WordPress Webサイトの画像最適化(4つの簡単なステップで)
公開: 2015-06-17デジタルの世界では、スピーディーであることが成功することです。 高速なウェブサイトは、より多くのヒット、より多くのシェア、そしてより多くの売り上げを意味します。
ただし、このスピードの必要性は、鮮やかなビジュアルに対するあなたの欲求と矛盾する可能性があります。 結局のところ、写真のないウェブサイトとは何ですか? 画像はウェブページに個性を与え、ユーザーを引き付けます。 また、写真のWebサイトをお持ちの場合は、画像が豊富な環境が絶対に必要です。
ただし、画像はサイトを圧迫する可能性があります。 そのため、それらを最適化する必要があります。 この投稿では、画像の最適化が重要である理由を説明し、画像ファイルを小さくして、品質を著しく低下させることなく、サイトの読み込み時間を短縮し、シームレスなユーザーエクスペリエンスを実現するための4つの簡単な手順を紹介します。
画像を最適化する必要がある理由
画像サイズを小さくすると、サイトの速度が上がります。 その利点はあなたが知っているよりも大きいかもしれません。
画像は、ページの読み込みにすでにかかっている時間に加えて数秒でスタックします。 そして、あなたのサイトを遅くするウェブ要素に関しては、画像が原因であることがよくあります。 グーグルは、「画像はしばしばウェブページにダウンロードされたバイトの大部分を占め、またしばしばかなりの量の視覚的スペースを占める」と言っています。
あなたのサイトが写真撮影に重点を置いている場合、あなたはあなたの典型的なウェブマスターよりもさらに多くの画像を持っています。 それは速度の問題を悪化させるだけです。
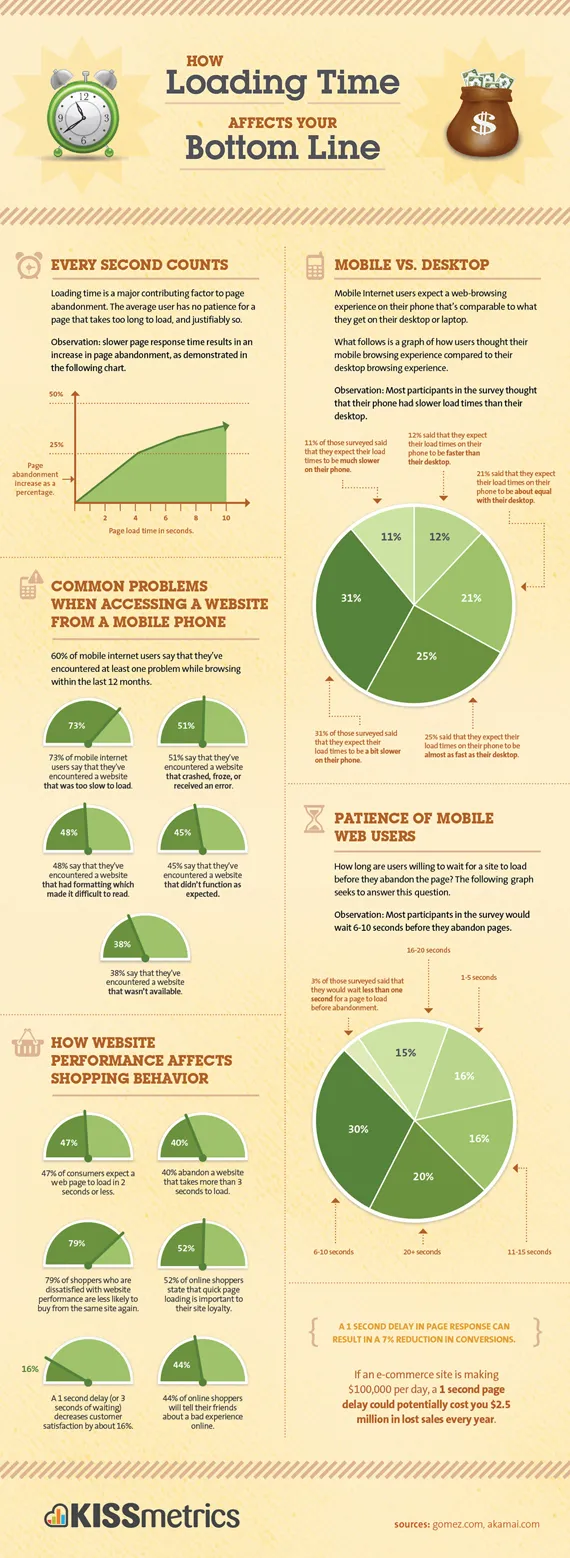
画像はあなたのサイトを遅くします。 だから何? そこで、サイトの速度に関する調査が議論されます。 肝心なのは、読み込み時間が遅いとビジネスに悪影響を与えるということです。
Googleは実際、検索ランキングを決定する際の要素としてサイトの速度を使用しています。 これはランキングのコアコンポーネントではありませんが、それでも重要です。

