每个人都需要了解的网页设计中的排版基础
已发表: 2022-11-22当您在手机或台式机上滚动网页时,您会不断吞下上面写的文字。 无论它看起来多么华丽,如果它的文本不是用令人赏心悦目的排版书写的,一切都会变得毫无意义或意义不大。
如果没有良好的排版概念,您可能会创建一个漂亮的网站,但不可能将其推向更大的舞台。
然而,它是网页设计中最容易被忽视的方面之一,这就是为什么许多网站无法吸引目标受众的原因。 不管! 本文将向您全面讨论网页设计中排版的基础知识。
它还将阐明常用的排版元素、如何使用它们,以及人们通常在使用它们时犯下的严重错误。 希望你会有一段美好的旅程。 喝杯咖啡,一直读到最后。
目录
- 网页设计中的排版是什么?
- 网页设计中常用的排版元素
- 您必须知道的网页设计中的排版基础知识
- 人们在网页设计中犯的令人震惊的排版错误
- 创建令人眼花缭乱的排版的最佳网页设计工具
- 奖励点:什么是流体排版?
- 网页设计中排版基础的常见问题解答
- 网页设计中排版基础的最终要点
网页设计中的排版是什么?
排版是指网页或印刷文档中字体、文本布局和图形的设计和组合。 它有助于创建一个令人愉悦且有条理的文本副本演示,因此任何人都可以完美阅读。
网页排版是指用于使文本在网站上看起来不错的设计原则。 它在内容之间创造了一种凝聚力,并与用户建立了情感依恋。
在决定排版时,有几个关键因素需要考虑。 它们是字体、大小、间距、对齐方式等。 我们将在下一节中详细讨论它们。
网页设计中常用的排版元素

排版是赋予人类语言持久视觉形式的技艺—— 《排版风格元素》一书的作者罗伯特·布林赫斯特 (Robert Bringhurst) 说。
好的排版可以帮助读者减少对阅读机制的关注,而更多地关注信息。 那么,是什么造就了出色的排版? 其中涉及几个要素。 让我们了解他们——
1.字体和字体
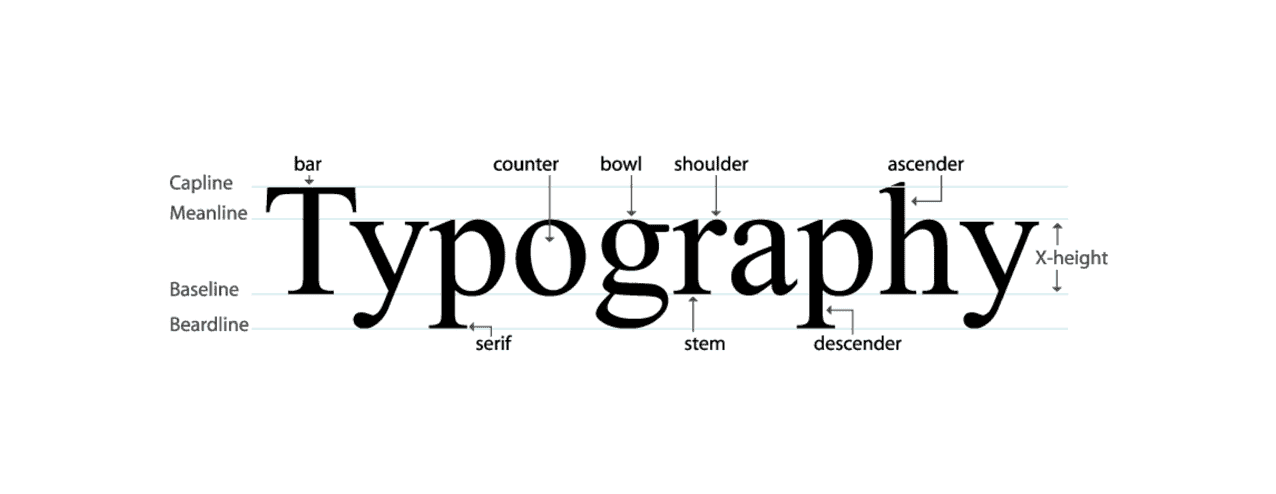
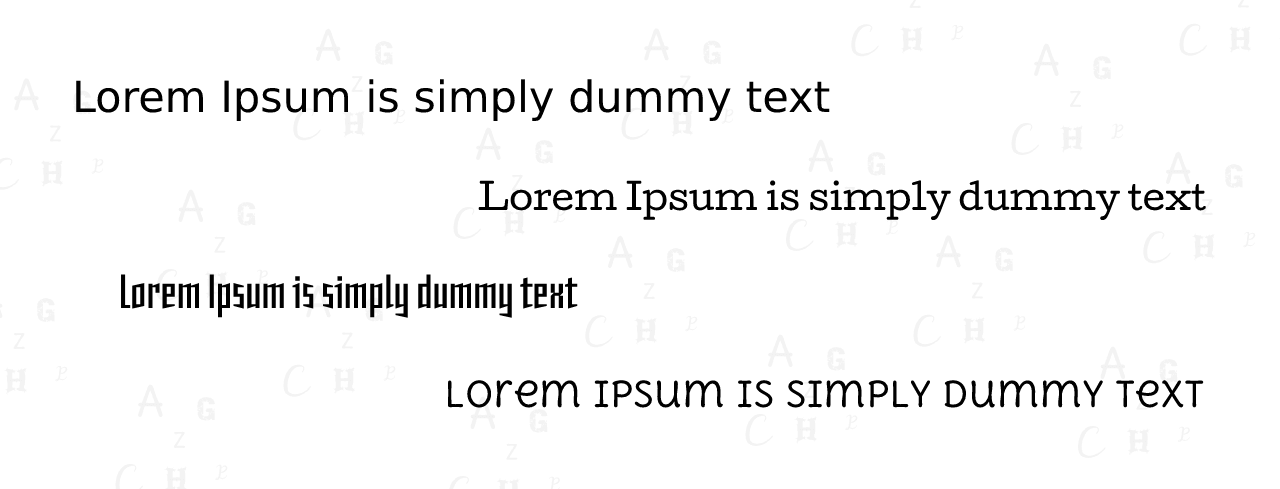
字体是指一组字母的特定艺术、形式和设计,包括字母和数字字符。 网页设计中使用了三种基本字体:衬线字体、无衬线字体和装饰字体。
您可以注意到第一个端点处的微小装饰。 它们被称为衬线字体。 无衬线字体内外没有任何装饰。 装饰字体可以是任何形状,如卡通或动画。

