20+ tutoriels de pied de page utiles pour Divi
Publié: 2022-01-14Il existe de nombreux tutoriels Divi sur le blog Elegant Themes. Vous pouvez apprendre à faire à peu près n'importe quoi avec Divi grâce à ces tutoriels. Cela inclut comment concevoir un bon pied de page. Dans cet article, nous examinerons plus de 20 didacticiels de pied de page Divi utiles que vous pouvez utiliser avec Divi Theme Builder. Tous incluent des instructions étape par étape sur la création des pieds de page pour les écrans de bureau et mobiles. Beaucoup incluent des téléchargements de fichiers JSON et des instructions vidéo.
1. Créer un pied de page personnalisé

Ce didacticiel vous guide tout au long du processus de création et de construction d'un pied de page global personnalisé à l'aide de Divi Builder. Il s'agit d'un excellent tutoriel pour démarrer avec les pieds de page Divi et le Divi Theme Builder.
Voir le didacticiel
2. Rendez votre pied de page Divi collant

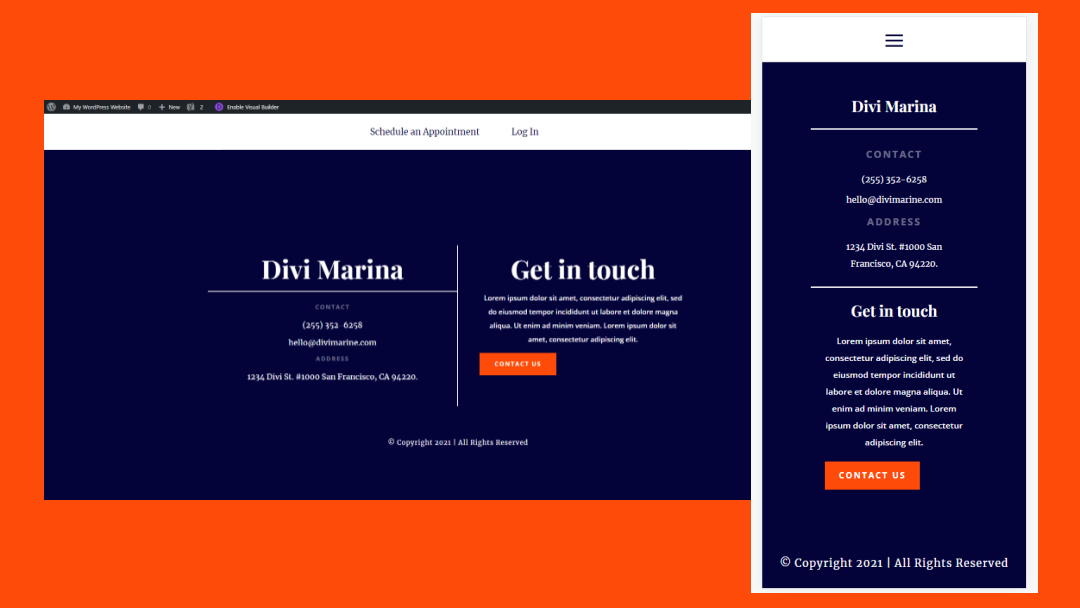
Ce tutoriel Divi montre comment faire en sorte que n'importe quel élément du pied de page Divi colle au bas de l'écran. Une fois que l'élément atteint son emplacement dans le pied de page, il cesse d'être collant et reste à son emplacement approprié. Il affiche les informations de contact complètes sur les ordinateurs de bureau et des informations plus simples sur les téléphones. Le pied de page est plus petit jusqu'à ce qu'il atteigne son emplacement. Lorsqu'il se verrouille en place, il atteint sa taille normale.
Voir le didacticiel
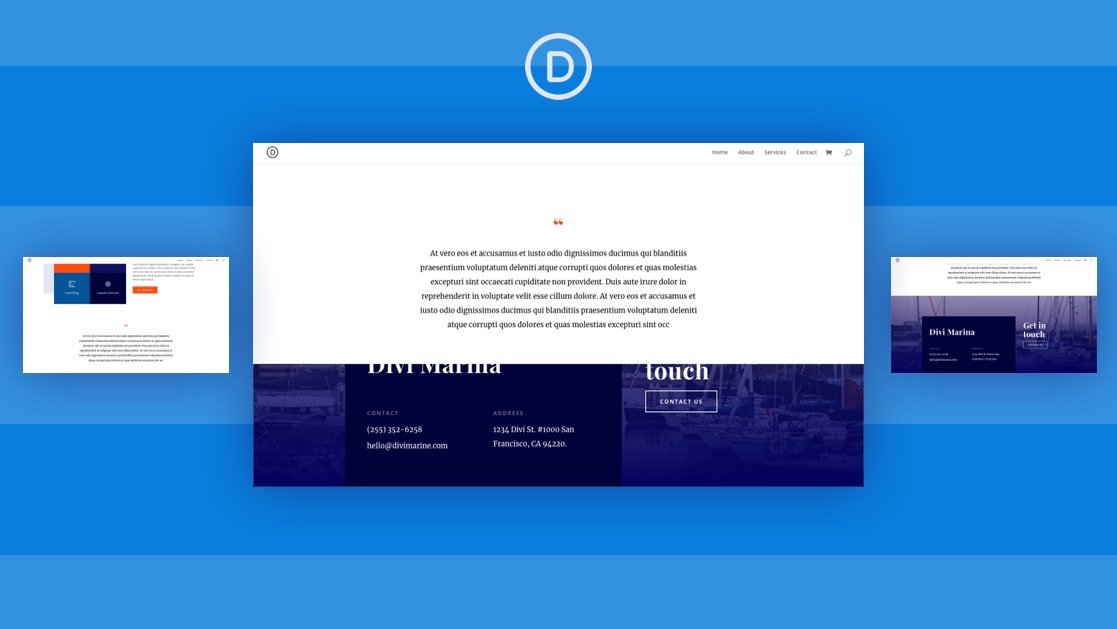
3. Créer une révélation de pied de page collant

Celui-ci montre comment créer un pied de page collant qui se révèle lorsque l'utilisateur fait défiler vers la zone de pied de page. Le pied de page se dévoile comme le soulèvement d'un rideau ou les frissons d'une fenêtre. Cela nécessite généralement du CSS, mais ce tutoriel montre comment le faire avec les paramètres de Divi.
Voir le didacticiel
4. Fixez votre pied de page Divi

