Cara Membuat Masker Pola Latar Belakang Halus dengan Divi (3 Contoh)
Diterbitkan: 2022-04-27Masker pola latar belakang baru Divi telah membuka banyak pilihan desain untuk latar belakang. Mereka bekerja sangat baik dengan warna dan pola latar belakang untuk membuat banyak desain unik. Dalam posting ini, kita akan melihat cara membuat topeng pola latar belakang halus dengan Divi. Kami juga akan membahas keuntungan menggunakan topeng halus dan membuat tiga contoh.
Mari kita mulai.
Berlangganan Saluran Youtube Kami
Pratinjau Topeng Pola Latar Belakang
Sebelum kita mulai mendesain, lihat apa yang akan kita buat dalam tutorial Divi ini.
Contoh Topeng Pola Latar Belakang Satu

Contoh Masker Dua

Contoh Topeng Tiga

Cara Membuat Topeng Latar Belakang
Topeng latar belakang akan menutupi pola latar belakang dan memungkinkan bagian dari pola untuk ditampilkan. Ini bekerja sangat baik dengan warna dan pola latar belakang. Anda dapat menyesuaikan latar belakang agar sesuai dengan konten, menyesuaikan konten agar sesuai dengan latar belakang, atau menyesuaikan keduanya.
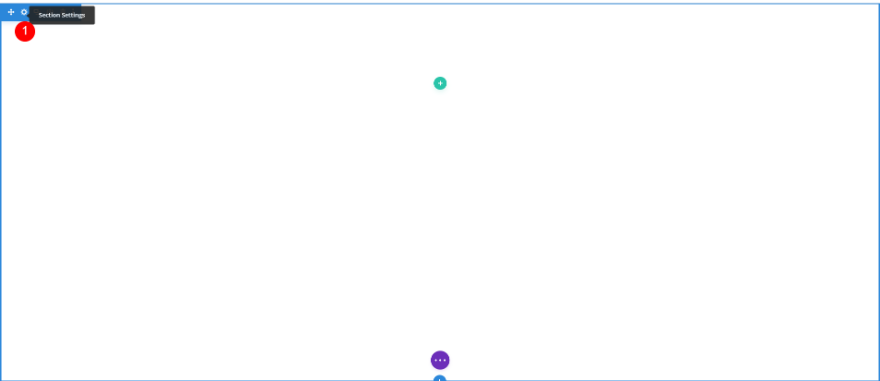
Pertama, buka pengaturan untuk bagian yang ingin Anda tambahkan topeng latar belakang.

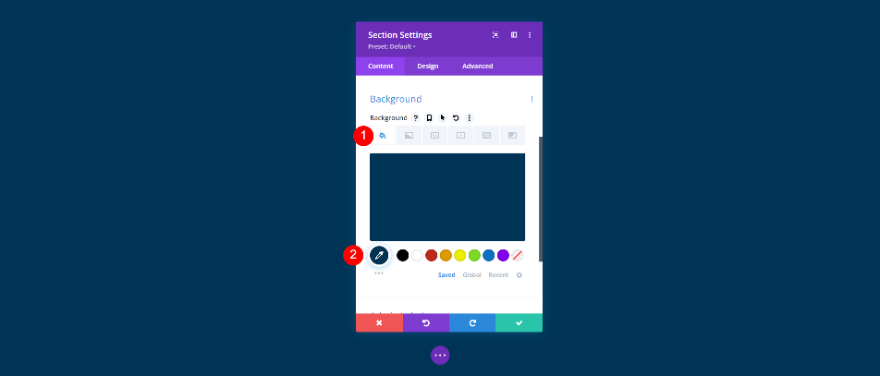
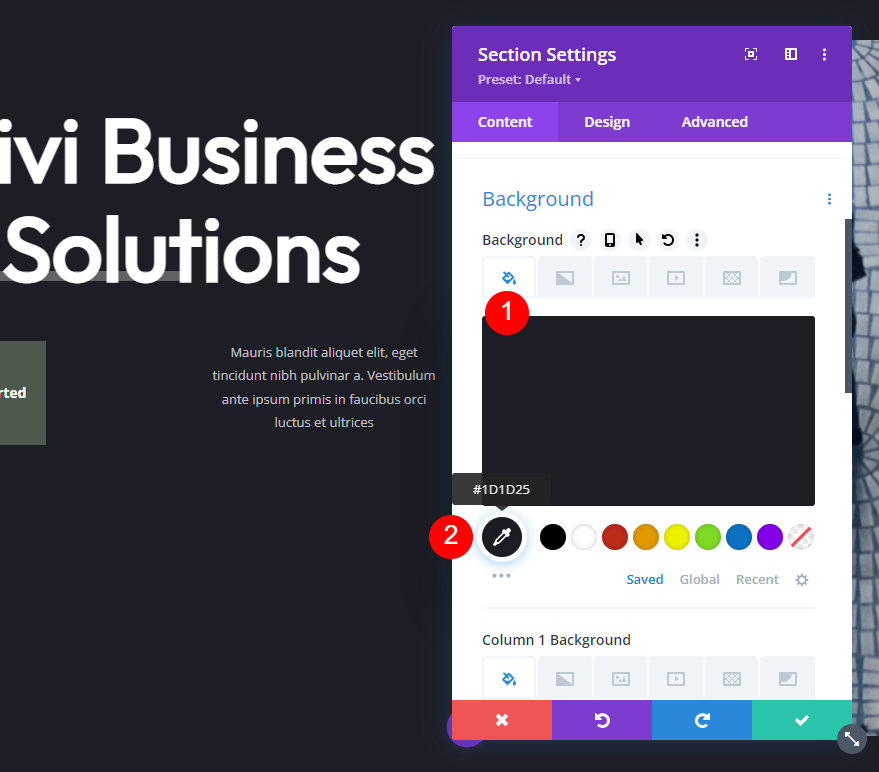
Selanjutnya, Anda harus memilih warna latar belakang untuk bagian tersebut. Gulir ke bawah ke Latar Belakang . Dengan tab Latar Belakang dipilih, pilih warna latar belakang Anda dari pemilih warna.

