พื้นฐานของการออกแบบตัวอักษรในการออกแบบเว็บที่ทุกคนจำเป็นต้องเข้าใจ
เผยแพร่แล้ว: 2022-11-22เมื่อคุณเลื่อนหน้าเว็บ ไม่ว่าจะบนโทรศัพท์หรือเดสก์ท็อป คุณจะกลืนข้อความที่เขียนลงไป ไม่ว่ามันจะดูงดงามเพียงใด ทุกสิ่งก็ไร้ความหมายหรือมีความหมายน้อยลงหากข้อความนั้นไม่ได้เขียนด้วยตัวพิมพ์ที่สบายตา
คุณอาจสร้างเว็บไซต์ที่สวยงามโดยปราศจากแนวคิดด้านการพิมพ์ที่ดี แต่เป็นไปไม่ได้ที่จะนำไปต่อยอดได้
ถึงกระนั้นก็เป็นหนึ่งในแง่มุมที่ถูกมองข้ามมากที่สุดของการออกแบบเว็บไซต์ ซึ่งเป็นสาเหตุที่เว็บไซต์จำนวนมากไม่สามารถสร้างความบันเทิงให้กับกลุ่มเป้าหมายได้ ไม่เป็นไร! บทความนี้จะนำเสนอการอภิปรายอย่างละเอียดเกี่ยวกับพื้นฐานของการออกแบบตัวอักษรในการออกแบบเว็บ
นอกจากนี้ยังจะอธิบายเกี่ยวกับองค์ประกอบการพิมพ์ที่ใช้กันทั่วไป วิธีการใช้ และข้อผิดพลาดที่น่าตกใจที่ผู้คนมักจะทำกับสิ่งเหล่านี้ หวังว่าคุณจะมีการเดินทางที่ยอดเยี่ยม ดื่มกาแฟสักแก้วแล้วอ่านต่อให้จบ
สารบัญ
- Typography ในการออกแบบเว็บคืออะไร?
- องค์ประกอบแบบอักษรทั่วไปที่ใช้ในการออกแบบเว็บไซต์
- พื้นฐานของการออกแบบตัวอักษรในการออกแบบเว็บไซต์ที่คุณต้องรู้
- ข้อผิดพลาดในการพิมพ์ที่น่าตกใจที่ผู้คนทำในการออกแบบเว็บไซต์
- เครื่องมือออกแบบเว็บไซต์ที่ดีที่สุดเพื่อสร้างตัวอักษรที่สบายตา
- คะแนนโบนัส: Fluid Typography คืออะไร?
- คำถามที่พบบ่อยเกี่ยวกับพื้นฐานของการพิมพ์ในการออกแบบเว็บไซต์
- ประเด็นสุดท้ายเกี่ยวกับความรู้พื้นฐานด้านการพิมพ์ในการออกแบบเว็บไซต์
Typography ในการออกแบบเว็บคืออะไร?
การออกแบบตัวอักษรหมายถึงการออกแบบและองค์ประกอบของแบบอักษร เค้าโครงข้อความ และกราฟิกในเว็บหรือเอกสารสิ่งพิมพ์ ช่วยสร้างการนำเสนอสำเนาข้อความที่น่าพึงพอใจและเป็นระเบียบเพื่อให้ทุกคนสามารถอ่านได้อย่างสมบูรณ์แบบ
การพิมพ์บนเว็บหมายถึงหลักการออกแบบที่ใช้ในการทำให้ข้อความดูดีบนเว็บไซต์ สร้างความรู้สึกเชื่อมโยงระหว่างเนื้อหาและสร้างความผูกพันทางอารมณ์กับผู้ใช้
มีปัจจัยสำคัญบางประการที่ต้องพิจารณาขณะตัดสินใจเลือกแบบอักษร ไม่ว่าจะเป็นแบบอักษร ขนาด ช่องว่าง การจัดตำแหน่ง และอื่นๆ เราจะพูดถึงรายละเอียดในส่วนถัดไป
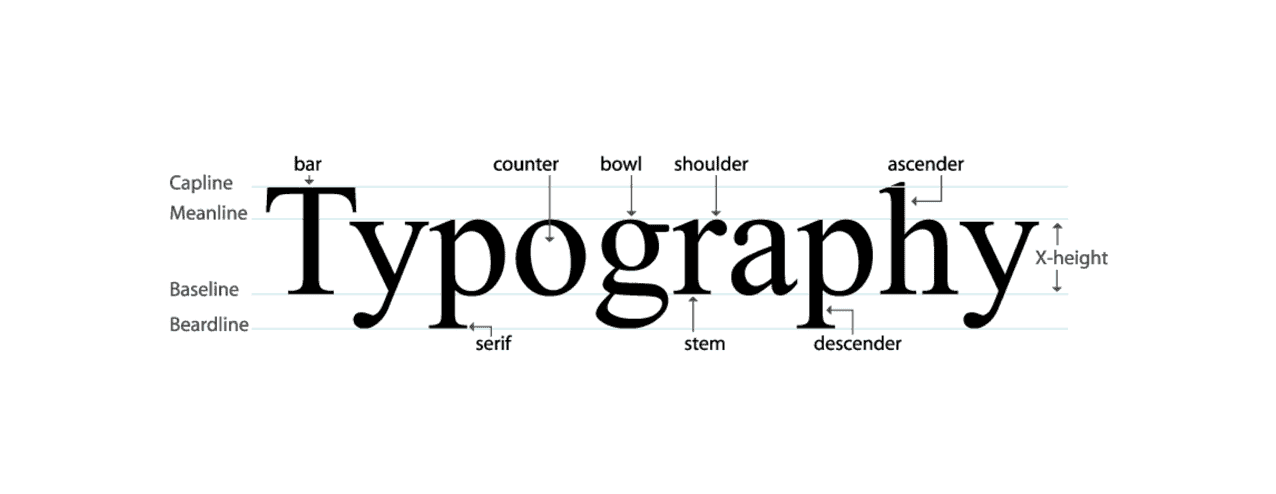
องค์ประกอบแบบอักษรทั่วไปที่ใช้ในการออกแบบเว็บไซต์

การออกแบบตัวอักษรเป็นงานฝีมือของการมอบภาษามนุษย์ด้วยรูปแบบภาพที่คงทน – Robert Bringhurst ผู้เขียนหนังสือ The Elements Of Typographic Style กล่าว
การพิมพ์ที่ดีช่วยให้ผู้อ่านสนใจกลไกการอ่านน้อยลงและจดจ่อกับข้อความมากขึ้น แล้วอะไรที่ทำให้การพิมพ์ดี? มีองค์ประกอบหลายอย่างที่เกี่ยวข้อง มารู้จักพวกเขากันเถอะ -
1. แบบตัวอักษรและแบบอักษร
แบบอักษร หมายถึงศิลปะ รูปแบบ และการออกแบบเฉพาะของชุดตัวอักษร รวมทั้งอักขระที่เป็นตัวอักษรและตัวเลข มีแบบอักษรพื้นฐานสามแบบที่ใช้ในการออกแบบเว็บ: serif, sans-serif และ decor
คุณสามารถสังเกตเห็นการตกแต่งเล็ก ๆ ที่จุดสิ้นสุดของอันแรก พวกเขาเรียกว่าแบบอักษรเซอริฟ แบบอักษร Sans-serif ไม่มีการตกแต่งใดๆ ทั้งภายในและภายนอก แบบอักษรสำหรับตกแต่งอาจมีรูปร่างใดก็ได้ เช่น การ์ตูนหรือภาพเคลื่อนไหว

