Web Tasarımında Tipografinin Temelleri Herkesin Anlaması Gerekir
Yayınlanan: 2022-11-22Bir web sayfasını telefonda veya masaüstünde kaydırdığınızda, üzerinde yazılı olan metni sürekli olarak yutarsınız. Ne kadar muhteşem görünürse görünsün, metinleri göz yatıştırıcı tipografi ile yazılmamışsa her şey anlamsız veya daha az anlamlı hale gelir.
İyi tipografi kavramları olmadan güzel bir web sitesi oluşturabilirsiniz, ancak onu daha büyük bir aşamaya taşımak imkansızdır.
Yine de, web tasarımının en çok gözden kaçan yönlerinden biridir, bu nedenle birçok web sitesi hedef kitlelerini eğlendirmekte başarısız olur. Önemli değil! Bu makale size web tasarımında tipografinin temelleri hakkında kapsamlı bir tartışma sunacaktır.
Ayrıca, yaygın olarak kullanılan tipografi öğelerine, bunların nasıl kullanılacağına ve insanların bunlarla genellikle yaptığı endişe verici hatalara ışık tutacaktır. Umarım harika bir yolculuk geçireceksin. Bir fincan kahve için ve sonuna kadar okumaya devam edin.
İçindekiler
- Web Tasarımında Tipografi Nedir?
- Web Tasarımında Kullanılan Yaygın Tipografi Öğeleri
- Bilmeniz Gereken Web Tasarımında Tipografinin Temelleri
- İnsanların Web Tasarımında Yaptığı Endişe Verici Tipografi Hataları
- Göz Yatıştırıcı Tipografi Oluşturmak için En İyi Web Tasarım Araçları
- Bonus Puan: Akışkan Tipografi Nedir?
- Web Tasarımında Tipografinin Temelleri Hakkında SSS
- Web Tasarımında Tipografinin Temelleri Üzerine Son Çıkarımlar
Web Tasarımında Tipografi Nedir?
Tipografi, web veya basılı belgelerdeki yazı tiplerinin, metin düzenlerinin ve grafiklerin tasarımı ve bileşimi anlamına gelir . Metin kopyalarının hoş ve düzenli bir sunumunu oluşturmaya yardımcı olur, böylece herkes tarafından mükemmel bir şekilde okunabilir hale gelir.
Web tipografisi, metnin bir web sitesinde iyi görünmesini sağlamak için kullanılan tasarım ilkelerini ifade eder. İçerik arasında bir uyum duygusu yaratır ve kullanıcılarla duygusal bağlar kurar.
Tipografiye karar verirken dikkate alınması gereken birkaç önemli faktör vardır. Bunlar yazı tipi, boyut, boşluk, hizalama ve daha fazlasıdır. Bir sonraki bölümde onlar hakkında ayrıntılı olarak konuşacağız.
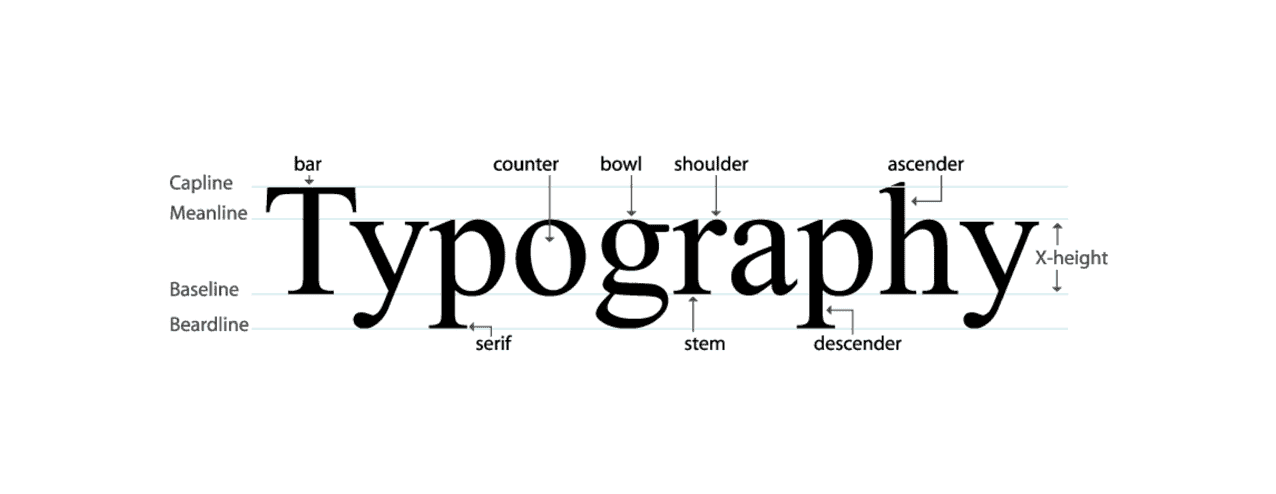
Web Tasarımında Kullanılan Yaygın Tipografi Öğeleri

The Elements Of Typographic Style kitabının yazarı Robert Bringhurst, tipografinin insan diline kalıcı bir görsel form kazandırma sanatı olduğunu söyledi.
İyi tipografi, okuyucuların okuma mekaniğine daha az dikkat etmesine ve mesaja daha fazla odaklanmasına yardımcı olur. Peki, tipografiyi harika yapan nedir? İçinde birkaç unsur var. Onları tanıyalım –
1. Yazı Tipleri ve Yazı Tipleri
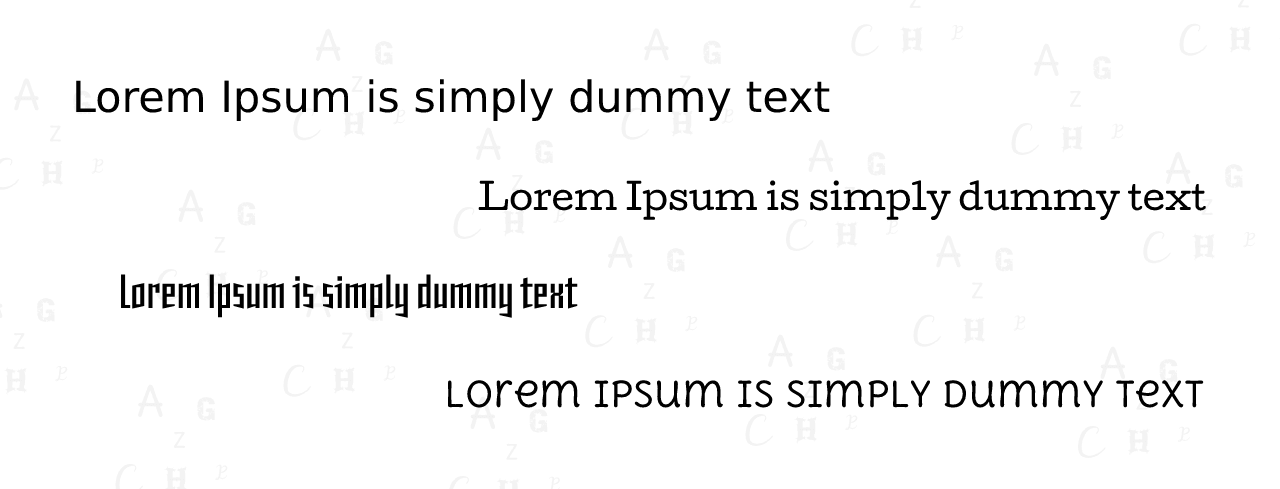
Bir yazı tipi , alfabetik ve sayısal karakterler de dahil olmak üzere bir dizi harfin belirli sanatını, biçimini ve tasarımını ifade eder. Web tasarımında kullanılan üç temel yazı tipi vardır: serif, sans-serif ve dekoratif .
İlkinin uç noktalarındaki minik süslemeleri fark edebilirsiniz. Serif yazı biçimleri olarak bilinirler. Sans-serif yazı karakterinin içinde veya dışında herhangi bir dekorasyon yoktur. Dekoratif yazı karakteri, çizgi film veya animasyon gibi herhangi bir biçimde olabilir.