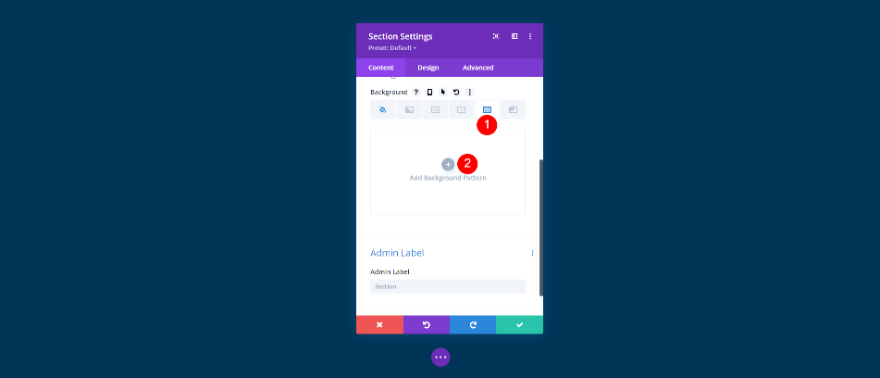
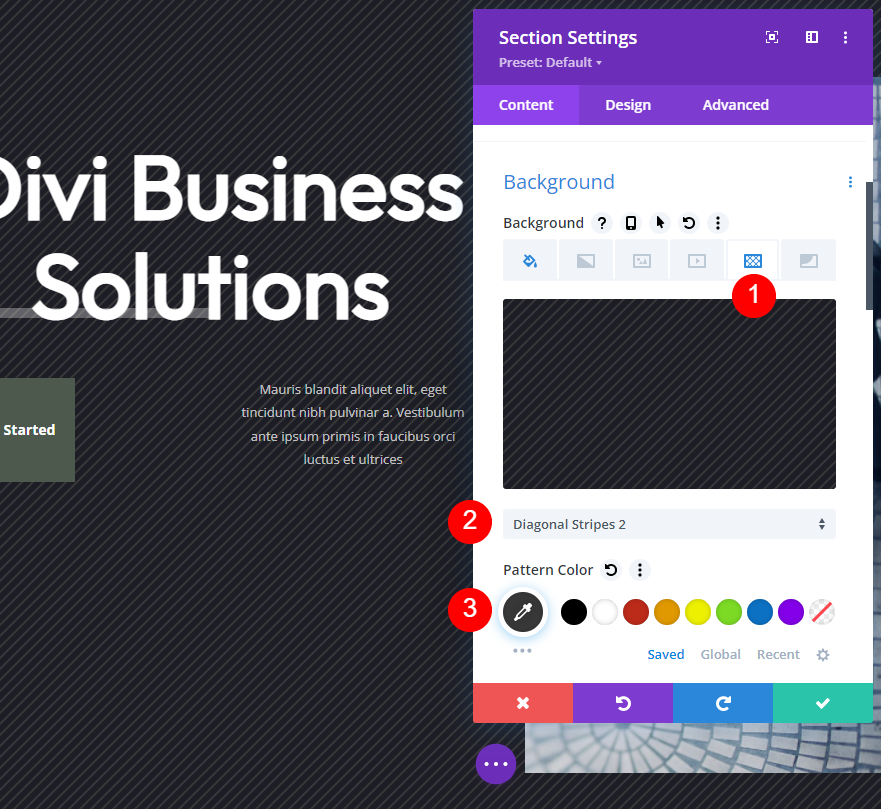
Selanjutnya, Anda harus memilih pola latar belakang dan mengatur ukuran dan lokasinya. Pilih tab Background Pattern dan klik Add Background Pattern .

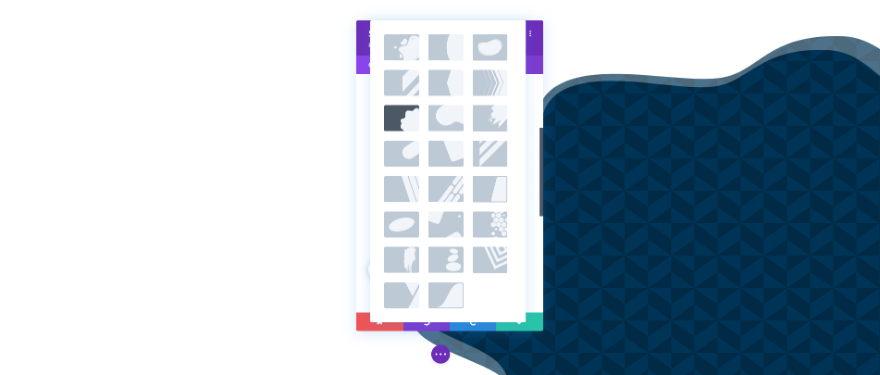
Ini akan membuka daftar opsi pola. Pilih pola Anda dari daftar. Ini akan mengisi bagian.

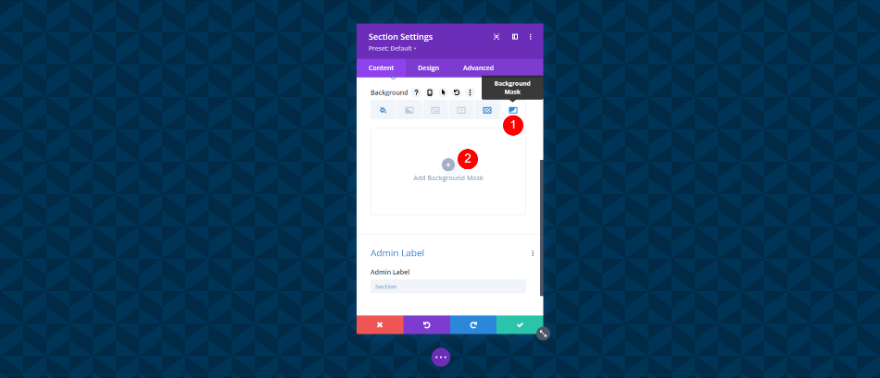
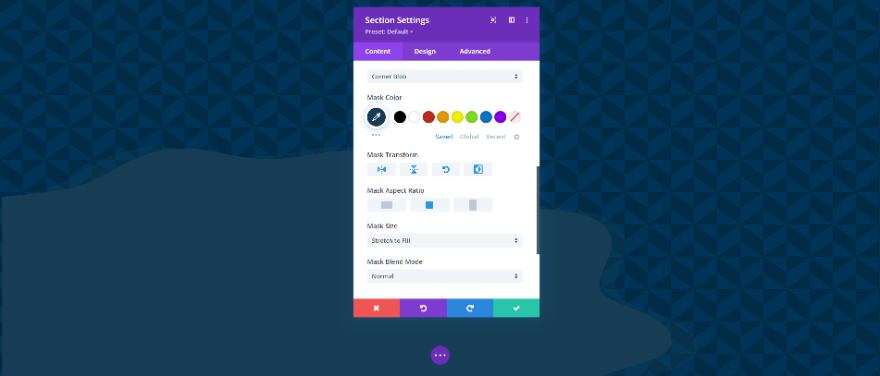
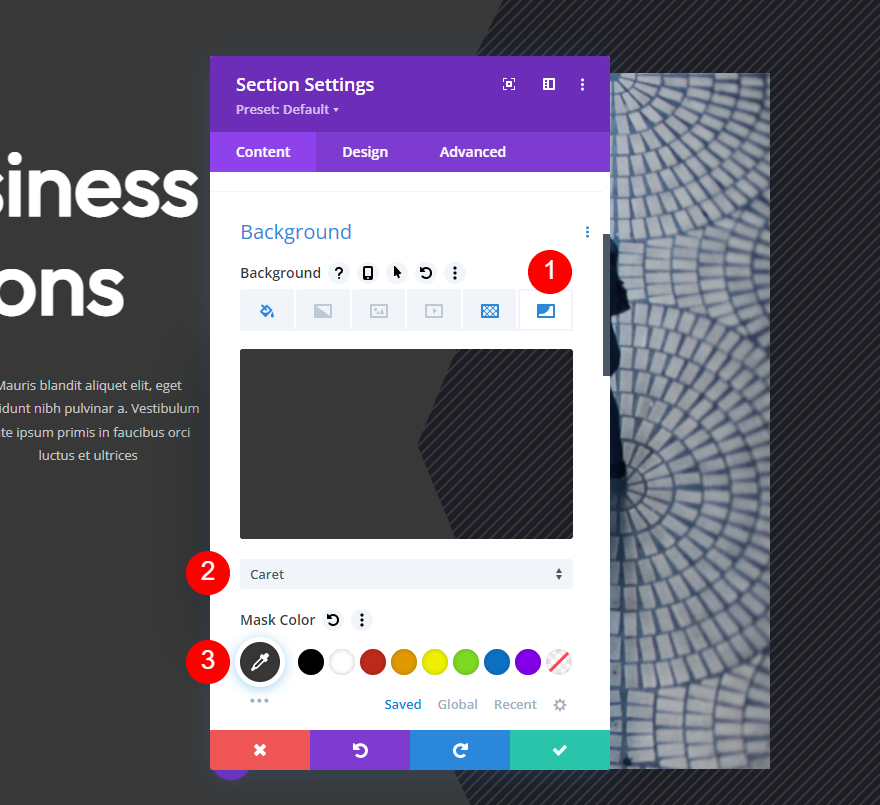
Selanjutnya, Anda harus memilih topeng latar belakang dan menyesuaikan warna dan pengaturannya agar sesuai dengan desain Anda. Pilih tab Background Mask dan klik Add Background Mask .