ฟอนต์ คือการตกแต่งเฉพาะใดๆ ของตัวอักษรและตัวเลขของฟอนต์ใดๆ ในสามฟอนต์นี้ ตัวอย่างเช่น Times New Roman, Georgia, Didot, Garamond เป็นต้น เป็นฟอนต์ Serif ที่ได้รับความนิยมสูงสุด Arial, Roboto, Lato, PT Sans เป็นต้น มีความคล้ายคลึงกับ แบบอักษร Sans-Serif ยอดนิยมบางตัว
คุณสามารถใช้รูปแบบตัวหนา กึ่งหนา ตัวแคบ และตัวเอียงในแบบอักษรส่วนใหญ่ นี่เรียกว่า ตระกูลฟอนต์
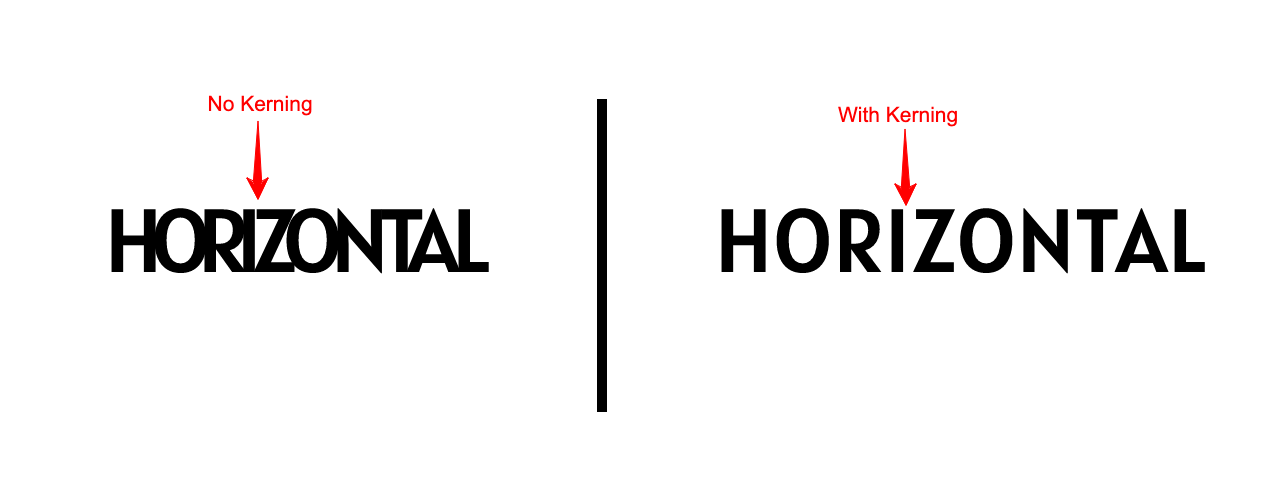
2. การจัดช่องไฟ การติดตาม และความชัดเจน
การจัด ช่องไฟ หมายถึงช่องว่างในแนวนอนระหว่างอักขระสองตัวที่อยู่ติดกันซึ่งใช้เพื่อสร้างคู่ของตัวอักษรที่ดีกว่า การจัดช่องไฟอาจเกี่ยวข้องกับการเลื่อนคู่ตัวอักษรแต่ละตัวให้ใกล้กันหรือห่างกัน โดยปกติทีละน้อย

แนวคิดของการ ติดตาม เกือบจะคล้ายกับการจัดช่องไฟ ข้อแตกต่างเพียงอย่างเดียวคือการจัดช่องไฟจะระบุช่องว่างที่กำหนดเองระหว่างอักขระที่อยู่ติดกันสองตัว แต่การติดตามทำให้แน่ใจได้ว่าช่องว่างเดียวกันระหว่างอักขระทั้งหมดในคำหรือประโยค
ความชัดเจน ในการอธิบายความชัดเจนในการแยกแยะความแตกต่างของอักขระแต่ละตัวบนแบบอักษร แม้ว่าคุณไม่ควรสับสนระหว่างความชัดเจนในการอ่านกับการอ่าน ความชัดเจนของเสียงสามารถปรับปรุงพลังในการอ่านได้
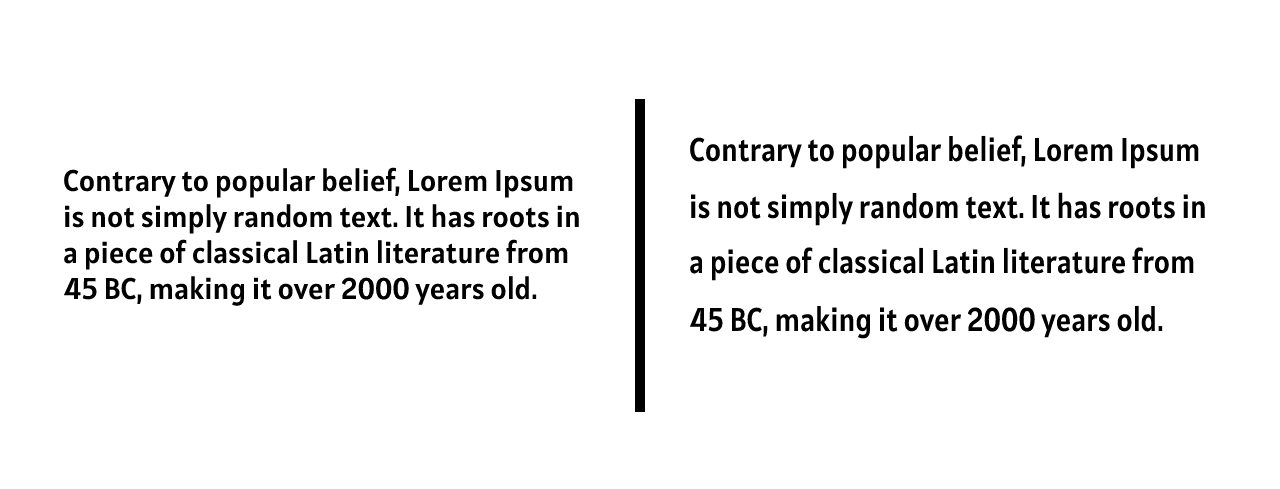
3. เป็นผู้นำ
นำ หน้าหมายถึงช่องว่างแนวตั้งระหว่างข้อความและประโยค คุณสามารถนับพื้นที่นี้โดยใช้พิกเซลหรือจุด ด้านล่างนี้เป็นตัวอย่างของคำว่า 'Leading' ในการพิมพ์

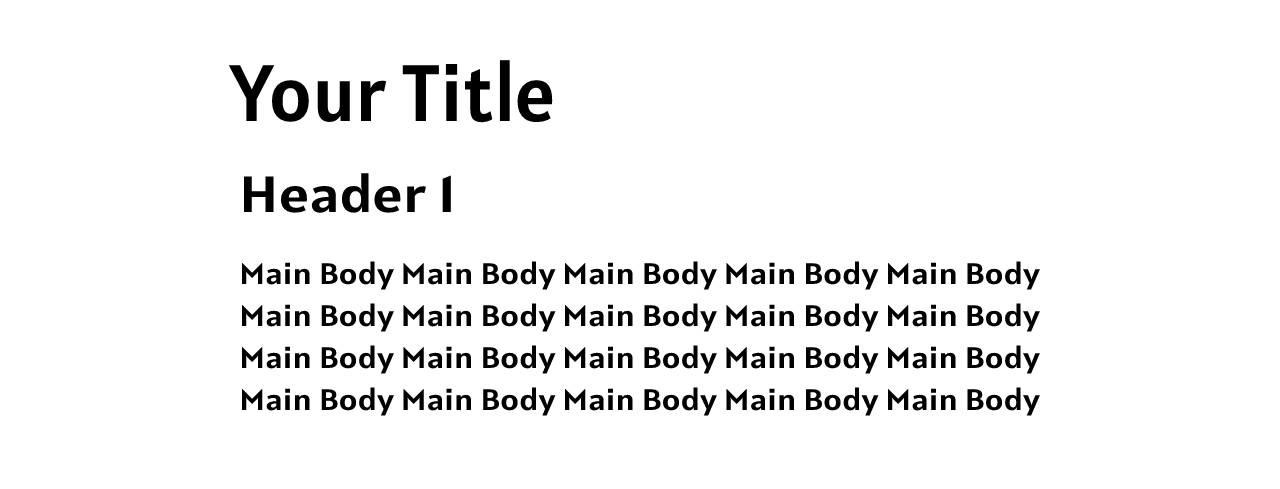
4. ลำดับชั้น
หน้าเว็บส่วนใหญ่ได้รับการออกแบบให้มีหลายส่วน ภายใต้ส่วนหลักมาส่วนย่อย ข้อความที่สำคัญที่สุดมาในขนาด Title/H1 ในทำนองเดียวกัน ข้อความอื่นๆ ก็มาในรูปแบบของ H2, H3, H4… ตามความสำคัญ

