Optimisation d'image pour votre site Web WordPress (en 4 étapes simples)
Publié: 2015-06-17Dans le monde numérique, être rapide, c'est réussir . Un site Web rapide signifie plus de visites, plus de partages et plus de ventes.
Cependant, ce besoin de vitesse peut entrer en conflit avec votre désir de visuels éclatants. Après tout, qu'est-ce qu'un site Web sans images ? Les images donnent du caractère aux pages Web et engagent les utilisateurs. Et si vous avez un site Web de photographie, un environnement riche en images est absolument nécessaire.
Cependant, les images peuvent alourdir un site. C'est pourquoi vous devez les optimiser. Dans cet article, j'expliquerai pourquoi l'optimisation des images est essentielle et fournirai quatre étapes simples que vous pouvez suivre pour réduire la taille de vos fichiers image - sans perte notable de qualité - afin que votre site bénéficie de temps de chargement plus rapides et d'une expérience utilisateur transparente.
Pourquoi vous devriez optimiser vos images
Réduire la taille de l'image accélérera votre site ; dont les avantages peuvent être plus importants que vous ne le pensez.
Les images s'empilent en secondes en plus du temps qu'il faut déjà à votre page pour se charger. Et lorsqu'il s'agit d'éléments Web qui ralentissent votre site, les images sont souvent les coupables. Google indique que "les images représentent souvent la plupart des octets téléchargés sur une page Web et occupent également souvent une quantité importante d'espace visuel".
Si votre site met fortement l'accent sur la photographie, vous avez encore plus d'images que votre webmaster habituel. Cela ne fait qu'aggraver le problème de la vitesse.
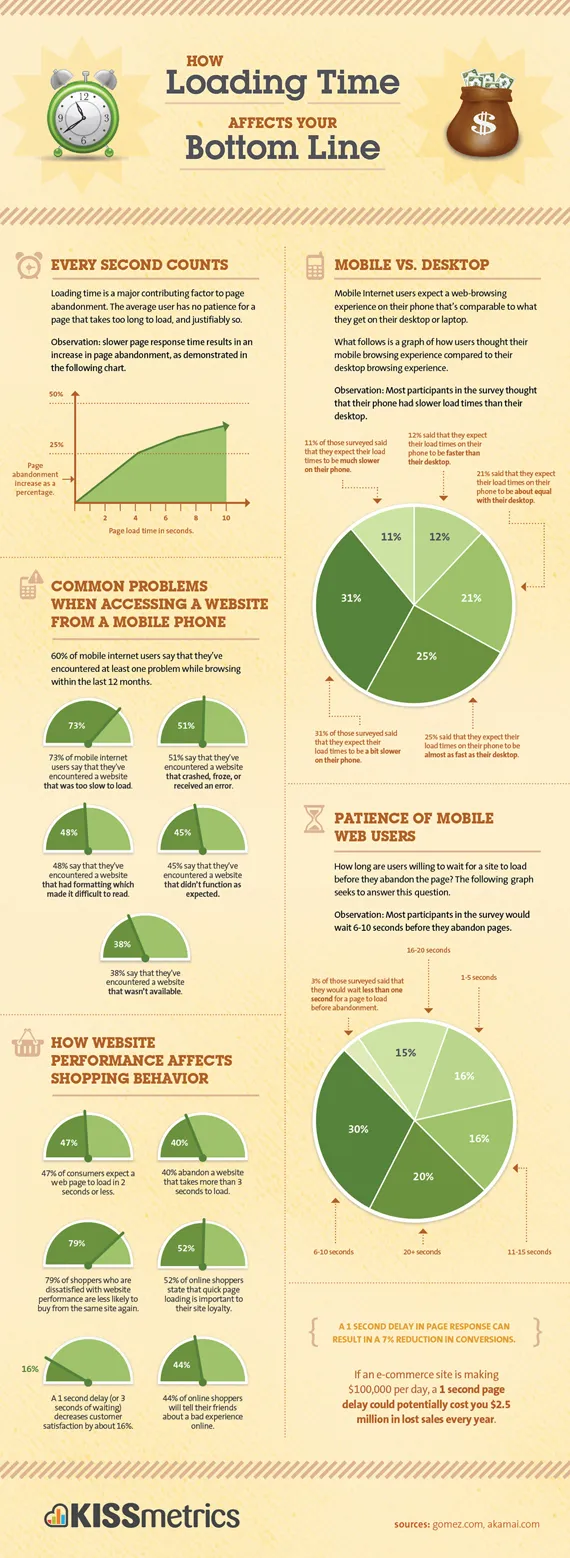
Les images ralentissent votre site. Et alors? C'est là que la recherche sur la vitesse du site entre dans la discussion. L'essentiel est que les temps de chargement lents nuiront à votre entreprise.
Google utilise en fait la vitesse du site comme facteur pour déterminer le classement de recherche. Ce n'est pas un élément essentiel des classements, mais cela compte toujours.