字体是这三种字体中任何一种的字母和数字字符的任何特定装饰。 例如Times New Roman、Georgia、Didot、Garamond等,都是最流行的Serif字体。 Arial, Roboto, Lato, PT Sans等,类似 一些流行的无衬线字体。
您可以在大多数字体中应用粗体、半粗体、窄体和斜体样式。 这称为字体系列。
2. 字距、字距和易读性
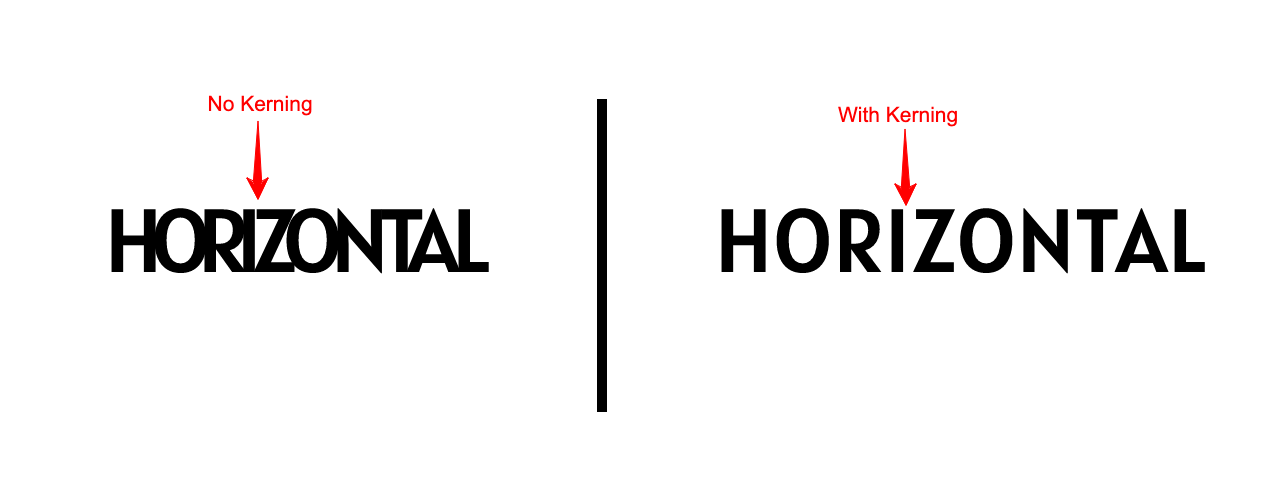
字距调整是指两个相邻字符之间的水平间距,用于创建更好的字母对。 字距调整可能涉及将单个字母对靠得更近或更远,通常是以较小的增量。

Tracking的想法几乎与字距调整相似。 唯一的区别是字距调整表示两个相邻字符之间的自定义间距,但跟踪确保单词或句子中所有字符之间的间距完全相同。
易读性描述了一个人能够如何正确地区分字体上的单个字符。 虽然您不应该将易读性和可读性混淆,但良好的易读性可以提高可读性。
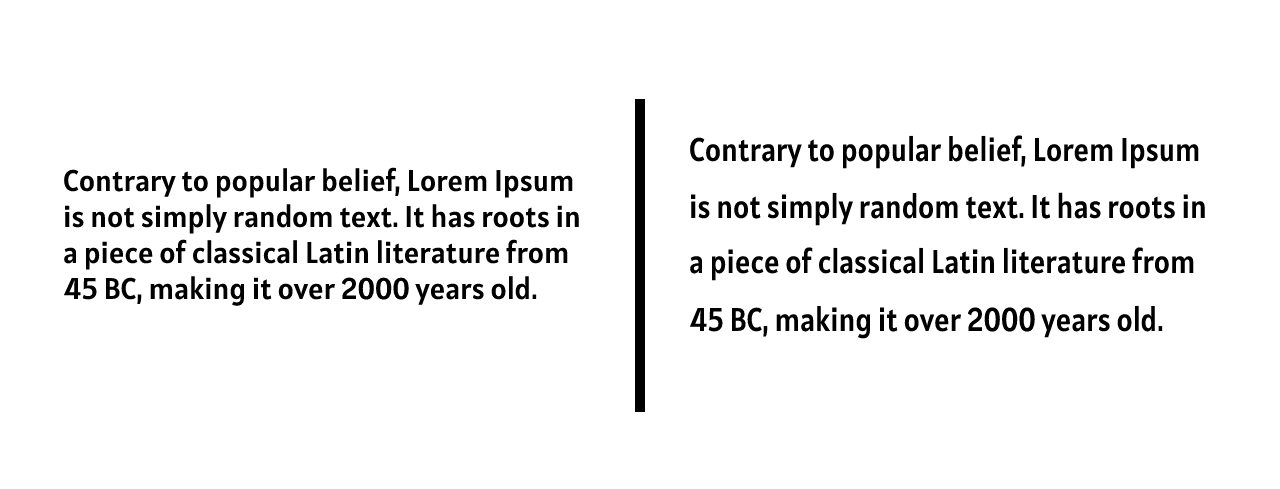
3.领先
行距是指文本和句子之间的垂直空间。 您可以使用像素或点来计算此空间。 下面是排版中术语“领先”的示例。