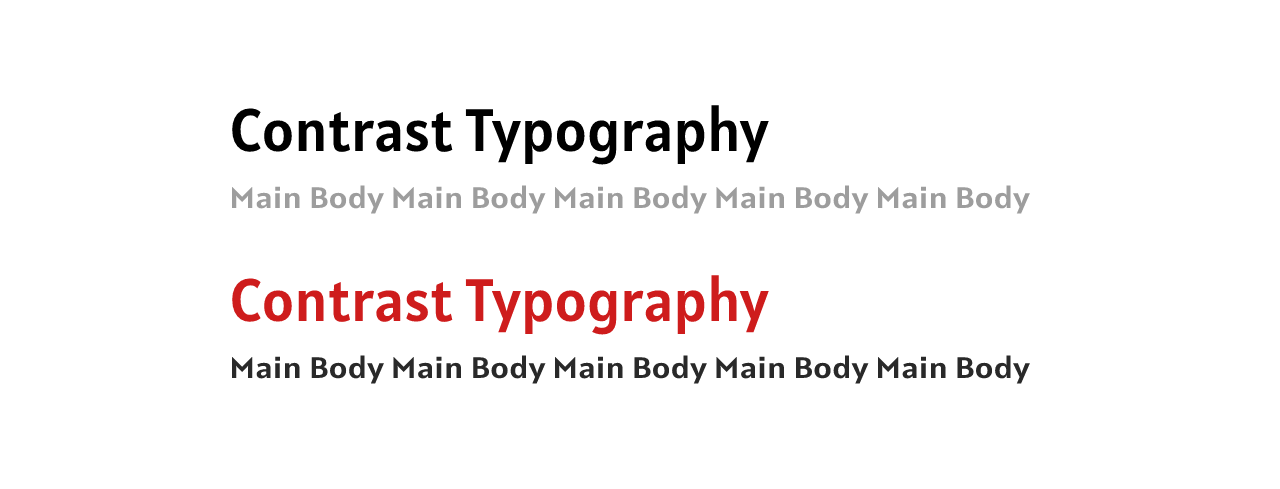
5. ความคมชัด
แนวคิดเรื่อง Contrast ระบุว่าคุณมักจะต้องเปลี่ยนสี สไตล์ ขนาด และแบบอักษรบนข้อความบางส่วนเพื่อให้แตกต่างจากข้อความและพื้นหลังที่เหลือ ส่วนใหญ่จะใช้ตกแต่งส่วนหัวของหนังสือพิมพ์ นิตยสาร และหน้า Landing Page

