8 combinaisons d'affichage d'éléments de publication pour le module de blog de Divi
Publié: 2022-02-23Nous voyons souvent des cartes de blog avec le nom de l'auteur, la catégorie du message ou la date de publication. Ce sont des éléments de poste qui appartiennent au poste lui-même. Divi vous donne beaucoup de contrôle sur les éléments de publication dans un module de blog. Cependant, il peut parfois être difficile de décider quels éléments vous voulez afficher (et lesquels vous ne voulez pas). Pour vous aider à décider, cet article examinera 8 combinaisons d'affichage d'éléments d'article de blog pour le module de blog de Divi. Nous discuterons également des avantages de chacun.
Commençons.
Ajouter un module de blog à une page nouvelle ou existante
Vous pouvez ajouter un module Blog à une page nouvelle ou existante ou apporter des modifications à un module Blog existant. Pour mes exemples, j'ajuste les modules Blog sur la page Blog pour le pack de mise en page Acai Bowl qui est disponible dans Divi.
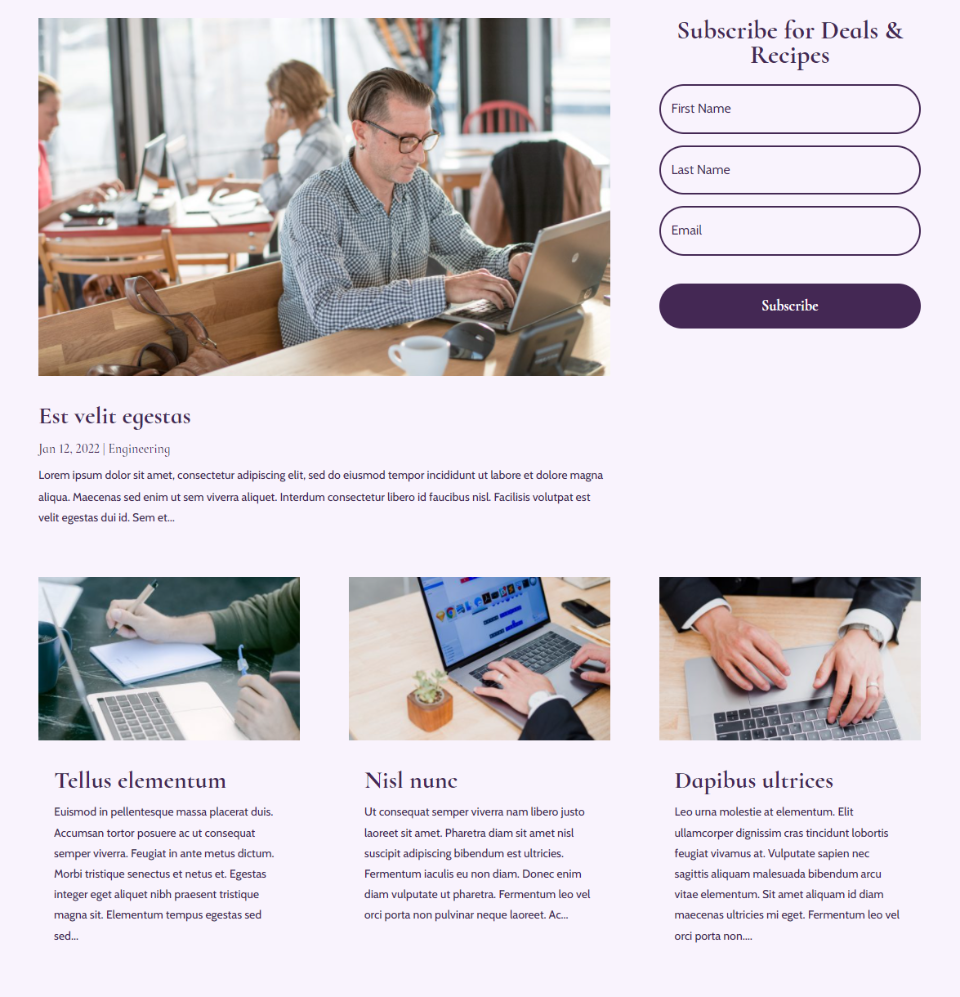
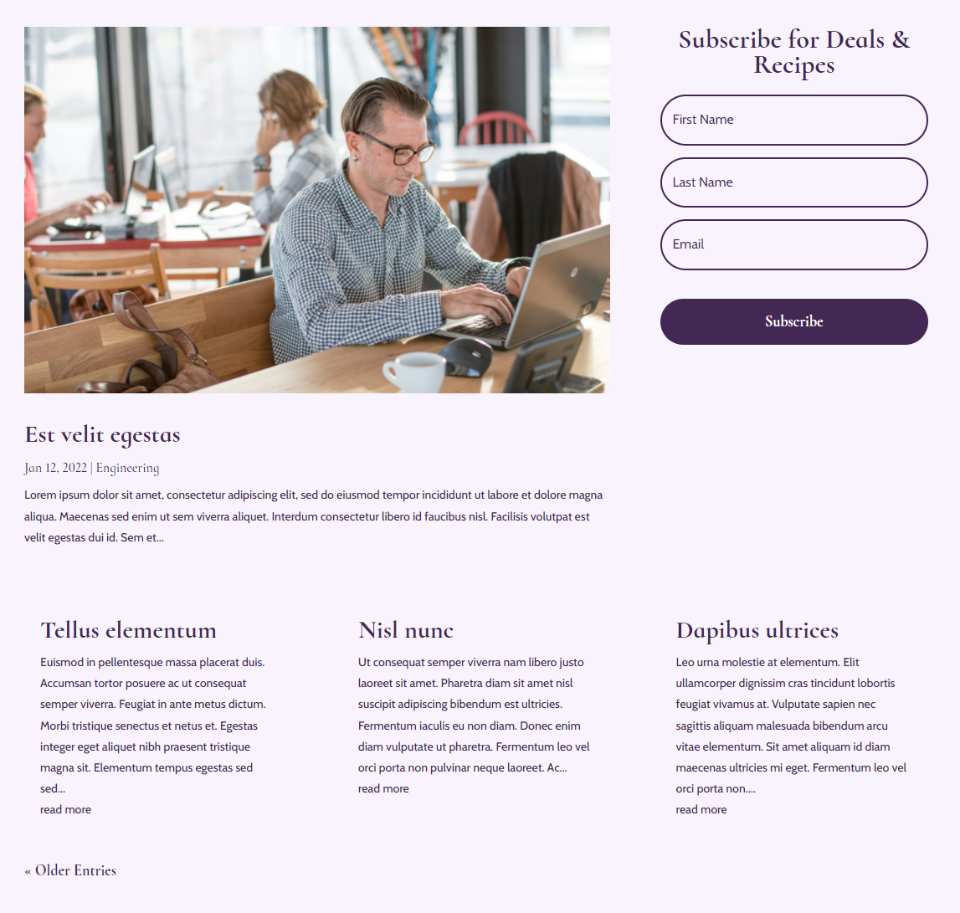
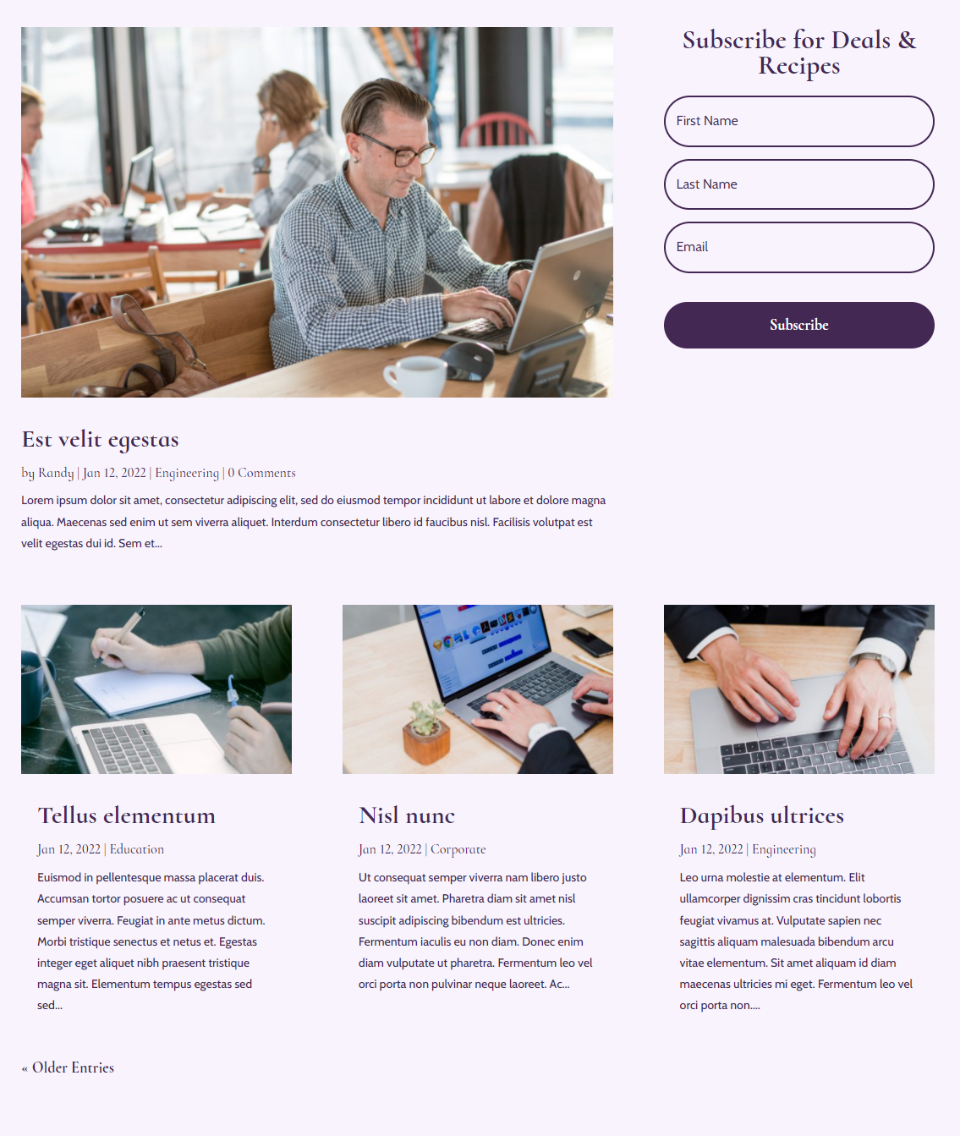
Voici un aperçu de la page avec ses paramètres de conception par défaut. Cette page comprend deux modules Blog pour créer une section héros et un flux de blog.