Modal lain akan terbuka dengan opsi topeng. Pilih topeng latar belakang Anda dari daftar. Topeng akan menjadi putih sampai Anda memilih warna.

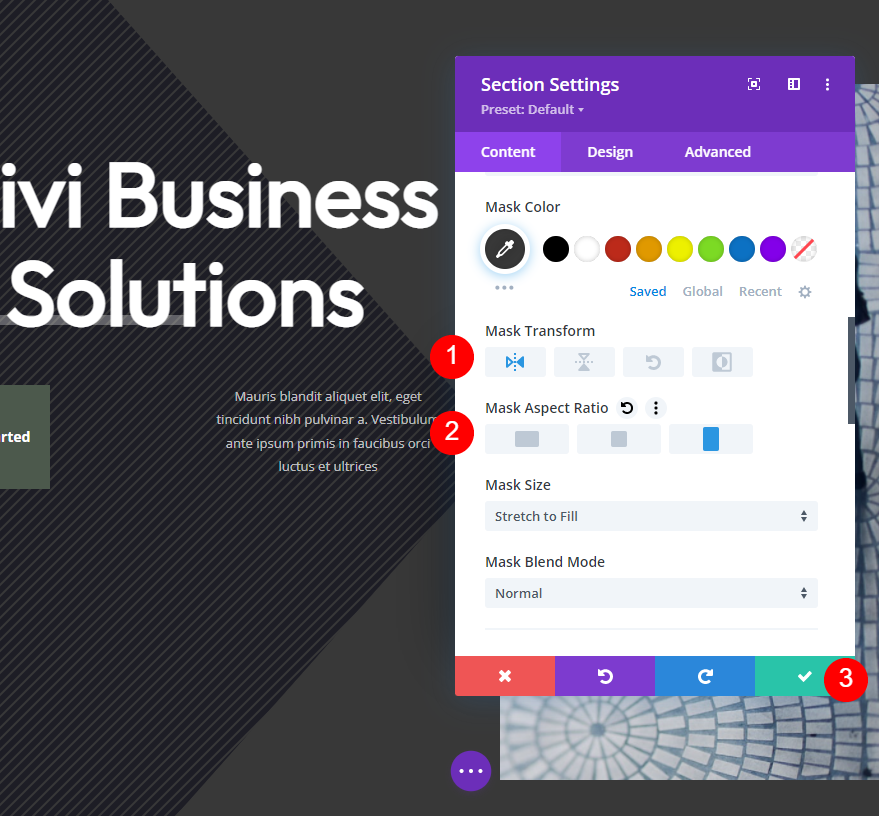
Sesuaikan pengaturan topeng latar belakang untuk mendapatkan tampilan yang Anda inginkan. Anda dapat mengubah ukuran, posisi, arah topeng menghadap, rotasi, dan banyak lagi. Bermain-main dengan pengaturan ini dapat membantu Anda membuat beberapa desain yang menarik.

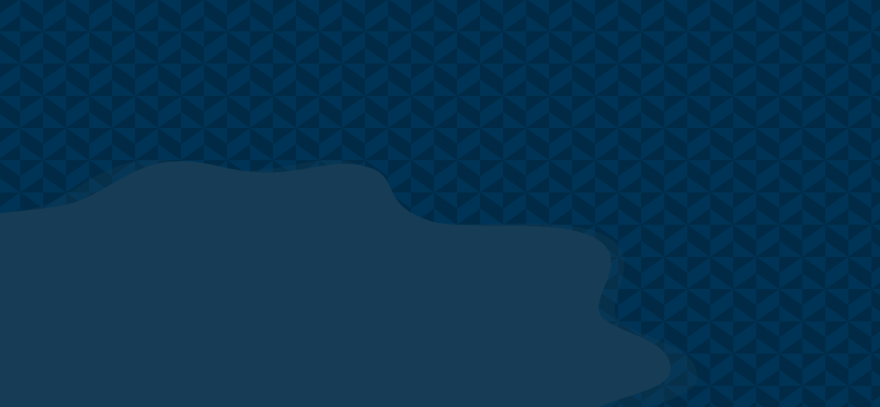
Berikut adalah tampilan latar belakang yang baru saja saya buat tanpa modul apa pun. Warnanya mirip, tetapi mereka cukup berbeda untuk sedikit menonjol. Ini menjaganya agar tidak terlalu mengganggu.

