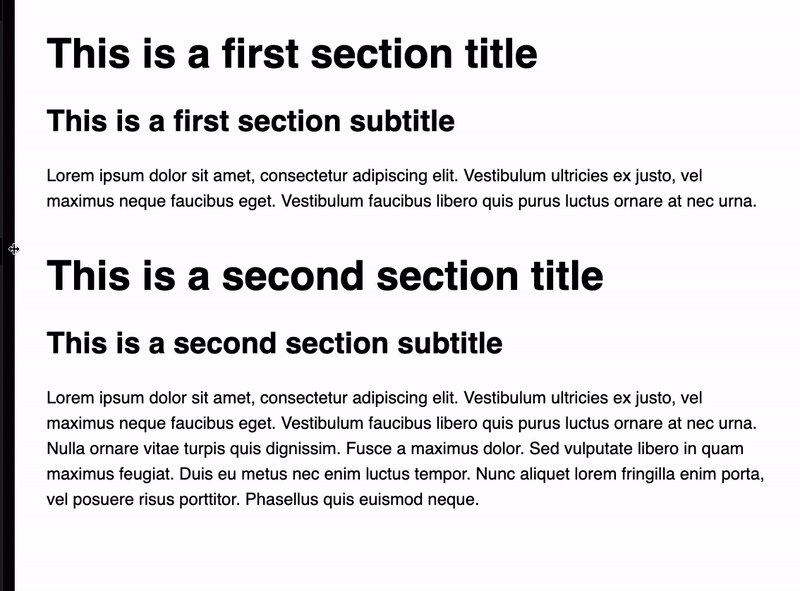
8. Espaço em branco
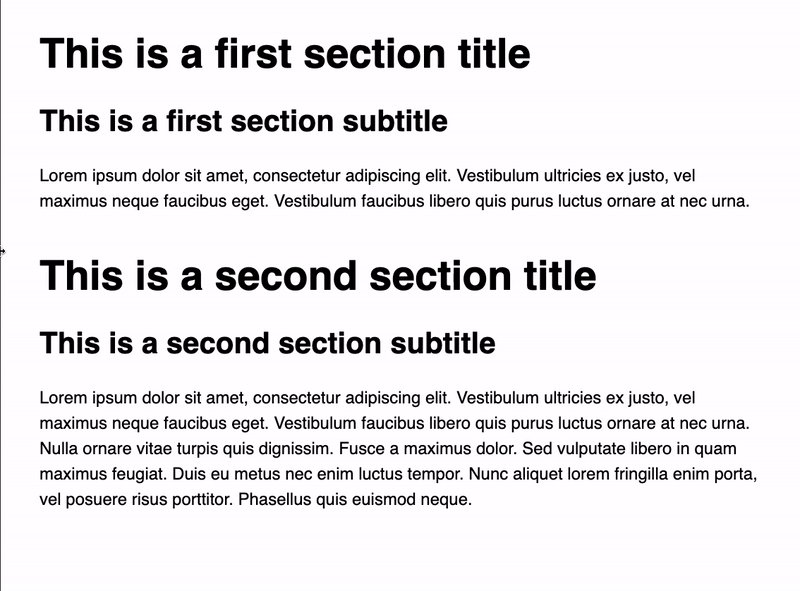
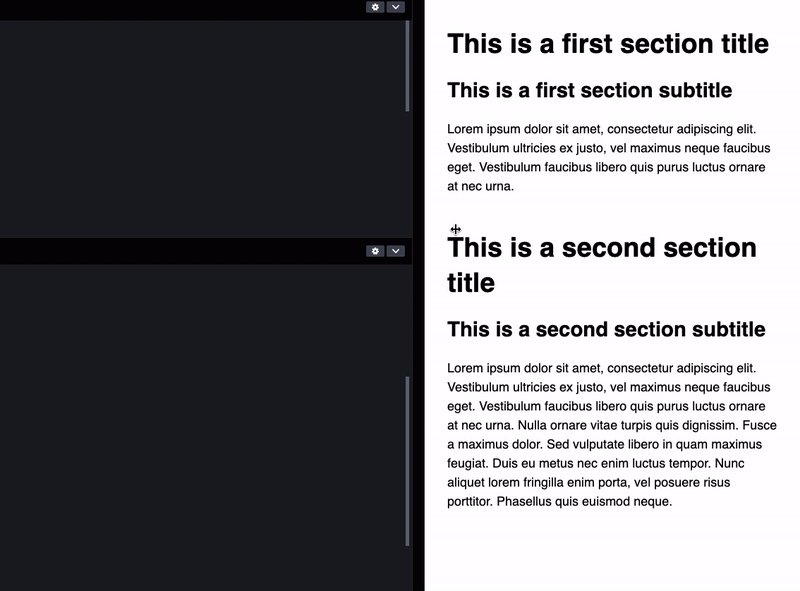
Espaço em branco refere-se ao espaço em branco ao redor do texto e elementos gráficos. Sua importância também é frequentemente negligenciada no web design. Mas a falta de espaço em branco adequado torna a interface da Web altamente confusa, confusa e ilegível.
Veja abaixo uma demonstração de como isso acontece. Diga qual é fácil de preparar. Obviamente, aquele com espaço em branco.

