Optimización de imágenes para su sitio web de WordPress (en 4 simples pasos)
Publicado: 2015-06-17En el mundo digital, ser rápido es tener éxito . Un sitio web rápido significa más visitas, más acciones y más ventas.
Sin embargo, esta necesidad de velocidad puede entrar en conflicto con su deseo de imágenes vívidas. Después de todo, ¿qué es un sitio web sin imágenes? Las imágenes dan carácter a las páginas web y atraen a los usuarios. Y si tienes un sitio web de fotografía, un entorno rico en imágenes es absolutamente necesario.
Sin embargo, las imágenes pueden agobiar un sitio. Por eso es necesario optimizarlos. En esta publicación, cubriré por qué la optimización de imágenes es fundamental y proporcionaré cuatro pasos simples que puede seguir para reducir el tamaño de sus archivos de imagen , sin una pérdida notable de calidad, para que su sitio vea tiempos de carga más rápidos y una experiencia de usuario perfecta.
Por qué debería optimizar sus imágenes
Reducir el tamaño de la imagen acelerará su sitio; cuyos beneficios pueden ser más grandes de lo que crees.
Las imágenes se acumulan en segundos además del tiempo que ya tarda en cargarse la página. Y cuando se trata de elementos web que hacen que su sitio sea lento, las imágenes suelen ser las culpables. Google dice que "las imágenes a menudo representan la mayoría de los bytes descargados en una página web y también suelen ocupar una cantidad significativa de espacio visual".
Si su sitio tiene un fuerte enfoque en la fotografía, entonces tiene incluso más imágenes que su webmaster típico. Eso solo empeora el tema de la velocidad.
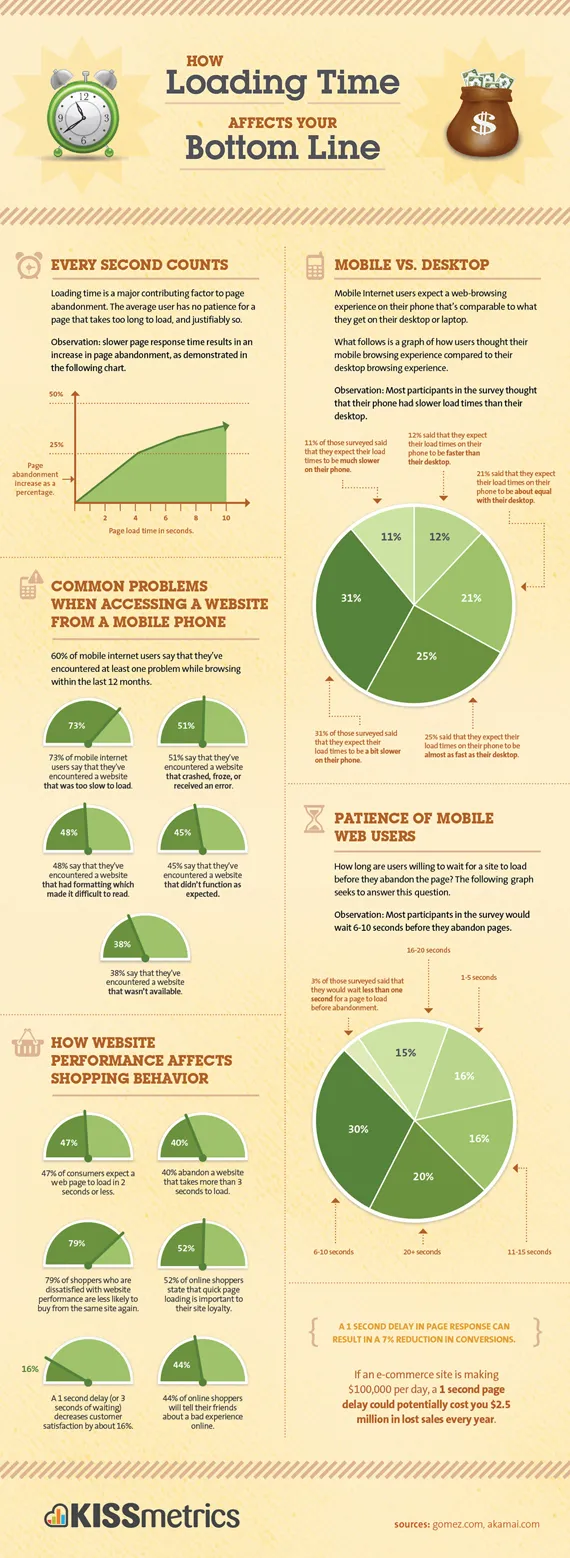
Las imágenes ralentizan su sitio. ¿Así que lo que? Ahí es donde entra en discusión la investigación sobre la velocidad del sitio. La conclusión es que los tiempos de carga lentos dañarán su negocio.
Google en realidad usa la velocidad del sitio como un factor para determinar el ranking de búsqueda. No es un componente central de las clasificaciones, pero sigue siendo importante.

