การเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ WordPress ของคุณ (ใน 4 ขั้นตอนง่ายๆ)
เผยแพร่แล้ว: 2015-06-17ในโลกดิจิทัล ความรวดเร็วคือความสำเร็จ เว็บไซต์ที่รวดเร็วหมายถึงจำนวนผู้ชมที่เพิ่มขึ้น ส่วนแบ่งที่เพิ่มขึ้น และยอดขายที่เพิ่มขึ้น
อย่างไรก็ตาม ความต้องการความเร็วนี้อาจขัดแย้งกับความต้องการภาพที่สดใสของคุณ ท้ายที่สุดแล้วเว็บไซต์ที่ไม่มีรูปภาพคืออะไร? รูปภาพทำให้หน้าเว็บมีลักษณะและมีส่วนร่วมกับผู้ใช้ และถ้าคุณมีเว็บไซต์เกี่ยวกับการถ่ายภาพ สภาพแวดล้อมที่เต็มไปด้วยภาพก็เป็นสิ่งจำเป็นอย่างยิ่ง
อย่างไรก็ตาม รูปภาพสามารถชั่งน้ำหนักไซต์ได้ นั่นเป็นเหตุผลที่คุณต้องเพิ่มประสิทธิภาพ ในโพสต์นี้ ฉันจะอธิบายว่าทำไมการเพิ่มประสิทธิภาพรูปภาพจึงมีความสำคัญ และให้สี่ขั้นตอนง่ายๆ ที่คุณสามารถปฏิบัติตามเพื่อทำให้ไฟล์รูปภาพของคุณเล็กลง โดยไม่สูญเสียคุณภาพอย่างเห็นได้ชัด เพื่อให้ไซต์ของคุณเห็นเวลาโหลดเร็วขึ้นและประสบการณ์การใช้งานที่ราบรื่นแก่ผู้ใช้
ทำไมคุณควรปรับภาพของคุณให้เหมาะสมที่สุด
การลดขนาดรูปภาพจะทำให้ไซต์ของคุณเร็วขึ้น ผลประโยชน์ที่อาจมากกว่าที่คุณรู้
กองรูปภาพเป็นวินาทีที่ทับซ้อนกับเวลาที่หน้าเว็บของคุณโหลดอยู่ และเมื่อพูดถึงองค์ประกอบเว็บที่ทำให้ไซต์ของคุณอืด รูปภาพมักเป็นตัวการ Google กล่าวว่า "รูปภาพมักใช้แทนไบต์ที่ดาวน์โหลดส่วนใหญ่บนหน้าเว็บและมักใช้พื้นที่ภาพเป็นจำนวนมาก"
หากไซต์ของคุณเน้นไปที่การถ่ายภาพ แสดงว่าคุณมีรูปภาพมากกว่าผู้ดูแลเว็บทั่วไป นั่นยิ่งทำให้ปัญหาความเร็วแย่ลง
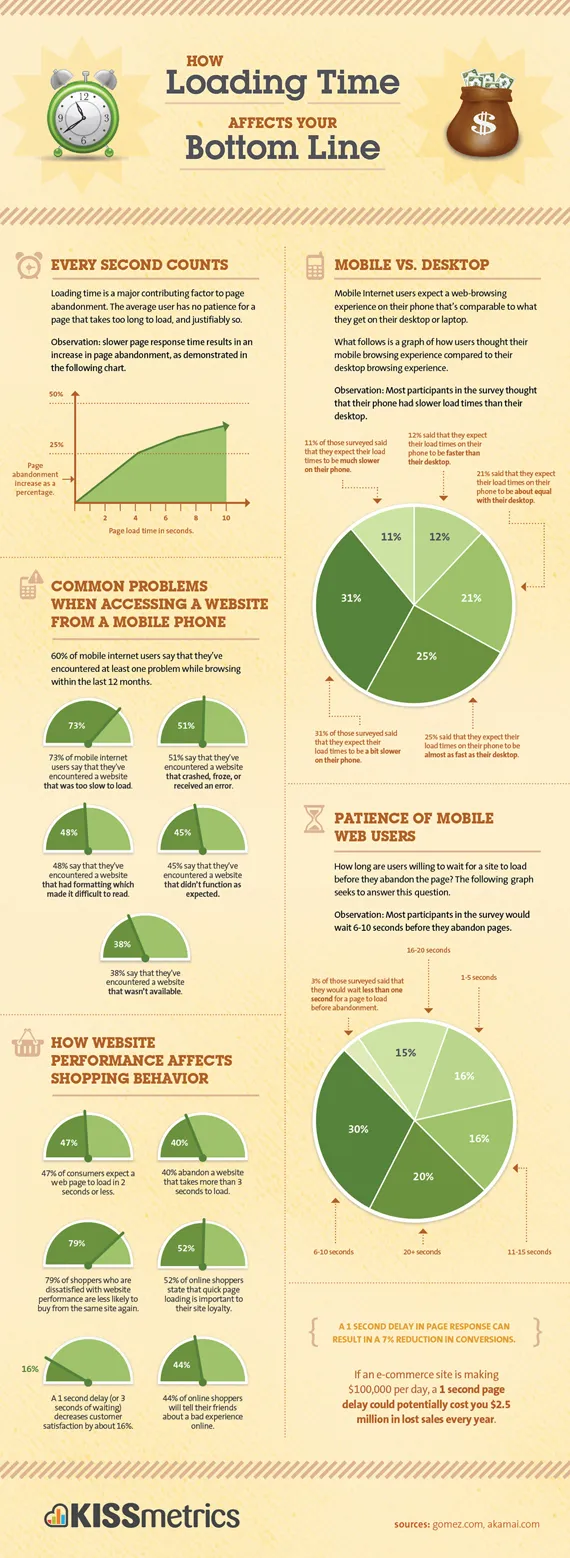
รูปภาพทำให้ไซต์ของคุณช้าลง แล้วไง? นั่นคือสิ่งที่งานวิจัยเกี่ยวกับความเร็วไซต์เข้ามาในการสนทนา สิ่งสำคัญที่สุดคือเวลาในการโหลดที่ช้าจะส่งผลเสียต่อธุรกิจของคุณ