Yazı Tipi , bu üç yazı tipinden herhangi birinin alfabe ve sayısal karakterlerinden oluşan herhangi bir özel dekorasyondur. Örneğin, Times New Roman, Georgia, Didot, Garamond vb. en popüler Serif yazı tipleridir. Arial, Roboto, Lato, PT Sans vb. bazı popüler Sans-Serif yazı tipleri.
Çoğu yazı tipinde kalın, yarı kalın, dar ve italik stiller uygulayabilirsiniz. Buna yazı tipi ailesi denir.
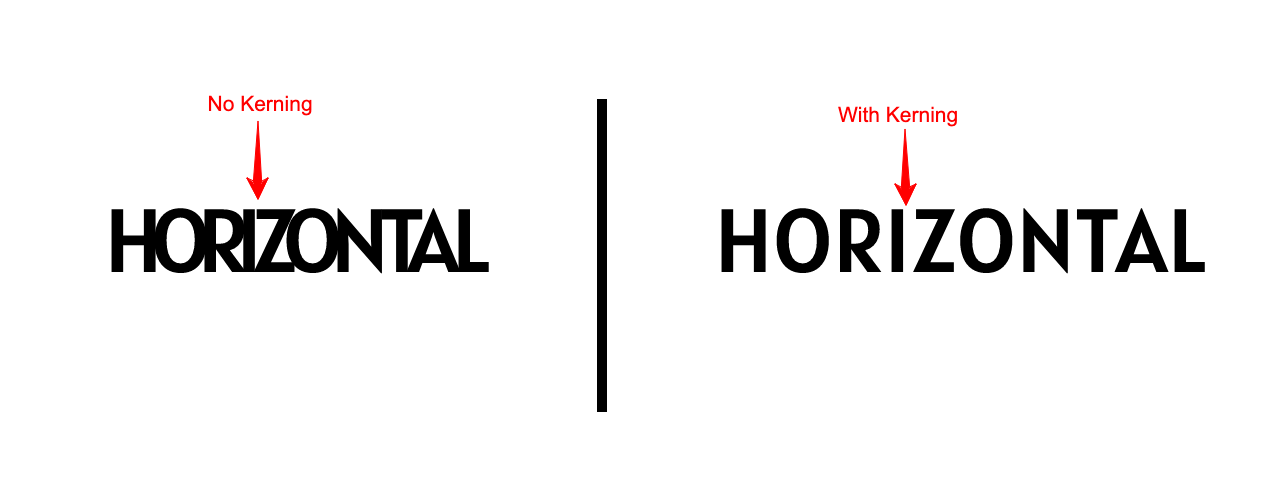
2. Karakter Aralığı, İzleme ve Okunabilirlik
Karakter aralığı , daha iyi bir harf çifti oluşturmak için kullanılan iki bitişik karakter arasındaki yatay boşluğu ifade eder. Karakter aralığı, tek tek harf çiftlerini genellikle küçük artışlarla birbirine yaklaştırmayı veya ayırmayı içerebilir.

İzleme fikri karakter aralığına neredeyse benzer. Tek fark, karakter aralığı iki bitişik karakter arasındaki özel bir boşluğu belirtir, ancak izleme, bir sözcük veya tümcedeki tüm karakterler arasında tam olarak aynı boşluğu sağlar.
Okunabilirlik , bir kişinin bir yazı tipindeki tek bir karakteri ne kadar doğru ayırt edebildiğini tanımlar. Okunabilirliği okunabilirlikle karıştırmamanız gerekse de, sağlam okunabilirlik okunabilirlik gücünü artırabilir.
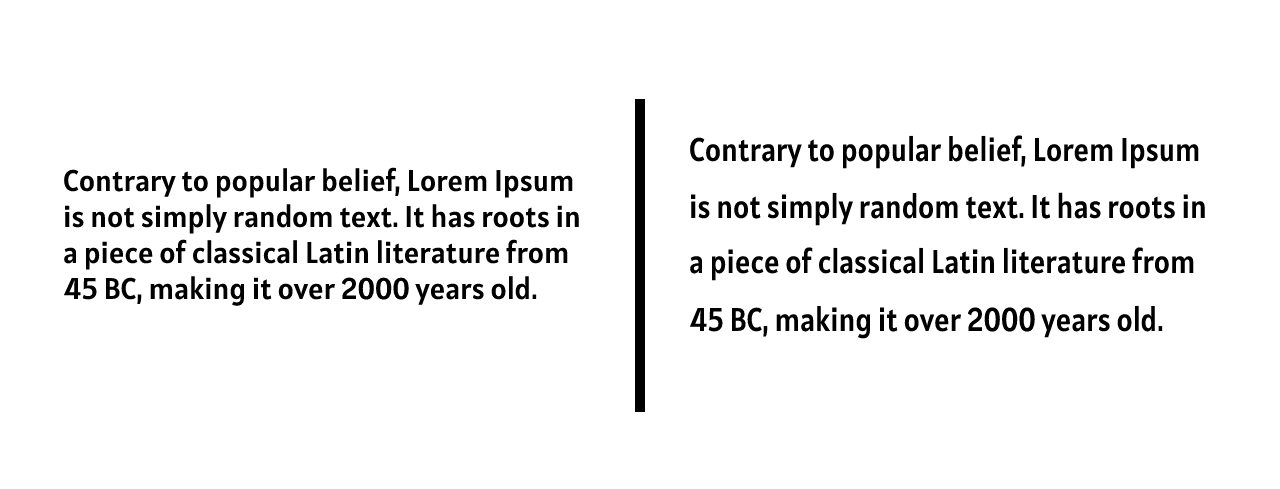
3. Lider
Satır başı, metinler ve cümleler arasındaki dikey boşluklar anlamına gelir. Bu alanı piksel veya nokta kullanarak sayabilirsiniz. Aşağıda tipografide 'Liderlik' teriminin bir örneği verilmiştir.

