Fondamenti di tipografia nel web design che tutti devono capire
Pubblicato: 2022-11-22Quando scorri una pagina web, su un telefono o sul desktop, inghiotti costantemente il testo scritto su di essa. Non importa quanto sia bello, tutto diventa inutile o meno significativo se i suoi testi non sono scritti con una tipografia che rasserena gli occhi.
Puoi creare un bellissimo sito Web senza buoni concetti tipografici, ma impossibile portarlo su un palcoscenico più grande.
Tuttavia, è uno degli aspetti più trascurati del web design, motivo per cui molti siti Web non riescono a intrattenere il proprio pubblico di destinazione. Non importa! Questo articolo ti presenterà una discussione approfondita dei fondamenti della tipografia nel web design.
Farà anche luce sugli elementi tipografici comunemente usati, su come usarli e sugli errori allarmanti che le persone di solito fanno con loro. Spero che farai un viaggio meraviglioso. Bevi una tazza di caffè e continua a leggerlo fino alla fine.
Sommario
- Cos'è la tipografia nel web design?
- Elementi tipografici comuni utilizzati nel web design
- Fondamenti di tipografia nel web design che devi conoscere
- Errori tipografici allarmanti che le persone fanno nel web design
- I migliori strumenti di web design per creare una tipografia rilassante per gli occhi
- Punto bonus: cos'è la tipografia fluida?
- Domande frequenti sui fondamenti della tipografia nel web design
- Conclusioni finali sui fondamenti della tipografia nel web design
Cos'è la tipografia nel web design?
La tipografia si riferisce al design e alla composizione di caratteri tipografici, layout di testo e grafica nei documenti Web o stampati . Aiuta a creare una presentazione piacevole e organizzata di copie di testo in modo che diventi perfettamente leggibile da chiunque.
La tipografia web si riferisce ai principi di progettazione utilizzati per far apparire bene il testo su un sito web. Crea un senso di coesione tra i contenuti e stabilisce legami emotivi con gli utenti.
Ci sono alcuni fattori chiave da considerare quando si decide sulla tipografia. Sono tipo di carattere, dimensione, spazio, allineamento e altro. Ne parleremo in dettaglio nella prossima sezione.
Elementi tipografici comuni utilizzati nel web design

La tipografia è l'arte di dotare il linguaggio umano di una forma visiva duratura – ha affermato Robert Bringhurst, autore del libro The Elements Of Typographic Style .
Una buona tipografia aiuta i lettori a dedicare meno attenzione ai meccanismi di lettura e a concentrarsi maggiormente sul messaggio. Quindi, cosa rende grande la tipografia? Ci sono diversi elementi coinvolti in esso. Conosciamoli -
1. Caratteri tipografici e font
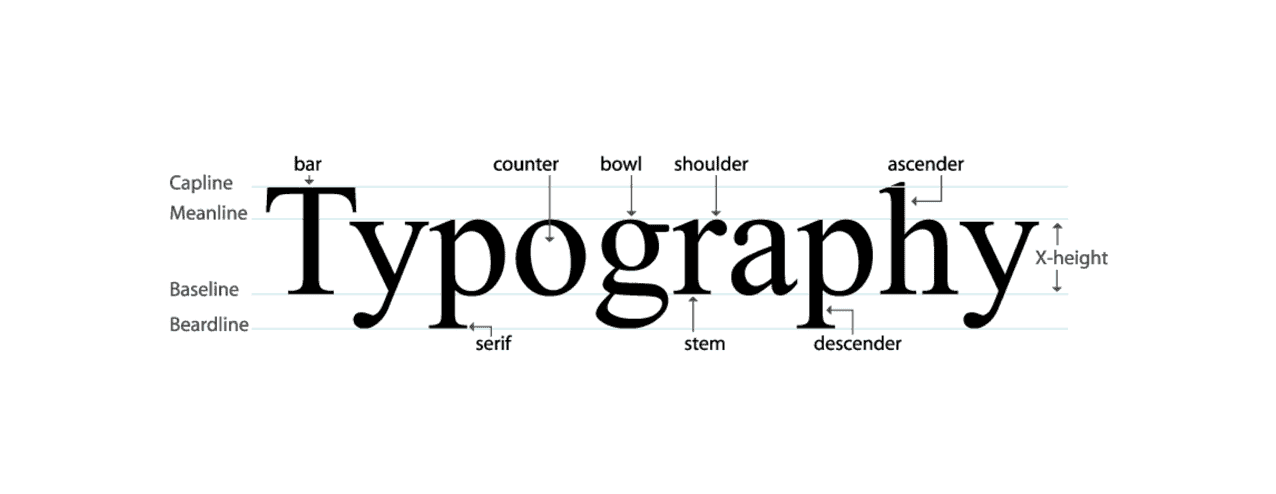
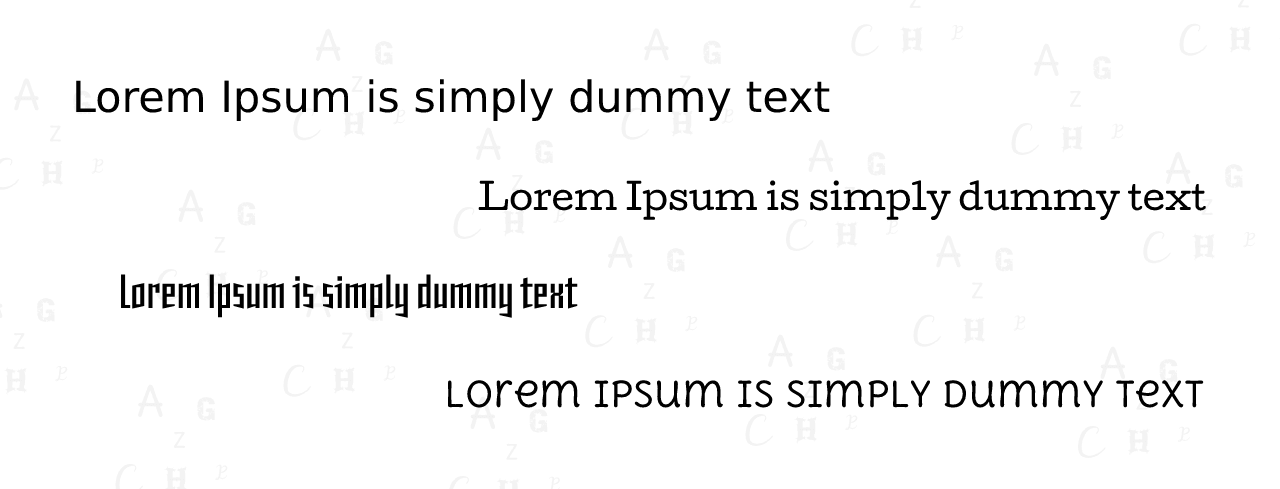
Un carattere tipografico si riferisce all'arte, alla forma e al design specifici di un insieme di lettere, inclusi caratteri alfabetici e numerici. Esistono tre caratteri tipografici di base utilizzati nel web design: serif, sans-serif e decorativo .
Puoi notare le minuscole decorazioni agli estremi del primo. Sono noti come caratteri serif. Il carattere Sans-serif non ha alcuna decorazione all'interno o all'esterno. Il carattere tipografico decorativo può assumere qualsiasi forma, come cartone animato o animato.