Google ใช้ความเร็วไซต์เป็นปัจจัยในการพิจารณาอันดับการค้นหา ไม่ใช่องค์ประกอบหลักของการจัดอันดับ แต่ก็ยังมีความสำคัญ

ที่สำคัญกว่านั้น คุณควรเข้าใจว่า ทุกๆ วินาทีที่หน้าเว็บของคุณล่าช้า คุณอาจเห็นว่า Conversion ลดลง 7% หากคุณใช้ตัวเลขดังกล่าวเป็นเครื่องบ่งชี้ หากคุณทำเงินได้ 3,000 ดอลลาร์ต่อเดือนจากไซต์ของคุณ คุณจะพลาดรายได้ 210 ดอลลาร์ในการพลิกปฏิทินแต่ละครั้ง หรือขาดทุน 2,520 ดอลลาร์ต่อปี
แต่บางทีคุณอาจไม่ได้ทำเงินจากไซต์ของคุณ บางทีคุณอาจต้องการสร้างการเข้าชมและสร้างผู้ชม แม้ในกรณีนั้น ความเร็วก็ยังมีความสำคัญ ตัวอย่างเช่น ไซต์ที่ช้ากว่าหมายถึงการแบ่งปันทางสังคมน้อยลง นอกจากนี้ยังหมายถึงการเข้าชมต่อเนื่องน้อยลง อันที่จริง หากไซต์หยุดทำงานนานกว่าสามวินาที 40% ของผู้คนก็จะละทิ้งมัน
Google ได้ทำการทดลองที่น่าสนใจเพื่อประเมินผลกระทบของความเร็วไซต์ หลังจากที่ผู้ใช้บางคนบอกว่าพวกเขาต้องการผลการค้นหา 30 รายการต่อหน้า บริษัทก็ลองใช้ดูสองสามหน้า สิ่งที่พวกเขาพบคือการเพิ่มผลลัพธ์พิเศษเพิ่มเวลาโหลดครึ่งวินาที และลดปริมาณการใช้งานลง 20%
ดังนั้น คุณในฐานะช่างภาพจะหลีกเลี่ยงข้อผิดพลาดที่อาจเกิดขึ้นจากเว็บไซต์ที่ขับเคลื่อนด้วยรูปภาพได้อย่างไร ต่อไปนี้คือวิธีปรับแต่งภาพเพื่อประสิทธิภาพที่ดีขึ้น:
ขั้นตอนที่ 1: ครอบตัดรูปภาพของคุณ

ขั้นตอนแรกนี้ค่อนข้างง่าย: ครอบตัดรูปภาพของคุณ
ทำไม สองเหตุผล:
- อุทธรณ์ด้านสุนทรียศาสตร์
- ขนาดไฟล์ที่ต่ำกว่า
อย่างแรกค่อนข้างชัดเจน มีหลายวิธีในการครอบตัดรูปภาพที่เพิ่มความดึงดูดสายตา ในฐานะมืออาชีพด้านครีเอทีฟ คุณน่าจะกำลังครอบตัดอยู่แล้ว หากไม่เป็นเช่นนั้น ถึงเวลาที่คุณควรเริ่มคิดเกี่ยวกับวิธีที่คุณสามารถใช้การครอบตัดเพื่อลบรายละเอียดที่ไม่ต้องการ เน้นย้ำจุดเน้นของภาพถ่าย และอื่นๆ