6. ความสม่ำเสมอ
ความ สอดคล้องกัน หมายถึงการใช้แบบอักษร แบบอักษร และรูปแบบเดียวกันในทุกส่วนทั่วทั้งหน้าเว็บเดียวกัน สมมติว่าคุณใช้แบบอักษร Roboto สีดำใน H2 ของบล็อกโพสต์และ Loto ในส่วนเนื้อหาคำอธิบาย ตรวจสอบให้แน่ใจว่าคุณได้ใช้เหมือนกันในส่วน H2 และส่วนเนื้อหาที่เหลือทั้งหมด การใช้แบบอักษรหลายตัวแบบสุ่มบนหน้าเว็บอาจทำให้ยุ่งเหยิงและไม่เป็นระเบียบได้
7. การจัดตำแหน่ง
การ จัดตำแหน่ง ทำให้ข้อความ ปุ่ม ภาพกราฟิก และองค์ประกอบอื่นๆ ทั้งหมดอยู่ในแนวเส้นตรงที่ถูกต้อง ทำให้มั่นใจได้ว่าองค์ประกอบทุกส่วนจะรักษาระยะห่างจากกันบนหน้าเว็บเท่าๆ กัน นักออกแบบเว็บไซต์ส่วนใหญ่สร้างระยะขอบสำหรับการจัดตำแหน่งที่สมบูรณ์แบบของโลโก้ ส่วนหัว แถบด้านข้าง แบนเนอร์ เนื้อหาหลัก และอื่นๆ
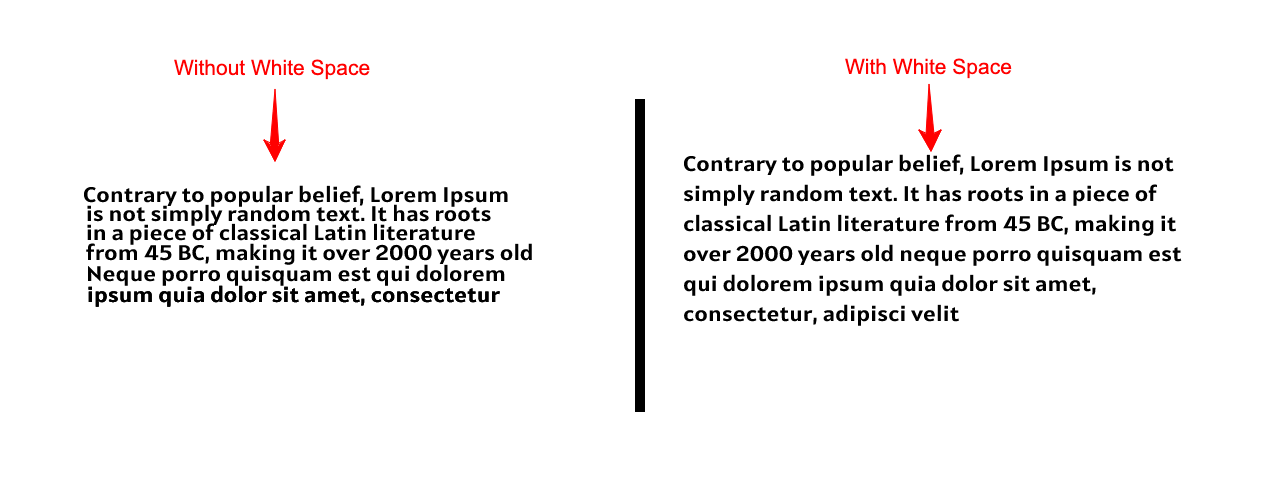
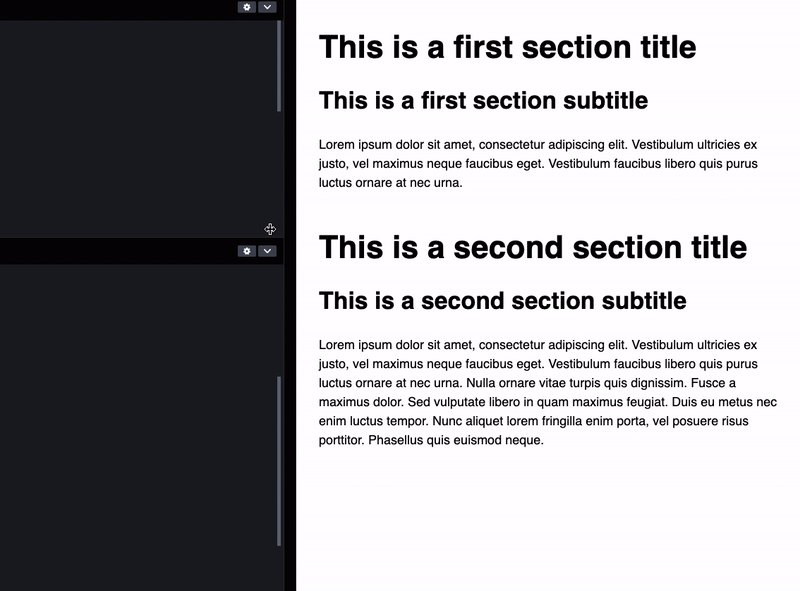
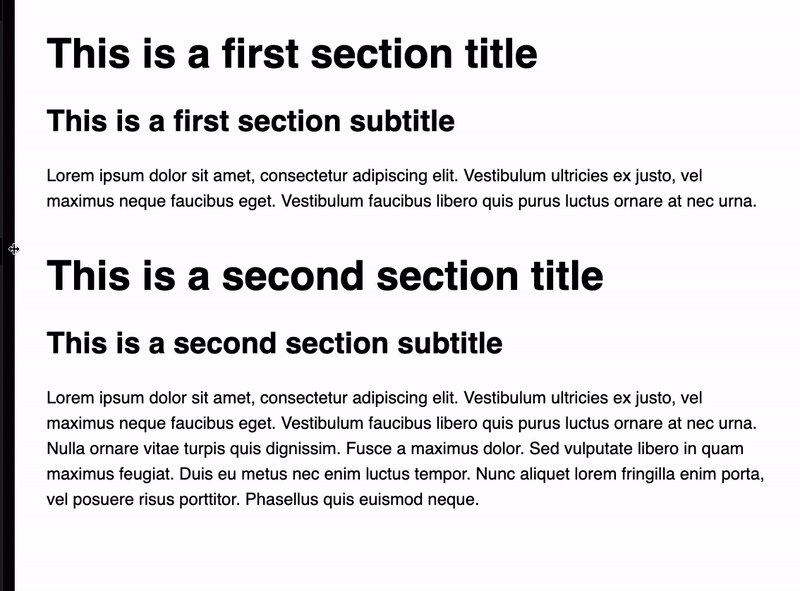
8. พื้นที่สีขาว
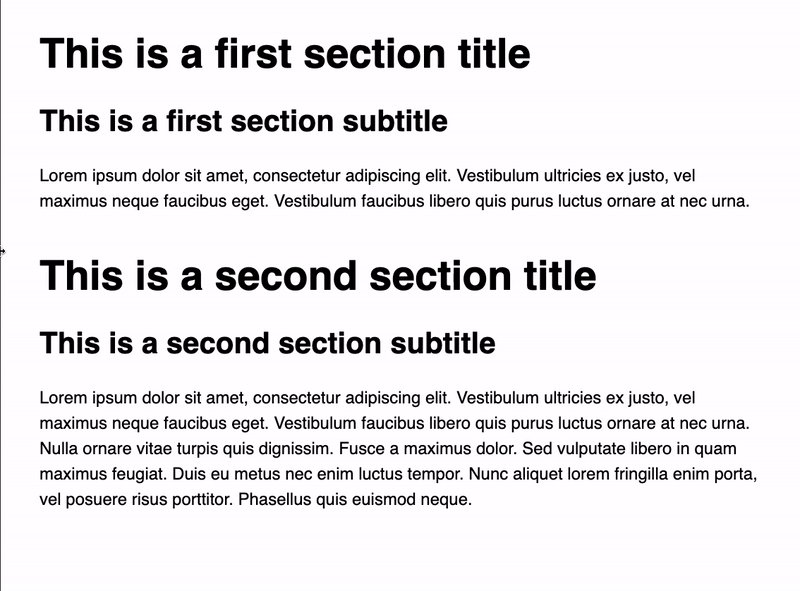
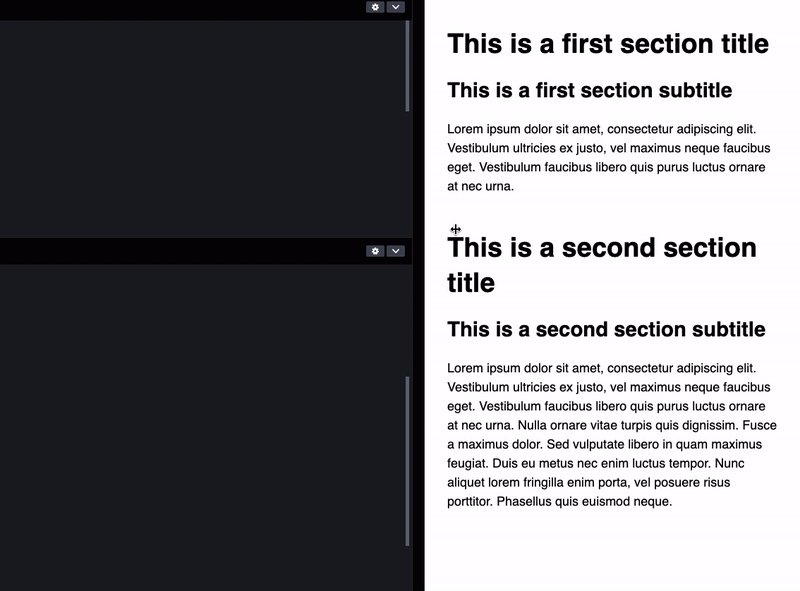
White Space หมายถึงพื้นที่ว่างรอบข้อความและองค์ประกอบกราฟิก ความสำคัญมักถูกละเลยในการออกแบบเว็บ แต่การไม่มีพื้นที่ว่างที่เหมาะสมทำให้เว็บอินเตอร์เฟสรกมาก ยุ่งเหยิง และอ่านไม่ออก
นี่คือการสาธิตด้านล่างของสิ่งที่เกิดขึ้น บอกเลยว่าตัวไหนพร้อมง่าย แน่นอนว่าอันที่มีพื้นที่สีขาว