Cara Membuat Masker Pola Latar Belakang Halus
Salah satu arahan desain terbaik untuk topeng latar belakang adalah membuatnya halus. Seharusnya tidak menjadi titik fokus dari desain halaman. Gunakan itu untuk tekstur latar belakang untuk membuat sedikit variasi visual. Konten Anda harus menjadi fokus. Gunakan topeng latar belakang untuk membantu mendukung konten. Berikut adalah beberapa hal yang perlu dipertimbangkan saat membuat topeng pola latar belakang yang halus.
Pilih Warna Yang Sesuai
Pilih warna untuk pola dan topeng Anda yang tidak terlalu berbeda dari warna latar belakang bagian. Warna tidak boleh memiliki kontras tinggi satu sama lain. Warnanya harus cukup berbeda untuk melihat topeng dan polanya, tetapi tidak terlalu mencolok. Gunakan warna yang sama untuk pola dan latar belakang, lalu pilih warna yang sedikit lebih terang atau lebih gelap untuk topengnya.
Sesuaikan untuk Keterbacaan
Prioritaskan keterbacaan dalam desain Anda. Keterbacaan harus selalu menjadi prioritas untuk membuat desain terlihat bagus. Konten dalam desain yang terlihat bagus tetapi sulit dibaca akan diabaikan.
Coba Ukuran Pola yang Berbeda
Bermain-main dengan ukuran pola yang berbeda untuk melihat apa yang dapat Anda buat. Ukuran khusus dapat memberi Anda lebih banyak fleksibilitas atas desain dan dapat memberi Anda desain yang lebih unik.
Coba semua Pengaturan Topeng Latar Belakang
Bermain-main dengan semua pengaturan topeng latar belakang untuk melihat apa yang dapat Anda buat. Juga, coba pengaturan dengan pengaturan pola latar belakang untuk melihat apa yang Anda suka. Semua pengaturan ini dapat bekerja sama untuk membuat beberapa desain yang menarik.
Contoh Masker Pola Latar Belakang Halus
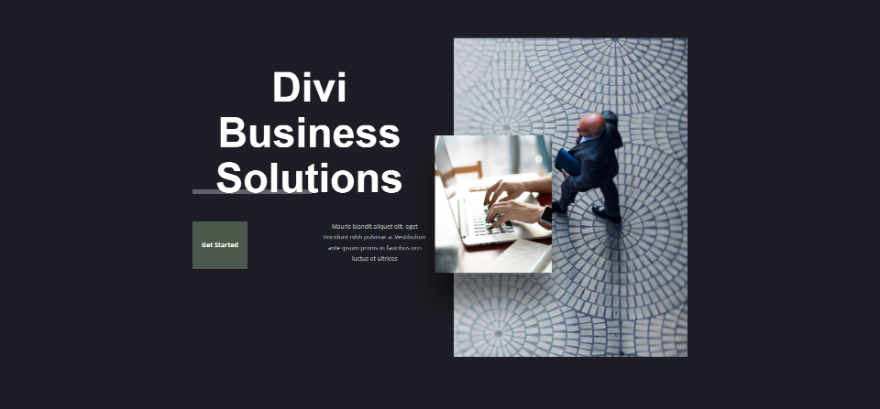
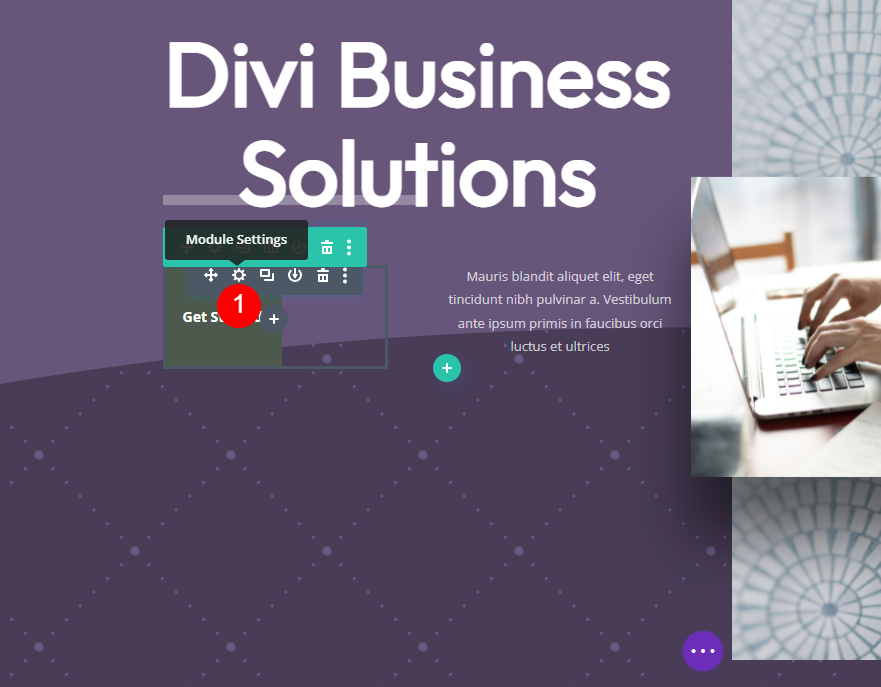
Sekarang, mari kita lihat tiga contoh topeng pola latar belakang yang halus. Saya menambahkan topeng latar belakang ke bagian pahlawan halaman arahan Perusahaan gratis yang tersedia dalam Divi. Berikut adalah tampilan halaman asli sebelum kita menambahkan topeng pola latar belakang.

Kami juga akan mengubah warna latar belakang tombol. Menggunakan konsep desain halus yang sama, kami akan membuatnya lebih menonjol daripada di latar belakang. Pembagi adalah elemen lain yang akan kita lihat berubah warna, tetapi elemen ini menggunakan transparansi untuk mendapatkan warnanya dari latar belakang, jadi kita tidak perlu mengubah warnanya.
Contoh Topeng Pola Latar Belakang Satu
Contoh ini akan menggunakan latar belakang asli dan warna tombol.

Warna latar belakang
Untuk contoh pertama kami, kami menggunakan Warna Latar Belakang asli dari tata letak ini – #1d1d25. Kami juga akan menyimpan Warna Tombol asli – #4c594c
- Warna Latar Belakang: #1d1d25
- Warna Tombol: #4c594c

Pola Latar Belakang
Pilih tab Background Pattern dan pilih Diagonal Stripes 2 . Ubah Warna Pola menjadi #383838.
- Pola Latar Belakang: Garis Diagonal 2
- Warna Pola: #383838
- Ukuran Pola: Ukuran Sebenarnya
- Pola Pengulangan Asal: Kiri Atas
- Pola Ulangi: Ulangi

Topeng Latar Belakang
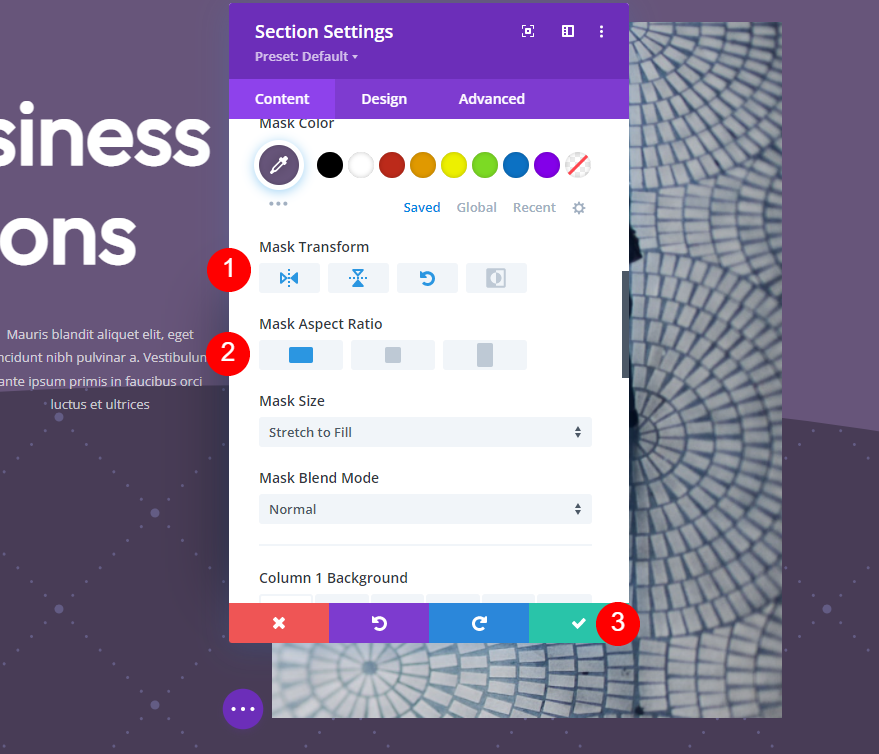
Selanjutnya, pilih tab Background Mask . Pilih Caret dan atur warnanya ke #383838.

