8 combinações de exibição de elemento de postagem para o módulo de blog do Divi
Publicados: 2022-02-23Muitas vezes vemos cartões de blog com o nome do autor, a categoria da postagem ou a data de publicação. Estes são elementos de postagem que pertencem à própria postagem. O Divi oferece muito controle sobre os elementos de postagem dentro de um módulo de blog. No entanto, às vezes pode ser difícil decidir quais elementos você deseja exibir (e quais não deseja). Para ajudá-lo a decidir, esta postagem examinará 8 combinações de exibição de elementos de postagem de blog para o módulo de blog do Divi. Também discutiremos as vantagens de cada um.
Vamos começar.
Adicionar módulo de blog a uma página nova ou existente
Você pode adicionar um módulo Blog a uma página nova ou existente ou fazer ajustes em um módulo Blog existente. Para meus exemplos, estou ajustando os módulos Blog na página Blog para o Açaí Bowl Layout Pack que está disponível no Divi.
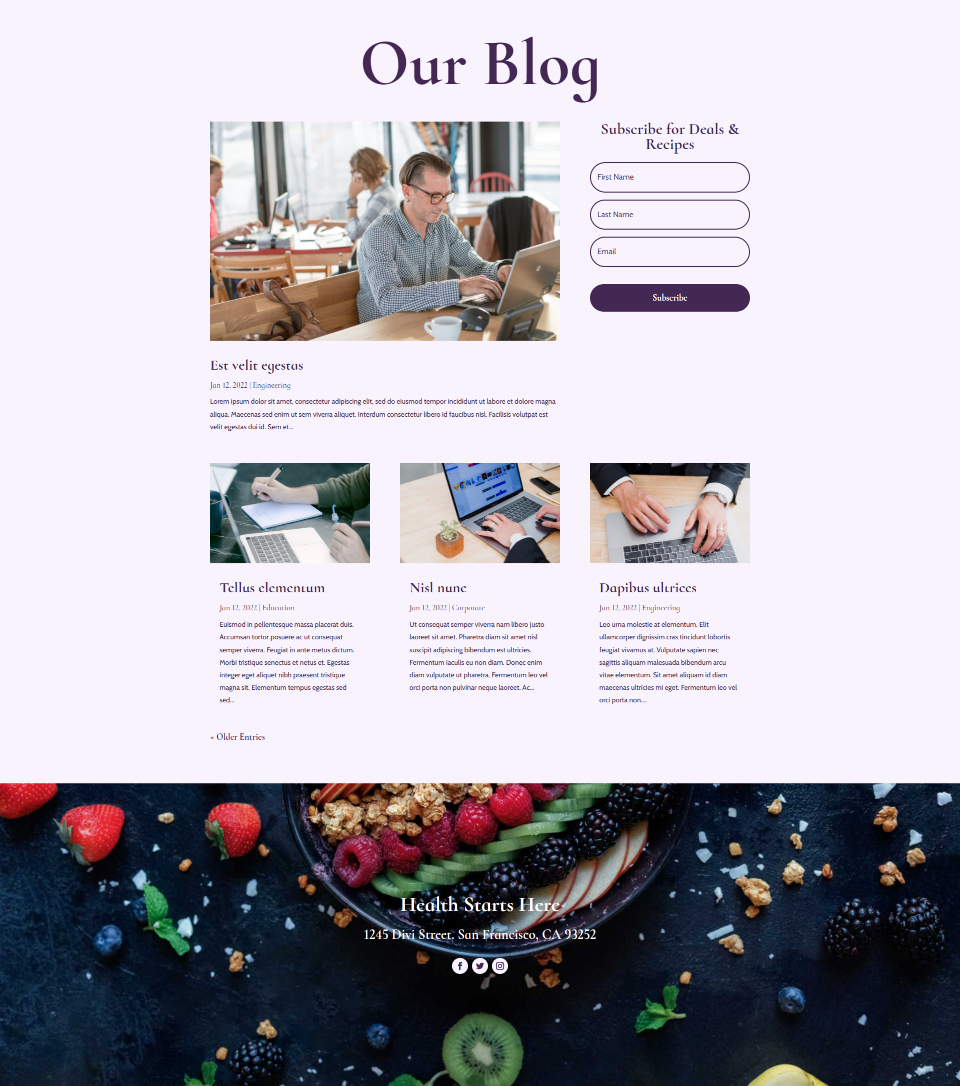
Aqui está uma olhada na página com suas configurações de design padrão. Esta página inclui dois módulos de Blog para criar uma seção hero e um feed de blog.

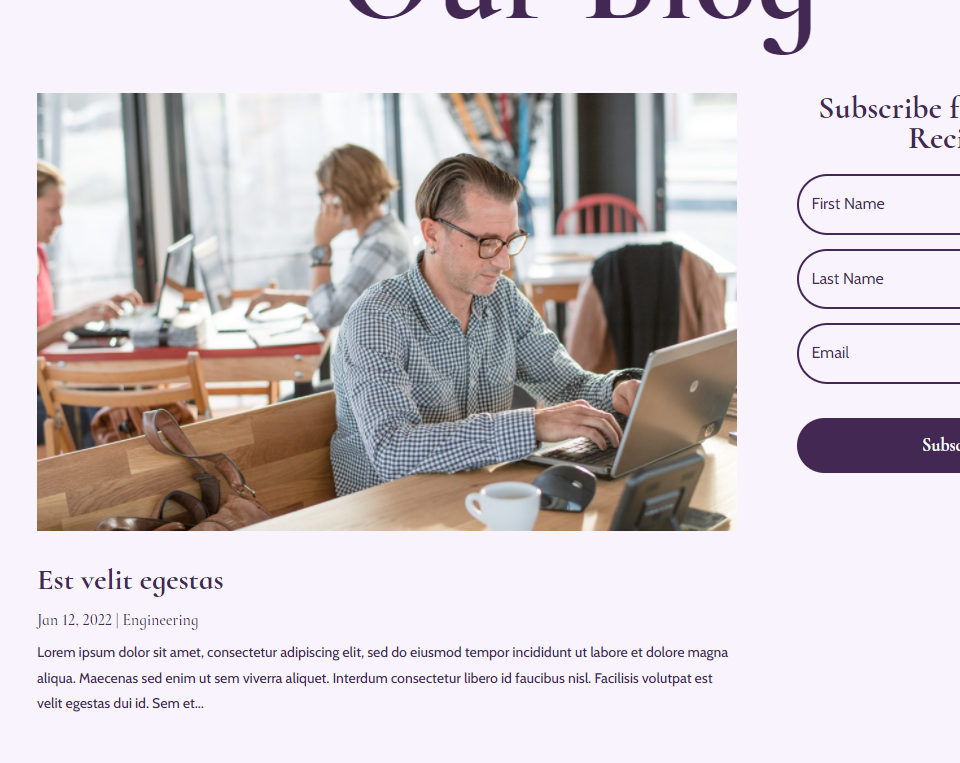
O módulo Blog na seção herói inclui 1 postagem com um layout de largura total. Ele exibe a imagem em destaque, título, data, categoria e trecho.

