Основы типографики в веб-дизайне, которые должен знать каждый
Опубликовано: 2022-11-22Когда вы прокручиваете веб-страницу, будь то на телефоне или на компьютере, вы постоянно проглатываете написанный на ней текст. Как бы великолепно он ни выглядел, все становится бессмысленным или менее значимым, если его тексты не написаны с помощью успокаивающей глаз типографики.
Вы можете создать красивый веб-сайт без хороших концепций типографики, но невозможно вывести его на более высокий уровень.
Тем не менее, это один из самых недооцененных аспектов веб-дизайна, поэтому многие веб-сайты не могут развлечь свою целевую аудиторию. Независимо от того! Эта статья представит вам подробное обсуждение основ типографики в веб-дизайне.
Он также прольет свет на обычно используемые элементы типографики, способы их использования и тревожные ошибки, которые люди обычно делают с ними. Надеюсь, вас ждет чудесное путешествие. Выпейте чашечку кофе и дочитайте до конца.
Оглавление
- Что такое типографика в веб-дизайне?
- Общие элементы типографики, используемые в веб-дизайне
- Основы типографики в веб-дизайне, которые вы должны знать
- Тревожные ошибки типографики, которые люди допускают в веб-дизайне
- Лучшие инструменты веб-дизайна для создания приятной для глаз типографики
- Бонусный балл: что такое гибкая типографика?
- Часто задаваемые вопросы об основах типографики в веб-дизайне
- Заключительные выводы по основам типографики в веб-дизайне
Что такое типографика в веб-дизайне?
Типографика относится к дизайну и композиции шрифтов, макетов текста и графики в веб-документах или печатных документах . Это помогает создать приятную и организованную презентацию текстовых копий, чтобы она стала идеально читаемой для всех.
Веб-типографика относится к принципам дизайна, используемым для того, чтобы текст хорошо выглядел на веб-сайте. Это создает ощущение связи между контентом и устанавливает эмоциональную привязанность к пользователям.
Есть несколько ключевых факторов, которые следует учитывать при выборе типографики. Это шрифт, размер, пространство, выравнивание и многое другое. Мы поговорим о них подробно в следующем разделе.
Общие элементы типографики, используемые в веб-дизайне

Типографика — это искусство наделения человеческого языка устойчивой визуальной формой , — сказал Роберт Брингхерст, автор книги «Элементы типографского стиля» .
Хорошая типографика помогает читателям уделять меньше внимания механике чтения и больше сосредоточиться на сообщении. Итак, что делает типографику отличной? В нем участвует несколько элементов. Давайте узнаем о них –
1. Гарнитуры и шрифты
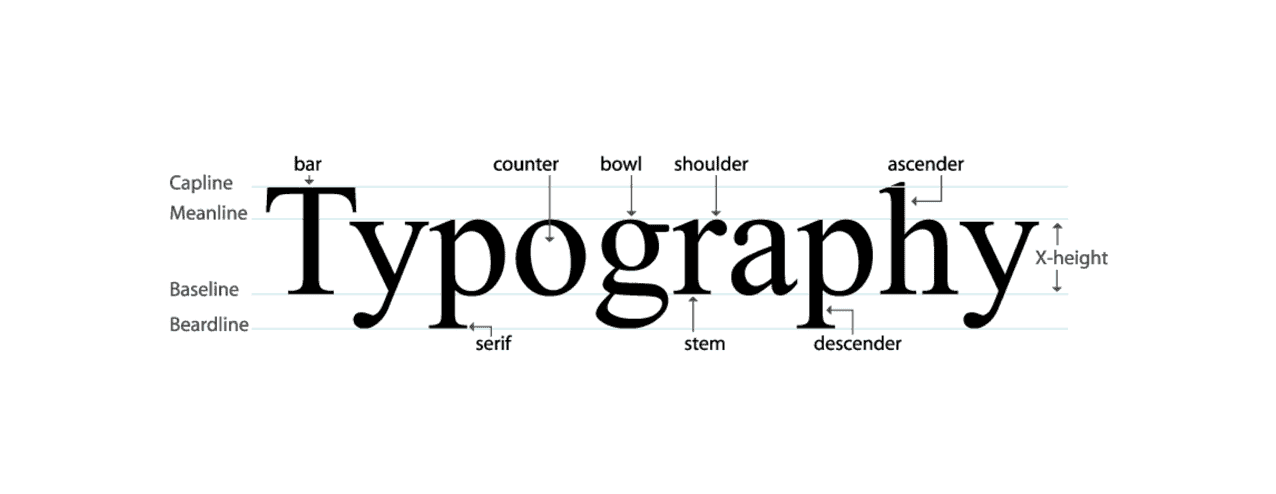
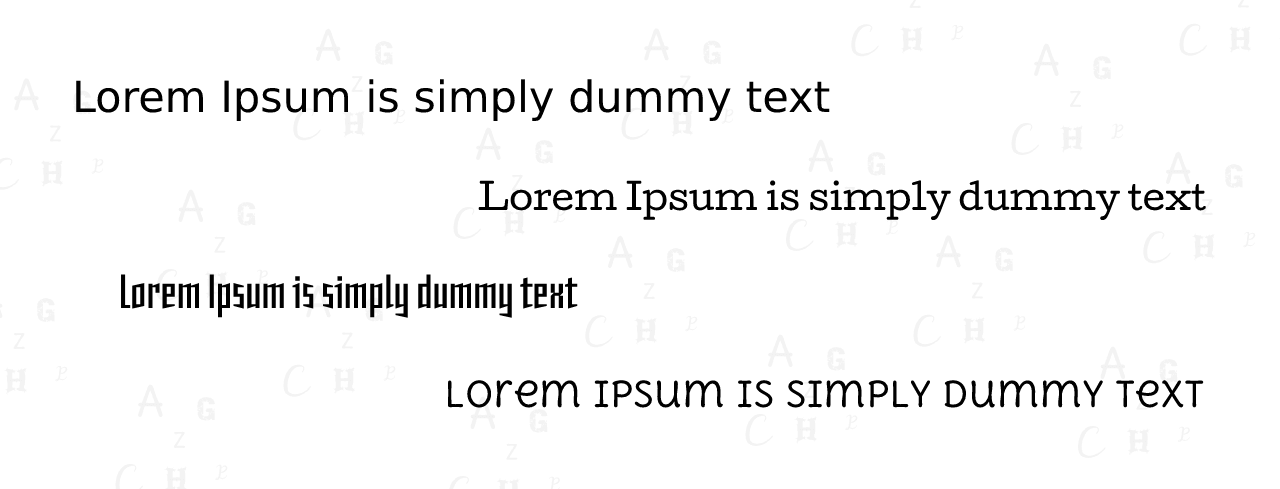
Гарнитура относится к определенному искусству, форме и дизайну набора букв, включая буквенные и цифровые символы. В веб-дизайне используются три основных шрифта: с засечками, без засечек и декоративный .
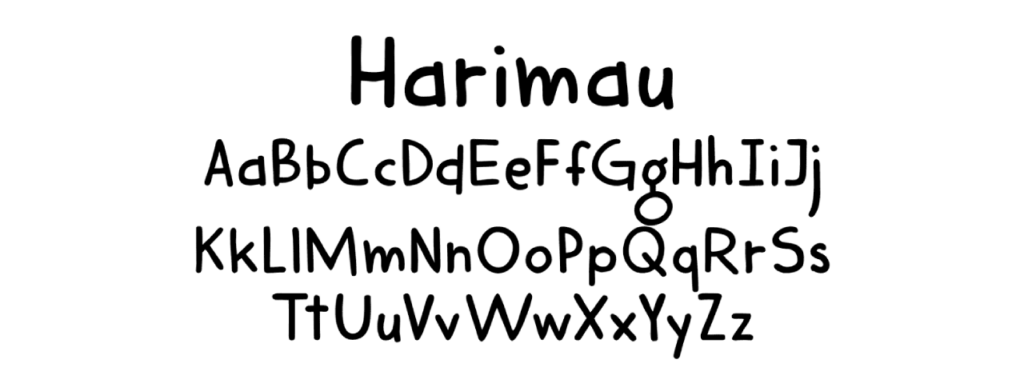
Вы можете заметить крошечные украшения на концах первого. Они известны как шрифты с засечками. Шрифт без засечек не имеет внешнего или внутреннего оформления. Декоративный шрифт может иметь любую форму, мультяшную или анимированную.

