20+ Tutorial Footer Bermanfaat untuk Divi
Diterbitkan: 2022-01-14Ada banyak tutorial Divi yang bagus di blog Elegant Themes. Anda dapat belajar melakukan apa saja dengan Divi dengan tutorial ini. Ini termasuk cara mendesain footer yang bagus. Dalam artikel ini, kita akan melihat lebih dari 20 tutorial footer Divi bermanfaat yang dapat Anda gunakan dengan Divi Theme Builder. Semuanya menyertakan petunjuk langkah demi langkah tentang pembuatan footer untuk layar desktop dan seluler. Banyak yang menyertakan unduhan file JSON dan instruksi video.
1. Buat Footer Kustom

Tutorial ini memandu Anda melalui proses pembuatan dan pembuatan footer global kustom menggunakan Divi Builder. Ini adalah tutorial yang bagus untuk memulai dengan footer Divi dan Divi Theme Builder.
Lihat Tutorial
2. Jadikan Divi Footer Anda Lengket

Tutorial Divi ini menunjukkan cara membuat elemen apa pun di footer Divi menempel di bagian bawah layar. Setelah elemen mencapai lokasinya di dalam footer, elemen tersebut berhenti lengket dan tetap berada di lokasi yang semestinya. Ini menunjukkan informasi kontak lengkap di desktop dan informasi sederhana di ponsel. Footer berukuran lebih kecil hingga mencapai lokasinya. Ketika terkunci di tempatnya, ia tumbuh ke ukuran normalnya.
Lihat Tutorial
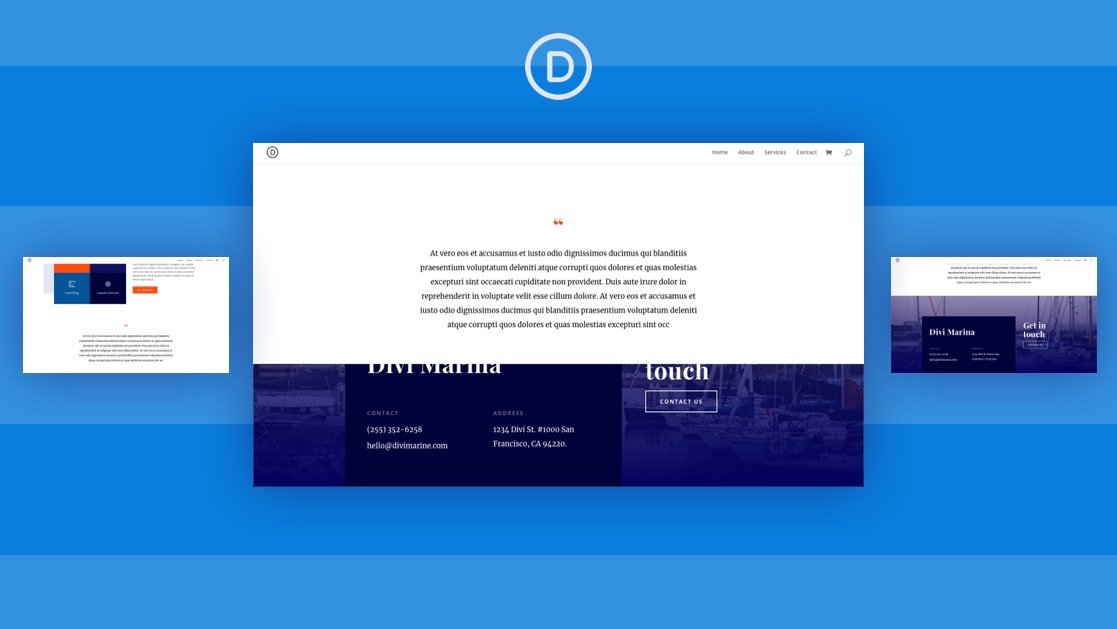
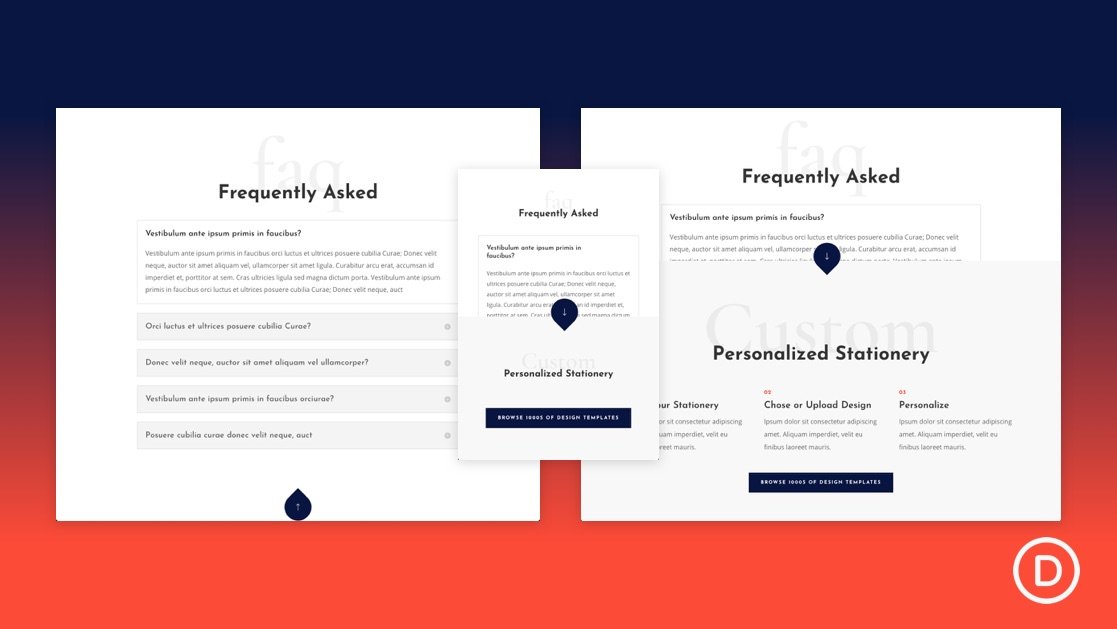
3. Buat Reveal Footer yang Lengket

Yang ini menunjukkan cara membuat footer lengket yang terungkap saat pengguna menggulir ke area footer. Footer dibuka seperti menaikkan tirai atau getaran jendela. Ini biasanya membutuhkan CSS, tetapi tutorial ini menunjukkan bagaimana melakukannya dengan pengaturan Divi.
Lihat Tutorial
4. Jadikan Divi Footer Anda Tetap

