Divi의 블로그 모듈을 위한 8가지 포스트 요소 디스플레이 조합
게시 됨: 2022-02-23작성자 이름, 게시물 카테고리 또는 게시 날짜가 적힌 블로그 카드를 종종 볼 수 있습니다. 이들은 게시물 자체에 속하는 게시물 요소입니다. Divi는 블로그 모듈 내부의 게시물 요소에 대한 많은 제어를 제공합니다. 그러나 표시할 요소와 표시하지 않을 요소를 결정하기 어려울 수 있습니다. 결정을 돕기 위해 이 게시물은 Divi의 블로그 모듈에 대한 8개의 블로그 게시물 요소 표시 조합을 검토합니다. 우리는 또한 각각의 장점에 대해 논의할 것입니다.
시작하자.
신규 또는 기존 페이지에 블로그 모듈 추가
블로그 모듈을 새 페이지나 기존 페이지에 추가하거나 기존 블로그 모듈을 조정할 수 있습니다. 내 예에서는 Divi 내에서 사용할 수 있는 Acai Bowl Layout Pack의 블로그 페이지에서 블로그 모듈을 조정하고 있습니다.
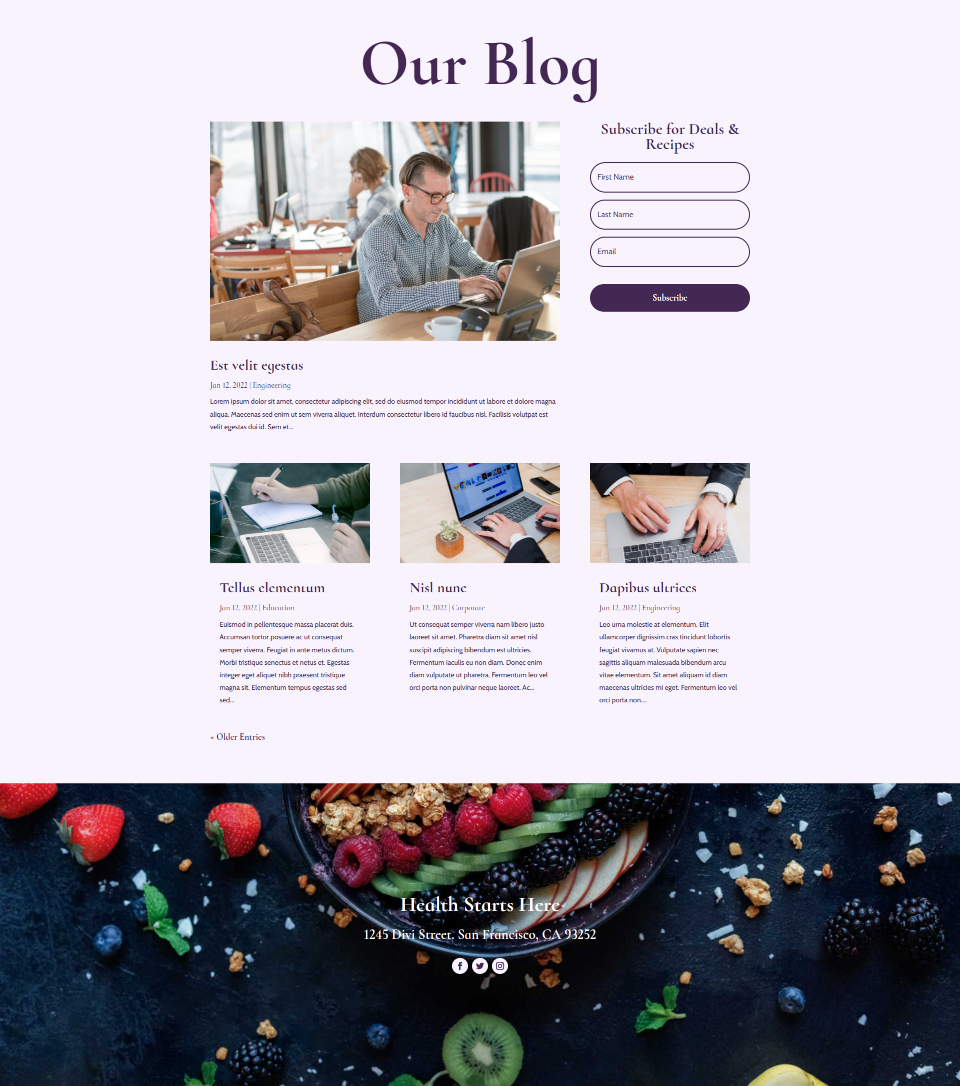
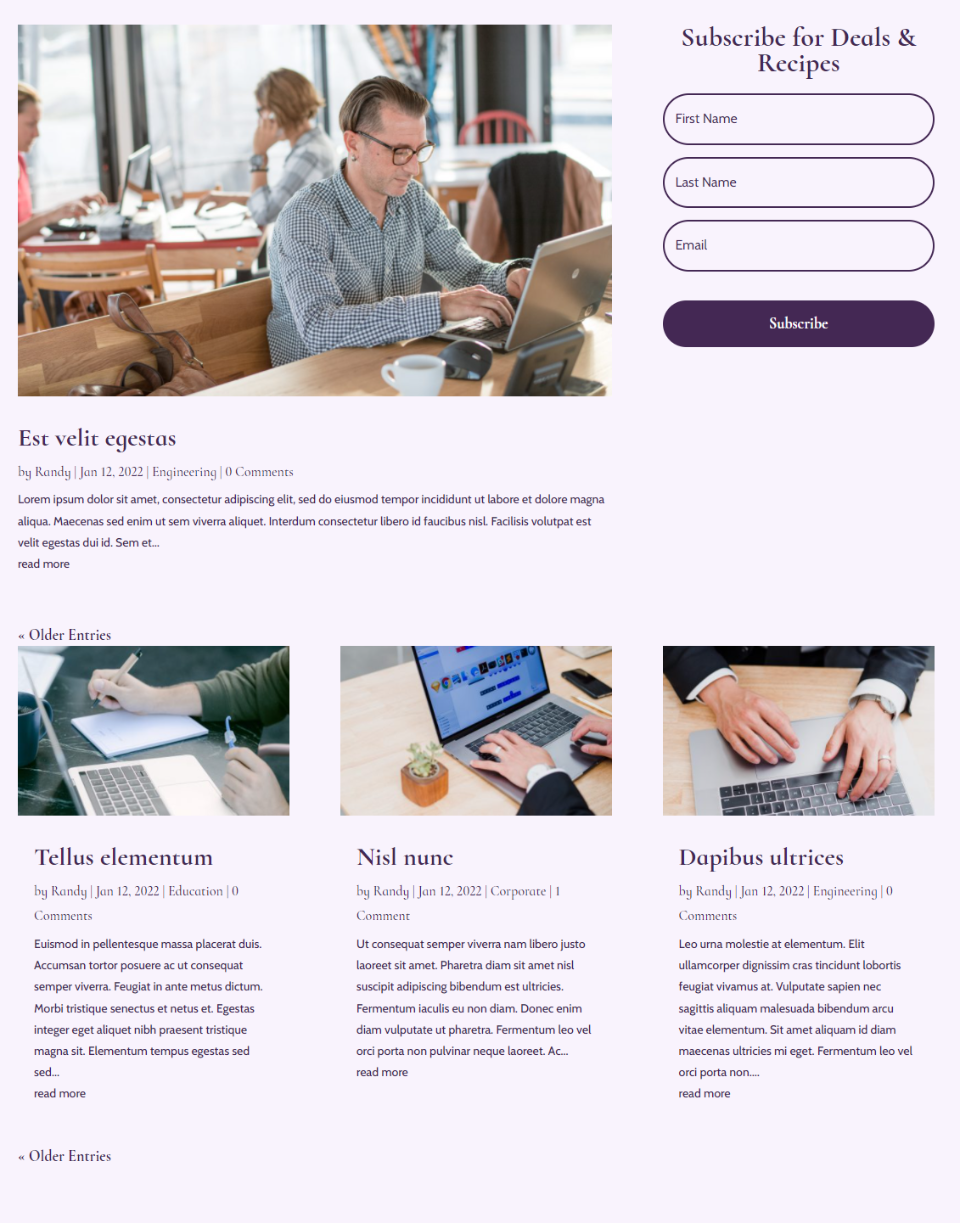
다음은 기본 디자인 설정이 있는 페이지를 살펴보겠습니다. 이 페이지에는 영웅 섹션과 블로그 피드를 만드는 두 개의 블로그 모듈이 포함되어 있습니다.