แต่การอุทธรณ์ด้านสุนทรียศาสตร์เป็นเพียงโบนัสเท่านั้น ผลกระทบใหญ่อยู่ที่ความสามารถในการครอบตัดในการลดขนาดไฟล์ หากคุณตัดส่วนต่างๆ ของรูปภาพออก ไม่ว่าจะหมายถึงการตัดพิกเซลทางด้านซ้ายออกสองสามพิกเซลหรือกำจัดพื้นที่ขนาดใหญ่ในบริเวณรอบนอก แสดงว่าคุณกำลังลดปริมาณข้อมูลที่ต้องถ่ายโอนไปยังผู้เยี่ยมชม
ขั้นตอนที่ 2: เลือกประเภทไฟล์ที่ถูกต้อง
เมื่อคุณครอบตัดรูปภาพแล้ว ขั้นตอนแรกของการปรับรูปภาพให้เหมาะสมคือการเลือกประเภทไฟล์ ไฟล์รูปแบบต่างๆ มีการใช้งานทั่วไปสำหรับรูปภาพบนเว็บ และแต่ละไฟล์ก็มีประโยชน์สำหรับสิ่งต่างๆ ที่แตกต่างกัน
ไม่ใช่เรื่องของการมีไฟล์ประเภทเดียวที่จะปกครองพวกเขาทั้งหมด (นี่ไม่ใช่ Lord of the Rings ) ประเภทไฟล์เป็นเหมือนเครื่องมือในกล่องเครื่องมือแทน คุณต้องเลือกสิ่งที่เหมาะสมสำหรับงาน
ต่อไปนี้คือรูปแบบไฟล์สำคัญที่คุณควรพิจารณา:
JPEG

รูปแบบไฟล์นี้สร้างขึ้นเพื่อบีบอัดรูปภาพโดยเฉพาะโดยเฉพาะข้อมูลภาพถ่าย
เป็นตัวเลือกที่ดีที่สุดสำหรับการถ่ายภาพหรือภาพที่สมจริงอื่นๆ ที่มีรายละเอียดชัดเจน JPEG มีการบีบอัด 'สูญเสีย' ซึ่งหมายความว่าถึงแม้จะปรับให้เหมาะสมดี แต่ก็ทำได้โดยสูญเสียข้อมูลบางส่วน สำหรับภาพถ่ายทั่วไปของคุณ JPEG ที่มีการบีบอัดอย่างดีจะทำงานได้ดีโดยสูญเสียความคมชัดของภาพเพียงเล็กน้อย

GIF

แม้ว่าจะเป็นไฟล์รูปภาพประเภทที่เก่าแก่ที่สุดที่มีการใช้งานทั่วไปในปัจจุบัน แต่ GIF ก็ยังมีประโยชน์
พวกเขารองรับ 256 สีเท่านั้น ดังนั้นคุณจึงไม่ต้องการใช้สำหรับภาพประกอบ ภาพวาด หรือภาพถ่าย อย่างไรก็ตาม GIF สามารถมีพื้นหลังโปร่งใสได้ ซึ่งดีมาก แล้วมีลักษณะที่กำหนดของ GIFs: แอนิเมชัน ไฟล์ขนาดเล็กนั้นหาได้ง่ายที่นี่ ดังนั้นให้พิจารณาบันทึกภาพของคุณเป็น GIF หากเป็นไฟล์ธรรมดาหรือเกี่ยวข้องกับแอนิเมชั่น