Estes são os elementos básicos de tipografia do web design. Existem muitos outros elementos além deles. Mas sem o mencionado acima, criar um site é impossível.
Fundamentos da tipografia em web design que você deve conhecer
Um grande designer sabe como trabalhar com texto não apenas como conteúdo, ele trata o texto como uma interface de usuário.
Oliver Richenstein
Depois de conhecer os elementos tipográficos, é importante entender como aplicá-los para um ótimo web design. Vamos explorar os fundamentos da tipografia, onde você encontrará a resposta para esta pergunta.
1. Não use muitos tipos de letra em um site
Tipos de letra podem ser uma ótima maneira de adicionar personalidade e interesse a um site. Mas usar muitos pode fazer com que seu site pareça ocupado e pouco profissional. Muitos tipos de letra também podem levar à confusão entre os leitores.
Porque eles se encontrarão em um dilema para entender qual tipo de letra tem a máxima importância. Portanto, não use mais de dois tipos de letra em um site. Você encontrará muitos sites on-line de alto desempenho usando apenas um tipo de letra.

Observação: para chamar a atenção dos visitantes, você pode usar fontes criativas nos botões CTA, banners clicáveis e pop-ups.
2. Selecione as fontes que se adequam a qualquer tamanho
Depois de começar a estudar os tipos de letra, você descobrirá que alguns são projetados apenas para tamanhos grandes e outros para tamanhos pequenos. Alguns tipos de letra se adaptam bem apenas a telas maiores, como laptops e desktops, não a tablets e telas de celulares.
O uso de tais tipos de letra pode dificultar a leitura de seus textos para muitos visitantes, especialmente aqueles que têm dislexia e problemas oculares. Portanto, use um tipo de letra que se adapte perfeitamente a todos os tamanhos de tela. Existem muitas ferramentas gratuitas disponíveis que podem ajudar nesse processo. Por exemplo, Google Fonts e Typo3 .
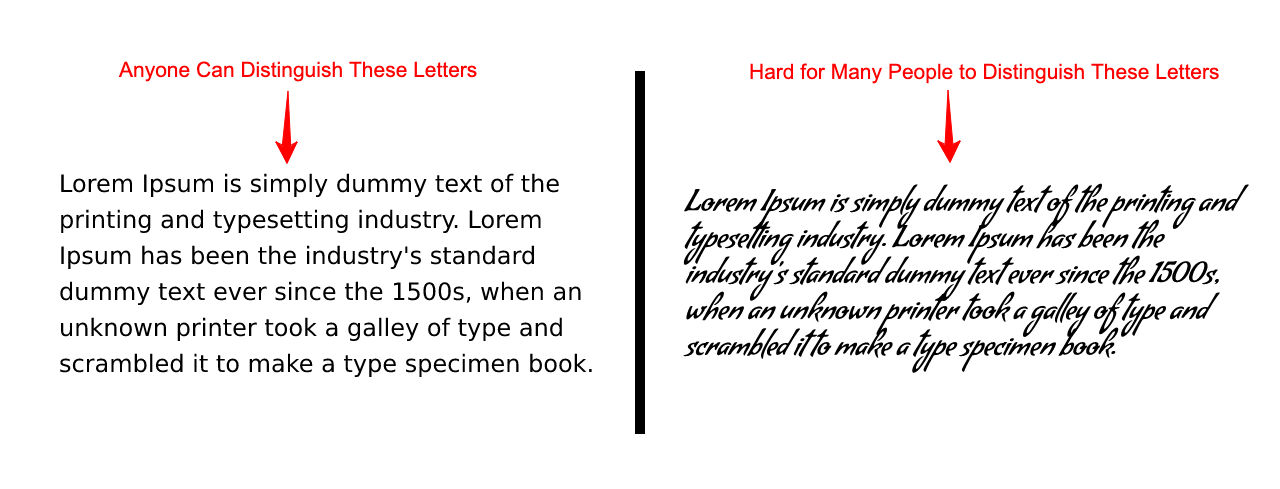
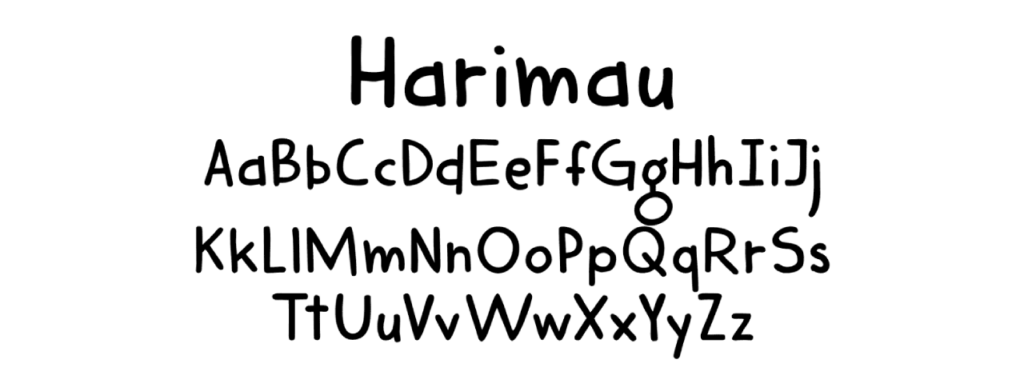
3. Use fontes com letras distintas
Letras distintas melhoram o poder de leitura de pessoas disléxicas. Ele instantaneamente permite que os visitantes descubram que tipo de conteúdo estão visualizando sempre que acessam suas postagens ou páginas da web. Também pode ajudá-lo com a legibilidade.