- Masker: Caret
- Warna Topeng: #383838

Di bawah Mask Color, pilih opsi Transform horizontal dan Aspect Ratio potret. Tutup pengaturan bagian dan simpan pekerjaan Anda.
- Transformasi: Horisontal
- Rasio Aspek: Tinggi (potret)

Contoh Topeng Pola Latar Belakang Dua
Untuk contoh kedua kami, kami akan mengubah warna latar belakang dan tombol menjadi ungu.

Warna latar belakang
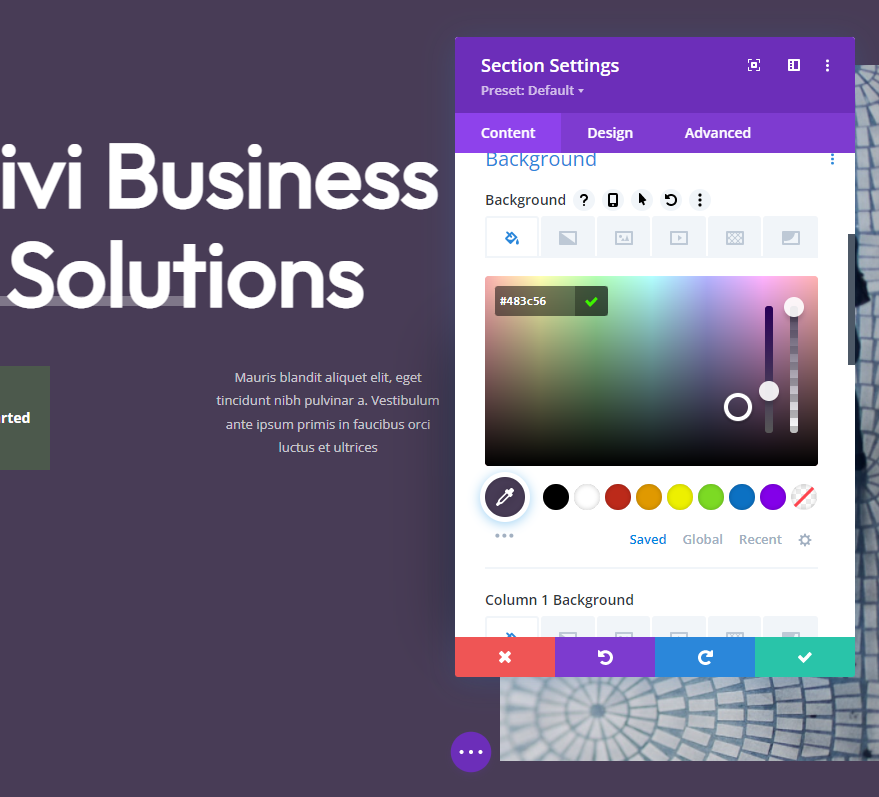
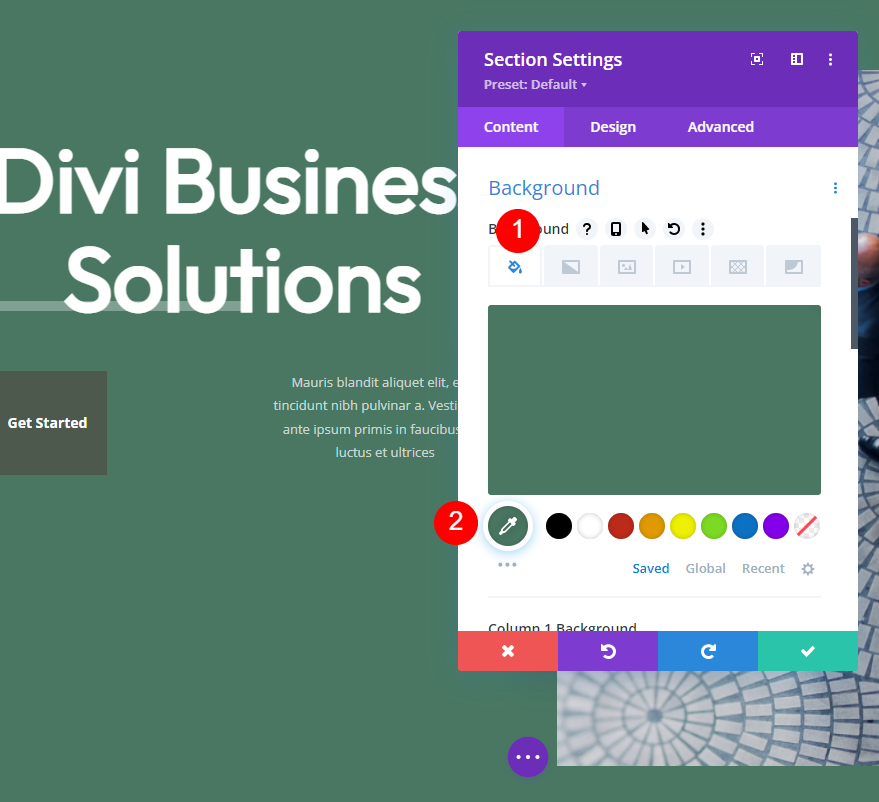
Buka pengaturan bagian . Pastikan Anda berada di tab Background Color dan ubah Background Color menjadi #483c56.
- Warna Latar Belakang: #483c56

Pola Latar Belakang
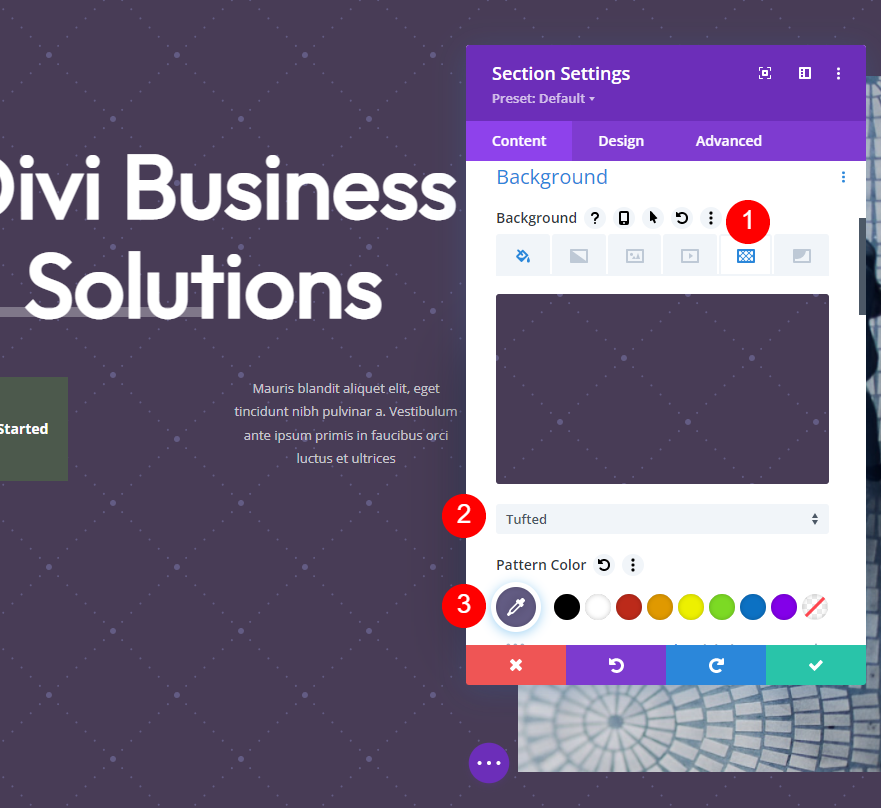
Selanjutnya, pilih tab Background Pattern dan pilih Tufted untuk Background Pattern. Ubah Warna Pola menjadi #635c84.
- Pola Latar Belakang: Berumbai
- Warna Pola: #635c84