PNG

เช่นเดียวกับ GIF ไฟล์ PNG รองรับพื้นหลังโปร่งใส แต่ต่างจาก GIF ตรงที่พวกมัน 'ไม่มีการสูญเสีย' และสามารถรวมสีได้หลากหลาย คุณคงไม่อยากบันทึกภาพถ่ายเป็น PNG แต่หากคุณมีภาพที่มีการเปลี่ยนภาพที่ชัดเจนและมีพื้นที่สีทึบขนาดใหญ่ (นึกถึงข้อความและกราฟิก) รูปแบบ PNG จะทำงานได้ดีที่สุด
SVG

ตัวย่อของไฟล์ประเภทนี้ย่อมาจาก Scalable Vector Graphics SVG ใช้ภาษามาร์กอัปเพื่อสร้างรูปภาพที่สามารถปรับขนาดได้ รูปแบบ SVG เหมาะอย่างยิ่งสำหรับกราฟิกสองมิติ และจะช่วยเพิ่มความเร็วไซต์ได้อย่างมาก อย่างไรก็ตาม ไฟล์ประเภทนี้ยังอยู่ในช่วงเริ่มต้น และการสนับสนุนเบราว์เซอร์ค่อนข้างไม่เป็นระเบียบ
ขั้นตอนที่ 3: เลือกโปรแกรมเพิ่มประสิทธิภาพภาพที่ดี

การตัดสินใจเกี่ยวกับการครอบตัดและประเภทไฟล์อาจเป็นเรื่องที่น่าเบื่อหน่าย โชคดีที่วิธีหนึ่งที่ดีที่สุดในการลดขนาดไฟล์นั้นเกี่ยวข้องกับการตัดสินใจเพียงเล็กน้อยในส่วนของคุณ
โปรแกรมปรับภาพให้เหมาะสมเป็นงานหนักมาก นี่คือบางส่วนที่ยอดเยี่ยม:
- TinyPNG.png แอปบนเว็บนี้เลือกลดจำนวนสีในไฟล์ PNG ของคุณ ซึ่งลดขนาดไฟล์ด้วยความแตกต่างที่แทบจะมองไม่เห็นในคุณภาพของภาพ
- เจเพ็กมินิ ซอฟต์แวร์นี้เป็นเทคโนโลยีที่อยู่ระหว่างการจดสิทธิบัตรซึ่งพยายามลดขนาดภาพให้ได้มากที่สุดโดยไม่กระทบต่อคุณภาพ คุณสามารถทดลองใช้ฟรีหรือชำระเงินเพื่อใช้งานต่อไปได้
- จลาจล. Radical Image Optimization Tool ซึ่งคุณสามารถดาวน์โหลดได้ฟรี ใช้เทคนิคต่างๆ มากมายในการลดขนาดไฟล์ของรูปภาพ โปรแกรมนี้ดูเรียบร้อยเพราะให้มุมมองแบบเคียงข้างกันของรูปภาพต้นฉบับและรูปภาพที่ปรับให้เหมาะสมใหม่
