13ベストワードプレスフッターのデザイン例(+ベストプラクティス)
公開: 2021-11-12インスピレーションを得るのに役立つ最高のフッターデザインの例を探していますか?
フッターはWebサイトの下部にある領域であり、Webサイトの所有者には見落とされがちです。 優れたウェブサイトのフッターをチェックすることで、デザインのインスピレーションを得て、フッターを改善することができます。
この記事では、フッターの設計例のいくつかを紹介し、アクションを実行するのに役立つベストプラクティスとヒントを提供します。

優れたWordPressフッターのデザインが重要なのはなぜですか?
フッターは、ページの一番下に表示されるWebサイトの領域です。 通常、WordPressWebサイトのすべてのページにあります。
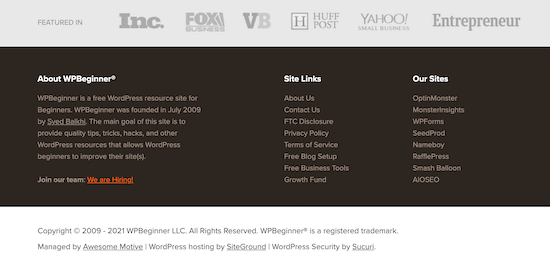
これは、毎月何百万人もの読者が目にするWPBeginnerのフッターの例です。

ウェブサイトの下部にあるため、ほとんどの初心者はこの領域を最適化することを忘れています。
ただし、Webサイトのフッターは、Webサイトの非常に重要な領域です。 重要な詳細と最終的なポイントを1か所に表示できます。
フッターをカスタマイズすることで、Webサイトの全体的なユーザーエクスペリエンスを向上させ、WordPressSEO用にサイトを最適化することもできます。
さらに、ページの一番下までスクロールする訪問者は非常に熱心であるため、行動を呼びかける、購読ボックスに電子メールを送信する、またはWebサイトの最も重要なページに訪問者を送ることができます。
そうは言っても、フッターを最適化するためのベストフッターの設計例とベストプラクティスのいくつかを紹介しましょう。
最高のWordPressフッターのデザイン例
独自のフッター領域のデザインのインスピレーションを得るのに役立つように、上位のフッターデザインの例をいくつかまとめました。
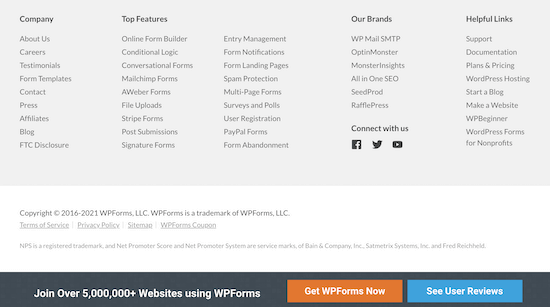
1.WPForms

WPFormsには、あらゆる種類の便利なリンクを含むフッターがあります。 最も役立つ会社のページへのリンク、プラグインの主要な機能、および便利なWordPressリンクがあります。
これにより、読者がページの一番下に到達してもまだ質問がある場合に、必要な正確なリソースを見つけることができます。 ページの下部には、行動を促すフレーズが記載されたフローティングアラートバーもあります。
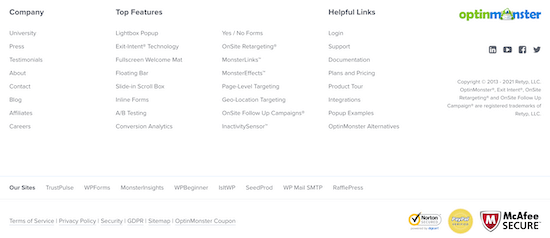
2. OptinMonster

OptinMonsterには、重要な会社のページへのリンク、主要な機能、役立つ製品リンクなどを読者に提供するフッターがあります。
また、シンプルなソーシャルメディアアイコン、信頼アイコン、およびブランディングを目的とした会社のロゴがあります。
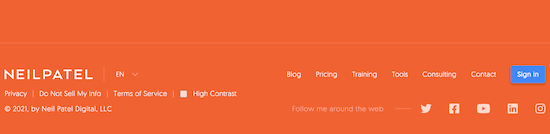
3.ニールパテル

Neil Patelは、読者にクイックナビゲーションリンクを提供するコンパクトでわかりやすいフッターを備えています。 フッターメニューは、サイト上部のナビゲーションメニューと同じです。
さらに、読者はソーシャルメディアでもニールパテルをフォローするオプションがあります。
4.マイケルハイアット

マイケルハイアットには、もう1つのシンプルでコンパクトなフッターがあります。 著作権の日付、簡単なソーシャル共有ボタン、利用規約やプライバシーポリシーなどのページへのリンクが強調表示されています。
フッターのすぐ上に、無料のガイドをダウンロードするための召喚状が表示されます。これにより、ページの下部にアクセスする多くの訪問者を誘導できます。
5. ReddBar