สิ่งเหล่านี้เป็นองค์ประกอบพื้นฐานของการออกแบบเว็บ มีองค์ประกอบอื่น ๆ อีกมากมายนอกเหนือจากพวกเขา แต่หากไม่มีสิ่งที่กล่าวมาข้างต้น การออกแบบเว็บไซต์ก็เป็นไปไม่ได้
พื้นฐานของการออกแบบตัวอักษรในการออกแบบเว็บไซต์ที่คุณต้องรู้
นักออกแบบที่ยอดเยี่ยมรู้วิธีทำงานกับข้อความ ไม่ใช่แค่ในฐานะเนื้อหา เขาปฏิบัติต่อข้อความในฐานะอินเทอร์เฟซผู้ใช้
โอลิเวอร์ ริเชนสไตน์
หลังจากทราบเกี่ยวกับองค์ประกอบการพิมพ์แล้ว สิ่งสำคัญคือต้องเข้าใจวิธีนำองค์ประกอบเหล่านี้ไปใช้ในการออกแบบเว็บที่ยอดเยี่ยม มาสำรวจพื้นฐานของการพิมพ์ ซึ่งคุณจะพบคำตอบสำหรับคำถามนี้
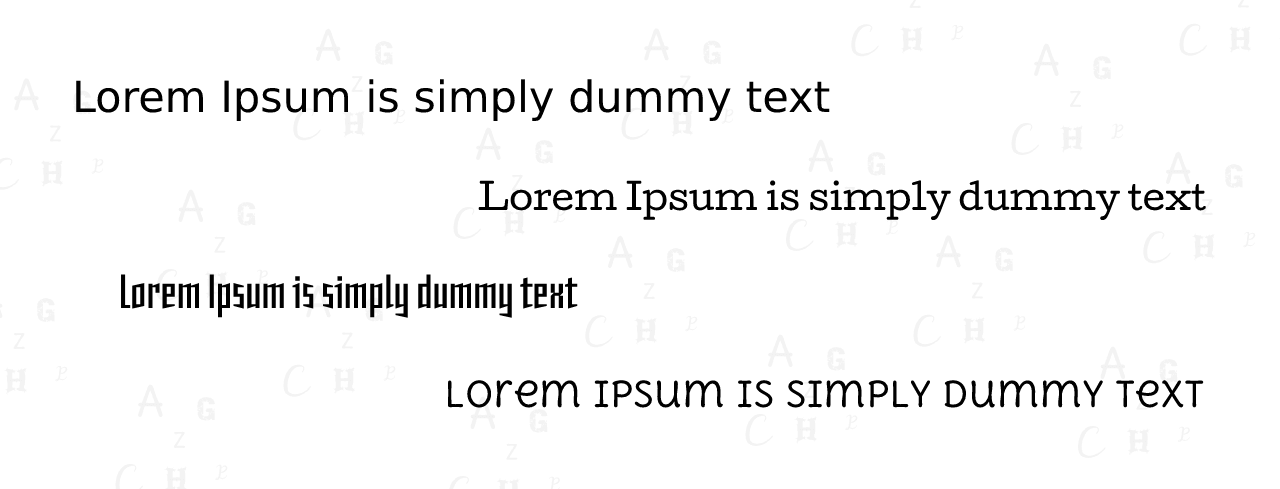
1. อย่าใช้แบบอักษรมากเกินไปบนเว็บไซต์
แบบอักษรเป็นวิธีที่ดีในการเพิ่มบุคลิกภาพและความน่าสนใจให้กับเว็บไซต์ แต่การใช้มากเกินไปอาจทำให้ไซต์ของคุณดูยุ่งและไม่เป็นมืออาชีพ แบบอักษรมากเกินไปอาจทำให้ผู้อ่านเกิดความสับสนได้
เพราะพวกเขาจะพบตัวเองอยู่ในภาวะที่กลืนไม่เข้าคายไม่ออกที่จะเข้าใจว่าแบบอักษรใดมีความสำคัญสูงสุด ดังนั้น ให้ใช้แบบอักษรบนเว็บไซต์ไม่เกินสองแบบ คุณจะพบเว็บไซต์ที่มีประสิทธิภาพสูงสุดมากมายทางออนไลน์ที่ใช้แบบอักษรเพียงแบบเดียว

หมายเหตุ: เพื่อดึงดูดความสนใจของผู้เข้าชม คุณอาจใช้แบบอักษรสร้างสรรค์บนปุ่ม CTA แบนเนอร์ที่คลิกได้ และป๊อปอัป
2. เลือกแบบอักษรที่เหมาะกับทุกขนาด
เมื่อคุณเริ่มศึกษารูปแบบอักษร คุณจะพบว่าบางแบบได้รับการออกแบบสำหรับขนาดใหญ่เท่านั้น และบางแบบสำหรับขนาดเล็ก แบบอักษรบางตัวเข้ากันได้ดีกับหน้าจอที่ใหญ่กว่า เช่น แล็ปท็อปและเดสก์ท็อปเท่านั้น ไม่เหมาะกับแท็บเล็ตและหน้าจอมือถือ
การใช้แบบอักษรดังกล่าวอาจทำให้ผู้เข้าชมจำนวนมากอ่านข้อความของคุณได้ยาก โดยเฉพาะผู้ที่มีปัญหาในการอ่านและสายตา ดังนั้น ใช้แบบอักษรที่เหมาะกับหน้าจอทุกขนาด มีเครื่องมือฟรีมากมายที่สามารถช่วยในกระบวนการนี้ได้ ตัวอย่างเช่น Google Fonts และ Typo3
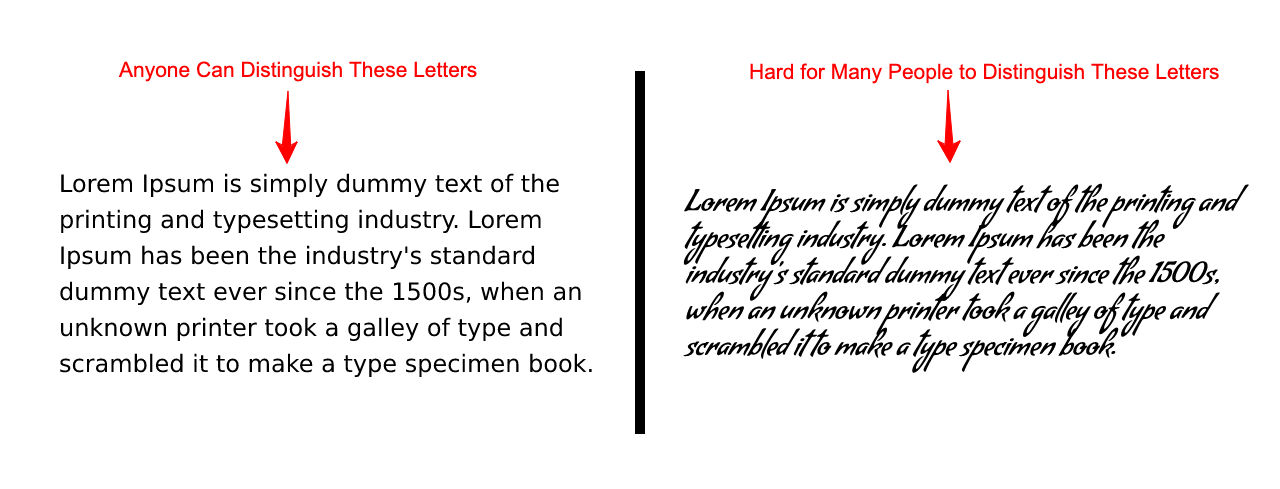
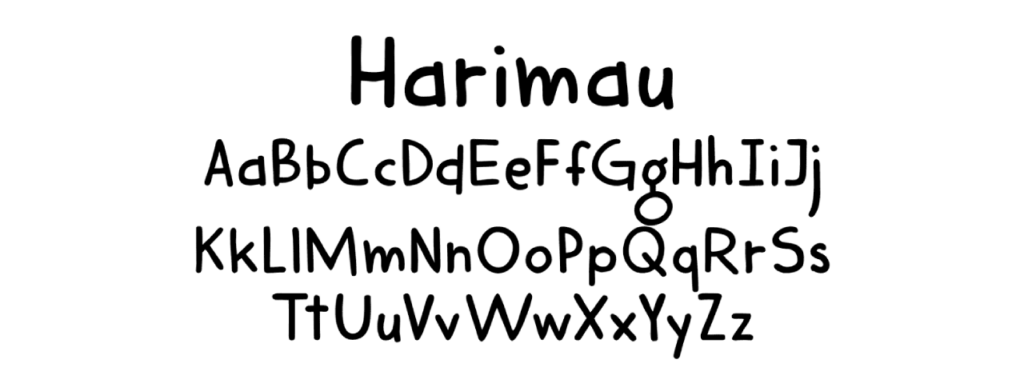
3. ใช้แบบอักษรที่มีตัวอักษรที่แตกต่างกัน
ตัวอักษรที่แตกต่างช่วยเพิ่มพลังในการอ่านของผู้บกพร่องทางการอ่าน ช่วยให้ผู้เยี่ยมชมสามารถแยกแยะประเภทเนื้อหาที่พวกเขากำลังดูได้ทันทีเมื่อใดก็ตามที่พวกเขาเข้าสู่โพสต์หรือหน้าเว็บของคุณ นอกจากนี้ยังสามารถช่วยให้คุณอ่านได้