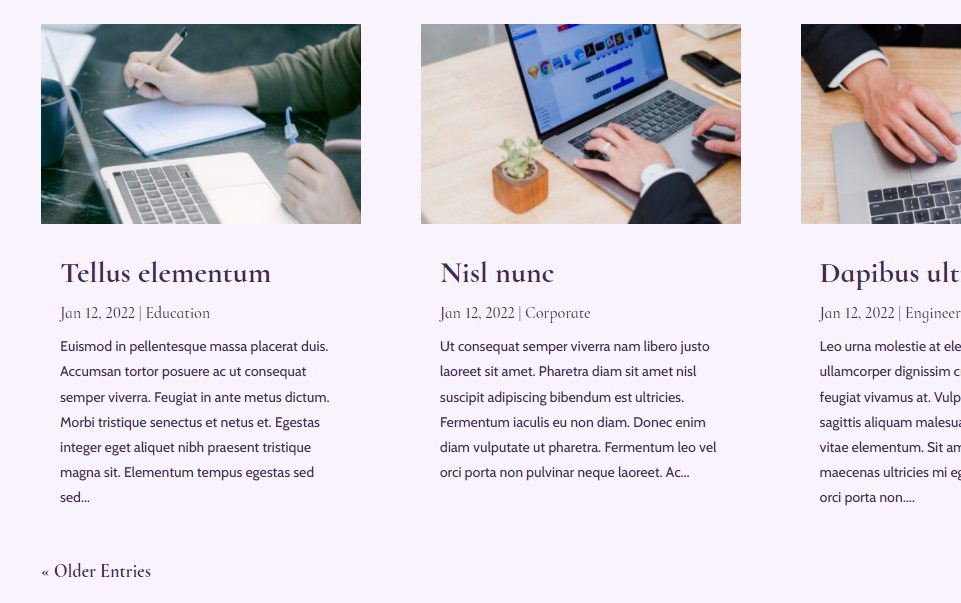
O feed do blog compensa as postagens em 1 para que não se sobreponha à seção hero. Ele exibe 3 posts em um layout de grade. Inclui os mesmos elementos da seção hero e adiciona paginação. Vamos nos concentrar principalmente no feed do blog para nossos exemplos porque a imagem em destaque é menor, facilitando a visualização dos elementos em minhas capturas de tela. Também adicionarei alguns com o módulo de postagem em destaque para mostrar como as combinações podem funcionar juntas nos módulos.

Vá para a guia Elementos
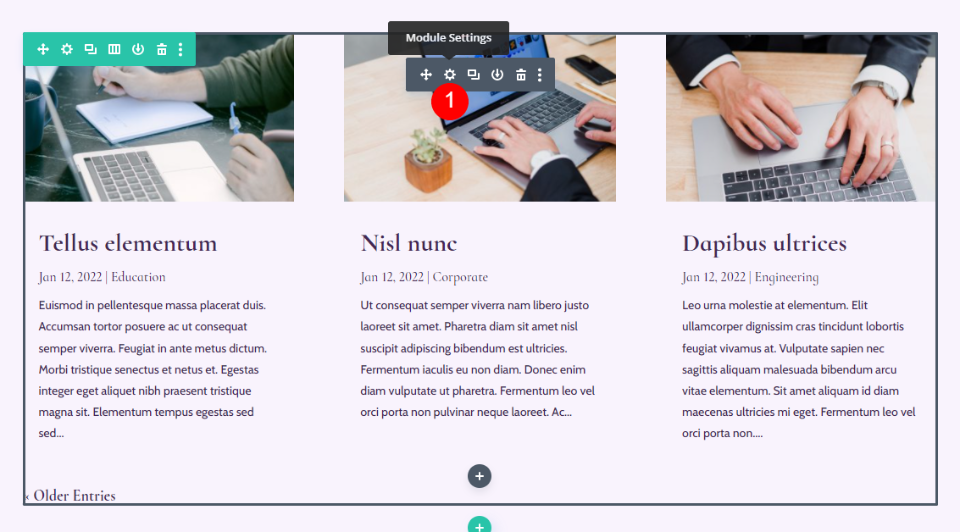
Para encontrar a guia Elementos no módulo Divi Blog, primeiro clique no ícone de engrenagem cinza que aparece quando você passa o mouse sobre o módulo Blog.

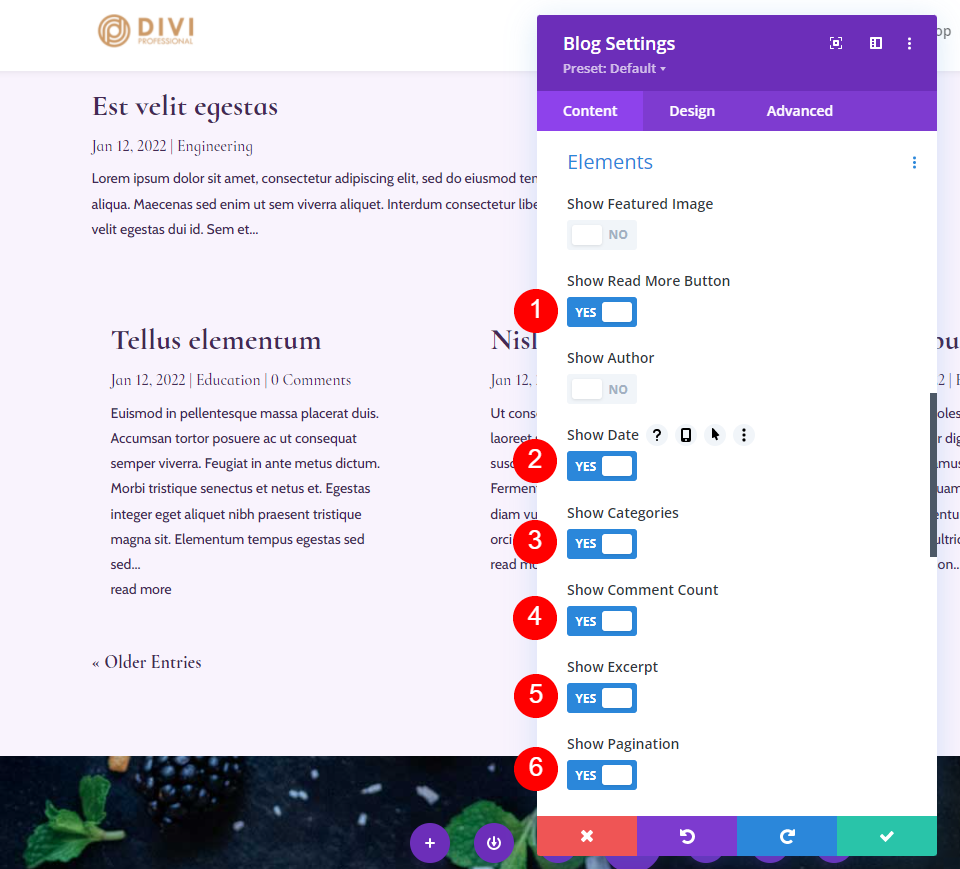
Isso abre nas configurações do módulo para a guia Conteúdo . Role para baixo até Elementos . Aqui, você verá uma lista de opções que você pode ativar ou desativar clicando em suas alternâncias. Cada um deles é um elemento que você pode usar e pode usá-los em qualquer combinação que desejar. Vejamos cada um individualmente.

Visão geral dos diferentes elementos que você pode mostrar/ocultar em seu módulo de blog
Aqui está uma olhada em cada um dos elementos. Os elementos podem ser estilizados individualmente na guia Design e cada elemento possui um campo CSS personalizado na guia Avançado que facilita a segmentação com CSS.
Imagem em destaque
O primeiro elemento é a Imagem em Destaque . Esta é a imagem em miniatura do post. Chama a atenção para o post. É também um link, então clicar na imagem leva o leitor ao post.

Botão Leia Mais
Em seguida, temos o botão Leia mais . Este é um link para o post completo do blog. Ele aparece sob o restante do conteúdo.

Autor
Autor exibe o nome do autor da postagem do blog. Ele exibe o nome de acordo com a especificação nas configurações de usuários do WordPress. É clicável, para que o leitor possa ver a página de arquivo desse autor.

Encontro
O elemento Date exibe a data em que a postagem foi publicada. Ele usa o formato de data que você especificou nas Configurações Gerais do WordPress.

Categorias
Categorias exibe o nome de cada categoria que você selecionou para a postagem. Cada nome de categoria é clicável, para que o leitor possa ver a página de arquivo de cada categoria.

Contagem de comentários
Contagem de comentários exibe o número de comentários na postagem. Isso informa os leitores se houver algum comentário, ou qualquer comentário novo, com o qual eles possam interagir.