ReddBarは、電子メールのサインアップを促進するフッターを備えたWooCommerceストアです。 フッターリンクのすぐ上に、読者のための巨大なサインアップボックスがあります。
役立つリンクには、FAQページ、連絡先ページ、卸売価格ページなどへのリンクが含まれています。
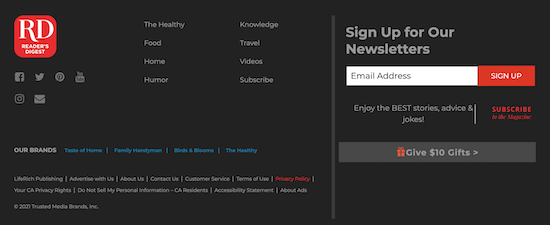
6.リーダーズダイジェスト

リーダーズダイジェストフッターには、訪問者向けの多くの情報が含まれています。 あなたは彼らのカテゴリーページ、他の会社のブランド、ソーシャルメディア共有ボタンなどへのリンクを見つけるでしょう。
さらに、訪問者が自分の電子メールリストに参加することを奨励するための目を引く電子メールサインアップボックスがあります。
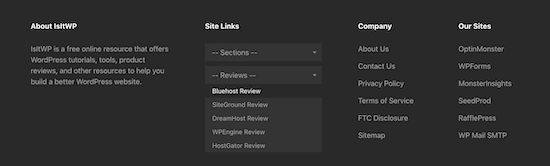
7. IsItWP

IsItWPフッターには、Webサイトの内容に関する簡単なセクションと、他のサイトや会社のページへのリンクがあります。
また、非常にユニークなサイトリンクドロップダウンがあり、読者はクリックして探しているコンテンツの正確なタイプを見つけることができます。
8.生まれたフィットネス

Born Fitnessには、読者が必要な情報を見つけるのを支援することに焦点を当てた非常にミニマリストなフッターがあります。 彼らのプレミアムサービス、無料のリソース、および会社のページへのリンクがあります。
さらに、訪問者が探しているものを見つけるのに役立つ検索バーと、ソーシャル共有ボタンがあります。

9.ニューヨークの印刷

Printing New Yorkは、世界中に出荷されているオンラインストアです。 フッターは、住所、サービス、人気のある製品を強調しています。
彼らはリンクの構造を使用して、ローカルSEOと検索エンジンのランキングを上げるのに役立てています。
10.ナルゲン

Nalgeneには、クリーンでよく整理されたフッターセクションがあります。 フッターのすぐ上に、簡単な電子メールサインアップボックスがあります。
その後、訪問者が探している正確な製品を見つけるのに役立つよく整理されたリンクと、会社関連のリンクがあります。
11. ProBlogger

ProBloggerフッターには、最も人気のある投稿、トップリソース、求人掲示板に投稿された新しい求人へのリンクがあります。
フッターのすぐ上に大きなメール登録フォームと、ヘッダーナビゲーションと同じメニューオプションを備えた小さなフッターナビゲーションメニューもあります。
12.カスタムシーフード

Custom Seafoodsは、フッターが大きく異なる人気のeコマースブランドです。 ナビゲーションやページリンクを含める代わりに、メールマガジンのサインアップボックスのみを備えています。
他のほとんどのブランドとは異なりますが、訪問者が取ることができる他の気晴らしや行動がないため、このようなミニマリストのフッターはうまく変換できます。
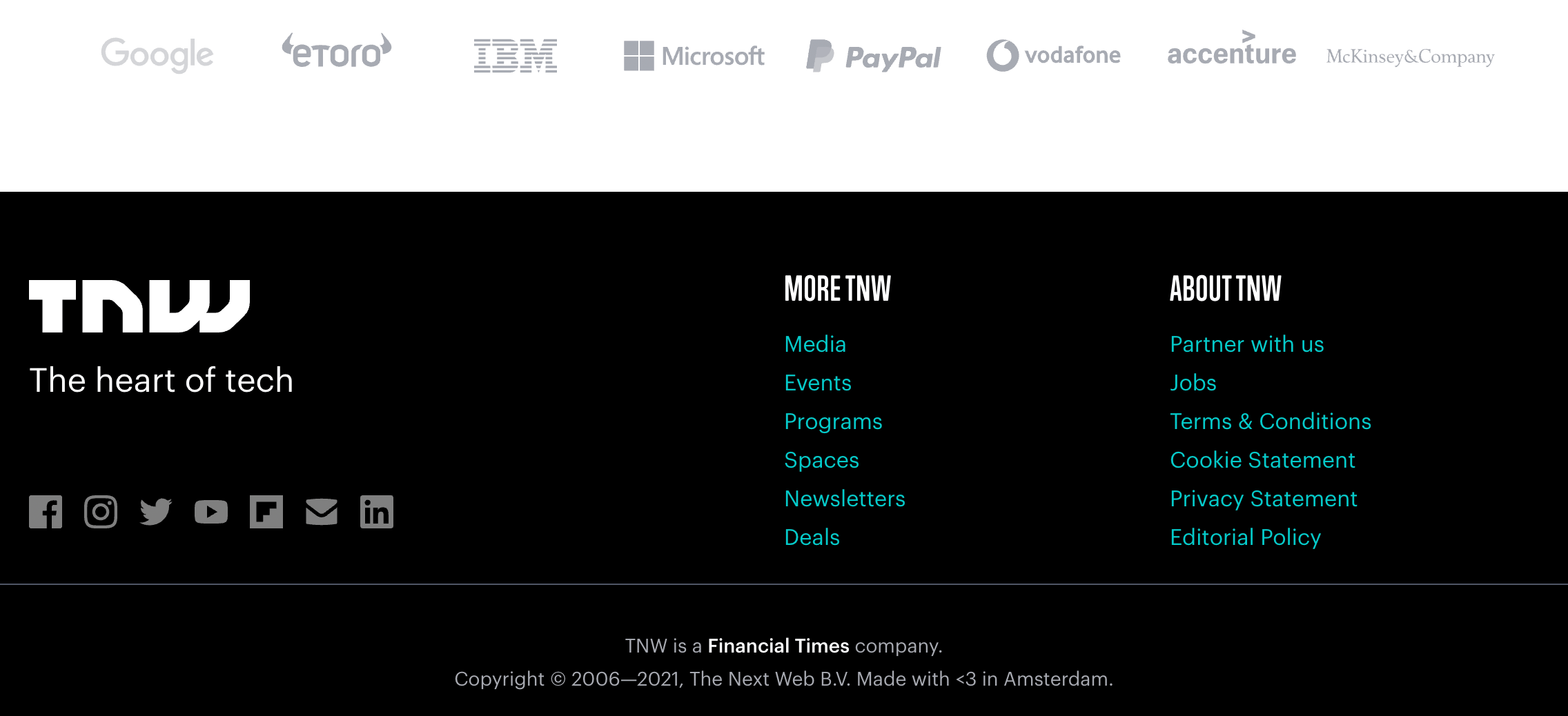
13.次のWeb