Tutorial ini menunjukkan cara membuat bilah bawah situs web Anda, dengan pemberitahuan hak cipta dan ikon sosial, tetap di tempatnya saat pengguna menggulir. Ini menunjukkan bagaimana melakukannya dengan CSS atau jQuery, dan menunjukkan di mana menggunakan kode.
Lihat Tutorial
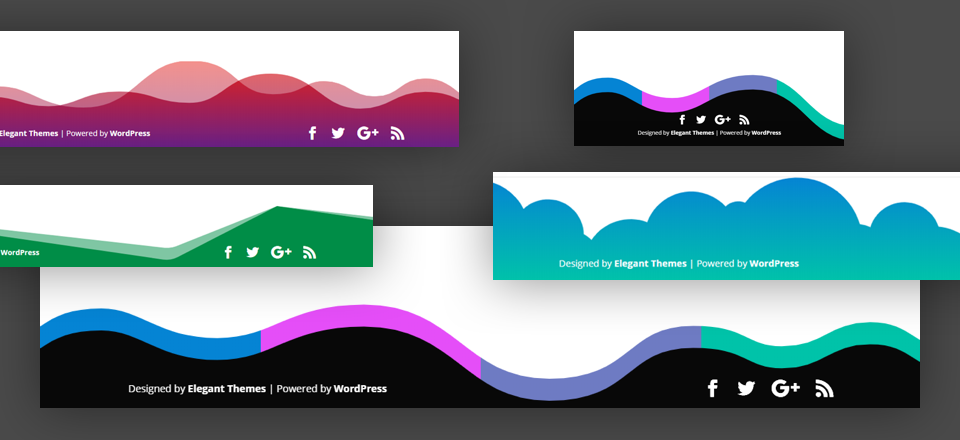
5. Tambahkan Desain Latar Belakang Kreatif ke Bilah Footer Bawah

Tutorial ini menunjukkan cara menambahkan desain ke bilah footer di bagian bawah footer. Ini menggunakan pembagi dan pengaturan bagian lain untuk menambahkan latar belakang kreatif yang menyatu dengan bagian bawah halaman.
Lihat Tutorial
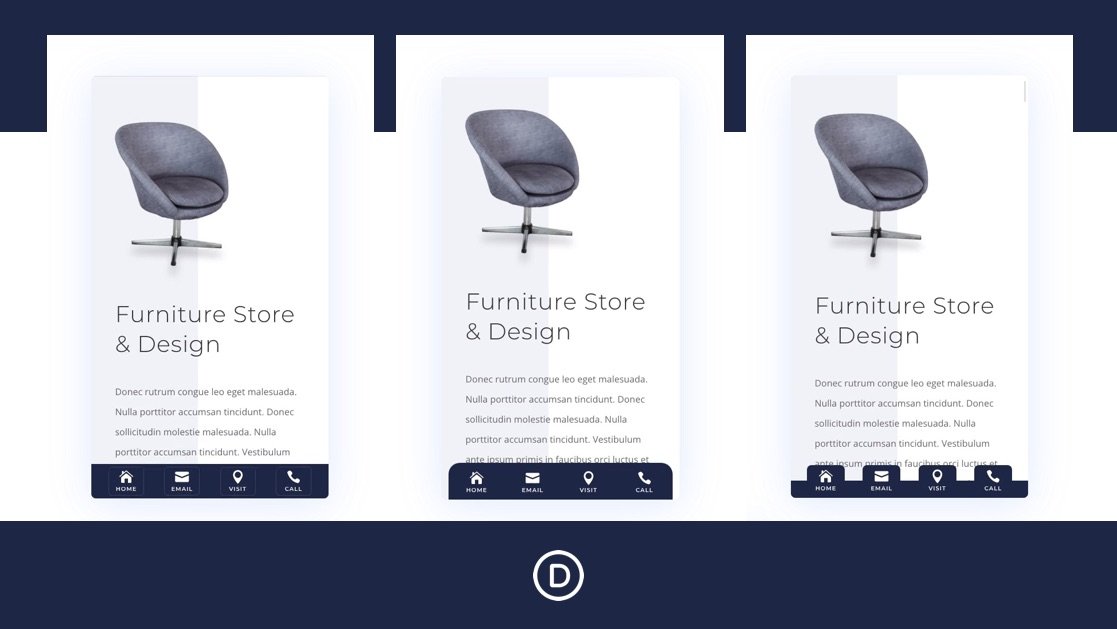
6. Buat Bilah Footer Lengket Seluler

Tutorial ini menunjukkan cara membuat bilah footer lengket khusus untuk perangkat seluler. Ini menggunakan opsi lengket bawaan Divi dan membuat 3 desain bilah footer lengket yang berbeda. Bilah footer mencakup 4 tombol navigasi. CSS disertakan.
Lihat Tutorial
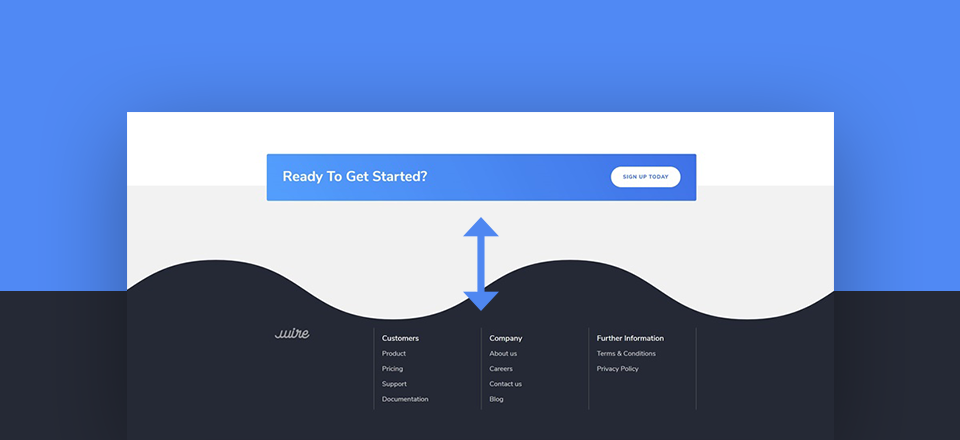
7. Buat Pengungkapan Footer Scroll Yang Indah Di Bawah Pembagi Bagian Divi

