WordPress Web Siteniz için Görüntü Optimizasyonu (4 Basit Adımda)
Yayınlanan: 2015-06-17Dijital dünyada hızlı olmak başarılı olmaktır . Hızlı bir web sitesi daha fazla hit, daha fazla paylaşım ve daha fazla satış demektir.
Ancak bu hız ihtiyacı, canlı görsellere olan arzunuzla çelişebilir. Sonuçta, resimsiz bir web sitesi nedir? Görseller, web sayfalarına karakter verir ve kullanıcıların ilgisini çeker. Ve bir fotoğraf web siteniz varsa, görüntü açısından zengin bir ortam kesinlikle gereklidir.
Bununla birlikte, resimler bir siteyi ağırlaştırabilir. Bu yüzden onları optimize etmeniz gerekiyor. Bu gönderide, görüntü optimizasyonunun neden kritik olduğunu ele alacağım ve sitenizin daha hızlı yükleme süreleri ve sorunsuz bir kullanıcı deneyimi görmesi için görüntü dosyalarınızı daha küçük hale getirmek için izleyebileceğiniz dört basit adım sağlayacağım - kalitede gözle görülür bir kayıp olmadan.
Neden Resimlerinizi Optimize Etmelisiniz?
Resim boyutunu küçültmek sitenizi hızlandıracaktır; faydaları bildiğinizden daha büyük olabilir.
Görüntüler, sayfanızın yüklenmesi için geçen sürenin üzerine saniyeler yığar. Ve sitenizi ağırlaştıran web öğeleri söz konusu olduğunda, suçlu genellikle resimlerdir. Google, "Görüntüler genellikle bir web sayfasında indirilen baytların çoğunu oluşturur ve ayrıca genellikle önemli miktarda görsel alan kaplar" diyor.
Siteniz fotoğrafa güçlü bir şekilde odaklanıyorsa, tipik web yöneticinizden bile daha fazla resminiz vardır. Bu sadece hız sorununu daha da kötüleştirir.
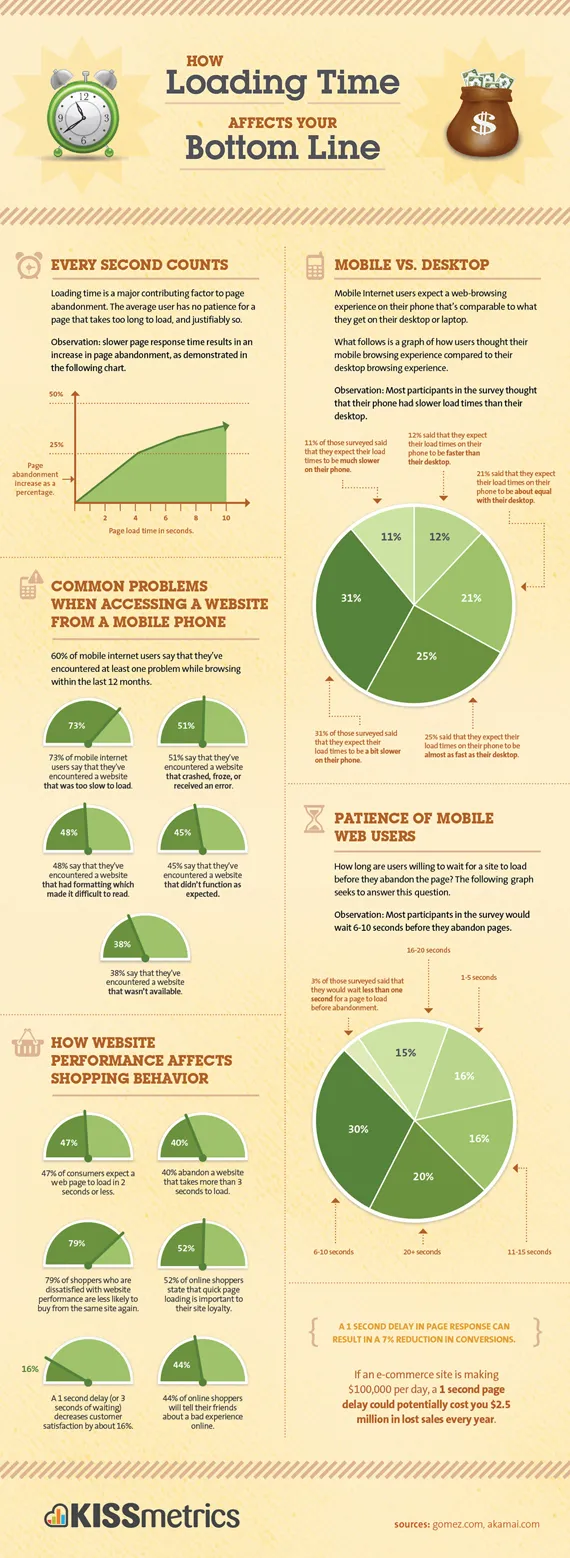
Görseller sitenizi yavaşlatır. Ne olmuş? Site hızıyla ilgili araştırmaların tartışmaya girdiği yer burasıdır. Sonuç olarak, yavaş yükleme sürelerinin işinize zarar vereceğidir.
Google, arama sıralamasını belirlerken aslında site hızını bir faktör olarak kullanır. Sıralamanın temel bir bileşeni değildir, ancak yine de önemlidir.