Más importante aún, debe comprender que por cada segundo que su página se retrase, podría ver una disminución del 7% en las conversiones . Tomando ese número como indicativo, si gana, digamos, $ 3,000 por mes desde su sitio, está perdiendo $ 210 de ingresos en cada vuelta del calendario: $ 2,520 en pérdidas durante el año.
Pero tal vez no esté ganando dinero con su sitio. Tal vez solo desee generar tráfico y establecer una audiencia. Incluso en ese caso, la velocidad sigue siendo importante. Por ejemplo, un sitio más lento significa menos acciones sociales. También significa menos visitas continuas. De hecho, si un sitio se bloquea durante más de tres segundos, el 40 % de las personas simplemente lo abandonará .
Google hizo un experimento interesante para evaluar el impacto de la velocidad del sitio. Después de que algunos usuarios dijeron que preferirían 30 resultados de búsqueda por página, la empresa lo probó en algunas páginas. Lo que encontraron fue que agregar los resultados adicionales agregó medio segundo a los tiempos de carga y redujo el tráfico en un 20%.
Entonces, ¿cómo evita usted, como fotógrafo, los peligros potenciales de un sitio web basado en imágenes? Así es como puede optimizar sus imágenes para un mejor rendimiento:
Paso 1: Recorta tus imágenes

Este primer paso es bastante simple: recorte sus imágenes.
¿Por qué? Dos razones:
- Atractivo estético.
- Menor tamaño de archivo.
El primero es bastante obvio. Hay todo tipo de formas de recortar imágenes que aumentan el atractivo visual. Como profesional creativo, probablemente ya esté recortando. Si no es así, es hora de empezar a pensar en cómo puede usar el recorte para eliminar detalles no deseados, reenfocar el énfasis de la toma, etc.
Pero el atractivo estético es solo una ventaja. El gran impacto radica en la capacidad de recorte para reducir el tamaño del archivo. Si elimina secciones enteras de una imagen, ya sea que eso signifique cortar algunos píxeles del lado izquierdo o eliminar áreas más grandes en la periferia, está reduciendo la cantidad de datos que deben transferirse a los visitantes.
Paso 2: elija el tipo de archivo correcto
Una vez que haya recortado una imagen, el primer paso de la optimización de la imagen es elegir un tipo de archivo. Varios formatos de archivo tienen un uso común para las imágenes en la web, y cada uno es bueno para diferentes cosas.
No se trata de que haya un tipo de archivo para gobernarlos a todos (esto no es El señor de los anillos ). En cambio, los tipos de archivos son como herramientas en una caja de herramientas; debe elegir el adecuado para el trabajo.
Estos son los formatos de archivo clave que debe considerar:
jpeg

Este formato de archivo fue creado específicamente para comprimir imágenes de manera efectiva, particularmente datos fotográficos.
Es la mejor opción para fotografía u otras imágenes realistas con detalles significativos. Los archivos JPEG tienen una compresión "con pérdida", lo que significa que, si bien se optimizan bien, lo hacen a expensas de perder parte de la información. Para su fotografía promedio, un JPEG bien comprimido hará un buen trabajo con poca pérdida en la claridad de la imagen.