さらに重要なことは、ページが1秒遅れるごとに、コンバージョンが7%減少する可能性があることを理解する必要があります。 その数を示すものとして、たとえば、サイトから月額3,000ドルを稼ぐと、カレンダーの各反転で210ドルの収益を逃します。これは、年間で2,520ドルの損失です。
しかし、多分あなたはあなたのサイトからお金を稼いでいません。 たぶん、あなたはただトラフィックを生成してオーディエンスを確立したいだけです。 その場合でも、速度は重要です。 たとえば、サイトが遅いということは、ソーシャルシェアが少ないことを意味します。 また、継続的な訪問が少なくなることも意味します。 実際、サイトが3秒以上停止すると、40%の人が単にサイトを放棄します。
Googleは、サイトの速度の影響を評価するために興味深い実験を行いました。 一部のユーザーが1ページあたり30件の検索結果を希望すると述べた後、同社は数ページでそれを試しました。 彼らが見つけたのは、追加の結果を追加すると、読み込み時間が0.5秒長くなり、トラフィックが20%削減されることです。
では、写真家として、画像駆動型Webサイトの潜在的な落とし穴をどのように回避しますか? パフォーマンスを向上させるために画像を最適化する方法は次のとおりです。
ステップ1:画像を切り抜く

この最初のステップはかなり単純です。画像をトリミングします。
なんで? 2つの理由:
- 美的魅力。
- ファイルサイズを小さくします。
最初のものはかなり明白です。 視覚的な魅力を高める画像をトリミングするには、さまざまな方法があります。 クリエイティブな専門家として、あなたはおそらくすでにトリミングしています。 そうでない場合は、トリミングを使用して不要な詳細を削除したり、ショットの強調を再フォーカスしたりする方法について考え始めましょう。
しかし、美的魅力は単なるボーナスです。 大きな影響は、ファイルサイズを縮小するトリミングの機能にあります。 画像のセクション全体を切り取ると(左側から数ピクセルを切り取る場合でも、周辺のより広い領域を削除する場合でも)、訪問者に転送する必要のあるデータの量を減らすことができます。
ステップ2:正しいファイルタイプを選択する
画像を切り取ったら、画像最適化の最初のステップはファイルタイプを選択することです。 いくつかのファイル形式は、Web上の画像の一般的な使用法であり、それぞれがさまざまな用途に適しています。
それらすべてを支配する1つのファイルタイプがあることは問題ではありません(これはLord of the Ringsではありません)。 代わりに、ファイルタイプはツールボックスのツールのようなものです。 あなたは仕事のために正しいものを選ぶ必要があります。
考慮すべき主要なファイル形式は次のとおりです。
JPEG

このファイル形式は、画像、特に写真データを効果的に圧縮するために特別に作成されました。
これは、写真やその他の非常に詳細なリアルな画像に最適です。 JPEGには「不可逆」圧縮があります。つまり、JPEGは適切に最適化されますが、一部の情報が失われるという犠牲を払って圧縮されます。 平均的な写真の場合、十分に圧縮されたJPEGは、画像の鮮明さをほとんど損なうことなく適切に機能します。

