Cara Menambahkan Ukuran Kustom ke Pola Latar Belakang Anda dengan Divi
Diterbitkan: 2022-05-02Pola latar belakang baru Divi menambahkan banyak opsi desain visual ke tata letak Divi apa pun. Pola latar belakang yang berulang ini terlihat bagus, tetapi dapat digunakan untuk lebih dari sekadar pola berulang. Kita juga dapat menggunakannya sebagai grafik latar belakang tunggal untuk menarik perhatian ke area tertentu pada layar atau memecah elemen visual. Pengaturan pola latar belakang Divi, dalam hal ini, Ukuran Khusus, memberi kita banyak pilihan desain. Dalam posting ini, kita akan melihat tiga contoh dan melihat cara menambahkan ukuran khusus ke pola latar belakang Anda dengan Divi untuk membantu Anda mendapatkan ide untuk situs web Divi Anda sendiri.
Pratinjau
Pertama, mari kita lihat apa yang akan kita buat. Berikut adalah tampilan setiap pola latar belakang pada ukuran layar desktop, tablet, dan ponsel.
Hasil Pola Latar Belakang Ukuran Kustom Pertama
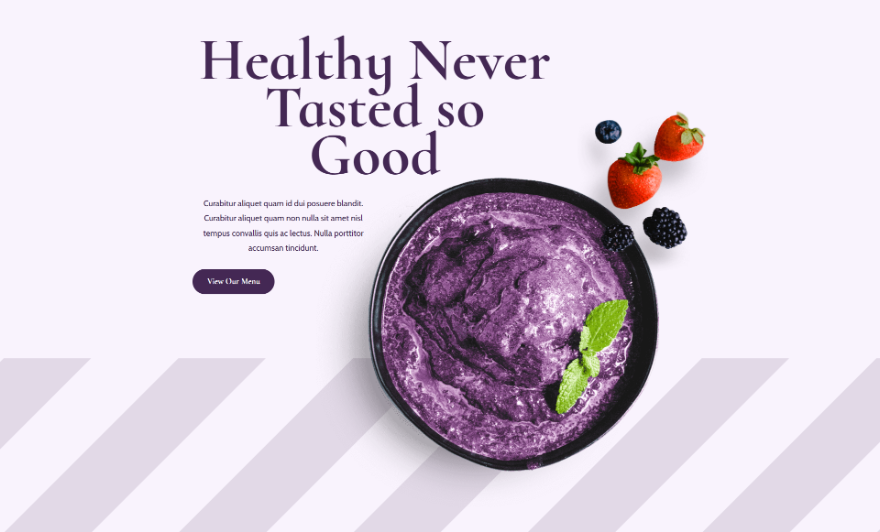
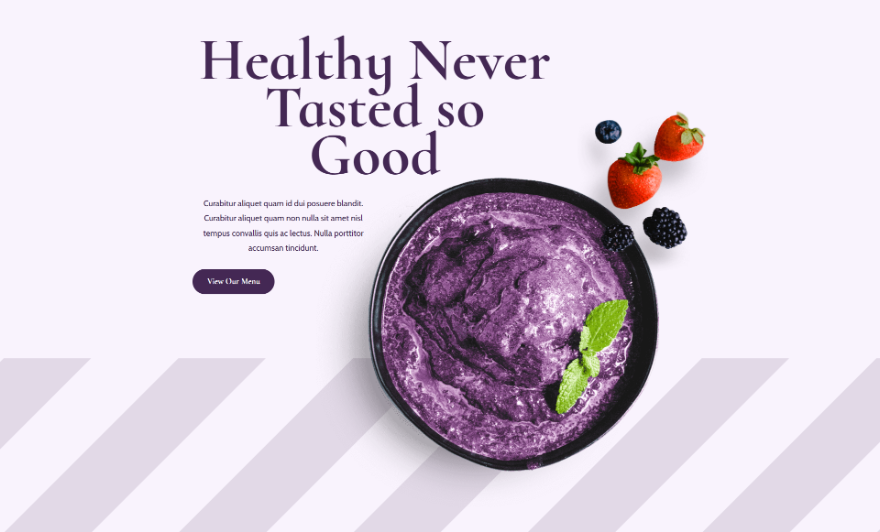
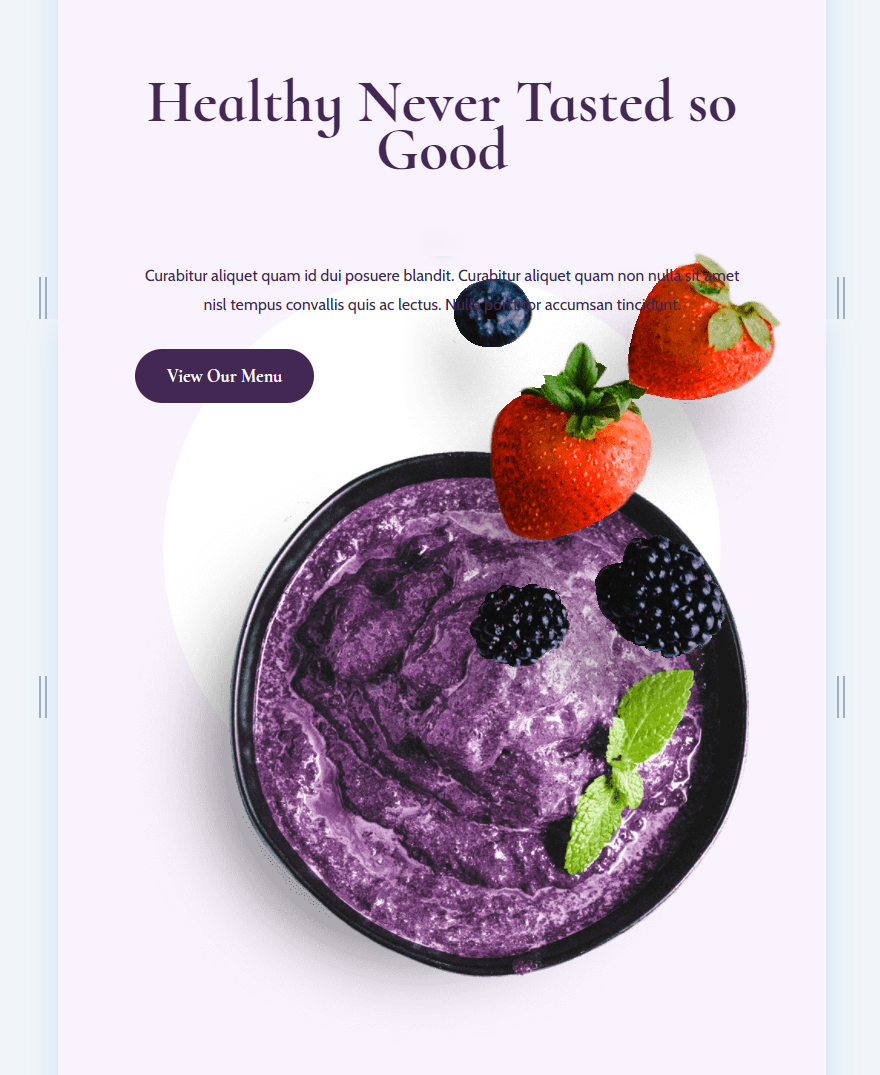
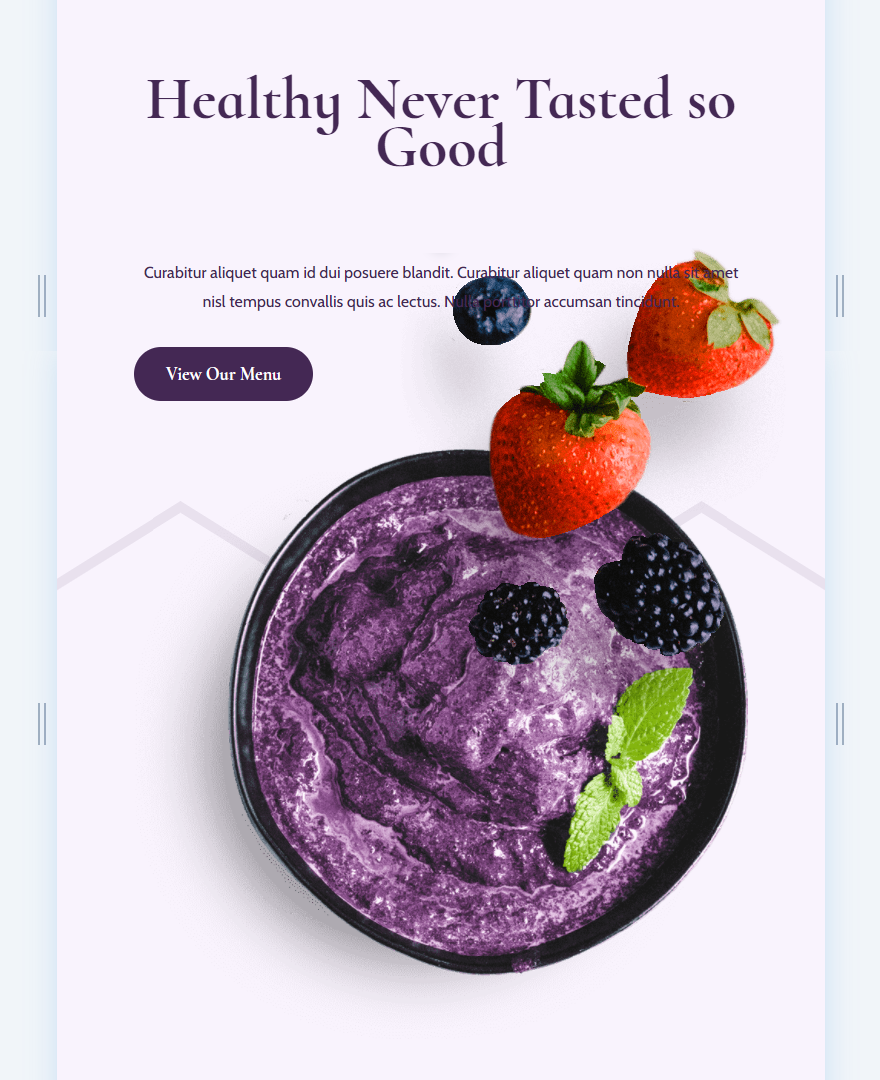
Desktop