Ce didacticiel montre comment faire en sorte que la barre inférieure de votre site Web, avec l'avis de droit d'auteur et les icônes sociales, reste en place lorsque l'utilisateur fait défiler. Il montre comment le faire avec CSS ou jQuery, et montre où utiliser le code.
Voir le didacticiel
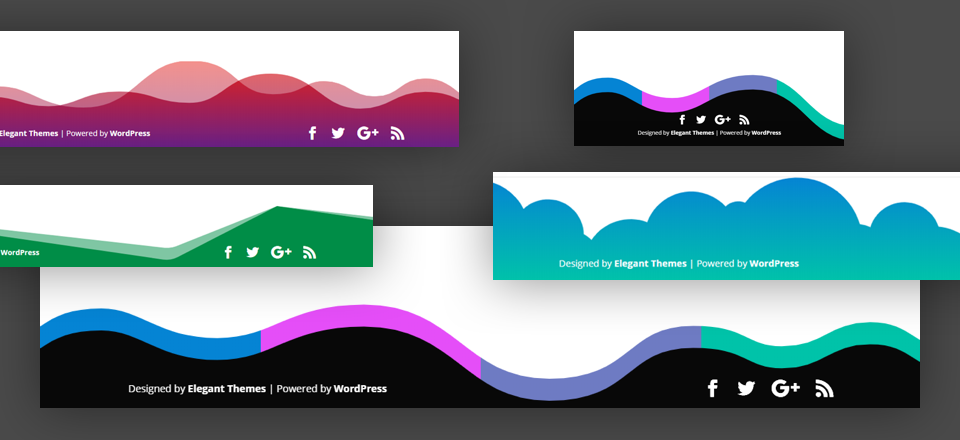
5. Ajoutez des conceptions d'arrière-plan créatives à la barre de pied de page inférieure

Ce didacticiel montre comment ajouter des motifs à la barre de pied de page en bas du pied de page. Il utilise des séparateurs et d'autres paramètres de section pour ajouter des arrière-plans créatifs qui se fondent avec le bas de la page.
Voir le didacticiel
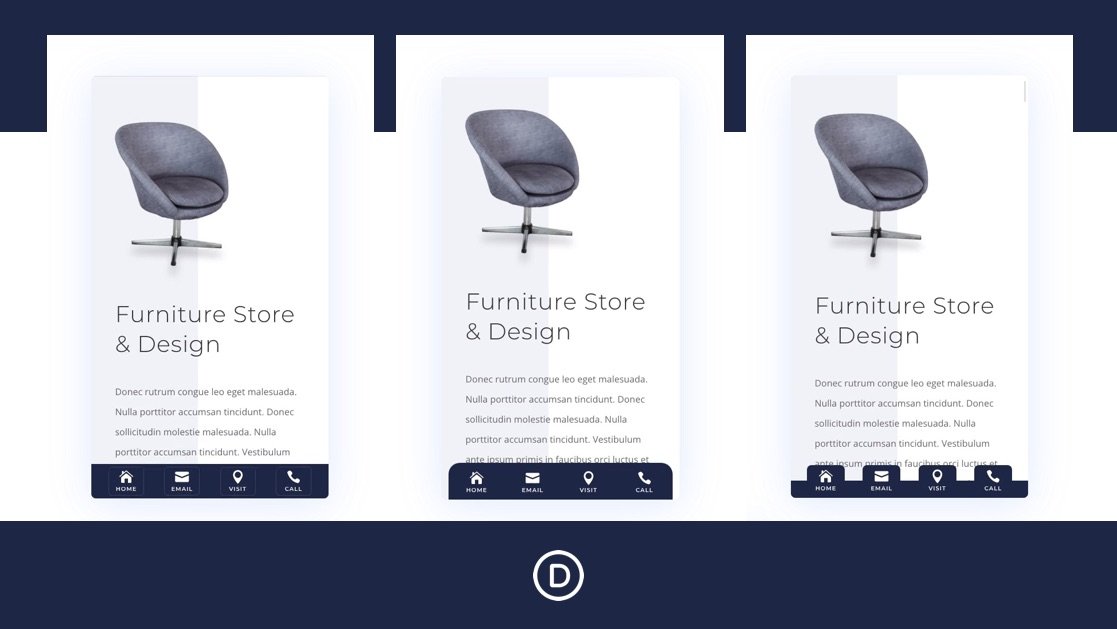
6. Créer des barres de pied de page collantes mobiles

Ce didacticiel montre comment créer des barres de pied de page collantes spécifiquement pour les appareils mobiles. Il utilise les options collantes intégrées de Divi et crée 3 conceptions différentes de barre de pied de page collante. Les barres de pied de page comprennent 4 boutons de navigation. CSS est inclus.
Voir le didacticiel
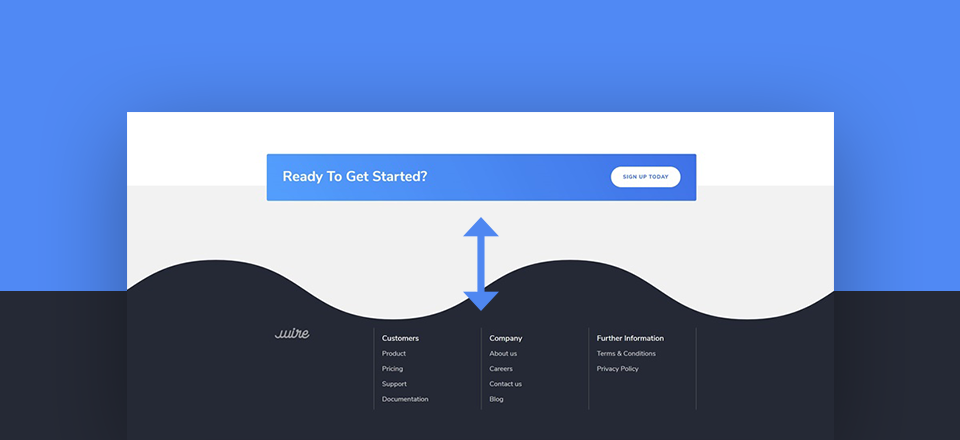
7. Créez de superbes défilements de pied de page sous les séparateurs de section de Divi