4. Use fontes sem serifa na parte do corpo
As fontes Sans Serif são super populares por suas formas e layouts bem definidos. Isso os torna ideais para títulos, subtítulos e outros conteúdos importantes. Além disso, elas distraem menos do que outras fontes, o que pode fazer com que sua interface do usuário pareça limpa e mais profissional.
Sans Serif funciona bem em dispositivos com telas menores. Porque eles são comparativamente menos confusos do que outras fontes. No entanto, se você planeja usar Sans Serif em seu site, certifique-se de problemas adequados de kerning, entrelinha e rastreamento.
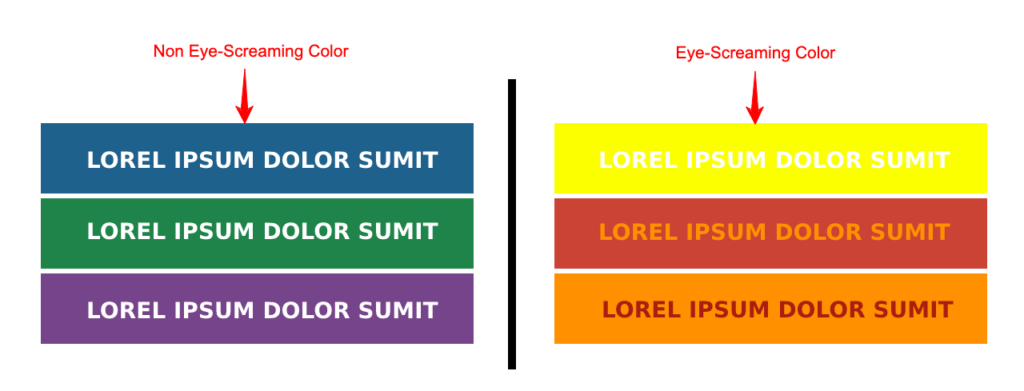
5. Evite usar cores gritantes em fontes
Muitas vezes pensamos em vermelho, amarelo e laranja fortemente saturados como cores que chamam a atenção . Isso é parcialmente verdade. Quando o par de texto e cores de fundo não sincronizam entre si e criam um ambiente desconfortável para nossa visão, isso é chamado de cor gritante.
No design gráfico, as cores são categorizadas em categorias frias e quentes. As cores frias são verde, azul e roxo. As cores quentes são amarelo, laranja e vermelho. A situação de gritaria acontece principalmente quando você aplica o mesmo tipo de cor no texto e no plano de fundo. Abaixo está um exemplo disso.

6. Tente usar fontes padrão em seu corpo principal
Se você é um designer novato, isso fará com que sua mente use vários estilos de fonte em páginas da web. Porque você acredita que isso tornará suas páginas da web cativantes. Mas a realidade não funciona assim. O uso de muitos estilos de fonte pode distrair seus leitores e atrair o foco deles para seus estilos de fonte.
Melhor se você usar fontes e tipos de letra padrão para que os leitores possam manter o foco em sua mensagem. No entanto, você pode usar estilos de fonte criativos e decorativos se for uma agência de branding, marketing ou copywriting.
7. Mantenha uma hierarquia tipográfica
Já falamos sobre a hierarquia acima e como ela funciona no web design. Criar uma hierarquia de texto eficaz pode ser desafiador, mas vale a pena. Uma hierarquia bem ordenada facilita a navegação em uma página da Web, aumenta a satisfação do usuário e reduz a confusão do usuário.
Isso economiza tempo e ajuda os usuários a encontrar facilmente o que procuram. Você deve criar essa hierarquia com base no valor do conteúdo do texto. Abaixo anexamos uma foto do portal online do The Washington Post para demonstração.

8. Evite textos e animações piscando
A animação hoje é uma parte indispensável do web design para atrair instantaneamente a atenção dos visitantes. Mas textos animados ou piscando no corpo principal podem produzir resultados inversos. Porque eles podem contá-los como anúncios, truques ou outros.

É por isso que você deve evitar aplicar esses recursos às suas cópias de texto principais. Mas se você aplicar animação de texto e atributos piscantes em banners, botões CTA e pop-ups, tudo bem.
Erros alarmantes de tipografia que as pessoas cometem em web design

Agora, abordaremos alguns erros de tipografia comuns, mas alarmantes, que as pessoas cometem em web design. Deixá-los sem solução pode afetar gravemente o valor da marca do seu site. Vamos explorá-los.
1. Órfãos e viúvas desajustados
Este é um tipo de erro nojento que pode arruinar a elegância de todo o seu design. Órfão e Viúva são dois termos técnicos. Eles se referem a uma única palavra ou frase curta que aparece na parte inferior ou superior de uma página ou coluna.