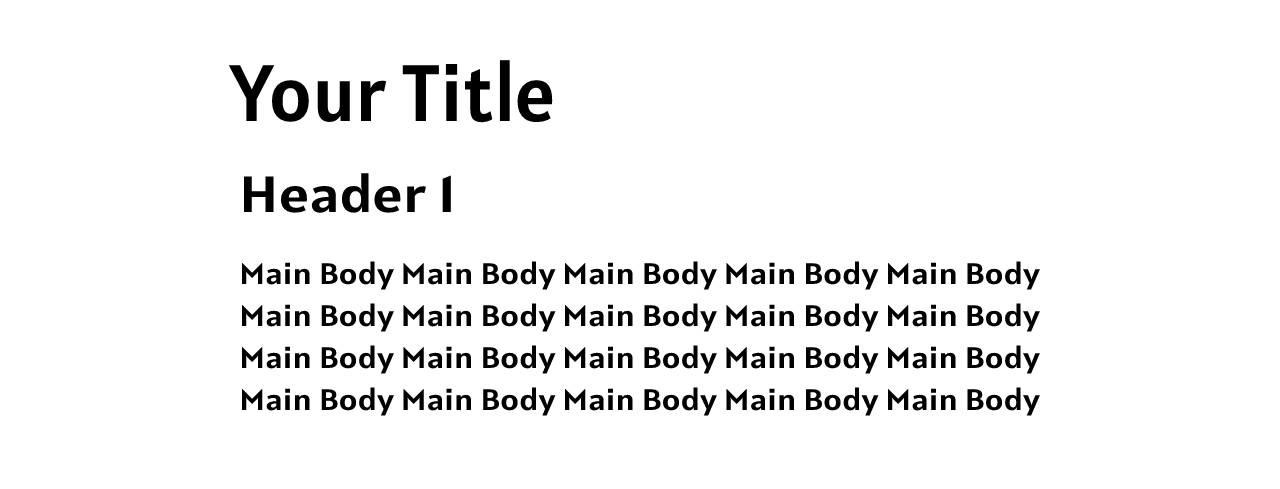
4.层次结构
大多数网页都设计有多个部分。 在父部分下面是子部分。 最重要的文本采用 Title/H1 大小。 同样,其他文本不断以 H2、H3、H4 的形式出现……根据它们的重要性。

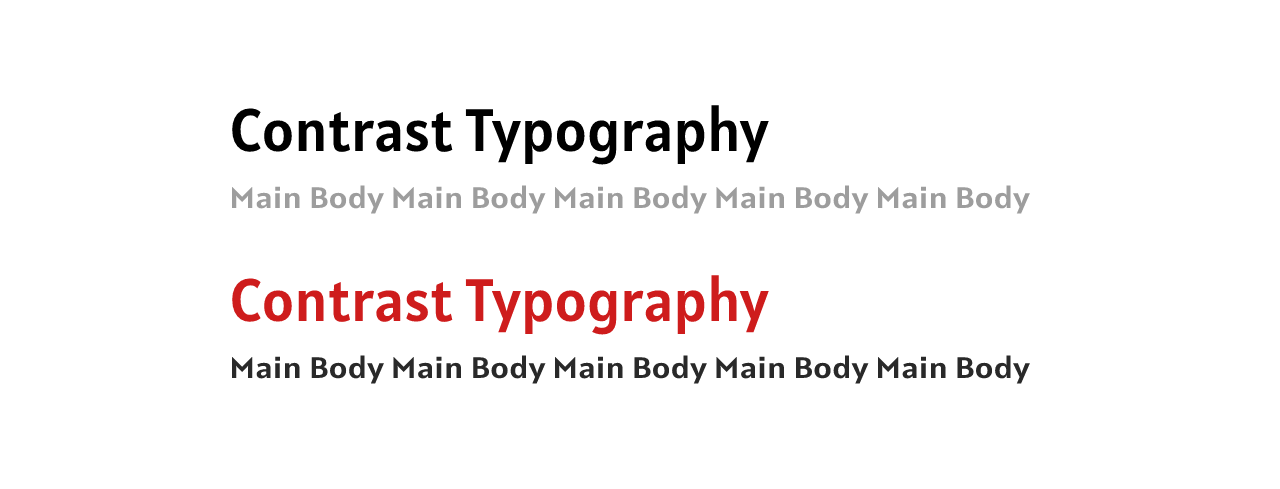
5.对比
对比度的概念表明您经常需要改变某些文本的颜色、样式、大小和字体,以使其与其余文本和背景不同。 它主要用于装饰报纸、杂志和着陆页的标题。

