WordPress 網站的圖像優化(只需 4 個簡單步驟)
已發表: 2015-06-17在數字世界中,速度快就是成功。 一個快速的網站意味著更多的點擊、更多的分享和更多的銷售。
但是,這種對速度的需求可能會與您對生動視覺效果的渴望相衝突。 畢竟,什麼是沒有圖片的網站? 圖像賦予網頁特色並吸引用戶。 而如果你有一個攝影網站,一個圖像豐富的環境是絕對必要的。
但是,圖像可能會影響網站。 這就是為什麼你需要優化它們。 在這篇文章中,我將介紹為什麼圖像優化很重要,並提供四個簡單的步驟,您可以按照這些步驟來縮小圖像文件- 而不會顯著降低質量 - 以便您的網站看到更快的加載時間和無縫的用戶體驗。
為什麼你應該優化你的圖像
減小圖像大小將加快您的網站速度; 其好處可能比您知道的要大。
圖像會在頁面加載時間的基礎上疊加幾秒鐘。 當涉及到使您的網站運行緩慢的網絡元素時,圖像通常是罪魁禍首。 谷歌表示,“圖像通常佔網頁下載字節數的大部分,並且通常佔據大量視覺空間。”
如果您的網站非常注重攝影,那麼您擁有的圖片甚至比典型的網站管理員還要多。 這只會加劇速度問題。
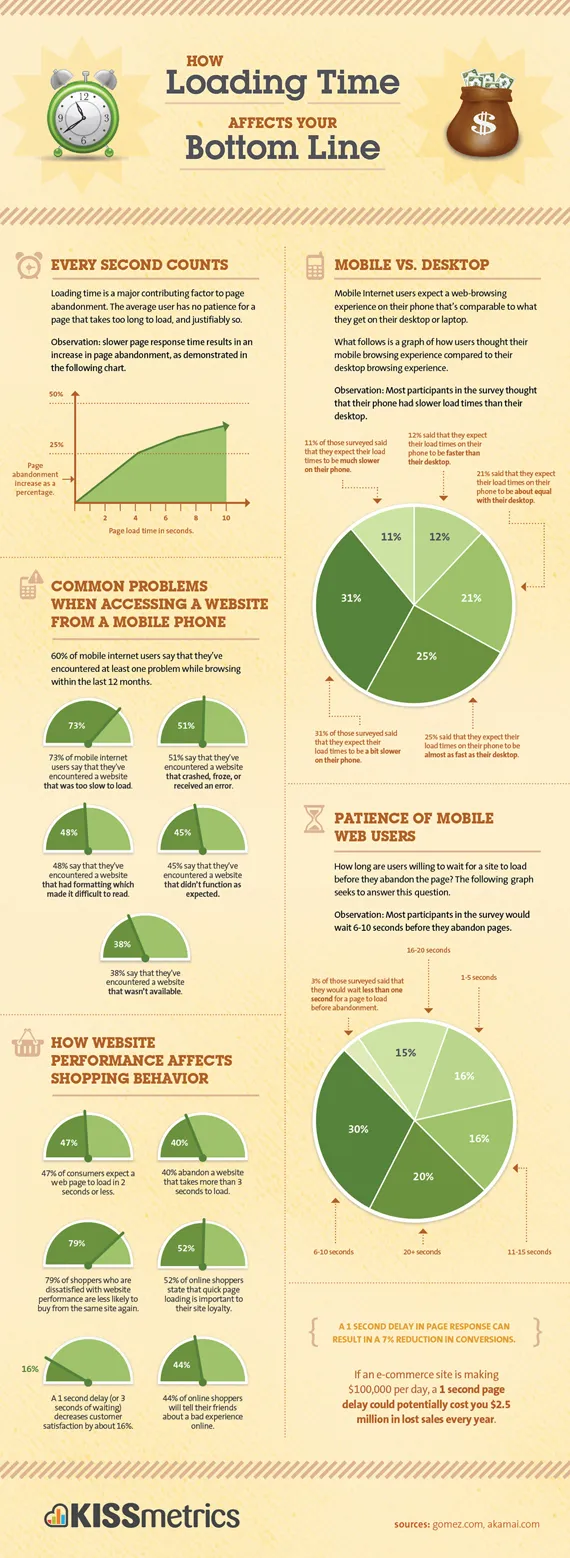
圖片會減慢您的網站速度。 所以呢? 這就是關於站點速度的研究進入討論的地方。 底線是緩慢的加載時間會損害您的業務。
谷歌在確定搜索排名時實際上使用網站速度作為一個因素。 它不是排名的核心組成部分,但它仍然很重要。

更重要的是,您應該了解,您的頁面每延遲一秒,您的轉化率就會下降 7% 。 以這個數字作為參考,如果您每月從您的網站賺取 3,000 美元,那麼您在日曆的每一次翻轉中都會損失 210 美元的收入——全年損失 2,520 美元。
但也許你沒有從你的網站上賺錢。 也許您只是想產生流量並建立受眾。 即使在這種情況下,速度仍然很重要。 例如,較慢的網站意味著較少的社交分享。 這也意味著更少的持續訪問。 事實上,如果一個網站停頓超過三秒,40% 的人會乾脆放棄它。
谷歌做了一個有趣的實驗來評估網站速度的影響。 在一些用戶表示他們希望每頁有 30 個搜索結果之後,該公司在幾頁上進行了嘗試。 他們發現,添加額外的結果會使加載時間增加半秒,並減少 20% 的流量。
那麼,作為攝影師,您如何避免圖像驅動網站的潛在陷阱呢? 以下是如何優化圖像以獲得更好的性能:
第 1 步:裁剪圖像