Plus important encore, vous devez comprendre que pour chaque seconde de retard de votre page, vous pourriez constater une diminution de 7 % des conversions . En prenant ce chiffre à titre indicatif, si vous gagnez, disons, 3 000 $ par mois grâce à votre site, vous manquez 210 $ de revenus à chaque tour du calendrier, soit 2 520 $ de pertes sur l'année.
Mais peut-être que vous ne gagnez pas d'argent avec votre site. Peut-être souhaitez-vous simplement générer du trafic et établir une audience. Même dans ce cas, la vitesse compte toujours. Par exemple, un site plus lent signifie moins de partages sociaux. Cela signifie également moins de visites continues. En effet, si un site cale plus de trois secondes, 40% des internautes l'abandonneront tout simplement .
Google a fait une expérience intéressante pour évaluer l'impact de la vitesse du site. Après que certains utilisateurs aient déclaré qu'ils préféreraient 30 résultats de recherche par page, l'entreprise l'a essayé sur quelques pages. Ils ont découvert que l'ajout de résultats supplémentaires allongeait d'une demi-seconde les temps de chargement et réduisait le trafic de 20 %.
Alors, comment, en tant que photographe, évitez-vous les pièges potentiels d'un site Web axé sur l'image ? Voici comment vous pouvez optimiser vos images pour de meilleures performances :
Étape 1 : Recadrez vos images

Cette première étape est plutôt simple : recadrez vos images.
Pourquoi? Deux raisons:
- Appel esthétique.
- Taille de fichier réduite.
Le premier est assez évident. Il existe toutes sortes de façons de recadrer des images qui renforcent l'attrait visuel. En tant que professionnel de la création, vous recadrez probablement déjà. Si ce n'est pas le cas, il est temps de commencer à réfléchir à la manière dont vous pouvez utiliser le recadrage pour supprimer les détails indésirables, recentrer l'accent de la prise de vue, etc.
Mais l'attrait esthétique n'est qu'un bonus. Le gros impact réside dans la capacité du recadrage à réduire la taille du fichier. Si vous clivez des sections entières d'une image, qu'il s'agisse de couper quelques pixels sur le côté gauche ou d'éliminer de plus grandes zones à la périphérie, vous réduisez la quantité de données à transférer aux visiteurs.
Étape 2 : Choisissez le bon type de fichier
Une fois que vous avez recadré une image, la première étape de l'optimisation de l'image consiste à choisir un type de fichier. Plusieurs formats de fichiers sont couramment utilisés pour les images sur le Web, et ils sont chacun bons pour différentes choses.
Il ne s'agit pas d'avoir un type de fichier pour les gouverner tous (ce n'est pas le Seigneur des Anneaux ). Au lieu de cela, les types de fichiers sont comme des outils dans une boîte à outils ; vous devez choisir le bon pour le travail.
Voici les principaux formats de fichiers à prendre en compte :
JPEG

Ce format de fichier a été créé spécifiquement pour compresser efficacement les images, en particulier les données photographiques.
C'est le meilleur choix pour la photographie ou d'autres images réalistes avec des détails significatifs. Les JPEG ont une compression «avec perte», ce qui signifie que même s'ils s'optimisent bien, ils le font au détriment de la perte de certaines informations. Pour votre photo moyenne, un JPEG bien compressé fera du bon travail avec peu de perte de clarté d'image.

