Optimizarea imaginii pentru site-ul dvs. WordPress (în 4 pași simpli)
Publicat: 2015-06-17În lumea digitală, a fi rapid înseamnă a avea succes . Un site web rapid înseamnă mai multe accesări, mai multe acțiuni și mai multe vânzări.
Cu toate acestea, această nevoie de viteză poate intra în conflict cu dorința dvs. de imagini vii. La urma urmei, ce este un site fără imagini? Imaginile dau caracter paginilor web și atrag utilizatorii. Și dacă aveți un site de fotografie, un mediu bogat în imagini este absolut necesar.
Cu toate acestea, imaginile pot cântări un site. De aceea trebuie să le optimizați. În această postare, voi aborda de ce optimizarea imaginii este esențială și voi oferi patru pași simpli pe care îi puteți urma pentru a face fișierele dvs. de imagine mai mici - fără o pierdere vizibilă a calității - astfel încât site-ul dvs. să vadă timpi de încărcare mai rapidi și o experiență de utilizator fără probleme.
De ce ar trebui să îți optimizezi imaginile
Reducerea dimensiunii imaginii vă va accelera site-ul; ale căror beneficii pot fi mai mari decât știți.
Imaginile se stivuiesc în câteva secunde peste timpul necesar pentru încărcare a paginii. Și când vine vorba de elementele web care vă fac site-ul lent, imaginile sunt adesea vinovate. Google spune că „imaginile reprezintă adesea majoritatea octeților descărcați pe o pagină web și, de asemenea, ocupă adesea o cantitate semnificativă de spațiu vizual”.
Dacă site-ul tău se concentrează puternic pe fotografie, atunci ai chiar mai multe imagini decât webmasterul tău obișnuit. Asta doar agravează problema vitezei.
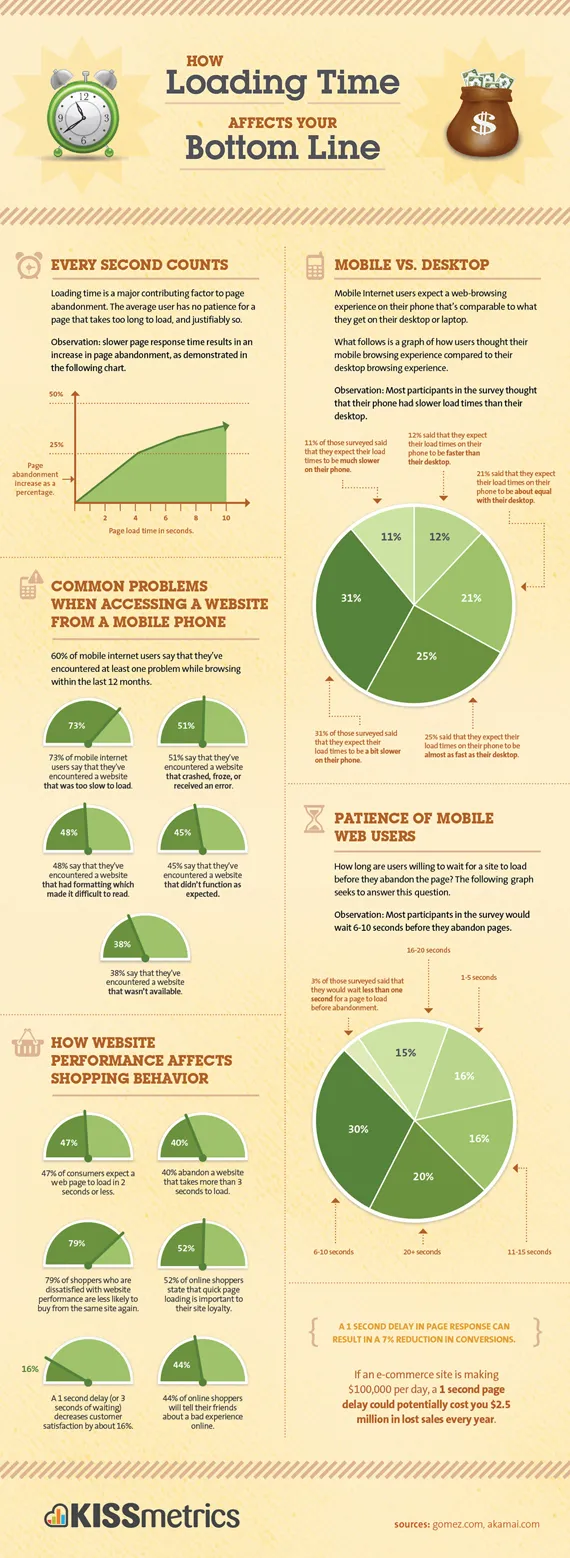
Imaginile vă încetinesc site-ul. Şi ce dacă? Acolo intră în discuție cercetarea privind viteza site-ului. Concluzia este că timpii lenți de încărcare vă vor afecta afacerea.
Google folosește de fapt viteza site-ului ca factor atunci când determină clasarea căutării. Nu este o componentă de bază a clasamentelor, dar încă contează.