6.一致性
一致性意味着在同一网页的所有部分使用相同的字体、字体和样式。 假设您在博客文章的 H2 中使用了黑色 Roboto 字体,在描述正文部分使用了 Loto。 确保你在所有其余的 H2 和身体部分都应用了相同的方法。 在网页上随意使用多种字体会使网页变得混乱无序。
7.对齐
对齐确保所有文本、按钮、图形图像和其他元素都在其准确的直线上。 它确保每个元素在网页上彼此保持相等的距离。 大多数网页设计师都会为徽标、页眉、侧边栏、横幅、主体等的完美对齐创建边距。
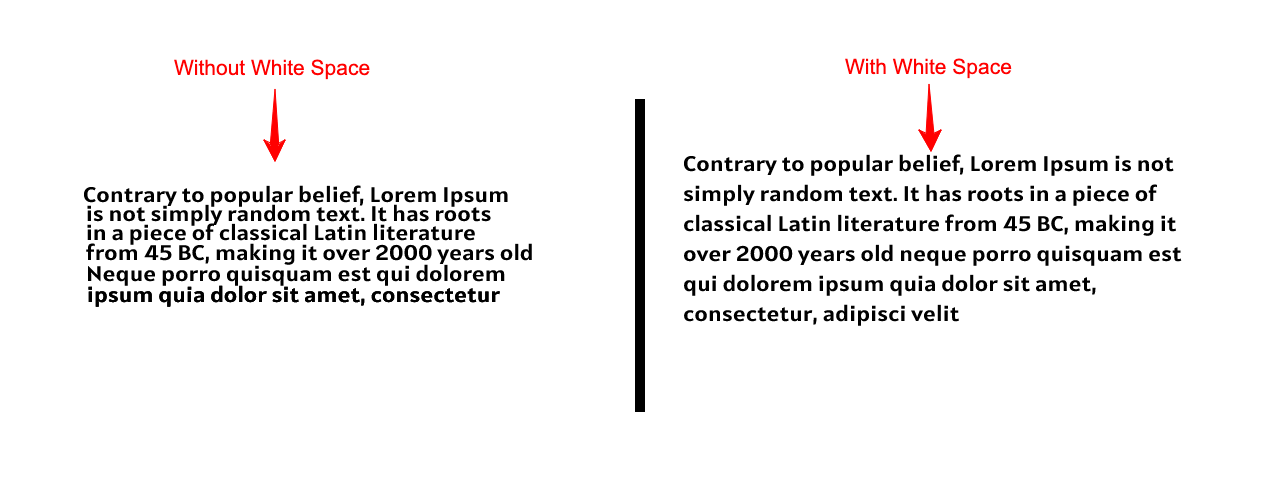
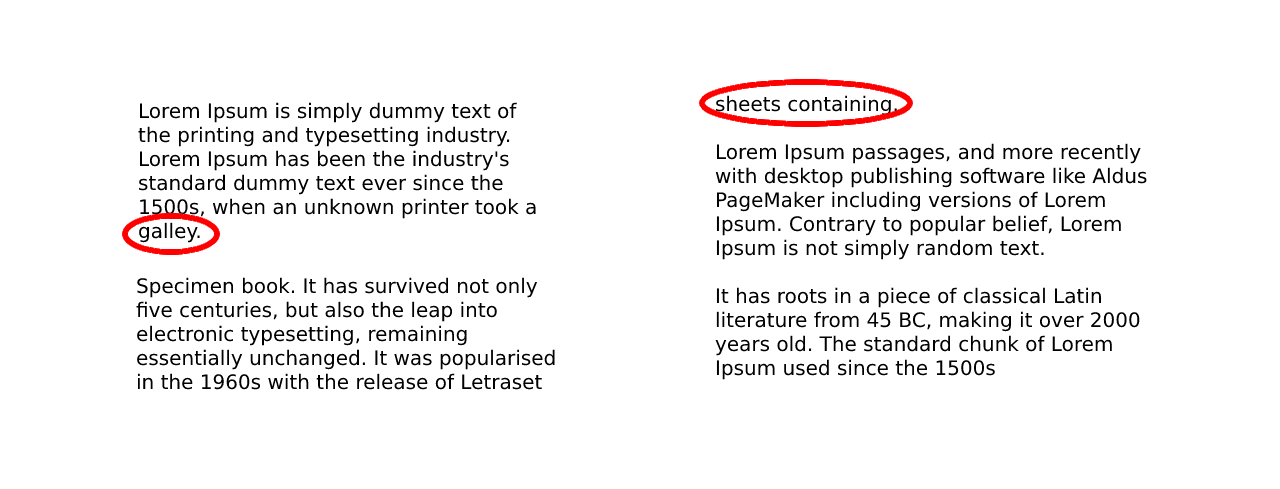