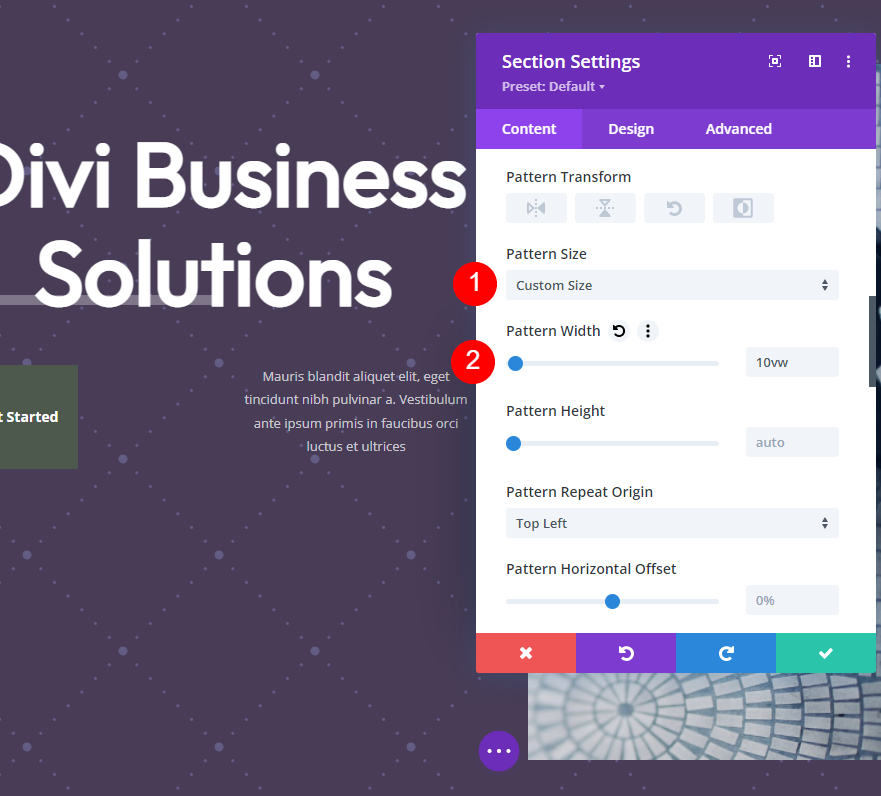
Selanjutnya, pilih Ukuran Khusus . Ini membuka serangkaian opsi lain. Ubah Lebar menjadi 10vw.
- Ukuran: Ukuran Khusus
- Lebar: 10vw
- Pola Pengulangan Asal: Kiri Atas
- Pola Ulangi: Ulangi

Topeng Latar Belakang
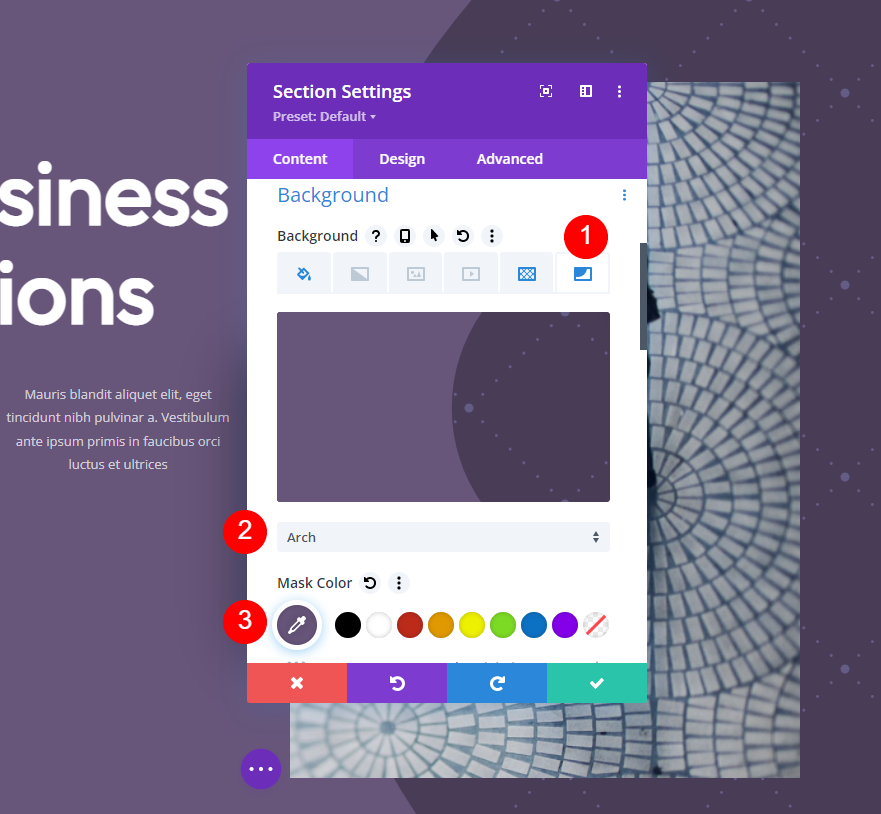
Sekarang saatnya untuk mengatur topeng latar belakang kita. Pilih tab Background Mask dan pilih Mask bernama Arch. Ubah Warnanya menjadi #67557a.
- Topeng: Arch
- Warna Topeng: #67557a

Selanjutnya, atur opsi Transform ke Horizontal, Vertical, dan Rotate. Untuk Rasio Aspek , pilih opsi lebar, atau lanskap. Tutup pengaturan bagian.
- Transform: Horizontal, Vertikal, dan Putar
- Rasio Aspek: Lebar (lanskap)