Un carattere è qualsiasi decorazione specifica di alfabeti e caratteri numerici di uno qualsiasi di questi tre caratteri tipografici. Ad esempio, Times New Roman, Georgia, Didot, Garamond, ecc., sono i caratteri Serif più popolari. Arial, Roboto, Lato, PT Sans, ecc., sono simili a alcuni popolari font Sans-Serif.
Puoi applicare gli stili grassetto, semigrassetto, stretto e corsivo nella maggior parte dei caratteri. Questa è chiamata la famiglia di caratteri .
2. Crenatura, tracciamento e leggibilità
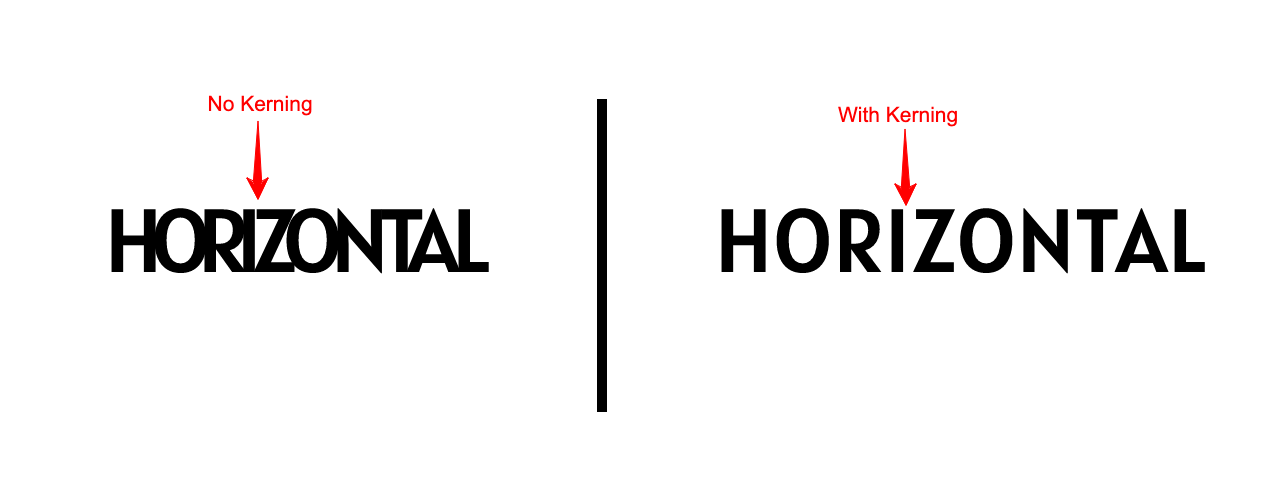
La crenatura si riferisce allo spazio orizzontale tra due caratteri adiacenti utilizzato per creare una migliore coppia di lettere. La crenatura può comportare l'avvicinamento o l'allontanamento di singole coppie di lettere, di solito con piccoli incrementi.

L'idea di Tracking è quasi simile alla crenatura. L'unica differenza è che la crenatura indica uno spazio personalizzato tra due caratteri adiacenti, ma il tracciamento garantisce lo stesso identico spazio tra tutti i caratteri in una parola o frase.
La leggibilità descrive quanto correttamente qualcuno può distinguere il singolo carattere su un carattere tipografico. Sebbene non si debba confondere la leggibilità con la leggibilità, la buona leggibilità può migliorare il potere di leggibilità.
3. Leader
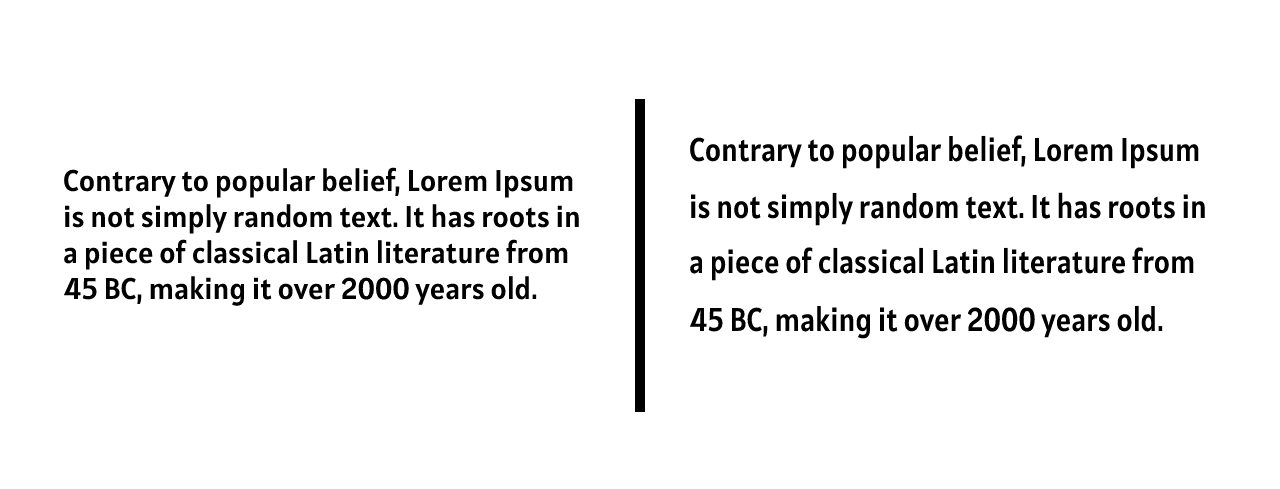
Leading significa gli spazi verticali tra testi e frasi. Puoi contare questo spazio usando pixel o punti. Di seguito è riportato un esempio del termine "Leading" in tipografia.