Yang ini mengajarkan cara membuat pengungkapan footer scroll yang menunjukkan sticky footer. Footer terungkap melalui pembagi bagian sehingga Anda dapat menggunakan desain bergelombang atau gaya pembagi pilihan Anda. Ini termasuk potongan kecil CSS.
Lihat Tutorial
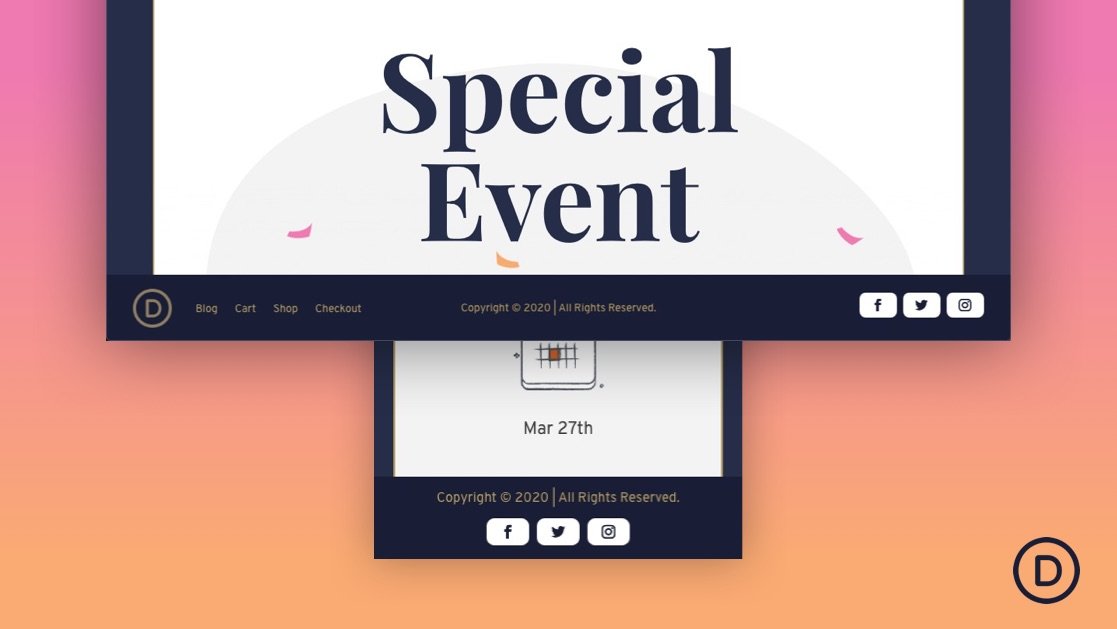
8. Buat Bilah Footer Tetap

Tutorial ini menunjukkan cara membuat bilah footer bawah tetap yang dibuat dengan Divi. Bilah footer tetap di tempatnya dan pas dengan footer saat pengguna menggulir ke bagian bawah halaman. Ini termasuk CSS khusus.
Lihat Tutorial
9. Desain Laci Footer Mengambang

Yang ini menunjukkan cara membuat laci mengambang yang menempel di bagian bawah layar dan terbuka saat pengguna mengklik ikon. Ini bekerja mirip dengan sakelar. Laci dapat menyertakan konten Divi apa pun dan dapat dibuat dengan bagian Divi apa pun. Ini termasuk kode kustom.
Lihat Tutorial
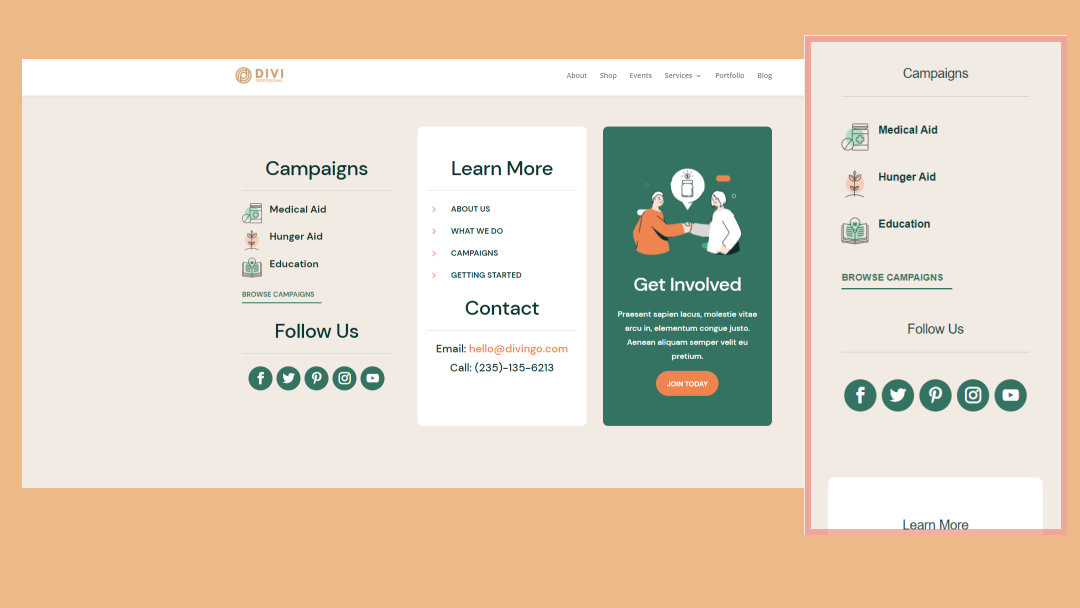
10. Tambahkan Widget Menu Kategori Posting ke Footer Global Anda

Yang ini menunjukkan cara menambahkan widget menu kategori posting WordPress standar ke footer Divi Anda. Ini menunjukkan cara mengatur struktur kategori, membuat beberapa menu, membuat widget, dan kemudian menampilkannya dalam footer global.
Lihat Tutorial
11. Buat Sticky Footer Bar dengan Opsi Sticky Divi