4. ใช้แบบอักษร Sans Serif ในส่วนของเนื้อหา
ฟอนต์ Sans Serif เป็นที่นิยมอย่างมากเนื่องจากรูปทรงและการจัดวางที่ชัดเจน ทำให้เหมาะสำหรับหัวเรื่อง หัวเรื่องย่อย และเนื้อหาสำคัญอื่นๆ นอกจากนี้ มันยังรบกวนสายตาน้อยกว่าฟอนต์อื่นๆ ซึ่งจะทำให้ UI ของคุณดูสะอาดตาและเป็นมืออาชีพมากขึ้น
Sans Serif ทำงานได้ดีบนอุปกรณ์หน้าจอขนาดเล็ก เนื่องจากค่อนข้างรกน้อยกว่าฟอนต์อื่นๆ อย่างไรก็ตาม หากคุณวางแผนที่จะใช้ Sans Serif บนเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่ามีปัญหาการจัดช่องไฟ การนำหน้า และการติดตามที่เหมาะสม
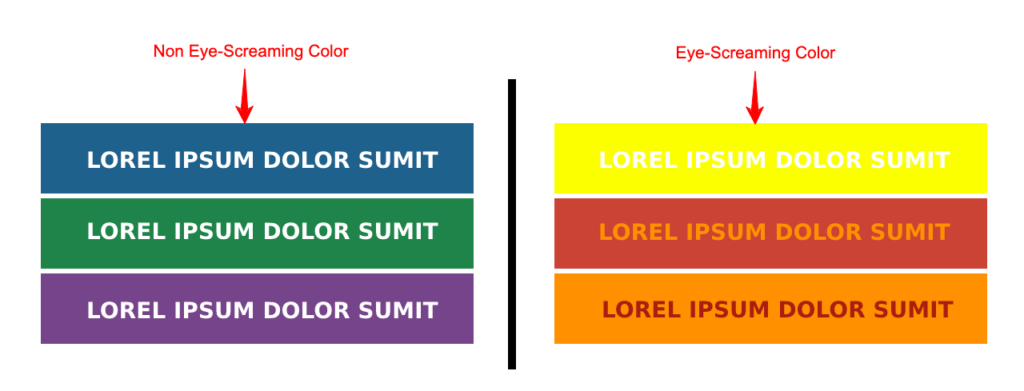
5. หลีกเลี่ยงการใช้สีแสบตาในแบบอักษร
เรามักคิดว่า สีแดง สีเหลือง และสีส้มที่อิ่มตัวมากเป็นสีที่แสบตา นี่เป็นความจริงบางส่วน เมื่อคู่ของข้อความและสีพื้นหลังไม่ตรงกันและสร้างสภาพแวดล้อมที่ไม่น่ามอง เราเรียกว่าสีที่แสบตา
ในการออกแบบกราฟิก สีแบ่งออกเป็นประเภทเย็นและอบอุ่น สีโทนเย็นได้แก่ สีเขียว สีฟ้า และสีม่วง สีโทนร้อนได้แก่ สีเหลือง สีส้ม และสีแดง สถานการณ์ที่ชวนแสบตาส่วนใหญ่เกิดขึ้นเมื่อคุณใช้ประเภทสีเดียวกันทั้งข้อความและพื้นหลัง ด้านล่างนี้เป็นตัวอย่างของมัน

6. ลองใช้ฟอนต์มาตรฐานบนตัวหลักของคุณ
หากคุณเป็นนักออกแบบมือใหม่ มันจะกระตุ้นให้คุณใช้รูปแบบตัวอักษรมากมายบนหน้าเว็บ เพราะคุณเชื่อว่ามันจะทำให้หน้าเว็บของคุณติดหู แต่ความเป็นจริงไม่ได้เป็นเช่นนั้น การใช้รูปแบบตัวอักษรมากเกินไปอาจทำให้ผู้อ่านเสียสมาธิและทำให้พวกเขาสนใจรูปแบบตัวอักษรของคุณ
จะดีกว่าถ้าคุณใช้ฟอนต์และรูปแบบตัวอักษรมาตรฐาน เพื่อให้ผู้อ่านสามารถจดจ่ออยู่กับข้อความของคุณได้ อย่างไรก็ตาม คุณสามารถใช้รูปแบบฟอนต์ที่สร้างสรรค์และตกแต่งได้หากคุณเป็นเอเจนซีด้านการสร้างแบรนด์ การตลาด หรือการเขียนคำโฆษณา
7. รักษาลำดับชั้นของตัวอักษร
เราได้พูดคุยเกี่ยวกับลำดับชั้นข้างต้นและวิธีการทำงานในการออกแบบเว็บแล้ว การสร้างลำดับชั้นของข้อความที่มีประสิทธิภาพอาจเป็นเรื่องที่ท้าทาย แต่ก็คุ้มค่า ลำดับชั้นที่เป็นระเบียบทำให้หน้าเว็บนำทางได้ง่ายขึ้น เพิ่มความพึงพอใจของผู้ใช้ และลดความสับสนของผู้ใช้
ช่วยประหยัดเวลาและช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย คุณต้องสร้างลำดับชั้นนี้ตามค่าของเนื้อหาข้อความ ด้านล่างเราได้แนบรูปถ่ายพอร์ทัลออนไลน์ของ The Washington Post เพื่อการสาธิต

8. หลีกเลี่ยงข้อความและภาพเคลื่อนไหวที่กะพริบ
แอนิเมชันในปัจจุบันเป็นส่วนสำคัญในการออกแบบเว็บไซต์เพื่อดึงดูดความสนใจของผู้เยี่ยมชมในทันที แต่ข้อความเคลื่อนไหวหรือกะพริบบนเนื้อหาหลักอาจให้ผลลัพธ์ตรงกันข้าม เพราะอาจนับเป็นโฆษณา ลูกเล่น หรืออื่นๆ

นี่คือเหตุผลที่คุณต้องหลีกเลี่ยงการใช้คุณสมบัติเหล่านี้กับสำเนาข้อความหลักของคุณ แต่ถ้าคุณใช้แอนิเมชั่นข้อความและแอตทริบิวต์การกะพริบบนแบนเนอร์ ปุ่ม CTA และป๊อปอัป ก็ไม่เป็นไร
ข้อผิดพลาดในการพิมพ์ที่น่าตกใจที่ผู้คนทำในการออกแบบเว็บไซต์