4. Gerarchia
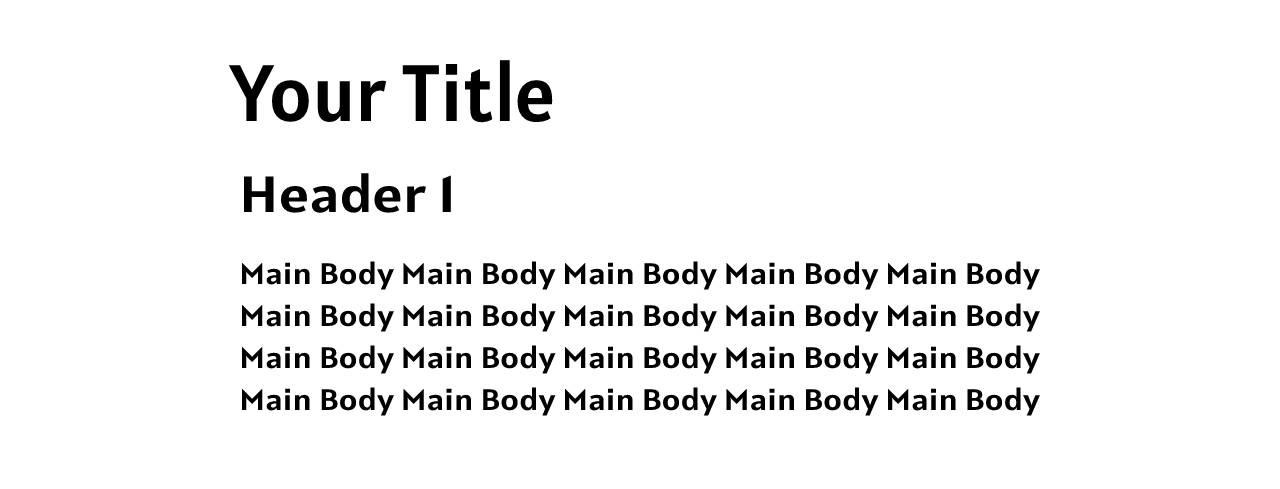
La maggior parte delle pagine web sono progettate con più sezioni. Sotto le sezioni principali ci sono le sottosezioni. Il testo più importante è nella dimensione Titolo/H1. Allo stesso modo, altri testi continuano ad arrivare sotto forma di H2, H3, H4... a seconda della loro importanza.

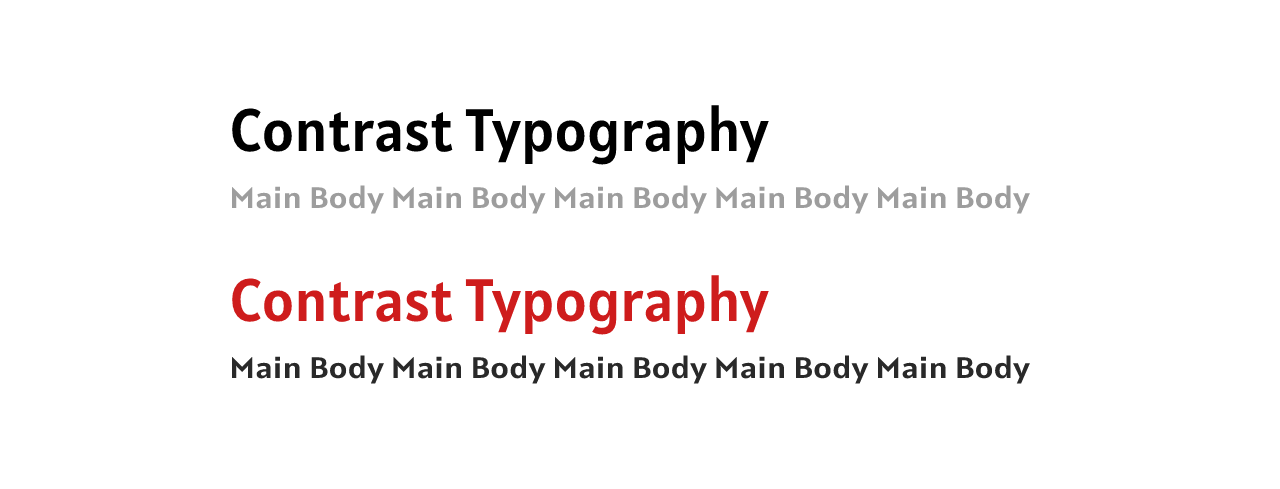
5. Contrasto
L'idea di Contrasto indica che spesso devi variare colore, stili, dimensioni e caratteri tipografici su alcuni dei tuoi testi per renderli diversi dagli altri testi e dallo sfondo. Viene applicato principalmente per decorare le intestazioni di giornali, riviste e pagine di destinazione.