Шрифт — это любое специфическое украшение алфавитов и числовых символов любого из этих трех шрифтов. Например, Times New Roman, Georgia, Didot, Garamond и т. д. — самые популярные шрифты с засечками. Arial, Roboto, Lato, PT Sans и т. д. похожи на некоторые популярные шрифты без засечек.
К большинству шрифтов можно применять полужирный, полужирный, узкий и курсивный начертания. Это называется семейством шрифтов .
2. Кернинг, отслеживание и удобочитаемость
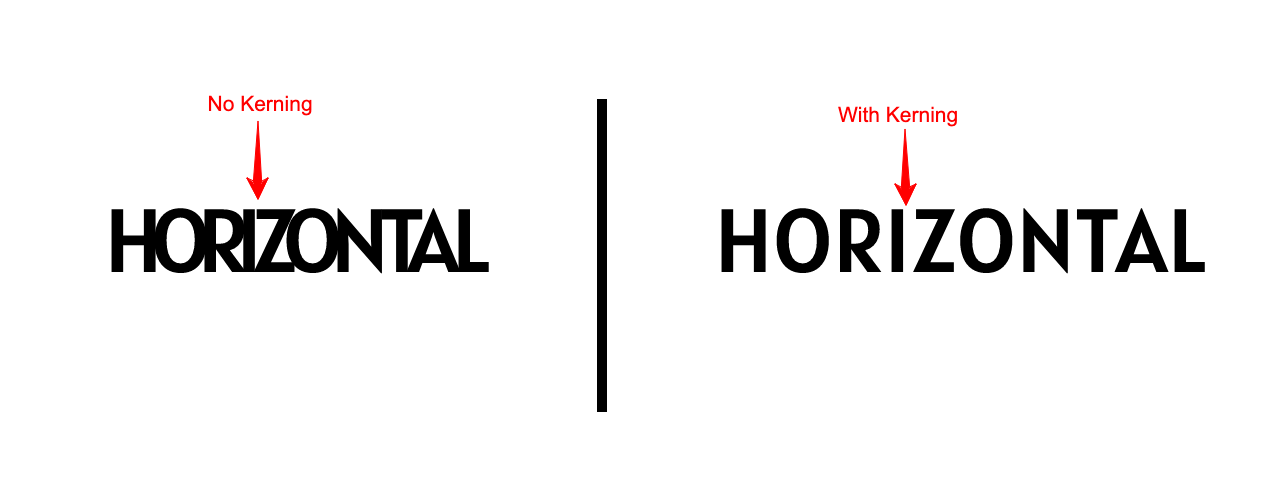
Кернинг относится к горизонтальному промежутку между двумя соседними символами, используемому для создания лучшей пары букв. Кернинг может включать перемещение отдельных пар букв ближе друг к другу или друг от друга, обычно с небольшим шагом.