Le module Blog dans la section héros comprend 1 article avec une mise en page pleine largeur. Il affiche l'image, le titre, la date, la catégorie et l'extrait en vedette.

Le flux de blog compense les messages de 1 afin qu'il ne chevauche pas la section héros. Il affiche 3 messages dans une disposition de grille. Il comprend les mêmes éléments que la section héros et ajoute une pagination. Nous nous concentrerons principalement sur le flux de blog pour nos exemples car l'image en vedette est plus petite, ce qui rend les éléments plus faciles à voir dans mes captures d'écran. J'en ajouterai également quelques-uns avec le module de publication en vedette pour montrer comment les combinaisons peuvent fonctionner ensemble dans les modules.

Aller à l'onglet Éléments
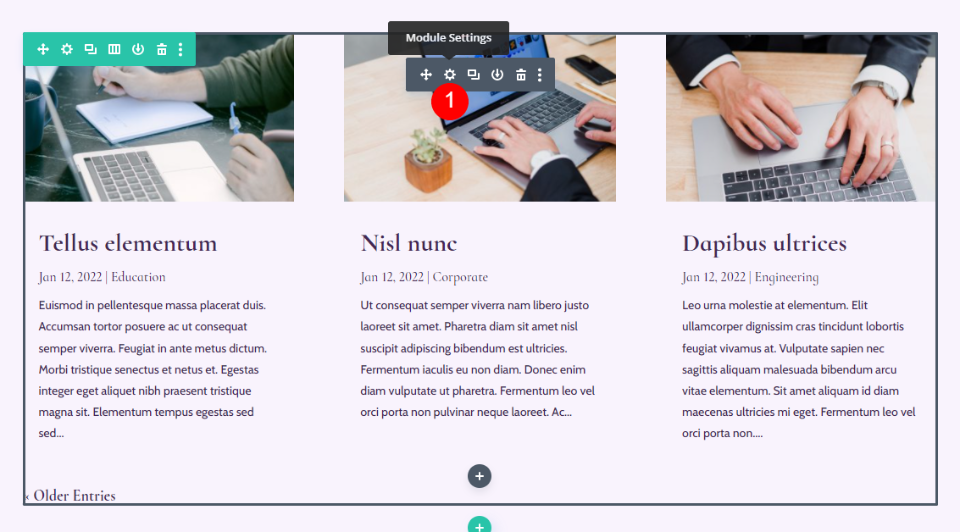
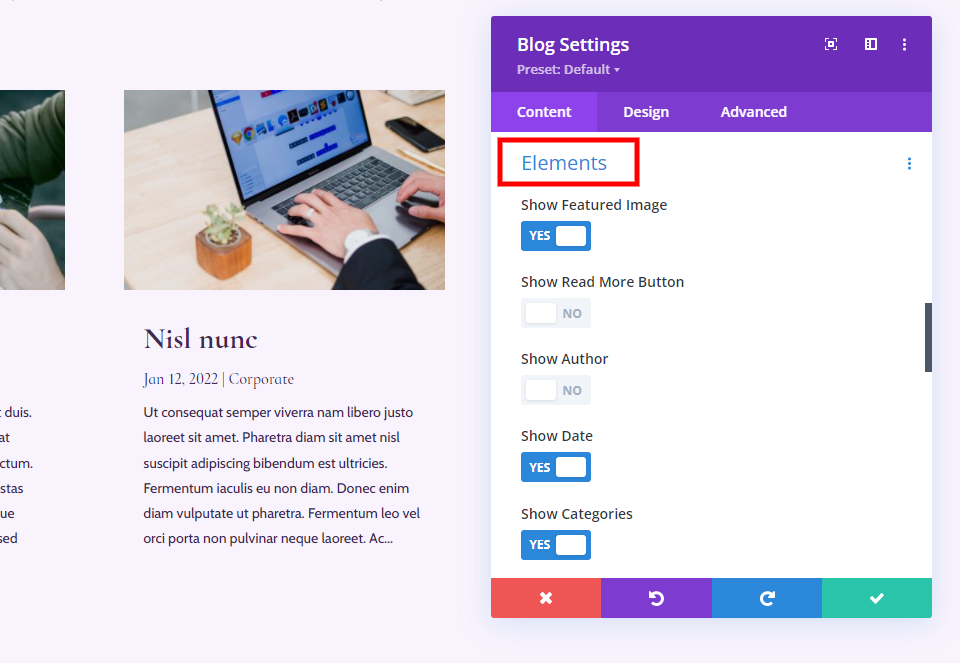
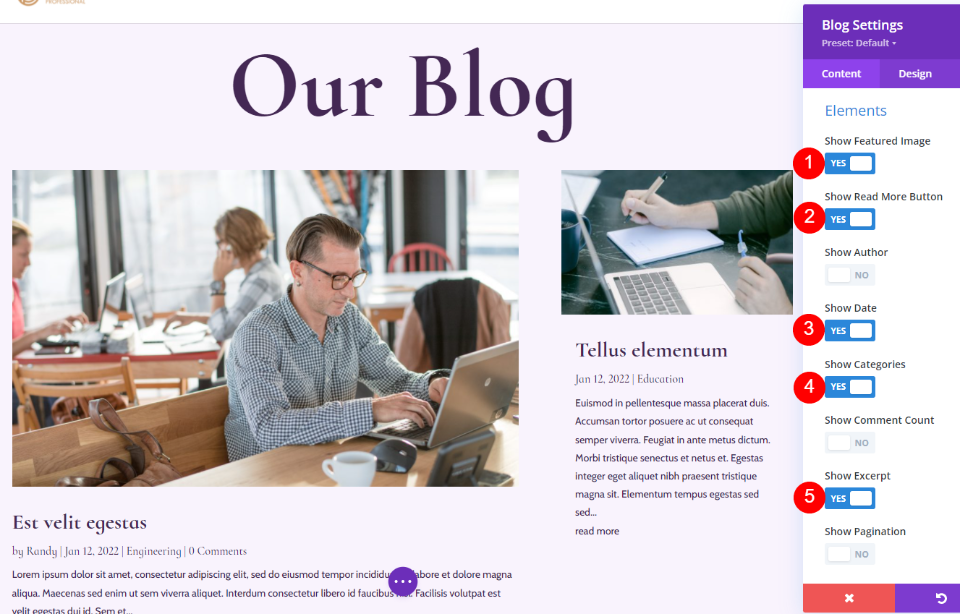
Pour trouver l'onglet Éléments dans le module Divi Blog, cliquez d'abord sur l' icône d'engrenage gris qui apparaît lorsque vous survolez le module Blog.