ตอนนี้ เราจะพูดถึงข้อผิดพลาดทั่วไปแต่น่าตกใจในการพิมพ์ที่ผู้คนทำในการออกแบบเว็บ การปล่อยให้ไม่ได้รับการแก้ไขอาจส่งผลกระทบอย่างรุนแรงต่อมูลค่าแบรนด์ของเว็บไซต์ของคุณ มาสำรวจกัน
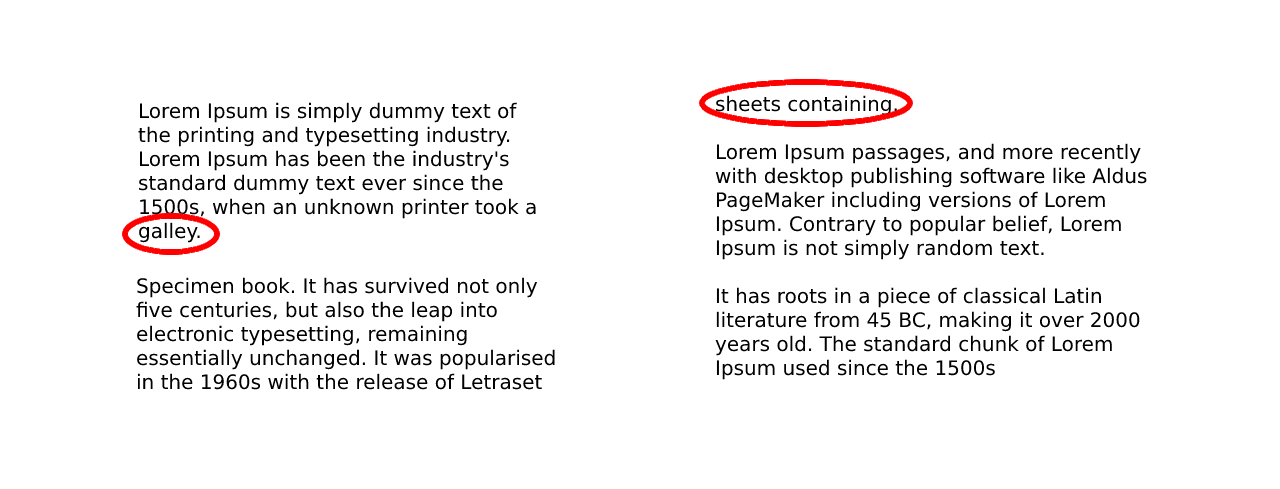
1. ไม่ปรับเด็กกำพร้าและหญิงม่าย
นี่เป็นข้อผิดพลาดที่น่าขยะแขยงที่สามารถทำลายความสง่างามของการออกแบบทั้งหมดของคุณได้ เด็กกำพร้าและแม่ม่ายเป็นคำศัพท์ทางเทคนิคสองคำ หมายถึงคำเดียวหรือประโยคสั้นๆ ที่ปรากฏด้านล่างหรือด้านบนของหน้าหรือคอลัมน์

2. การตัดสินที่ไม่ดีในการตั้งค่าความยาวของเสียง
การตั้งค่าความยาวเสียงสำหรับสำเนาข้อความมีความสำคัญอย่างมากในสื่อดิจิทัลและสิ่งพิมพ์ ด้วยการลดขนาดฟอนต์ คุณสามารถรวมอักขระมากกว่า 100 ตัวในบรรทัดเดียวได้ แต่เมื่อบรรทัดข้อความยาวเกินไป ผู้อ่านหลายคนจะอ่านตามไม่ทันและคว้าตำแหน่งในบรรทัดถัดไปได้ยาก
การใช้ อักขระ 75 ตัวเป็นวิธีปฏิบัติมาตรฐานในการเขียนข้อความบนเว็บไซต์ใดๆ พอร์ทัลหนังสือพิมพ์และนิตยสารใช้จำนวนอักขระน้อยลงเมื่อเผยแพร่เนื้อหาตามตาราง ดังนั้น ก่อนออกแบบเว็บไซต์ ควรแน่ใจเกี่ยวกับวัตถุประสงค์และความยาวอักขระต่อบรรทัดที่จะพอดีกับเว็บไซต์
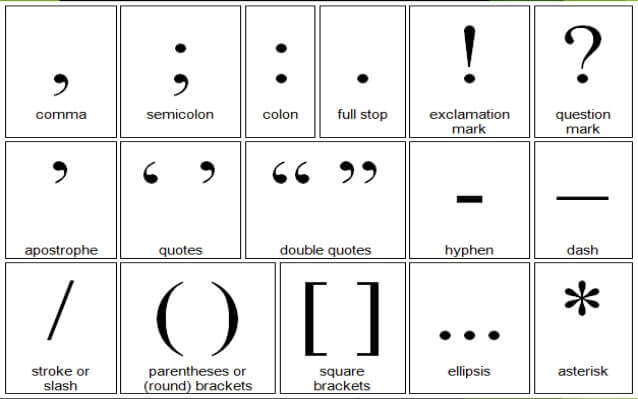
3. ยุ่งเกี่ยวกับการใช้เครื่องหมายวรรคตอน
การใช้เครื่องหมายวรรคตอนเป็นอีกแง่มุมหนึ่งที่ถูกมองข้ามมากที่สุดในวิศวกรรมการพิมพ์ แม้แต่พวกเราหลายคนก็ไม่รู้ว่าภาษาอังกฤษมีเครื่องหมายวรรคตอนกี่ตัว คนทั่วไปจะเห็นการใช้งาน 4-5 ของพวกเขา

แต่มีเครื่องหมายวรรคตอนที่ใช้มากที่สุด 17 เครื่องหมายในภาษาอังกฤษ คุณต้องรู้วิธีใช้เพื่อทำให้ข้อความของคุณมีความหมาย นอกจากนี้ บางคนเว้นวรรคสองหรือสามช่องโดยไม่ตั้งใจก่อนที่จะเริ่มประโยคใหม่หลังจากจุดฟูลสต็อป(.) อย่าทำมันอีกครั้ง
4. ลืมเน้นข้อมูลที่มีค่า
บ่อยครั้งที่คุณอาจยุ่งจนลืมเน้นประกาศที่มีค่า สมมติว่ามีข้อเสนอส่วนลด Black Friday และ Cyber Monday เกิดขึ้น แต่คุณลืมเน้นคำกระตุ้น เช่น ส่วนลด ดีลฟรี ซื้อหนึ่งแถมหนึ่ง ฯลฯ
คุณนึกภาพออกไหมว่ามันจะกระทบธุรกิจของคุณรุนแรงแค่ไหน? ดังนั้น ก่อนที่คุณจะคลิกปุ่มเผยแพร่ ให้ตรวจสอบสองครั้ง-สามครั้งว่าคุณทำทุกอย่างถูกต้องหรือไม่

5. ใช้น้ำหนักมากเกินไป
น้ำหนัก หมายถึงความหนาของแบบอักษร เช่นเดียวกับที่คุณไม่ควรใช้แบบอักษรที่หลากหลายบนหน้าเว็บเดียวกัน และไม่ควรให้น้ำหนักแบบอักษรมากเกินไป ไม่ว่าคุณจะเป็นอีคอมเมิร์ซ บล็อก ธุรกิจ หรือพอร์ทัลนิตยสาร เป้าหมายของคุณควรเป็น – ผู้เยี่ยมชมอ่านข้อความของคุณและซื้อผลิตภัณฑ์
การทำให้ตลกขบขันด้วยการพิมพ์ภาพล้อเลียนไม่ควรเป็นเป้าหมายของคุณ ใช้น้ำหนักแบบอักษรมาตรฐานและรูปแบบตัวอักษรเพื่อดึงดูดความสนใจไปที่ข้อตกลงและข้อความของคุณ
เครื่องมือออกแบบเว็บไซต์ที่ดีที่สุดเพื่อสร้างตัวอักษรที่สบายตา