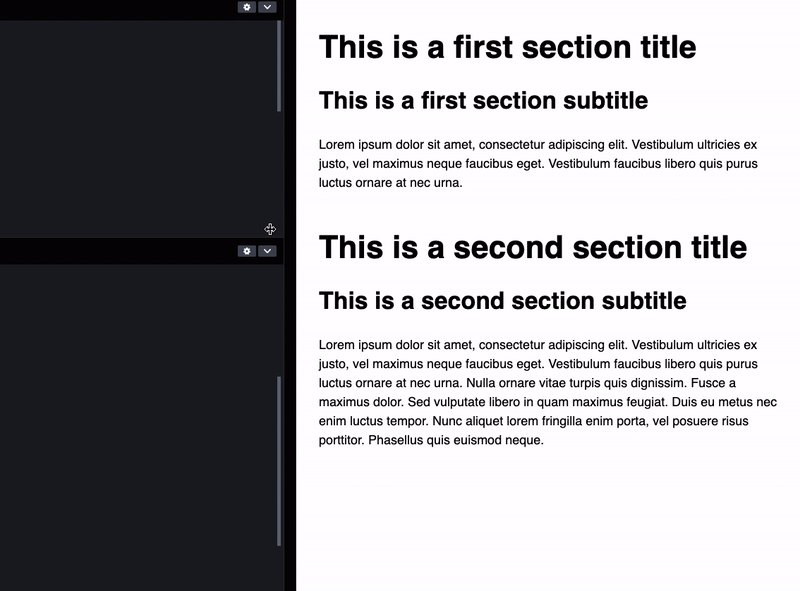
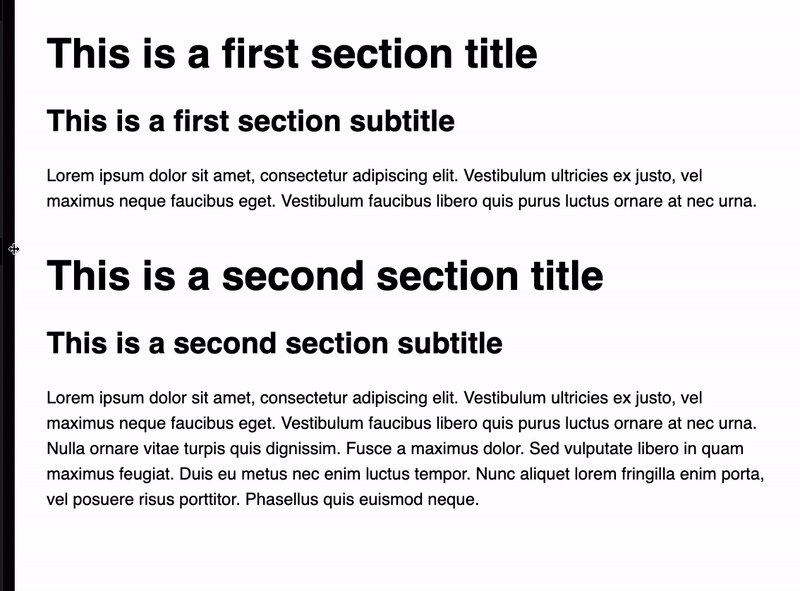
8. 空白
空白是指文本和图形元素周围的空白区域。 它的重要性在网页设计中也经常被忽视。 但是缺少适当的空白区域会使 Web 界面非常混乱、凌乱且不可读。
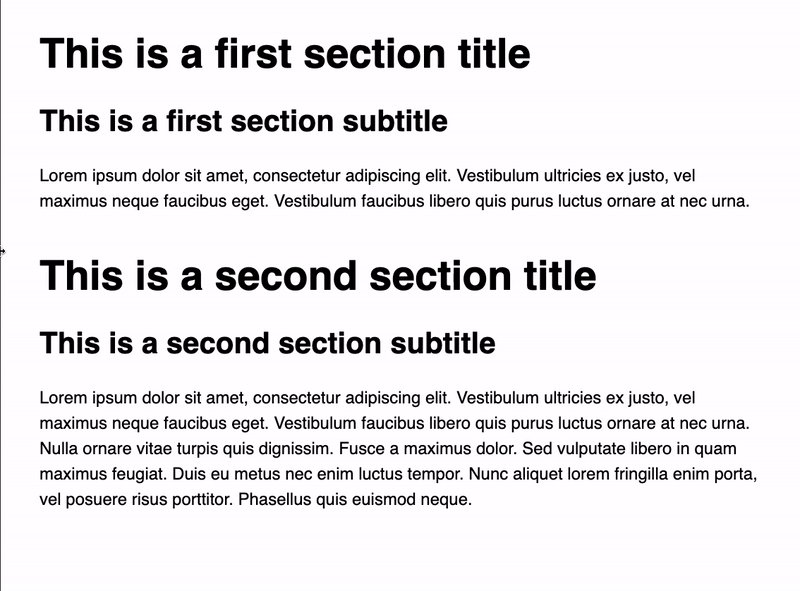
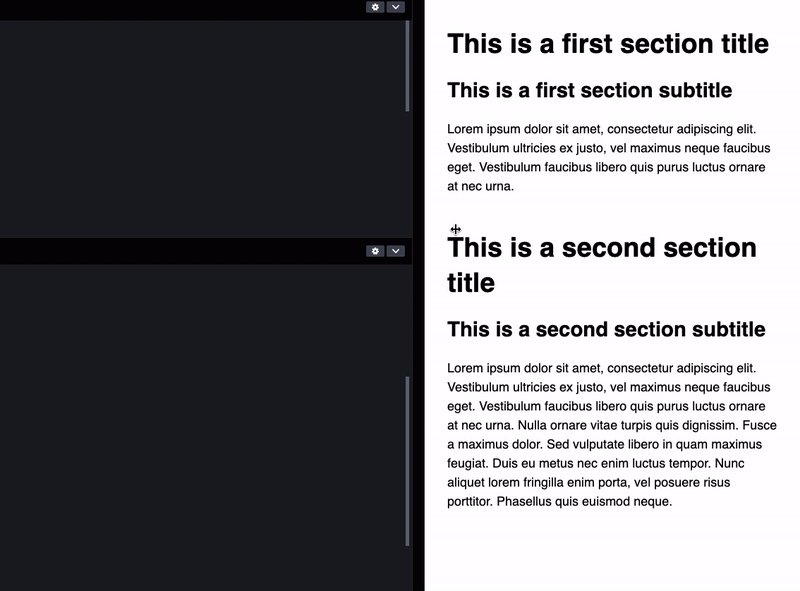
下面是如何发生这种情况的演示。 说哪一个容易做好。 显然,带有空白的那个。