Celui-ci enseigne comment créer une révélation de défilement de pied de page qui montre un pied de page collant. Le pied de page est révélé à travers des séparateurs de section afin que vous puissiez utiliser des motifs ondulés ou tout style de séparateur de votre choix. Il comprend un petit extrait de CSS.
Voir le didacticiel
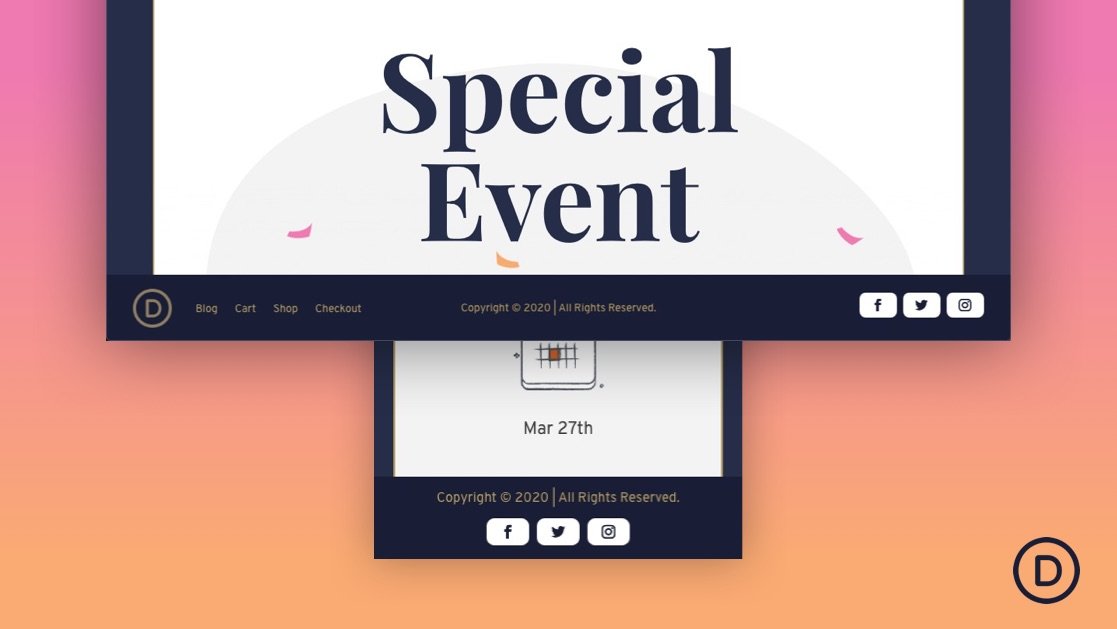
8. Créer une barre de pied de page fixe

Ce tutoriel montre comment créer une barre de pied de page inférieure fixe réalisée avec Divi. La barre de pied de page reste en place et s'intègre parfaitement dans le pied de page lorsque les utilisateurs défilent vers le bas de la page. Il comprend un CSS personnalisé.
Voir le didacticiel
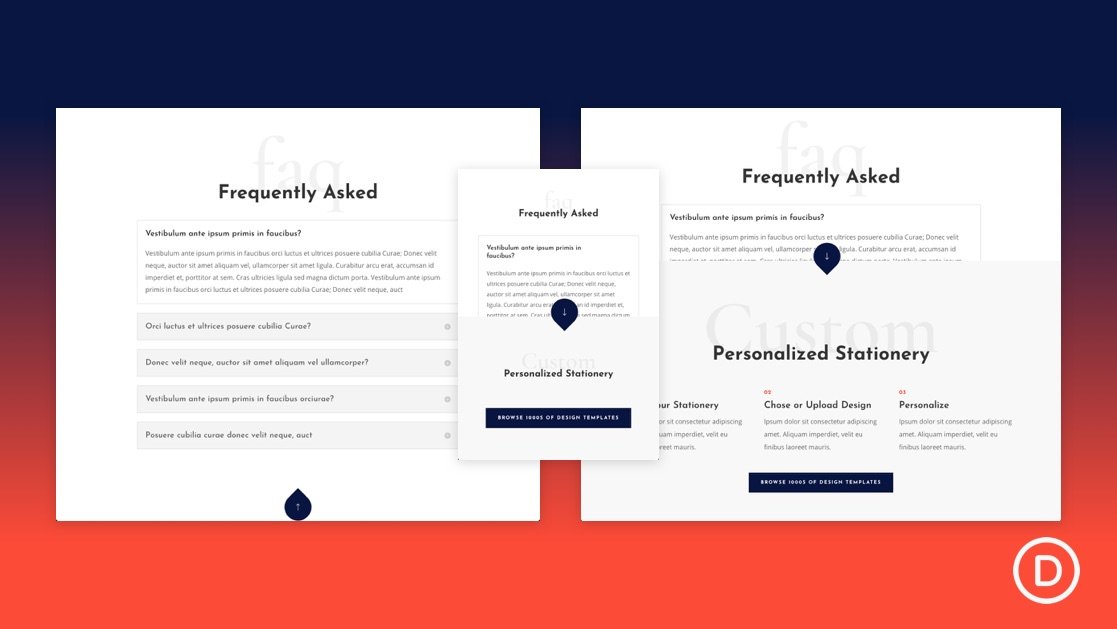
9. Concevez un tiroir de pied de page flottant

Celui-ci montre comment créer un tiroir flottant qui se colle au bas de l'écran et s'ouvre lorsque l'utilisateur clique sur l'icône. Cela fonctionne de la même manière qu'une bascule. Le tiroir peut inclure n'importe quel contenu Divi et peut être créé avec n'importe quelle section Divi. Il comprend un code personnalisé.
Voir le didacticiel
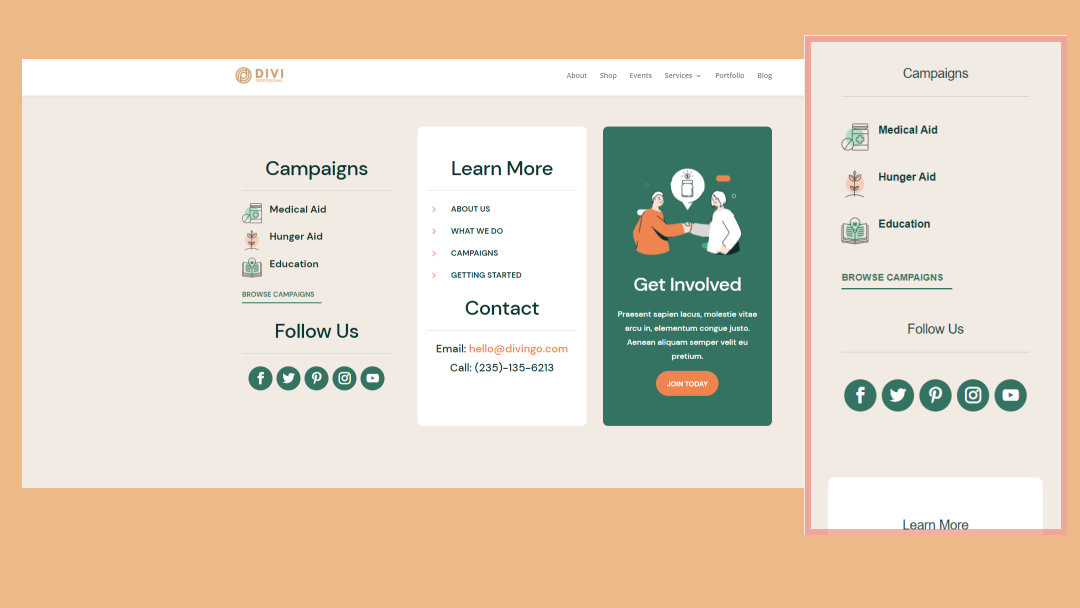
10. Ajouter des widgets de menu de catégorie de publication à votre pied de page global

