Otimização de imagem para seu site WordPress (em 4 etapas simples)
Publicados: 2015-06-17No mundo digital, ser rápido é ter sucesso . Um site rápido significa mais acessos, mais compartilhamentos e mais vendas.
No entanto, essa necessidade de velocidade pode entrar em conflito com seu desejo de imagens vívidas. Afinal, o que é um site sem fotos? As imagens dão personalidade às páginas da web e envolvem os usuários. E se você tem um site de fotografia, um ambiente rico em imagens é absolutamente necessário.
No entanto, as imagens podem sobrecarregar um site. É por isso que você precisa otimizá-los. Neste post, abordarei por que a otimização de imagem é crítica e fornecerei quatro etapas simples que você pode seguir para tornar seus arquivos de imagem menores – sem perda perceptível de qualidade – para que seu site tenha tempos de carregamento mais rápidos e uma experiência de usuário perfeita.
Por que você deve otimizar suas imagens
Reduzir o tamanho da imagem irá acelerar o seu site; cujos benefícios podem ser maiores do que você imagina.
As imagens empilham segundos além do tempo que sua página já leva para carregar. E quando se trata de elementos da web que tornam seu site lento, as imagens geralmente são as culpadas. O Google diz que “as imagens geralmente representam a maioria dos bytes baixados em uma página da web e também ocupam uma quantidade significativa de espaço visual”.
Se o seu site tiver um forte foco em fotografia, você terá ainda mais imagens do que seu webmaster típico. Isso só piora a questão da velocidade.
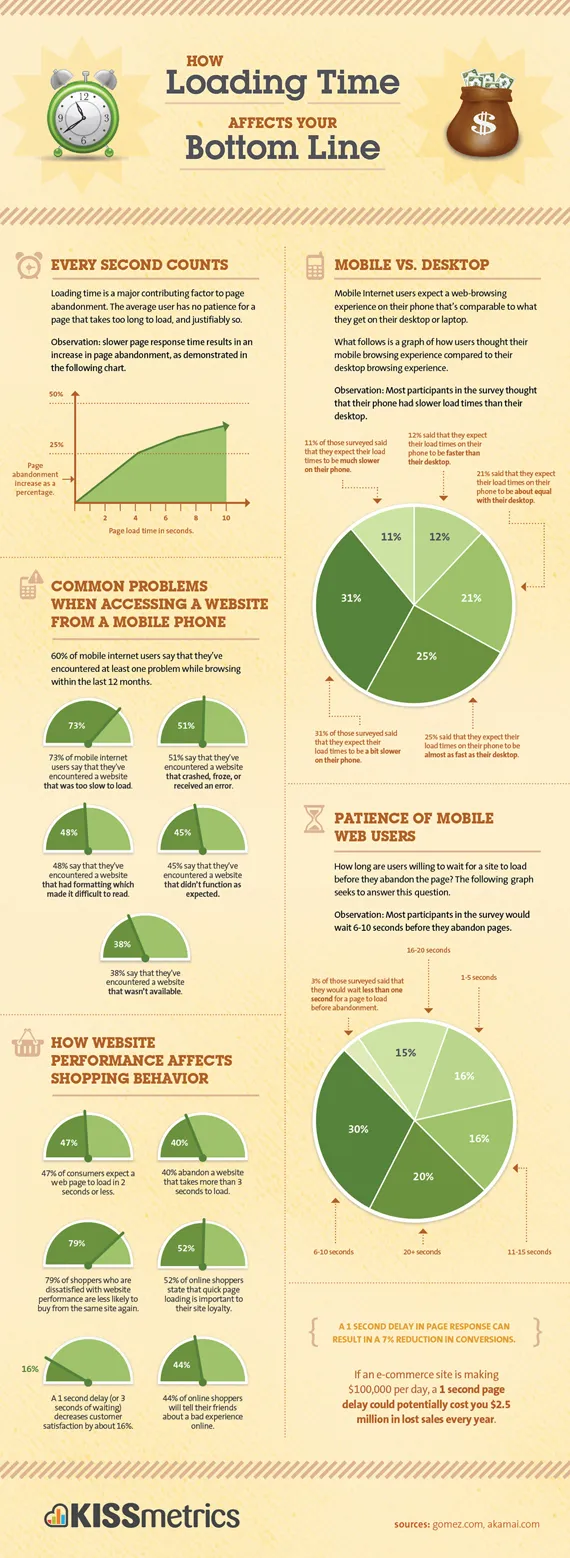
As imagens tornam seu site lento. E daí? É aí que a pesquisa sobre a velocidade do site entra em discussão. A conclusão é que os tempos de carregamento lentos prejudicarão seus negócios.
O Google realmente usa a velocidade do site como um fator ao determinar a classificação de pesquisa. Não é um componente central dos rankings, mas ainda é importante.