Tutorial ini menunjukkan cara membuat footer bar yang menempel di bagian bawah layar hingga pengguna mencapai footer. Bilah footer kemudian terkunci pada tempatnya dan berubah warna. Ini menciptakan ajakan bertindak yang menarik. Versi desktop menyertakan informasi kontak dan tombol. Versi telepon hanya menyertakan tombol.
Lihat Tutorial
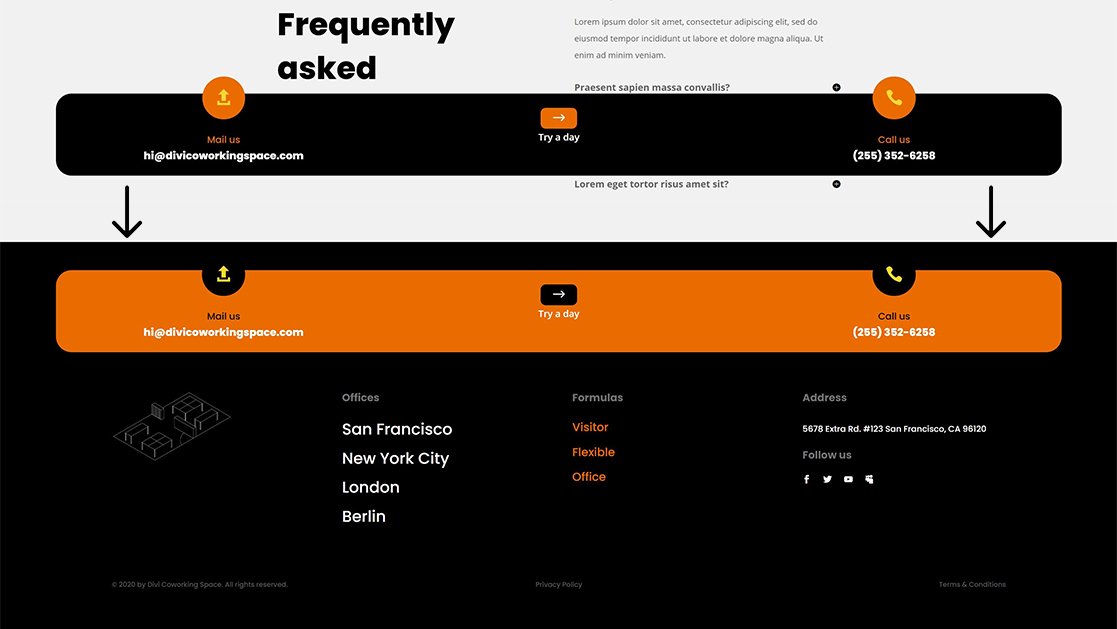
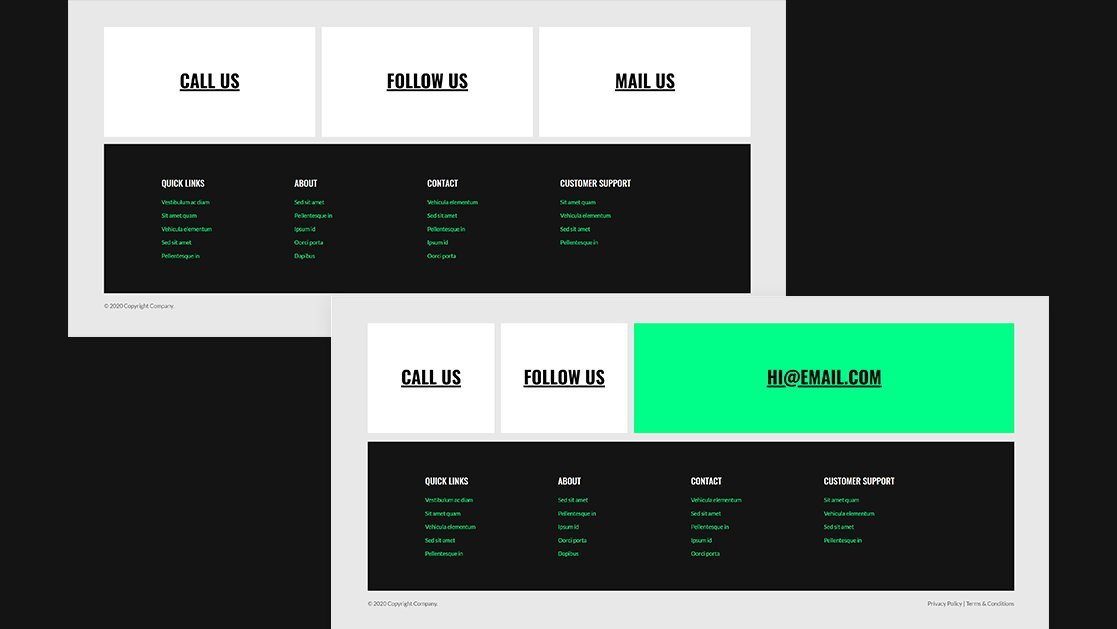
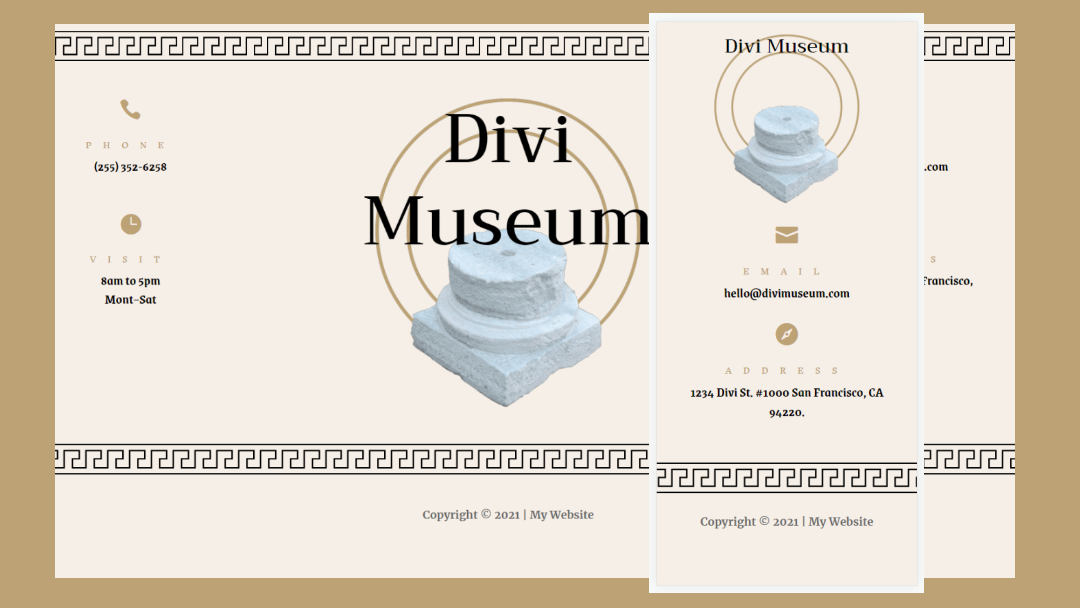
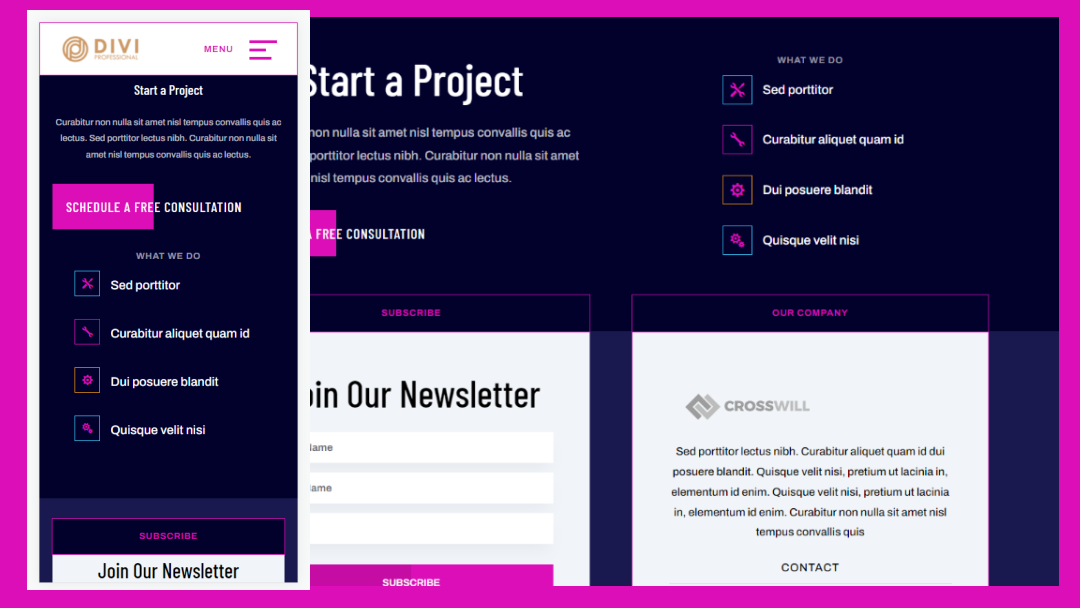
12. Sorot Detail Kontak Secara Interaktif di Footer Global Anda