Идея трекинга почти аналогична кернингу. Единственная разница заключается в том, что кернинг указывает нестандартное расстояние между двумя соседними символами, а отслеживание обеспечивает точно такой же промежуток между всеми символами в слове или предложении.
Разборчивость описывает, насколько правильно кто-то может различить отдельные символы шрифта. Хотя не следует путать разборчивость с удобочитаемостью, звуковая разборчивость может улучшить удобочитаемость.
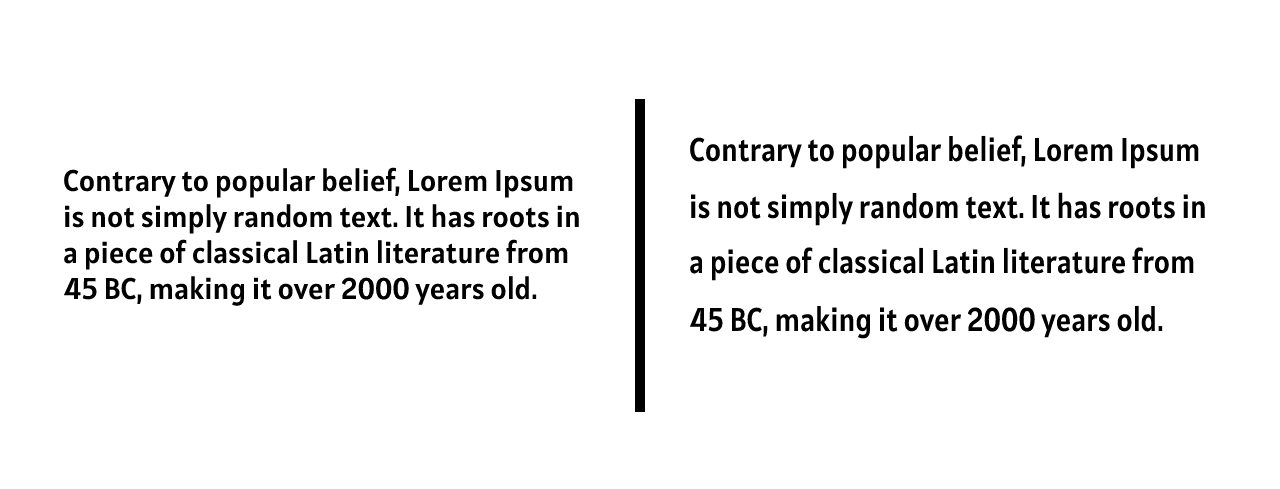
3. Ведущий
Интерлиньяж означает вертикальные промежутки между текстами и предложениями. Вы можете подсчитать это пространство, используя пиксели или точки. Ниже приведен пример термина «Ведущий» в типографике.

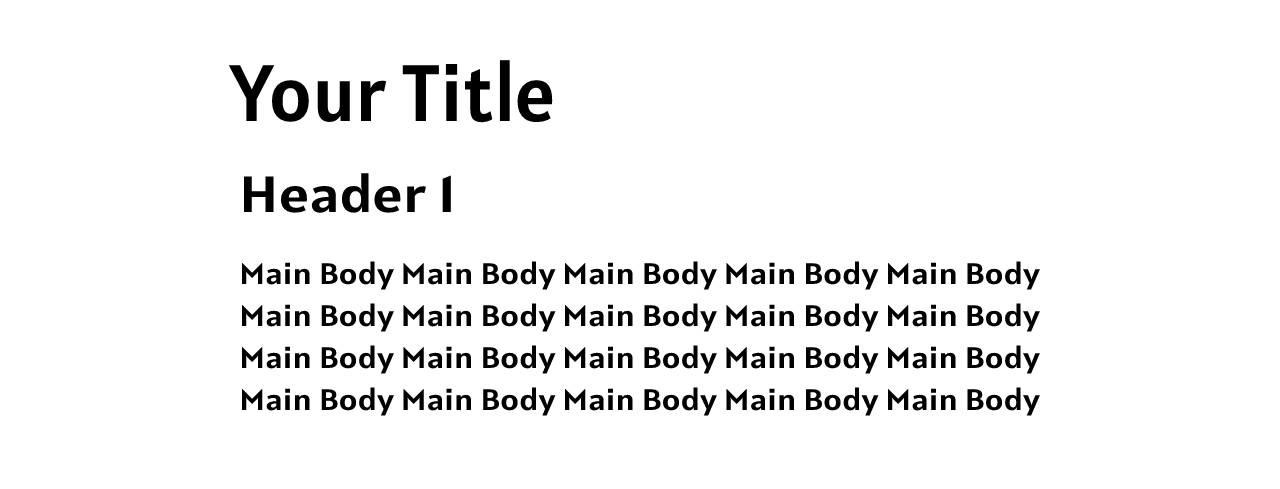
4. Иерархия
Большинство веб-страниц имеют несколько разделов. Под родительскими разделами находятся подразделы. Самый важный текст имеет размер Title/H1. Точно так же продолжают появляться другие тексты в форме H2, H3, H4… в зависимости от их важности.

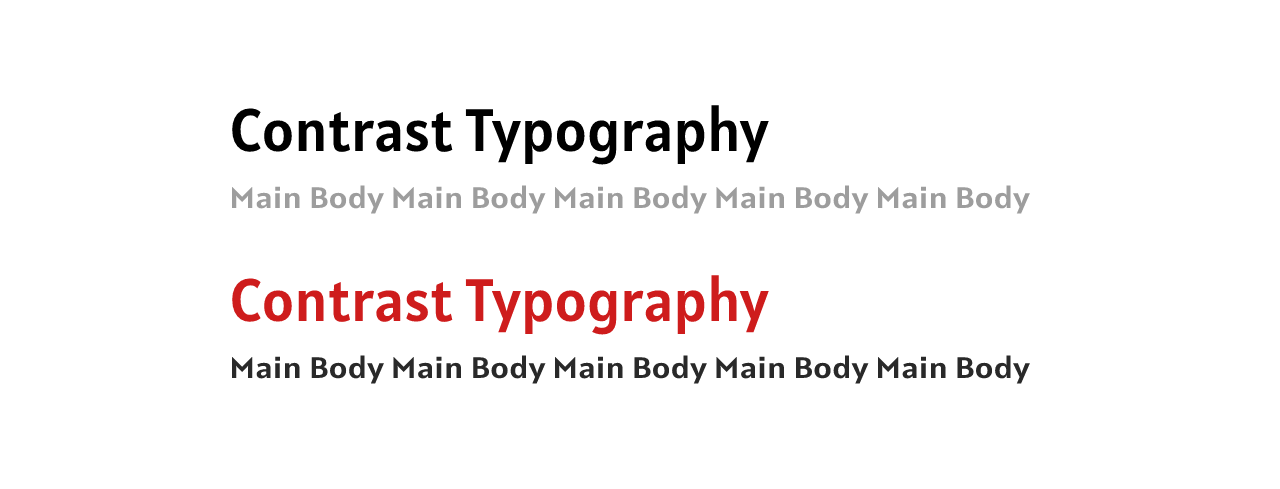
5. Контраст
Идея контраста указывает на то, что вам часто приходится менять цвет, стили, размеры и шрифты некоторых текстов, чтобы они отличались от остальных текстов и фона. В основном применяется для оформления заголовков газет, журналов и целевых страниц.

