Оптимизация изображений для вашего сайта WordPress (за 4 простых шага)
Опубликовано: 2015-06-17В цифровом мире быть быстрым значит быть успешным . Быстрый веб-сайт означает больше посещений, больше репостов и больше продаж.
Однако эта потребность в скорости может противоречить вашему стремлению к ярким визуальным эффектам. Ведь какой сайт без картинок? Изображения придают веб-страницам характер и привлекают пользователей. И если у вас есть веб-сайт с фотографиями, среда, богатая изображениями, абсолютно необходима.
Однако изображения могут утяжелить сайт. Вот почему вам нужно оптимизировать их. В этом посте я расскажу, почему оптимизация изображений имеет решающее значение, и предложу четыре простых шага, которым вы можете следовать, чтобы уменьшить размер файлов изображений без заметной потери качества, чтобы ваш сайт видел более быструю загрузку и удобный пользовательский интерфейс.
Почему вы должны оптимизировать свои изображения
Уменьшение размера изображения ускорит ваш сайт; преимущества которых могут быть больше, чем вы думаете.
Изображения складываются в секунды сверх того времени, которое уже требуется для загрузки вашей страницы. И когда дело доходит до веб-элементов, делающих ваш сайт медленным, часто виноваты изображения. Google говорит, что «изображения часто составляют большую часть загруженных байтов на веб-странице, а также часто занимают значительный объем визуального пространства».
Если ваш сайт сильно ориентирован на фотографию, то у вас даже больше изображений, чем у обычного веб-мастера. Это только усугубляет проблему скорости.
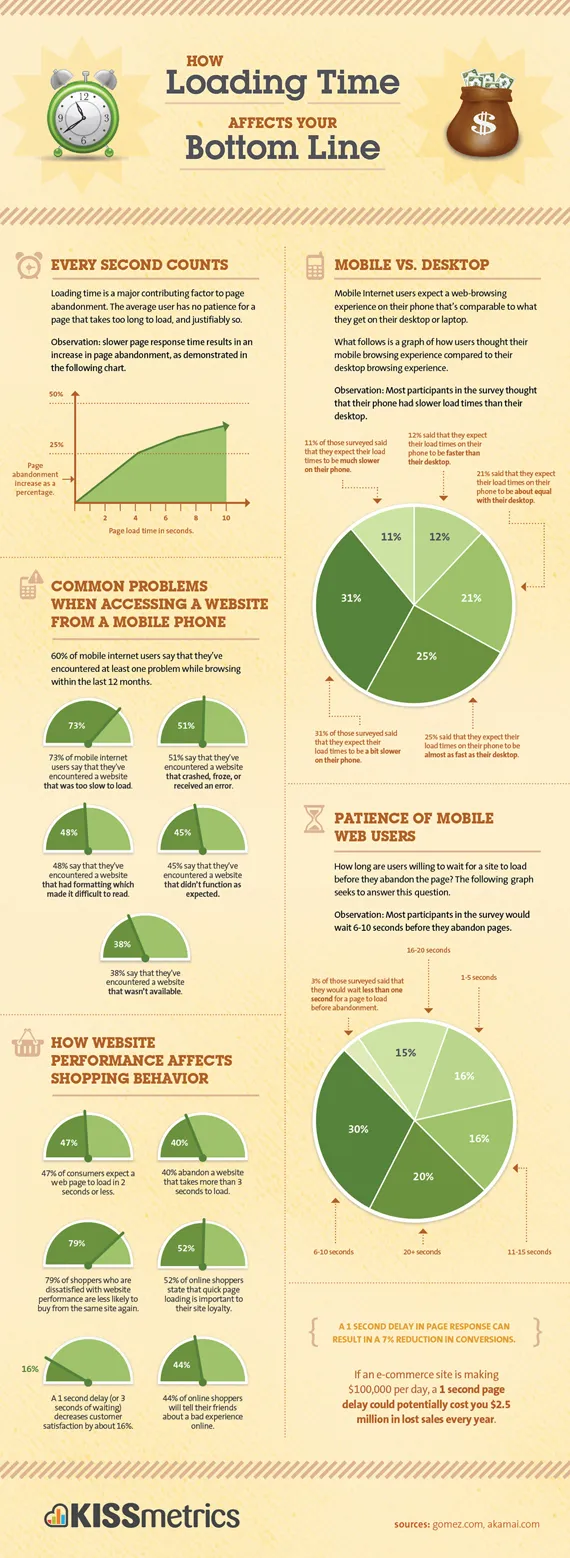
Изображения замедляют работу вашего сайта. И что? Вот где вступает в обсуждение исследование скорости сайта. Суть в том, что медленная загрузка повредит вашему бизнесу.
Google фактически использует скорость сайта как фактор при определении рейтинга в поиске. Это не основной компонент рейтинга, но все же имеет значение.