Excerto
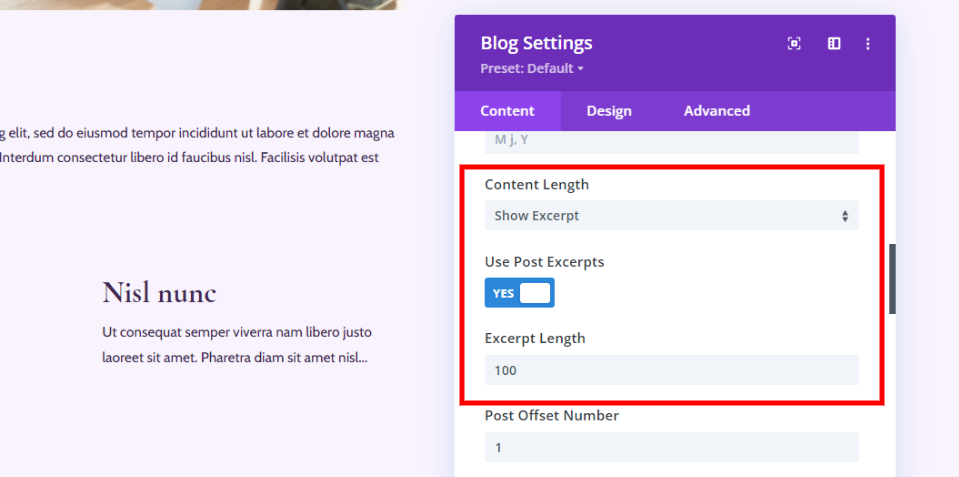
O trecho mostra um pequeno trecho do post de acordo com como você o configurou para o post. Pode ser usado como teaser ou como descrição do próprio post.

Ele também funciona com as configurações que você especificou na área Conteúdo das configurações do módulo Blog, que aparece acima das configurações de Elementos. Você pode configurá-lo para usar o trecho de postagem personalizado, se houver, e especificar o número de caracteres que ele exibirá. Eu configurei este para mostrar 100 caracteres.

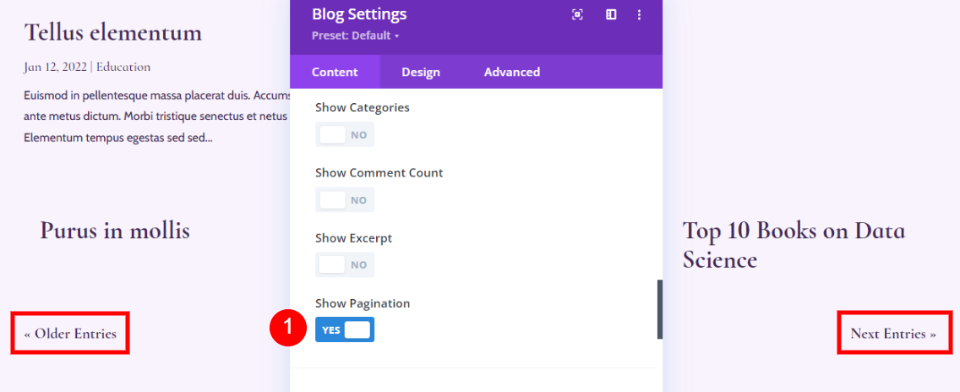
Paginação
A paginação mostra os links para ver as postagens mais antigas e mais recentes. Isso evita que você precise mostrar todas as postagens da página e os usuários ainda têm acesso fácil para lê-las. Eles podem ver as postagens anteriores ou seguintes clicando nos links, o que é semelhante a virar uma página.

Combinações de elementos e sua aparência
Os elementos podem ser usados em combinações para criar alguns designs interessantes. É tentador habilitar todos eles, como fiz na imagem abaixo, mas isso pode desordenar a página e fornecer informações que o leitor não precisa. Em vez disso, é uma boa ideia escolher aqueles que você deseja. Ao selecioná-los em determinadas combinações, podemos ser mais estratégicos quanto ao design do blog. Também podemos usá-los em combinação com outros módulos do Blog, como veremos.

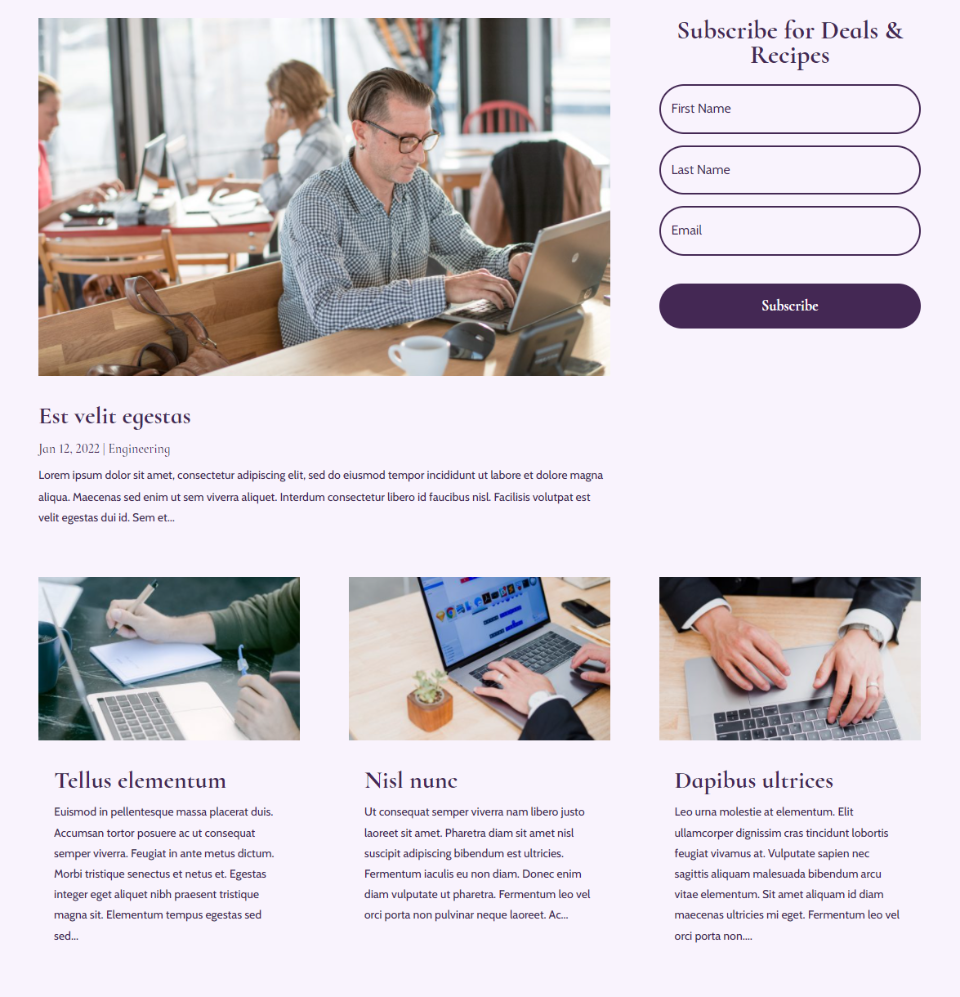
Opção 1 de Combinações de Elementos: Imagem em Destaque, Título e Descrição
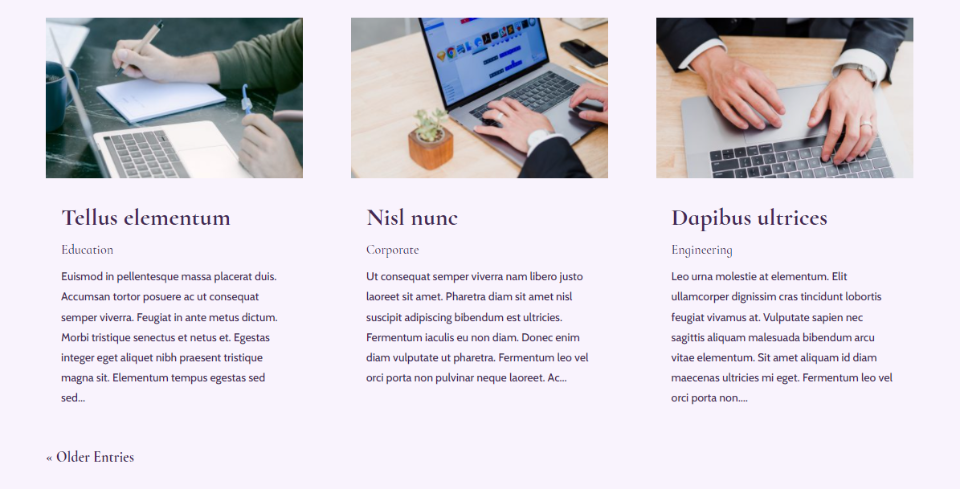
Se você quiser mostrar a imagem em destaque, o título do post e a descrição, basta habilitar a Imagem em Destaque e o Trecho.