这些是网页设计的基本排版元素。 除了它们之外,还有许多其他元素。 但如果没有上述内容,设计网站是不可能的。
您必须知道的网页设计中的排版基础知识
一个伟大的设计师知道如何处理文本,而不仅仅是内容,他将文本视为用户界面。
奥利弗·里琴斯坦
了解排版元素后,了解如何将它们应用于出色的网页设计非常重要。 让我们探索排版的基础知识,您将在其中找到这个问题的答案。
1. 不要在网站上使用太多字体
字体是为网站增添个性和趣味的好方法。 但是使用太多会使您的网站看起来很忙而且不专业。 太多的字体也会导致读者混淆。
因为他们会发现自己进退两难,无法理解哪种字体最重要。 因此,在一个网站上使用的字体不要超过两种。 您会在网上发现许多仅使用一种字体的顶级网站。

注意:为了吸引访问者的注意力,您可以在 CTA 按钮、可点击的横幅和弹出窗口上使用创意字体。
2.选择适合任何大小的字体
一旦开始研究字体,您会发现有些字体专为大尺寸而设计,有些则专为小尺寸设计。 有些字体只适合笔记本电脑和台式机等大屏幕,不适合平板电脑和手机屏幕。
使用此类字体会使许多访问者难以阅读您的文本,尤其是那些有阅读障碍和视力问题的访问者。 因此,请使用适合所有屏幕尺寸的字体。 有许多免费工具可以帮助完成此过程。 例如,谷歌字体和Typo3 。
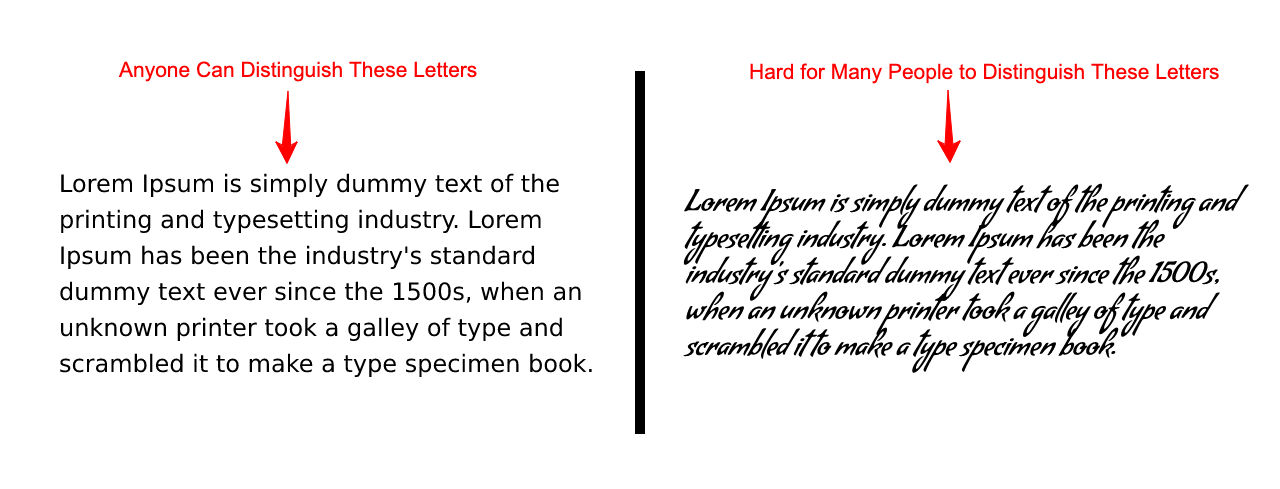
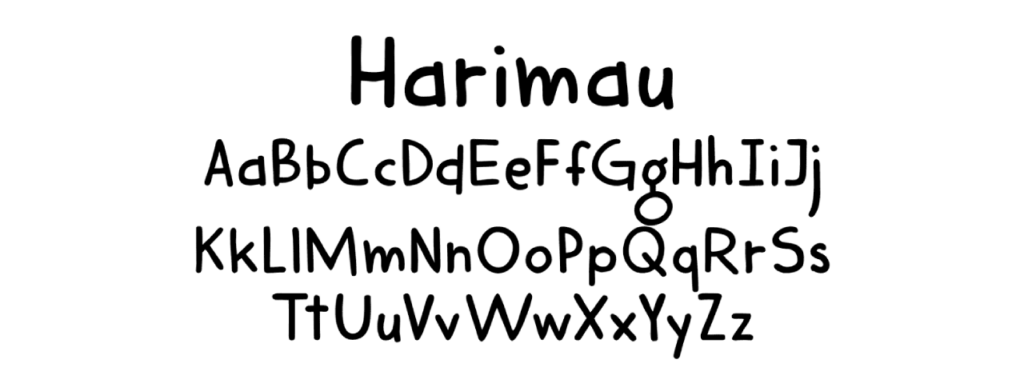
3.使用具有可区分字母的字体
可区分的字母提高了阅读障碍者的阅读能力。 它可以让访问者在访问您的网站帖子或页面时立即整理出他们正在查看的内容类型。 它还可以帮助您提高易读性。