Что еще более важно, вы должны понимать, что каждая секунда задержки вашей страницы может привести к снижению числа конверсий на 7 % . Принимая это число за ориентир, если вы зарабатываете, скажем, 3000 долларов в месяц на своем сайте, вы упускаете 210 долларов дохода при каждом перевороте календаря — 2520 долларов убытков за год.
Но, возможно, вы не зарабатываете на своем сайте. Может быть, вы просто хотите генерировать трафик и установить аудиторию. Даже в этом случае скорость все равно имеет значение. Например, более медленный сайт означает меньше репостов в социальных сетях. Это также означает меньше постоянных посещений. На самом деле, если сайт зависнет более чем на три секунды, 40% людей просто покинут его .
Google провел интересный эксперимент, чтобы оценить влияние скорости сайта. После того, как некоторые пользователи заявили, что предпочли бы 30 результатов поиска на странице, компания опробовала его на нескольких страницах. Они обнаружили, что добавление дополнительных результатов увеличило время загрузки на полсекунды и сократило трафик на 20%.
Итак, как вы, как фотограф, избегаете потенциальных ловушек веб-сайта, ориентированного на изображения? Вот как вы можете оптимизировать изображения для повышения производительности:
Шаг 1: обрежьте изображения

Этот первый шаг довольно прост: обрежьте ваши изображения.
Почему? Две причины:
- Эстетическая привлекательность.
- Меньший размер файла.
Первое довольно очевидно. Существует множество способов обрезки изображений, которые повышают визуальную привлекательность. Как творческий профессионал, вы, вероятно, уже занимаетесь кадрированием. Если нет, пора подумать о том, как можно использовать кадрирование для удаления ненужных деталей, перефокусировки акцента на снимке и т. д.
Но эстетическая привлекательность — это всего лишь бонус. Большое влияние заключается в способности кадрирования уменьшить размер файла. Если вы отсекаете целые части изображения — будь то удаление нескольких пикселей с левой стороны или удаление больших областей на периферии — вы сокращаете объем данных, которые необходимо передать посетителям.
Шаг 2: выберите правильный тип файла
После того, как вы обрезали изображение, первым шагом оптимизации изображения является выбор типа файла. Несколько форматов файлов широко используются для изображений в Интернете, и каждый из них подходит для разных целей.
Дело не в том, что один тип файла управляет ими всеми (это не «Властелин колец» ). Вместо этого типы файлов подобны инструментам в наборе инструментов; вам нужно выбрать правильный для работы.
Вот основные форматы файлов, которые вы должны учитывать:
JPEG

Этот формат файла был создан специально для эффективного сжатия изображений, особенно фотографических данных.
Это лучший выбор для фотографии или других реалистичных изображений со значительной детализацией. JPEG имеет сжатие с потерями, что означает, что, хотя они хорошо оптимизируются, они делают это за счет потери некоторой информации. Для вашей средней фотографии хорошо сжатый JPEG будет хорошо работать с небольшой потерей четкости изображения.