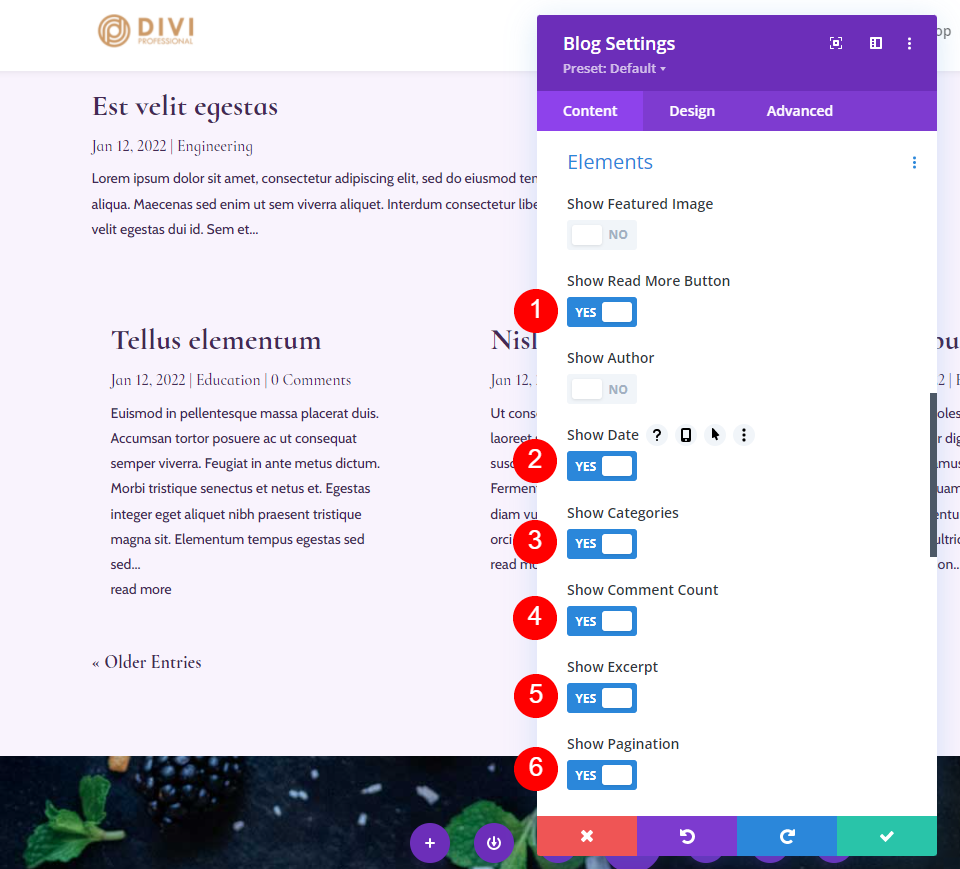
Cela s'ouvre dans les paramètres du module à l'onglet Contenu . Faites défiler jusqu'à Éléments . Ici, vous verrez une liste d'options que vous pouvez activer ou désactiver en cliquant sur leurs bascules. Chacun d'eux est un élément que vous pouvez utiliser, et vous pouvez les utiliser dans n'importe quelle combinaison que vous voulez. Regardons chacun individuellement.

Présentation des différents éléments que vous pouvez afficher/masquer dans votre module de blog
Voici un aperçu de chacun des éléments. Les éléments peuvent être stylisés individuellement dans l'onglet Conception et chaque élément a un champ CSS personnalisé dans l'onglet Avancé qui facilite leur ciblage avec CSS.
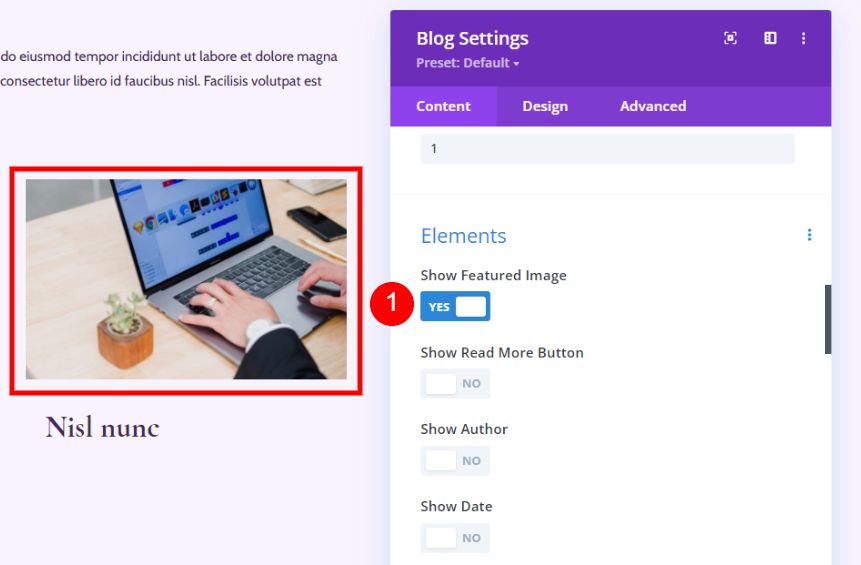
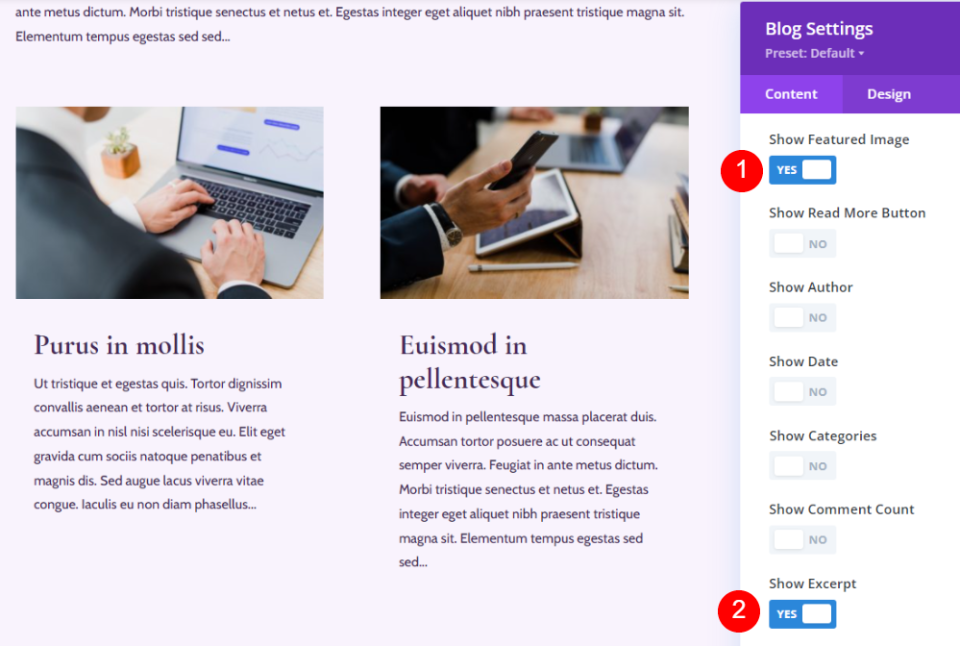
L'image sélectionnée
Le premier élément est l' image sélectionnée . Ceci est l'image miniature du message. Il attire l'attention sur le poste. C'est aussi un lien, donc cliquer sur l'image amène le lecteur au message.

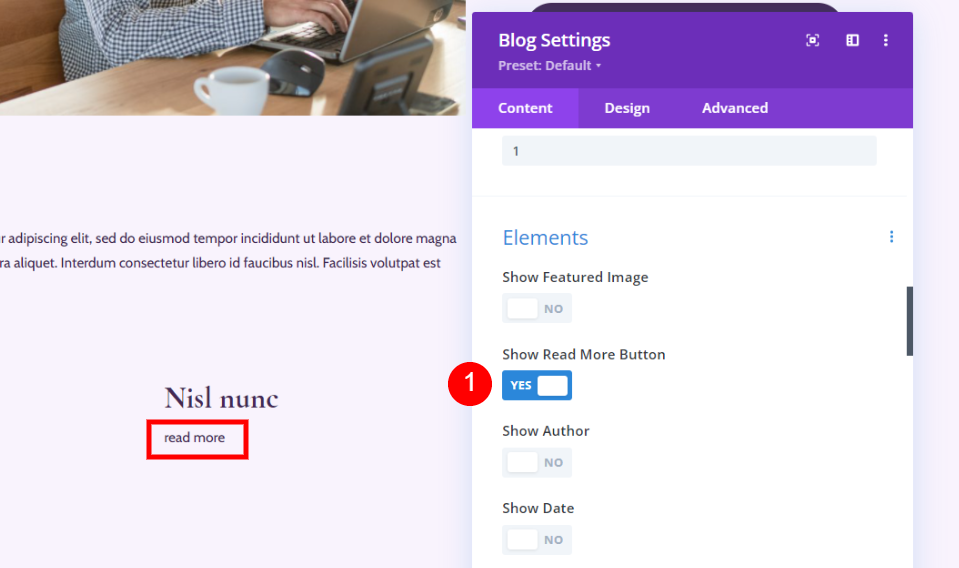
Bouton En savoir plus
Ensuite, nous avons le bouton Lire la suite . Ceci est un lien vers le billet de blog complet. Il apparaît sous le reste du contenu.