GIF

今日一般的に使用されている最も古い画像ファイルタイプであるにもかかわらず、GIFは依然として有用です。
256色しかサポートされていないため、イラスト、絵画、写真などに使用することはできません。 ただし、GIFの背景は透明にすることができます。これは気の利いたことです。 次に、GIFの特徴であるアニメーションがあります。 ここでは小さなファイルサイズを簡単に取得できるため、単純な場合やアニメーションが含まれる場合は、画像をGIFとして保存することを検討してください。
PNG

GIFと同様に、PNGファイルは透明な背景をサポートします。 ただし、GIFとは異なり、完全に「ロスレス」であり、さまざまな色を組み込むことができます。 写真をPNGとして保存することは望ましくありませんが、明確なトランジションと単色の大きな領域(テキストとグラフィックスが頭に浮かぶ)のある画像がある場合は、PNG形式が最適です。
SVG

このファイルタイプの頭字語は、ScalableVectorGraphicsの略です。 SVGはマークアップ言語を使用して、任意のサイズに拡大縮小できる画像を生成します。 SVG形式は、2次元グラフィックスに最適であり、サイトの速度を大幅に向上させます。 ただし、このファイルタイプはまだ比較的初期段階にあり、ブラウザのサポートには多少のパッチがあります。
ステップ3:適切な画像最適化プログラムを選択する

トリミングとファイルの種類について決定を下すのは面倒です。 幸いなことに、ファイルサイズを減らすための最良の方法の1つは、あなたの側でいくつかの決定を伴うことです。
画像最適化プログラムは、多くの手間がかかります。 ここにいくつかの素晴らしいものがあります:
- TinyPNG。 このWebベースのアプリは、PNGファイルの色数を選択的に減らします。これにより、ファイルサイズが小さくなり、画質の違いはほとんど見えなくなります。
- JPEGmini。 このソフトウェアの根底にあるのは、品質に影響を与えることなく画像サイズを可能な限り小さくすることを目指す特許出願中の技術です。 無料トライアルを取得するか、継続的に使用するために支払うことができます。
- 暴動。 無料でダウンロードできるRadicalImageOptimization Toolは、さまざまな手法を使用して画像のファイルサイズを縮小します。 このプログラムは、元の画像と新しく最適化された画像を並べて表示できるため、すっきりしています。
- ImageOptin。 これはMac用の無料アプリで、さまざまな手法を使用して、可能な限り品質を維持しながら画像サイズを縮小します。
スタンドアロンアプリ以外にも、WordPressには、同じ目的をかなり簡単に達成できるプラグインが多数用意されています。 これが私たちのトップ3です:
- EWWWイメージオプティマイザー
- WordPress用のTinyPNG
- WP Smush.it
ステップ4:サムネイルを作成する
 サムネイルは、小さなファイルサイズと大きな高解像度画像の間のトレードオフのバランスをとるのに最適な方法です。
サムネイルは、小さなファイルサイズと大きな高解像度画像の間のトレードオフのバランスをとるのに最適な方法です。
デフォルトの機能の一部として、WordPressはサムネイルオプションを提供します。これは、画像の小さな(物理サイズとファイルサイズの両方で)プレビューを生成します。 これらの画像は、ページの読み込み時間を大幅に短縮できます。
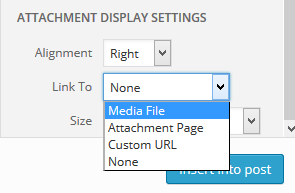
もちろん、小さな画像の問題は、特定の写真や写真の鮮やかなディテールを見せびらかすことができないことです。 幸いなことに、WordPressはこれを回避する簡単な方法を提供します。 サムネイルを投稿またはページにドロップする場合、添付メニューに移動して[メディアファイル]を選択すると、元の画像へのリンクを追加できます。 次に、訪問者はサムネイルをクリックして、問題の画像の拡大された高解像度バージョンを表示できます。
結論
サイトの速度は重要です。 それがなければ、あなたは生きるかもしれませんが、あなたは繁栄しません。 ページの読み込み速度を下げるための主なレバレッジポイントは、画像をオンラインにする前に画像を最適化することです。
画像を最適化するためにどのような戦術やプログラムを使用していますか? コメント欄に一行記入してお知らせください。 ご不明な点がございましたら、お気軽にお問い合わせください。
画像クレジット:ウィキメディア