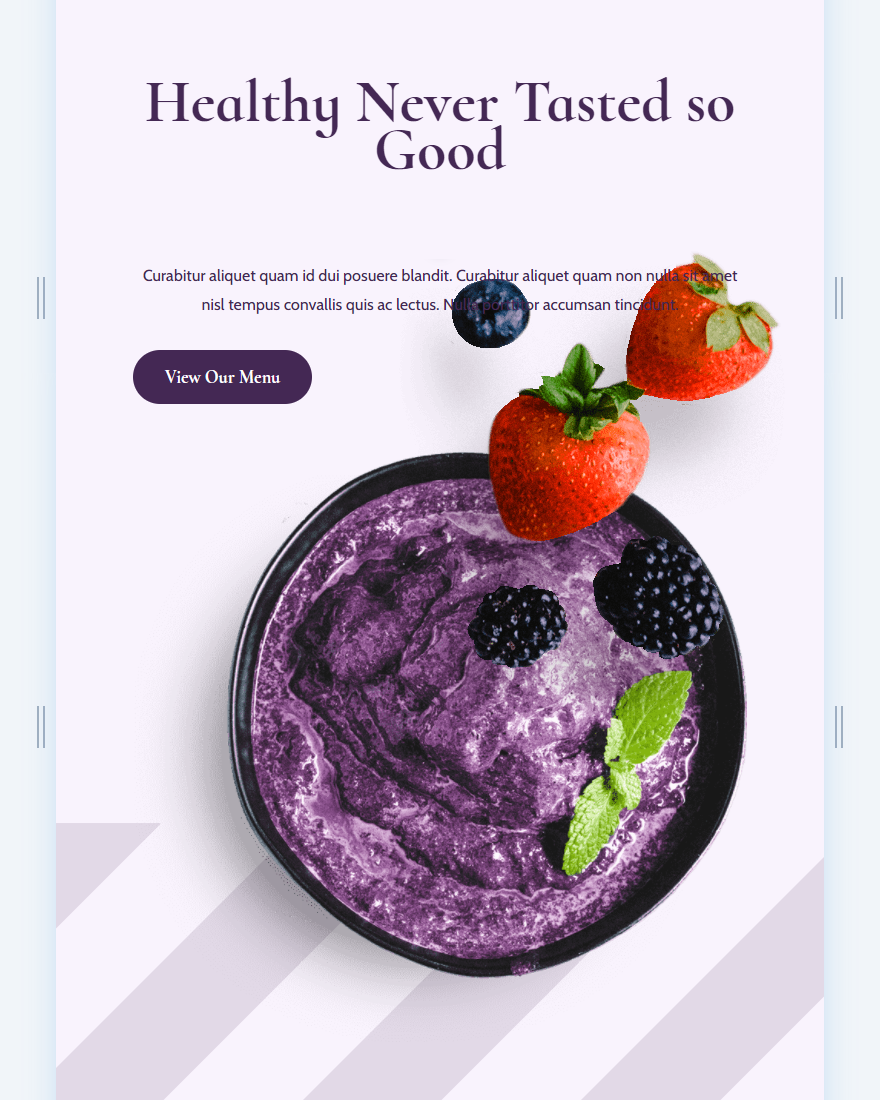
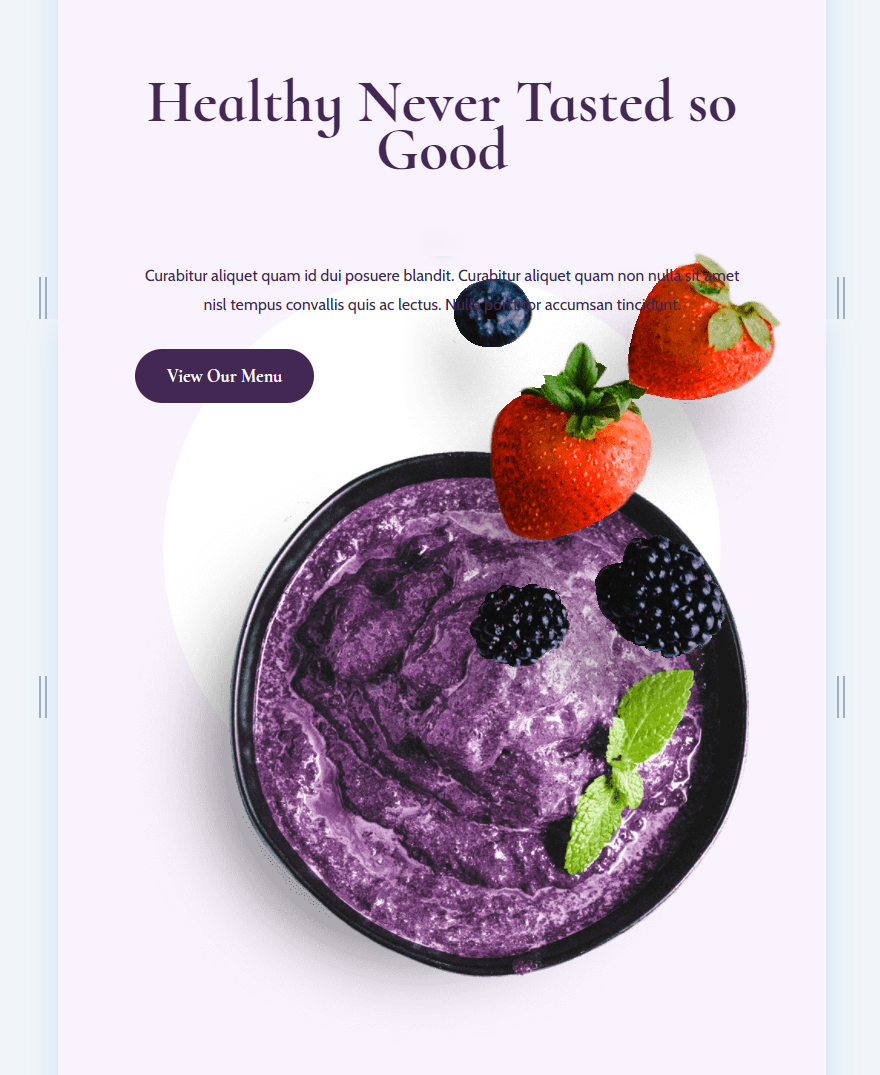
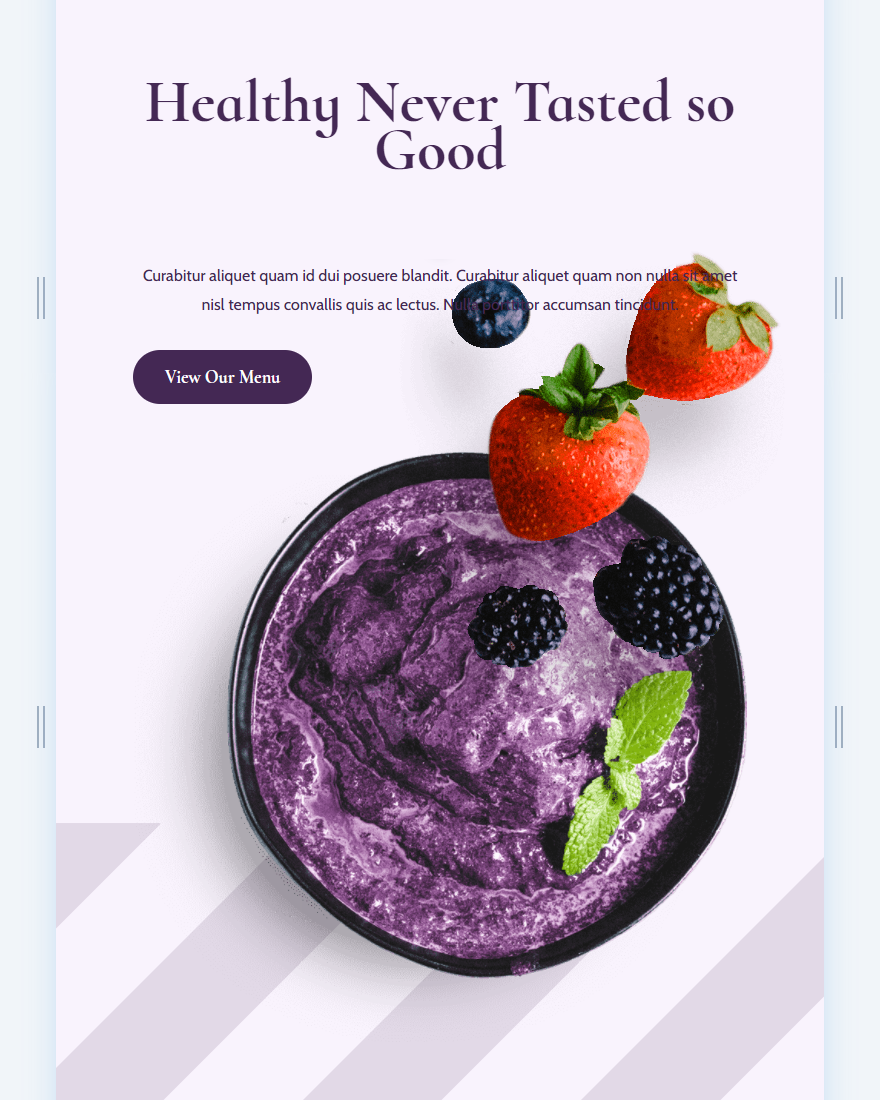
Tablet

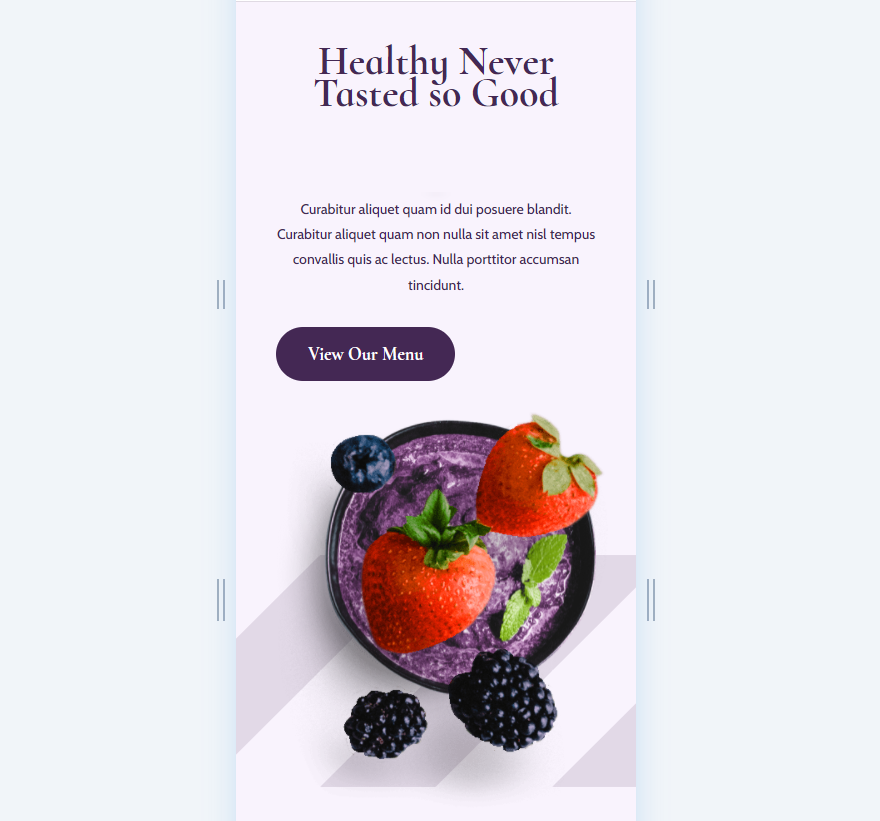
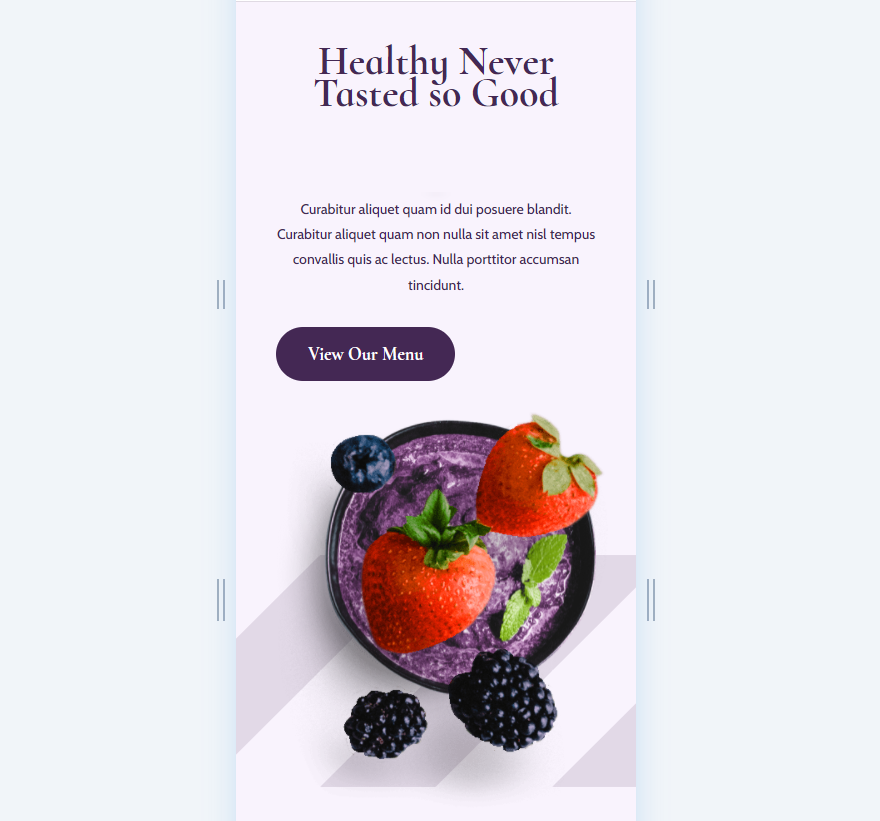
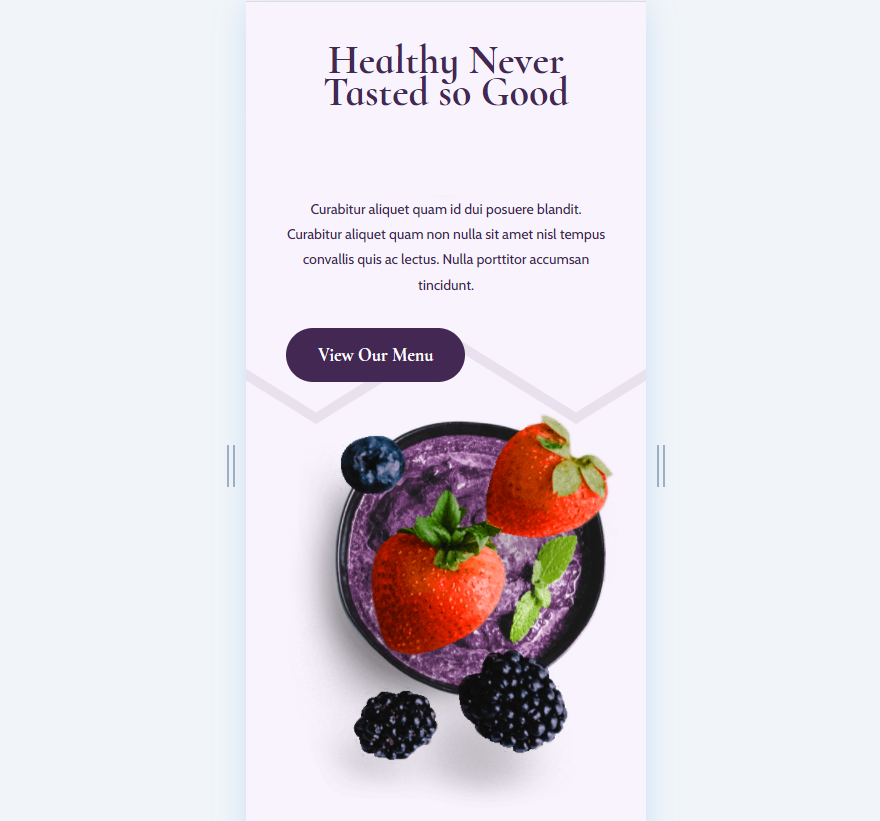
Telepon