6. Coerenza
Coerenza significa utilizzare lo stesso carattere tipografico, carattere e stile in tutte le sezioni della stessa pagina web. Supponiamo di aver utilizzato il carattere Roboto di colore nero in H2 di un post del blog e Loto nella sezione del corpo della descrizione. Assicurati di aver applicato lo stesso in tutte le altre sezioni H2 e del corpo. L'uso casuale di più caratteri tipografici sulla pagina Web può renderla disordinata e disorganizzata.
7. Allineamento
L' allineamento garantisce che tutti i testi, i pulsanti, le immagini grafiche e altri elementi siano allineati con precisione. Garantisce che ogni elemento mantenga una distanza uguale l'uno dall'altro sulla pagina web. La maggior parte dei web designer crea un margine per il perfetto allineamento di logo, intestazione, barra laterale, banner, corpo principale e altro.
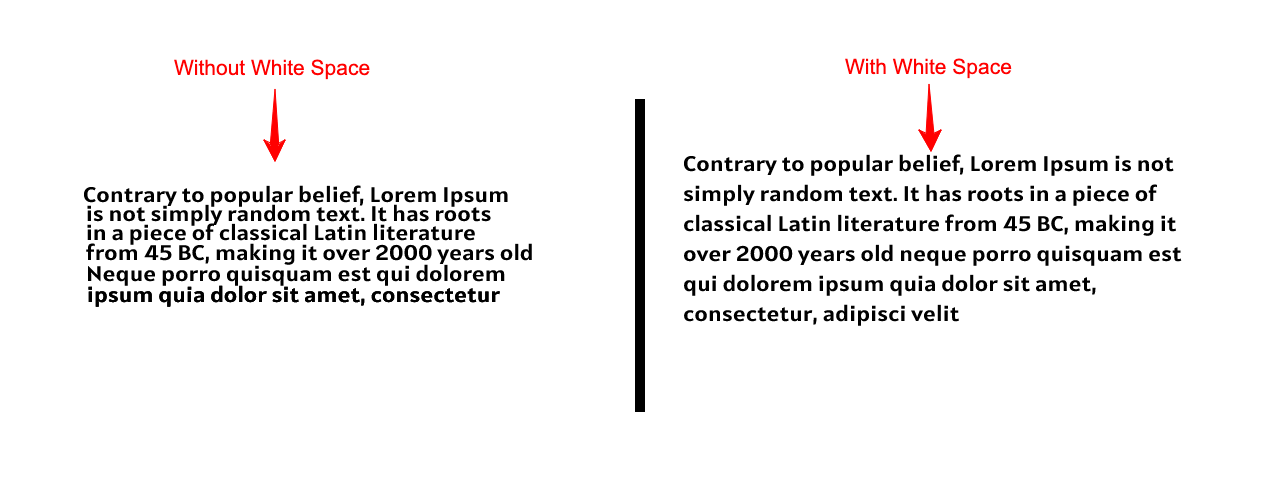
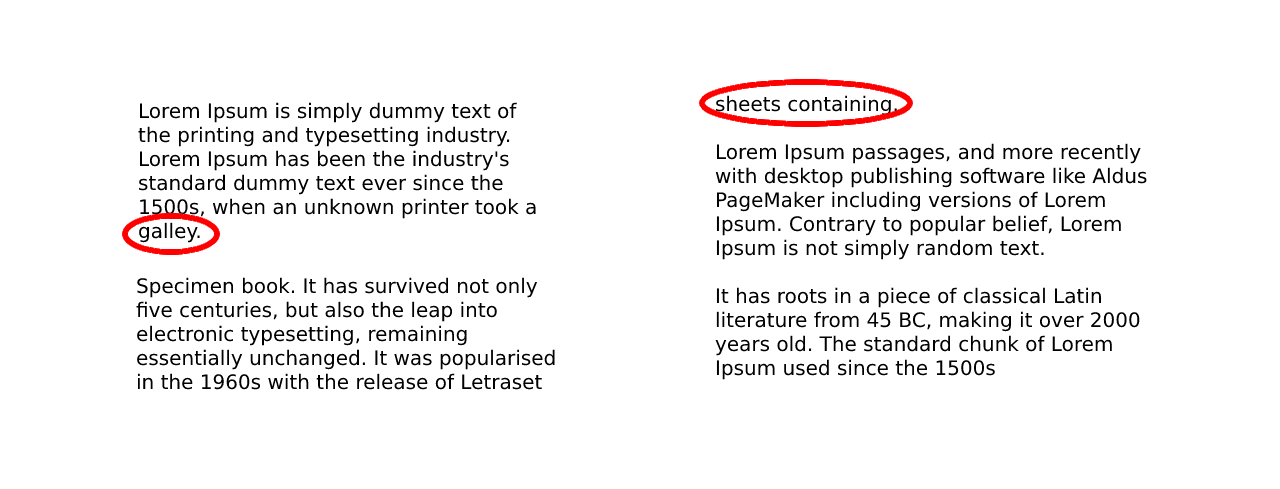
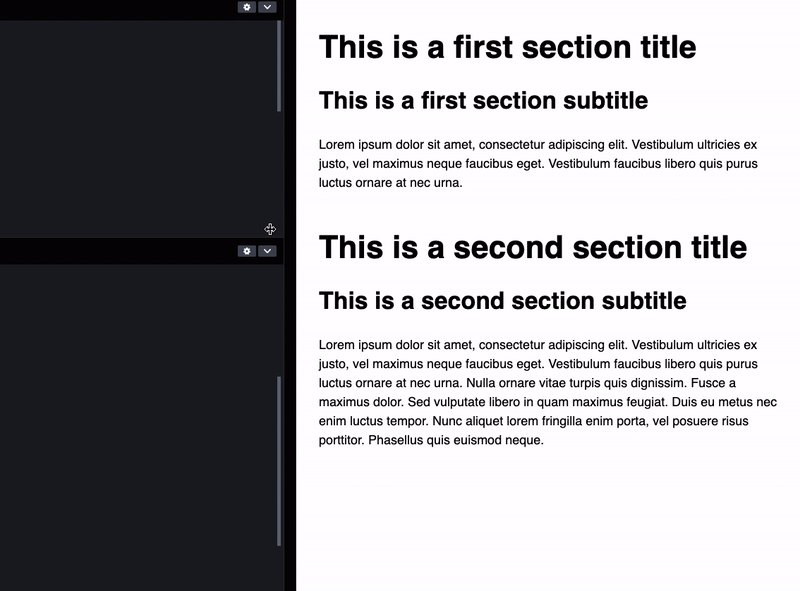
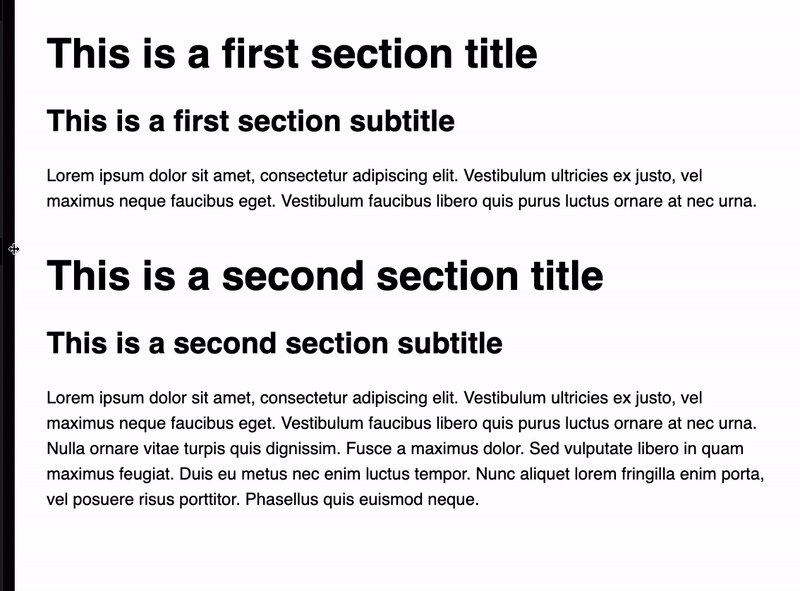
8. Spazio bianco
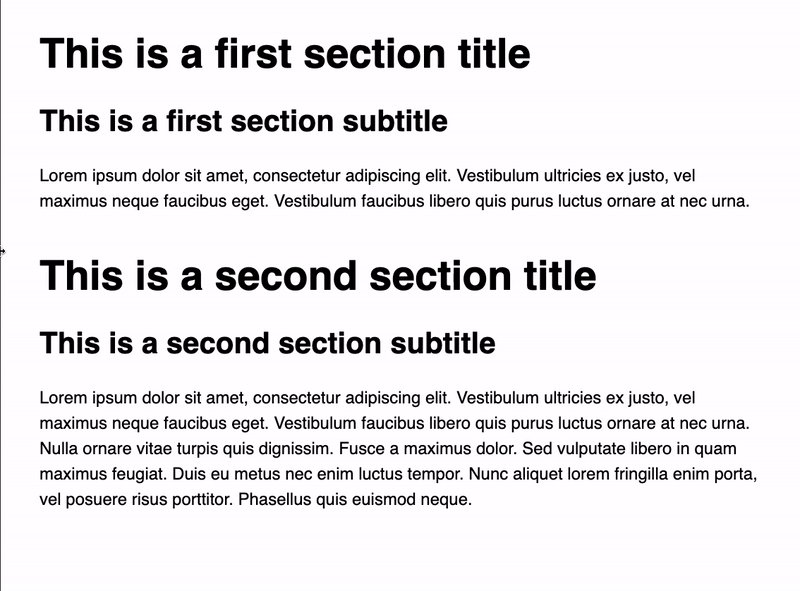
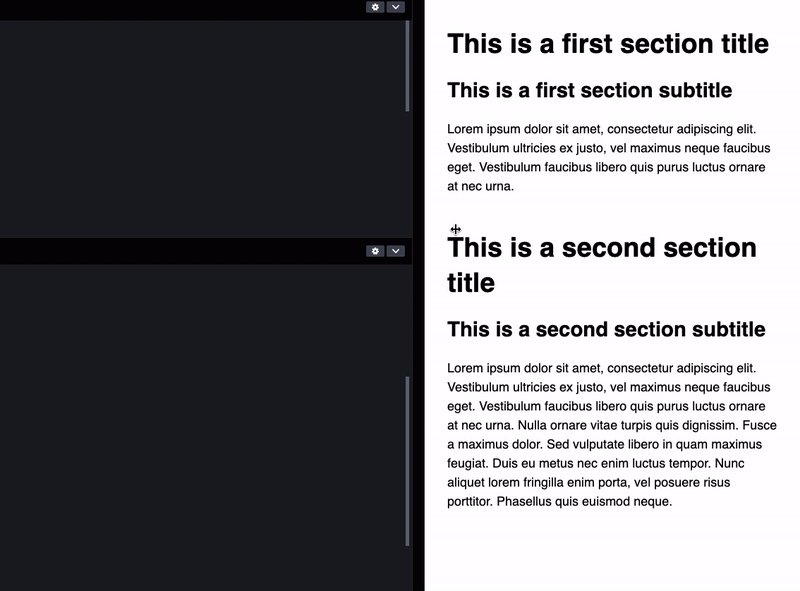
Lo spazio bianco si riferisce allo spazio vuoto attorno al testo e agli elementi grafici. La sua importanza è spesso trascurata anche nel web design. Ma la mancanza di spazi bianchi adeguati rende l'interfaccia web molto disordinata, disordinata e illeggibile.
Ecco una dimostrazione di seguito di come ciò accade. Dì quale è facile da preparare. Ovviamente, quello con lo spazio bianco.