Tutorial ini menunjukkan cara membuat detail kontak Anda menjadi interaktif. Ini membagi rincian kontak menjadi tiga modul berturut-turut. Saat pengguna mengarahkan kursor ke salah satu modul, modul akan mengembang menjadi lebih besar dari yang lain, mengubah warna, dan mengubah teks untuk menampilkan informasi. Ini termasuk CSS.
Lihat Tutorial
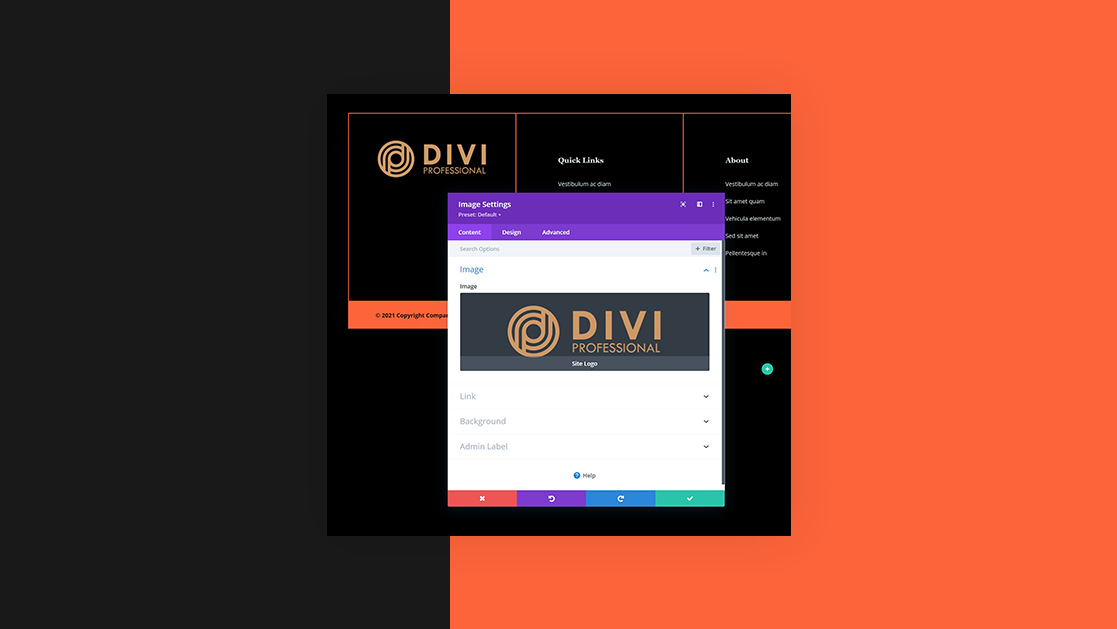
13. Tambahkan Logo Dinamis

Tutorial ini menunjukkan cara menampilkan logo standar secara dinamis di dalam footer Anda. Dengan cara ini, ketika Anda mengubah logo situs web Anda di opsi tema Divi, dan footer secara otomatis berubah agar sesuai.

Lihat Tutorial
14. Hapus Footer dari Halaman Tertentu

Yang ini menunjukkan cara menggunakan pengaturan Divi Theme Builder untuk mengecualikan footer pada halaman tertentu. Ini menunjukkan beberapa metode termasuk cara menggunakan footer pada halaman tertentu, cara mengecualikannya dari halaman tertentu, dan cara menyembunyikan footer default.
Lihat Tutorial
15. Tambahkan Ikon Sosial

Dalam tutorial ini, Anda akan belajar cara menambahkan ikon sosial di mana saja di footer Divi. Anda juga akan mempelajari cara menggunakan Divi Builder untuk menatanya agar sesuai dengan tata letak Anda.
Lihat Tutorial
16. Tambahkan Tautan Ketentuan Privasi