GIF

Bien qu'il s'agisse du plus ancien type de fichier image couramment utilisé aujourd'hui, les GIF sont toujours utiles.
Ils ne prennent en charge que 256 couleurs, vous ne voudrez donc jamais les utiliser pour l'illustration, la peinture ou la photographie. Cependant, les GIF peuvent avoir des arrière-plans transparents, ce qui est astucieux. Ensuite, il y a le trait caractéristique des GIF : l'animation. Une petite taille de fichier est facile à obtenir ici, alors pensez à enregistrer votre image au format GIF si elle est simple ou implique une animation.
PNG

Comme les GIF, les fichiers PNG prennent en charge les arrière-plans transparents. Mais contrairement aux GIF, ils sont complètement "sans perte" et peuvent incorporer une large gamme de couleurs. Vous ne voudriez pas enregistrer une photo au format PNG, mais si vous avez une image avec des transitions distinctes et de grandes zones de couleur unie (vous pensez au texte et aux graphiques), le format PNG fonctionnera mieux.
SVG

L'acronyme de ce type de fichier signifie Scalable Vector Graphics. Un SVG utilise un langage de balisage pour générer des images qui peuvent s'adapter à n'importe quelle taille. Le format SVG est idéal pour les graphiques en deux dimensions et augmentera considérablement la vitesse du site. Cependant, ce type de fichier en est encore à ses balbutiements et la prise en charge du navigateur est quelque peu inégale.
Étape 3 : Choisissez un bon programme d'optimisation d'image

Prendre des décisions concernant le recadrage et le type de fichier peut devenir fatigant. Heureusement, l'un des meilleurs moyens de réduire la taille des fichiers implique peu de décisions de votre part.
Les programmes d'optimisation d'image font beaucoup de travail lourd. En voici quelques-uns :
- TinyPNG. Cette application Web réduit de manière sélective le nombre de couleurs dans votre fichier PNG, ce qui réduit la taille du fichier avec une différence de qualité d'image presque invisible.
- JPEGmini. Sous-jacent à ce logiciel se trouve une technologie en instance de brevet qui cherche à réduire autant que possible la taille de l'image sans affecter la qualité. Vous pouvez obtenir un essai gratuit ou payer pour l'utiliser de manière continue.
- ÉMEUTE. L'outil d'optimisation d'image radicale, que vous pouvez télécharger gratuitement, utilise une variété de techniques pour réduire la taille de fichier des images. Le programme est soigné car il vous donne une vue côte à côte de l'image d'origine et de l'image nouvellement optimisée.
- ImageOptin. Il s'agit d'une application gratuite pour Mac qui utilise également diverses techniques pour réduire la taille de l'image tout en préservant la qualité autant que possible.
Au-delà des applications autonomes, WordPress propose un certain nombre de plugins qui peuvent vous permettre d'atteindre les mêmes objectifs assez facilement. Voici nos trois premiers :
- Optimiseur d'image EWWW
- TinyPNG pour WordPress
- WP Smush.it
Étape 4 : Créer des vignettes
 Les miniatures sont un excellent moyen d'équilibrer le compromis entre la petite taille de fichier et les grandes images haute résolution.
Les miniatures sont un excellent moyen d'équilibrer le compromis entre la petite taille de fichier et les grandes images haute résolution.
Dans le cadre de sa fonctionnalité par défaut, WordPress fournit une option de vignette, qui génère un petit aperçu (à la fois en taille physique et en taille de fichier) de l'image. Ces images peuvent réduire considérablement les temps de chargement des pages.
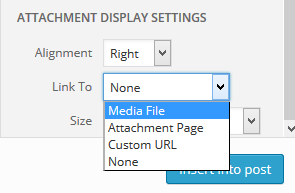
Le problème avec les petites images, bien sûr, est que vous ne pouvez pas montrer les détails éclatants d'une photo ou d'une image donnée. Heureusement, WordPress offre un moyen simple de contourner cela. Lorsque vous déposez une vignette dans un article ou une page, vous pouvez ajouter un lien vers l'image d'origine en accédant au menu des pièces jointes et en sélectionnant "Fichier multimédia". Les visiteurs peuvent ensuite cliquer sur la vignette pour voir une version agrandie et haute résolution de l'image en question.
Conclusion
La vitesse du site est importante. Sans cela, vous pourriez vivre, mais vous ne prospérerez pas . Un levier majeur pour réduire la vitesse de chargement des pages est d'optimiser vos images avant de les mettre en ligne.
Quelles tactiques ou programmes utilisez-vous pour optimiser les images ? Faites-nous savoir en laissant tomber une ligne dans les commentaires. Et si vous avez des questions, n'hésitez pas à demander !
Crédits image : Wikimédia