Hasil Pola Latar Belakang Ukuran Kustom Kedua
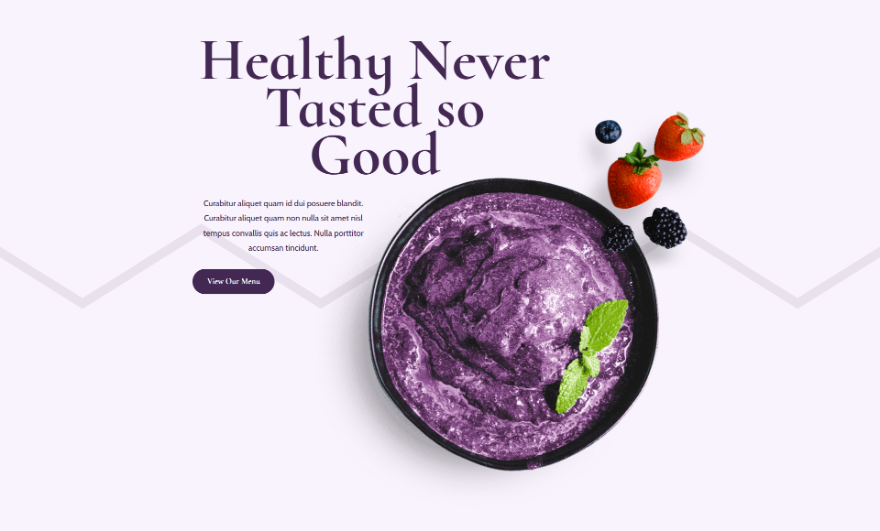
Desktop

Tablet

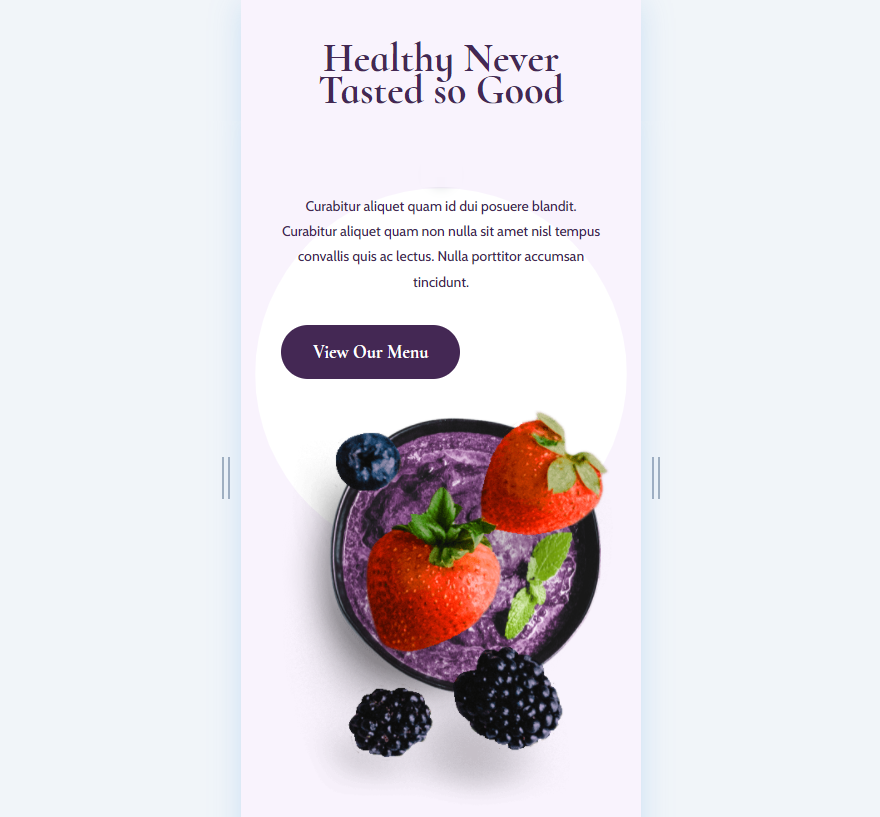
Telepon

Hasil Pola Latar Belakang Ukuran Kustom Ketiga
Desktop

Tablet

Telepon

Tata Letak Pola Latar Belakang Ukuran Kustom
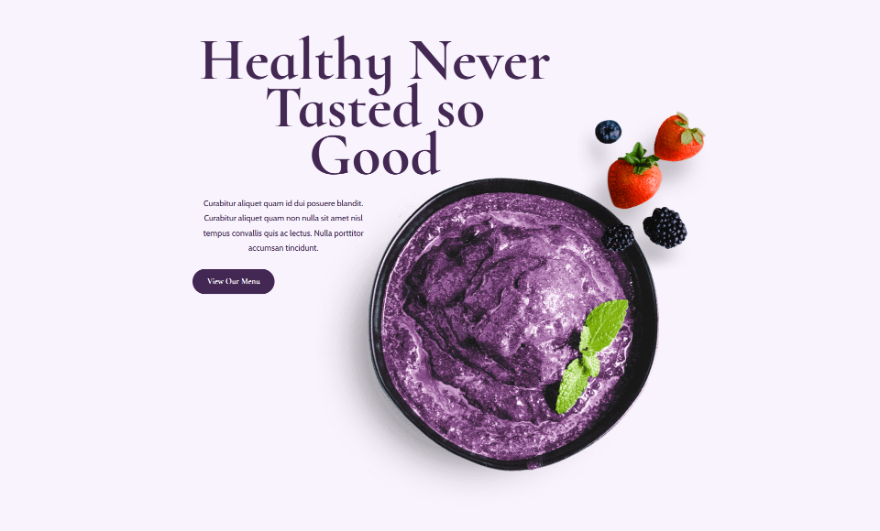
Untuk contoh kami, saya menggunakan bagian pertama dari Halaman Arahan Acai Bowl gratis yang tersedia di Divi. Kami akan menambahkan tiga pola latar belakang yang berbeda dan menyesuaikannya untuk setiap opsi perangkat. Bagian untuk contoh saya menggunakan warna latar belakang #f9f3fd. Kami akan mempertahankan warna latar belakang ini dan menambahkan pola latar belakang ke dalamnya.

Contoh Pola Latar Belakang Ukuran Kustom Pertama
Contoh pertama kita akan menambahkan garis-garis diagonal yang hanya muncul di bagian bawah bagian. Kami memerlukan setelan yang berbeda untuk perangkat desktop, tablet, dan ponsel.
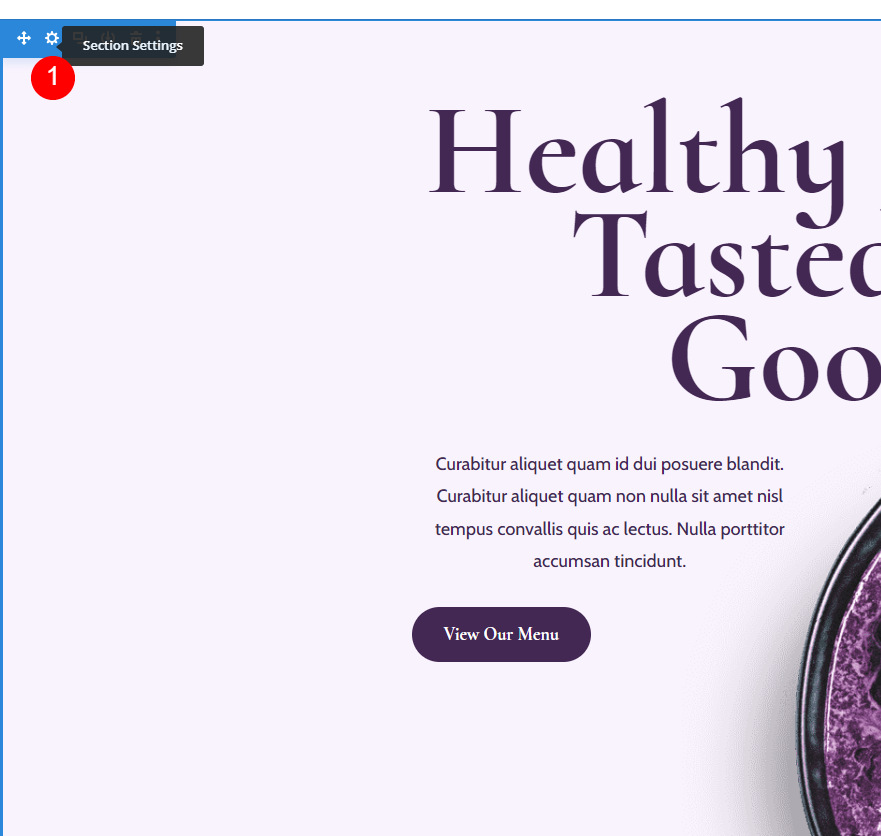
Pertama, buka pengaturan bagian dengan mengklik ikon roda gigi untuk bagian tersebut.

