Optymalizacja obrazu dla Twojej witryny WordPress (w 4 prostych krokach)
Opublikowany: 2015-06-17W cyfrowym świecie być szybkim to odnieść sukces . Szybka strona internetowa to więcej odsłon, więcej udostępnień i większa sprzedaż.
Jednak ta potrzeba szybkości może kolidować z pragnieniem uzyskania żywych efektów wizualnych. W końcu, czym jest strona internetowa bez zdjęć? Obrazy nadają stronom charakteru i angażują użytkowników. A jeśli masz witrynę fotograficzną, niezbędne jest środowisko bogate w obrazy.
Jednak obrazy mogą obciążać witrynę. Dlatego musisz je zoptymalizować. W tym poście omówię, dlaczego optymalizacja obrazu ma kluczowe znaczenie, i przedstawię cztery proste kroki, które możesz wykonać, aby zmniejszyć pliki graficzne – bez zauważalnej utraty jakości – tak, aby Twoja witryna obserwowała szybsze ładowanie i bezproblemową obsługę.
Dlaczego powinieneś zoptymalizować swoje obrazy
Zmniejszenie rozmiaru obrazu przyspieszy twoją stronę; z których korzyści mogą być większe niż myślisz.
Obrazy skumulują się o kilka sekund do czasu potrzebnego do załadowania strony. A jeśli chodzi o elementy sieci, które spowalniają Twoją witrynę, często winowajcą są obrazy. Google twierdzi, że „obrazy często stanowią większość pobranych bajtów na stronie internetowej, a także często zajmują znaczną ilość przestrzeni wizualnej”.
Jeśli Twoja witryna kładzie duży nacisk na fotografię, masz jeszcze więcej zdjęć niż typowy webmaster. To tylko pogarsza kwestię prędkości.
Obrazy spowalniają witrynę. Więc co? W tym miejscu do dyskusji wchodzą badania dotyczące szybkości witryny. Najważniejsze jest to, że długi czas ładowania zaszkodzi Twojej firmie.
Google faktycznie wykorzystuje szybkość witryny jako czynnik przy określaniu rankingu wyszukiwania. Nie jest to główny składnik rankingów, ale nadal ma znaczenie.

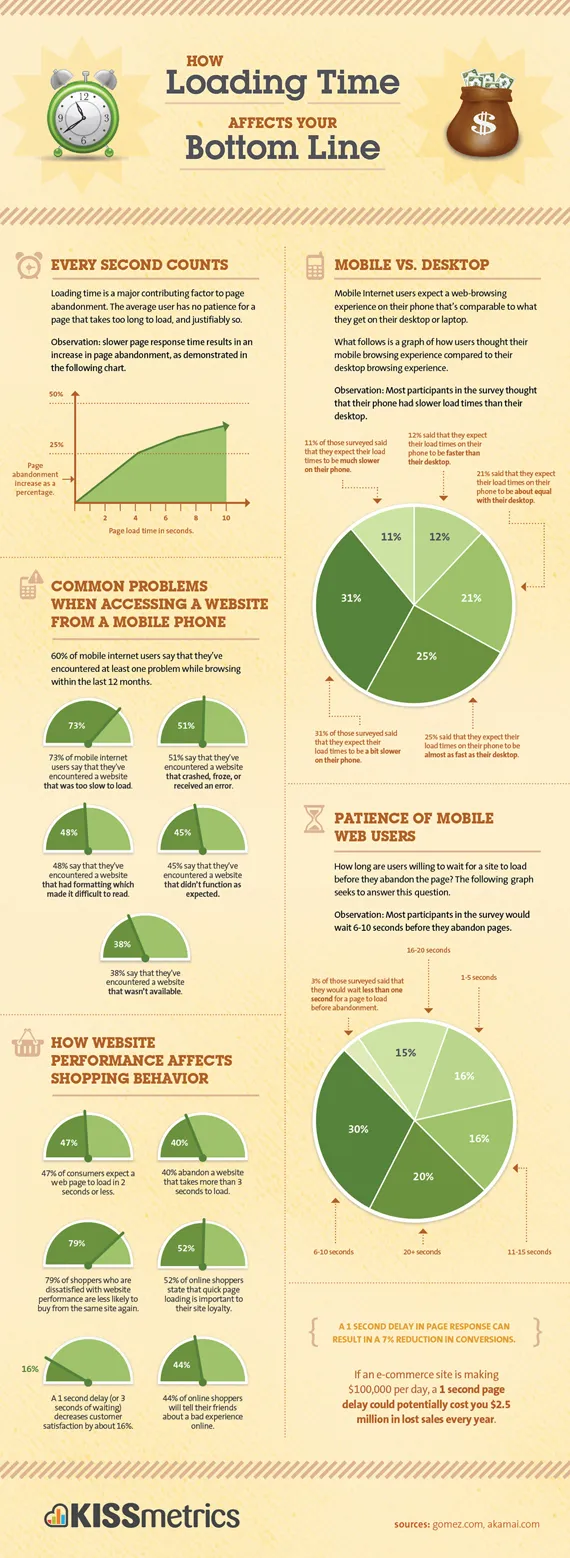
Co ważniejsze, musisz zrozumieć, że każda sekunda opóźnienia Twojej strony może spowodować 7% spadek konwersji . Biorąc tę liczbę za orientacyjną, jeśli zarabiasz, powiedzmy, 3000 USD miesięcznie ze swojej witryny, tracisz 210 USD przychodu w każdym rzucie kalendarza – 2520 USD strat w ciągu roku.
Ale może nie zarabiasz na swojej stronie. Może po prostu chcesz generować ruch i zdobywać odbiorców. Nawet w takim przypadku prędkość nadal ma znaczenie. Na przykład wolniejsza witryna oznacza mniej udostępnień społecznościowych. Oznacza to również mniej ciągłych wizyt. W rzeczywistości, jeśli witryna zatrzymuje się na dłużej niż trzy sekundy, 40% osób po prostu ją porzuca .
Google przeprowadził interesujący eksperyment, aby ocenić wpływ szybkości witryny. Po tym, jak niektórzy użytkownicy powiedzieli, że woleliby 30 wyników wyszukiwania na stronie, firma wypróbowała to na kilku stronach. Odkryli, że dodanie dodatkowych wyników wydłużyło czas ładowania o pół sekundy i zmniejszyło ruch o 20%.
Jak więc jako fotograf uniknąć potencjalnych pułapek witryny opartej na wizerunku? Oto, jak zoptymalizować obrazy w celu uzyskania lepszej wydajności:
Krok 1: Przytnij swoje obrazy

