WordPress 网站的图像优化(只需 4 个简单步骤)
已发表: 2015-06-17在数字世界中,速度快就是成功。 一个快速的网站意味着更多的点击、更多的分享和更多的销售。
但是,这种对速度的需求可能会与您对生动视觉效果的渴望相冲突。 毕竟,什么是没有图片的网站? 图像赋予网页特色并吸引用户。 而如果你有一个摄影网站,一个图像丰富的环境是绝对必要的。
但是,图像可能会影响网站。 这就是为什么你需要优化它们。 在这篇文章中,我将介绍为什么图像优化很重要,并提供四个简单的步骤,您可以按照这些步骤来缩小图像文件- 而不会显着降低质量 - 以便您的网站看到更快的加载时间和无缝的用户体验。
为什么你应该优化你的图像
减小图像大小将加快您的网站速度; 其好处可能比您知道的要大。
图像会在页面加载时间的基础上叠加几秒钟。 当涉及到使您的网站运行缓慢的网络元素时,图像通常是罪魁祸首。 谷歌表示,“图像通常占网页下载字节数的大部分,并且通常占据大量视觉空间。”
如果您的网站非常注重摄影,那么您拥有的图片甚至比典型的网站管理员还要多。 这只会加剧速度问题。
图片会减慢您的网站速度。 所以呢? 这就是关于站点速度的研究进入讨论的地方。 底线是缓慢的加载时间会损害您的业务。
谷歌在确定搜索排名时实际上使用网站速度作为一个因素。 它不是排名的核心组成部分,但它仍然很重要。

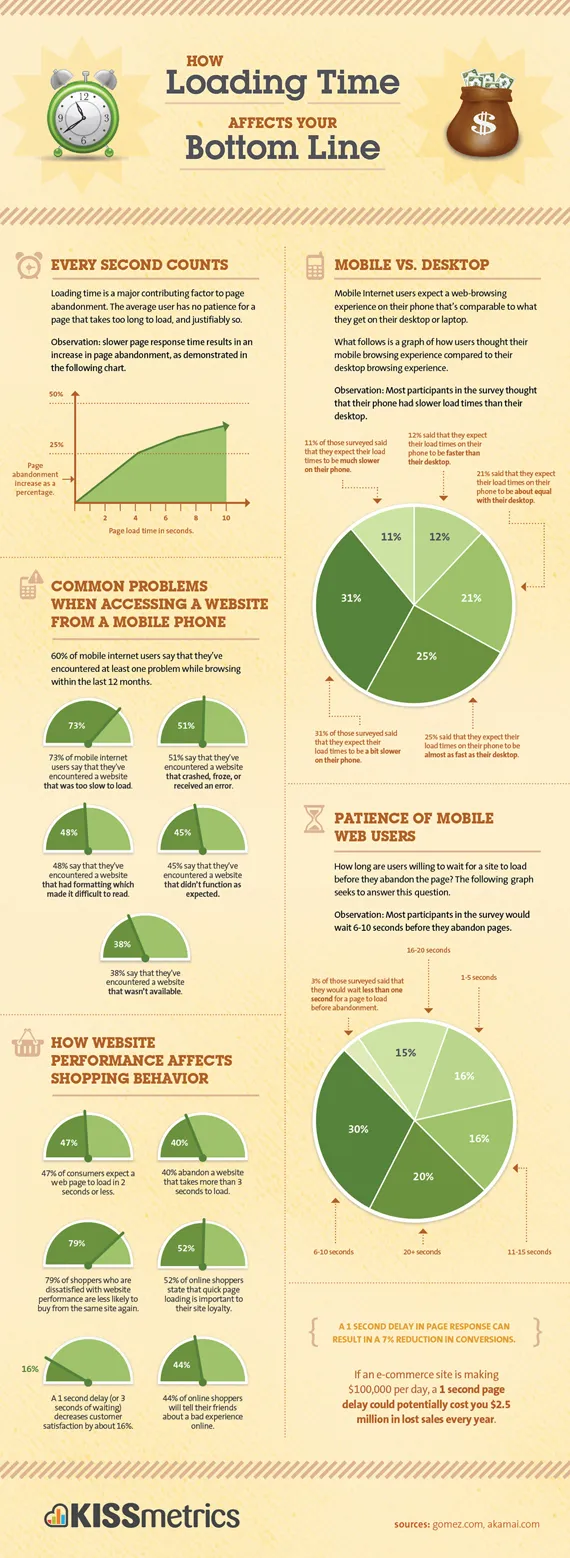
更重要的是,您应该了解,您的页面每延迟一秒,您的转化率就会下降 7% 。 以这个数字作为参考,如果您每月从您的网站赚取 3,000 美元,那么您在日历的每一次翻转中都会损失 210 美元的收入——全年损失 2,520 美元。
但也许你没有从你的网站上赚钱。 也许您只是想产生流量并建立受众。 即使在这种情况下,速度仍然很重要。 例如,较慢的网站意味着较少的社交分享。 这也意味着更少的持续访问。 事实上,如果一个网站停顿超过三秒,40% 的人会干脆放弃它。
谷歌做了一个有趣的实验来评估网站速度的影响。 在一些用户表示他们希望每页有 30 个搜索结果之后,该公司在几页上进行了尝试。 他们发现,添加额外的结果会使加载时间增加半秒,并减少 20% 的流量。
那么,作为摄影师,您如何避免图像驱动网站的潜在陷阱呢? 以下是如何优化图像以获得更好的性能:
第 1 步:裁剪图像