6. Консистенция
Согласованность означает использование одного и того же шрифта, шрифта и стиля во всех разделах одной и той же веб-страницы. Предположим, вы использовали черный шрифт Roboto в H2 сообщения в блоге и Loto в разделе основного описания. Убедитесь, что вы применили то же самое ко всем остальным разделам H2 и body. Случайное использование нескольких шрифтов на веб-странице может сделать ее беспорядочной и неорганизованной.
7. Выравнивание
Выравнивание гарантирует, что все тексты, кнопки, графические изображения и другие элементы находятся на своих точных прямых линиях. Это гарантирует, что каждый элемент поддерживает одинаковое расстояние друг от друга на веб-странице. Большинство веб-дизайнеров создают поля для идеального выравнивания логотипа, заголовка, боковой панели, баннера, основной части и других элементов.
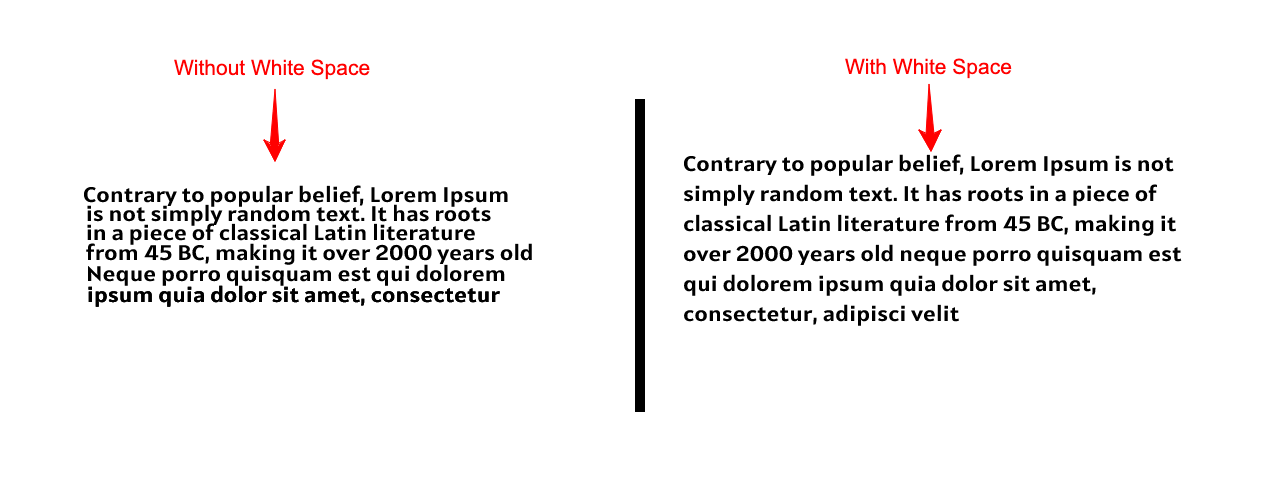
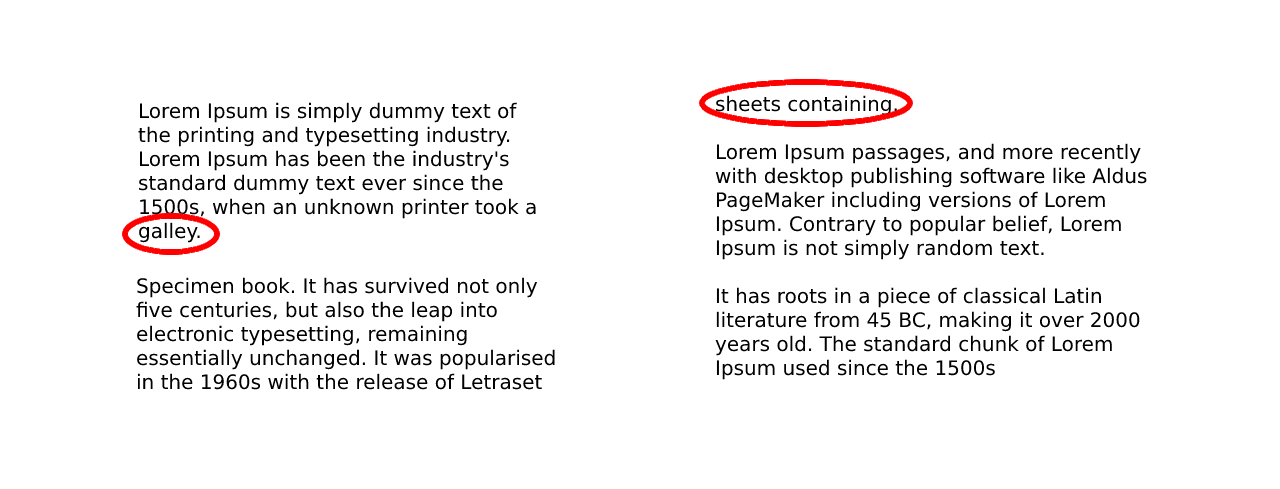
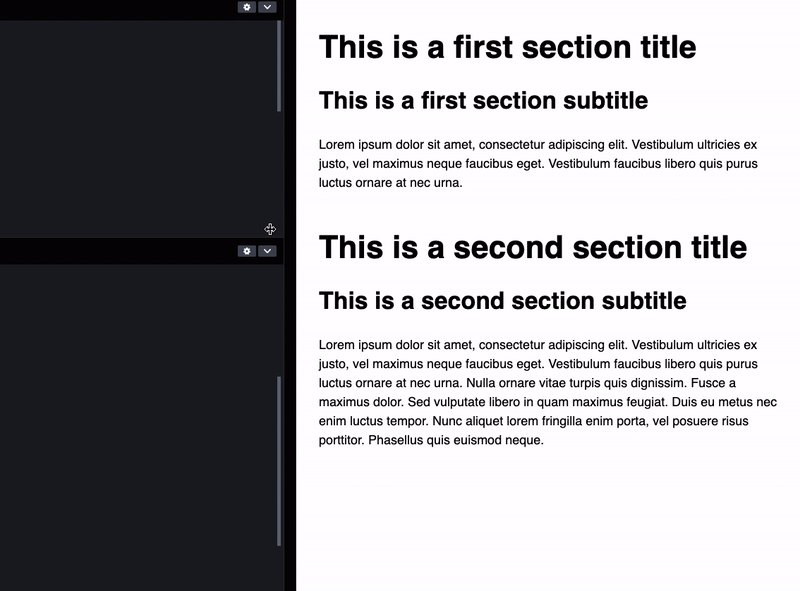
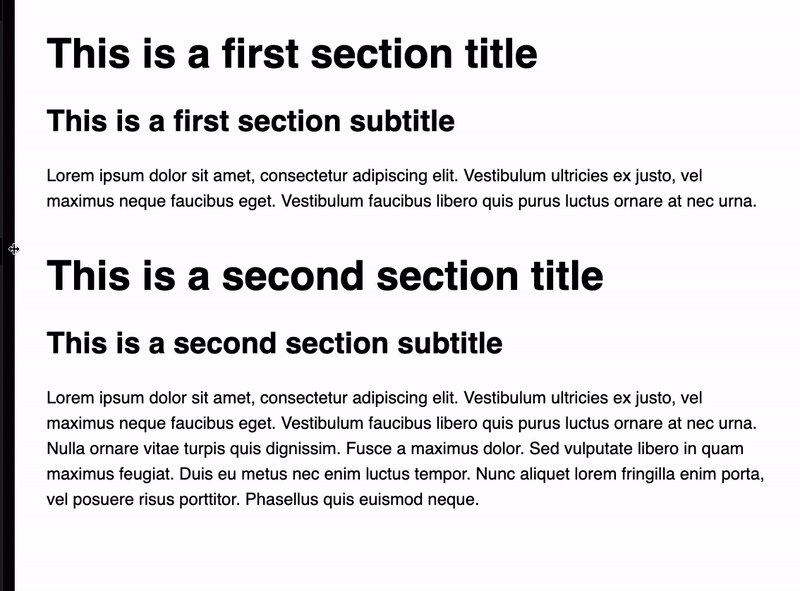
8. Белое пространство
Белое пространство относится к пустому пространству вокруг текста и графических элементов. Его важность также часто игнорируется в веб-дизайне. Но отсутствие надлежащего пустого пространства делает веб-интерфейс сильно загроможденным, грязным и нечитаемым.
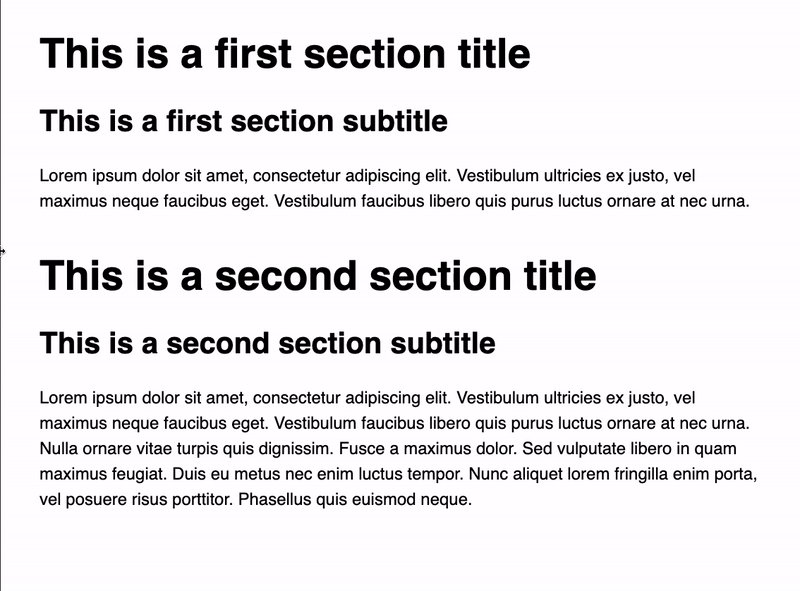
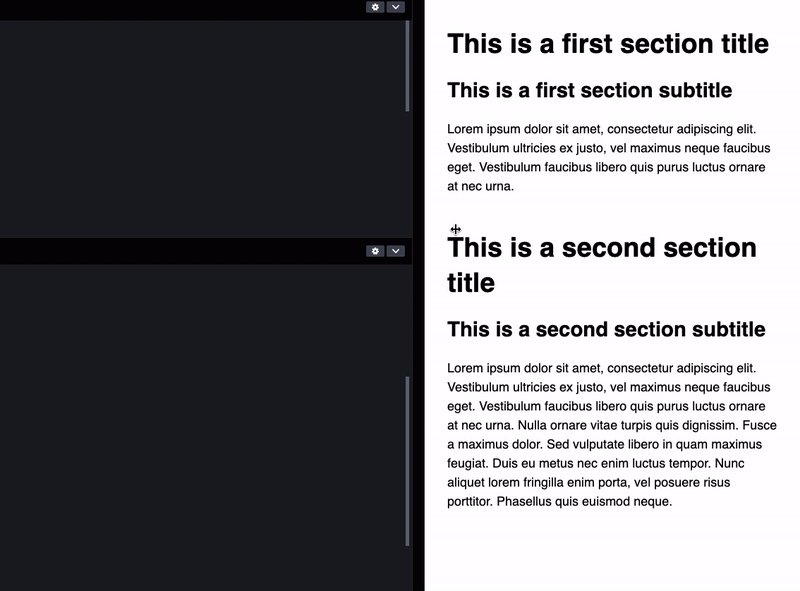
Вот демонстрация ниже того, как это происходит. Скажите, какой из них легко готовится. Очевидно, тот, что с пробелом.