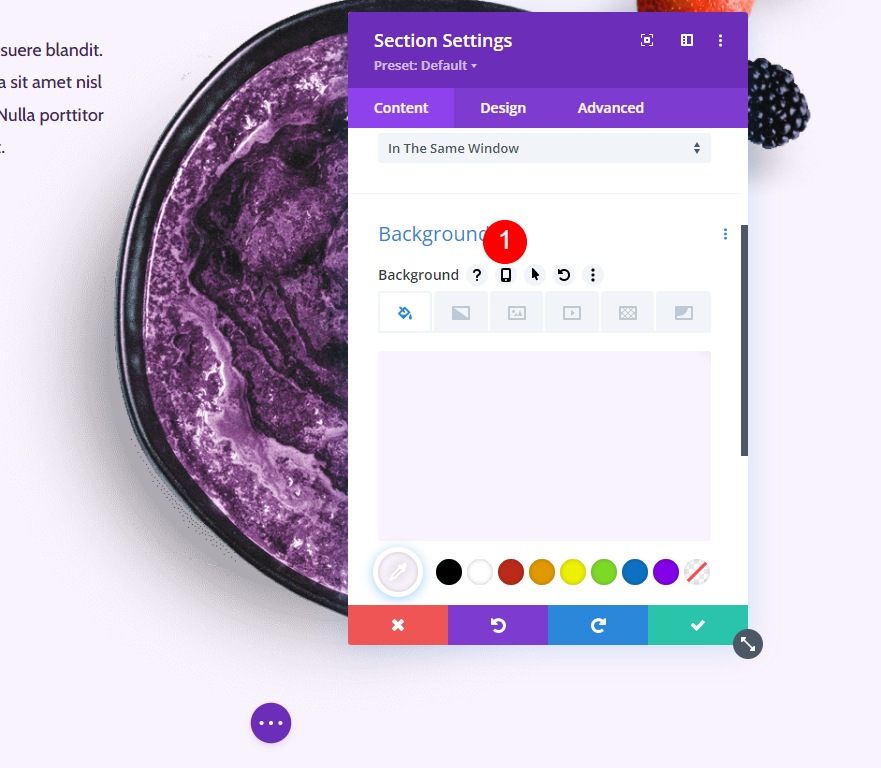
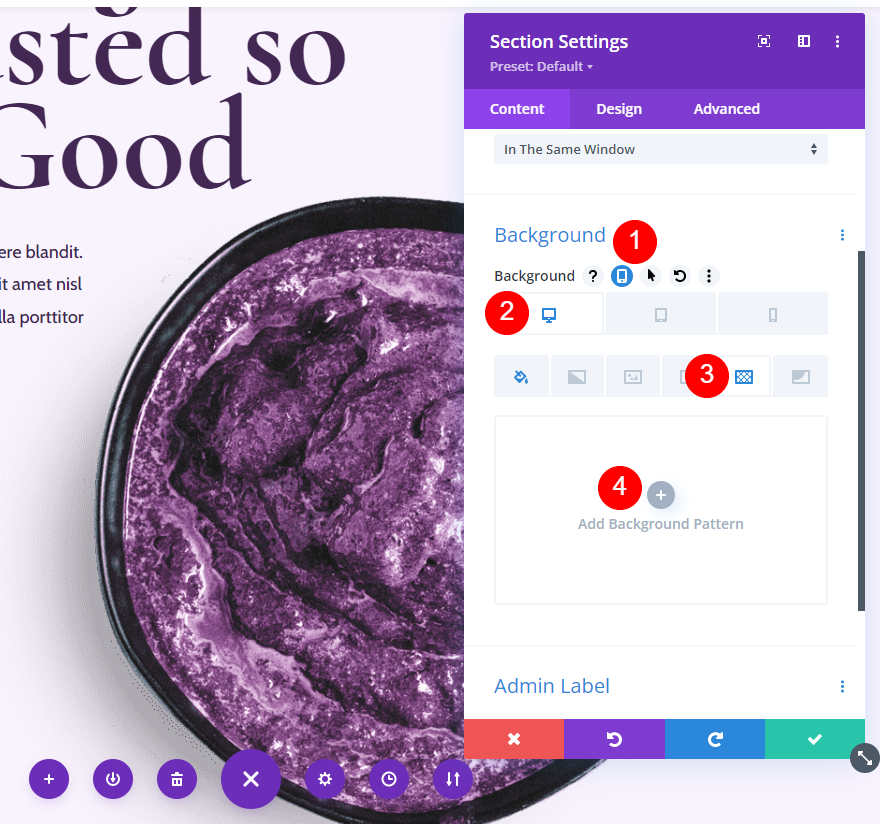
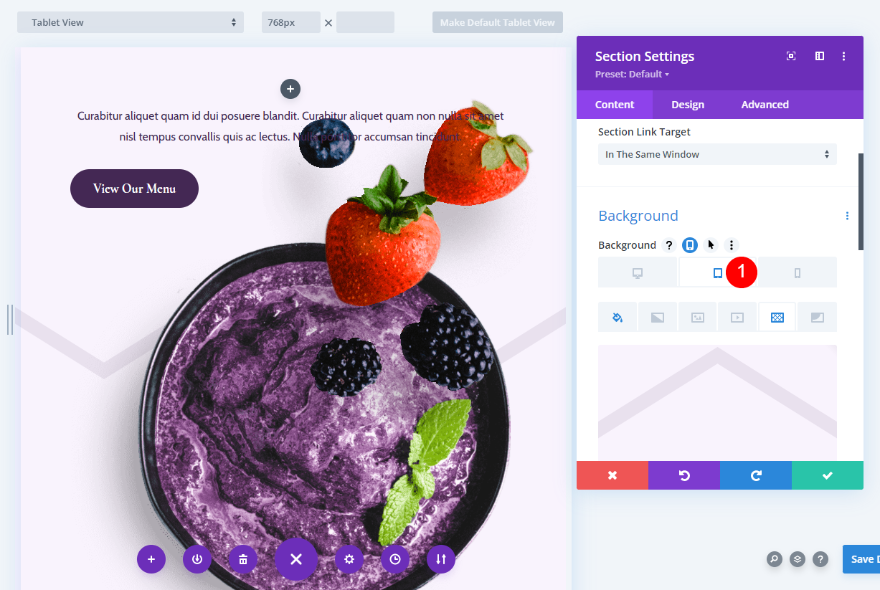
Selanjutnya, gulir ke bawah ke Latar Belakang . Kami akan membuat penyesuaian untuk ketiga ukuran layar, jadi mari kita mulai dengan memilih ikon tablet yang muncul saat kita mengarahkan kursor ke opsi Latar Belakang.
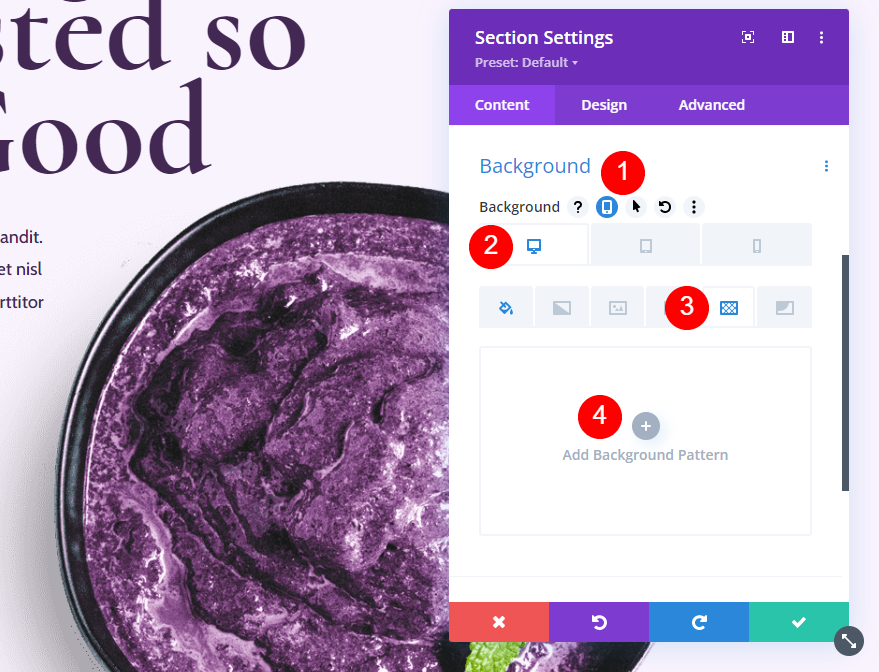
Pilih Pola Latar Belakang

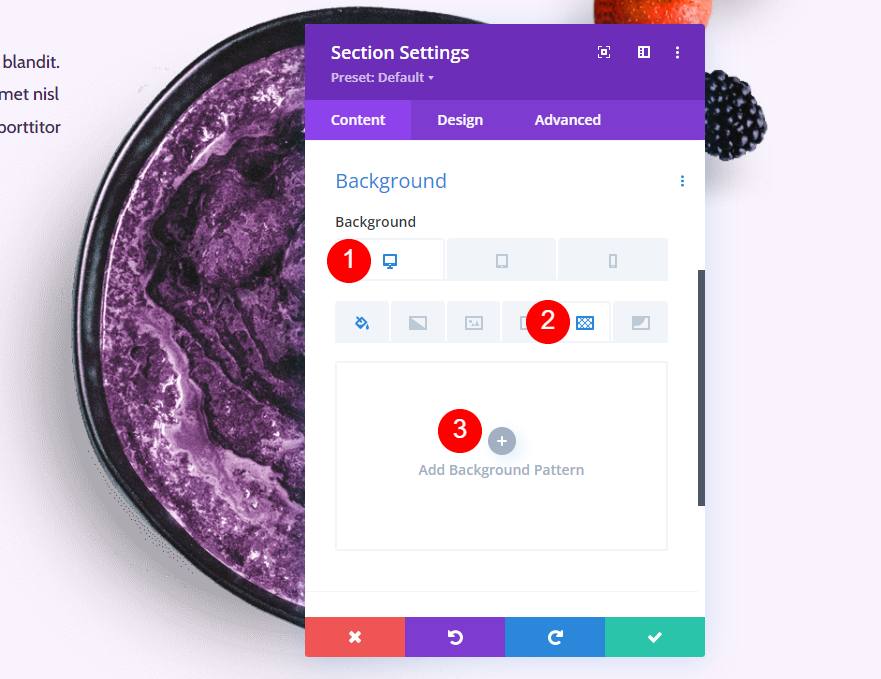
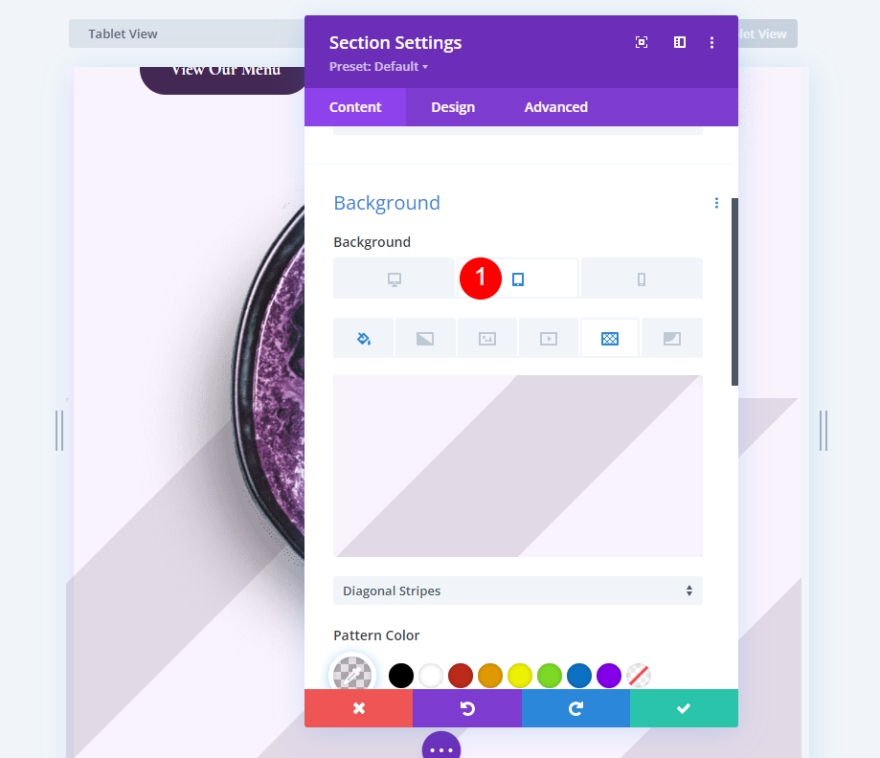
Selanjutnya, pastikan Desktop dipilih, pilih tab Background Pattern , dan klik Add Background Pattern .