4.在正文部分使用无衬线字体
Sans Serif 字体因其清晰的形状和布局而非常受欢迎。 这使它们成为标题、副标题和其他重要内容的理想选择。 此外,与其他字体相比,它们不会让人分心,这可以让您的 UI 看起来更干净、更专业。
Sans Serif 在较小的屏幕设备上运行良好。 因为它们比其他字体更简洁。 但是,如果您计划在您的网站上使用 Sans Serif,请确保正确的字距调整、行距和跟踪问题。
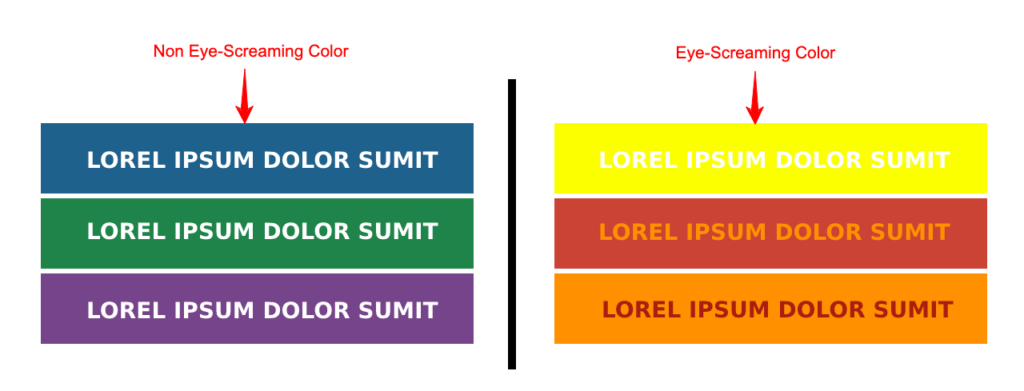
5. 避免在字体中使用刺眼的颜色
我们常常认为饱和度高的红色、黄色和橙色是夺人眼球的颜色。 这是部分正确的。 当这对文本和背景颜色彼此不同步并为我们的视线创造不舒服的环境时,它被称为眼睛尖叫颜色。
在平面设计中,颜色分为冷色和暖色。 冷色是绿色、蓝色和紫色。 暖色有黄色、橙色和红色。 当您在文本和背景上应用相同的颜色类型时,大多数情况下会出现令人眼花缭乱的情况。 下面是它的一个例子。

6.尝试在主体上使用标准字体
如果你是一个新手设计师,它会触发你在网页上使用多种字体样式的想法。 因为您相信它会使您的网页吸引人。 但现实并非如此。 使用过多的字体样式会分散您的读者的注意力,并将他们的注意力吸引到您的字体样式上。
如果您使用标准字体和字样会更好,这样读者就可以将注意力集中在您的信息上。 但是,如果您是品牌、营销或文案代理机构,则可以使用创意和装饰性字体样式。
7.维护排版层次结构
我们已经讨论了上面的层次结构以及它在网页设计中的工作方式。 创建有效的文本层次结构可能具有挑战性,但这是值得的。 井然有序的层次结构使网页更易于导航、提高用户满意度并减少用户混淆。
它节省了他们的时间,并帮助用户轻松找到他们正在寻找的东西。 您必须根据文本内容的值创建此层次结构。 下面我们附上了华盛顿邮报在线门户的照片以供演示。

8. 避免闪烁文字和动画
今天的动画是网页设计不可或缺的一部分,可以立即吸引访问者的注意力。 但是主体上的动画或闪烁文本可能会产生相反的结果。 因为他们可能会将它们视为广告、噱头或其他。
这就是为什么您必须避免将这些功能应用于您的主要文本副本。 但是,如果您在横幅、CTA 按钮和弹出窗口上应用文本动画和闪烁属性,那就没问题了。
人们在网页设计中犯的令人震惊的排版错误

现在,我们将介绍人们在网页设计中常犯的一些常见但令人担忧的排版错误。 不解决这些问题会严重影响您网站的品牌价值。 让我们探索它们。
1. 孤儿寡妇不适应
这是一种令人厌恶的错误,它会破坏整个设计的优雅。 孤儿和寡妇是两个专业术语。 它们指的是出现在页面或栏目底部或顶部的单个单词或短句。

2.设置音长判断力差
为文本副本设置声音长度在数字和印刷媒体中非常重要。 通过减小字体大小,您甚至可以在一行中包含 100 多个字符。 但是,当文本行过长时,许多读者就很难理解并抓住他们在下一行的位置。