Daha da önemlisi, sayfanızın geciktiği her saniye için dönüşümlerde %7'lik bir düşüş görebileceğinizi anlamalısınız. Bu sayıyı gösterge olarak kabul edersek, sitenizden örneğin ayda 3.000 dolar kazanırsanız, takvimin her dönüşünde 210 dolarlık geliri - yıl boyunca 2, 520 dolarlık zararı - kaçırırsınız.
Ama belki de sitenizden para kazanmıyorsunuzdur. Belki sadece trafik oluşturmak ve bir izleyici kitlesi oluşturmak istiyorsunuz. Bu durumda bile, hız hala önemlidir. Örneğin, daha yavaş bir site daha az sosyal paylaşım anlamına gelir. Aynı zamanda daha az devam eden ziyaret anlamına gelir. Aslında, bir site üç saniyeden fazla durursa, insanların %40'ı siteyi terk eder .
Google, site hızının etkisini değerlendirmek için ilginç bir deney yaptı. Bazı kullanıcılar sayfa başına 30 arama sonucunu tercih edeceklerini söyledikten sonra şirket bunu birkaç sayfada denedi. Buldukları şey, ekstra sonuçları eklemenin yükleme sürelerine yarım saniye eklediği ve trafiği %20 oranında azalttığıydı.
Peki, bir fotoğrafçı olarak görüntü odaklı bir web sitesinin olası tuzaklarından nasıl kaçınırsınız? Daha iyi performans için resimlerinizi şu şekilde optimize edebilirsiniz:
1. Adım: Resimlerinizi Kırpın

Bu ilk adım oldukça basittir: resimlerinizi kırpın.
Niye ya? İki sebep:
- Estetik cazibe.
- Daha düşük dosya boyutu.
Birincisi oldukça açık. Görsel çekiciliği artıran görüntüleri kırpmanın her türlü yolu vardır. Yaratıcı bir profesyonel olarak, muhtemelen zaten kırpıyorsunuz. Değilseniz, istenmeyen ayrıntıları kaldırmak, çekimin vurgusunu yeniden odaklamak vb. için kırpmayı nasıl kullanabileceğinizi düşünmeye başlamanın zamanı geldi.
Ancak estetik çekicilik sadece bir bonus. Büyük etki, kırpmanın dosya boyutunu küçültme yeteneğinde yatmaktadır. Bir görüntünün tüm bölümlerini bölerseniz (bu, sol taraftan birkaç piksel kesmek veya çevredeki daha büyük alanları ortadan kaldırmak anlamına gelse de) ziyaretçilere aktarılması gereken veri miktarını azaltmış olursunuz.
Adım 2: Doğru Dosya Türünü Seçin
Bir görüntüyü kırptıktan sonra, görüntü optimizasyonunun ilk adımı bir dosya türü seçmektir. Birkaç dosya biçimi, web'deki resimler için ortak kullanım görür ve bunların her biri farklı şeyler için iyidir.
Hepsine hükmedecek tek bir dosya türünün olması önemli değil (bu Yüzüklerin Efendisi değil). Bunun yerine, dosya türleri bir araç kutusundaki araçlar gibidir; iş için doğru olanı seçmelisiniz.
Göz önünde bulundurmanız gereken temel dosya biçimleri şunlardır:
JPEG

Bu dosya formatı, görüntüleri, özellikle de fotoğraf verilerini etkili bir şekilde sıkıştırmak için özel olarak oluşturulmuştur.
Önemli ayrıntılara sahip fotoğrafçılık veya diğer gerçekçi görüntüler için en iyi seçimdir. JPEG'ler 'kayıplı' sıkıştırmaya sahiptir, bu da iyi optimize ederken bazı bilgileri kaybetme pahasına yaptıkları anlamına gelir. Ortalama bir fotoğrafınız için, iyi sıkıştırılmış bir JPEG, görüntü netliğinde çok az kayıpla iyi bir iş çıkarır.