GIF

A pesar de ser el tipo de archivo de imagen más antiguo de uso común en la actualidad, los GIF siguen siendo útiles.
Solo admiten 256 colores, por lo que nunca querrá usarlos para ilustración, pintura o fotografía. Sin embargo, los GIF pueden tener fondos transparentes, lo cual es ingenioso. Luego está el rasgo definitorio de los GIF: la animación. Un tamaño de archivo pequeño es fácil de obtener aquí, así que considere guardar su imagen como un GIF si es simple o involucra animación.
PNG

Al igual que los GIF, los archivos PNG admiten fondos transparentes. Pero a diferencia de los GIF, son completamente 'sin pérdidas' y pueden incorporar una amplia gama de colores. No querrá guardar una fotografía como PNG, pero si tiene una imagen con transiciones distintas y grandes áreas de color sólido (me vienen a la mente texto y gráficos), entonces el formato PNG funcionará mejor.
SVG

El acrónimo de este tipo de archivo significa Gráficos vectoriales escalables. Un SVG utiliza un lenguaje de marcado para generar imágenes que se pueden escalar a cualquier tamaño. El formato SVG es ideal para gráficos bidimensionales y aumentará en gran medida la velocidad del sitio. Sin embargo, este tipo de archivo aún se encuentra en una etapa relativamente temprana y el soporte del navegador es algo irregular.
Paso 3: elija un buen programa de optimización de imágenes

Tomar decisiones sobre el recorte y el tipo de archivo puede resultar agotador. Afortunadamente, una de las mejores formas de reducir el tamaño del archivo implica pocas decisiones de su parte.
Los programas de optimización de imágenes hacen mucho trabajo pesado. Aquí hay algunos geniales:
- TinyPNG. Esta aplicación basada en la web reduce selectivamente la cantidad de colores en su archivo PNG, lo que reduce el tamaño del archivo con una diferencia casi invisible en la calidad de la imagen.
- JPEGmini. Detrás de este software se encuentra una tecnología pendiente de patente que busca reducir el tamaño de la imagen tanto como sea posible sin afectar la calidad. Puede obtener una prueba gratuita o pagar para usarla de forma continua.
- ALBOROTO. La herramienta Radical Image Optimization, que puede descargar de forma gratuita, emplea una variedad de técnicas para reducir el tamaño de archivo de las imágenes. El programa es limpio porque te da una vista de lado a lado de la imagen original y la imagen recién optimizada.
- ImagenOptar. Esta es una aplicación gratuita para Mac que también utiliza una variedad de técnicas para reducir el tamaño de la imagen y preservar la calidad tanto como sea posible.
Más allá de las aplicaciones independientes, WordPress ofrece una serie de complementos que pueden permitirle lograr los mismos fines con bastante facilidad. Aquí están nuestros tres principales:
- Optimizador de imágenes EWWW
- TinyPNG para WordPress
- WP Smush.es
Paso 4: crea miniaturas
 Las miniaturas son una excelente manera de equilibrar el equilibrio entre el tamaño de archivo pequeño y las imágenes grandes de alta resolución.
Las miniaturas son una excelente manera de equilibrar el equilibrio entre el tamaño de archivo pequeño y las imágenes grandes de alta resolución.
Como parte de su funcionalidad predeterminada, WordPress proporciona una opción de miniaturas, que genera una vista previa pequeña (tanto en tamaño físico como de archivo) de la imagen. Estas imágenes pueden reducir drásticamente los tiempos de carga de la página.
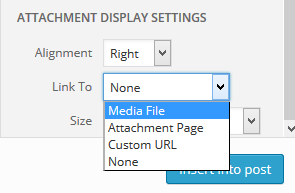
El problema con las imágenes pequeñas, por supuesto, es que no puedes mostrar los detalles vibrantes de una foto o imagen determinada. Afortunadamente, WordPress proporciona una manera fácil de evitar esto. Cuando coloca una miniatura en una publicación o página, puede agregar un enlace a la imagen original yendo al menú de archivos adjuntos y seleccionando "Archivo multimedia". Los visitantes pueden hacer clic en la miniatura para ver una versión ampliada y de alta resolución de la imagen en cuestión.
Conclusión
La velocidad del sitio es importante. Sin ella, puede que vivas, pero no prosperarás . Un importante punto de apalancamiento para reducir la velocidad de carga de la página es optimizar sus imágenes antes de ponerlas en línea.
¿Qué tácticas o programas utilizas para optimizar las imágenes? Háganos saber escribiendo una línea en los comentarios. Y si tienes alguna pregunta, ¡no dudes en preguntar!
Créditos de imagen: Wikimedia