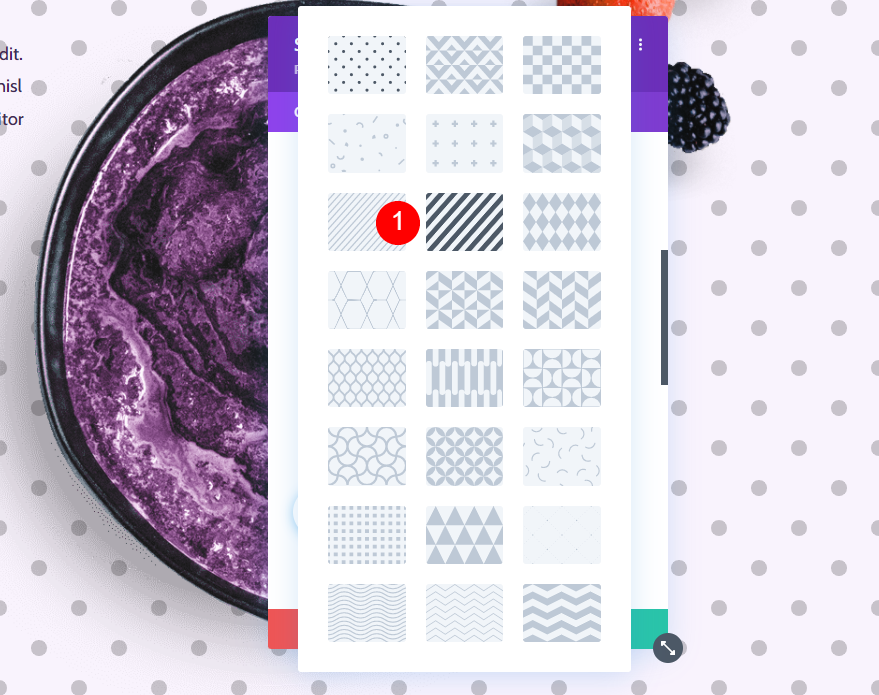
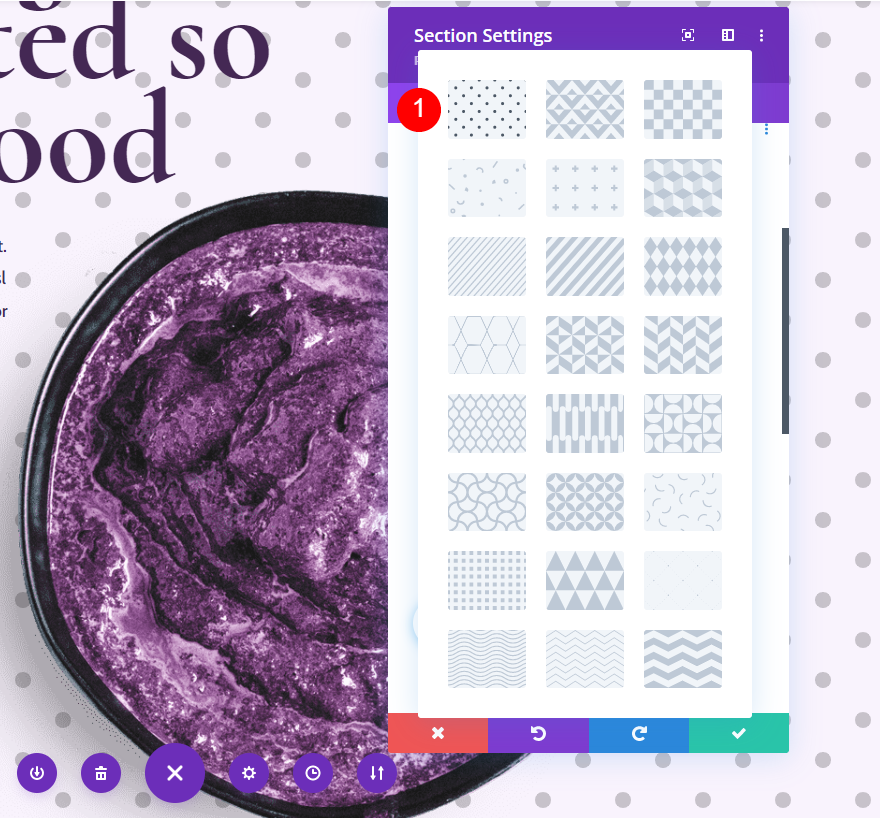
Pilih kotak dropdown di bawah pola latar belakang.

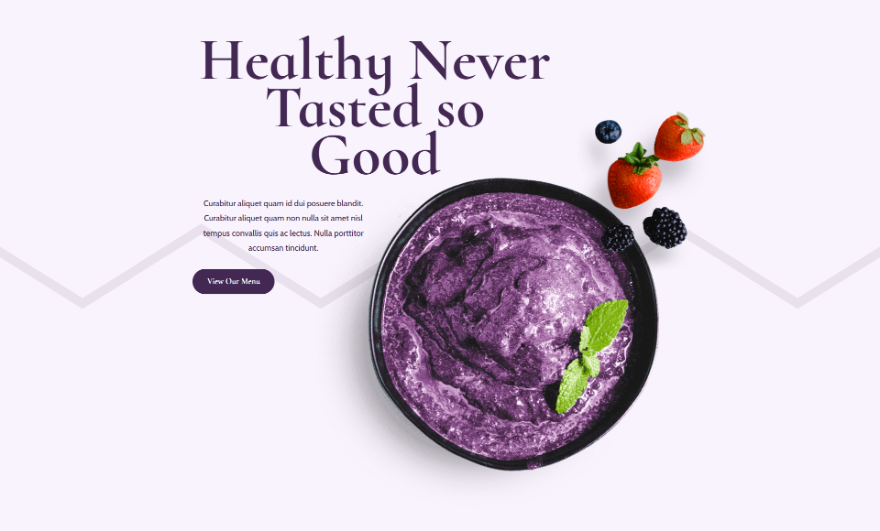
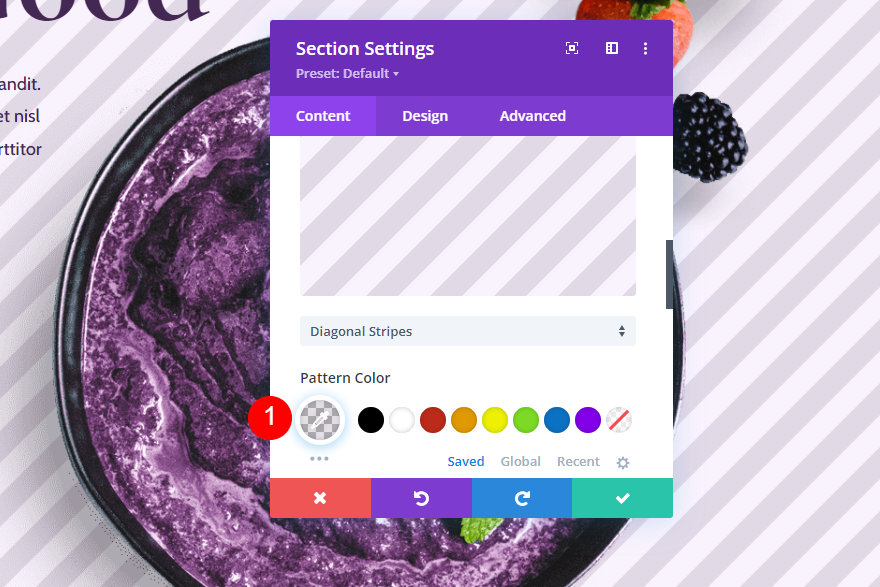
Pilih pola latar belakang Garis Diagonal dari daftar. Kita dapat memodifikasi pola ini, jadi ini bukan hanya layar yang penuh dengan garis-garis. Jadi, kita akan menggunakan ini untuk membuat latar belakang unik kita.
- Pola Latar Belakang: Garis-garis Diagonal

Pengaturan Pola Latar Belakang
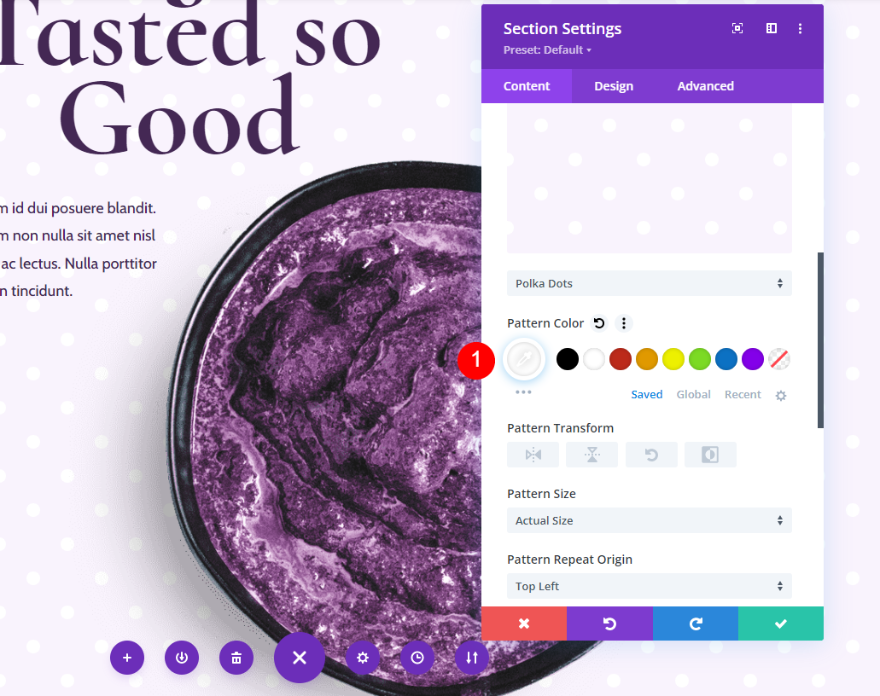
Ubah Warna Pola menjadi rgba(68,40,84,0.13). Warna ini menyatu dengan baik dengan warna latar belakang kita.
- Warna Pola: rgba (68,40,84,0.13)

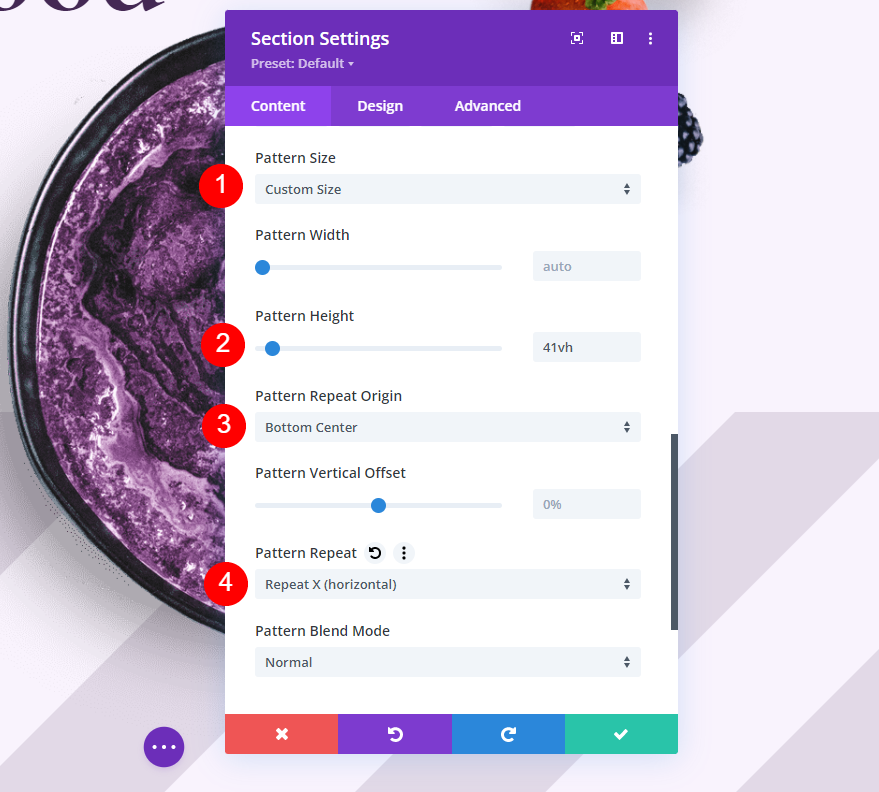
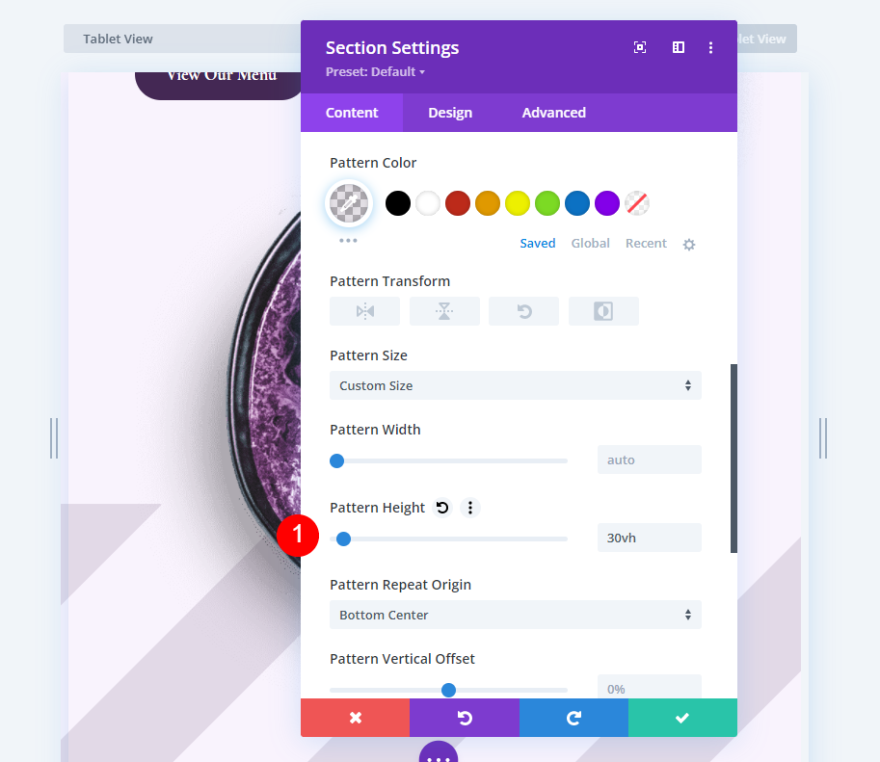
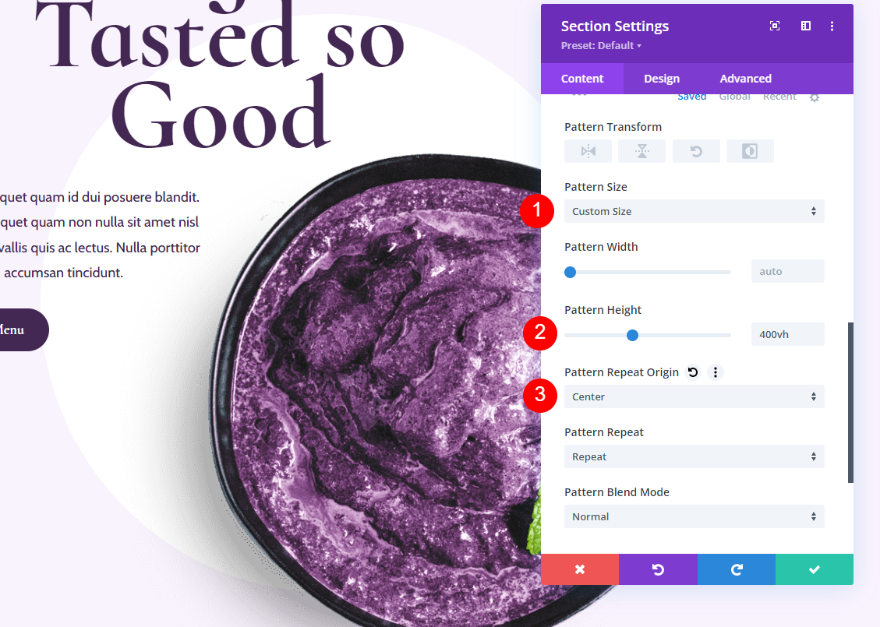
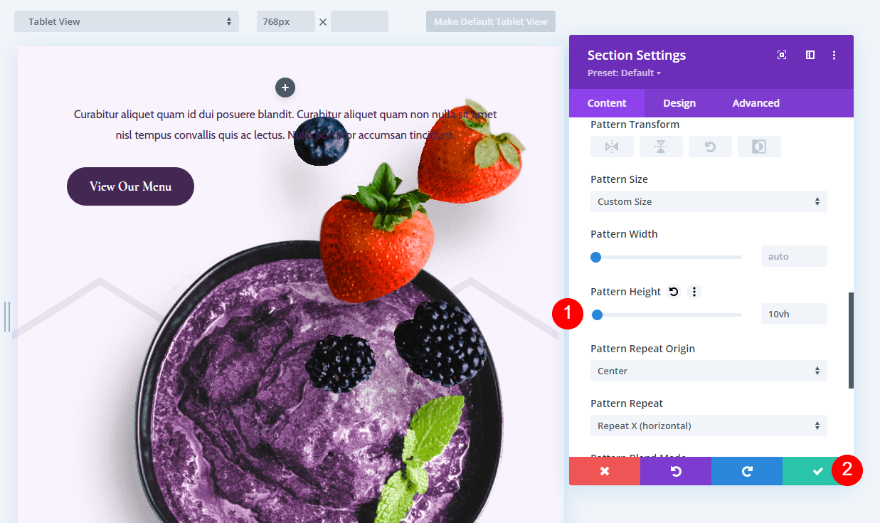
Selanjutnya, buka kotak dropdown Pattern Size dan pilih Custom Size. Atur Tinggi Pola ke 41vh, Pola Pengulangan Asal ke Tengah Bawah, dan Pengulangan Pola ke Ulangi X (horizontal). Ini memberi kita kendali atas ukuran dan posisi pola latar belakang di layar.
- Ukuran Pola: Ukuran Khusus
- Tinggi: 41vh
- Ulangi Asal: Tengah Bawah
- Ulangi: Ulangi X (horizontal)