GIF

Günümüzde yaygın olarak kullanılan en eski görüntü dosyası türü olmasına rağmen, GIF'ler hala kullanışlıdır.
Yalnızca 256 rengi desteklerler, bu nedenle onları asla illüstrasyon, boyama veya fotoğrafçılık için kullanmak istemezsiniz. Bununla birlikte, GIF'ler şık olan şeffaf arka planlara sahip olabilir. Sonra GIF'lerin tanımlayıcı özelliği var: animasyon. Burada küçük bir dosya boyutu elde etmek kolaydır, bu nedenle basitse veya animasyon içeriyorsa görüntünüzü GIF olarak kaydetmeyi düşünün.
PNG

GIF'ler gibi PNG dosyaları da saydam arka planları destekler. Ancak GIF'lerin aksine, tamamen 'kayıpsız'dırlar ve çok çeşitli renkleri içerebilirler. Bir fotoğrafı PNG olarak kaydetmek istemezsiniz, ancak belirgin geçişleri ve büyük düz renkli alanları olan (metin ve grafikler akla gelir) bir görüntünüz varsa, o zaman PNG formatı en iyi sonucu verir.
SVG

Bu dosya türünün kısaltması Ölçeklenebilir Vektör Grafikleri anlamına gelir. Bir SVG, herhangi bir boyuta ölçeklenebilen görüntüler oluşturmak için biçimlendirme dilini kullanır. SVG formatı, iki boyutlu grafikler için idealdir ve site hızını büyük ölçüde artıracaktır. Ancak, bu dosya türü hala göreceli olarak başlangıç aşamasındadır ve tarayıcı desteği biraz düzensizdir.
3. Adım: İyi Bir Görüntü Optimizasyon Programı Seçin

Kırpma ve dosya türü hakkında karar vermek yorucu olabilir. Neyse ki dosya boyutunu küçültmenin en iyi yollarından biri, sizin tarafınızdan çok az karar verilmesini gerektirir.
Görüntü optimizasyon programları çok fazla yük kaldırır. İşte harika olanlar:
- MinikPNG. Bu web tabanlı uygulama, PNG dosyanızdaki renk sayısını seçici olarak düşürür ve bu da görüntü kalitesinde neredeyse görünmez bir farkla dosya boyutunu küçültür.
- JPEGmini. Bu yazılımın temelinde, kaliteyi etkilemeden görüntü boyutunu mümkün olduğunca küçültmeyi amaçlayan patent başvurusu yapılmış bir teknoloji yatmaktadır. Ücretsiz deneme alabilir veya sürekli olarak kullanmak için ödeme yapabilirsiniz.
- İSYAN. Ücretsiz olarak indirebileceğiniz Radikal Görüntü Optimizasyon Aracı, görüntülerin dosya boyutunu küçültmek için çeşitli teknikler kullanır. Program düzenli çünkü size orijinal görüntünün ve yeni optimize edilmiş görüntünün yan yana görüntüsünü veriyor.
- ImageOptin. Bu, kaliteyi mümkün olduğunca korurken görüntü boyutunu küçültmek için çeşitli teknikler kullanan Mac için ücretsiz bir uygulamadır.
WordPress, bağımsız uygulamaların ötesinde, aynı amaçlara kolayca ulaşmanızı sağlayan bir dizi eklenti sunar. İşte ilk üçümüz:
- EWWW Görüntü İyileştirici
- WordPress için TinyPNG
- WP Smush.it
4. Adım: Küçük Resimler Oluşturun
 Küçük resimler, küçük dosya boyutu ile büyük, yüksek çözünürlüklü görüntüler arasındaki dengeyi sağlamanın harika bir yoludur.
Küçük resimler, küçük dosya boyutu ile büyük, yüksek çözünürlüklü görüntüler arasındaki dengeyi sağlamanın harika bir yoludur.
WordPress, varsayılan işlevselliğinin bir parçası olarak, resmin küçük (hem fiziksel hem de dosya boyutunda) bir önizlemesini oluşturan bir küçük resim seçeneği sunar. Bu görüntüler sayfa yükleme sürelerini önemli ölçüde azaltabilir.
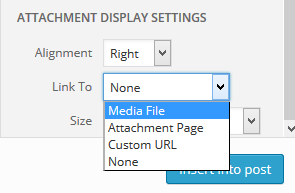
Küçük resimlerle ilgili sorun, elbette, belirli bir fotoğrafın veya resmin canlı ayrıntılarını gösterememenizdir. Neyse ki, WordPress bu konuda kolay bir yol sağlar. Bir gönderiye veya sayfaya küçük resim eklediğinizde, ek menüsüne gidip "Medya dosyası"nı seçerek orijinal resme bir bağlantı ekleyebilirsiniz. Ziyaretçiler daha sonra söz konusu görüntünün büyütülmüş, yüksek çözünürlüklü bir versiyonunu görmek için küçük resme tıklayabilir.
Çözüm
Site hızı önemlidir. Onsuz yaşayabilirsin ama gelişemezsin . Sayfa yükleme hızını azaltmak için önemli bir kaldıraç noktası, resimlerinizi çevrimiçi duruma getirmeden önce optimize etmektir.
Görüntüleri optimize etmek için hangi taktikleri veya programları kullanıyorsunuz? Yorumlarda bir satır bırakarak bize bildirin. Ve herhangi bir sorunuz varsa, lütfen sormaktan çekinmeyin!
Resim Kredisi: Wikimedia