2. Julgamento pobre na definição de comprimentos de som
Definir durações de som para cópias de texto é muito importante em mídia digital e impressa. Ao reduzir o tamanho da fonte, você pode incluir até mais de 100 caracteres em uma única linha. Mas quando uma linha de texto é excessivamente longa, torna-se difícil para muitos leitores acompanhar e agarrar sua posição na próxima linha.
Usar 75 caracteres é uma prática padrão para escrever textos em qualquer site. Os portais de jornais e revistas usam um número ainda menor de caracteres, pois publicam conteúdo em grade. Portanto, antes de projetar um site, certifique-se de sua finalidade e do comprimento de caracteres por linha que se encaixam nele.
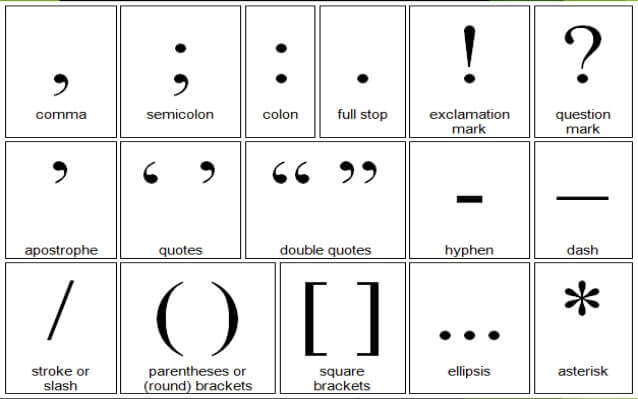
3. Desordenar o uso de sinais de pontuação
O uso de sinais de pontuação é outro aspecto mais ignorado na engenharia tipográfica. Mesmo muitos de nós não sabemos quantos sinais de pontuação existem no idioma inglês. As pessoas comuns são vistas para saber o uso de 4-5 deles.

Mas existem 17 sinais de pontuação mais usados na língua inglesa. Você deve saber como usá-los para tornar suas mensagens significativas. Além disso, algumas pessoas erroneamente deixam espaços duplos/triplos antes de iniciar uma nova frase após o ponto final(.). Nunca mais faça isso.
4. Esquecer de destacar as informações valiosas
Muitas vezes pode acontecer que você esteja tão ocupado que se esqueça de destacar declarações valiosas. Suponha que haja uma oferta de desconto na Black Friday e na Cyber Monday. Mas você se esquece de destacar as palavras-chave – Desconto, Ofertas gratuitas, Compre um e ganhe outro, etc.
Você pode imaginar o quão severamente isso afetará seus negócios? Portanto, antes de clicar no botão de publicação, verifique duas ou três vezes se você fez tudo com precisão.

5. Usando pesos excessivos
Peso refere-se à ousadia de uma fonte. Assim como você não deve usar uma variedade de tipos de letra na mesma página da Web, o peso excessivo da fonte também não deve. Se você é um portal de comércio eletrônico, blog, negócios ou revista, seu objetivo deve ser – os visitantes leem sua mensagem e compram produtos.
Divertir-se com tipografia tipo caricatura não deve ser seu objetivo. Use pesos e tipos de fonte padrão para atrair o foco para seus negócios e mensagens.
Melhores ferramentas de design da Web para criar tipografia atraente

Você encontrará hoje inúmeras ferramentas de web design on-line com as quais você pode criar lindos sites da noite para o dia. Mas muitos exigirão de você tanto esforço para aprendê-los. E esse processo vai tirar toneladas de horas e semanas de você. Mesmo muitos usuários sem código os acharão difíceis de usar.
Se você é um usuário do WordPress, existem duas ótimas ferramentas disponíveis para você – Elementor e HappyAddons . O Elementor é um robusto construtor de páginas de arrastar e soltar com o qual você pode criar páginas da Web de alto nível sem nenhuma experiência em codificação.
HappyAddons é um complemento poderoso do Elementor, apresentando muitos recursos e widgets exclusivos. O bom é que você terá mais de 800 variedades de fontes do Google em ambas as ferramentas. Você encontrará tipos de fontes Sans, Sans-Serif e Decorative lá.
Se necessário, você pode adicionar mais fontes personalizadas a eles. Você também terá a opção de personalizar o peso, estilo, cor e alinhamento de suas fontes e cópias de texto. Então, por que você não deveria dar uma olhada neles quando eles podem cuidar de seus problemas gráficos e de tipografia?
Ponto de bônus: o que é tipografia fluida?
A tipografia fluida é um estilo de tipografia que escala automaticamente entre o valor mínimo e máximo com base no tamanho da janela de seus dispositivos. Isso significa que os textos permanecerão legíveis e fáceis de ler de pequenos a grandes em todos os tipos de telas.