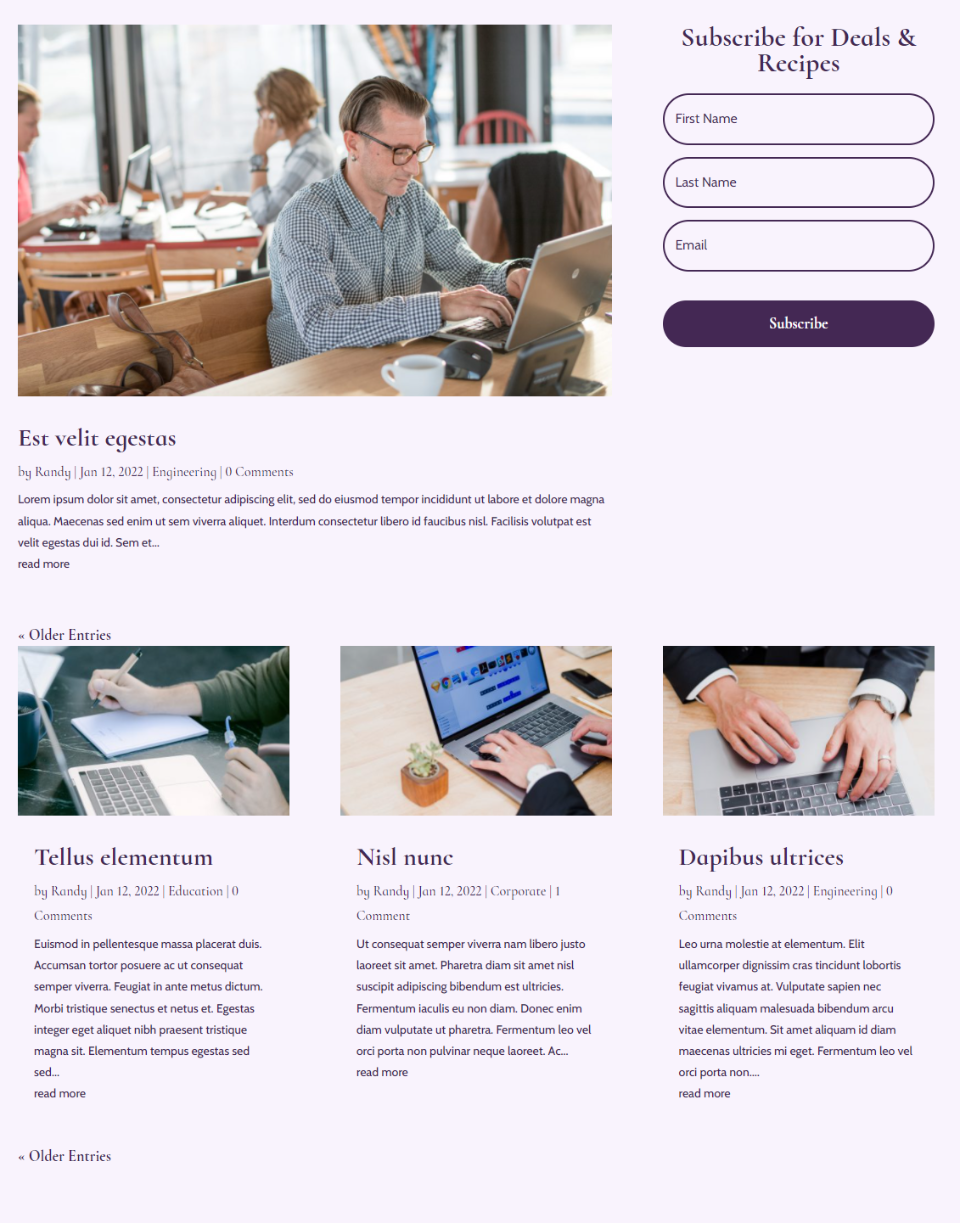
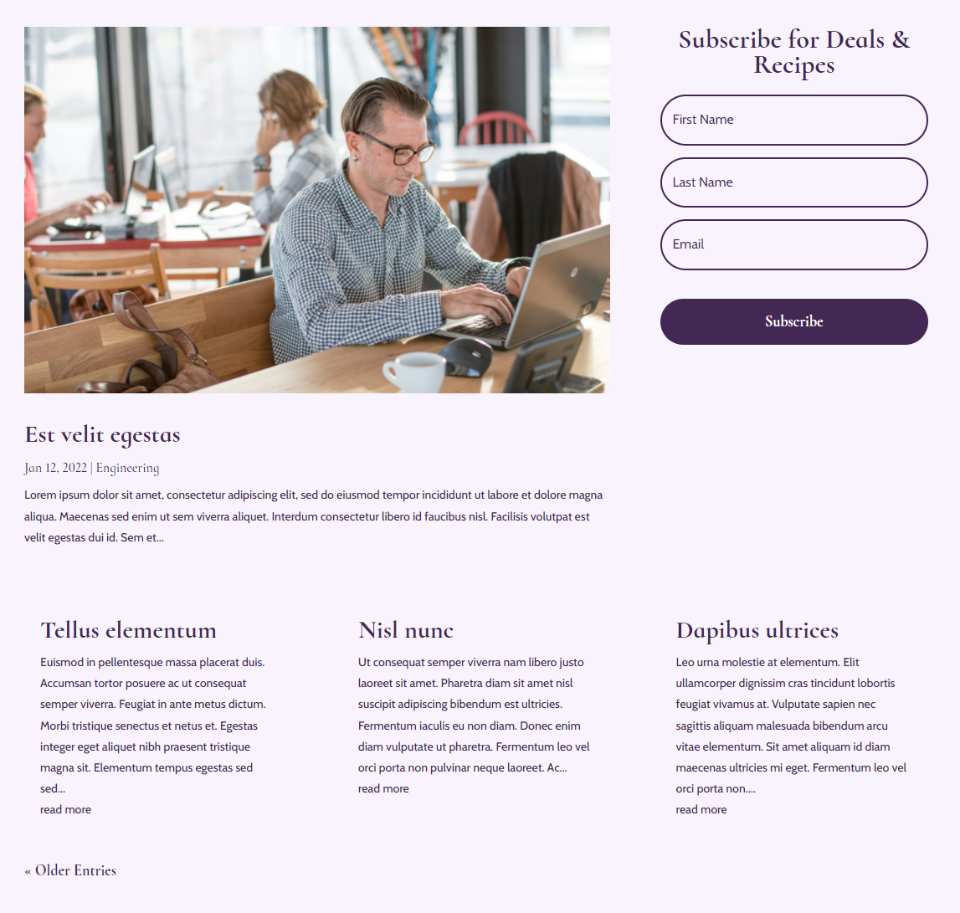
Veja como fica na página do blog. A seção hero ainda mostra a data e as categorias para dar ênfase. Isso minimiza o feed do blog e ajuda a manter a página limpa.