Celui-ci montre comment ajouter les widgets de menu de catégorie de publication WordPress standard à votre pied de page Divi. Il montre comment configurer la structure des catégories, créer plusieurs menus, créer les widgets, puis les afficher dans le pied de page global.
Voir le didacticiel
11. Créer une barre de pied de page collante avec les options collantes de Divi

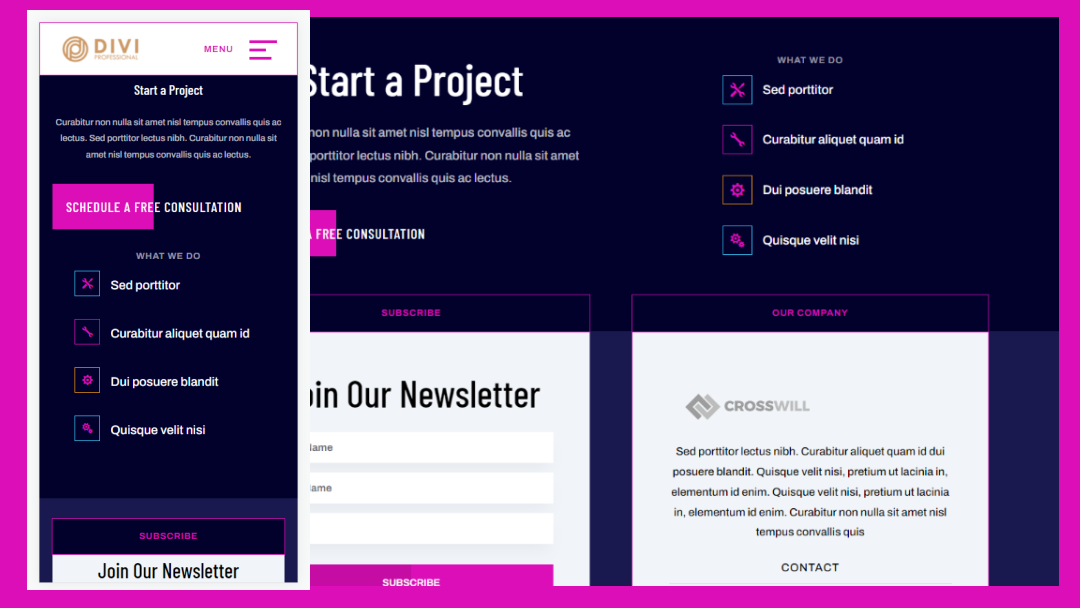
Ce didacticiel montre comment créer une barre de pied de page qui reste collée au bas de l'écran jusqu'à ce que l'utilisateur atteigne le pied de page. La barre de pied de page se verrouille alors en place et change de couleur. Cela crée un appel à l'action intéressant. La version de bureau comprend des informations de contact et un bouton. La version téléphone ne comprend que le bouton.
Voir le didacticiel
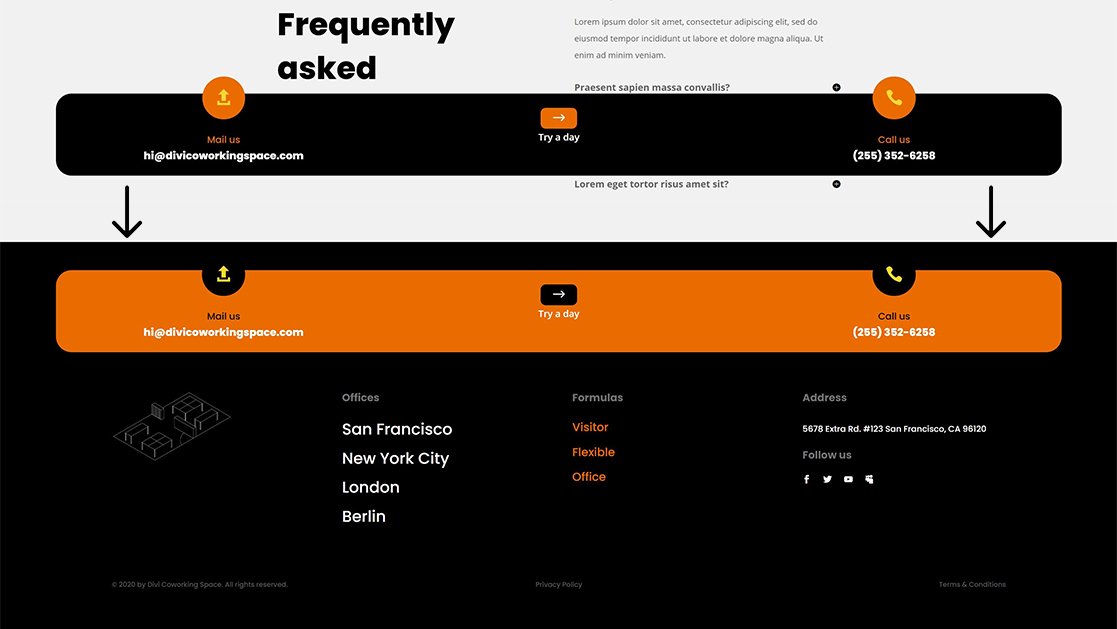
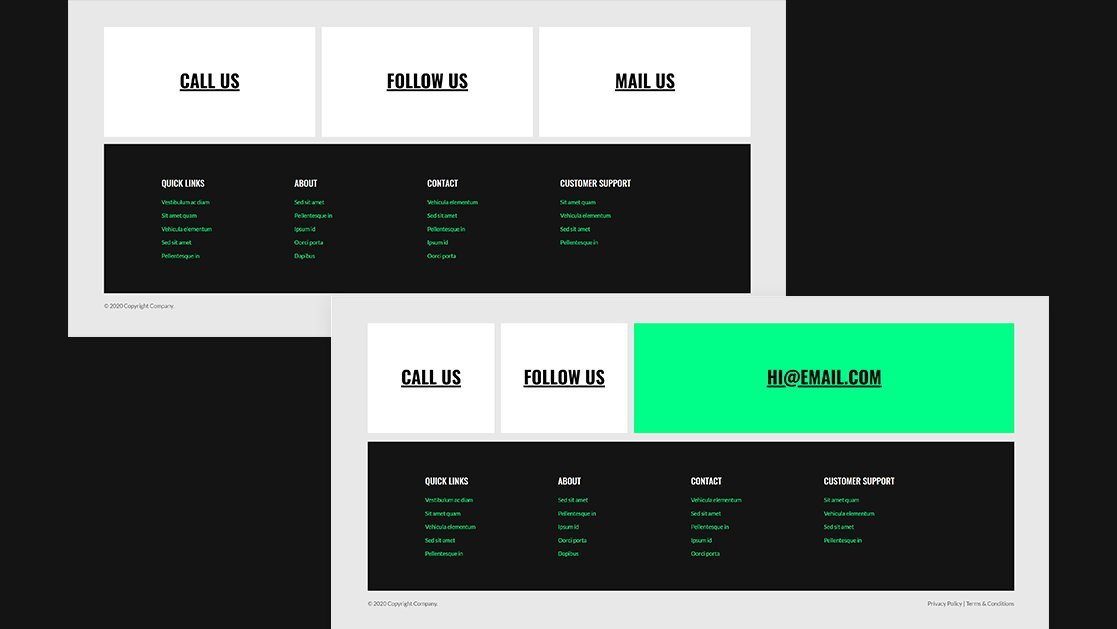
12. Mettez en surbrillance interactivement les détails de contact dans votre pied de page global