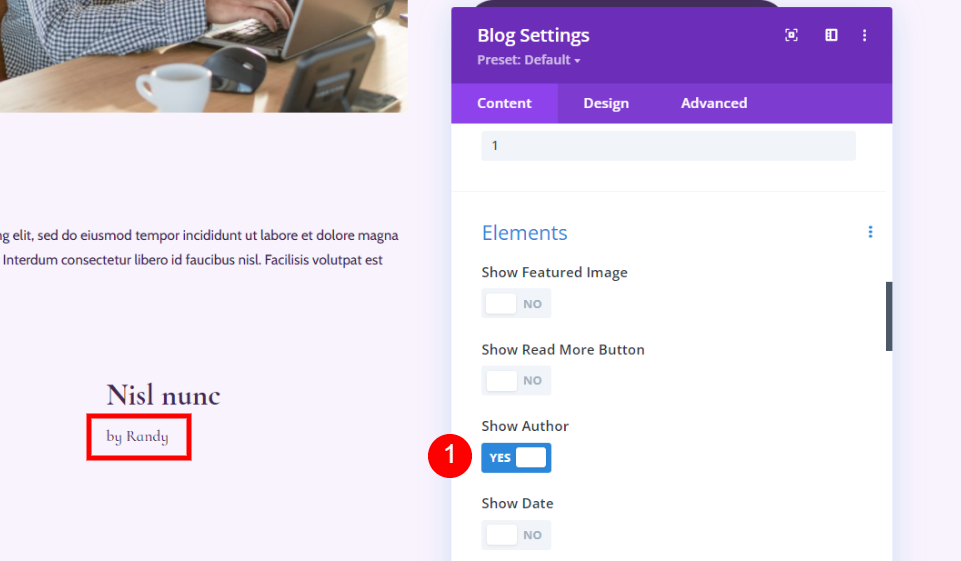
Auteur
Auteur affiche le nom de l'auteur de l'article de blog. Il affiche le nom en fonction de la manière dont il est spécifié dans les paramètres des utilisateurs de WordPress. Il est cliquable, de sorte que le lecteur peut voir la page d'archives de cet auteur.

Date
L'élément Date affiche la date à laquelle le message a été publié. Il utilise le format de date que vous avez spécifié dans les paramètres généraux de WordPress.

Catégories
Catégories affiche le nom de chaque catégorie que vous avez sélectionnée pour la publication. Chaque nom de catégorie est cliquable, de sorte que le lecteur peut voir la page d'archives pour chaque catégorie.

Compteur de commentaire
Le nombre de commentaires affiche le nombre de commentaires sur la publication. Cela informe les lecteurs s'il y a des commentaires ou de nouveaux commentaires avec lesquels ils peuvent interagir.

Extrait
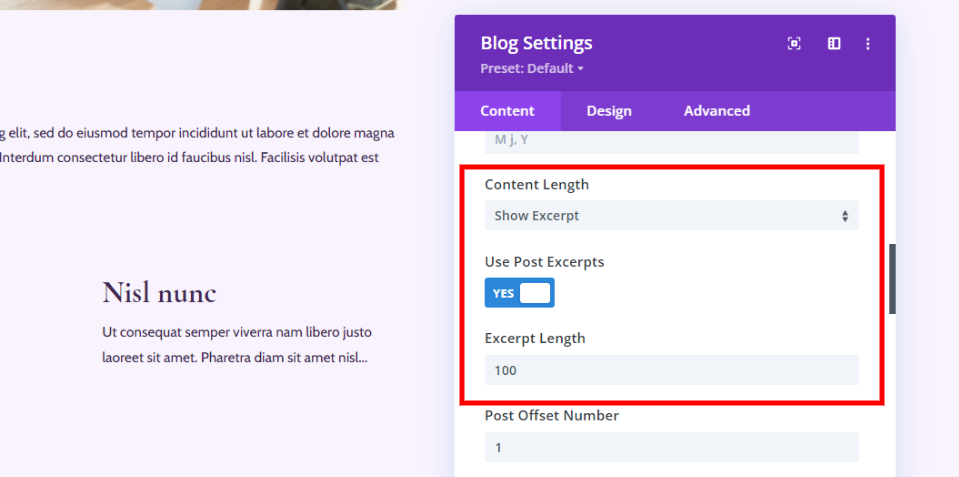
L' extrait montre un petit extrait du message en fonction de la façon dont vous l'avez configuré pour le message. Il peut être utilisé comme teaser ou comme description du message lui-même.

Il fonctionne également avec les paramètres que vous avez spécifiés dans la zone Contenu des paramètres du module Blog, qui apparaît au-dessus des paramètres des éléments. Vous pouvez le configurer pour utiliser l' extrait de message personnalisé s'il y en a un et spécifier le nombre de caractères qu'il affichera. J'ai défini celui-ci pour afficher 100 caractères.

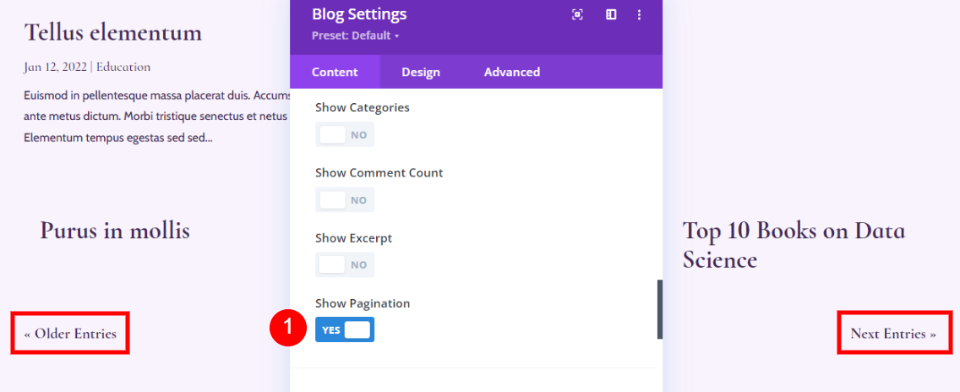
Pagination
La pagination affiche les liens pour voir les articles les plus anciens et les plus récents. Cela vous évite d'avoir à afficher chaque message sur la page et les utilisateurs ont toujours un accès facile pour les lire. Ils peuvent voir les messages précédents ou suivants en cliquant sur les liens, ce qui revient à tourner une page.

Combinaisons d'éléments et leur apparence
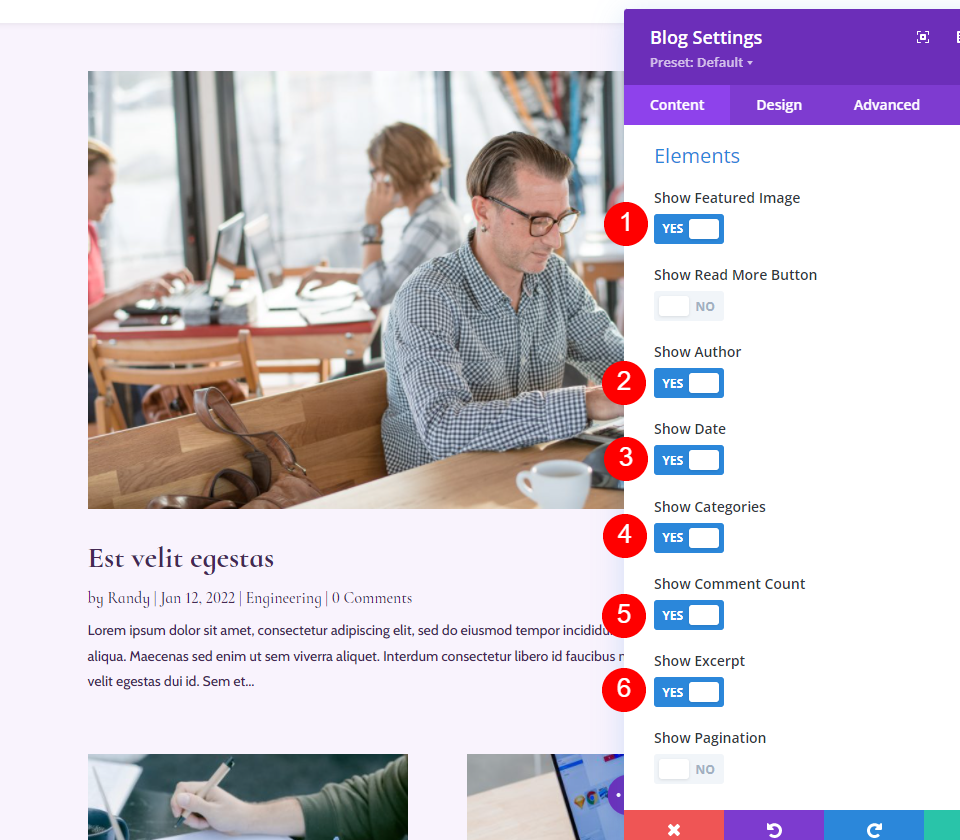
Les éléments peuvent être utilisés en combinaisons pour créer des designs intéressants. Il est tentant de les activer tous, comme je l'ai fait dans l'image ci-dessous, mais cela peut encombrer la page et fournir des informations dont le lecteur n'a pas besoin. Au lieu de cela, c'est une bonne idée de choisir ceux que vous voulez. En les sélectionnant dans certaines combinaisons, nous pouvons être plus stratégiques dans la conception du blog. Nous pouvons également les utiliser en combinaison avec d'autres modules de blog, comme nous le verrons.