Pengaturan Latar Belakang Tablet
Selanjutnya, kita perlu membuat latar belakang berfungsi dengan baik dengan ukuran layar yang berbeda. Kita perlu menyesuaikan Tinggi Pola berdasarkan ukuran layar. Gulir kembali ke atas ke pengaturan Latar Belakang dan pilih ikon Tablet .

Ubah Tinggi Pola menjadi 30vh.
- Tinggi Pola: 30vh

Pengaturan Latar Belakang Telepon
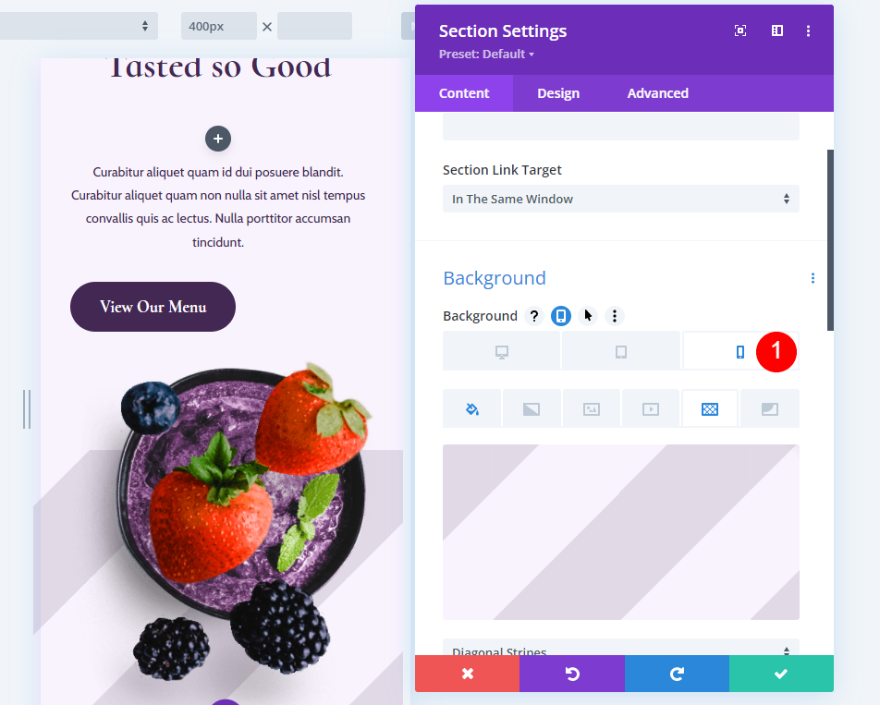
Terakhir, gulir kembali ke pengaturan Latar Belakang dan pilih ikon Telepon .

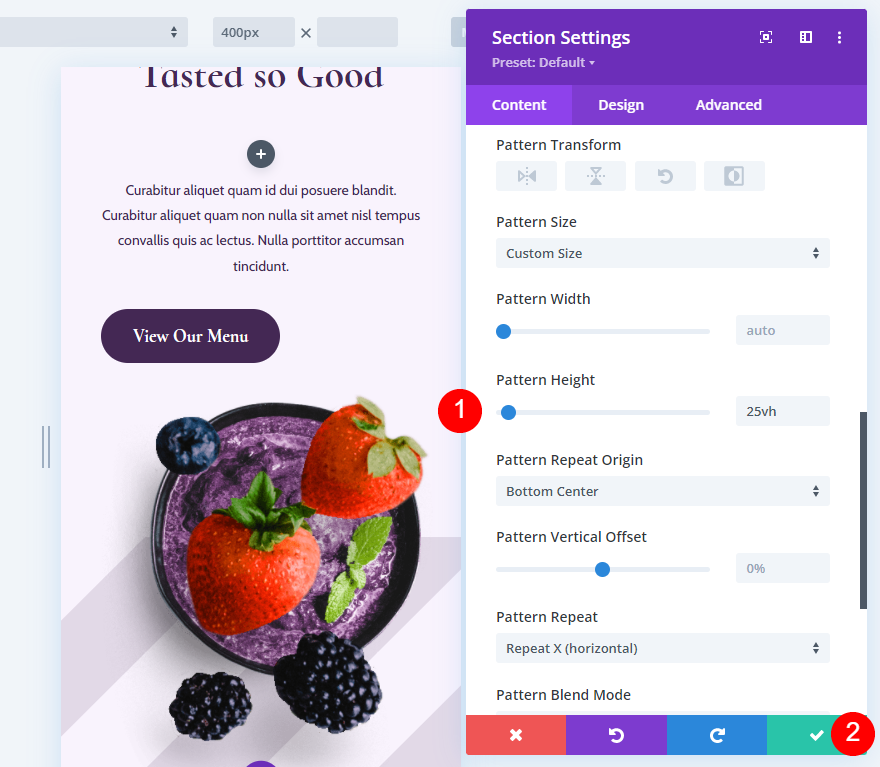
Ubah Tinggi Pola menjadi 25vh. Tutup pengaturan modul dan simpan halaman Anda.
- Tinggi Pola: 25vh

Contoh Pola Latar Belakang Ukuran Kustom Kedua
Contoh pola latar belakang ukuran kustom kedua kami akan menambahkan lingkaran di tengah layar. Untuk desain kami, itu akan muncul di belakang mangkuk acai di gambar unggulan kami.
Pilih Pola Latar Belakang
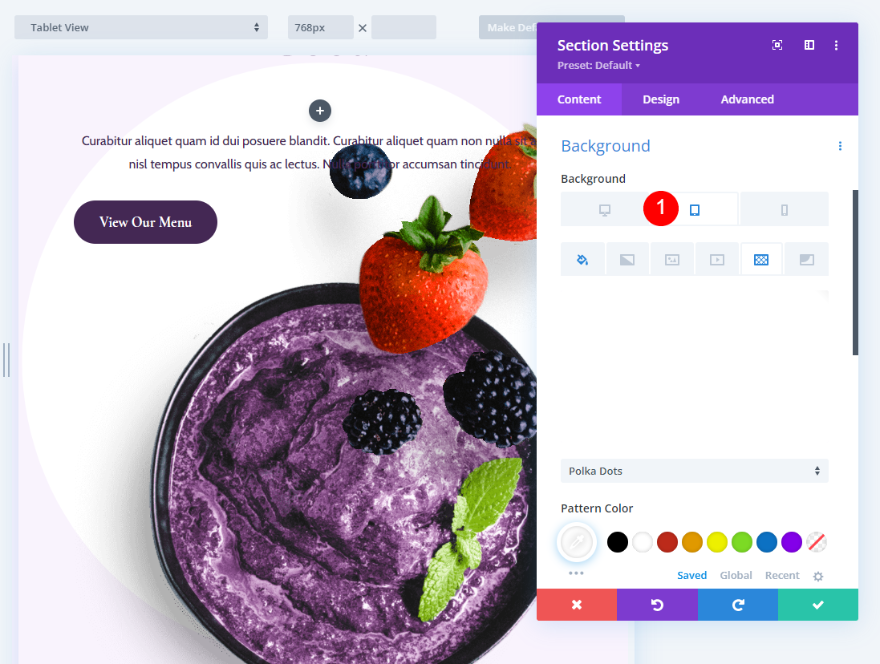
Di bagian pengaturan , gulir ke bawah ke Latar Belakang dan pilih ikon tablet untuk membuka pengaturan ukuran layar perangkat. Pilih tab Desktop , pilih tab Background Pattern , dan klik Add Background Pattern .

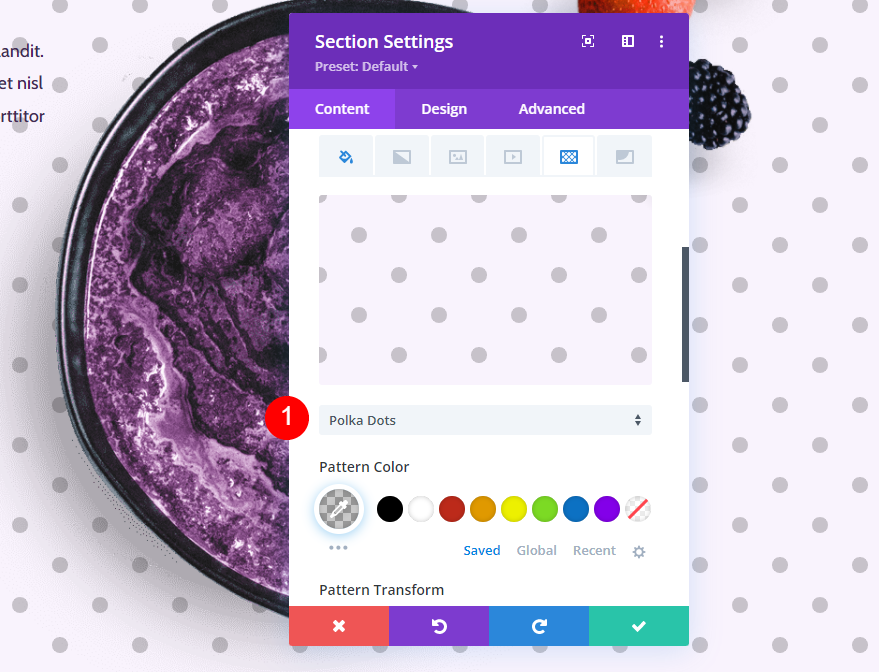
Kami ingin Polka Dot s untuk contoh ini. Ini adalah opsi default, jadi Anda sebenarnya tidak perlu membuka kotak dropdown untuk opsi ini. Saya menunjukkan opsi jika Anda mengubah dari pola latar belakang yang berbeda ke pola ini. Polkadot otomatis muncul saat Anda mengklik Add Background Pattern. Klik dua kali pola atau gunakan kotak dropdown untuk mengubahnya.