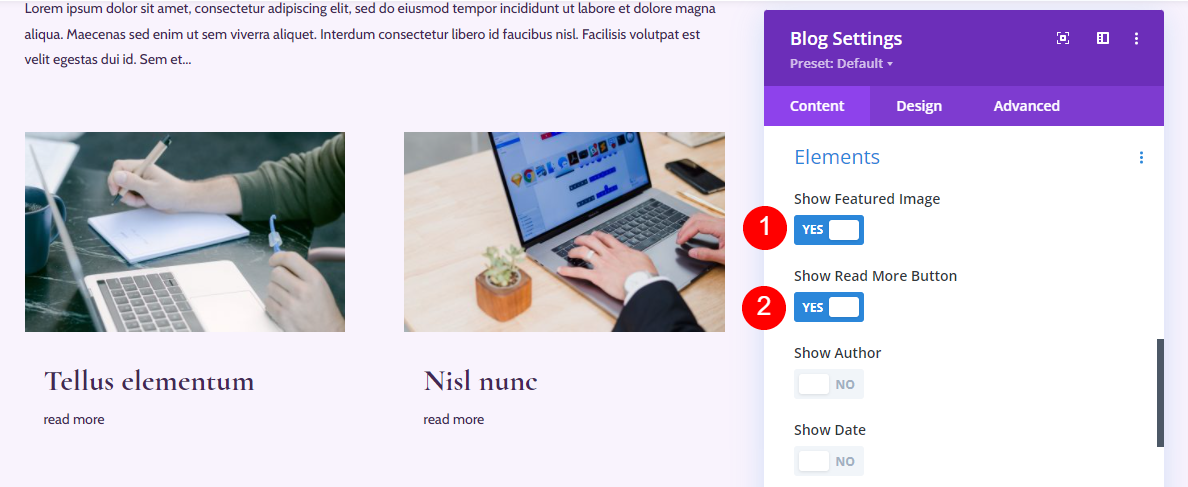
Opção 2 de combinações de elementos: botão de imagem em destaque e leia mais
Essa opção inclui o botão Imagem em destaque, título do post e Leia mais.

Veja como fica na página do blog. O feed do blog é simplificado ainda mais. Este não fornece muitas informações, mas pode funcionar bem se os títulos e a imagem em destaque forem tudo o que você precisa. Títulos descritivos ajudariam muito.

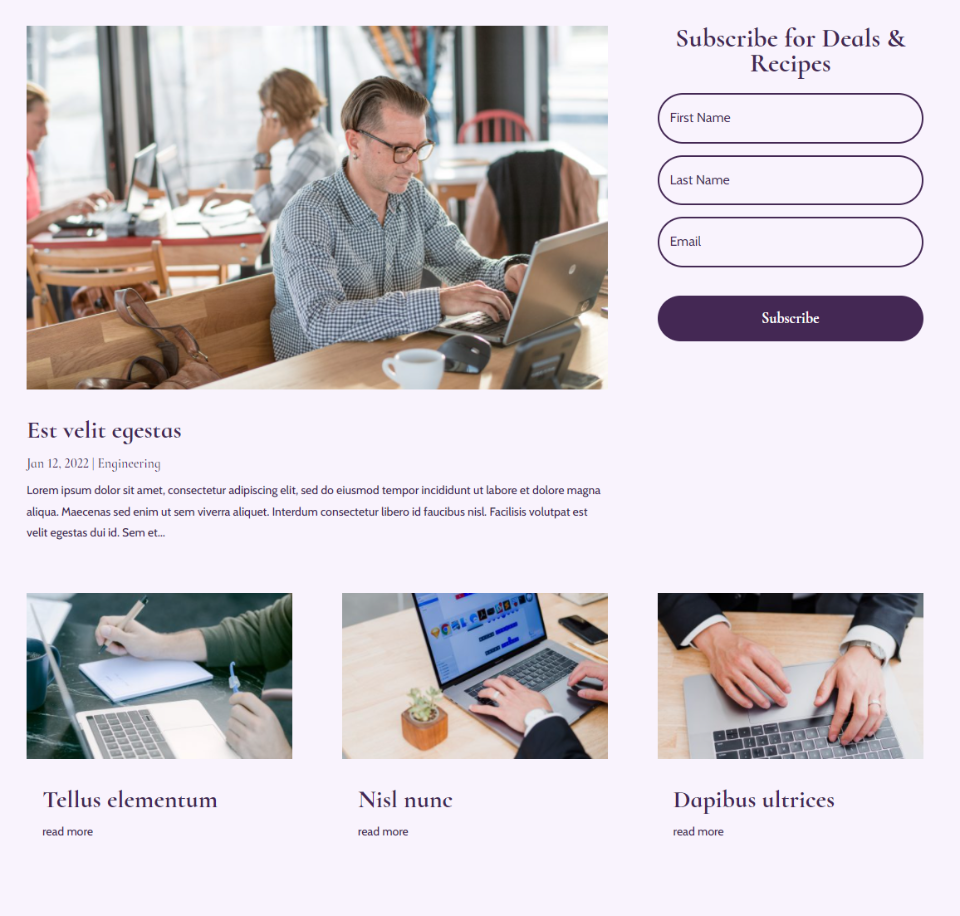
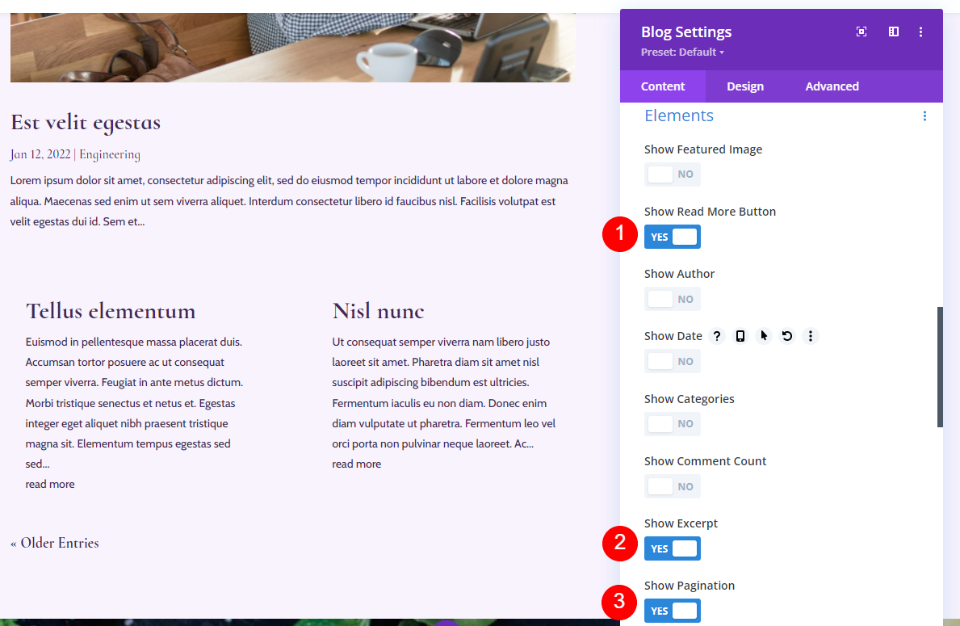
Opção 3 de Combinações de Elementos: Trecho, Botão Leia Mais e Paginação
Essa combinação inclui o botão Leia mais, trecho e paginação.

A página do blog é limpa e dá ao leitor as informações que ele precisa sobre os posts sem chamar muita atenção para eles.

Opção 4 de combinações de elementos: imagem em destaque, autor, trecho e paginação
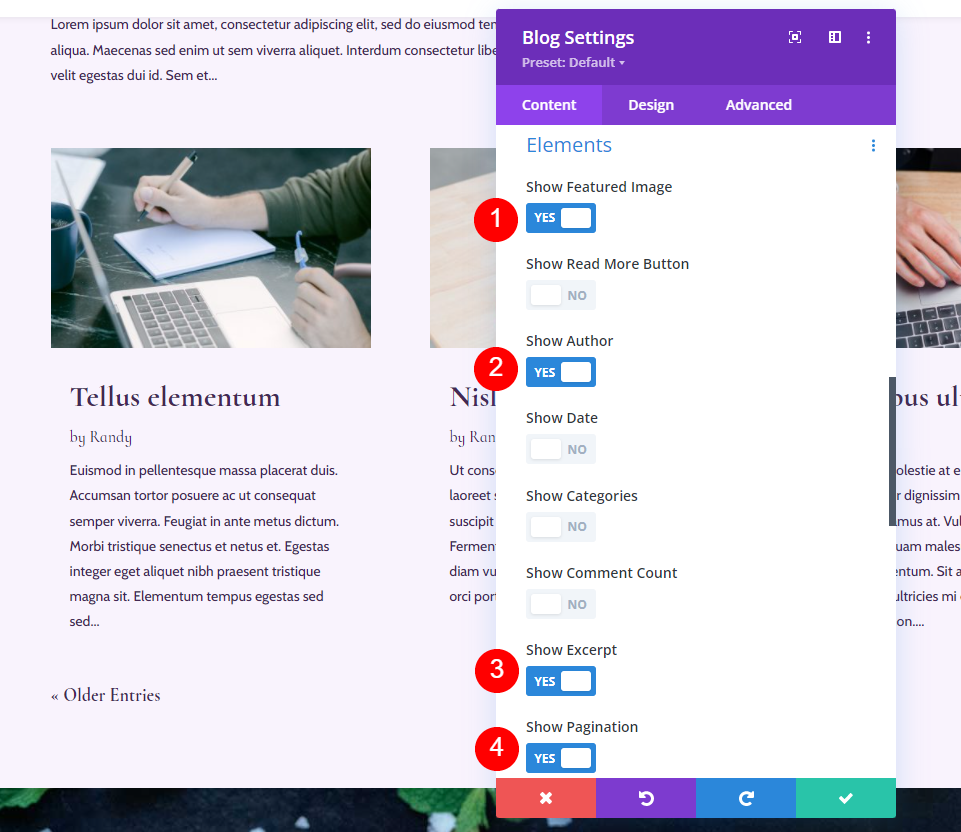
Esta opção inclui a Imagem em Destaque, Autor, Trecho e Paginação.