- ImageOptin. นี่เป็นแอปฟรีสำหรับ Mac ที่ใช้เทคนิคต่างๆ เพื่อลดขนาดภาพโดยรักษาคุณภาพไว้ให้มากที่สุด
นอกเหนือจากแอปแบบสแตนด์อโลนแล้ว WordPress ยังมีปลั๊กอินจำนวนมากที่สามารถช่วยให้คุณบรรลุจุดสิ้นสุดเดียวกันได้อย่างง่ายดาย นี่คือสามอันดับแรกของเรา:
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
- TinyPNG สำหรับ WordPress
- WP Smush.it
ขั้นตอนที่ 4: สร้างภาพขนาดย่อ
 ภาพขนาดย่อเป็นวิธีที่ยอดเยี่ยมในการสร้างสมดุลระหว่างไฟล์ขนาดเล็กและขนาดใหญ่ที่มีความละเอียดสูง
ภาพขนาดย่อเป็นวิธีที่ยอดเยี่ยมในการสร้างสมดุลระหว่างไฟล์ขนาดเล็กและขนาดใหญ่ที่มีความละเอียดสูง
ในฐานะที่เป็นส่วนหนึ่งของฟังก์ชันการทำงานเริ่มต้น WordPress มีตัวเลือกภาพขนาดย่อ ซึ่งจะสร้างภาพตัวอย่างขนาดเล็ก (ทั้งขนาดจริงและขนาดไฟล์) ของรูปภาพ รูปภาพเหล่านี้สามารถลดเวลาในการโหลดหน้าเว็บได้อย่างมาก
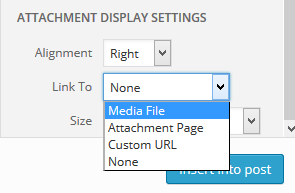
ปัญหาของรูปภาพขนาดเล็กคือคุณไม่สามารถอวดรายละเอียดที่สดใสของรูปภาพหรือรูปภาพที่กำหนดได้ โชคดีที่ WordPress มีวิธีแก้ไขปัญหานี้อย่างง่ายดาย เมื่อคุณวางภาพขนาดย่อลงในโพสต์หรือหน้า คุณสามารถเพิ่มลิงก์ไปยังภาพต้นฉบับได้โดยไปที่เมนูไฟล์แนบและเลือก "ไฟล์สื่อ" ผู้เข้าชมสามารถคลิกที่ภาพขนาดย่อเพื่อดูภาพในเวอร์ชันที่มีความละเอียดสูงและขยายใหญ่ขึ้น
บทสรุป
ความเร็วของไซต์เป็นสิ่งสำคัญ หากไม่มีสิ่งนี้ คุณอาจมีชีวิตอยู่ได้ แต่คุณจะไม่เติบโต จุดเลเวอเรจที่สำคัญในการลดความเร็วในการโหลดหน้าคือการปรับรูปภาพของคุณให้เหมาะสมก่อนที่จะนำไปออนไลน์
คุณใช้กลวิธีหรือโปรแกรมใดในการเพิ่มประสิทธิภาพภาพ แจ้งให้เราทราบโดยวางบรรทัดในความคิดเห็น และหากคุณมีคำถามใด ๆ โปรดอย่าลังเลที่จะถาม!
เครดิตรูปภาพ: Wikimedia