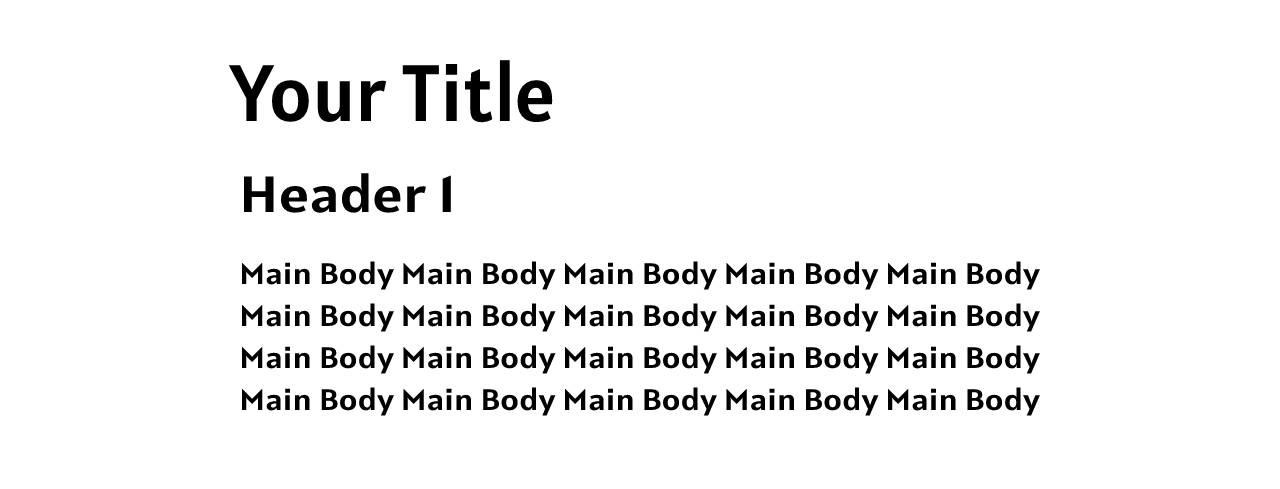
4. Hiyerarşi
Çoğu web sayfası birden çok bölümle tasarlanmıştır. Ana bölümlerin altında alt bölümler gelir. Hangisinin en önemli olduğu metin, Başlık/H1 boyutunda gelir. Aynı şekilde diğer yazılar da önem derecesine göre H2, H3, H4... şeklinde gelmeye devam ediyor.

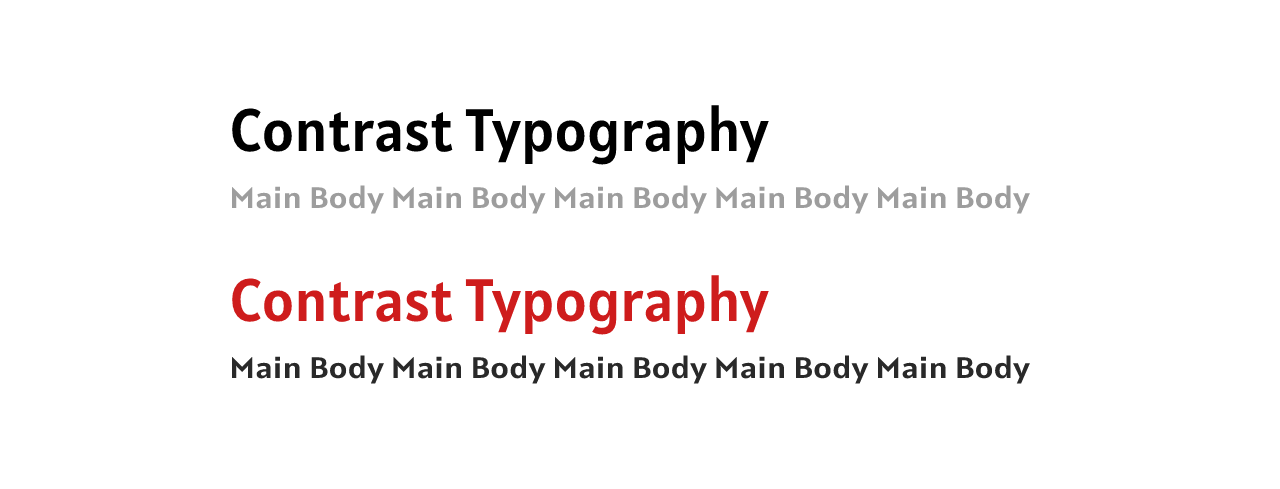
5. Kontrast
Kontrast fikri, bazı metinlerinizi diğer metinlerden ve arka plandan farklı kılmak için genellikle renk, stil, boyut ve yazı tiplerini değiştirmeniz gerektiğini gösterir. Daha çok gazete, dergi ve açılış sayfalarının başlıklarını süslemek için uygulanır.