Veja como fica na página do blog. Sem os demais elementos, destaca-se o nome do autor. Este é ótimo se você tiver muitos autores e quiser chamar a atenção para eles.

Opção 5 de combinações de elementos: imagem em destaque, categorias, trecho e paginação
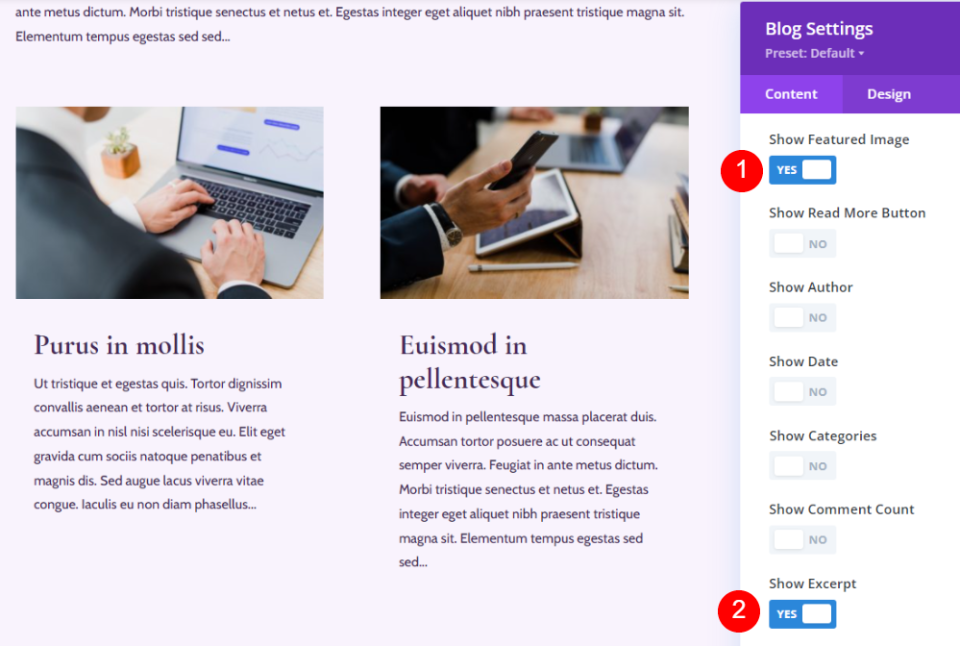
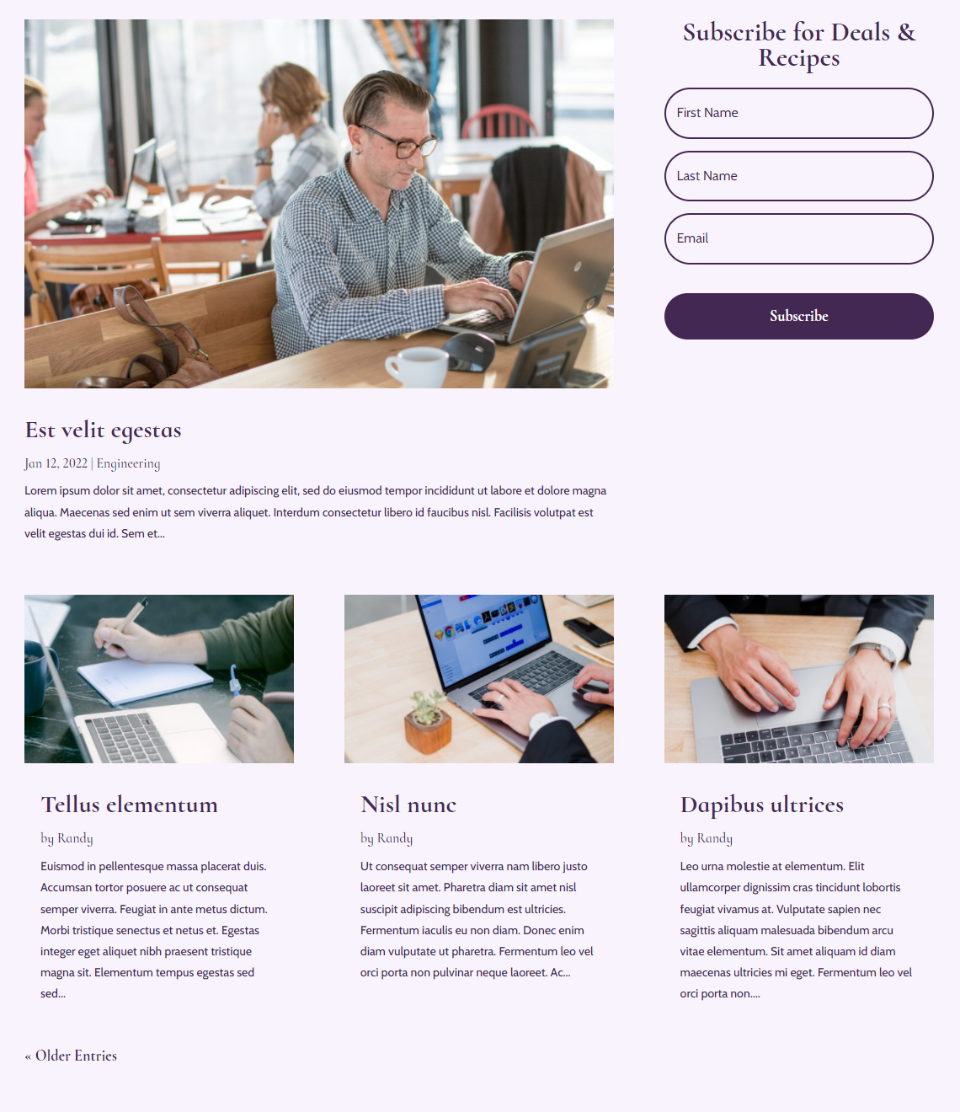
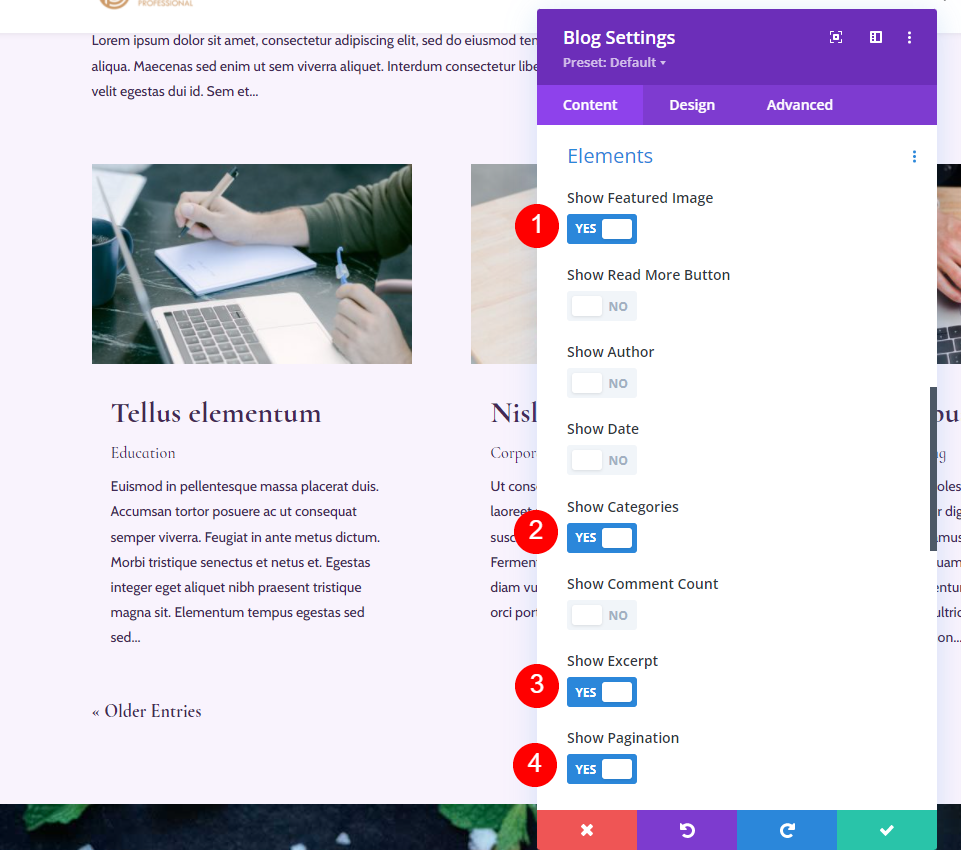
Esta opção adiciona a imagem em destaque, categorias, trecho e paginação.