Ten pierwszy krok jest dość prosty: przytnij obrazy.
Czemu? Dwa powody:
- Estetyczny wygląd.
- Mniejszy rozmiar pliku.
Pierwsza jest dość oczywista. Istnieje wiele sposobów przycinania obrazów, które zwiększają atrakcyjność wizualną. Jako kreatywny profesjonalista prawdopodobnie już przycinasz. Jeśli tak nie jest, nadszedł czas, aby pomyśleć o tym, jak użyć przycinania, aby usunąć niechciane szczegóły, zmienić ostrość ujęcia i tak dalej.
Ale estetyka to tylko bonus. Duży wpływ polega na zdolności przycinania do zmniejszania rozmiaru pliku. Jeśli odcinasz całe sekcje obrazu — czy to oznacza odcięcie kilku pikseli z lewej strony, czy też eliminację większych obszarów na obrzeżach — zmniejszasz ilość danych, które muszą zostać przesłane odwiedzającym.
Krok 2: Wybierz odpowiedni typ pliku
Po przycięciu obrazu pierwszym krokiem optymalizacji obrazu jest wybranie typu pliku. Kilka formatów plików jest powszechnie stosowanych w przypadku obrazów w Internecie i każdy z nich nadaje się do różnych celów.
Nie chodzi o to, że istnieje jeden typ pliku, który rządzi nimi wszystkimi (to nie jest Władca Pierścieni ). Zamiast tego typy plików są jak narzędzia w przyborniku; musisz wybrać odpowiedni do pracy.
Oto kluczowe formaty plików, które należy wziąć pod uwagę:
JPEG

Ten format pliku został stworzony specjalnie w celu efektywnej kompresji obrazów, w szczególności danych fotograficznych.
To najlepszy wybór do fotografii lub innych realistycznych obrazów o dużej szczegółowości. Pliki JPEG mają kompresję „stratną”, co oznacza, że chociaż dobrze się optymalizują, robią to kosztem utraty niektórych informacji. W przypadku przeciętnego zdjęcia dobrze skompresowany plik JPEG wykona dobrą robotę z niewielką utratą przejrzystości obrazu.