Option de combinaisons d'éléments 1 : image, titre et description en vedette
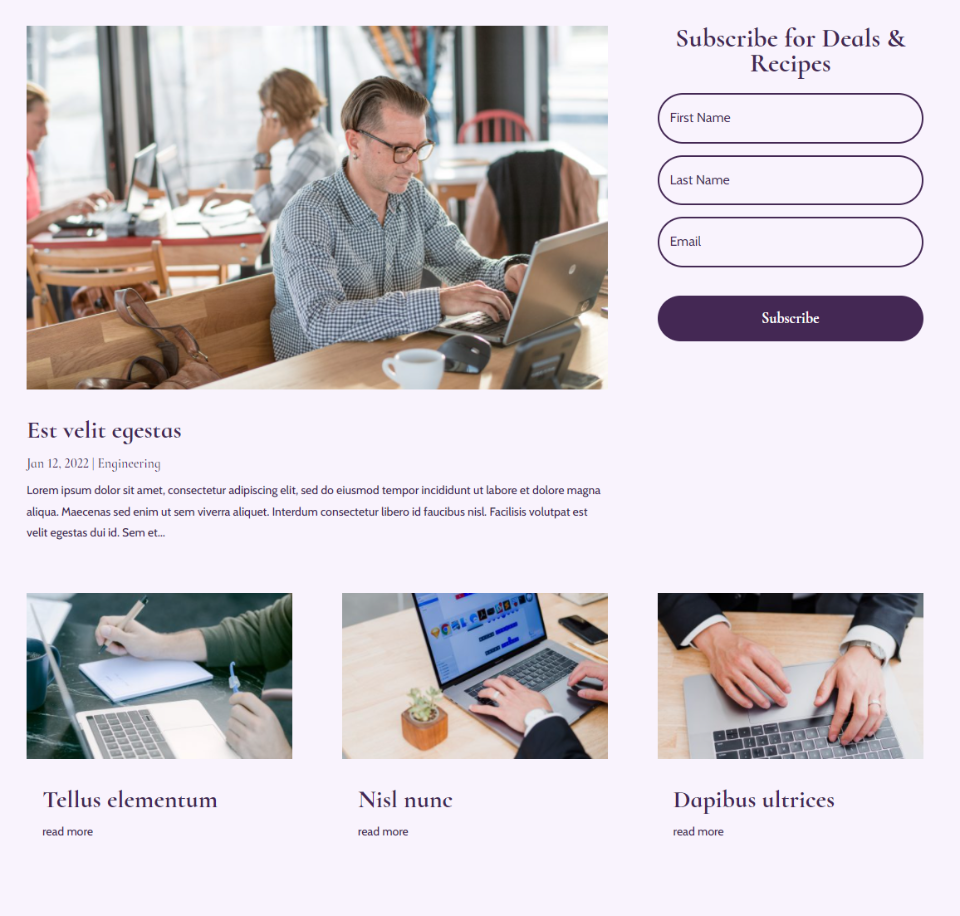
Si vous souhaitez afficher l'image en vedette, le titre du message et la description, activez simplement l'image en vedette et l'extrait.

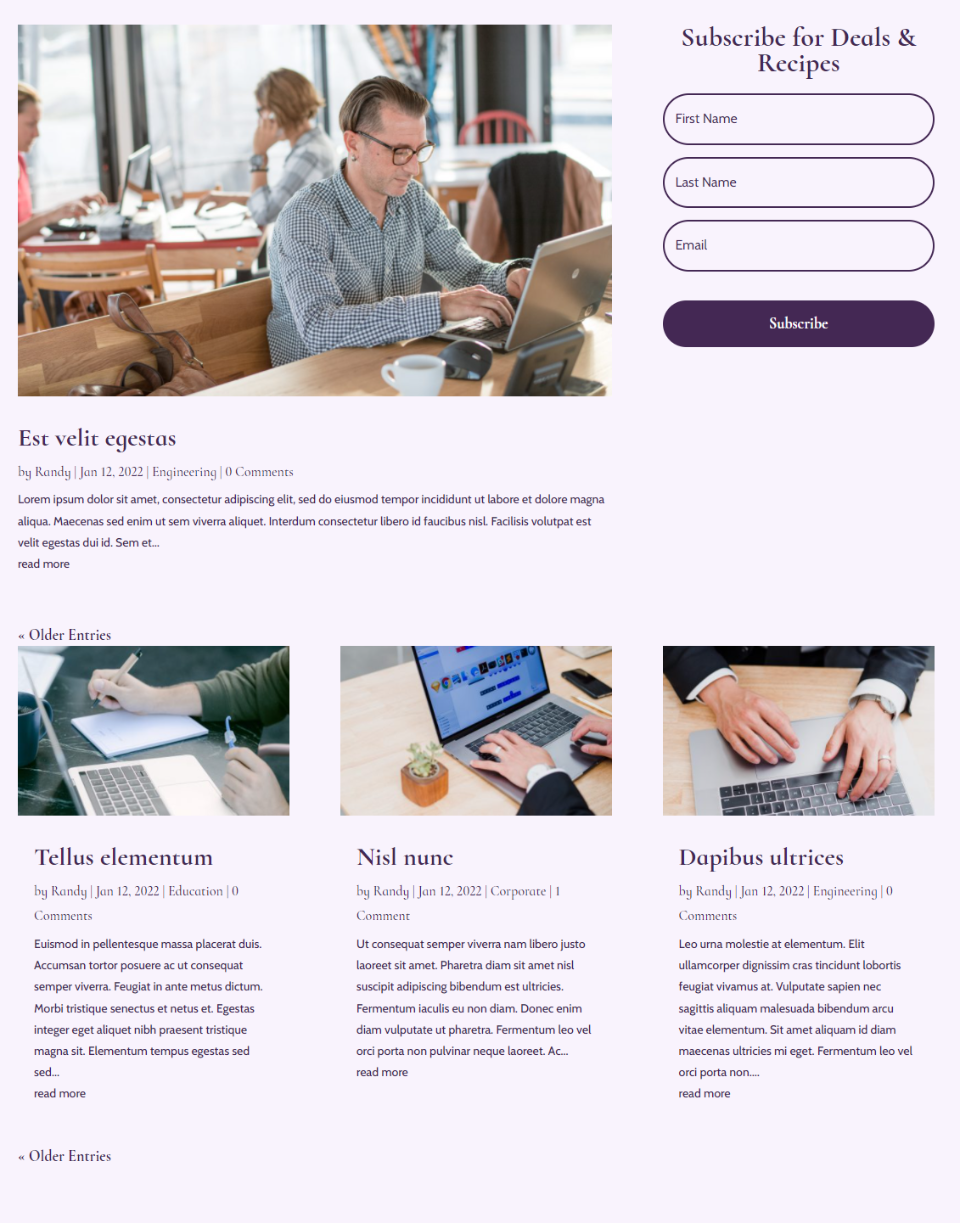
Voici à quoi cela ressemble sur la page du blog. La section des héros affiche toujours la date et les catégories à mettre en avant. Cela minimise le flux du blog et aide à garder la page propre.


Option 2 de combinaisons d'éléments : image en vedette et bouton Lire la suite
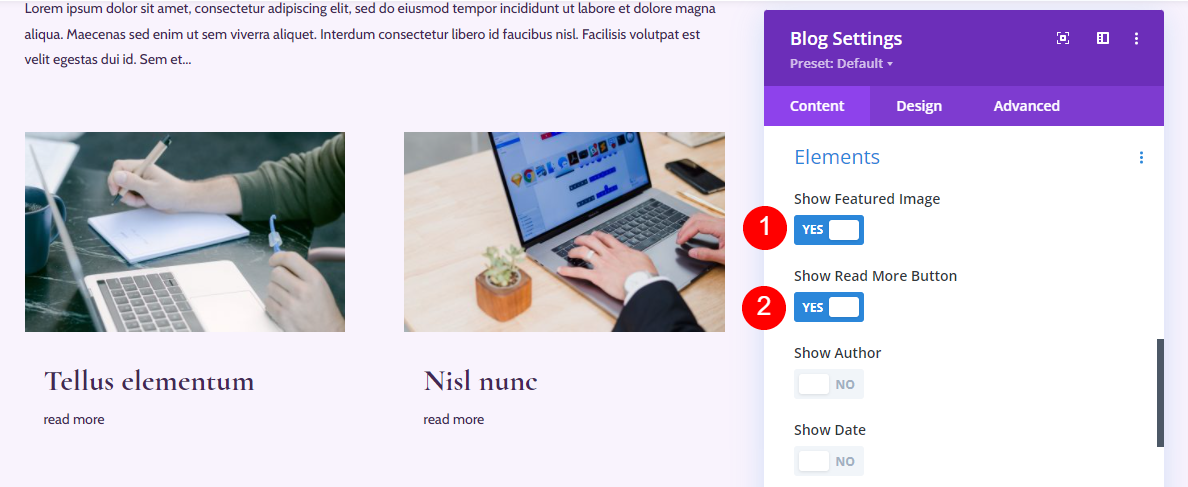
Cette option inclut l'image en vedette, le titre du message et le bouton Lire la suite.

Voici à quoi cela ressemble sur la page du blog. Le flux de blog est encore plus simplifié. Celui-ci ne fournit pas beaucoup d'informations, mais cela pourrait bien fonctionner si les titres et l'image en vedette sont tout ce dont vous avez besoin. Des titres descriptifs aideraient beaucoup.