Veja como fica na página do blog. A categoria é mais proeminente no cartão do blog. As categorias são ótimas para mostrar se você quiser apresentá-las ou se tiver muitas delas. Eles podem facilitar a navegação porque o leitor pode selecionar facilmente a categoria que deseja ver.

Opção 6 de combinações de elementos: botão Leia mais, data, categorias, contagem de comentários, trecho e paginação
Este inclui o botão Leia mais, data, categorias, contagem de comentários, trecho, paginação. Parece muito, e é, mas funciona em um feed de blog. Sem a imagem em destaque, os cartões de blog ocupam menos espaço. Além disso, como a paginação está em um local diferente, ela não interfere no feed do blog.

Veja como fica na página do blog. Funciona bem para o feed do blog e seus olhos ainda são atraídos para a postagem em destaque.

Opção 7 de Combinações de Elementos: Botão Trecho e Leia Mais
Podemos usar vários módulos do Blog junto com diferentes elementos em cada um para criar mais combinações. Essa combinação usa apenas o botão Expert e Read More, mas o módulo Blog foi movido para a seção hero ao lado do módulo Blog que mostra a postagem em destaque. Isso dá ao módulo uma sensação e um propósito completamente diferentes.

Veja como fica na página. Ele destaca a postagem mais recente e fornece as próximas duas postagens sem desviar a atenção da postagem mais recente. Isso é mais como um layout de revista.

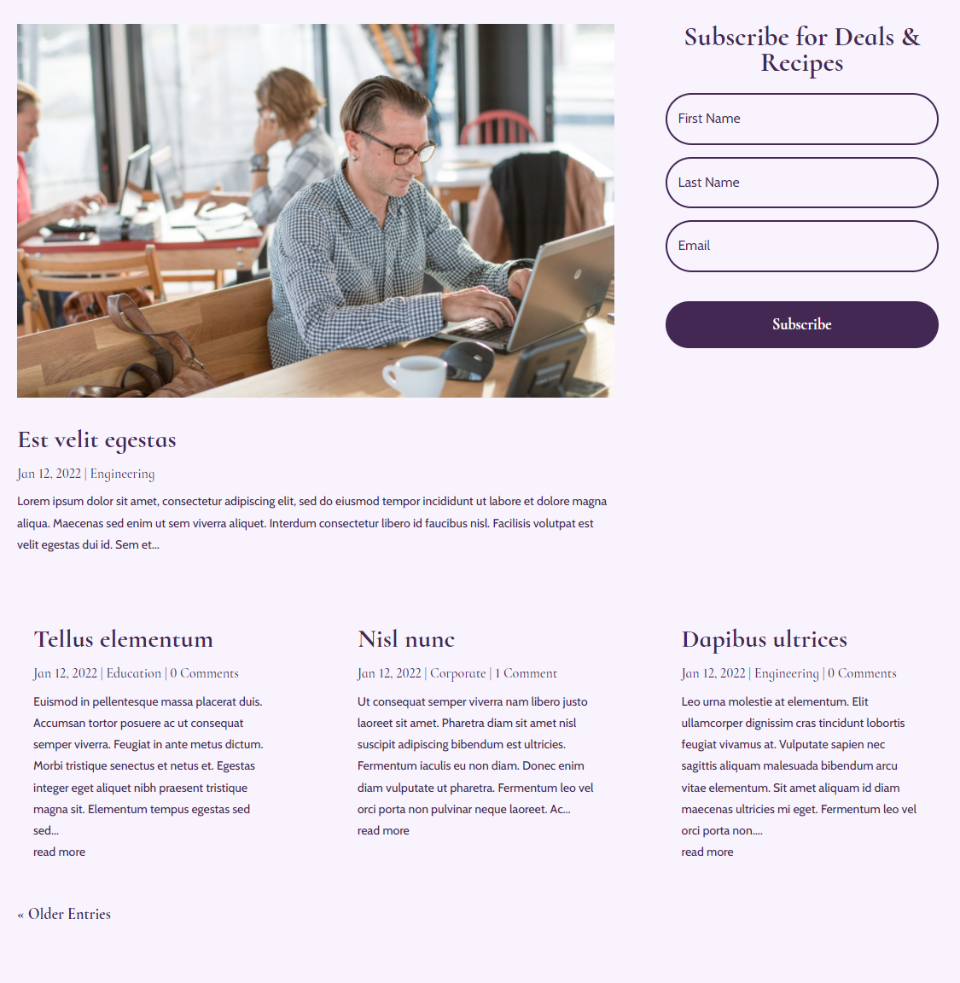
Opção 8 de Combinações de Elementos: Elementos em Vários Módulos
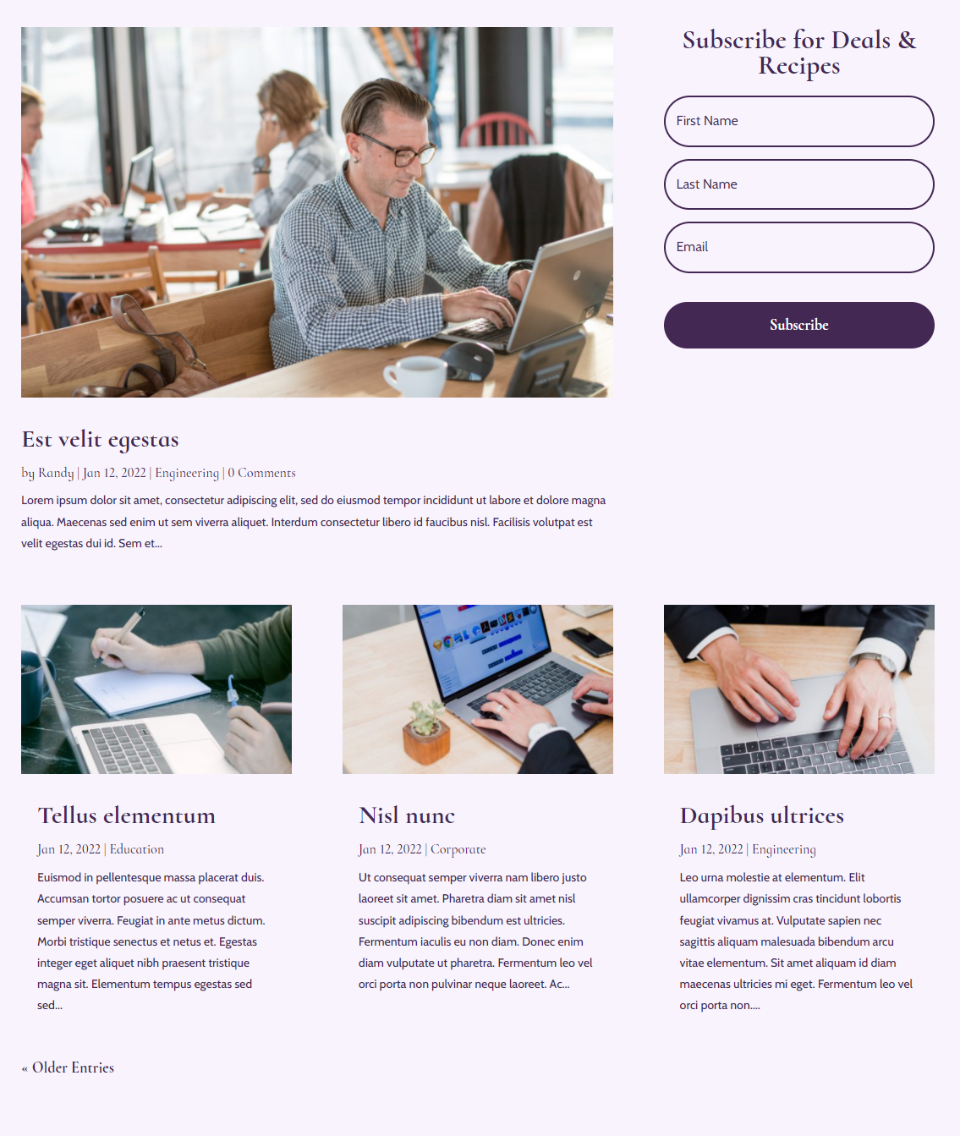
Eu adicionei os elementos ao post em destaque e deixei o feed do blog mínimo para esta opção. Para o módulo de blog de postagem em destaque, habilitei a imagem em destaque, o autor, a data, as categorias, a contagem de comentários e o trecho.

