Bildoptimierung für Ihre WordPress-Website (in 4 einfachen Schritten)
Veröffentlicht: 2015-06-17In der digitalen Welt heißt schnell sein erfolgreich zu sein . Eine schnelle Website bedeutet mehr Zugriffe, mehr Shares und mehr Umsatz.
Dieses Bedürfnis nach Geschwindigkeit kann jedoch mit Ihrem Wunsch nach lebendigen Bildern in Konflikt geraten. Denn was ist eine Website ohne Bilder? Bilder verleihen Webseiten Charakter und fesseln die Nutzer. Und wenn Sie eine Fotografie-Website haben, ist eine bildreiche Umgebung absolut notwendig.
Bilder können eine Website jedoch belasten. Deshalb müssen Sie sie optimieren. In diesem Beitrag werde ich behandeln, warum die Bildoptimierung so wichtig ist, und vier einfache Schritte vorstellen, die Sie befolgen können, um Ihre Bilddateien zu verkleinern – ohne merklichen Qualitätsverlust – damit Ihre Website schnellere Ladezeiten und ein nahtloses Benutzererlebnis hat.
Warum Sie Ihre Bilder optimieren sollten
Das Reduzieren der Bildgröße beschleunigt Ihre Website; Die Vorteile davon können größer sein, als Sie wissen.
Bilder stapeln Sekunden zusätzlich zu der Zeit, die Ihre Seite bereits zum Laden benötigt. Und wenn es um Webelemente geht, die Ihre Website träge machen, sind Bilder oft der Übeltäter. Google sagt, dass „Bilder oft die meisten heruntergeladenen Bytes auf einer Webseite ausmachen und auch oft eine beträchtliche Menge an visuellem Raum einnehmen“.
Wenn sich Ihre Website stark auf Fotografie konzentriert, haben Sie sogar noch mehr Bilder als ein typischer Webmaster. Das verschlimmert nur das Problem der Geschwindigkeit.
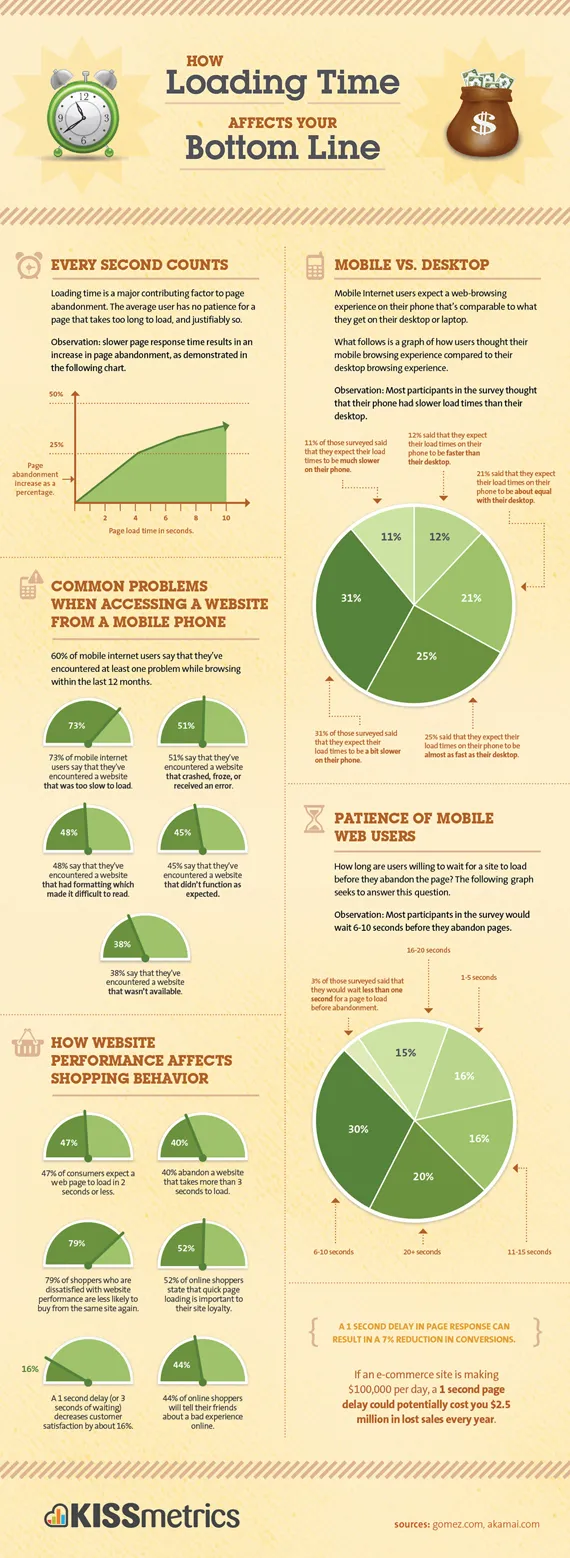
Bilder verlangsamen Ihre Website. Na und? Hier kommt die Recherche vor Ort ins Spiel. Die Quintessenz ist, dass langsame Ladezeiten Ihrem Geschäft schaden werden.
Google verwendet tatsächlich die Geschwindigkeit der Website als Faktor bei der Bestimmung des Suchrankings. Es ist keine Kernkomponente von Rankings, aber es ist immer noch wichtig.