영웅 섹션의 블로그 모듈에는 전체 너비 레이아웃의 게시물 1개가 포함됩니다. 추천 이미지, 제목, 날짜, 카테고리 및 발췌문을 표시합니다.

블로그 피드는 게시물을 1씩 오프셋하므로 영웅 섹션과 겹치지 않습니다. 그리드 레이아웃으로 3개의 게시물을 표시합니다. 영웅 섹션과 동일한 요소를 포함하고 페이지 매김을 추가합니다. 추천 이미지가 작아서 스크린샷에서 요소를 더 쉽게 볼 수 있기 때문에 우리는 주로 블로그 피드에 중점을 둡니다. 또한 여러 모듈에서 조합이 함께 작동할 수 있는 방법을 보여주기 위해 추천 게시물 모듈과 함께 몇 가지를 추가하겠습니다.

요소 탭으로 이동
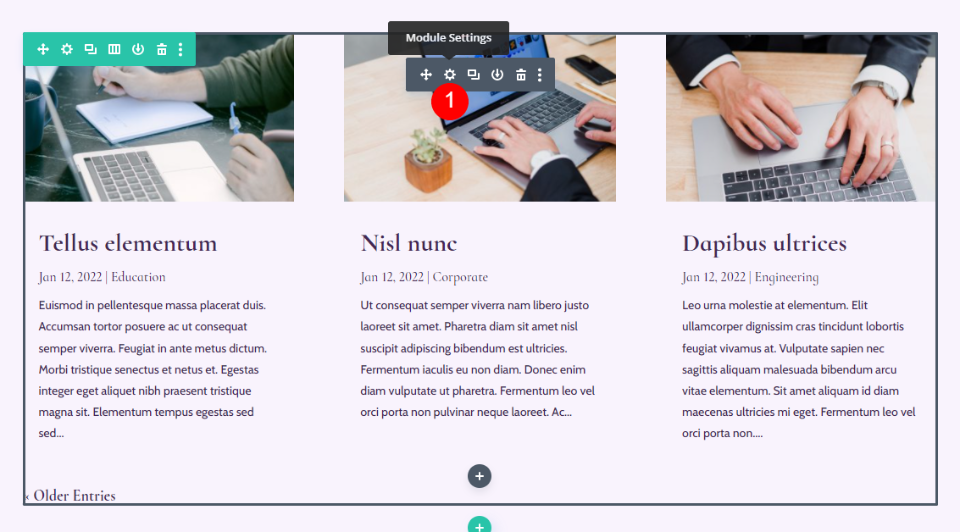
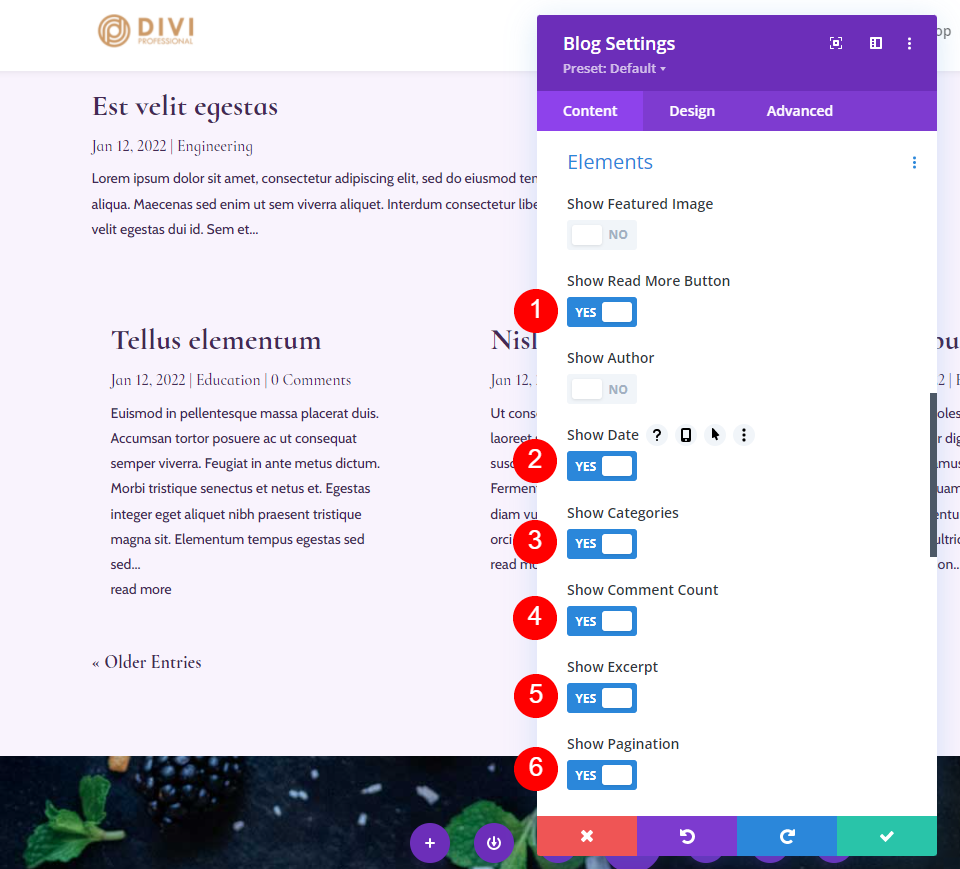
Divi 블로그 모듈 내에서 요소 탭을 찾으려면 먼저 블로그 모듈 위로 마우스를 가져갈 때 나타나는 회색 톱니바퀴 아이콘 을 클릭합니다.