Para o módulo Blog do feed do blog, habilitei a imagem em destaque, a data, as categorias, o trecho e a paginação.

Veja como os módulos do Blog são exibidos na página do blog. Ambos os módulos funcionam bem juntos. O primeiro chama a atenção e inclui mais informações. Isso ajuda a promover comentários na postagem mais recente.

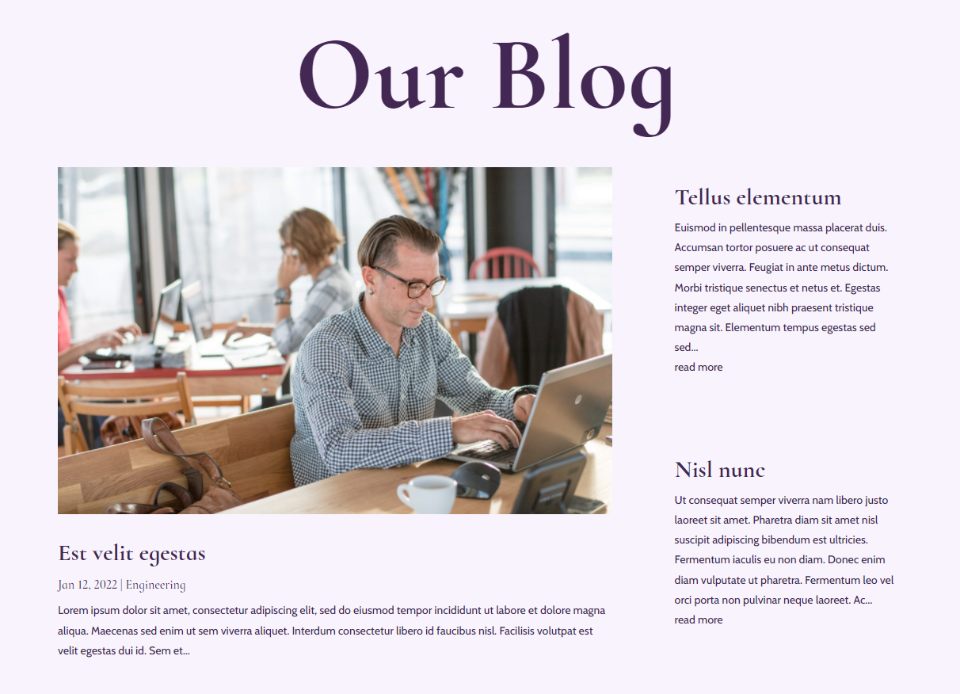
Opção 9: vários módulos de blog com imagens em destaque
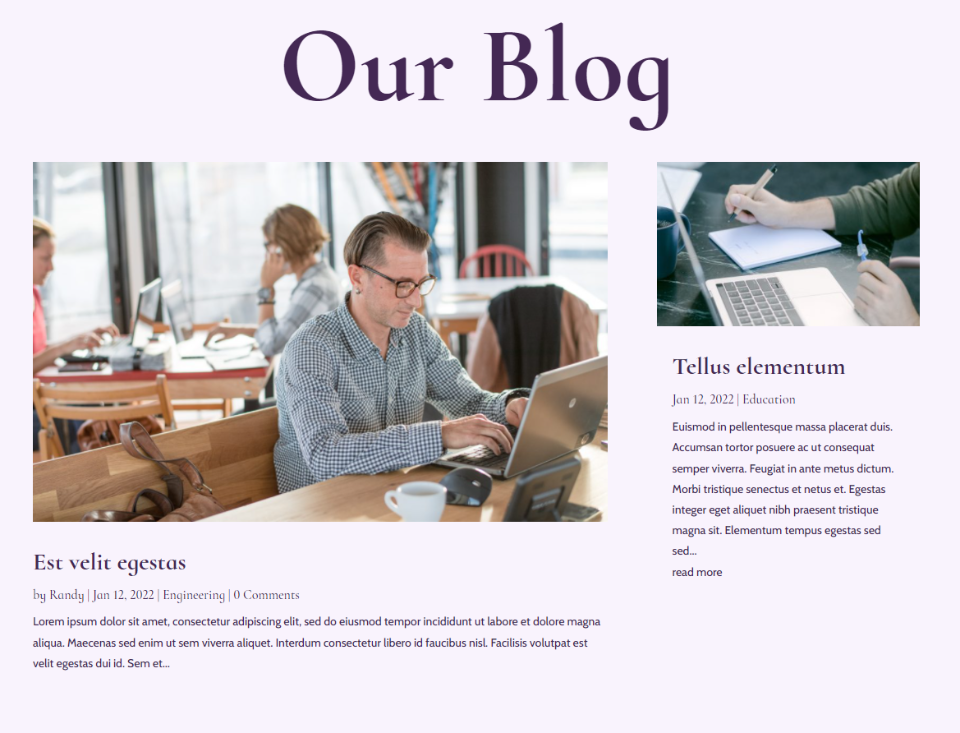
Essa opção usa as combinações de elementos do módulo Blog de postagem em destaque da opção anterior e move o feed do blog para a coluna ao lado da postagem em destaque. Isso cria uma seção de heróis interessante. Para o segundo módulo do Blog, selecionei a Imagem em destaque, o botão Leia mais, a data, as categorias e o trecho.

Veja como fica na página do blog. A imagem em destaque chama a atenção, mas o segundo post não fica perdido na página. O número reduzido de elementos mantém o cartão de blog menor limpo e fácil de ler.

Pensamentos finais
Essa é a nossa visão das combinações de exibição de elementos de postagem para o módulo Blog do Divi. Ter a capacidade de habilitá-los individualmente cria muitas opções de design e usá-los em diferentes combinações pode alterar a aparência da página do seu blog. Experimente diferentes combinações de elementos e veja o que funciona melhor para você. Se você não tiver certeza, tente um teste de divisão a/b e veja qual obtém a resposta que você está procurando.
Nós queremos ouvir de você. Você usa alguma dessas combinações de exibição de elemento de postagem em seus módulos do Blog? Deixe-nos saber sobre isso nos comentários.