Dalam tutorial ini, Anda akan mempelajari cara menambahkan tautan ke halaman privasi dan persyaratan Anda ke footer Divi. Ini menunjukkan cara menambahkannya dengan 2 metode berbeda dengan menu WordPress kustom. Metode pertama mencakup modul menu Divi. Yang kedua mencakup modul bilah sisi Divi.
Lihat Tutorial
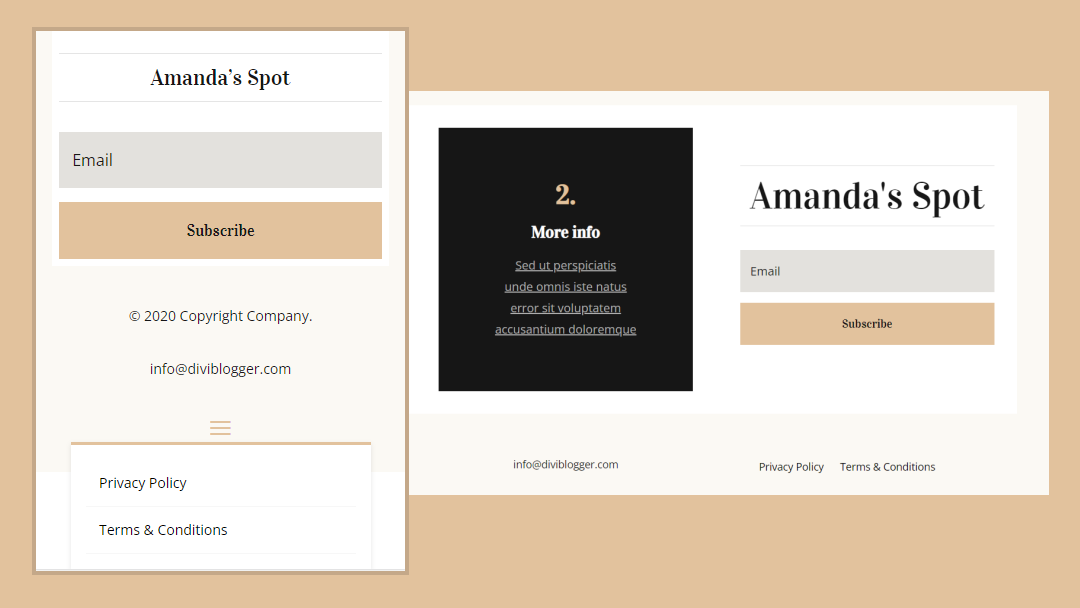
17. Tambahkan Menu WordPress

Tutorial ini menunjukkan cara menambahkan menu WordPress standar yang ditumpuk secara vertikal ke footer Divi Anda menggunakan widget WordPress. Ini langkah-langkah melalui cara membuat menu dan widget, dan cara menggunakannya dengan Divi.
Lihat Tutorial
18. Tambahkan Tahun Hak Cipta Dinamis yang Diperbarui Secara Otomatis

Yang ini menunjukkan cara menggunakan pengaturan Divi untuk menampilkan tahun berjalan secara dinamis untuk membuat pemberitahuan hak cipta di footer Divi Anda. Ini menggunakan modul teks sederhana dengan opsi dinamis. Ini juga menunjukkan cara membuat simbol hak cipta dan cara menambahkan tautan yang dapat diklik untuk nama situs web atau informasi lainnya.
Lihat Tutorial
19. Tambahkan Shortcode dengan 3 Contoh

Tutorial ini menunjukkan cara menggunakan shortcode di footer Divi Anda. Ini memandu Anda menggunakan 3 plugin berbeda yang menyertakan kode pendek. Ini menunjukkan cara menambahkan kode pendek dengan modul teks dan kode.
Lihat Tutorial
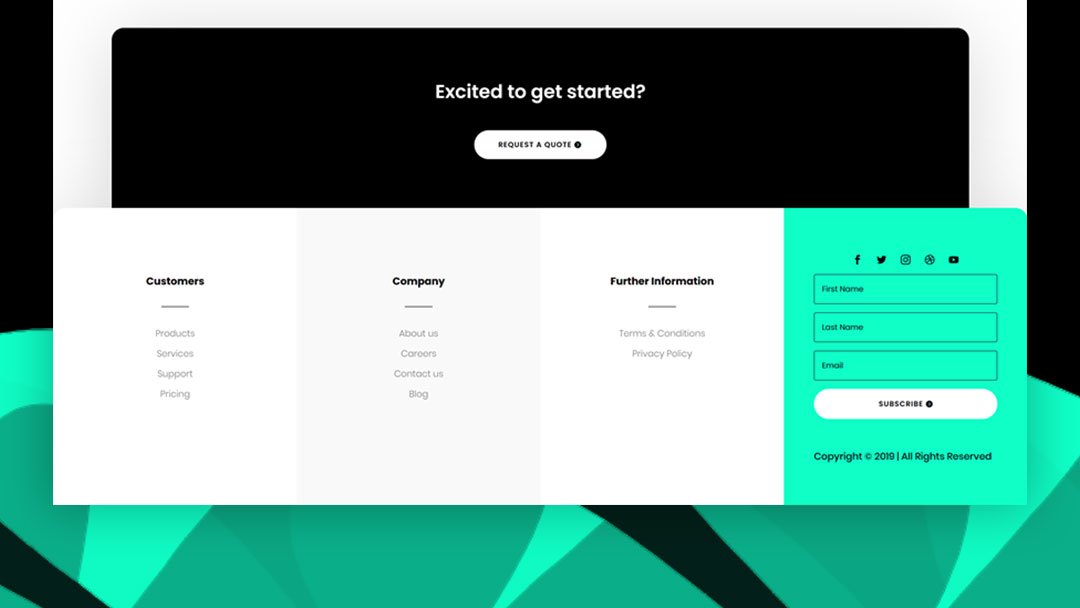
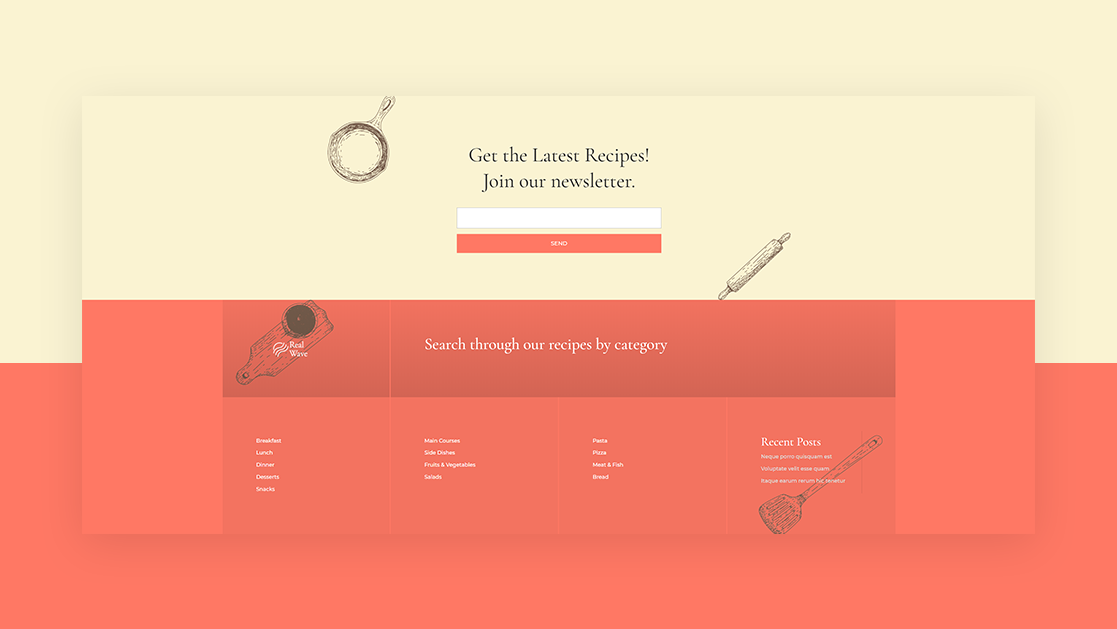
20. Tambahkan Opsi Email