Mai important, ar trebui să înțelegeți că pentru fiecare secundă în care pagina dvs. este întârziată, puteți observa o scădere cu 7% a conversiilor . Luând acest număr ca orientativ, dacă câștigați, să zicem, 3.000 USD pe lună de pe site-ul dvs., pierdeți 210 USD din venituri la fiecare foaie de calendar - 2.520 USD în pierderi pe parcursul anului.
Dar poate că nu faci bani din site-ul tău. Poate vrei doar să generezi trafic și să stabilești un public. Chiar și în acest caz, viteza contează. De exemplu, un site mai lent înseamnă mai puține distribuiri sociale. Înseamnă, de asemenea, mai puține vizite continue. De fapt, dacă un site se blochează mai mult de trei secunde, 40% dintre oameni îl vor abandona pur și simplu .
Google a făcut un experiment interesant pentru a evalua impactul vitezei site-ului. După ce unii utilizatori au spus că ar prefera 30 de rezultate de căutare pe pagină, compania a încercat-o pe câteva pagini. Ceea ce au descoperit a fost că adăugarea rezultatelor suplimentare a adăugat o jumătate de secundă la timpii de încărcare – și a redus traficul cu 20%.
Deci, cum eviți, ca fotograf, potențialele capcane ale unui site web bazat pe imagini? Iată cum vă puteți optimiza imaginile pentru o performanță mai bună:
Pasul 1: Decupați-vă imaginile

Acest prim pas este destul de simplu: decupați-vă imaginile.
De ce? Două motive:
- Atractie estetica.
- Dimensiunea mai mică a fișierului.
Primul este destul de evident. Există tot felul de moduri de a decupa imaginile care sporesc atractivitatea vizuală. În calitate de profesionist creativ, probabil că deja decupați. Dacă nu ești, este timpul să începi să te gândești la cum poți folosi decuparea pentru a elimina detaliile nedorite, a reorienta accentul fotografiei și așa mai departe.
Dar atractivitatea estetică este doar un bonus. Impactul mare constă în capacitatea decupării de a reduce dimensiunea fișierului. Dacă tăiați secțiuni întregi ale unei imagini – indiferent dacă asta înseamnă tăierea câțiva pixeli din partea stângă sau eliminarea unor zone mai mari din periferie – reduceți cantitatea de date care trebuie transferată vizitatorilor.
Pasul 2: Alegeți tipul de fișier corect
Odată ce ați decupat o imagine, primul pas al optimizării imaginii este alegerea unui tip de fișier. Mai multe formate de fișiere sunt utilizate în mod obișnuit pentru imaginile de pe web și fiecare sunt bune pentru lucruri diferite.
Nu este o chestiune de a exista un singur tip de fișier care să le conducă pe toate (acesta nu este Stăpânul Inelelor ). În schimb, tipurile de fișiere sunt ca instrumentele dintr-o cutie de instrumente; trebuie să-l alegi pe cel potrivit pentru job.
Iată principalele formate de fișiere pe care ar trebui să le luați în considerare:
JPEG

Acest format de fișier a fost creat special pentru a comprima eficient imaginile, în special datele fotografice.
Este cea mai bună alegere pentru fotografie sau alte imagini realiste cu detalii semnificative. JPEG-urile au compresie „cu pierderi”, ceea ce înseamnă că, deși optimizează bine, o fac în detrimentul pierderii unor informații. Pentru fotografia dvs. obișnuită, un JPEG bine comprimat va face o treabă bună, cu o mică pierdere a clarității imaginii.