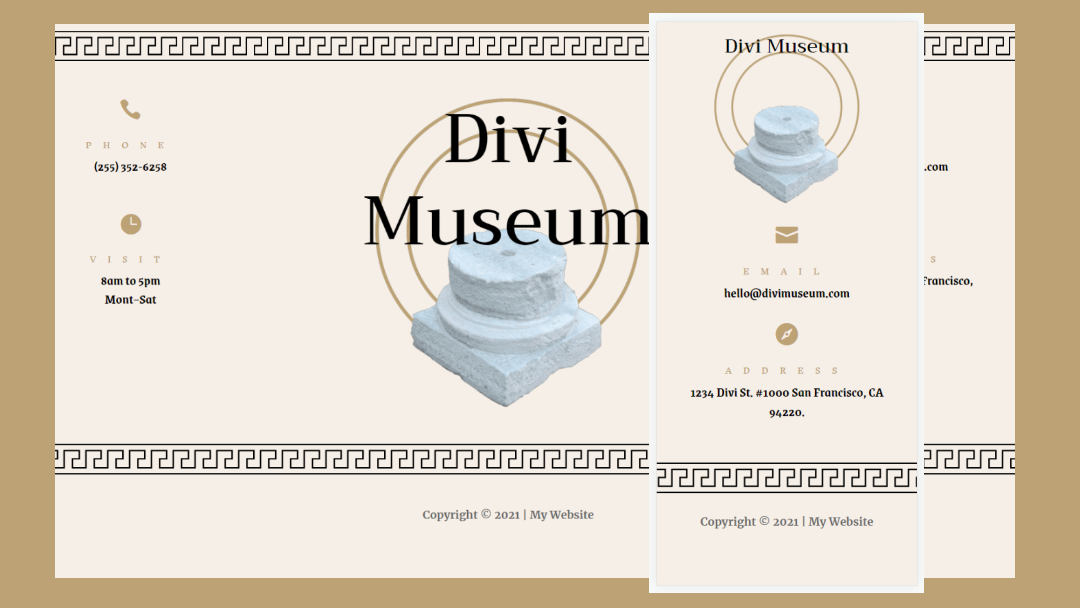
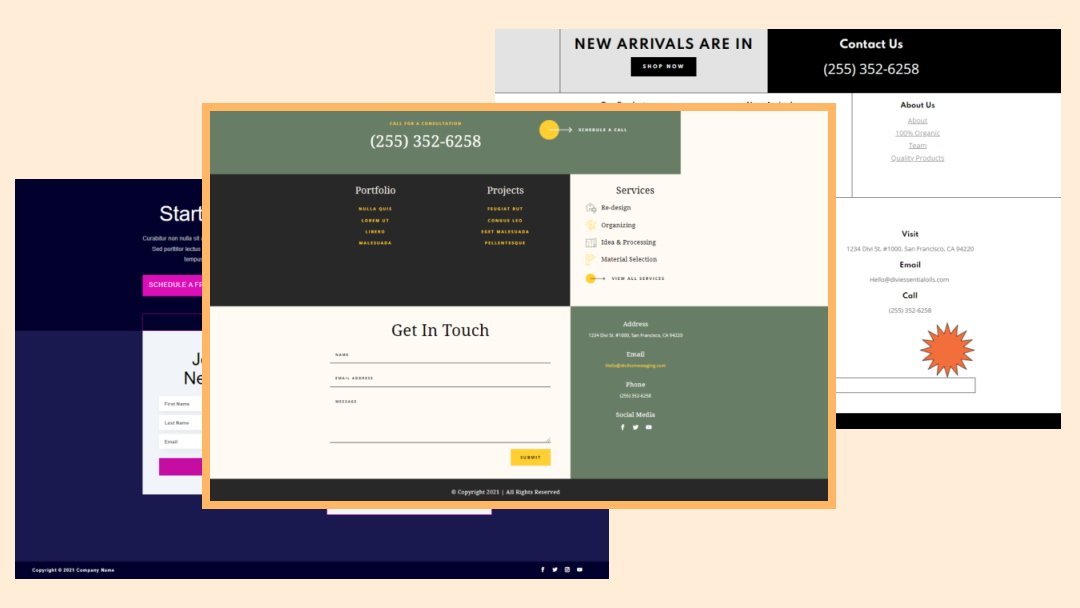
Ce tutoriel montre comment rendre vos coordonnées interactives. Il divise les coordonnées en trois modules consécutifs. Lorsque l'utilisateur survole l'un des modules, il se développe pour être plus grand que les autres, modifie les couleurs et modifie le texte pour afficher les informations. Il inclut le CSS.
Voir le didacticiel
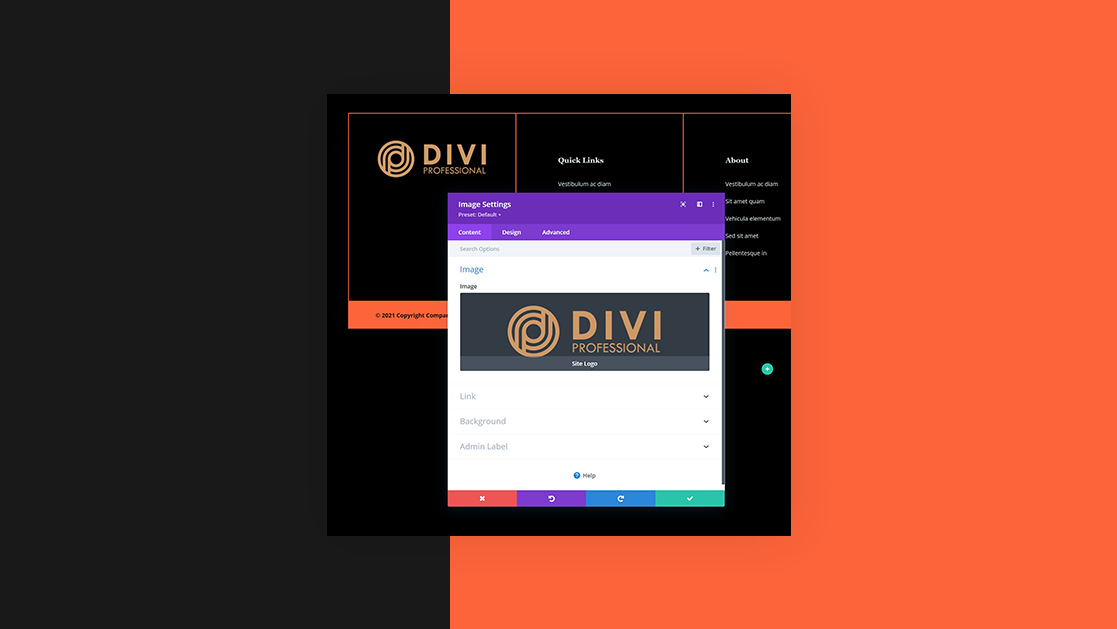
13. Ajouter un logo dynamique