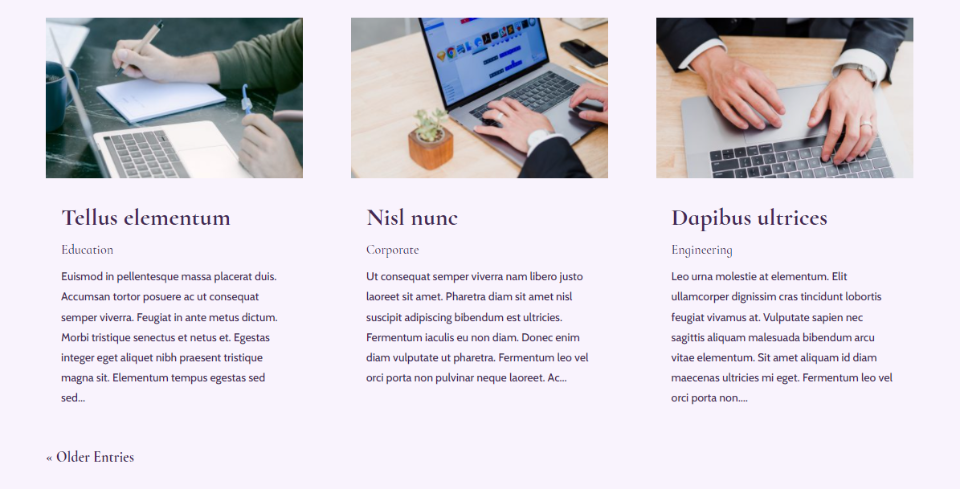
Option 3 de combinaisons d'éléments : extrait, bouton Lire la suite et pagination
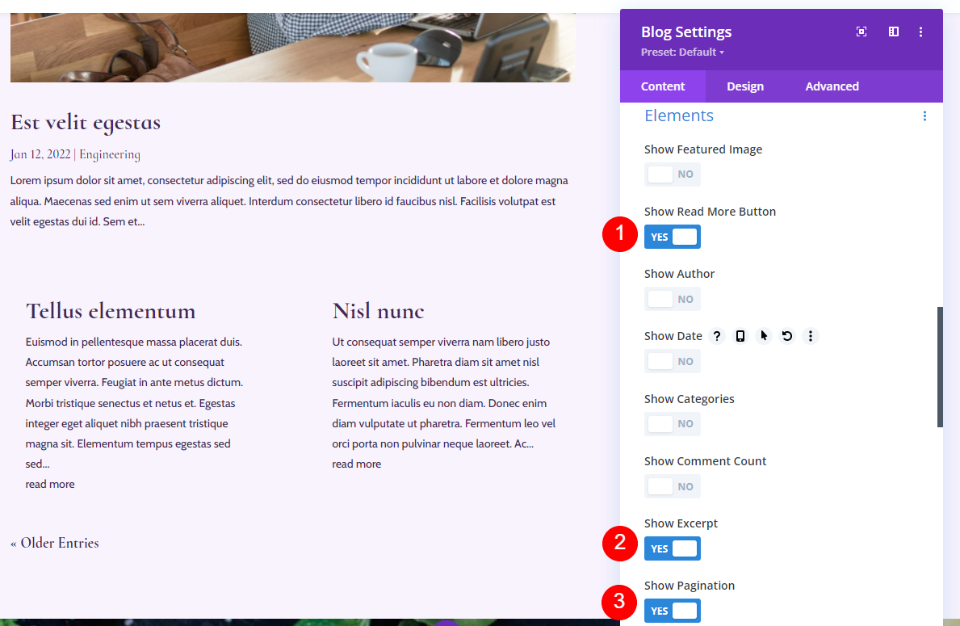
Cette combinaison comprend le bouton Lire la suite, l'extrait et la pagination.

La page du blog est propre et donne au lecteur les informations dont il a besoin sur les messages sans attirer beaucoup d'attention sur eux.

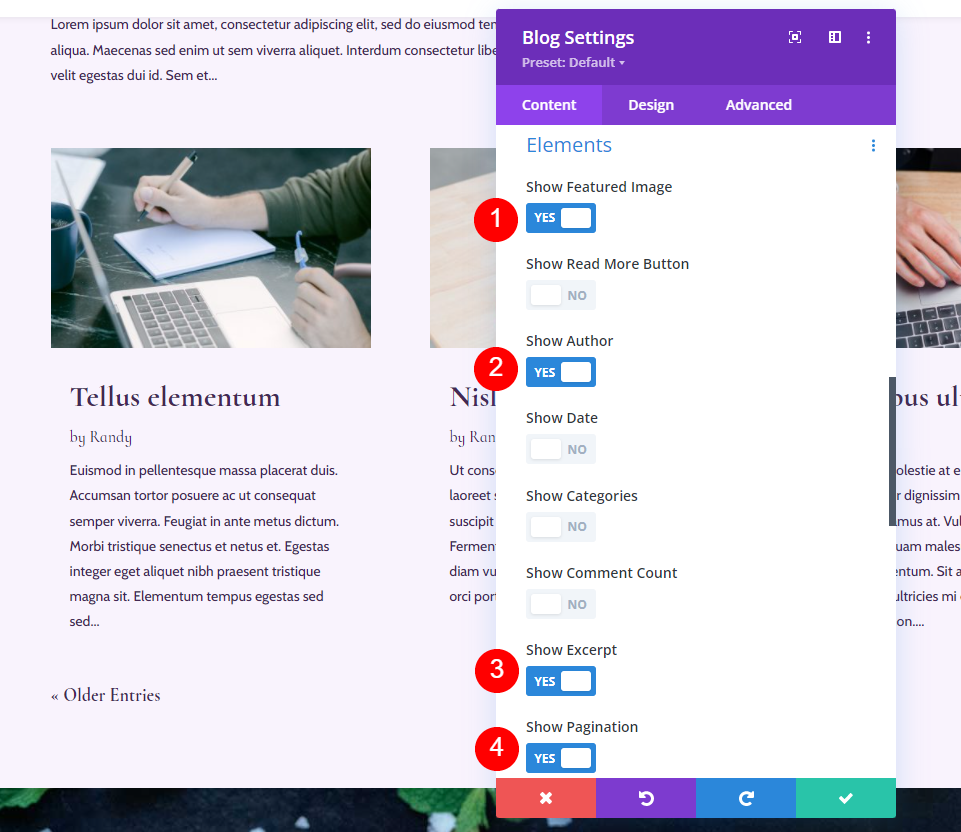
Option de combinaisons d'éléments 4 : image en vedette, auteur, extrait et pagination
Cette option inclut l'image en vedette, l'auteur, l'extrait et la pagination.

Voici à quoi cela ressemble sur la page du blog. Sans les autres éléments, le nom de l'auteur ressort. Celui-ci est idéal si vous avez beaucoup d'auteurs et que vous souhaitez attirer l'attention sur eux.