คุณจะพบเครื่องมือออกแบบเว็บไซต์ออนไลน์จำนวนมากในปัจจุบัน ซึ่งคุณสามารถออกแบบเว็บไซต์ที่สวยงามได้ในชั่วข้ามคืน แต่หลายคนจะต้องใช้ความพยายามอย่างมากในการเรียนรู้พวกเขา และขั้นตอนนี้จะใช้เวลาหลายชั่วโมงและหลายสัปดาห์จากคุณ แม้แต่ผู้ใช้ที่ไม่มีรหัสก็ยังพบว่าใช้งานยาก
หากคุณเป็นผู้ใช้ WordPress มีสองเครื่องมือที่ยอดเยี่ยมสำหรับคุณ – Elementor และ HappyAddons Elementor เป็นเครื่องมือสร้างเพจแบบลากและวางที่มีประสิทธิภาพ ซึ่งคุณสามารถออกแบบหน้าเว็บชั้นยอดได้โดยไม่ต้องมีประสบการณ์ในการเขียนโค้ด
HappyAddons เป็นโปรแกรมเสริมที่มีประสิทธิภาพของ Elementor ซึ่งมาพร้อมกับฟีเจอร์และวิดเจ็ตที่เป็นเอกลักษณ์มากมาย สิ่งที่ดีคือคุณจะได้รับ Google Fonts มากกว่า 800 แบบ ในเครื่องมือทั้งสองนี้ คุณจะพบแบบอักษรประเภท Sans, Sans-Serif และการตกแต่งที่นั่น
หากจำเป็น คุณสามารถเพิ่มฟอนต์แบบกำหนดเองเพิ่มเติมได้ คุณยังจะได้รับตัวเลือกในการปรับแต่ง น้ำหนัก สไตล์ สี และการจัดตำแหน่ง ของฟอนต์และสำเนาข้อความของคุณ เหตุใดคุณจึงไม่ควรตรวจสอบในเมื่อพวกเขาสามารถดูแลทั้งปัญหาด้านกราฟิกและการพิมพ์ของคุณได้
คะแนนโบนัส: Fluid Typography คืออะไร?
Fluid Typography เป็นสไตล์การพิมพ์ที่ปรับขนาดโดยอัตโนมัติระหว่างค่าต่ำสุดและค่าสูงสุดตามขนาดหน้าต่างของอุปกรณ์ของคุณ หมายความว่าข้อความจะยังคงอ่านง่ายและอ่านง่ายจากหน้าจอขนาดเล็กไปจนถึงขนาดใหญ่บนหน้าจอทุกประเภท

เป็นการสร้างประสบการณ์ที่น่าประทับใจให้กับผู้ใช้มากยิ่งขึ้น เนื่องจากข้อความจะเคลื่อนไหวและเปลี่ยนแปลงเมื่อคุณเลื่อนผ่านหน้าจอ ประโยชน์ที่โดดเด่นอีกประการหนึ่งคือทำให้เนื้อหาของคุณมีการโต้ตอบมากขึ้น ซึ่งนำไปสู่ระดับการมีส่วนร่วมที่สูงขึ้นกับผู้ใช้
แม้ว่าวิธีการนี้ส่วนใหญ่จะใช้ในการพิมพ์ แต่คุณสามารถใช้การปรับขนาดแบบไหลในระยะขอบ ช่องว่าง การเติม และตำแหน่งอื่นๆ ได้เช่นกัน WordPress 6.1 มาพร้อมกับคุณสมบัติการพิมพ์ของเหลวในตัวผ่าน ไฟล์ theme.json ช่วยให้คุณยกระดับการตอบสนองของเว็บไซต์ของคุณไปอีกขั้น
ต่อไปนี้เป็นคำแนะนำเกี่ยวกับวิธีเพิ่มการสนับสนุนการพิมพ์แบบฟลูอิดให้กับธีมบล็อก WordPress
คำถามที่พบบ่อยเกี่ยวกับพื้นฐานของการพิมพ์ในการออกแบบเว็บไซต์

ตอนนี้ เราจะตอบคำถามที่พบบ่อยเกี่ยวกับการพิมพ์ในการออกแบบเว็บ
ความสำคัญของการพิมพ์ในการออกแบบเว็บคืออะไร?
การออกแบบตัวอักษรเป็นส่วนสำคัญในการสร้างการออกแบบเว็บไซต์ที่สวยงาม ด้านล่างนี้คือบางส่วนที่โดดเด่นที่สุดของพวกเขา
1. แบบอักษรเสียงช่วยเพิ่มความสามารถในการอ่าน
2. ช่วยเน้นโทนและความรู้สึกของแบรนด์ของคุณ
3. ตัวพิมพ์ที่ดีดึงดูดความสนใจของผู้อ่านจนจบ
4. สร้างอารมณ์หรือความรู้สึกบางอย่าง
5. ช่วยในการสร้างลำดับชั้นของข้อมูล
6. แบบอักษรศิลปะทำให้ส่วนต่อประสานผู้ใช้ของคุณสะอาดและสวยงาม
เทรนด์การพิมพ์ล่าสุดคืออะไร?
การติดตามเทรนด์สามารถช่วยคุณคาดการณ์และเตรียมธุรกิจของคุณให้พร้อมคว้าศักยภาพในอนาคต ด้านล่างนี้คือแนวโน้มการพิมพ์ล่าสุดในอุตสาหกรรมดิจิทัลและการพิมพ์
1. พาดหัวข่าวที่ใหญ่และหนา
2. การพิมพ์ 3 มิติในการออกแบบโลโก้
3. แบบอักษรย้อนยุคเพื่อเพิ่มรสชาติที่ชวนคิดถึง
4. ฟอนต์ sans-serif ธรรมดาสำหรับเขียนบทความในบล็อก
5. แบบอักษรที่มีความคมชัดสูงในการออกแบบแบนเนอร์เว็บและป๊อปอัป
เว็บไซต์ที่ดีที่สุดสำหรับแบบอักษรฟรีคืออะไร?
คุณสามารถดาวน์โหลดฟอนต์ฟรีมากมายจากเว็บไซต์ต่อไปนี้
1. fonts.google.co.th
2. ฟอนต์.คอม
3. fontbundles.net
4. behance.net
5. dribble.com
6. dafont.com
7.urbanfonts.com
แบบอักษรสะอาดที่ดีที่สุดสำหรับเว็บไซต์คืออะไร
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea และ อื่น ๆ กำลังเป็นที่นิยมและเป็นแบบอักษรที่สะอาดที่สุดสำหรับเว็บไซต์
ขนาดตัวอักษรที่ดีที่สุดสำหรับเว็บไซต์บนมือถือคือเท่าใด
ขนาดตัวอักษรนี้อาจแตกต่างกันไปขึ้นอยู่กับขนาดหน้าจอมือถือ อย่างไรก็ตาม 16 พิกเซลยังคงเป็นขนาดฟอนต์มาตรฐานในเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่
ประเด็นสุดท้ายเกี่ยวกับความรู้พื้นฐานด้านการพิมพ์ในการออกแบบเว็บไซต์
หวังว่าคุณจะสนุกกับช่วงเวลาที่ยอดเยี่ยม ตอนนี้เราอยู่ที่ส่วนท้ายของโพสต์บล็อกนี้ เราพยายามอย่างเต็มที่เพื่อครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการออกแบบตัวอักษรในการออกแบบเว็บไซต์ โปรดแจ้งให้เราทราบผ่านส่วนความคิดเห็นหากคุณรู้สึกว่าเราพลาดอะไรไป
บรรณาธิการของเราจะรวมไว้ในบล็อกในการอัปเดต หากคุณชอบที่จะรับบทความที่น่าสนใจเช่นนี้ สมัครสมาชิกกับเรา ติดตามช่องทาง Facebook และ Twitter ของเราสำหรับการอัปเดตเป็นประจำ
สมัครรับจดหมายข่าวของเรา
รับข่าวสารและอัปเดตล่าสุดเกี่ยวกับ Elementor