гифка

Несмотря на то, что это самый старый тип файлов изображений, широко используемый сегодня, GIF-файлы по-прежнему полезны.
Они поддерживают только 256 цветов, поэтому вы никогда не захотите использовать их для иллюстрации, рисования или фотографии. Однако GIF-файлы могут иметь прозрачный фон, что очень удобно. Затем есть определяющая черта GIF: анимация. Здесь легко получить файл небольшого размера, поэтому рассмотрите возможность сохранения изображения в формате GIF, если оно простое или включает анимацию.
PNG

Как и GIF, файлы PNG поддерживают прозрачный фон. Но в отличие от GIF, они полностью «без потерь» и могут включать широкий диапазон цветов. Вы бы не хотели сохранять фотографию в формате PNG, но если у вас есть изображение с четкими переходами и большими областями сплошного цвета (на ум приходят текст и графика), то формат PNG будет работать лучше всего.
SVG

Аббревиатура этого типа файлов расшифровывается как Scalable Vector Graphics. SVG использует язык разметки для создания изображений, которые можно масштабировать до любого размера. Формат SVG идеально подходит для двумерной графики и значительно повышает скорость работы сайта. Однако этот тип файлов все еще находится в стадии относительного зарождения, и его поддержка браузерами несколько неоднородна.
Шаг 3: выберите хорошую программу оптимизации изображений

Принятие решений об обрезке и типе файла может быть утомительным. К счастью, один из лучших способов уменьшить размер файла включает в себя несколько решений с вашей стороны.
Программы оптимизации изображений делают много тяжелой работы. Вот некоторые из них:
- КрошечныйPNG. Это веб-приложение выборочно уменьшает количество цветов в вашем файле PNG, что уменьшает размер файла с почти невидимой разницей в качестве изображения.
- JPEGмини. В основе этого программного обеспечения лежит запатентованная технология, направленная на максимально возможное уменьшение размера изображения без ущерба для качества. Вы можете получить бесплатную пробную версию или заплатить, чтобы использовать ее на постоянной основе.
- БУНТ. Инструмент радикальной оптимизации изображений, который вы можете скачать бесплатно, использует различные методы для уменьшения размера файлов изображений. Программа удобна, потому что она дает вам параллельный просмотр исходного изображения и нового оптимизированного изображения.
- ImageOptin. Это бесплатное приложение для Mac, которое также использует различные методы для уменьшения размера изображения при максимально возможном сохранении качества.
Помимо отдельных приложений, WordPress предлагает ряд плагинов, которые позволяют вам довольно легко достичь тех же целей. Вот наша тройка лидеров:
- EWWW Оптимизатор изображений
- TinyPNG для WordPress
- WP Smush.it
Шаг 4: Создайте миниатюры
 Миниатюры — отличный способ сбалансировать компромисс между небольшим размером файла и большими изображениями с высоким разрешением.
Миниатюры — отличный способ сбалансировать компромисс между небольшим размером файла и большими изображениями с высоким разрешением.
Как часть функциональности по умолчанию, WordPress предоставляет опцию эскиза, которая создает небольшой (как по физическому размеру, так и по размеру файла) предварительный просмотр изображения. Эти изображения могут значительно сократить время загрузки страницы.
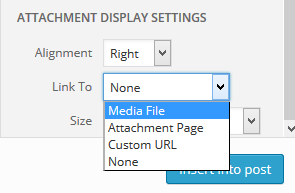
Проблема с маленькими изображениями, конечно же, заключается в том, что вы не можете показать яркие детали данной фотографии или изображения. К счастью, WordPress предлагает простой способ обойти это. Когда вы вставляете миниатюру в сообщение или страницу, вы можете добавить ссылку на исходное изображение, перейдя в меню вложений и выбрав «Медиафайл». Затем посетители могут щелкнуть миниатюру, чтобы увидеть увеличенную версию рассматриваемого изображения в высоком разрешении.
Вывод
Скорость сайта важна. Без этого вы можете жить, но вы не будете процветать . Основным рычагом для снижения скорости загрузки страницы является оптимизация изображений перед их размещением в Интернете.
Какие тактики или программы вы используете для оптимизации изображений? Дайте нам знать, написав строку в комментариях. И если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь спрашивать!
Кредиты изображений: Викимедиа