Mais importante, você deve entender que para cada segundo que sua página está atrasada, você pode ver uma redução de 7% nas conversões . Tomando esse número como indicativo, se você ganha, digamos, US$ 3.000 por mês em seu site, você está perdendo US$ 210 de receita em cada virada do calendário – US$ 2.520 em perdas ao longo do ano.
Mas talvez você não esteja ganhando dinheiro com seu site. Talvez você queira apenas gerar tráfego e estabelecer uma audiência. Mesmo nesse caso, a velocidade ainda importa. Por exemplo, um site mais lento significa menos compartilhamentos sociais. Isso também significa menos visitas contínuas. Na verdade, se um site travar por mais de três segundos, 40% das pessoas simplesmente o abandonarão .
O Google fez um experimento interessante para avaliar o impacto da velocidade do site. Depois que alguns usuários disseram que prefeririam 30 resultados de pesquisa por página, a empresa testou em algumas páginas. O que eles descobriram foi que adicionar os resultados extras adicionou meio segundo aos tempos de carregamento e reduziu o tráfego em 20%.
Então, como você, como fotógrafo, evita as armadilhas potenciais de um site baseado em imagens? Veja como você pode otimizar suas imagens para um melhor desempenho:
Etapa 1: corte suas imagens

Este primeiro passo é bastante simples: recorte suas imagens.
Por quê? Duas razões:
- Apelo estético.
- Tamanho de arquivo menor.
A primeira é bastante óbvia. Existem todos os tipos de maneiras de cortar imagens que aumentam o apelo visual. Como profissional criativo, você provavelmente já está cortando. Se não estiver, é hora de começar a pensar em como você pode usar o corte para remover detalhes indesejados, refocar a ênfase da foto e assim por diante.
Mas o apelo estético é apenas um bônus. O grande impacto está na capacidade do corte de reduzir o tamanho do arquivo. Se você cortar seções inteiras de uma imagem – seja isso cortar alguns pixels do lado esquerdo ou eliminar áreas maiores na periferia – você estará reduzindo a quantidade de dados que precisam ser transferidos para os visitantes.
Etapa 2: escolha o tipo de arquivo correto
Depois de cortar uma imagem, a primeira etapa da otimização da imagem é escolher um tipo de arquivo. Vários formatos de arquivo têm uso comum para imagens na web, e cada um deles é bom para coisas diferentes.
Não é uma questão de haver um tipo de arquivo para governar todos eles (isso não é O Senhor dos Anéis ). Em vez disso, os tipos de arquivo são como ferramentas em uma caixa de ferramentas; você precisa escolher o caminho certo para o trabalho.
Aqui estão os principais formatos de arquivo que você deve considerar:
JPEG

Este formato de arquivo foi criado especificamente para compactar imagens com eficiência, principalmente dados fotográficos.
É a melhor escolha para fotografia ou outras imagens realistas com detalhes significativos. Os JPEGs têm compactação 'com perdas', o que significa que, embora otimizem bem, eles o fazem às custas de perder algumas informações. Para sua fotografia comum, um JPEG bem compactado fará um bom trabalho com pouca perda na clareza da imagem.