6. Tutarlılık
Tutarlılık , aynı web sayfasındaki tüm bölümlerde aynı yazı tipini, yazı tipini ve stili kullanmak anlamına gelir. Bir blog gönderisinin H2'sinde siyah renkli Roboto yazı tipini ve açıklama gövdesi bölümünde Loto'yu kullandığınızı varsayalım. Aynısını kalan tüm H2 ve vücut bölümlerine uyguladığınızdan emin olun. Web sayfasında rastgele birden fazla yazı tipi kullanmak, onu dağınık ve dağınık hale getirebilir.
7. Hizalama
Hizalama , tüm metinlerin, düğmelerin, grafik görüntülerin ve diğer öğelerin doğru düz çizgilerinde olmasını sağlar. Web sayfasında her elemanın birbirine eşit mesafede durmasını sağlar. Çoğu web tasarımcısı, logo, başlık, kenar çubuğu, afiş, ana gövde ve diğerlerinin mükemmel hizalanması için bir kenar boşluğu oluşturur.
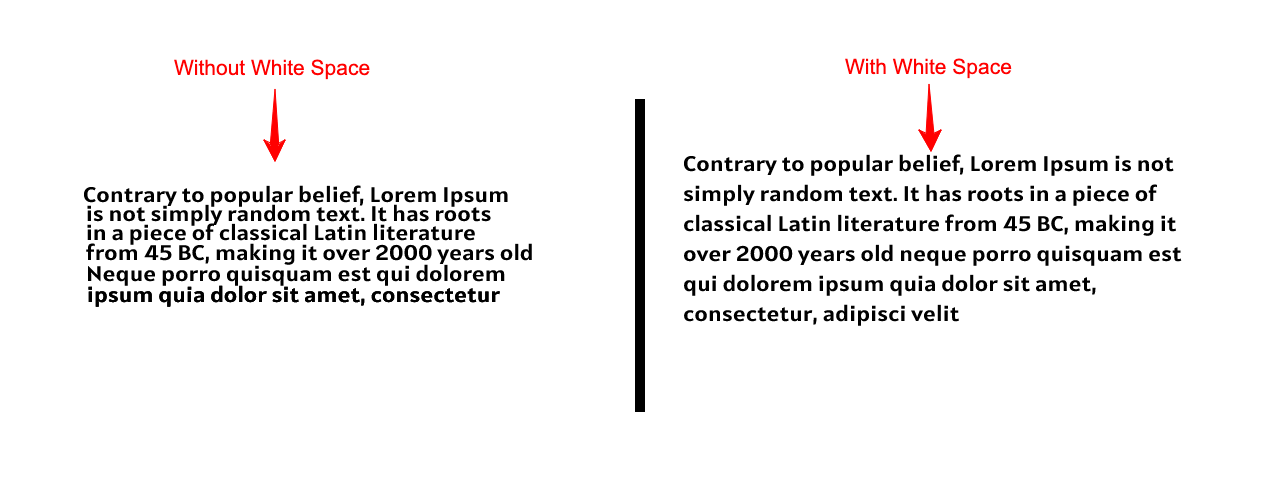
8. Beyaz Boşluk
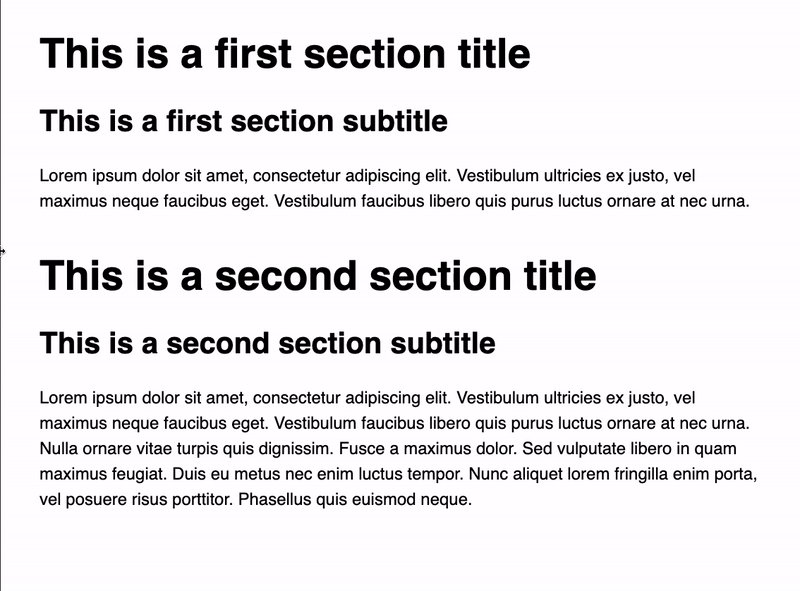
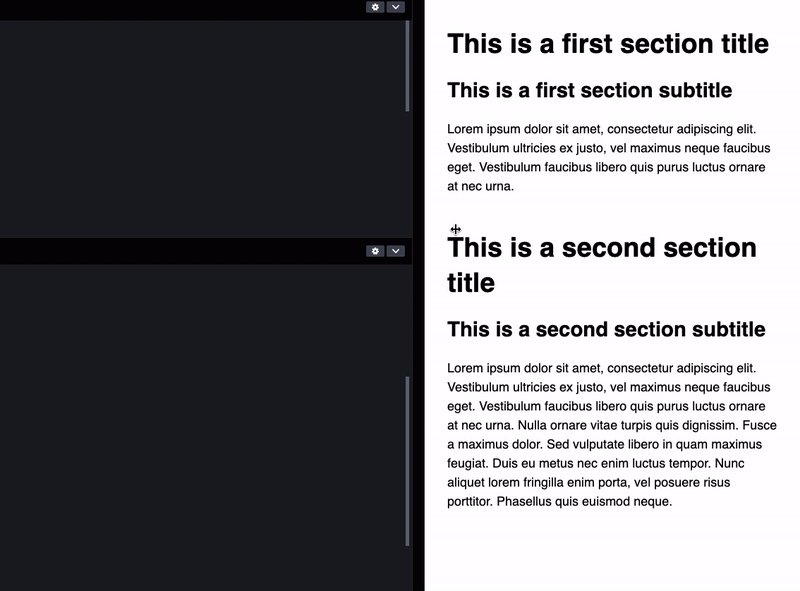
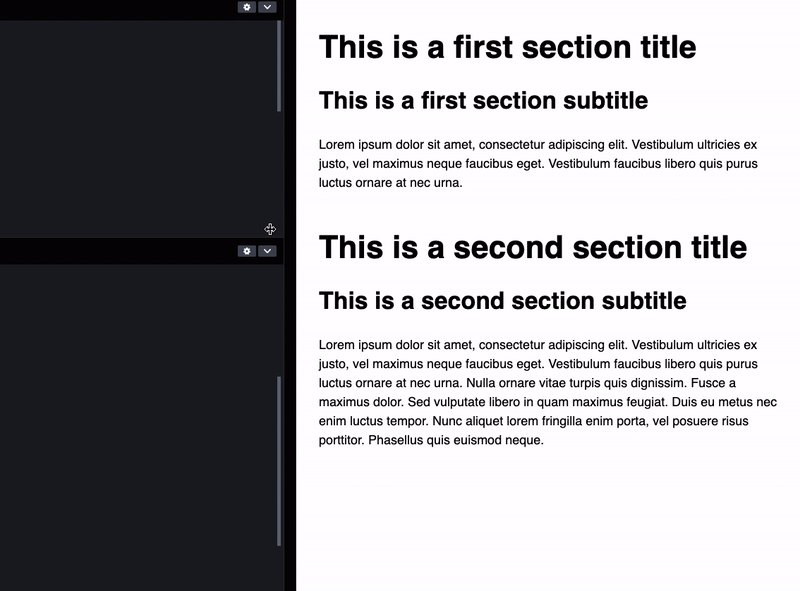
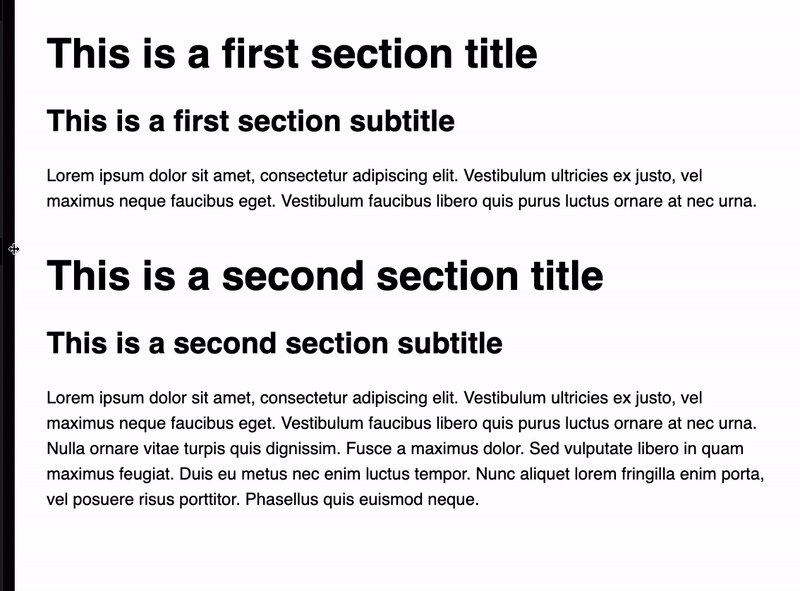
Beyaz Boşluk , metin ve grafik öğelerinin etrafındaki boş alanı ifade eder. Web tasarımında önemi de genellikle ihmal edilir. Ancak uygun beyaz alanın olmaması, web arayüzünü oldukça karmaşık, dağınık ve okunamaz hale getirir.
İşte bunun nasıl olduğuna dair aşağıda bir gösteri. Hangisinin hazırlaması kolay olduğunu söyleyin. Açıkçası, beyaz boşluk olan.