Yang ini menunjukkan cara menambahkan modul optin email ke footer Divi Anda dan menatanya agar sesuai dengan situs web Anda. Ini menunjukkan beberapa contoh dengan pengaturannya untuk membantu Anda memutuskan tata letak yang paling sesuai dengan kebutuhan Anda.
Lihat Tutorial
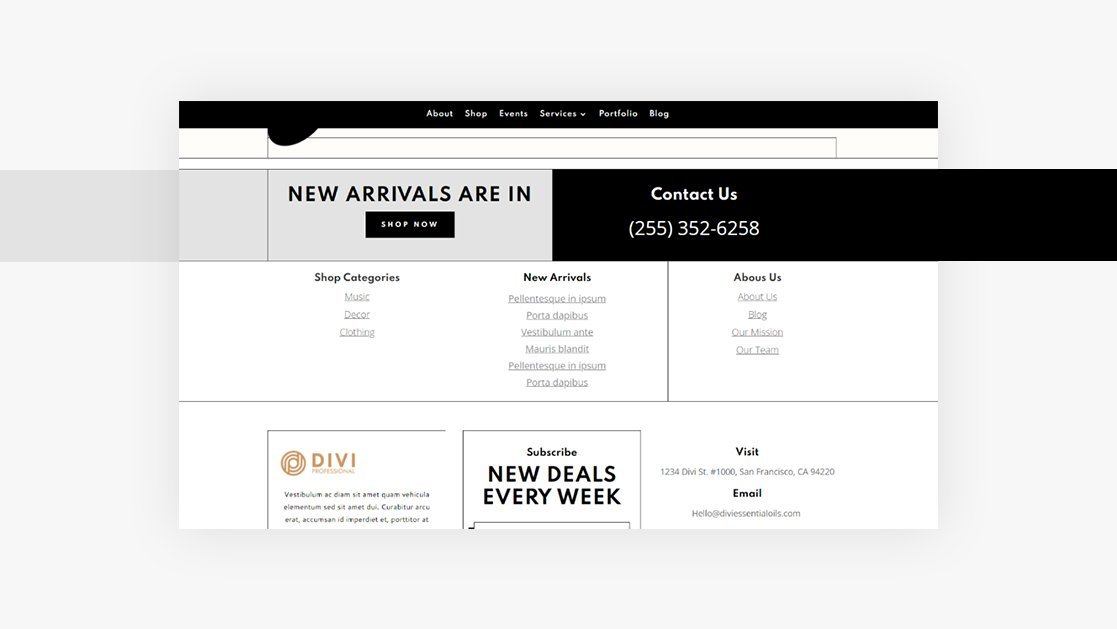
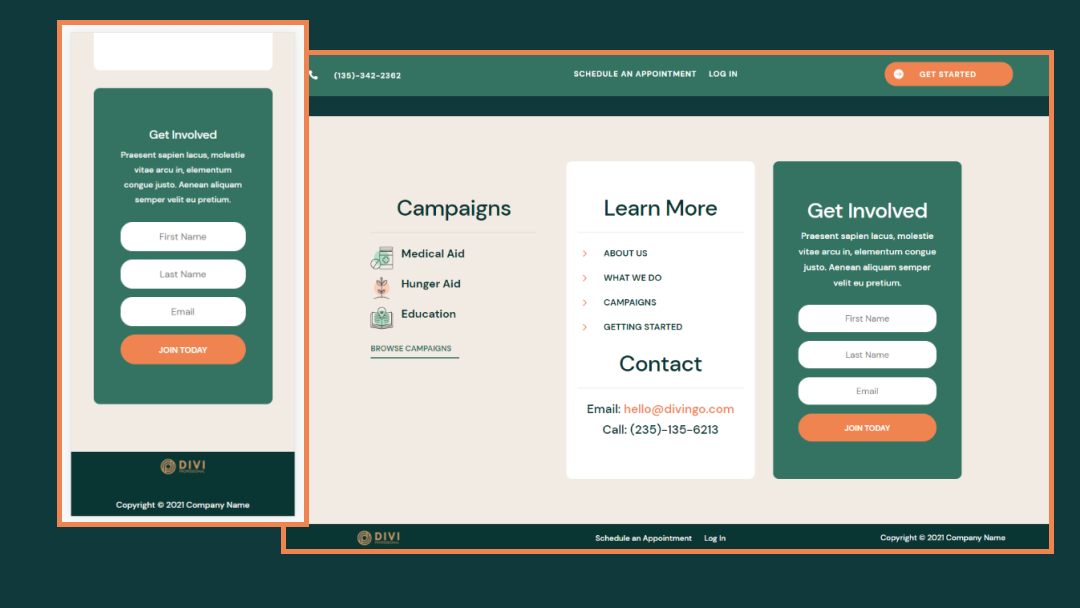
21. 4 Elemen Yang Tidak Bisa Hilang dan Cara Menambahkannya

Tutorial ini membahas elemen paling penting untuk disertakan dalam desain footer. Ini memecah 4 elemen untuk menunjukkan jenis hal yang dapat mereka sertakan. Ini juga menunjukkan cara menambahkannya ke footer Divi Anda.
Lihat Tutorial
22. Buat Footer Layar Penuh

Tutorial ini menunjukkan cara membuat tampilan footer sebagai layar penuh. Footer layar penuh menyesuaikan agar sesuai dengan layar terlepas dari ukuran layar atau tingkat zoom yang ditampilkan browser pengguna.
Lihat Tutorial
23. Gunakan Modul Blurb sebagai Item Footer