GIF

Apesar de ser o tipo de arquivo de imagem mais antigo em uso comum hoje, os GIFs ainda são úteis.
Eles suportam apenas 256 cores, então você nunca iria querer usá-los para ilustração, pintura ou fotografia. No entanto, os GIFs podem ter fundos transparentes, o que é bacana. Depois, há a característica definidora dos GIFs: animação. Um tamanho de arquivo pequeno é fácil de obter aqui, então considere salvar sua imagem como um GIF se for simples ou envolver animação.
PNG

Assim como os GIFs, os arquivos PNG suportam fundos transparentes. Mas, ao contrário dos GIFs, eles são completamente 'sem perdas' e podem incorporar uma ampla gama de cores. Você não gostaria de salvar uma fotografia como PNG, mas se tiver uma imagem com transições distintas e grandes áreas de cor sólida (texto e gráficos vêm à mente), o formato PNG funcionará melhor.
SVG

O acrônimo desse tipo de arquivo significa Scalable Vector Graphics. Um SVG usa linguagem de marcação para gerar imagens que podem ser dimensionadas para qualquer tamanho. O formato SVG é ideal para gráficos bidimensionais e aumentará muito a velocidade do site. No entanto, esse tipo de arquivo ainda está em um estágio de relativa infância e o suporte ao navegador é um pouco irregular.
Etapa 3: escolha um bom programa de otimização de imagem

Tomar decisões sobre corte e tipo de arquivo pode ser cansativo. Felizmente, uma das melhores maneiras de reduzir o tamanho do arquivo envolve poucas decisões de sua parte.
Os programas de otimização de imagem fazem muito trabalho pesado. Aqui estão alguns ótimos:
- Minúsculo PNG Este aplicativo baseado na web reduz seletivamente o número de cores em seu arquivo PNG, o que reduz o tamanho do arquivo com uma diferença quase invisível na qualidade da imagem.
- JPEGmini. Subjacente a este software está uma tecnologia com patente pendente que procura reduzir o tamanho da imagem o máximo possível sem afetar a qualidade. Você pode obter uma avaliação gratuita ou pagar para usá-lo continuamente.
- TUMULTO. A Radical Image Optimization Tool, que pode ser baixada gratuitamente, emprega uma variedade de técnicas para reduzir o tamanho do arquivo de imagens. O programa é legal porque oferece uma visão lado a lado da imagem original e da imagem recém-otimizada.
- ImageOptin. Este é um aplicativo gratuito para Mac que também usa uma variedade de técnicas para reduzir o tamanho da imagem, preservando ao máximo a qualidade.
Além de aplicativos independentes, o WordPress oferece vários plugins que podem permitir que você alcance os mesmos objetivos com bastante facilidade. Aqui estão os nossos três principais:
- Otimizador de imagem EWWW
- TinyPNG para WordPress
- WP Smush.it
Etapa 4: criar miniaturas
 As miniaturas são uma ótima maneira de equilibrar a troca entre tamanho de arquivo pequeno e imagens grandes e de alta resolução.
As miniaturas são uma ótima maneira de equilibrar a troca entre tamanho de arquivo pequeno e imagens grandes e de alta resolução.
Como parte de sua funcionalidade padrão, o WordPress fornece uma opção de miniatura, que gera uma pequena visualização (tanto no tamanho físico quanto no tamanho do arquivo) da imagem. Essas imagens podem reduzir drasticamente o tempo de carregamento da página.
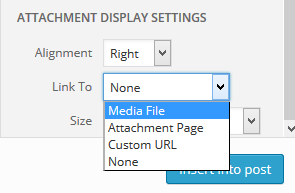
O problema com imagens pequenas, é claro, é que você não consegue mostrar os detalhes vibrantes de uma determinada foto ou imagem. Felizmente, o WordPress oferece uma maneira fácil de contornar isso. Ao soltar uma miniatura em um post ou página, você pode adicionar um link para a imagem original acessando o menu de anexos e selecionando “Arquivo de mídia”. Os visitantes podem clicar na miniatura para ver uma versão ampliada e de alta resolução da imagem em questão.
Conclusão
A velocidade do site é importante. Sem ele, você pode viver, mas não prosperará . Um grande ponto de alavancagem para reduzir a velocidade de carregamento da página é otimizar suas imagens antes de colocá-las online.
Que táticas ou programas você usa para otimizar imagens? Deixe-nos saber deixando uma linha nos comentários. E se tiver alguma dúvida, não hesite em perguntar!
Créditos da imagem: Wikimedia