Questi sono gli elementi tipografici di base del web design. Ci sono molti altri elementi oltre a loro. Ma senza quanto sopra, la progettazione di un sito Web è impossibile.
Fondamenti di tipografia nel web design che devi conoscere
Un grande designer sa come lavorare con il testo non solo come contenuto, tratta il testo come un'interfaccia utente.
Olivier Richenstein
Dopo aver conosciuto gli elementi tipografici, è importante capire come applicarli per un ottimo web design. Esploriamo i fondamenti della tipografia, dove troverai la risposta a questa domanda.
1. Non usare troppi caratteri su un sito web
I caratteri tipografici possono essere un ottimo modo per aggiungere personalità e interesse a un sito web. Ma usarne troppi può far sembrare il tuo sito occupato e poco professionale. Troppi caratteri tipografici possono anche creare confusione tra i lettori.
Perché si troveranno di fronte a un dilemma per capire quale tipo di carattere abbia la massima importanza. Quindi, non utilizzare più di due caratteri tipografici su un sito web. Troverai molti siti Web con le migliori prestazioni online utilizzando un solo carattere tipografico.

Nota: per attirare l'attenzione dei visitatori, puoi utilizzare caratteri tipografici creativi su pulsanti di invito all'azione, banner cliccabili e popup.
2. Seleziona quei caratteri che si adattano a qualsiasi dimensione
Una volta che inizi a studiare i caratteri tipografici, scoprirai che alcuni sono progettati solo per grandi dimensioni e altri per piccoli. Alcuni caratteri tipografici si adattano bene solo a schermi più grandi come laptop e desktop, non a tablet e schermi mobili.
L'uso di tali caratteri tipografici può rendere difficile per molti visitatori leggere i tuoi testi, specialmente quelli che hanno dislessia e problemi agli occhi. Quindi, usa un carattere tipografico che si adatti perfettamente a tutte le dimensioni dello schermo. Sono disponibili molti strumenti gratuiti che possono aiutare in questo processo. Ad esempio, Google Fonts e Typo3 .
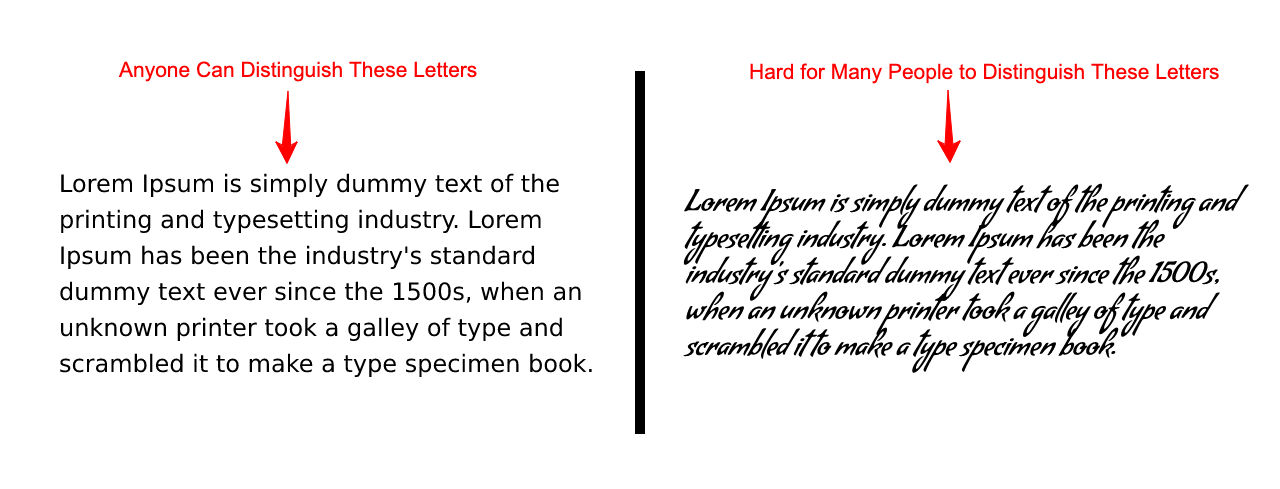
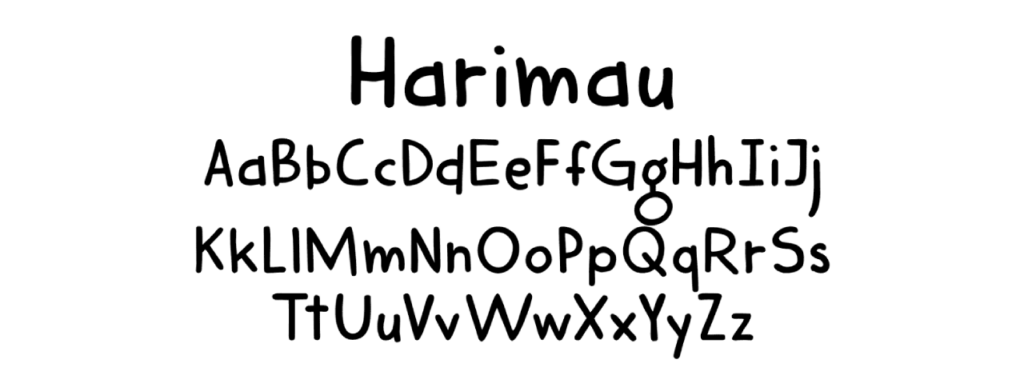
3. Usa caratteri che hanno lettere distinguibili
Le lettere distinguibili migliorano il potere di lettura delle persone dislessiche. Consente istantaneamente ai visitatori di capire quale tipo di contenuto stanno visualizzando ogni volta che atterrano sui tuoi post o pagine web. Può anche aiutarti con la leggibilità.