- Pola Latar Belakang: Polka Dots

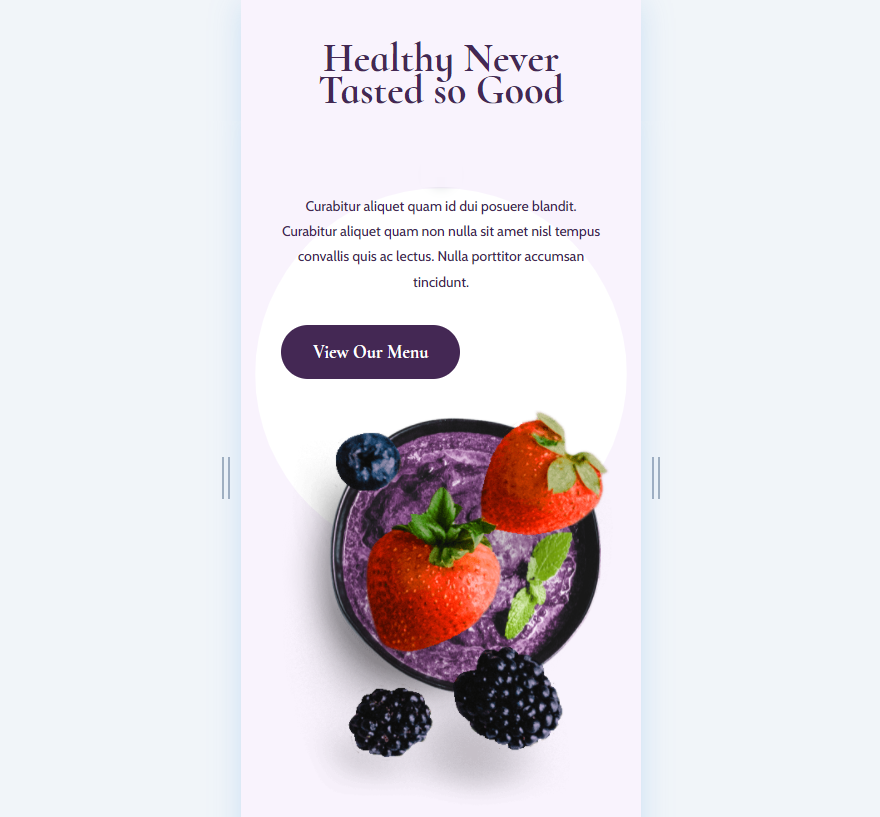
Ubah Warnanya menjadi putih. Ini memungkinkan kita untuk menambahkan lingkaran putih di latar belakang.
- Warna: #ffffff

Berikutnya. atur Pattern Size ke Custom, Height ke 400vh, dan Repeat Origin ke tengah. Pengaturan ini mengontrol ukuran dan posisi titik. Dalam hal ini, kami telah membuat satu titik untuk muncul di latar belakang.
- Ukuran Pola: Ukuran Khusus
- Tinggi Pola: 400vh
- Ulangi Asal: Pusat

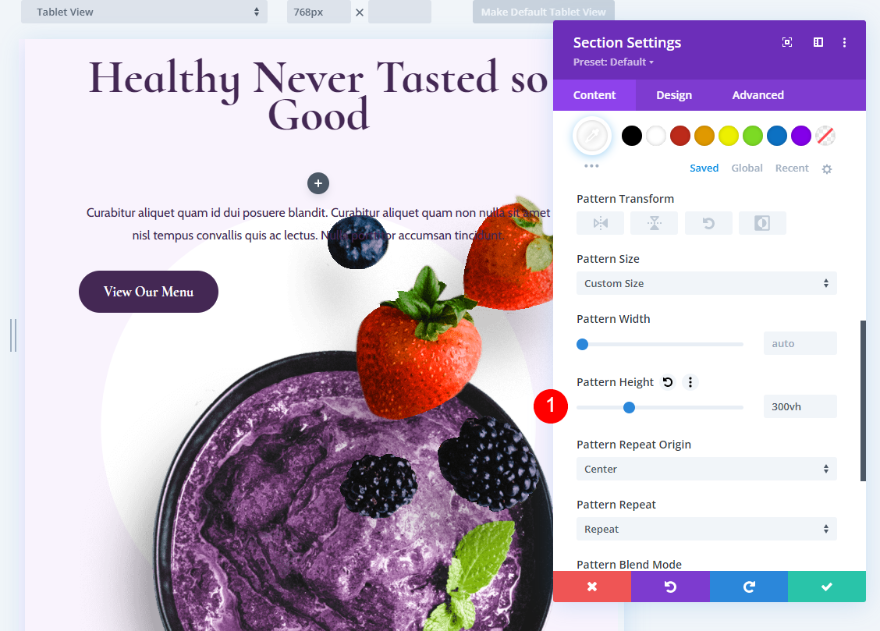
Pengaturan Latar Belakang Tablet
Selanjutnya, kita perlu memastikan itu berfungsi dengan baik di semua ukuran layar. Pilih tab tablet .

Selanjutnya, ubah Tinggi Pola menjadi 300vh.
- Tinggi Pola: 300vh

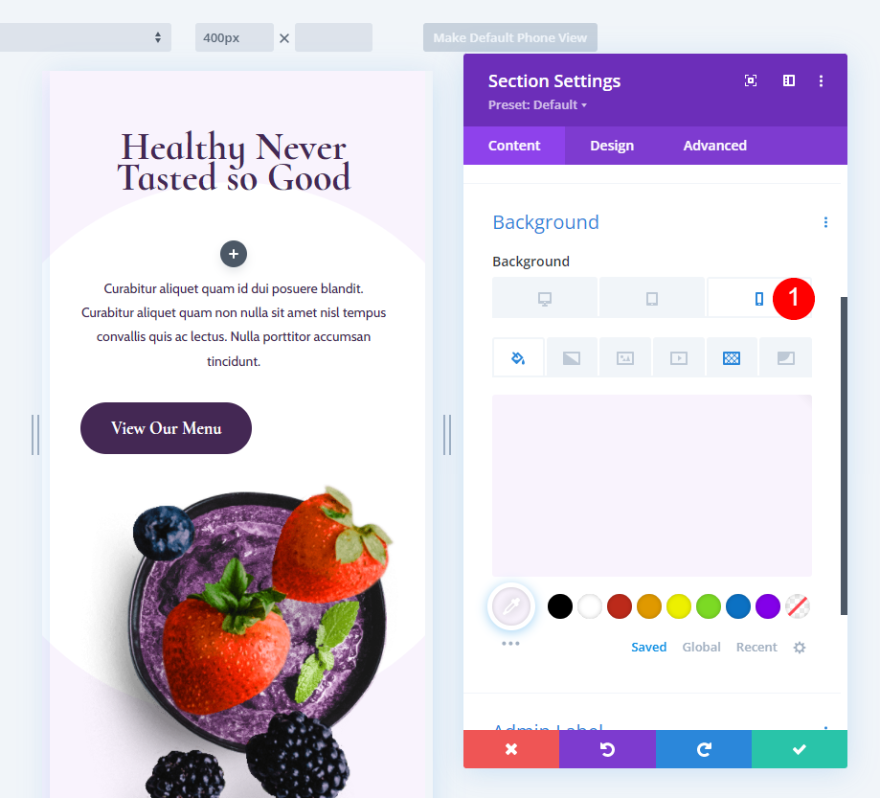
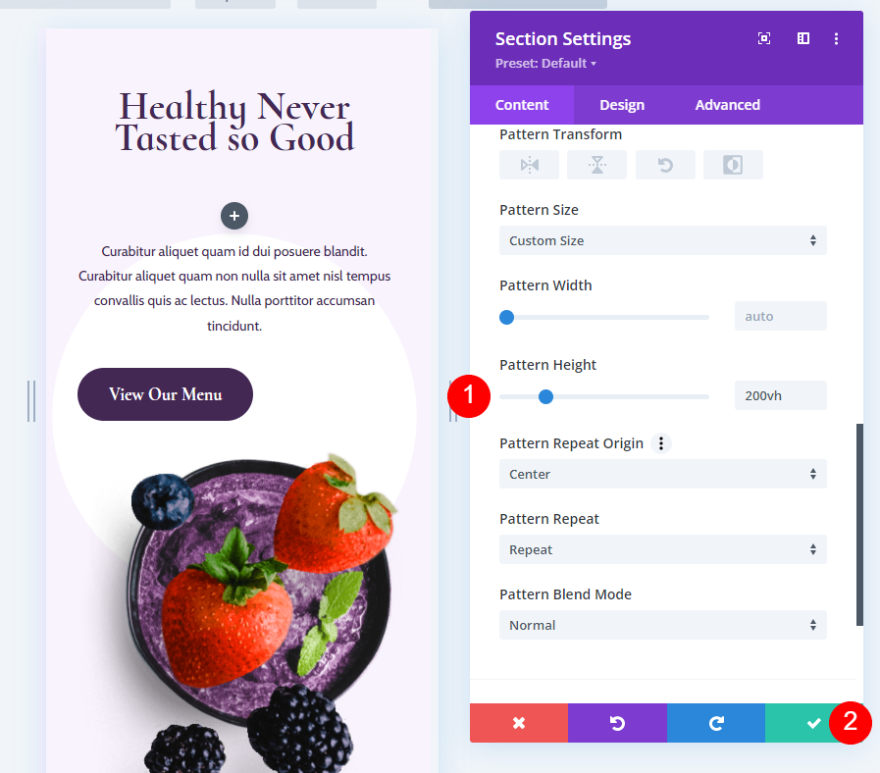
Pengaturan Latar Belakang Telepon
Terakhir, kembali ke pengaturan Latar Belakang dan pilih tab telepon untuk membuka pengaturan ukuran layar telepon.

Ubah Tinggi Pola menjadi 200vh. Tutup pengaturan modul dan simpan halaman Anda.
- Tinggi Pola: 200vh

Contoh Pola Latar Belakang Ukuran Kustom Ketiga
Contoh ini menampilkan garis zig-zag tunggal melalui bagian tengah. Untuk yang satu ini, kita tidak perlu mengatur ponsel secara terpisah. Kami akan mengizinkannya mengikuti pengaturan tablet.
Pilih Pola Latar Belakang
Untuk contoh pola latar belakang ukuran khusus ketiga kami, buka pengaturan bagian dan gulir ke bawah ke Latar Belakang . Arahkan kursor ke pengaturan Latar Belakang dan klik ikon tablet untuk membuka pengaturan perangkat. Pilih tab Desktop dan pilih tab Background Pattern . Klik Tambahkan Pola Latar Belakang .