使用75 个字符是在任何网站上编写文本的标准做法。 报纸和杂志门户网站在以网格方式发布内容时使用更少的字符。 因此,在设计网站之前,请确定其目的以及适合它的每行字符长度。
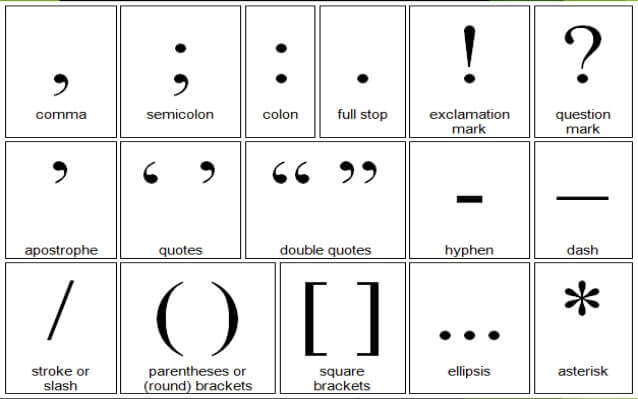
3. 乱用标点符号
标点符号的使用是排版工程中另一个最容易被忽视的方面。 甚至我们中的许多人都不知道英语中有多少标点符号。 看到普通人知道使用其中的 4-5 个。

但是英语中有 17 个最常用的标点符号。 您必须知道如何使用它们来使您的消息有意义。 此外,有些人错误地在句号(.)之后开始新句子之前留下双/三空格。 永远不要再这样做了。
4.忘记突出有价值的信息
通常可能会发生您太忙而忘记突出显示有价值的声明的情况。 假设正在进行黑色星期五和网络星期一的折扣优惠。 但是你忘记突出显示触发词——折扣、免费交易、买一送一等。
您能想象它会对您的业务造成多么严重的打击吗? 因此,在您单击发布按钮之前,请检查两次至三次是否已准确完成所有操作。

5.使用过多的重量
重量是指字体的粗体。 正如您不应在同一网页上使用多种字体一样,字体粗细也不应过大。 无论您是电子商务、博客、企业还是杂志门户网站,您的目标都应该是——访问者阅读您的信息并购买产品。
用漫画式的排版逗他们开心不应该是你的目标。 使用标准字体粗细和字体将他们的注意力集中在您的交易和消息上。
创建令人眼花缭乱的排版的最佳网页设计工具

今天,您会发现许多在线网页设计工具,您可以通过这些工具在一夜之间设计出精美的网站。 但是很多东西需要你付出很多努力才能学会。 这个过程会占用你大量的时间和几周的时间。 甚至许多无代码用户也会发现它们难以使用。
如果您是 WordPress 用户,可以使用两个很棒的工具 – Elementor和HappyAddons 。 Elementor 是一个强大的拖放式页面构建器,您可以通过它设计一流的网页,而无需任何编码经验。
HappyAddons 是 Elementor 的一个强大的附加组件,具有许多独特的功能和小部件。 好处是您将在这两种工具中获得800 多种 Google 字体。 您会在那里找到 Sans、Sans-Serif 和 Decorative 类型的字体。
如有必要,您可以为它们添加更多自定义字体。 您还将获得自定义字体和文本副本的粗细、样式、颜色和对齐方式的选项。 那么,当他们可以解决您的图形和排版问题时,您为什么不研究一下呢?
奖励点:什么是流体排版?
流体排版是一种排版样式,可根据设备的窗口大小在最小值和最大值之间自动缩放。 这意味着文本在各种屏幕上从小到大都将保持清晰易读。

它为用户创造了更令人印象深刻的体验。 因为当您滚动浏览屏幕时,文本似乎在移动和变化。 另一个显着的好处是它可以使您的内容更具交互性,从而提高与用户的互动度。
虽然这种方法主要用于排版,但您也可以在边距、间隙、填充和其他地方应用流体大小调整。 WordPress 6.1 通过theme.json 文件附带了内置的流畅排版功能。 它使您可以将网站的响应能力提升到一个新的水平。
这是有关如何向 WordPress 块主题添加流畅排版支持的指南。
网页设计中排版基础的常见问题解答

现在,我们将回答一些与网页设计中的排版相关的最常见问题。
排版在网页设计中的重要性是什么?
排版在创建漂亮的网页设计中非常重要。 以下是其中最著名的一些。
1.声音字体提高可读性。
2. 它有助于突出您的品牌基调和感觉。
3. 好的排版能把读者的注意力吸引到最后。
4. 它创造了某种情绪或感觉。
5. 有助于创建信息层次结构。
6.艺术字体使您的用户界面干净漂亮。
最新的排版趋势是什么?
跟上趋势可以帮助您预测和准备您的业务以抓住未来的潜力。 以下是数字和印刷行业的最新排版趋势。
1. 大而大胆的标题。
2.标志设计中的3D排版。
3.复古字体增添怀旧气息。
4. 纯无衬线字体来写博文。
5. 设计网页横幅和弹出窗口时使用高对比度字体。
免费字体的最佳网站是什么?
您可以从以下网站下载大量免费字体。
1.fonts.google.com
2.fonts.com
3.fontbundles.net
4.行为网
5. 运球网
6.大字体网
7.urbanfonts.com
网站最好的干净字体是什么?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea等,都是目前比较流行的,最好的网站干净字体。
移动网站的最佳字体大小是多少?
此字体大小可能因移动屏幕大小而异。 但是,16 像素仍然是移动响应式网站的标准字体大小。
网页设计中排版基础的最终要点
希望您度过了愉快的时光。 我们现在到了这篇博文的结尾。 我们尽力涵盖您需要了解的有关网页设计排版的所有信息。 如果您觉得我们遗漏了什么,请通过评论部分告诉我们。
我们的编辑将在更新中将它们包含在博客中。 如果您喜欢收到更多像这样的有趣文章,请订阅我们。 关注我们的 Facebook 和 Twitter 频道以获取定期更新。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