Next Webには、他のWebサイトとは一線を画すフッターがあります。 ソーシャルメディア共有ボタン、重要なページへのリンクなどがあります。
フッターのすぐ上にソーシャルプルーフセクションが表示され、人気のあるブランドやウェブサイトのロゴが掲載されています。
WordPressフッターのデザイン–ヒントとベストプラクティス
ユーザーエクスペリエンスを向上させ、WordPressブログのフッターを改善する方法はたくさんあります。
Webサイトのフッターを編集するときに覚えておくべき、いくつかのベストプラクティスを簡単に見てみましょう。
あなたのビジネスの連絡先情報を含める
あなたのサイトに連絡先情報をリストすることは不可欠です。 訪問者が連絡できるように、Webサイトに別の連絡フォームページを用意する必要があります。
ただし、特に住所を探している地元の顧客がいる場合は、フッターに連絡先情報を含めることもできます。

地元の企業の場合、連絡先情報、住所、さらには営業時間を紹介する方法が多ければ多いほどよいでしょう。
重要なウェブサイトページへのリンクを追加する
Webサイト全体を明確にナビゲートすることが重要です。 そのため、Webサイトのフッターにリンクが含まれることがよくあります。
最も重要な製品ページ、トップブログ投稿、概要ページなどへのリンクを追加できます。

あなたのウェブサイトで最も価値のあるページとあなたの訪問者が最も役立つと思うものについて考えてください。
リンクを追加して最適化することで、SEOのメリットが得られ、検索エンジンのランキングが上がる可能性があります。
ソーシャルプルーフを追加してコンバージョンを改善する
特定のWebサイトがフッターで行うのを見たことがあるかもしれませんが、社会的証明を追加することです。 これは、顧客の信頼を獲得し、あなたをあなたの分野の専門家として位置付けるのに役立ちます。
それはあなたが紹介された人気のあるウェブサイトの顧客の声やロゴのように単純なものにすることができます。
ここWPBeginnerでは、ウェブサイトのフッターのすぐ上に掲載されている人気のあるウェブサイトのロゴを強調しています。

召喚状を追加する
あなたの訪問者があなたのウェブサイトの一番下に着いたとき、あなたは彼らがとるべき正確な行動と彼らがそれをするべきである方法を彼らに伝えたいでしょう。
一部のWebサイトでは、これは電子メールニュースレターにサインアップするための行動の呼びかけになります。 他の人にとっては、人気のある製品機能を探索するためのリンク、または行動を促すためのボタンになります。

あなたのフッターはあなたの訪問者の注意を引き、彼らが購読者、顧客になるか、単にあなたのウェブサイトにより多くの時間を費やすように促す最後のチャンスです。
最適化のヒントについては、ウェブサイトのフッターに追加する10の項目に関するチェックリストをご覧ください。
この記事が、Webサイトのフッターを最適化するのに役立ついくつかの最良のフッターの例を見つけるのに役立つことを願っています。 また、最高のブログプラットフォームを選択する方法に関するガイドと、中小企業向けの最高の仮想ビジネス電話番号アプリの選択についてもご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