Yang ini menunjukkan cara yang menarik untuk menggunakan modul uraian di dalam footer Divi Anda. Daripada hanya menampilkan daftar tautan, modul uraian dapat menambahkan ikon ke daftar, membuat desain yang menarik untuk peluru. Ini juga menunjukkan cara menatanya agar sesuai dengan tata letak Anda.
Lihat Tutorial
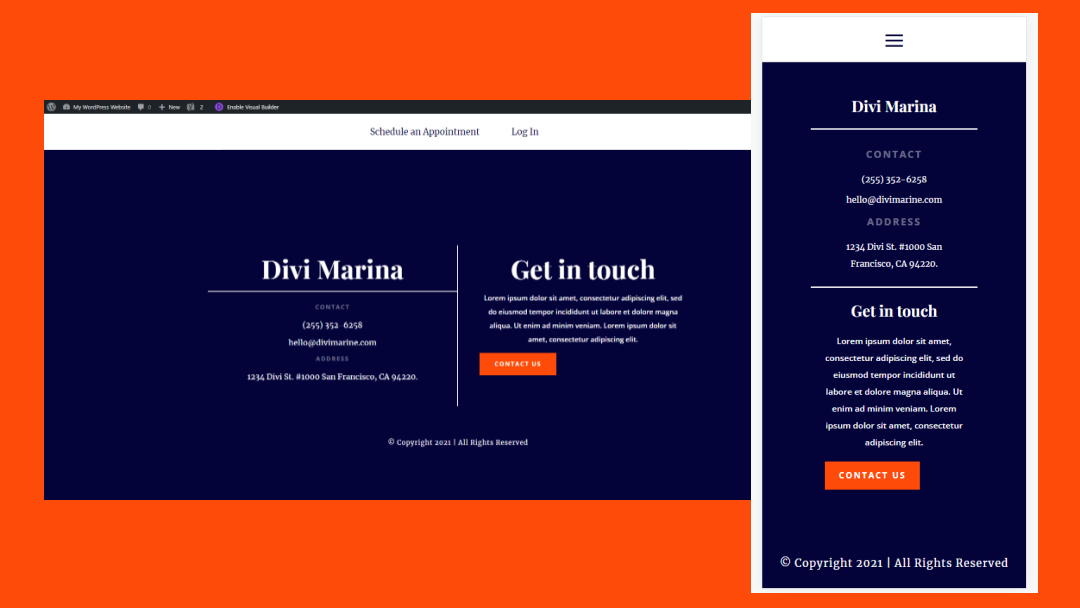
24. 5 Tips untuk Membuat Footer yang Mudah Digunakan

Yang ini membahas 5 tips untuk membuat footer Anda ramah pengguna. Ini menunjukkan elemen utama untuk disertakan dan memberikan informasi tentang alat yang dapat Anda gunakan untuk membuatnya lebih baik. Kiat berfungsi untuk footer apa pun, tetapi mencakup informasi tentang membuat penyesuaian di Divi.
Lihat Tutorial
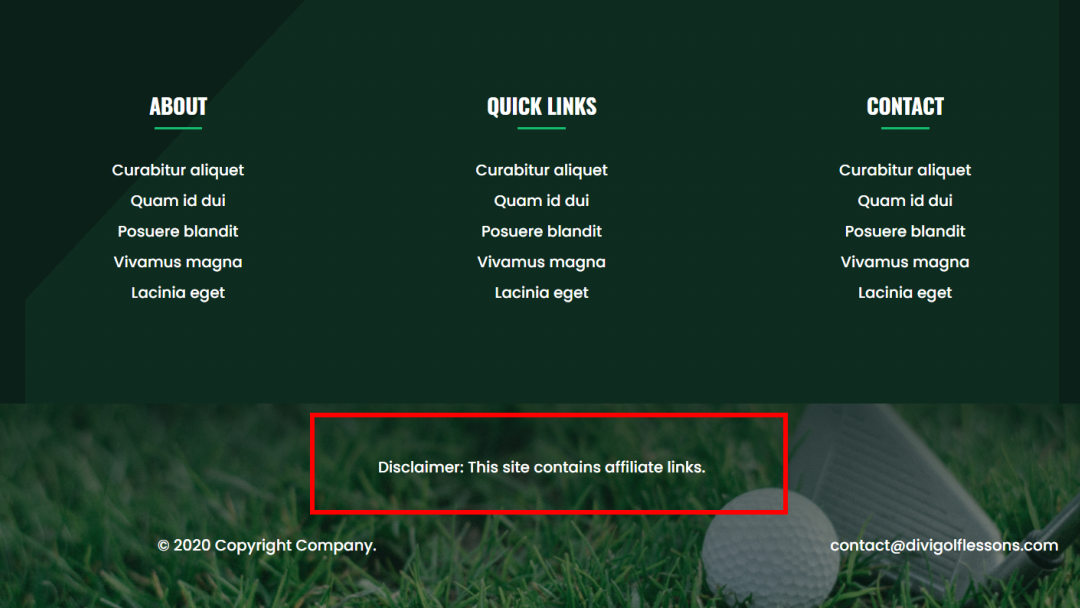
25. 3 Cara untuk Menambahkan Penafian

Tutorial ini menunjukkan beberapa cara untuk menambahkan penafian ke footer Divi Anda. Tiga metode termasuk penafian statis, penafian lengket, dan penafian animasi.
Lihat Tutorial
Cara Mencari Template Footer Gratis

Ada banyak footer Divi gratis di blog ET. Cukup cari “footer gratis”, “footer Divi gratis”, atau kata kunci serupa. Anda akan menemukan banyak template footer gratis untuk dipilih. Paket template menyertakan header dan footer. Anda dapat menggunakannya bersama-sama atau secara terpisah.
Mengakhiri Pikiran
Itulah tampilan kami pada 20+ tutorial footer Divi yang bermanfaat untuk Divi. Ada banyak cara untuk menyesuaikan footer Divi Anda. 20+ tutorial ini adalah cara yang bagus untuk mempelajari caranya, dan mereka memberikan banyak ide untuk membuatnya sendiri. Mereka menyertakan instruksi tentang cara menggunakan Divi Theme Builder. Beberapa di antaranya menunjukkan cara menggunakan CSS dan jQuery.
Kami ingin mendengar dari Anda. Sudahkah Anda menggunakan salah satu dari 20+ tutorial footer Divi yang bermanfaat ini? Beri tahu kami mana favorit Anda di komentar.