4. Usa i caratteri Sans Serif nella parte del corpo
I caratteri Sans Serif sono molto popolari per le loro forme e layout chiari. Li rende ideali per intestazioni, sottotitoli e altri contenuti importanti. Inoltre, sono meno fonte di distrazione rispetto ad altri caratteri, il che può rendere la tua interfaccia utente pulita e più professionale.
Sans Serif funziona bene su dispositivi con schermi più piccoli. Perché sono relativamente meno disordinati rispetto ad altri caratteri. Tuttavia, se prevedi di utilizzare Sans Serif sul tuo sito Web, assicurati che i problemi di crenatura, interlinea e tracciamento siano corretti.
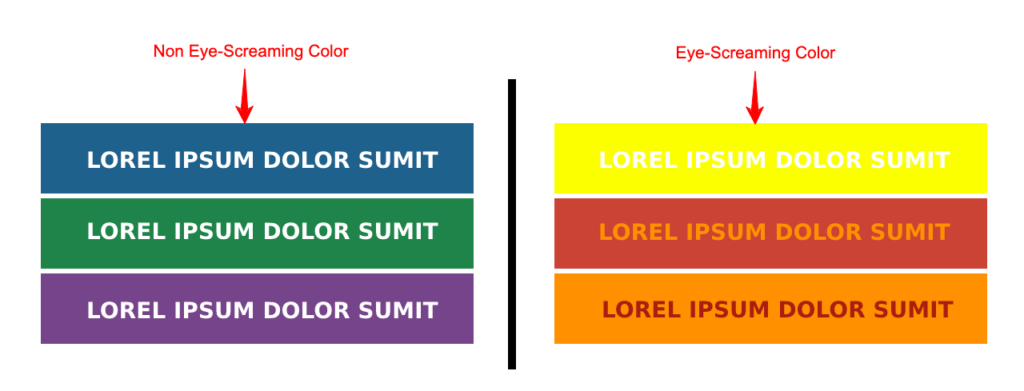
5. Evita di usare i colori Eye Screaming nei caratteri
Spesso pensiamo al rosso, al giallo e all'arancione fortemente saturi come colori che urlano per gli occhi . Questo è parzialmente vero. Quando la coppia di colori del testo e dello sfondo non si sincronizza tra loro e crea un ambiente scomodo per i nostri occhi, si parla di colore che fa urlare gli occhi.
Nella progettazione grafica, i colori sono suddivisi in categorie fredde e calde. I colori freddi sono il verde, il blu e il viola. I colori caldi sono il giallo, l'arancione e il rosso. La situazione da urlo si verifica principalmente quando applichi lo stesso tipo di colore sia al testo che allo sfondo. Di seguito ne è riportato un esempio.

6. Prova a utilizzare caratteri standard sul tuo corpo principale
Se sei un designer principiante, ti verrà in mente di utilizzare numerosi stili di carattere sulle pagine web. Perché credi che renderà le tue pagine web accattivanti. Ma la realtà non funziona così. L'uso di troppi stili di carattere può distrarre i tuoi lettori e attirare la loro attenzione sui tuoi stili di carattere.
Meglio se utilizzi caratteri e caratteri tipografici standard in modo che i lettori possano concentrarsi sul tuo messaggio. Tuttavia, puoi utilizzare stili di carattere creativi e decorativi se sei un'agenzia di branding, marketing o copywriting.
7. Mantenere una gerarchia tipografica
Abbiamo già parlato della gerarchia sopra e di come funziona nel web design. Creare una gerarchia di testo efficace può essere impegnativo, ma ne vale la pena. Una gerarchia ben ordinata rende una pagina Web più facile da navigare, aumenta la soddisfazione degli utenti e riduce la confusione degli utenti.
Fa risparmiare loro tempo e aiuta gli utenti a trovare facilmente quello che stanno cercando. È necessario creare questa gerarchia in base al valore del contenuto testuale. Di seguito abbiamo allegato una foto del portale online del Washington Post per la dimostrazione.


8. Evitare testi e animazioni lampeggianti
L'animazione oggi è una parte indispensabile del web design per catturare immediatamente l'attenzione dei visitatori. Ma i testi animati o lampeggianti sul corpo principale possono produrre risultati inversi. Perché possono contarli come pubblicità, espedienti o altro.
Questo è il motivo per cui devi evitare di applicare queste funzionalità alle tue copie di testo principali. Ma se applichi l'animazione del testo e gli attributi lampeggianti su banner, pulsanti CTA e popup, allora va bene.
Errori tipografici allarmanti che le persone fanno nel web design

Ora tratteremo alcuni errori tipografici comuni ma allarmanti che le persone commettono nel web design. Lasciarli irrisolti può avere un grave impatto sul valore del marchio del tuo sito web. Esploriamoli.
1. Orfani e vedove inadeguati
Questo è un disgustoso tipo di errore che può rovinare l'eleganza dell'intero design. Orfano e vedova sono due termini tecnici. Si riferiscono a una singola parola oa una breve frase che appare in fondo o in cima a una pagina oa una colonna.

2. Scarso giudizio nell'impostazione della durata del suono
L'impostazione della durata del suono per le copie di testo è molto importante nei supporti digitali e di stampa. Riducendo la dimensione del carattere, puoi includere anche più di 100 caratteri in una sola riga. Ma quando una riga di testo è eccessivamente lunga, diventa difficile per molti lettori seguirla e afferrare la propria posizione nella riga successiva.
L'uso di 75 caratteri è una pratica standard per scrivere testi su qualsiasi sito web. I portali di giornali e riviste utilizzano un numero ancora minore di caratteri poiché pubblicano contenuti in base alla griglia. Quindi, prima di progettare un sito Web, assicurati del suo scopo e della lunghezza dei caratteri per riga che si adatterà a esso.
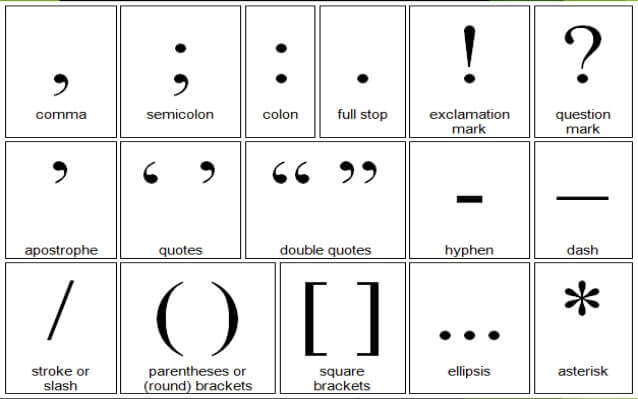
3. Incasinare l'uso dei segni di punteggiatura
L'uso dei segni di punteggiatura è un altro aspetto più ignorato nell'ingegneria tipografica. Anche molti di noi non sanno quanti segni di punteggiatura ci sono nella lingua inglese. Si vede che le persone normali conoscono l'uso di 4-5 di loro.