Ele cria uma experiência mais impressionante para os usuários. Porque os textos parecem se mover e mudar conforme você rola pelas telas. Outro benefício notável é que ele pode tornar seu conteúdo mais interativo, levando a um maior nível de engajamento com os usuários.
Embora essa abordagem seja usada principalmente em tipografia, você também pode aplicar dimensionamento fluido na margem, espaço, preenchimento e outros locais. O WordPress 6.1 vem com o recurso de tipografia fluida integrado por meio do arquivo theme.json . Ele permite que você leve a capacidade de resposta do seu site para o próximo nível.
Aqui está um guia sobre como adicionar suporte de tipografia fluida ao tema de blocos do WordPress.
Perguntas frequentes sobre fundamentos de tipografia em web design

Agora, responderemos a algumas perguntas mais frequentes relacionadas à tipografia em web design.
Qual é a importância da tipografia no web design?
A tipografia carrega uma boa parte da importância na criação de um belo design da web. Abaixo estão alguns deles mais notáveis.
1. Fonte de som melhora a legibilidade.
2. Contribui para destacar o tom e a sensação da sua marca.
3. Uma boa tipografia prende a atenção do leitor até o final.
4. Cria um certo estado de espírito ou sentimento.
5. Ajuda a criar uma hierarquia de informações.
6. Fontes artísticas tornam sua interface de usuário limpa e bonita.
Quais são as últimas tendências tipográficas?
Acompanhar as tendências pode ajudá-lo a prever e preparar sua empresa para aproveitar o potencial futuro. Abaixo estão as últimas tendências de tipografia na indústria digital e impressa.
1. Títulos grandes e ousados.
2. Tipografia 3D em design de logotipo.
3. Fontes retrô para adicionar sabores nostálgicos.
4. Fontes simples sem serifa para escrever postagens de blog.
5. Fontes de alto contraste no design de banners e pop-ups da web.
Quais são os melhores sites para fontes gratuitas?
Você pode baixar toneladas de fontes gratuitas nos seguintes sites.
1. fonts.google.com
2. fonts.com
3. fontbundles.net
4. behance.net
5.dribble.com
6. dafont.com
7.urbanfonts.com
Quais são as melhores fontes limpas para sites?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea, etc., são atualmente populares e as melhores fontes limpas para sites.
Qual é o melhor tamanho de fonte para sites móveis?
Esse tamanho de fonte pode variar dependendo dos tamanhos de tela do celular. No entanto, 16 pixels ainda é seguido como o tamanho de fonte padrão em sites responsivos para dispositivos móveis.
Considerações Finais sobre Fundamentos da Tipografia em Web Design
Espero que você tenha desfrutado de um tempo maravilhoso. Estamos agora no final desta postagem no blog. Tentamos cobrir tudo o que você precisa saber sobre tipografia em web design. Por favor, deixe-nos saber através da seção de comentários se você acha que perdemos alguma coisa.
Nosso editor irá incluí-los no blog na atualização. Se você gosta de receber mais artigos interessantes como este, assine-nos. Siga nossos canais no Facebook e Twitter para atualizações regulares.
Assine a nossa newsletter
Receba as últimas notícias e atualizações sobre Elementor