Bunlar web tasarımının temel tipografi öğeleridir. Bunların dışında da birçok unsur bulunmaktadır. Ancak yukarıda belirtilenler olmadan bir web sitesi tasarlamak imkansızdır.
Bilmeniz Gereken Web Tasarımında Tipografinin Temelleri
Harika bir tasarımcı, metinle nasıl çalışılacağını sadece içerik olarak değil, bir kullanıcı arabirimi olarak ele alır.
Oliver Richenstein
Tipografi öğelerini öğrendikten sonra, harika bir web tasarımı için bunları nasıl uygulayacağınızı anlamak önemlidir. Bu sorunun cevabını bulacağınız tipografinin temellerini keşfedelim.
1. Bir Web Sitesinde Çok Fazla Yazı Tipi Kullanmayın
Yazı biçimleri, bir web sitesine kişilik ve ilgi katmanın harika bir yolu olabilir. Ancak çok fazla kullanmak, sitenizin meşgul ve profesyonelce görünmemesine neden olabilir. Çok fazla yazı tipi de okuyucular arasında kafa karışıklığına neden olabilir.
Çünkü hangi yazı tipinin daha fazla önem taşıdığını anlamak için kendilerini bir ikilem içinde bulacaklar. Bu nedenle, bir web sitesinde ikiden fazla yazı tipi kullanmayın. Çevrimiçi olarak yalnızca bir yazı tipi kullanan, en iyi performans gösteren birçok web sitesi bulacaksınız.

Not: Ziyaretçilerin dikkatini çekmek için CTA butonlarında, tıklanabilir banner'larda ve pop-up'larda yaratıcı yazı karakterlerini kullanabilirsiniz.
2. Her Boyuta Uygun Yazı Tiplerini Seçin
Yazı karakterlerini incelemeye başladığınızda, bazılarının yalnızca büyük boyutlar için tasarlandığını ve bazılarının da küçük boyutlar için tasarlandığını göreceksiniz. Bazı yazı biçimleri, tabletler ve mobil ekranlarla değil, yalnızca dizüstü bilgisayarlar ve masaüstü bilgisayarlar gibi daha büyük ekranlarla uyumludur.
Bu tür yazı karakterlerini kullanmak, özellikle disleksi ve göz problemi olan birçok ziyaretçinin metinlerinizi okumasını zorlaştırabilir. Bu nedenle, tüm ekran boyutlarına mükemmel şekilde uyan bir yazı tipi kullanın. Bu süreçte yardımcı olabilecek birçok ücretsiz araç mevcuttur. Örneğin, Google Yazı Tipleri ve Typo3 .
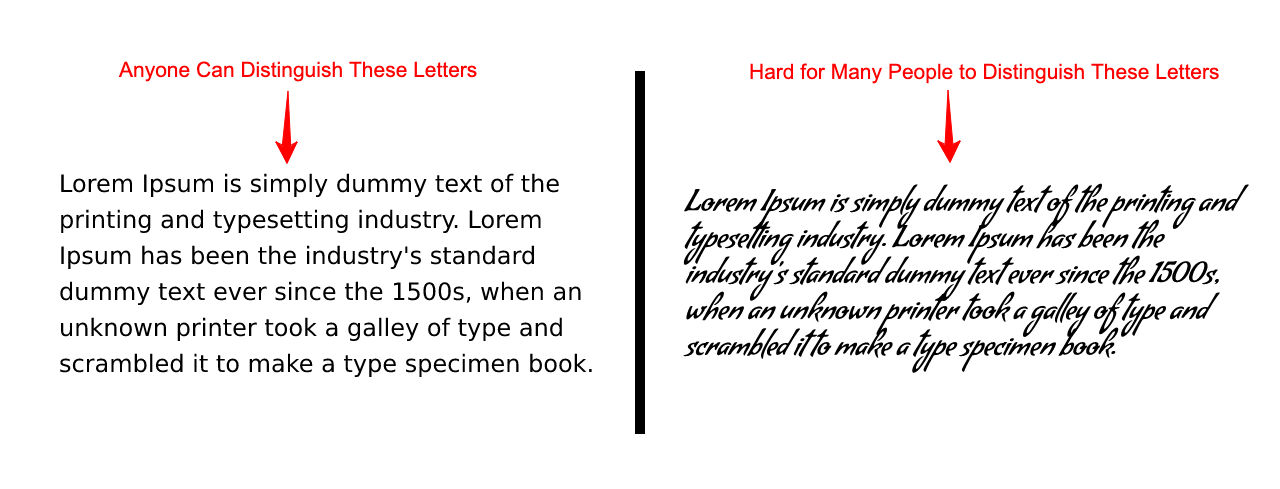
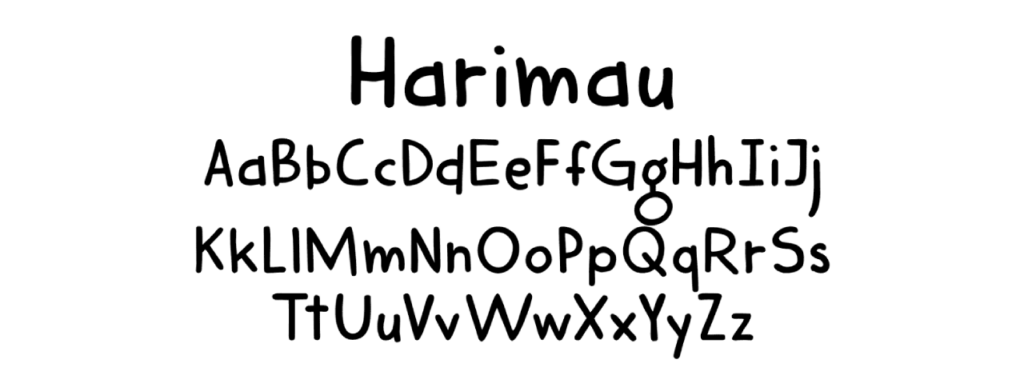
3. Ayırt Edilebilir Harflere Sahip Yazı Tipleri Kullanın
Ayırt edilebilir harfler, disleksik kişilerin okuma gücünü artırır. Ziyaretçilerin, web gönderilerinizi veya sayfalarınızı her açtıklarında ne tür içerik görüntülediklerini anında sıralamasına olanak tanır. Okunabilirlik konusunda da size yardımcı olabilir.