Ma ci sono 17 segni di punteggiatura più usati nella lingua inglese. Devi sapere come usarli per rendere significativi i tuoi messaggi. Inoltre, alcune persone lasciano erroneamente spazi doppi/tripli prima di iniziare una nuova frase dopo il punto (.). Non farlo mai più.
4. Dimenticare di evidenziare le informazioni preziose
Spesso può capitare di essere talmente impegnati da dimenticare di mettere in evidenza dichiarazioni di valore. Supponiamo che sia in corso un'offerta di sconto per il Black Friday e il Cyber Monday. Ma ti dimentichi di evidenziare le parole scatenanti: sconto, offerte gratuite, paghi uno prendi due, ecc.
Riesci a immaginare quanto duramente colpirà la tua attività? Quindi, prima di fare clic sul pulsante di pubblicazione, controlla due o tre volte se hai fatto tutto in modo accurato.

5. Utilizzo di pesi eccessivi
Il peso si riferisce all'audacia di un font. Proprio come non dovresti usare una varietà di caratteri tipografici sulla stessa pagina web, nemmeno pesi dei caratteri eccessivi. Che tu sia un portale di e-commerce, blog, azienda o rivista, il tuo obiettivo dovrebbe essere: i visitatori leggono il tuo messaggio e acquistano prodotti.
Divertirli con una tipografia caricaturale non dovrebbe essere il tuo obiettivo. Usa pesi e caratteri tipografici standard per attirare la loro attenzione sulle tue offerte e sui tuoi messaggi.
I migliori strumenti di web design per creare una tipografia rilassante per gli occhi

Oggi troverai numerosi strumenti di web design online con i quali puoi progettare splendidi siti Web durante la notte. Ma molti ti richiederanno così tanto impegno per impararli. E questo processo ti porterà via tonnellate di ore e settimane. Anche molti utenti senza codice li troveranno difficili da usare.
Se sei un utente WordPress, ci sono due fantastici strumenti disponibili per te: Elementor e HappyAddons . Elementor è un robusto generatore di pagine drag-and-drop con il quale puoi progettare pagine Web di prim'ordine senza alcuna esperienza di codifica.
HappyAddons è un potente componente aggiuntivo di Elementor, che offre molte funzionalità e widget unici. La cosa buona è che otterrai oltre 800 varietà di Google Fonts in entrambi questi strumenti. Qui troverai i tipi di carattere Sans, Sans-Serif e Decorative.
Se necessario, puoi aggiungere altri font personalizzati. Avrai anche la possibilità di personalizzare il peso, lo stile, il colore e l'allineamento dei caratteri e delle copie di testo. Quindi, perché non dovresti dare un'occhiata a loro quando possono occuparsi sia dei tuoi problemi grafici che tipografici?
Punto bonus: cos'è la tipografia fluida?
La tipografia fluida è uno stile tipografico che scala automaticamente tra il valore minimo e massimo in base alle dimensioni della finestra dei tuoi dispositivi. Significa che i testi rimarranno leggibili e facili da leggere da piccoli a grandi su tutti i tipi di schermi.

Crea un'esperienza più impressionante per gli utenti. Perché i testi sembrano muoversi e cambiare mentre scorri gli schermi. Un altro notevole vantaggio è che può rendere i tuoi contenuti più interattivi, portando a un livello di coinvolgimento più elevato con gli utenti.
Sebbene questo approccio sia utilizzato principalmente in tipografia, puoi applicare il ridimensionamento fluido anche al margine, allo spazio vuoto, al riempimento e in altri punti. WordPress 6.1 viene fornito con la funzionalità di tipografia fluida integrata tramite il file theme.json . Ti consente di portare la reattività del tuo sito Web al livello successivo.
Ecco una guida su come aggiungere il supporto per la tipografia fluida al tema a blocchi di WordPress.
Domande frequenti sui fondamenti della tipografia nel web design

Ora risponderemo ad alcune delle domande più frequenti relative alla tipografia nel web design.
Qual è l'importanza della tipografia nel web design?
La tipografia ha una buona parte di importanza nella creazione di un bellissimo web design. Di seguito sono riportati alcuni dei più notevoli.
1. Il carattere audio migliora la leggibilità.
2. Contribuisce a mettere in risalto il tono e l'atmosfera del tuo marchio.
3. Una buona tipografia attira l'attenzione dei lettori fino alla fine.
4. Crea un certo stato d'animo o sentimento.
5. Aiuta a creare una gerarchia delle informazioni.
6. I caratteri artistici rendono la tua interfaccia utente pulita e bella.
Quali sono le ultime tendenze tipografiche?
Stare al passo con le tendenze può aiutarti a prevedere e preparare la tua attività per cogliere il potenziale futuro. Di seguito sono riportate le ultime tendenze tipografiche nel settore digitale e della stampa.
1. Titoli grandi e audaci.
2. Tipografia 3D nel design del logo.
3. Caratteri retrò per aggiungere sapori nostalgici.
4. Caratteri sans-serif semplici per scrivere post sul blog.
5. Caratteri ad alto contrasto nella progettazione di banner web e pop-up.
Quali sono i migliori siti Web per font gratuiti?
Puoi scaricare tantissimi font gratuiti dai seguenti siti web.
1. fonts.google.com
2. font.com
3. fontbundles.net
4. behance.net
5. dribbling.com
6. dafont.com
7. www.urbanfonts.com
Quali sono i migliori font puliti per i siti web?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea, ecc., sono attualmente popolari e i migliori font puliti per i siti web.
Qual è la migliore dimensione del carattere per i siti Web mobili?
Questa dimensione del carattere può variare a seconda delle dimensioni dello schermo del cellulare. Tuttavia, 16 pixel sono ancora seguiti come dimensione del carattere standard nei siti Web reattivi per dispositivi mobili.
Conclusioni finali sui fondamenti della tipografia nel web design
Spero che tu abbia trascorso un periodo meraviglioso. Siamo arrivati alla fine di questo post sul blog. Abbiamo fatto del nostro meglio per coprire tutto ciò che devi sapere sulla tipografia nel web design. Fateci sapere attraverso la sezione dei commenti se ritenete che ci siamo persi qualcosa.
Il nostro editor li includerà nel blog nell'aggiornamento. Se ti piace ricevere articoli più interessanti come questo, iscriviti a noi. Segui i nostri canali Facebook e Twitter per aggiornamenti regolari.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