第一步相當簡單:裁剪圖像。
為什麼? 兩個原因:
- 美學的感染力。
- 較小的文件大小。
第一個非常明顯。 有各種方法可以裁剪圖像以增強視覺吸引力。 作為一名創意專業人士,您可能已經開始裁剪了。 如果你不是,那麼是時候開始考慮如何使用裁剪來刪除不需要的細節,重新聚焦鏡頭的重點等等。
但審美吸引力只是一個獎勵。 最大的影響在於裁剪減少文件大小的能力。 如果你切掉圖像的整個部分——無論這意味著從左側切掉幾個像素還是消除外圍更大的區域——你正在減少需要傳輸給訪問者的數據量。
第 2 步:選擇正確的文件類型
裁剪圖像後,圖像優化的第一步是選擇文件類型。 幾種文件格式常見於網絡上的圖像,它們各自適用於不同的事物。
這不是有一種文件類型來統治它們的問題(這不是指環王)。 相反,文件類型就像工具箱中的工具。 你需要為這份工作選擇合適的人選。
以下是您應該考慮的關鍵文件格式:
JPEG

這種文件格式是專門為有效壓縮圖像而創建的,尤其是照片數據。
它是攝影或其他具有重要細節的逼真圖像的最佳選擇。 JPEG 具有“有損”壓縮,這意味著雖然它們優化得很好,但它們這樣做的代價是丟失了一些信息。 對於您的普通照片,壓縮良好的 JPEG 將做得很好,而圖像清晰度幾乎沒有損失。
動圖


儘管 GIF 是當今常用的最古老的圖像文件類型,但它仍然很有用。
它們僅支持 256 種顏色,因此您永遠不會想將它們用於插圖、繪畫或攝影。 但是,GIF 可以有透明的背景,這很漂亮。 然後是 GIF 的定義特徵:動畫。 在這裡很容易獲得較小的文件大小,因此如果圖像簡單或涉及動畫,請考慮將圖像保存為 GIF。
PNG

與 GIF 一樣,PNG 文件也支持透明背景。 但與 GIF 不同的是,它們是完全“無損”的,並且可以包含多種顏色。 您不想將照片另存為 PNG,但如果您的圖像具有明顯的過渡和大面積的純色(想到文本和圖形),那麼 PNG 格式效果最好。
SVG

此文件類型的首字母縮寫詞代表可縮放矢量圖形。 SVG 使用標記語言生成可以縮放到任何大小的圖像。 SVG 格式是二維圖形的理想選擇,將大大提高網站速度。 但是,這種文件類型仍處於相對起步階段,瀏覽器支持有些不完整。
第 3 步:選擇一個好的圖像優化程序

做出關於裁剪和文件類型的決定可能會讓人很累。 幸運的是,減少文件大小的最佳方法之一涉及您很少做出決定。
圖像優化程序做了很多繁重的工作。 這裡有一些很棒的:
- 小PNG。 這個基於 Web 的應用程序有選擇地減少 PNG 文件中的顏色數量,從而減小文件大小,同時圖像質量幾乎不可見。
- JPEG迷你。 該軟件的基礎是一項正在申請專利的技術,旨在在不影響質量的情況下盡可能減小圖像大小。 您可以獲得免費試用或付費以繼續使用它。
- 暴動。 您可以免費下載的 Radical Image Optimization Tool 採用多種技術來減小圖像的文件大小。 該程序很簡潔,因為它為您提供了原始圖像和新優化圖片的並排視圖。
- ImageOptin。 這是一款適用於 Mac 的免費應用程序,它還使用多種技術來減小圖像大小,同時盡可能保持質量。
除了獨立應用程序之外,WordPress 還提供了許多插件,可以讓您輕鬆實現相同的目標。 以下是我們的前三名:
- EWWW 圖像優化器
- 用於 WordPress 的 TinyPNG
- WP Smush.it
第 4 步:創建縮略圖
 縮略圖是平衡小文件大小和大、高分辨率圖像之間的權衡的好方法。
縮略圖是平衡小文件大小和大、高分辨率圖像之間的權衡的好方法。
作為其默認功能的一部分,WordPress 提供了一個縮略圖選項,它會生成一個小的(物理和文件大小)圖片預覽。 這些圖像可以顯著減少頁面加載時間。
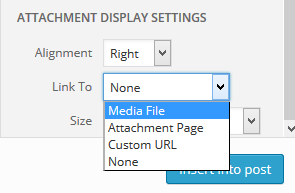
當然,小圖像的問題在於您無法展示給定照片或圖片的生動細節。 幸運的是,WordPress 提供了一種簡單的解決方法。 當您將縮略圖放入帖子或頁面時,您可以通過轉到附件菜單並選擇“媒體文件”來添加指向原始圖像的鏈接。 然後,訪問者可以單擊縮略圖查看相關圖像的放大、高分辨率版本。
結論
網站速度很重要。 沒有它,你可能會活下去,但你不會茁壯成長。 降低頁面加載速度的一個主要槓桿點是在將圖像上線之前對其進行優化。
您使用什麼策略或程序來優化圖像? 通過在評論中添加一行讓我們知道。 如果您有任何問題,請隨時提問!
圖片來源:維基媒體