4. Gövde Kısmında Sans Serif Yazı Tiplerini Kullanın
Sans Serif yazı tipleri, net şekilleri ve düzenleri nedeniyle çok popülerdir. Başlıklar, alt başlıklar ve diğer önemli içerikler için idealdir. Ek olarak, diğer yazı tiplerinden daha az dikkat dağıtıcıdırlar, bu da kullanıcı arayüzünüzün temiz ve daha profesyonel görünmesini sağlayabilir.
Sans Serif, daha küçük ekranlı cihazlarda iyi çalışır. Çünkü diğer yazı tiplerine göre nispeten daha az karmaşıktırlar. Ancak, web sitenizde Sans Serif kullanmayı planlıyorsanız karakter aralığı, yönlendirme ve izleme sorunlarının doğru olduğundan emin olun.
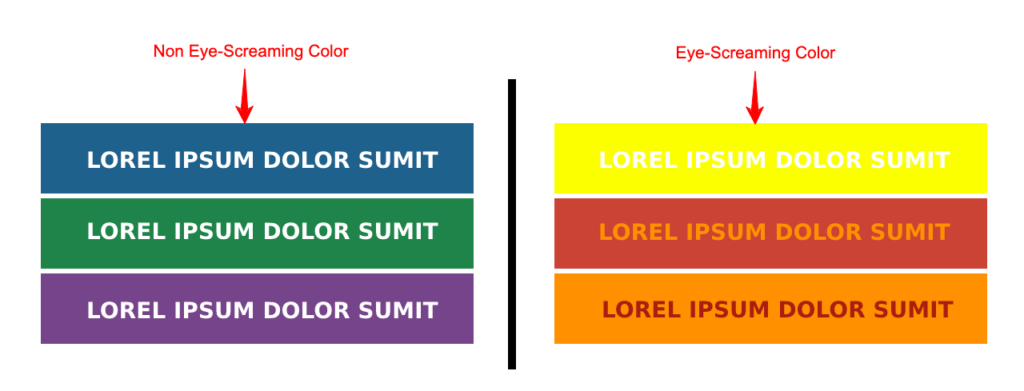
5. Yazı Tiplerinde Göz Çığlık atan Renkler Kullanmaktan Kaçının
Sıklıkla yoğun şekilde doymuş kırmızı, sarı ve turuncuyu göz kamaştıran renkler olarak düşünürüz. Bu kısmen doğrudur. Metin ve arka plan rengi çifti birbiriyle senkronize olmadığında ve görüşümüz için rahatsız edici bir ortam oluşturduğunda buna göz kamaştırıcı renk denir.
Grafik tasarımda renkler soğuk ve sıcak olmak üzere ikiye ayrılır. Soğuk renkler yeşil, mavi ve mordur. Sıcak renkler sarı, turuncu ve kırmızıdır. Göz kamaştırıcı durum çoğunlukla aynı renk türünü hem metninize hem de arka plana uyguladığınızda ortaya çıkar. Aşağıda bunun bir örneği var.

6. Ana Gövdenizde Standart Fontları Kullanmaya Çalışın
Acemi bir tasarımcıysanız, web sayfalarında çok sayıda yazı tipi stili kullanmak zihninizi tetikleyecektir. Çünkü web sayfalarınızın akılda kalıcı olacağına inanıyorsunuz. Ama gerçeklik bu şekilde çalışmıyor. Çok fazla yazı tipi stili kullanmak, okuyucularınızın dikkatini dağıtabilir ve dikkatlerini yazı tipi stillerinize çekebilir.
Okuyucuların mesajınıza odaklanabilmeleri için standart yazı tiplerini ve yazı karakterlerini kullanırsanız daha iyi olur. Ancak, bir marka, pazarlama veya metin yazarlığı ajansıysanız, yaratıcı ve dekoratif yazı tipi stilleri kullanabilirsiniz.
7. Bir Tipografik Hiyerarşiyi Koruyun
Yukarıda hiyerarşiden ve web tasarımında nasıl çalıştığından zaten bahsetmiştik. Etkili bir metin hiyerarşisi oluşturmak zor olabilir ama buna değer. İyi düzenlenmiş bir hiyerarşi, bir web sayfasında gezinmeyi kolaylaştırır, kullanıcı memnuniyetini artırır ve kullanıcı kafa karışıklığını azaltır.
Onlara zaman kazandırır ve kullanıcıların aradıklarını kolayca bulmalarına yardımcı olur. Bu hiyerarşiyi metin içeriğinin değerine göre oluşturmalısınız. Aşağıda, gösteri için The Washington Post'un çevrimiçi portalının bir fotoğrafını ekledik.