Это основные элементы типографики веб-дизайна. Кроме них есть еще много других элементов. Но без вышеперечисленного создание сайта невозможно.
Основы типографики в веб-дизайне, которые вы должны знать
Хороший дизайнер знает, как работать с текстом не только как с контентом, он обращается с текстом как с пользовательским интерфейсом.
Оливер Рихенштейн
Зная об элементах типографики, важно понять, как их применять для отличного веб-дизайна. Давайте изучим основы типографики, где вы найдете ответ на этот вопрос.
1. Не используйте слишком много шрифтов на сайте
Шрифты могут быть отличным способом добавить индивидуальности и интереса веб-сайту. Но использование слишком большого количества может сделать ваш сайт перегруженным и непрофессиональным. Слишком много шрифтов также может привести к путанице среди читателей.
Потому что они окажутся перед дилеммой, чтобы понять, какой шрифт имеет наибольшее значение. Итак, используйте не более двух шрифтов на сайте. Вы найдете много самых эффективных веб-сайтов в Интернете, использующих только один шрифт.

Примечание. Чтобы привлечь внимание посетителей, вы можете использовать креативные шрифты на кнопках CTA, интерактивных баннерах и всплывающих окнах.
2. Выберите те шрифты, которые подходят для любого размера
Как только вы начнете изучать шрифты, вы обнаружите, что некоторые из них предназначены только для больших размеров, а некоторые — для маленьких. Некоторые шрифты хорошо подходят только для больших экранов, таких как ноутбуки и настольные компьютеры, но не для планшетов и мобильных экранов.
Использование таких шрифтов может затруднить чтение ваших текстов для многих посетителей, особенно для тех, у кого дислексия и проблемы со зрением. Итак, используйте шрифт, который идеально подходит для всех размеров экрана. Существует множество бесплатных инструментов, которые могут помочь в этом процессе. Например, Google Fonts и Typo3 .
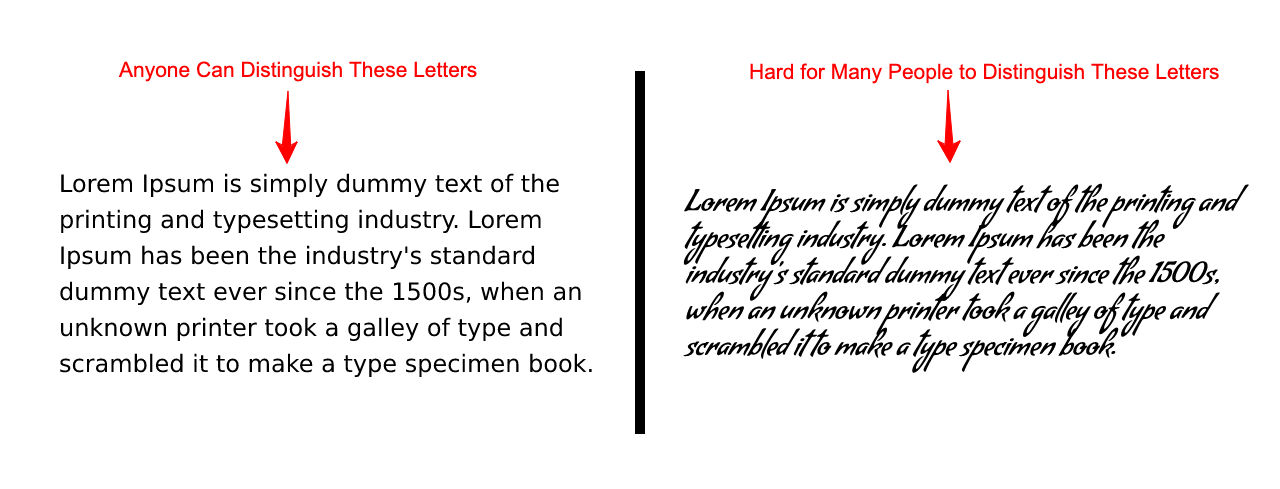
3. Используйте шрифты с различимыми буквами
Разборчивые буквы улучшают способность чтения людей с дислексией. Это мгновенно позволяет посетителям разобраться, какой тип контента они просматривают, когда они попадают на ваши веб-публикации или страницы. Это также может помочь вам с разборчивостью.