GIF

Pomimo tego, że są to najstarszy typ pliku graficznego w powszechnym użyciu, pliki GIF są nadal przydatne.
Obsługują tylko 256 kolorów, więc nigdy nie chciałbyś ich używać do ilustracji, malarstwa lub fotografii. Jednak GIF-y mogą mieć przezroczyste tło, co jest fajne. Jest też cecha charakterystyczna GIF-ów: animacja. Mały rozmiar pliku jest tutaj łatwy do uzyskania, więc rozważ zapisanie obrazu jako GIF, jeśli jest to proste lub zawiera animację.
PNG

Podobnie jak GIF, pliki PNG obsługują przezroczyste tła. Ale w przeciwieństwie do GIF-ów są one całkowicie „bezstratne” i mogą zawierać szeroką gamę kolorów. Nie chciałbyś zapisywać zdjęcia jako PNG, ale jeśli masz obraz z wyraźnymi przejściami i dużymi obszarami jednolitego koloru (przychodzi mi na myśl tekst i grafika), format PNG będzie działał najlepiej.
SVG

Akronim tego typu pliku oznacza Scalable Vector Graphics. SVG używa języka znaczników do generowania obrazów, które można skalować do dowolnego rozmiaru. Format SVG jest idealny do grafiki dwuwymiarowej i znacznie przyspieszy działanie witryny. Jednak ten typ pliku jest nadal w fazie względnej początków, a obsługa przeglądarek jest nieco niejednolita.
Krok 3: Wybierz dobry program optymalizacji obrazu

Podejmowanie decyzji dotyczących kadrowania i typu pliku może być męczące. Na szczęście jednym z najlepszych sposobów na zmniejszenie rozmiaru pliku jest kilka decyzji z Twojej strony.
Programy do optymalizacji obrazu wykonują wiele zadań. Oto kilka świetnych:
- Mały PNG. Ta aplikacja internetowa selektywnie obniża liczbę kolorów w pliku PNG, co zmniejsza rozmiar pliku z prawie niewidoczną różnicą w jakości obrazu.
- JPEGmini. Podstawą tego oprogramowania jest zgłoszona do opatentowania technologia, która ma na celu maksymalne zmniejszenie rozmiaru obrazu bez wpływu na jakość. Możesz uzyskać bezpłatną wersję próbną lub zapłacić, aby korzystać z niej w sposób ciągły.
- ZAMIESZKI. Narzędzie Radical Image Optimization Tool, które można pobrać bezpłatnie, wykorzystuje różne techniki zmniejszania rozmiaru plików obrazów. Program jest zgrabny, ponieważ daje widok obok siebie oryginalnego obrazu i nowo zoptymalizowanego obrazu.
- ImageOptin. Jest to bezpłatna aplikacja dla komputerów Mac, która wykorzystuje również różne techniki do zmniejszania rozmiaru obrazu przy jednoczesnym zachowaniu jak największej jakości.
Poza samodzielnymi aplikacjami WordPress oferuje szereg wtyczek, które pozwalają dość łatwo osiągnąć te same cele. Oto nasza trójka najlepszych:
- Optymalizator obrazu EWWW
- TinyPNG dla WordPressa
- WP Smush.it
Krok 4: Utwórz miniatury
 Miniatury to świetny sposób na zrównoważenie kompromisu między małym rozmiarem pliku a dużymi obrazami o wysokiej rozdzielczości.
Miniatury to świetny sposób na zrównoważenie kompromisu między małym rozmiarem pliku a dużymi obrazami o wysokiej rozdzielczości.
W ramach swojej domyślnej funkcjonalności WordPress udostępnia opcję miniatury, która generuje mały (zarówno w rozmiarze fizycznym, jak i pliku) podgląd obrazu. Te obrazy mogą znacznie skrócić czas ładowania strony.
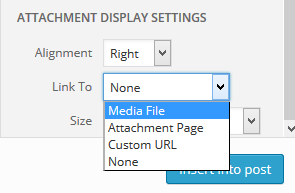
Problem z małymi obrazami polega oczywiście na tym, że nie można pokazać żywych szczegółów danego zdjęcia lub obrazu. Na szczęście WordPress umożliwia łatwe obejście tego. Po upuszczeniu miniatury do posta lub strony możesz dodać link do oryginalnego obrazu, przechodząc do menu załącznika i wybierając „Plik multimedialny”. Odwiedzający mogą następnie kliknąć miniaturę, aby zobaczyć powiększoną wersję danego obrazu w wysokiej rozdzielczości.
Wniosek
Szybkość witryny jest ważna. Bez tego możesz żyć, ale nie będziesz się rozwijać . Głównym punktem dźwigni zmniejszającym szybkość wczytywania strony jest optymalizacja obrazów przed umieszczeniem ich w Internecie.
Jakiej taktyki lub programów używasz do optymalizacji obrazów? Daj nam znać, upuszczając linię w komentarzach. A jeśli masz jakieś pytania, nie wahaj się zapytać!
Kredyty obrazkowe: Wikimedia