8. Yanıp Sönen Metinlerden ve Animasyonlardan Kaçının
Günümüzde animasyon, ziyaretçilerin dikkatini anında çekmek için web tasarımının vazgeçilmez bir parçasıdır. Ancak ana gövdede hareketli veya yanıp sönen metinler ters sonuçlar verebilir. Çünkü bunları reklam, hile veya başka bir şey olarak sayabilirler.

Bu nedenle, bu özellikleri ana metin kopyalarınıza uygulamaktan kaçınmalısınız. Ancak banner'lara, CTA düğmelerine ve pop-up'lara metin animasyonu ve yanıp sönme özellikleri uygularsanız sorun olmaz.
İnsanların Web Tasarımında Yaptığı Endişe Verici Tipografi Hataları

Şimdi, insanların web tasarımında yaptığı bazı yaygın ama endişe verici tipografi hatalarını ele alacağız. Bunları çözümsüz bırakmak, web sitenizin marka değerini ciddi şekilde etkileyebilir. Onları keşfedelim.
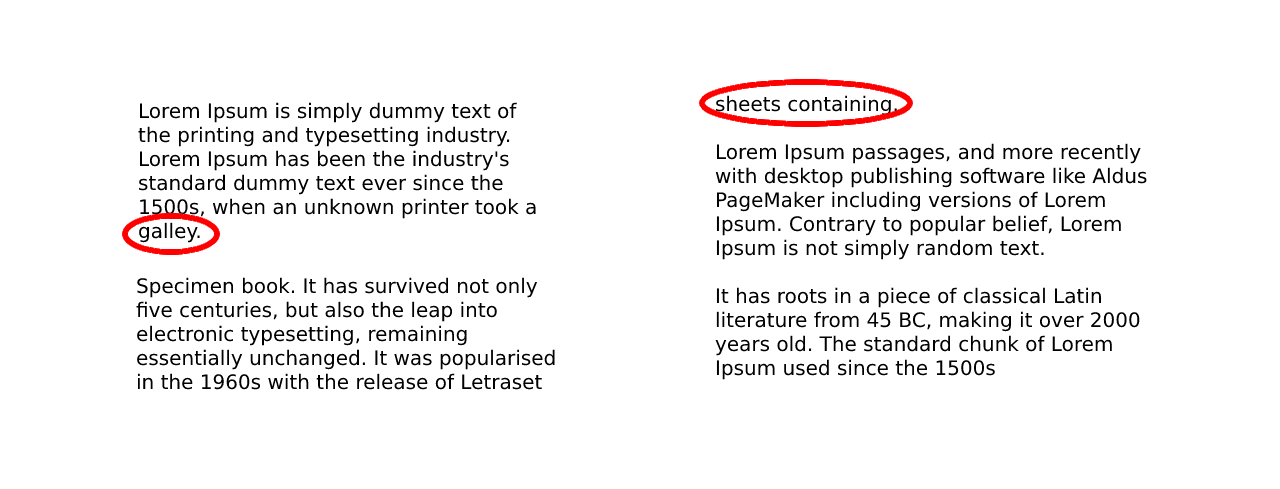
1. Ayarsız Yetimler ve Dullar
Bu, tüm tasarımınızın zarafetini mahvedebilecek iğrenç bir hata türüdür. Yetim ve Dul iki teknik terimdir. Bir sayfanın veya sütunun altında veya üstünde görünen tek bir kelimeye veya kısa bir cümleye atıfta bulunurlar.

2. Ses Uzunluklarının Belirlenmesinde Yetersiz Karar
Metin kopyaları için ses uzunluklarının ayarlanması, dijital ve basılı ortamlarda büyük önem taşır. Yazı tipi boyutunu küçülterek tek bir satıra 100'den fazla karakter bile ekleyebilirsiniz. Ancak bir metin satırı aşırı uzun olduğunda, birçok okuyucunun sonraki satırı takip etmesi ve pozisyonunu alması zorlaşır.
75 karakter kullanmak, herhangi bir web sitesinde metin yazmak için standart bir uygulamadır. Gazete ve dergi portalları, içeriği grid-wise yayınlarken daha da az sayıda karakter kullanır. Bu nedenle, bir web sitesi tasarlamadan önce, amacından ve ona uyacak satır başına karakter uzunluğundan emin olun.
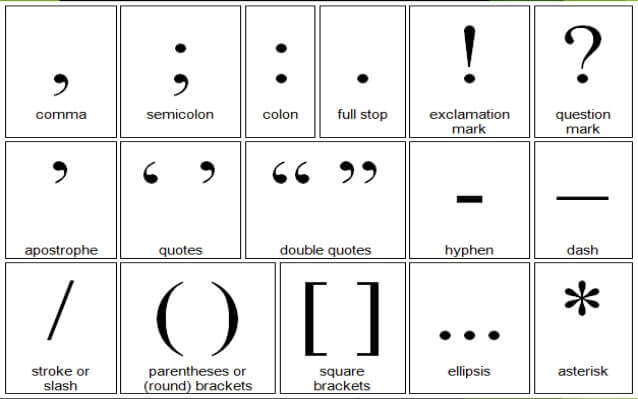
3. Noktalama işaretlerinin kullanımını bozmak
Noktalama işaretlerinin kullanımı, tipografi mühendisliğinde en çok göz ardı edilen başka bir husustur. Çoğumuz bile İngilizcede kaç tane noktalama işareti olduğunu bilmiyoruz. Ortalama bir kişinin 4-5 tanesinin kullanımını bildiği görülmektedir.

Ancak İngilizce dilinde en çok kullanılan 17 noktalama işareti vardır. Mesajlarınızı anlamlı kılmak için bunları nasıl kullanacağınızı bilmelisiniz. Ayrıca, bazı kişiler noktadan(.) sonra yeni bir cümleye başlamadan önce yanlışlıkla çift/üçlü boşluk bırakmaktadır. Bir daha asla yapma.
4. Değerli Bilgileri Vurgulamayı Unutmak
Çoğu zaman, o kadar meşgulsünüz ki, değerli bildirimleri vurgulamayı unutabilirsiniz. Devam eden bir Kara Cuma ve Siber Pazartesi indirim teklifi olduğunu varsayalım. Ancak tetikleyici kelimeleri vurgulamayı unutuyorsunuz - İndirim, Ücretsiz Fırsatlar, Bir Alana Bir Alan, vb.
İşinize ne kadar ciddi bir şekilde geri döneceğini hayal edebiliyor musunuz? Bu nedenle, yayınla düğmesine basmadan önce, her şeyi doğru yapıp yapmadığınızı iki-üç kez kontrol edin.