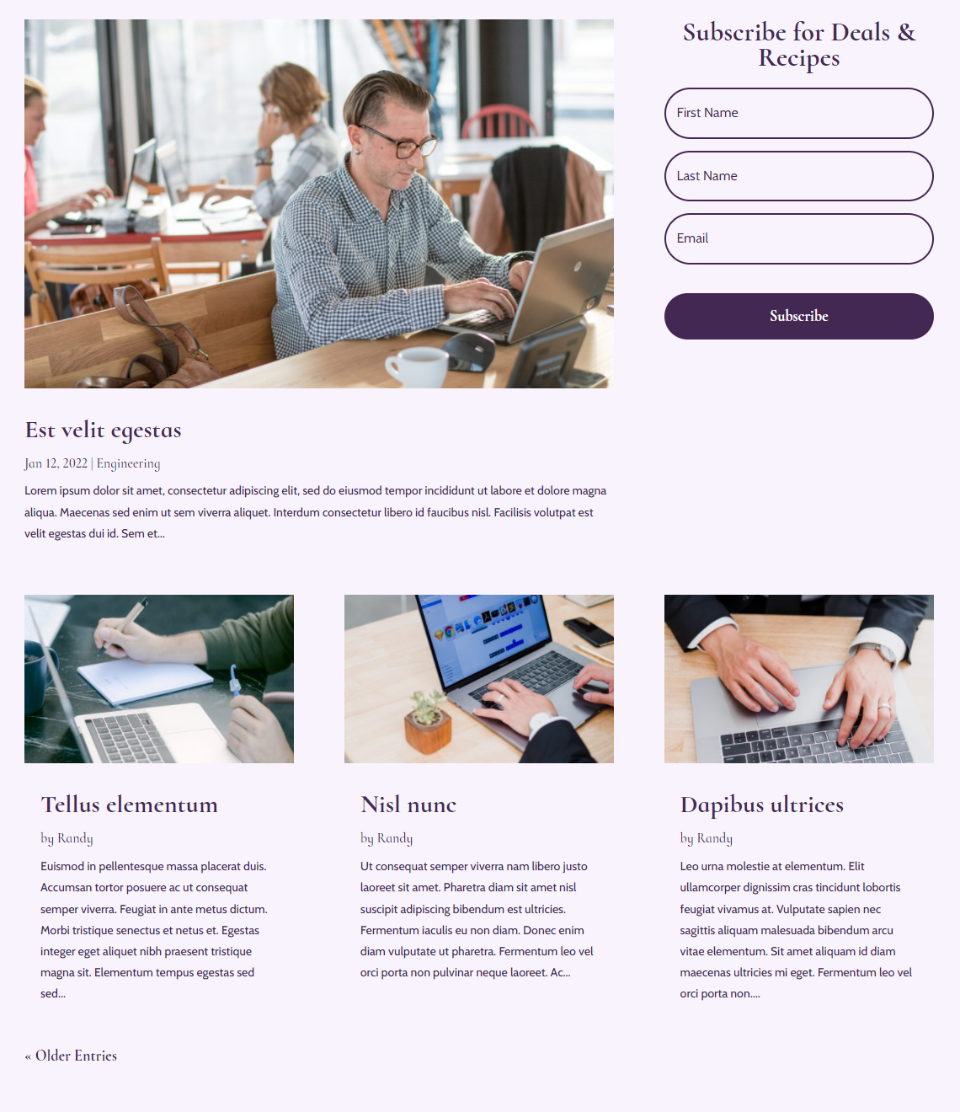
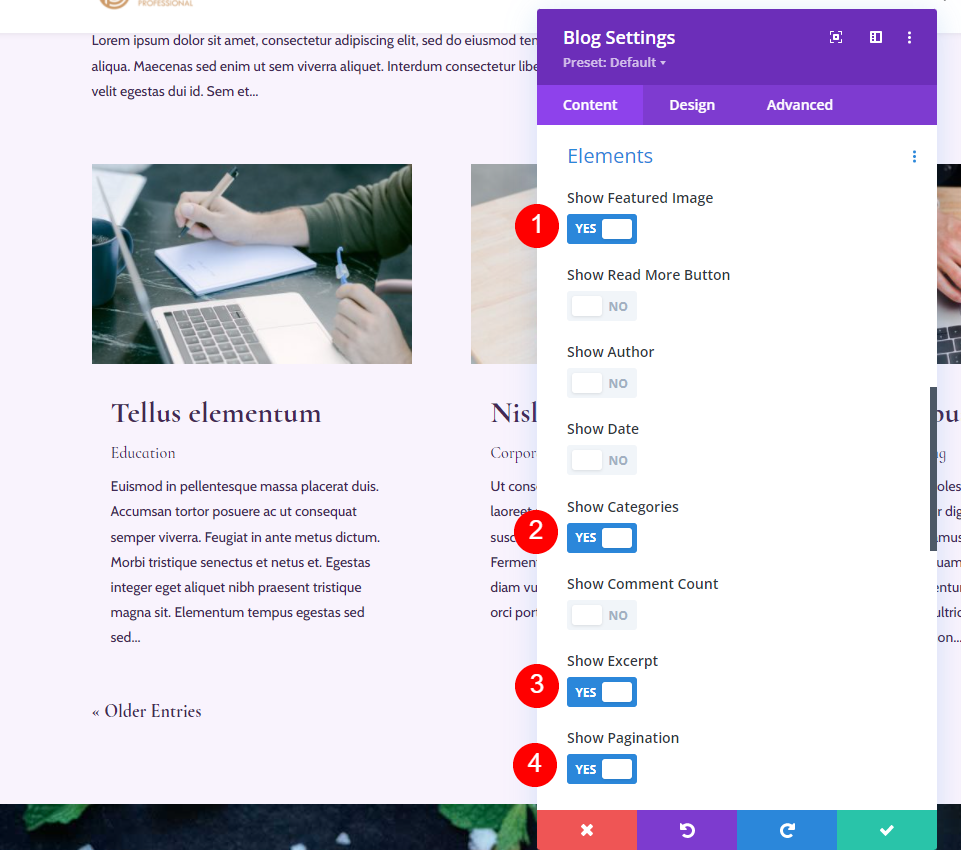
Option 5 de combinaisons d'éléments : image en vedette, catégories, extrait et pagination
Cette option ajoute l'image sélectionnée, les catégories, l'extrait et la pagination.

Voici à quoi cela ressemble sur la page du blog. La catégorie est plus importante dans la carte de blog. Les catégories sont idéales à afficher si vous souhaitez les présenter ou si vous en avez beaucoup. Ils peuvent faciliter la navigation car le lecteur peut facilement sélectionner la catégorie qu'il souhaite voir.

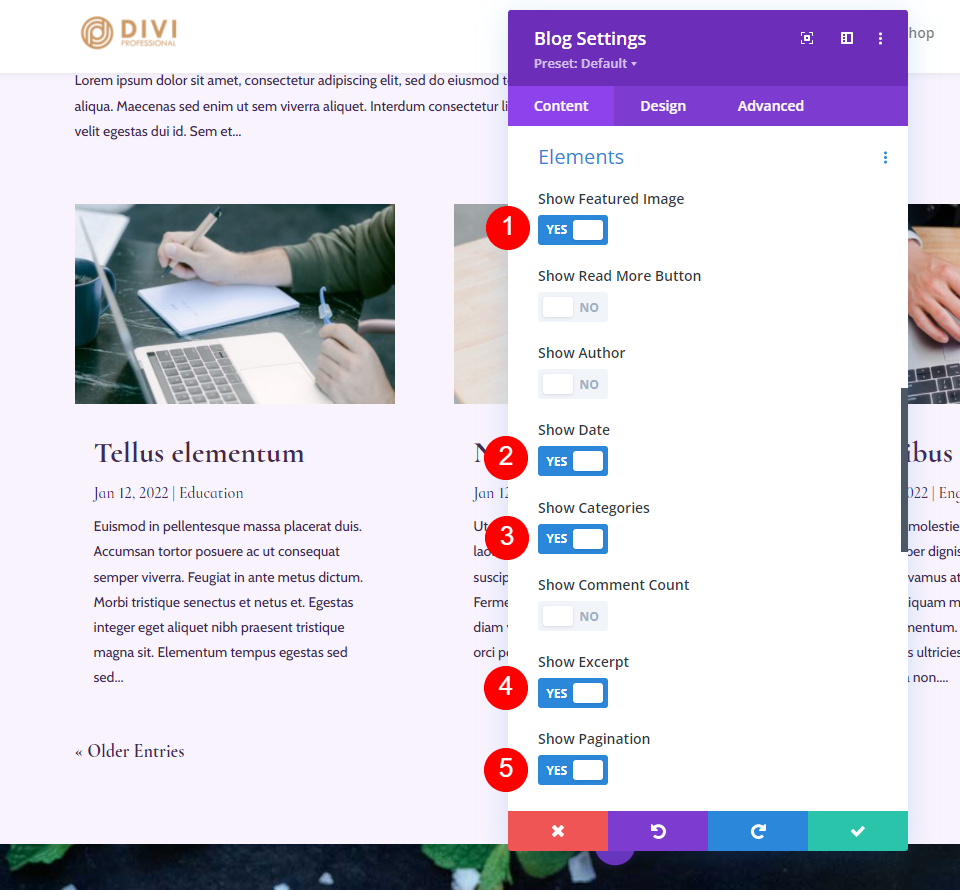
Option de combinaisons d'éléments 6 : bouton Lire la suite, date, catégories, nombre de commentaires, extrait et pagination
Celui-ci comprend le bouton Lire la suite, la date, les catégories, le nombre de commentaires, l'extrait, la pagination. Cela semble beaucoup, et ça l'est, mais cela fonctionne dans un flux de blog. Sans l'image en vedette, les cartes de blog occupent moins d'espace. De plus, comme la pagination se trouve à un emplacement différent, elle n'empiète pas sur le flux du blog.

Voici à quoi cela ressemble sur la page du blog. Cela fonctionne bien pour le flux de blog et vos yeux sont toujours attirés par la publication en vedette.

Option 7 de combinaisons d'éléments : extrait et bouton Lire la suite
Nous pouvons utiliser plusieurs modules de blog avec différents éléments dans chacun pour créer plus de combinaisons. Cette combinaison utilise simplement les boutons Expert et Lire la suite, mais le module Blog a été déplacé vers la section héros à côté du module Blog qui affiche la publication en vedette. Cela donne au module une sensation et un objectif complètement différents.

Voici à quoi cela ressemble sur la page. Il met en évidence le dernier message, puis fournit les deux messages suivants sans détourner l'attention du dernier message. Cela ressemble plus à une mise en page de magazine.