Ce tutoriel montre comment afficher dynamiquement le logo standard dans votre pied de page. De cette façon, lorsque vous modifiez le logo de votre site Web dans les options du thème Divi, le pied de page change automatiquement pour correspondre.

Voir le didacticiel
14. Supprimer le pied de page de certaines pages

Celui-ci montre comment utiliser les paramètres de Divi Theme Builder pour exclure le pied de page sur certaines pages. Il montre plusieurs méthodes, notamment comment utiliser le pied de page sur certaines pages, comment l'exclure de certaines pages et comment masquer le pied de page par défaut.
Voir le didacticiel
15. Ajouter des icônes sociales

Dans ce didacticiel, vous apprendrez à ajouter des icônes sociales n'importe où dans le pied de page Divi. Vous apprendrez également à utiliser Divi Builder pour les styliser en fonction de votre mise en page.
Voir le didacticiel
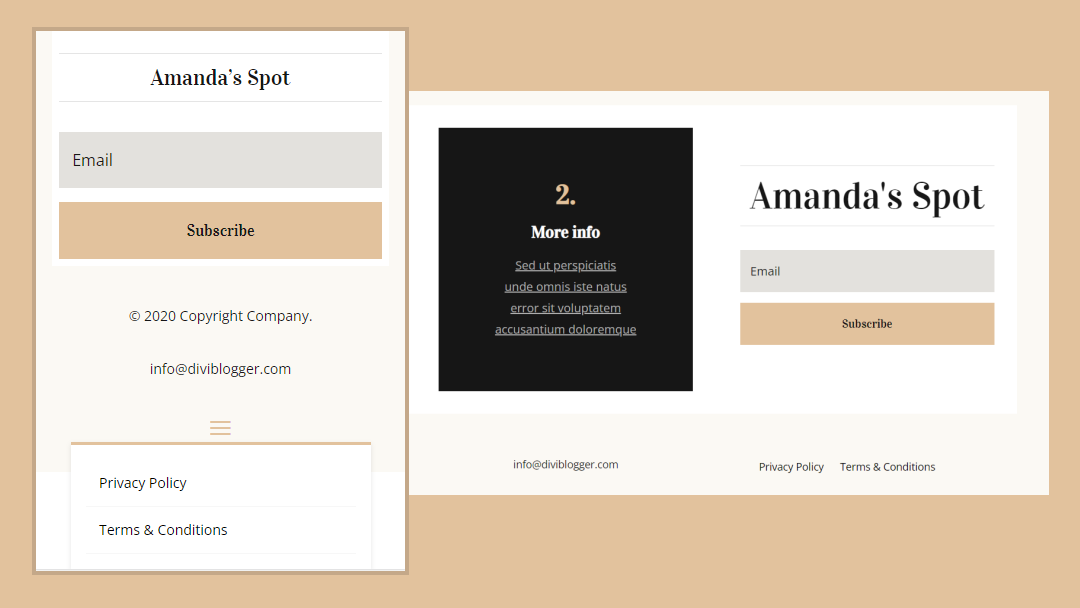
16. Ajouter des liens vers les conditions de confidentialité

Dans ce didacticiel, vous apprendrez à ajouter des liens vers vos pages de confidentialité et de conditions au pied de page Divi. Il montre comment les ajouter avec 2 méthodes différentes avec des menus WordPress personnalisés. La première méthode couvre le module de menu Divi. Le second couvre le module de la barre latérale Divi.
Voir le didacticiel
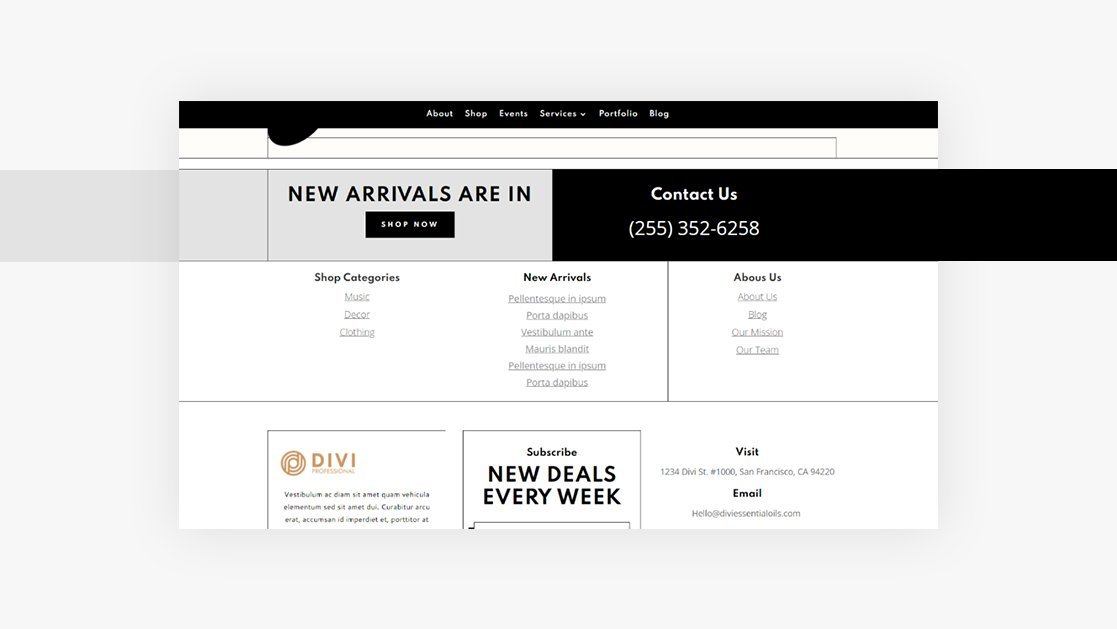
17. Ajouter des menus WordPress