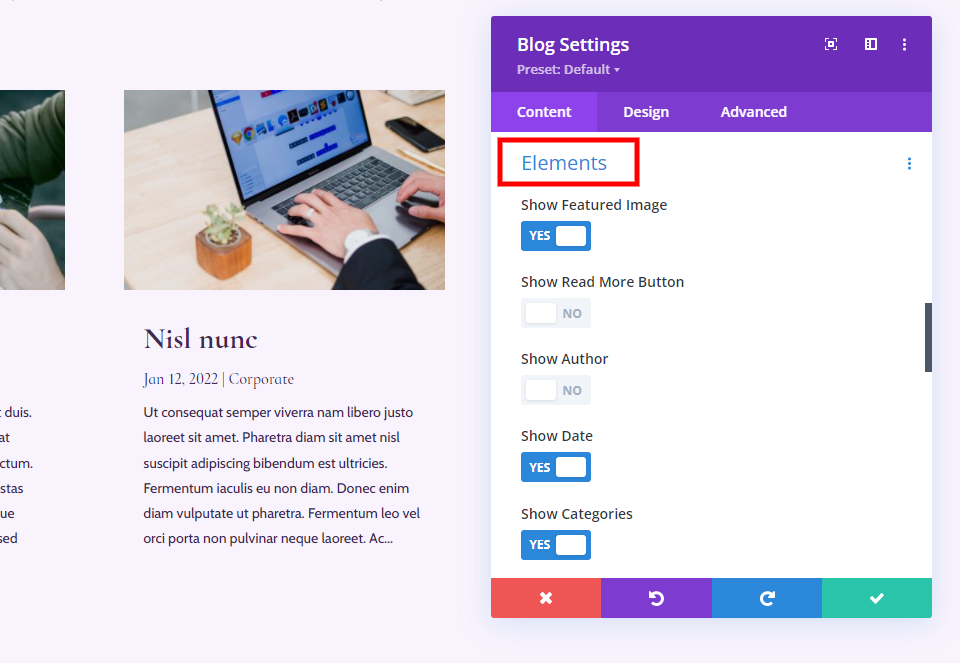
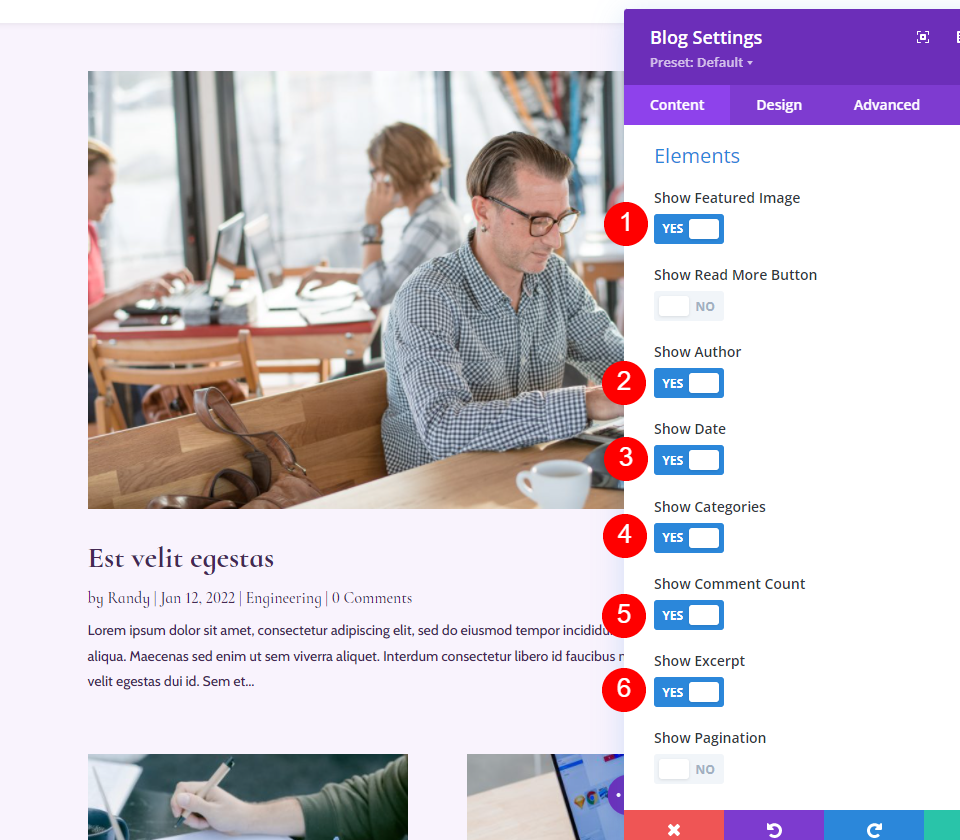
모듈 설정에서 콘텐츠 탭이 열립니다. 요소 까지 아래로 스크롤합니다. 여기에서 토글을 클릭하여 활성화하거나 비활성화할 수 있는 옵션 목록이 표시됩니다. 이들 각각은 사용할 수 있는 요소이며 원하는 조합으로 사용할 수 있습니다. 각각 개별적으로 살펴보겠습니다.