4. Используйте шрифты без засечек в основной части
Шрифты без засечек очень популярны благодаря своим четким формам и макетам. Это делает их идеальными для заголовков, подзаголовков и другого важного контента. Кроме того, они меньше отвлекают, чем другие шрифты, что может сделать ваш пользовательский интерфейс более чистым и профессиональным.
Sans Serif хорошо работает на устройствах с небольшим экраном. Потому что они сравнительно менее загромождены, чем другие шрифты. Однако, если вы планируете использовать Sans Serif на своем веб-сайте, убедитесь в правильности кернинга, интерлиньяжа и отслеживания.
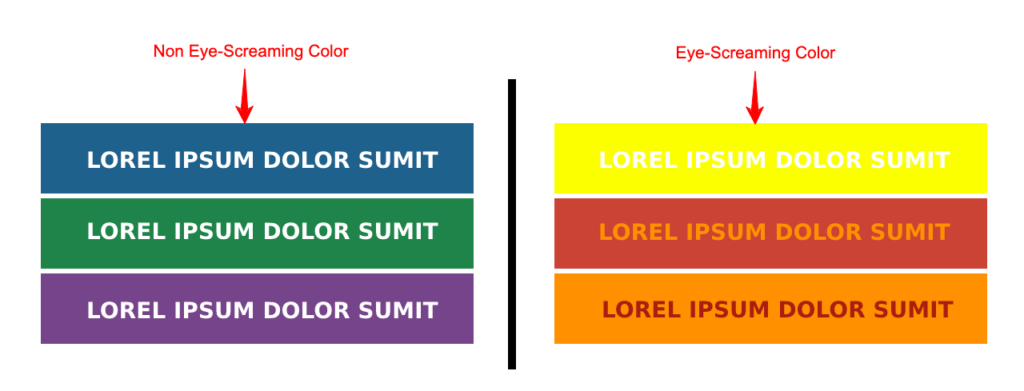
5. Избегайте использования кричащих цветов в шрифтах
Мы часто думаем о насыщенных красных, желтых и оранжевых цветах, как о кричащих цветах . Это частично верно. Когда пара цветов текста и фона не синхронизируется друг с другом и создает неудобную среду для нашего зрения, это называется кричащим цветом.
В графическом дизайне цвета делятся на холодные и теплые. Холодные цвета — зеленый, синий и фиолетовый. Теплые цвета – желтый, оранжевый и красный. Кричащая ситуация чаще всего возникает, когда вы применяете один и тот же тип цвета как к тексту, так и к фону. Ниже приведен пример этого.

6. Попробуйте использовать стандартные шрифты на основном корпусе
Если вы новичок в дизайне, это заставит вас использовать различные стили шрифтов на веб-страницах. Потому что вы считаете, что это сделает ваши веб-страницы запоминающимися. Но реальность так не работает. Использование слишком большого количества стилей шрифта может отвлечь ваших читателей и привлечь их внимание к вашим стилям шрифта.
Лучше, если вы будете использовать стандартные шрифты и гарнитуры, чтобы читатели могли сосредоточиться на вашем сообщении. Однако вы можете использовать творческие и декоративные стили шрифта, если вы являетесь агентством по брендингу, маркетингу или копирайтингу.
7. Поддерживайте типографскую иерархию
Мы уже говорили об иерархии выше и о том, как она работает в веб-дизайне. Создание эффективной текстовой иерархии может быть сложной задачей, но оно того стоит. Хорошо упорядоченная иерархия упрощает навигацию по веб-странице, повышает удовлетворенность пользователей и снижает их путаницу.
Это экономит время и помогает пользователям легко находить то, что они ищут. Вы должны создать эту иерархию на основе значения текстового содержимого. Ниже мы прикрепили фото интернет-портала The Washington Post для демонстрации.

8. Избегайте мигающих текстов и анимации
Сегодня анимация — неотъемлемая часть веб-дизайна, мгновенно привлекающая внимание посетителей. Но анимированные или мигающие тексты на основном корпусе могут привести к обратным результатам. Потому что они могут считать их рекламой, уловками или чем-то еще.

Вот почему вы должны избегать применения этих функций к своим основным текстовым копиям. Но если применить текстовую анимацию и атрибуты мерцания к баннерам, CTA-кнопкам и всплывающим окнам, то все в порядке.
Тревожные ошибки типографики, которые люди допускают в веб-дизайне

Теперь мы рассмотрим некоторые распространенные, но тревожные типографские ошибки, которые люди допускают в веб-дизайне. Если оставить их нерешенными, это может серьезно повлиять на ценность бренда вашего веб-сайта. Давайте исследуем их.
1. Неприспособленные сироты и вдовы
Это отвратительная ошибка, которая может испортить элегантность всего вашего дизайна. Сирота и вдова — два технических термина. Они относятся к одному слову или короткому предложению, появляющемуся внизу или вверху страницы или столбца.

2. Плохая оценка длины звука
Установка длины звука для текстовых копий имеет большое значение в цифровых и печатных СМИ. Уменьшив размер шрифта, вы можете включить в одну строку даже более 100 символов. Но когда текстовая строка слишком длинная, многим читателям становится трудно довести ее до конца и занять свое место в следующей строке.
Использование 75 символов является стандартной практикой для написания текстов на любом веб-сайте. Газетные и журнальные порталы используют еще меньше символов, поскольку публикуют контент по сетке. Итак, прежде чем разрабатывать веб-сайт, убедитесь в его назначении и длине символов в строке, которая ему соответствует.
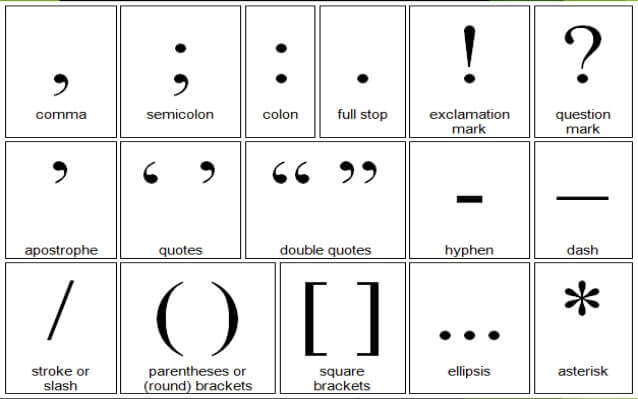
3. Путаница в использовании знаков препинания
Использование знаков препинания — еще один наиболее игнорируемый аспект типографики. Даже многие из нас не знают, сколько знаков препинания в английском языке. Считается, что средние люди знают, как использовать 4-5 из них.