5. Aşırı Ağırlık Kullanmak
Ağırlık , bir yazı tipinin kalınlığını ifade eder. Aynı web sayfasında çeşitli yazı biçimleri kullanmamanız gerektiği gibi, aşırı yazı tipi ağırlıkları da kullanmamalısınız. İster bir e-Ticaret, blog, işletme veya dergi portalı olun, hedefiniz şu olmalıdır - ziyaretçiler mesajınızı okur ve ürünleri satın alır.
Karikatür tipi tipografi ile onları eğlendirmek senin amacın olmamalı. Anlaşmalarınıza ve mesajlarınıza odaklanmak için standart yazı tipi ağırlıklarını ve yazı tiplerini kullanın.
Göz Yatıştırıcı Tipografi Oluşturmak için En İyi Web Tasarım Araçları

Bugün, bir gecede harika web siteleri tasarlayabileceğiniz çok sayıda web tasarım aracını çevrimiçi olarak bulacaksınız. Ancak birçoğunu öğrenmek için çok fazla çaba harcamanız gerekecek. Ve bu süreç sizden tonlarca saat ve hafta alacak. Çoğu kodsuz kullanıcı bile bunları kullanmayı zor bulacaktır.
Bir WordPress kullanıcısıysanız, kullanabileceğiniz iki harika araç vardır – Elementor ve HappyAddons . Elementor, herhangi bir kodlama deneyimi olmadan birinci sınıf web sayfaları tasarlayabileceğiniz güçlü bir sürükle ve bırak sayfa oluşturucusudur.
HappyAddons, birçok benzersiz özellik ve widget ile gelen güçlü bir Elementor eklentisidir. İyi olan şey, bu araçların her ikisinde de 800'den fazla Google Yazı Tipi elde edecek olmanızdır. Burada Sans, Sans-Serif ve Dekoratif yazı tiplerini bulacaksınız.
Gerekirse bunlara daha fazla özel yazı tipi ekleyebilirsiniz. Ayrıca yazı tiplerinizin ve metin kopyalarınızın ağırlığını, stilini, rengini ve hizalamasını özelleştirme seçeneğine de sahip olacaksınız. Öyleyse, hem grafik hem de tipografi sorunlarınızla ilgilenebilecekken neden onlara bir göz atmıyorsunuz?
Bonus Puan: Akışkan Tipografi Nedir?
Akışkan tipografi, cihazlarınızın pencere boyutuna göre minimum ve maksimum değer arasında otomatik olarak ölçeklenen bir tipografi stilidir. Bu, metinlerin her türlü ekranda küçükten büyüğe okunaklı ve kolay okunabilir kalacağı anlamına gelir.

Kullanıcılar için daha etkileyici bir deneyim yaratır. Çünkü ekranlarınızda gezinirken metinler hareket ediyor ve değişiyor gibi görünüyor. Dikkate değer başka bir yararı da, içeriğinizi daha etkileşimli hale getirerek kullanıcılarla daha yüksek bir etkileşim düzeyine yol açabilmesidir.
Bu yaklaşım çoğunlukla tipografide kullanılsa da, sıvı boyutlandırmayı kenar boşluğuna, boşluklara, dolgulara ve diğer yerlere de uygulayabilirsiniz. WordPress 6.1, theme.json dosyası aracılığıyla yerleşik akıcı tipografi özelliğiyle birlikte gelir. Web sitenizin yanıt verebilirliğini bir sonraki seviyeye taşımanıza olanak tanır.
İşte WordPress blok temasına akıcı tipografi desteğinin nasıl ekleneceğine dair bir kılavuz.
Web Tasarımında Tipografinin Temelleri Hakkında SSS

Şimdi, web tasarımında tipografi ile ilgili en sık sorulan bazı soruları yanıtlayacağız.
Web tasarımında tipografinin önemi nedir?
Tipografi, güzel bir web tasarımı yaratmada büyük önem taşır. Aşağıda bunlardan en dikkate değer bazıları verilmiştir.
1. Ses yazı tipi okunabilirliği artırır.
2. Markanızın tonunu ve hissini öne çıkarmaya katkıda bulunur.
3. İyi tipografi okuyucuların dikkatini sonuna kadar çeker.
4. Belirli bir ruh hali veya duygu yaratır.
5. Bir bilgi hiyerarşisi oluşturmaya yardımcı olur.
6. Sanatsal yazı tipleri, kullanıcı arayüzünüzü temiz ve güzel kılar.
Son tipografi trendleri nelerdir?
Trendlere ayak uydurmak, geleceği tahmin etmenize ve işletmenizi gelecekteki potansiyeli yakalamaya hazırlamanıza yardımcı olabilir. Aşağıda dijital ve baskı endüstrisindeki en son tipografi trendleri bulunmaktadır.
1. Büyük ve cesur başlıklar.
2. Logo tasarımında 3 boyutlu tipografi.
3. Nostaljik tatlar eklemek için retro yazı tipleri.
4. Blog gönderileri yazmak için düz sans-serif yazı tipleri.
5. Web banner'ları ve pop-up'ların tasarımında yüksek kontrastlı yazı tipleri.
Ücretsiz yazı tipleri için en iyi web siteleri hangileridir?
Aşağıdaki web sitelerinden tonlarca ücretsiz yazı tipi indirebilirsiniz.
1. fonts.google.com
2. fonts.com
3. fontbundles.net
4. behance.net
5. Dribble.com
6. dafont.com
7. urbanfonts.com
Web siteleri için en iyi temiz yazı tipleri nelerdir?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea, vb. şu anda popülerdir ve web siteleri için en iyi temiz yazı tipleridir.
Mobil web siteleri için en iyi yazı tipi boyutu nedir?
Bu yazı tipi boyutu mobil ekran boyutlarına göre değişiklik gösterebilir. Bununla birlikte, mobil uyumlu web sitelerinde standart yazı tipi boyutu olarak 16 piksel hala izlenmektedir.
Web Tasarımında Tipografinin Temelleri Üzerine Son Çıkarımlar
Umarım harika zaman geçirmişsinizdir. Artık bu blog yazısının sonuna geldik. Web tasarımında tipografi hakkında bilmeniz gereken her şeyi en iyi şekilde ele almaya çalıştık. Bir şeyi kaçırdığımızı düşünüyorsanız lütfen yorum bölümünden bize bildirin.
Editörümüz bunları güncellemede bloga dahil edecek. Bunun gibi daha ilginç makaleler almayı seviyorsanız, bize abone olun. Düzenli güncellemeler için Facebook ve Twitter kanallarımızı takip edin.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