블로그 모듈에서 표시/숨길 수 있는 다양한 요소 개요
다음은 각 요소를 살펴보겠습니다. 요소는 디자인 탭에서 개별적으로 스타일을 지정할 수 있으며 각 요소에는 고급 탭에 사용자 정의 CSS 필드가 있어 CSS로 쉽게 대상을 지정할 수 있습니다.
나타난 그림
첫 번째 요소는 추천 이미지 입니다. 게시물의 썸네일 이미지입니다. 포스트로 주목받고 있습니다. 또한 링크이므로 이미지를 클릭하면 독자가 게시물로 이동합니다.

더 읽기 버튼
다음으로 더 읽기 버튼 이 있습니다. 이것은 전체 블로그 게시물에 대한 링크입니다. 나머지 콘텐츠 아래에 나타납니다.

작가
작성자 는 블로그 게시물 작성자의 이름을 표시합니다. WordPress 사용자 설정에 지정된 방식에 따라 이름을 표시합니다. 클릭할 수 있으므로 독자는 해당 작성자의 아카이브 페이지를 볼 수 있습니다.

날짜
Date 요소는 게시물이 게시된 날짜를 표시합니다. WordPress 일반 설정에서 지정한 날짜 형식을 사용합니다.

카테고리
카테고리 는 게시물에 대해 선택한 모든 카테고리의 이름을 표시합니다. 각 범주 이름은 클릭할 수 있으므로 독자는 모든 범주에 대한 아카이브 페이지를 볼 수 있습니다.

댓글 수
댓글 수 는 게시물의 댓글 수를 표시합니다. 이것은 독자들에게 의견이나 새로운 의견이 있으면 상호 작용할 수 있음을 알려줍니다.

발췌
발췌 는 게시물에 대해 설정한 방법에 따라 게시물의 작은 스니펫을 보여줍니다. 티저로 사용하거나 게시물 자체에 대한 설명으로 사용할 수 있습니다.

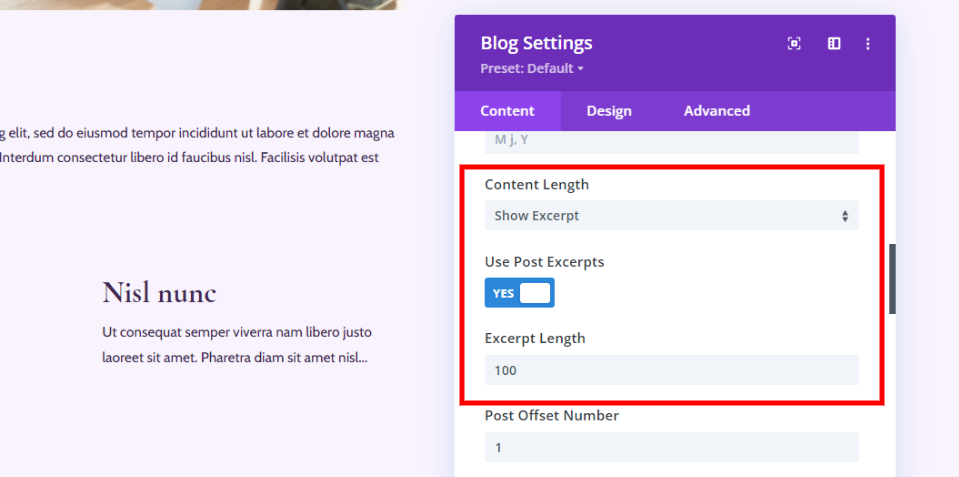
또한 요소 설정 위에 나타나는 블로그 모듈 설정의 콘텐츠 영역에서 지정한 설정과 함께 작동합니다. 사용자 정의 포스트 발췌문 이 있는 경우 이를 사용하도록 설정하고 표시할 문자 수를 지정할 수 있습니다. 100자를 표시하도록 설정했습니다.