Но в английском языке есть 17 наиболее часто используемых знаков препинания. Вы должны знать, как их использовать, чтобы ваши сообщения имели смысл. Кроме того, некоторые люди ошибочно оставляют двойные/тройные пробелы перед началом нового предложения после точки (.). Никогда не делай этого снова.
4. Забываете выделить ценную информацию
Часто может случиться так, что вы настолько заняты, что забываете выделить важные объявления. Предположим, что действует скидка «Черная пятница» и «Киберпонедельник». Но вы забываете выделить триггерные слова — «Скидка», «Бесплатные предложения», «Купи один, получи один» и т. д.
Представляете, как сильно это ударит по вашему бизнесу? Так что, прежде чем нажать на кнопку публикации, дважды-трижды проверьте, все ли вы сделали точно.

5. Использование чрезмерных весов
Вес относится к жирности шрифта. Точно так же, как вы не должны использовать разные шрифты на одной и той же веб-странице, не следует использовать слишком большой вес шрифта. Независимо от того, являетесь ли вы порталом электронной коммерции, блога, бизнеса или журнала, ваша цель должна состоять в том, чтобы посетители прочитали ваше сообщение и купили товары.
Развлекать их карикатурной типографикой не должно быть вашей целью. Используйте стандартные начертания шрифта и гарнитуры, чтобы привлечь их внимание к вашим сделкам и сообщениям.
Лучшие инструменты веб-дизайна для создания приятной для глаз типографики

Сегодня вы найдете множество инструментов веб-дизайна в Интернете, с помощью которых вы можете создавать великолепные веб-сайты за одну ночь. Но многие потребуют от вас неимоверных усилий, чтобы их выучить. И этот процесс отнимет у вас массу часов и недель. Даже многим пользователям без кода будет сложно их использовать.
Если вы являетесь пользователем WordPress, вам доступны два отличных инструмента — Elementor и HappyAddons . Elementor — это надежный конструктор страниц с функцией перетаскивания, с помощью которого вы можете создавать первоклассные веб-страницы без какого-либо опыта программирования.
HappyAddons — это мощное дополнение к Elementor, предлагающее множество уникальных функций и виджетов. Хорошо, что вы получите более 800 разновидностей шрифтов Google в обоих этих инструментах. Там вы найдете шрифты без засечек, без засечек и декоративные шрифты.
При необходимости вы можете добавить к ним дополнительные пользовательские шрифты. Вы также получите возможность настроить толщину, стиль, цвет и выравнивание шрифтов и текстовых копий. Итак, почему бы вам не заглянуть к ним, если они могут позаботиться как о ваших графических, так и о типографских проблемах?
Бонусный балл: что такое гибкая типографика?
Гибкая типографика — это стиль типографики, который автоматически масштабируется между минимальным и максимальным значением в зависимости от размера окна ваших устройств. Это означает, что тексты останутся разборчивыми и легко читаемыми от маленького до большого на всех типах экранов.

Это создает более впечатляющий опыт для пользователей. Потому что кажется, что тексты движутся и меняются, когда вы прокручиваете экраны. Еще одно заметное преимущество заключается в том, что он может сделать ваш контент более интерактивным, что приведет к более высокому уровню взаимодействия с пользователями.
Хотя этот подход в основном используется в типографике, вы также можете применять плавный размер на полях, пробелах, отступах и в других местах. WordPress 6.1 поставляется со встроенной функцией гибкой типографики через файл theme.json . Это позволяет поднять отзывчивость вашего сайта на новый уровень.
Вот руководство о том, как добавить поддержку плавной типографики в блочную тему WordPress.
Часто задаваемые вопросы об основах типографики в веб-дизайне

Теперь мы ответим на некоторые наиболее часто задаваемые вопросы, связанные с типографикой в веб-дизайне.
Какова важность типографики в веб-дизайне?
Типографика играет большую роль в создании красивого веб-дизайна. Ниже приведены некоторые наиболее заметные из них.
1. Звуковой шрифт улучшает читабельность.
2. Это способствует подчеркиванию тона и ощущения вашего бренда.
3. Хорошая типографика приковывает внимание читателей к концу.
4. Это создает определенное настроение или чувство.
5. Помогает создать информационную иерархию.
6. Художественные шрифты делают ваш пользовательский интерфейс чистым и красивым.
Каковы последние тенденции в типографике?
Отслеживание тенденций может помочь вам спрогнозировать и подготовить свой бизнес к использованию будущего потенциала. Ниже приведены последние тенденции типографики в цифровой и полиграфической индустрии.
1. Большие и смелые заголовки.
2. 3D типографика в дизайне логотипов.
3. Ретро-шрифты для добавления ностальгических ноток.
4. Простые шрифты без засечек для написания постов в блоге.
5. Высококонтрастные шрифты в оформлении веб-баннеров и всплывающих окон.
Какие лучшие сайты с бесплатными шрифтами?
Вы можете скачать множество бесплатных шрифтов со следующих веб-сайтов.
1. fonts.google.com
2. шрифты.com
3. fontbundles.net
4. behance.net
5. дриббл.com
6. dafont.com
7. cityfonts.com
Какие чистые шрифты лучше всего подходят для веб-сайтов?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea и т. д. в настоящее время являются популярными и лучшими чистыми шрифтами для веб-сайтов.
Какой лучший размер шрифта для мобильных сайтов?
Размер этого шрифта может варьироваться в зависимости от размера экрана мобильного устройства. Тем не менее, 16 пикселей по-прежнему используются в качестве стандартного размера шрифта на мобильных веб-сайтах.
Заключительные выводы по основам типографики в веб-дизайне
Надеюсь, вы прекрасно провели время. Мы подошли к концу этой записи в блоге. Мы постарались максимально охватить все, что вам нужно знать о типографике в веб-дизайне. Пожалуйста, дайте нам знать через раздел комментариев, если вы чувствуете, что мы что-то упустили.
Наш редактор включит их в блог в обновлении. Если вы любите получать больше интересных статей, подобных этой, подпишитесь на нас. Следите за нашими каналами Facebook и Twitter, чтобы быть в курсе регулярных обновлений.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