第一步相当简单:裁剪图像。
为什么? 两个原因:
- 美学的感染力。
- 较小的文件大小。
第一个非常明显。 有各种方法可以裁剪图像以增强视觉吸引力。 作为一名创意专业人士,您可能已经开始裁剪了。 如果你不是,那么是时候开始考虑如何使用裁剪来删除不需要的细节,重新聚焦镜头的重点等等。
但审美吸引力只是一个奖励。 最大的影响在于裁剪减少文件大小的能力。 如果你切掉图像的整个部分——无论这意味着从左侧切掉几个像素还是消除外围更大的区域——你正在减少需要传输给访问者的数据量。
第 2 步:选择正确的文件类型
裁剪图像后,图像优化的第一步是选择文件类型。 几种文件格式常见于网络上的图像,它们各自适用于不同的事物。
这不是有一种文件类型来统治它们的问题(这不是指环王)。 相反,文件类型就像工具箱中的工具。 你需要为这份工作选择合适的人选。
以下是您应该考虑的关键文件格式:
JPEG

这种文件格式是专门为有效压缩图像而创建的,尤其是照片数据。
它是摄影或其他具有重要细节的逼真图像的最佳选择。 JPEG 具有“有损”压缩,这意味着虽然它们优化得很好,但它们这样做的代价是丢失了一些信息。 对于您的普通照片,压缩良好的 JPEG 将做得很好,而图像清晰度几乎没有损失。
动图


尽管 GIF 是当今常用的最古老的图像文件类型,但它仍然很有用。
它们仅支持 256 种颜色,因此您永远不会想将它们用于插图、绘画或摄影。 但是,GIF 可以有透明的背景,这很漂亮。 然后是 GIF 的定义特征:动画。 在这里很容易获得较小的文件大小,因此如果图像简单或涉及动画,请考虑将图像保存为 GIF。
PNG

与 GIF 一样,PNG 文件也支持透明背景。 但与 GIF 不同的是,它们是完全“无损”的,并且可以包含多种颜色。 您不想将照片另存为 PNG,但如果您的图像具有明显的过渡和大面积的纯色(想到文本和图形),那么 PNG 格式效果最好。
SVG

此文件类型的首字母缩写词代表可缩放矢量图形。 SVG 使用标记语言生成可以缩放到任何大小的图像。 SVG 格式是二维图形的理想选择,将大大提高网站速度。 但是,这种文件类型仍处于相对起步阶段,浏览器支持有些不完整。
第 3 步:选择一个好的图像优化程序

做出关于裁剪和文件类型的决定可能会让人很累。 幸运的是,减少文件大小的最佳方法之一涉及您很少做出决定。
图像优化程序做了很多繁重的工作。 这里有一些很棒的:
- 小PNG。 这个基于 Web 的应用程序有选择地减少 PNG 文件中的颜色数量,从而减小文件大小,同时图像质量几乎不可见。
- JPEG迷你。 该软件的基础是一项正在申请专利的技术,旨在在不影响质量的情况下尽可能减小图像大小。 您可以获得免费试用或付费以继续使用它。
- 暴动。 您可以免费下载的 Radical Image Optimization Tool 采用多种技术来减小图像的文件大小。 该程序很简洁,因为它为您提供了原始图像和新优化图片的并排视图。
- ImageOptin。 这是一款适用于 Mac 的免费应用程序,它还使用多种技术来减小图像大小,同时尽可能保持质量。
除了独立应用程序之外,WordPress 还提供了许多插件,可以让您轻松实现相同的目标。 以下是我们的前三名:
- EWWW 图像优化器
- 用于 WordPress 的 TinyPNG
- WP Smush.it
第 4 步:创建缩略图
 缩略图是平衡小文件大小和大、高分辨率图像之间的权衡的好方法。
缩略图是平衡小文件大小和大、高分辨率图像之间的权衡的好方法。
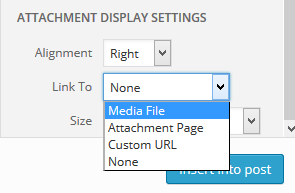
作为其默认功能的一部分,WordPress 提供了一个缩略图选项,它会生成一个小的(物理和文件大小)图片预览。 这些图像可以显着减少页面加载时间。
当然,小图像的问题在于您无法展示给定照片或图片的生动细节。 幸运的是,WordPress 提供了一种简单的解决方法。 当您将缩略图放入帖子或页面时,您可以通过转到附件菜单并选择“媒体文件”来添加指向原始图像的链接。 然后,访问者可以单击缩略图查看相关图像的放大、高分辨率版本。
结论
网站速度很重要。 没有它,你可能会活下去,但你不会茁壮成长。 降低页面加载速度的一个主要杠杆点是在将图像上线之前对其进行优化。
您使用什么策略或程序来优化图像? 通过在评论中添加一行让我们知道。 如果您有任何问题,请随时提问!
图片来源:维基媒体