Noch wichtiger ist, dass Sie verstehen sollten, dass jede Sekunde, die Ihre Seite verzögert, zu einem Rückgang der Conversions um 7 % führen kann . Wenn Sie diese Zahl als Anhaltspunkt nehmen, wenn Sie mit Ihrer Website beispielsweise 3.000 US-Dollar pro Monat verdienen, entgehen Ihnen bei jedem Kalenderumdrehen 210 US-Dollar an Einnahmen – 2.520 US-Dollar an Verlusten im Laufe des Jahres.
Aber vielleicht verdienen Sie kein Geld mit Ihrer Website. Vielleicht möchten Sie einfach nur Traffic generieren und ein Publikum aufbauen. Auch in diesem Fall zählt die Geschwindigkeit. Beispielsweise bedeutet eine langsamere Website weniger Social Shares. Es bedeutet auch weniger fortlaufende Besuche. Wenn eine Website länger als drei Sekunden ins Stocken gerät, verlassen 40 % der Nutzer sie einfach .
Google hat ein interessantes Experiment durchgeführt, um die Auswirkungen der Website-Geschwindigkeit zu bewerten. Nachdem einige Nutzer sagten, sie würden 30 Suchergebnisse pro Seite bevorzugen, probierte es das Unternehmen auf einigen Seiten aus. Sie fanden heraus, dass das Hinzufügen der zusätzlichen Ergebnisse die Ladezeiten um eine halbe Sekunde verlängerte – und den Datenverkehr um 20 % reduzierte.
Wie vermeiden Sie also als Fotograf die potenziellen Fallstricke einer bildgesteuerten Website? So können Sie Ihre Bilder für eine bessere Leistung optimieren:
Schritt 1: Schneiden Sie Ihre Bilder zu

Dieser erste Schritt ist ziemlich einfach: Beschneiden Sie Ihre Bilder.
Wieso den? Zwei Gründe:
- Ästhetischer Anreiz.
- Geringere Dateigröße.
Das erste ist ziemlich offensichtlich. Es gibt alle möglichen Möglichkeiten, Bilder zuzuschneiden, die die visuelle Attraktivität steigern. Als Kreativprofi beschneiden Sie wahrscheinlich bereits. Wenn nicht, ist es an der Zeit, darüber nachzudenken, wie Sie das Zuschneiden verwenden können, um unerwünschte Details zu entfernen, die Betonung der Aufnahme neu zu fokussieren und so weiter.
Aber Ästhetik ist nur ein Bonus. Die große Wirkung liegt in der Fähigkeit des Zuschneidens, die Dateigröße zu reduzieren. Wenn Sie ganze Bereiche eines Bildes abschneiden – sei es durch das Abschneiden einiger Pixel auf der linken Seite oder das Eliminieren größerer Bereiche in der Peripherie – reduzieren Sie die Datenmenge, die an die Besucher übertragen werden muss.
Schritt 2: Wählen Sie den richtigen Dateityp
Nachdem Sie ein Bild zugeschnitten haben, ist der erste Schritt der Bildoptimierung die Auswahl eines Dateityps. Mehrere Dateiformate werden häufig für Bilder im Web verwendet, und sie eignen sich jeweils für unterschiedliche Zwecke.
Es geht nicht darum, dass es einen Dateityp gibt, der alle beherrscht (das ist nicht Herr der Ringe ). Stattdessen sind Dateitypen wie Werkzeuge in einer Toolbox; Sie müssen den richtigen für den Job auswählen.
Hier sind die wichtigsten Dateiformate, die Sie berücksichtigen sollten:
JPEG

Dieses Dateiformat wurde speziell entwickelt, um Bilder, insbesondere Fotodaten, effektiv zu komprimieren.
Es ist die beste Wahl für Fotografie oder andere realistische Bilder mit erheblichen Details. JPEGs haben eine „verlustbehaftete“ Komprimierung, was bedeutet, dass sie zwar gut optimiert werden, dies jedoch auf Kosten des Informationsverlusts geht. Für Ihr durchschnittliches Foto wird ein gut komprimiertes JPEG gute Arbeit leisten, mit wenig Verlust an Bildschärfe.