Ce tutoriel montre comment ajouter les menus WordPress standard empilés verticalement à vos pieds de page Divi à l'aide de widgets WordPress. Il explique comment créer les menus et les widgets et comment les utiliser avec Divi.
Voir le didacticiel
18. Ajoutez une année de copyright dynamique qui est automatiquement mise à jour

Celui-ci montre comment utiliser les paramètres de Divi pour afficher dynamiquement l'année en cours afin de créer une mention de copyright dans votre pied de page Divi. Il utilise un module de texte simple avec une option dynamique. Il montre également comment créer le symbole du droit d'auteur et comment ajouter des liens cliquables pour le nom du site Web ou d'autres informations.
Voir le didacticiel
19. Ajouter des codes courts avec 3 exemples

Ce tutoriel montre comment utiliser les shortcodes dans votre footer Divi. Il vous guide à travers l'utilisation de 3 plugins différents qui incluent des codes abrégés. Il montre comment ajouter les shortcodes avec les modules de texte et de code.
Voir le didacticiel
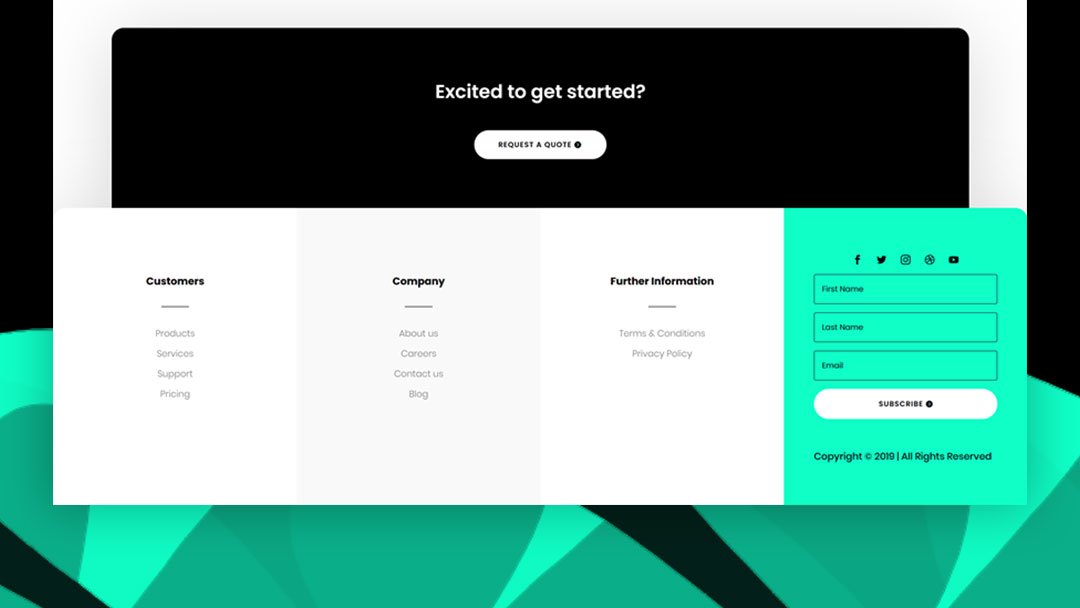
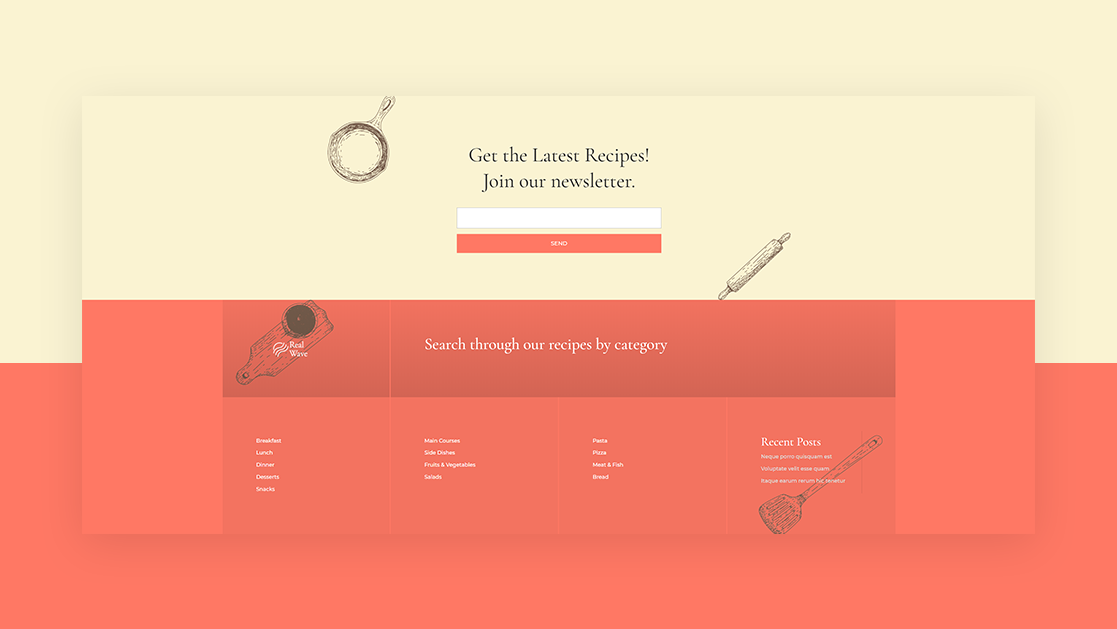
20. Ajouter un e-mail Optin