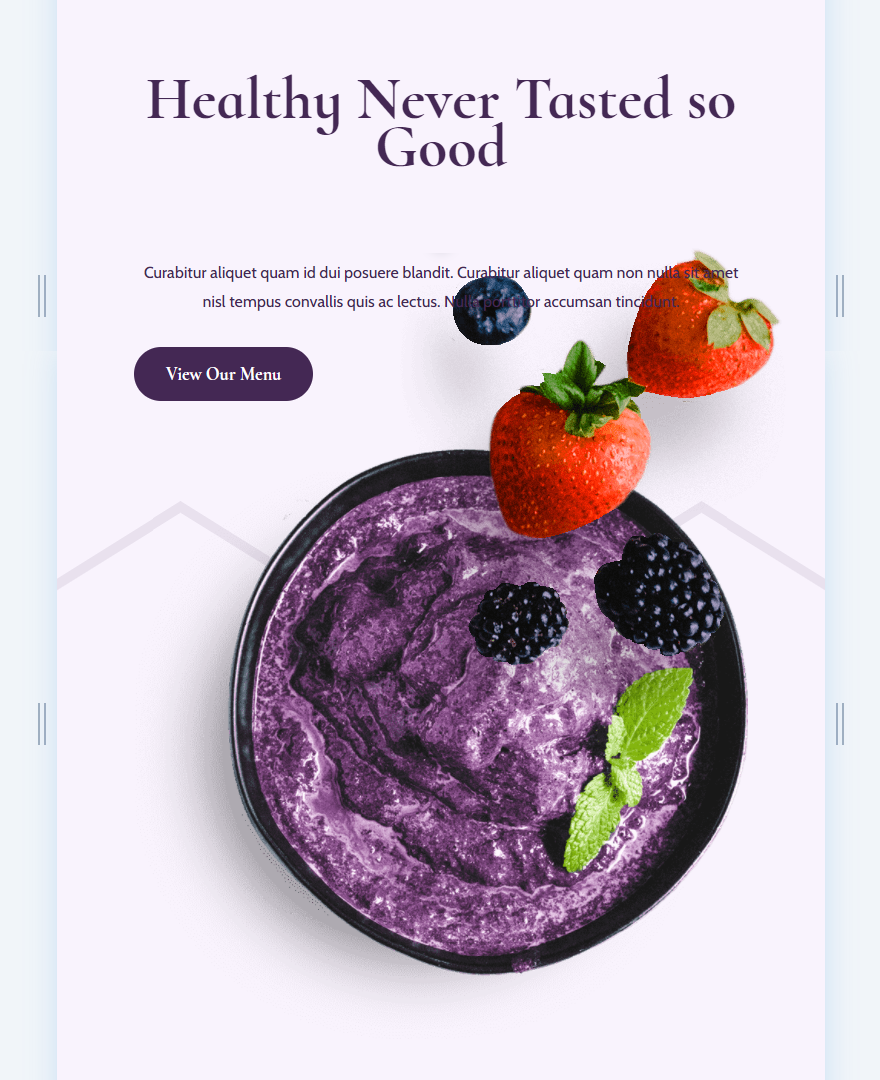
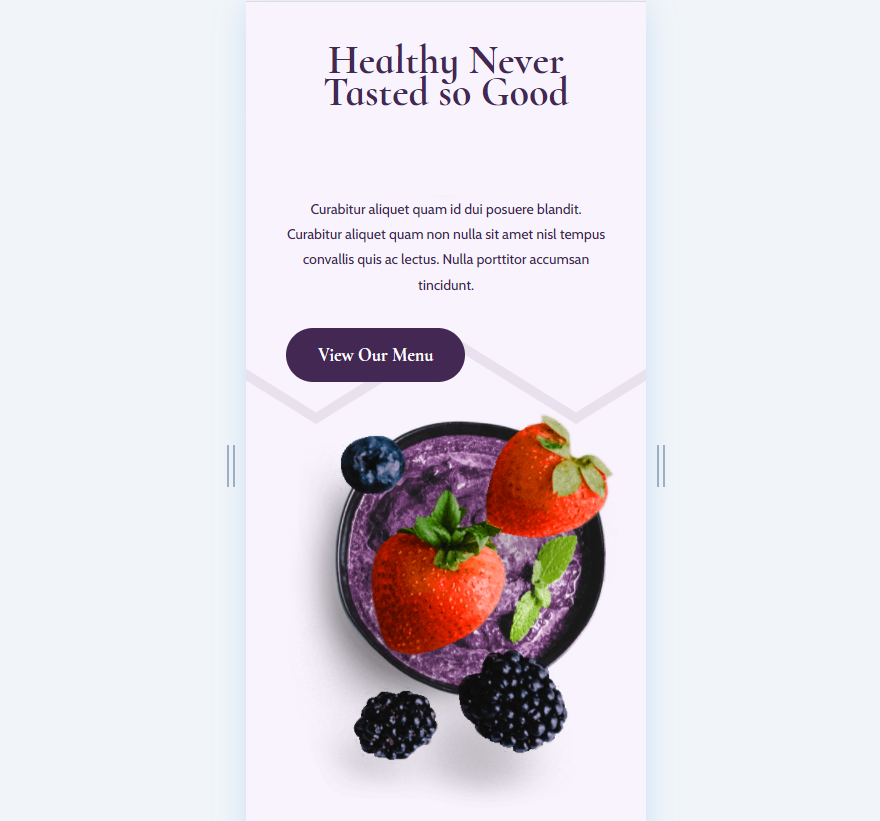
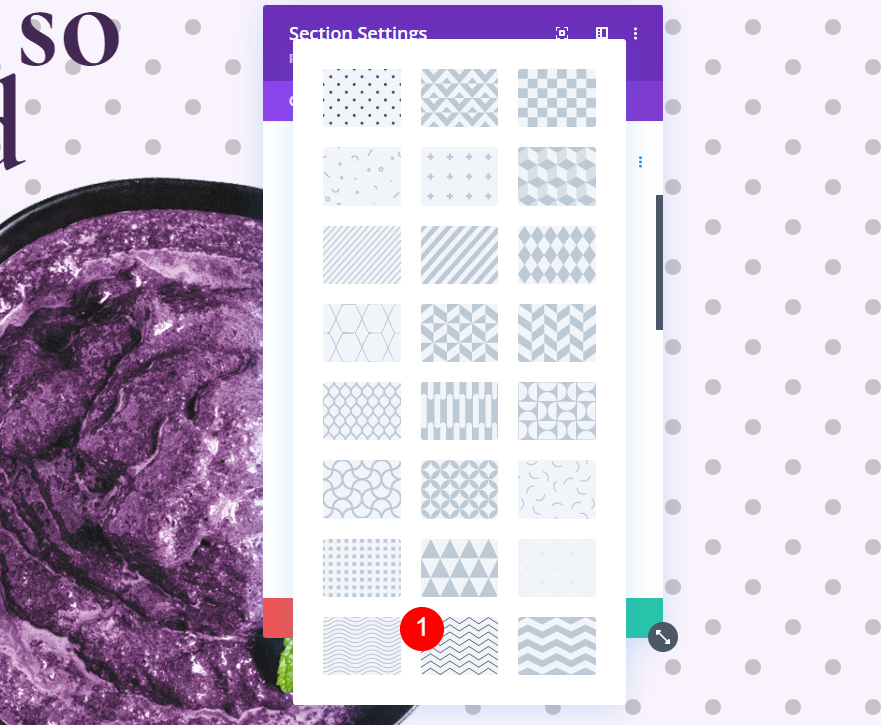
Buka kotak dropdown Background Pattern dan pilih Zig Zag 2. Pola ini mengisi layar dengan garis zig-zag, tetapi kita akan menyesuaikannya sehingga hanya menampilkan satu garis.
- Pola Latar Belakang: Zig Zag 2

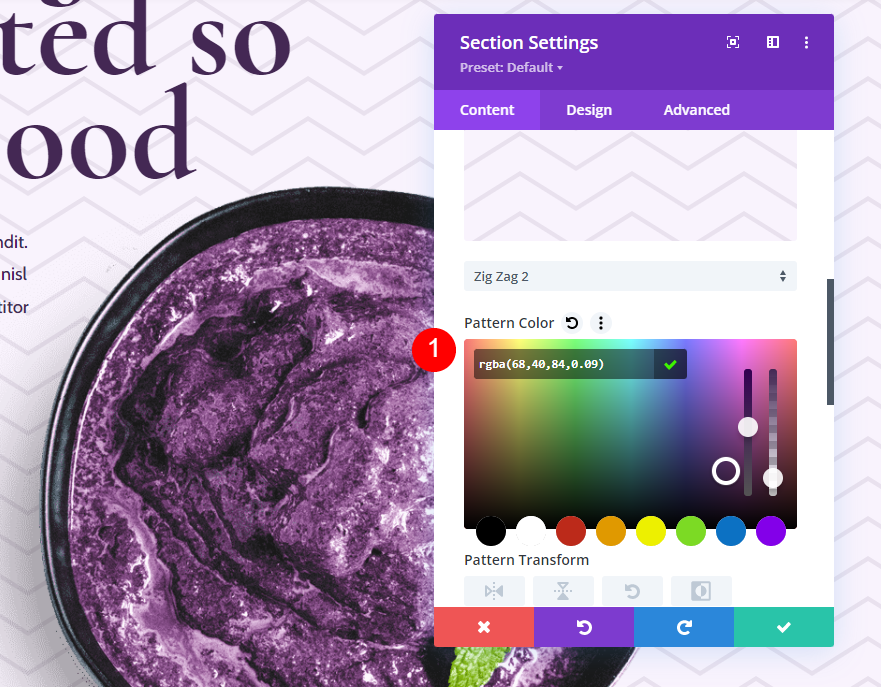
Ubah Warna Pola Latar Belakang menjadi rgba(68,40,84,0.09). Warna ini tidak memiliki kontras yang tinggi dengan warna latar belakang kita, sehingga tidak akan mengganggu.
- Warna Pola Latar Belakang: rgba(68,40,84,0.09)

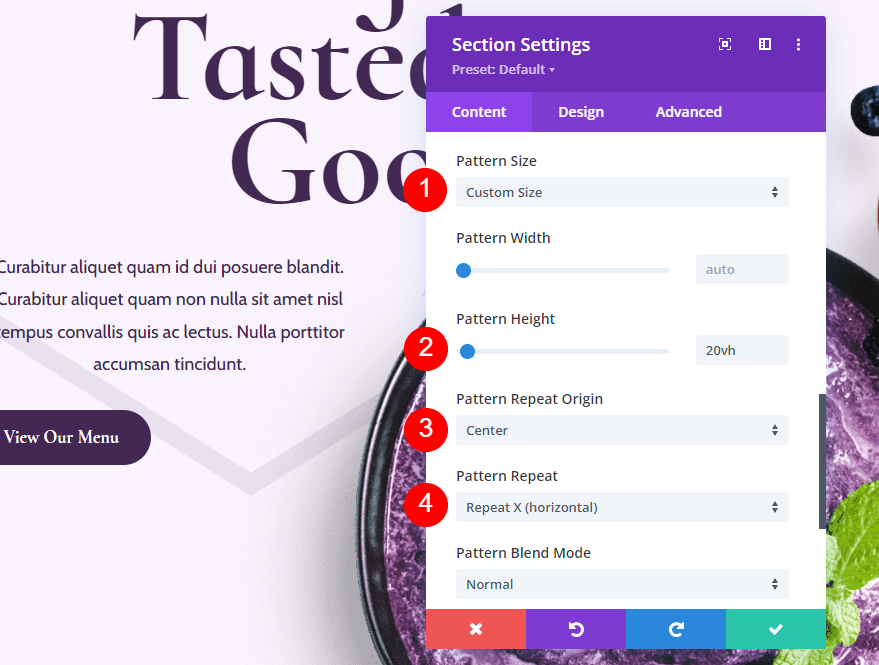
Atur Ukuran Pola ke Ukuran Kustom, Tinggi Pola ke 20vh, Pola Pengulangan Asal ke Pusat, dan Pengulangan Pola ke Pengulangan X (horizontal). Seperti contoh lainnya, ini mengontrol ukuran dan posisi pola.
- Ukuran Pola: Ukuran Khusus
- Tinggi Pola: 20vh
- Ulangi Asal: Pusat
- Pola Ulangi: Ulangi X (horizontal)

Pengaturan Latar Belakang Tablet
Terakhir, gulir kembali ke awal pengaturan Latar Belakang dan klik ikon tablet . Pengaturan telepon akan secara otomatis menggunakan pengaturan ini, jadi kita tidak perlu melakukan penyesuaian di tab telepon.

Gulir ke bawah ke Tinggi Pola dan ubah ke 10vh. Tutup pengaturan modul dan simpan halaman Anda.
- Tinggi Pola: 10vh

Hasil
Berikut adalah tampilan setiap pola latar belakang pada ukuran layar desktop, tablet, dan ponsel.
Hasil Pola Latar Belakang Ukuran Kustom Pertama
Desktop

Tablet

Telepon

Hasil Pola Latar Belakang Ukuran Kustom Kedua
Desktop

Tablet

Telepon

Hasil Pola Latar Belakang Ukuran Kustom Ketiga
Desktop

Tablet

Telepon

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menambahkan ukuran khusus ke pola latar belakang Anda dengan Divi. Pola latar belakang baru Divi telah membuka banyak pilihan desain. Pola-pola ini terlihat bagus dengan tata letak kami. Konsep menggunakan ukuran khusus untuk pola latar belakang berarti kita tidak terpaku pada pola yang hanya berulang. Pola latar belakang Divi dapat digunakan untuk lebih banyak lagi. Dengan menggunakan konsep yang kami bahas di sini, Anda dapat menggunakan salah satu pola latar belakang Divi untuk membuat desain latar belakang unik Anda sendiri.
Kami ingin mendengar dari Anda. Sudahkah Anda menambahkan ukuran khusus ke pola latar belakang Anda dengan Divi? Beri tahu kami tentang pengalaman Anda di komentar.