Tombol
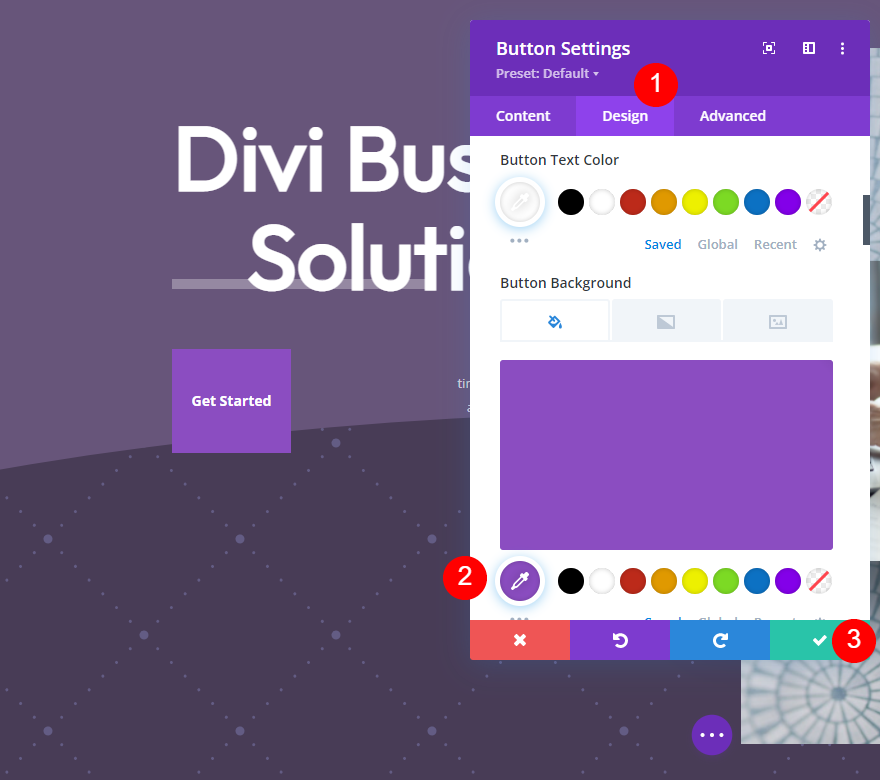
Terakhir, mari kita sesuaikan tombol CTA di bagian hero ini. Kami ingin itu menyatu dengan desain, tetapi kami juga ingin itu menonjol. Buka pengaturan tombol . Kita hanya perlu mengubah Warna Latar Belakang. Ini bisa menjadi warna yang mirip dengan latar belakang, tetapi cukup berbeda sehingga tidak hilang di halaman. Kita akan menggunakan warna yang lebih cerah untuk latar belakang. Kami akan membiarkan Warna Teks tetap sama.

Pilih tab desain , gulir ke bawah ke Latar Belakang , dan ubah Warna Latar Tombol menjadi #8b4dc1. Ini memberi kita kontras yang kita inginkan dan itu bekerja sangat baik dengan latar belakang ungu. Tutup pengaturan tombol dan simpan halaman Anda.
- Warna Latar Tombol: #8b4dc1

Contoh Topeng Pola Latar Belakang Tiga
Untuk contoh ketiga kita, kita akan mengubah latar belakang dan warna tombol menjadi hijau menggunakan konsep yang sama seperti dua contoh sebelumnya.

Warna latar belakang
Pertama, buka pengaturan bagian . Dengan tab Background Color yang dipilih, ubah Background Color menjadi #497762.
- Warna Latar Belakang: #497762

Pola Latar Belakang
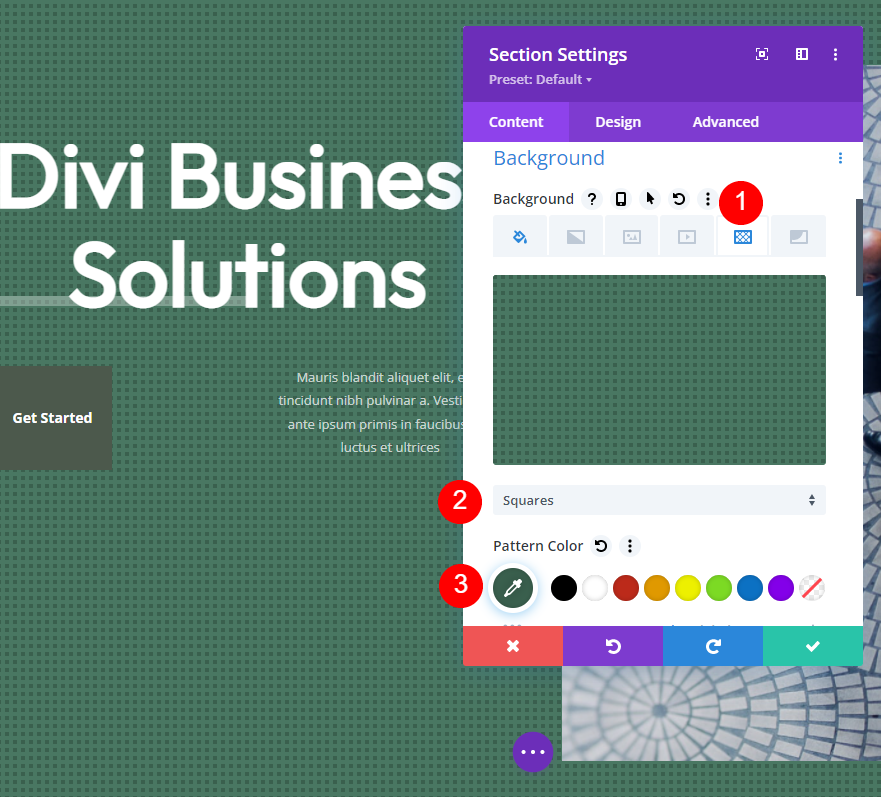
Selanjutnya, pilih tab Background Pattern , pilih Squares, dan ubah Color menjadi #3a604e. Kami akan membiarkan kotak ukuran aslinya dan menerapkan topeng di sebagian besar dari mereka.
- Pola Latar Belakang: Kotak
- Warna Pola: #3a604e
- Ukuran Pola: Ukuran Sebenarnya
- Pola Pengulangan Asal: Kiri Atas
- Pola Ulangi: Ulangi

Topeng Latar Belakang
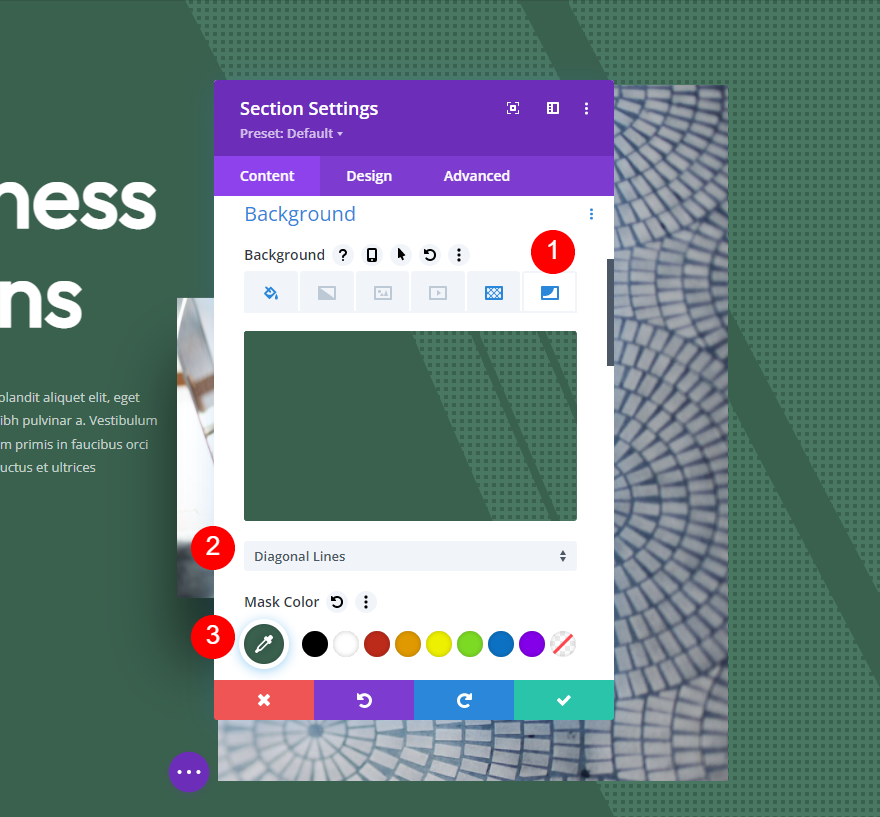
Selanjutnya, pilih tab Background Mask . Pilih Garis Diagonal untuk Topeng dan ubah Warnanya menjadi #3a604e.
- Topeng: Garis Diagonal
- Warna Topeng: #3a604e