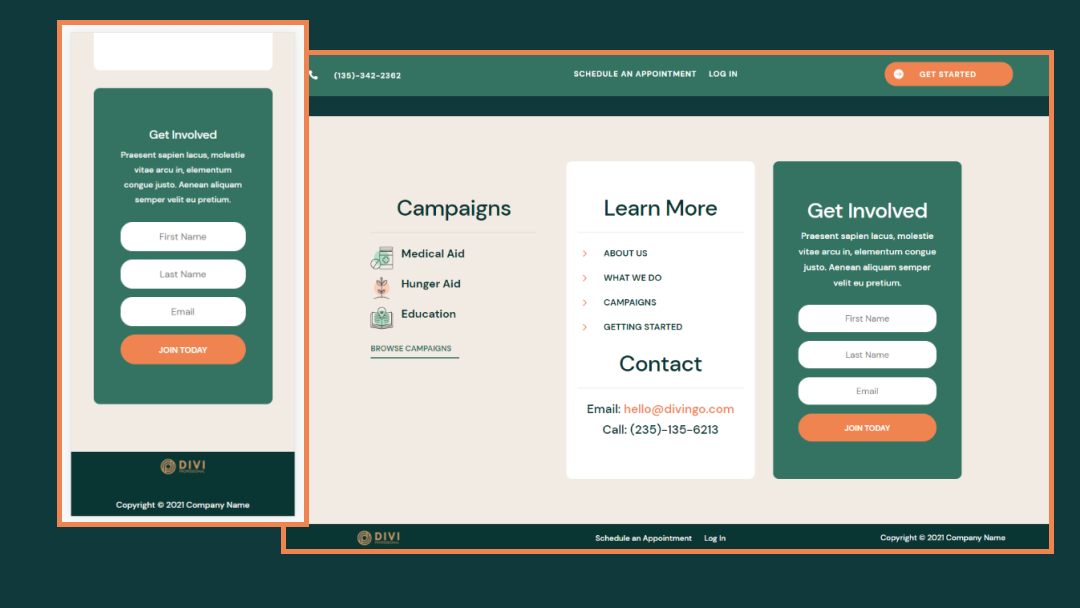
Celui-ci montre comment ajouter un module d'option d'e-mail à votre pied de page Divi et le styliser pour qu'il corresponde à votre site Web. Il montre plusieurs exemples avec leurs paramètres pour vous aider à décider de la mise en page qui convient le mieux à vos besoins.
Voir le didacticiel
21. 4 éléments qui ne peuvent pas manquer et comment les ajouter

Ce didacticiel traite des éléments les plus importants à inclure dans une conception de pied de page. Il décompose les 4 éléments pour montrer les types de choses qu'ils peuvent inclure. Il montre également comment les ajouter à votre pied de page Divi.
Voir le didacticiel
22. Créer un pied de page plein écran

Ce tutoriel montre comment faire en sorte qu'un pied de page s'affiche en plein écran. Le pied de page plein écran s'adapte à l'écran, quelle que soit la taille de l'écran ou le niveau de zoom affiché par le navigateur de l'utilisateur.
Voir le didacticiel
23. Utilisez les modules Blurb comme éléments de pied de page

Celui-ci montre une manière intéressante d'utiliser les modules de présentation dans votre pied de page Divi. Plutôt que de simplement afficher une liste de liens, le module de présentation peut ajouter des icônes à la liste, créant des conceptions intéressantes pour les puces. Il montre également comment les styliser pour qu'ils correspondent à votre mise en page.
Voir le didacticiel
24. 5 conseils pour créer un pied de page convivial

Celui-ci présente 5 conseils pour rendre vos pieds de page conviviaux. Il montre les principaux éléments à inclure et fournit des informations sur les outils que vous pouvez utiliser pour les améliorer. Les conseils fonctionnent pour n'importe quel pied de page, mais ils incluent des informations sur les ajustements dans Divi.
Voir le didacticiel
25. 3 façons d'ajouter une clause de non-responsabilité

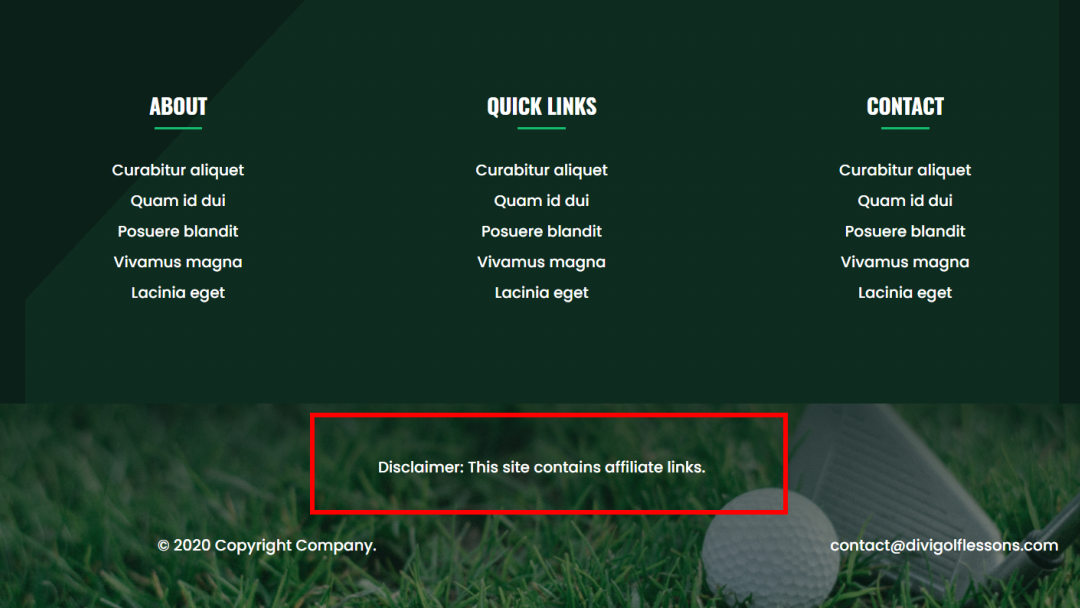
Ce tutoriel montre plusieurs façons d'ajouter des clauses de non-responsabilité à votre pied de page Divi. Les trois méthodes incluent une clause de non-responsabilité statique, une clause de non-responsabilité collante et une clause de non-responsabilité animée.
Voir le didacticiel
Comment rechercher des modèles de pied de page gratuits

Il existe de nombreux pieds de page Divi gratuits sur le blog ET. Recherchez simplement « pied de page gratuit », « pied de page Divi gratuit » ou des mots-clés similaires. Vous trouverez de nombreux modèles de pied de page gratuits parmi lesquels choisir. Les packs de modèles incluent à la fois des en-têtes et des pieds de page. Vous pouvez les utiliser ensemble ou séparément.
Mettre fin aux pensées
C'est notre regard sur plus de 20 tutoriels de pied de page Divi utiles pour Divi. Il existe de nombreuses façons de personnaliser vos pieds de page Divi. Ces 20+ tutoriels sont un excellent moyen d'apprendre et ils fournissent de nombreuses idées pour créer les vôtres. Ils incluent des instructions sur la façon d'utiliser Divi Theme Builder. Plusieurs d'entre eux montrent comment utiliser CSS et jQuery.
Nous voulons de vos nouvelles. Avez-vous utilisé l'un de ces 20+ didacticiels de pied de page Divi utiles ? Faites-nous savoir quelle est votre préférée dans les commentaires.