GIF

În ciuda faptului că este cel mai vechi tip de fișier imagine folosit în prezent, GIF-urile sunt încă utile.
Acceptă doar 256 de culori, așa că nu ați dori niciodată să le folosiți pentru ilustrare, pictură sau fotografie. Cu toate acestea, GIF-urile pot avea fundaluri transparente, ceea ce este ingenios. Apoi mai este trăsătura definitorie a GIF-urilor: animația. O dimensiune mică a fișierului este ușor de obținut aici, așa că luați în considerare salvarea imaginii dvs. ca GIF dacă este simplă sau implică animație.
PNG

La fel ca GIF-urile, fișierele PNG acceptă fundaluri transparente. Dar, spre deosebire de GIF-urile, acestea sunt complet „fără pierderi” și pot încorpora o gamă largă de culori. Nu ați dori să salvați o fotografie ca PNG, dar dacă aveți o imagine cu tranziții distincte și zone mari de culoare solidă (textul și grafica vin în minte), atunci formatul PNG va funcționa cel mai bine.
SVG

Acronimul acestui tip de fișier înseamnă Scalable Vector Graphics. Un SVG folosește limbajul de marcare pentru a genera imagini care se pot scala la orice dimensiune. Formatul SVG este ideal pentru grafica bidimensională și va crește foarte mult viteza site-ului. Cu toate acestea, acest tip de fișier este încă într-o etapă relativ incipientă și suportul pentru browser este oarecum neregulat.
Pasul 3: Alegeți un program bun de optimizare a imaginii

Luarea deciziilor privind decuparea și tipul de fișier poate deveni obositoare. Din fericire, una dintre cele mai bune modalități de a reduce dimensiunea fișierului implică puține decizii din partea dvs.
Programele de optimizare a imaginii fac multă muncă grea. Iată câteva grozave:
- TinyPNG. Această aplicație bazată pe web reduce selectiv numărul de culori din fișierul PNG, ceea ce reduce dimensiunea fișierului cu o diferență aproape invizibilă în calitatea imaginii.
- JPEGmini. La baza acestui software se află o tehnologie în curs de brevetare care încearcă să reducă cât mai mult posibil dimensiunea imaginii fără a afecta calitatea. Puteți obține o încercare gratuită sau puteți plăti pentru a o folosi în mod continuu.
- REVOLTA. Instrumentul Radical de optimizare a imaginilor, pe care îl puteți descărca gratuit, folosește o varietate de tehnici pentru a reduce dimensiunea fișierului imaginilor. Programul este îngrijit, deoarece vă oferă o vedere una lângă alta a imaginii originale și a imaginii nou optimizate.
- ImageOptin. Aceasta este o aplicație gratuită pentru Mac care utilizează, de asemenea, o varietate de tehnici pentru a reduce dimensiunea imaginii, păstrând în același timp calitatea cât mai mult posibil.
Dincolo de aplicațiile independente, WordPress oferă o serie de plugin-uri care vă pot permite să atingeți aceleași scopuri destul de ușor. Iată primele noastre trei:
- EWWW Image Optimizer
- TinyPNG pentru WordPress
- WP Smush.it
Pasul 4: Creați miniaturi
 Miniaturile sunt o modalitate excelentă de a echilibra compromisul între dimensiunea mică a fișierului și imaginile mari, de înaltă rezoluție.
Miniaturile sunt o modalitate excelentă de a echilibra compromisul între dimensiunea mică a fișierului și imaginile mari, de înaltă rezoluție.
Ca parte a funcționalității sale implicite, WordPress oferă o opțiune de miniatură, care generează o previzualizare mică (atât în dimensiunea fizică, cât și în dimensiunea fișierului) a imaginii. Aceste imagini pot reduce în mod dramatic timpul de încărcare a paginii.
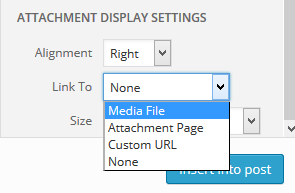
Problema cu imaginile mici, desigur, este că nu poți scoate în evidență detaliile vibrante ale unei anumite fotografii sau imagini. Din fericire, WordPress oferă o modalitate ușoară de a evita acest lucru. Când plasați o miniatură într-o postare sau într-o pagină, puteți adăuga un link către imaginea originală accesând meniul de atașamente și selectând „Fișier media”. Vizitatorii pot apoi să facă clic pe miniatură pentru a vedea o versiune mărită, de înaltă rezoluție, a imaginii în cauză.
Concluzie
Viteza site-ului este importantă. Fără el, s-ar putea să trăiești, dar nu vei prospera . Un punct de pârghie major pentru reducerea vitezei de încărcare a paginii este optimizarea imaginilor înainte de a le pune online.
Ce tactici sau programe folosiți pentru a optimiza imaginile? Anunțați-ne lăsând un rând în comentarii. Și dacă aveți întrebări, vă rugăm să nu ezitați să întrebați!
Credite de imagine: Wikimedia