GIF

Obwohl GIFs der älteste heute gebräuchliche Bilddateityp sind, sind sie immer noch nützlich.
Sie unterstützen nur 256 Farben, sodass Sie sie niemals zum Illustrieren, Malen oder Fotografieren verwenden möchten. GIFs können jedoch transparente Hintergründe haben, was praktisch ist. Dann gibt es noch das bestimmende Merkmal von GIFs: Animation. Eine kleine Dateigröße ist hier leicht zu erreichen, also erwägen Sie, Ihr Bild als GIF zu speichern, wenn es einfach ist oder eine Animation beinhaltet.
PNG

Wie GIFs unterstützen PNG-Dateien transparente Hintergründe. Aber im Gegensatz zu GIFs sind sie völlig „verlustfrei“ und können eine breite Palette von Farben enthalten. Sie würden ein Foto nicht als PNG speichern wollen, aber wenn Sie ein Bild mit deutlichen Übergängen und großen Volltonbereichen haben (Text und Grafiken fallen mir ein), dann funktioniert das PNG-Format am besten.
SVG

Das Akronym dieses Dateityps steht für Scalable Vector Graphics. Ein SVG verwendet eine Auszeichnungssprache, um Bilder zu generieren, die auf jede beliebige Größe skaliert werden können. Das SVG-Format ist ideal für zweidimensionale Grafiken und erhöht die Website-Geschwindigkeit erheblich. Dieser Dateityp steckt jedoch noch in den Kinderschuhen und die Browserunterstützung ist etwas lückenhaft.
Schritt 3: Wählen Sie ein gutes Bildoptimierungsprogramm

Entscheidungen über das Zuschneiden und den Dateityp zu treffen, kann ermüdend werden. Glücklicherweise erfordert eine der besten Möglichkeiten, die Dateigröße zu reduzieren, nur wenige Entscheidungen Ihrerseits.
Bildoptimierungsprogramme leisten viel Arbeit. Hier sind einige großartige:
- TinyPNG. Diese webbasierte App verringert selektiv die Anzahl der Farben in Ihrer PNG-Datei, wodurch die Dateigröße mit einem nahezu unsichtbaren Unterschied in der Bildqualität reduziert wird.
- JPEGmini. Dieser Software liegt eine zum Patent angemeldete Technologie zugrunde, die darauf abzielt, die Bildgröße so weit wie möglich zu reduzieren, ohne die Qualität zu beeinträchtigen. Sie können eine kostenlose Testversion erhalten oder für die kontinuierliche Nutzung bezahlen.
- AUFSTAND. Das Radical Image Optimization Tool, das Sie kostenlos herunterladen können, verwendet eine Vielzahl von Techniken, um die Dateigröße von Bildern zu reduzieren. Das Programm ist ordentlich, weil es Ihnen eine Seite-an-Seite-Ansicht des Originalbildes und des neu optimierten Bildes gibt.
- ImageOptin. Dies ist eine kostenlose App für Mac, die auch eine Vielzahl von Techniken verwendet, um die Bildgröße zu reduzieren und gleichzeitig die Qualität so weit wie möglich zu erhalten.
Neben eigenständigen Apps bietet WordPress eine Reihe von Plugins, mit denen Sie die gleichen Ziele ziemlich einfach erreichen können. Hier sind unsere Top 3:
- EWWW Bildoptimierer
- TinyPNG für WordPress
- WP Smush.it
Schritt 4: Erstellen Sie Miniaturansichten
 Miniaturansichten sind eine großartige Möglichkeit, den Kompromiss zwischen kleiner Dateigröße und großen Bildern mit hoher Auflösung auszugleichen.
Miniaturansichten sind eine großartige Möglichkeit, den Kompromiss zwischen kleiner Dateigröße und großen Bildern mit hoher Auflösung auszugleichen.
Als Teil seiner Standardfunktionalität bietet WordPress eine Thumbnail-Option, die eine kleine (sowohl in physischer als auch in Dateigröße) Vorschau des Bildes erzeugt. Diese Bilder können die Ladezeiten von Seiten drastisch verkürzen.
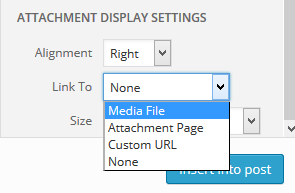
Das Problem bei kleinen Bildern ist natürlich, dass Sie die lebhaften Details eines bestimmten Fotos oder Bildes nicht zur Geltung bringen können. Glücklicherweise bietet WordPress einen einfachen Weg, dies zu umgehen. Wenn Sie ein Miniaturbild in einen Beitrag oder eine Seite ziehen, können Sie einen Link zum Originalbild hinzufügen, indem Sie zum Anhangsmenü gehen und „Mediendatei“ auswählen. Besucher können dann auf das Miniaturbild klicken, um eine vergrößerte, hochauflösende Version des betreffenden Bildes anzuzeigen.
Fazit
Die Seitengeschwindigkeit ist wichtig. Ohne sie könnten Sie leben, aber Sie werden nicht gedeihen . Ein wichtiger Hebel zur Reduzierung der Seitenladegeschwindigkeit ist die Optimierung Ihrer Bilder, bevor Sie sie online stellen.
Welche Taktiken oder Programme verwenden Sie, um Bilder zu optimieren? Lassen Sie es uns wissen, indem Sie eine Zeile in die Kommentare schreiben. Und wenn Sie Fragen haben, zögern Sie bitte nicht, sie zu stellen!
Bildnachweis: Wikimedia