Option 8 de combinaisons d'éléments : éléments dans plusieurs modules
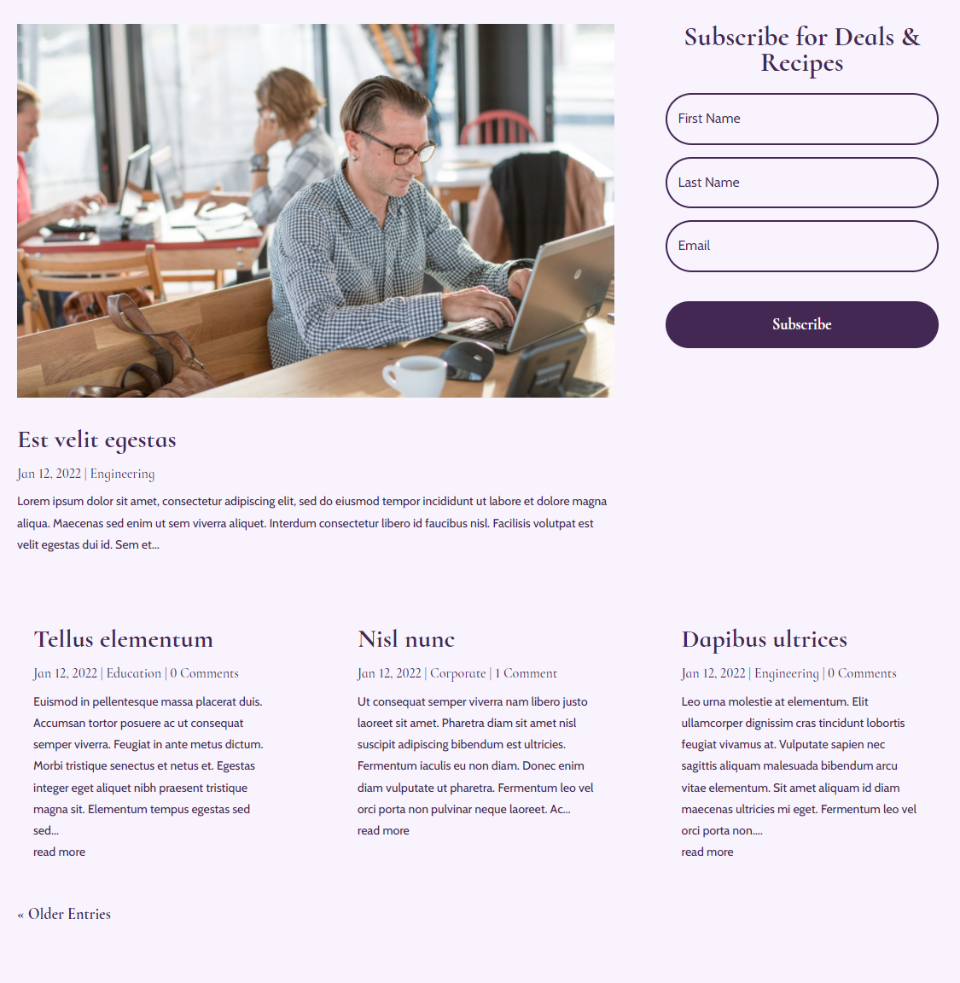
J'ai ajouté les éléments à la publication en vedette et laissé le flux de blog minimal pour cette option. Pour le module Blog de publication en vedette, j'ai activé l'image en vedette, l'auteur, la date, les catégories, le nombre de commentaires et l'extrait.

Pour le module Blog du flux de blog, j'ai activé l'image en vedette, la date, les catégories, l'extrait et la pagination.

Voici à quoi ressemblent les modules de blog sur la page de blog. Les deux modules fonctionnent bien ensemble. Le premier attire l'attention et comprend plus d'informations. Cela permet de promouvoir les commentaires sur le dernier message.

Option 9 : plusieurs modules de blog avec des images en vedette
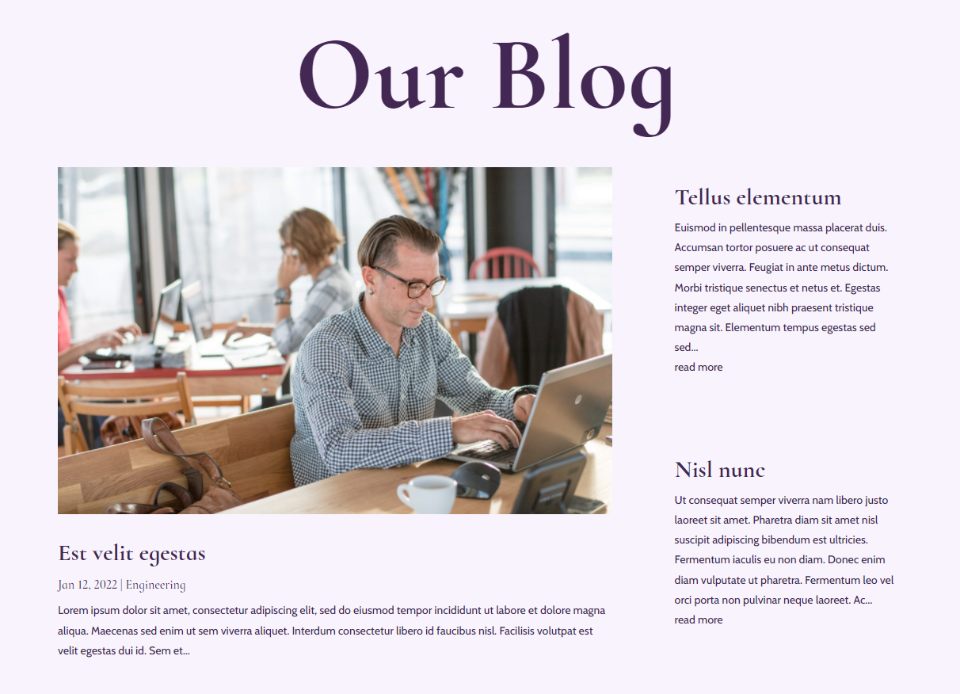
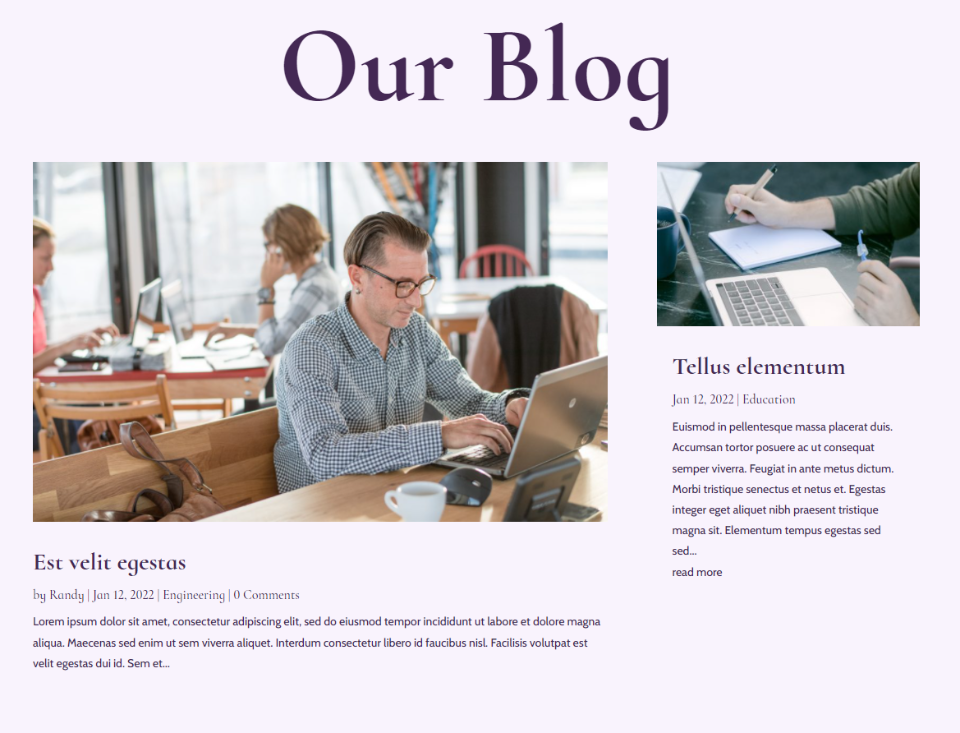
Cette option utilise les combinaisons d'éléments du module Blog de publication en vedette de l'option précédente et déplace le flux du blog vers la colonne à côté de la publication en vedette. Cela crée une section de héros intéressante. Pour le deuxième module Blog, j'ai sélectionné l'image en vedette, le bouton Lire la suite, la date, les catégories et l'extrait.

Voici à quoi cela ressemble sur la page du blog. L'image sélectionnée attire l'attention, mais le deuxième message n'est pas perdu sur la page. Le nombre réduit d'éléments maintient la petite carte de blog propre et facile à lire.

Mettre fin aux pensées
C'est notre regard sur les combinaisons d'affichage des éléments de publication pour le module Blog de Divi. Avoir la possibilité de les activer individuellement crée de nombreuses options de conception et les utiliser dans différentes combinaisons peut changer l'apparence de votre page de blog. Essayez différentes combinaisons d'éléments et voyez ce qui vous convient le mieux. Si vous n'êtes pas sûr, essayez un test fractionné a/b et voyez qui obtient la réponse que vous recherchez.
Nous voulons de vos nouvelles. Utilisez-vous l'une de ces combinaisons d'affichage d'éléments de publication dans vos modules de blog ? Dites-le nous dans les commentaires.