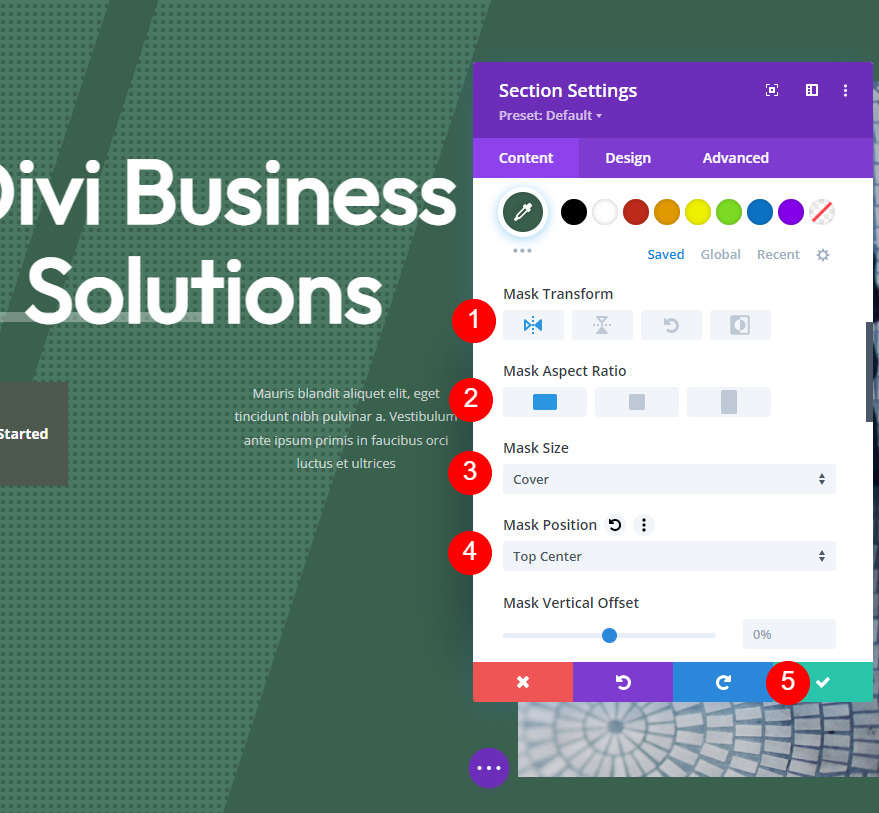
Selanjutnya, atur Transform ke Horizontal dan pilih opsi wide, atau landscape, untuk Aspect Ratio . Atur Size to Cover dan Mask Position ke Top Center. Tutup pengaturan bagian.
- Transformasi: Horisontal
- Rasio Aspek: Lebar (lanskap)
- Ukuran: Penutup
- Posisi Topeng: Tengah Atas

Tombol
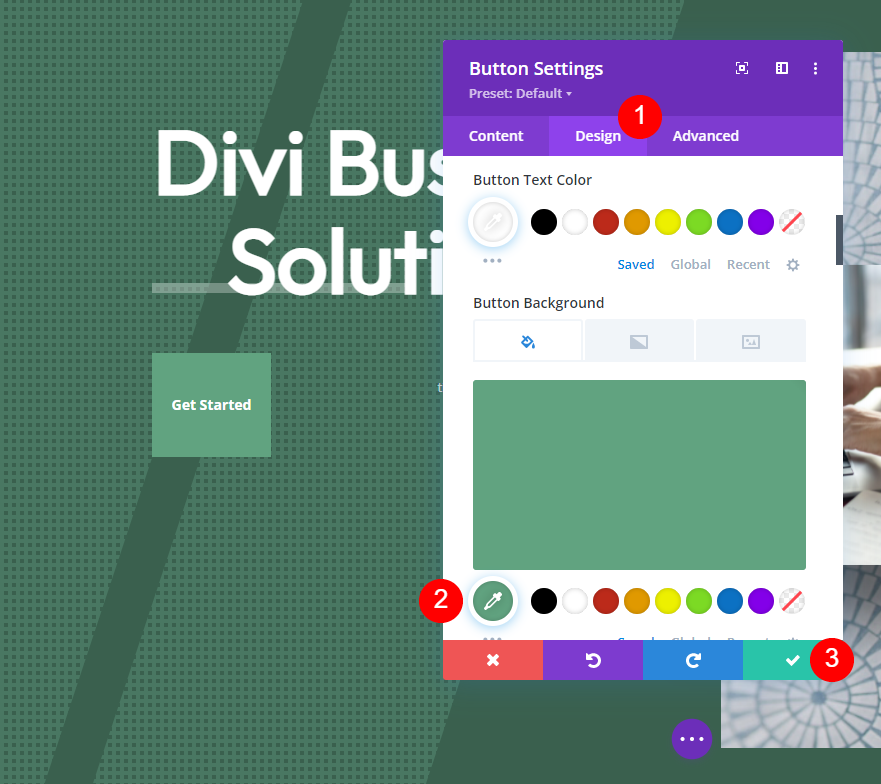
Terakhir, buka pengaturan tombol dan pilih tab desain . Gulir ke bawah dan ubah Warna Latar Tombol menjadi #61a380. Tutup pengaturan modul dan simpan pekerjaan Anda.
- Warna Latar Tombol: #61a380

Hasil Masker Pola Latar Belakang
Inilah bagaimana topeng pola latar belakang kita terlihat di dalam bagian pahlawan tata letak kita.
Contoh Topeng Pola Latar Belakang Satu Hasil

Contoh Topeng Dua Hasil

Contoh Topeng Tiga Hasil

Mengakhiri Pikiran
Itulah tampilan kami tentang cara membuat topeng pola latar belakang yang halus dengan Divi. Topeng halus cukup menonjol untuk memberikan latar belakang tekstur visual. Mereka tampak hebat tanpa menarik perhatian dari CTA Anda dan elemen lainnya. Masker pola latar belakang Divi mudah digunakan, dan pengaturannya memastikan Anda dapat membuat sesuatu yang unik. Bereksperimenlah dengan pengaturan untuk membuat topeng pola latar belakang Anda sendiri.
Kami ingin mendengar dari Anda. Apakah Anda membuat topeng pola latar belakang halus Anda sendiri untuk latar belakang Divi Anda? Beri tahu kami tentang pengalaman Anda di komentar.