쪽수 매기기
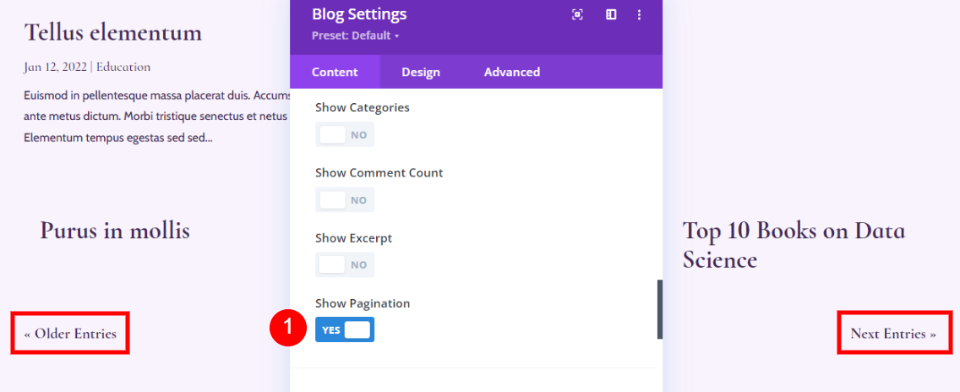
페이지 매김 은 이전 게시물과 최신 게시물을 볼 수 있는 링크를 보여줍니다. 이렇게 하면 페이지의 모든 게시물을 표시할 필요가 없고 사용자가 여전히 쉽게 읽을 수 있습니다. 페이지를 넘기는 것과 유사한 링크를 클릭하여 이전 또는 다음 게시물을 볼 수 있습니다.

요소 조합 및 모양
요소를 조합하여 흥미로운 디자인을 만들 수 있습니다. 아래 이미지에서 했던 것처럼 모두 활성화하고 싶지만 이렇게 하면 페이지가 복잡해지고 독자에게 필요하지 않은 정보가 제공될 수 있습니다. 대신 원하는 것을 선택하는 것이 좋습니다. 특정 조합으로 선택하면 블로그 디자인에 대해 보다 전략적으로 사용할 수 있습니다. 앞으로 살펴보겠지만 다른 블로그 모듈과 함께 사용할 수도 있습니다.

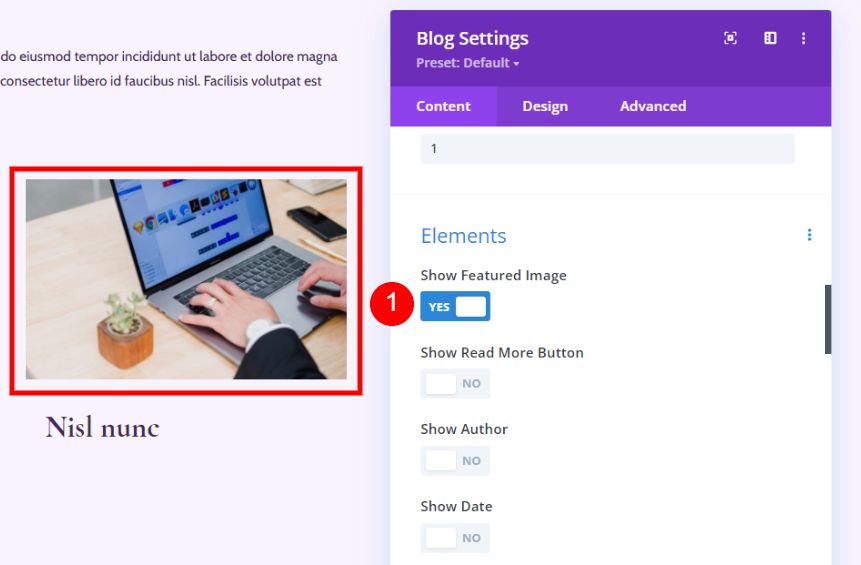
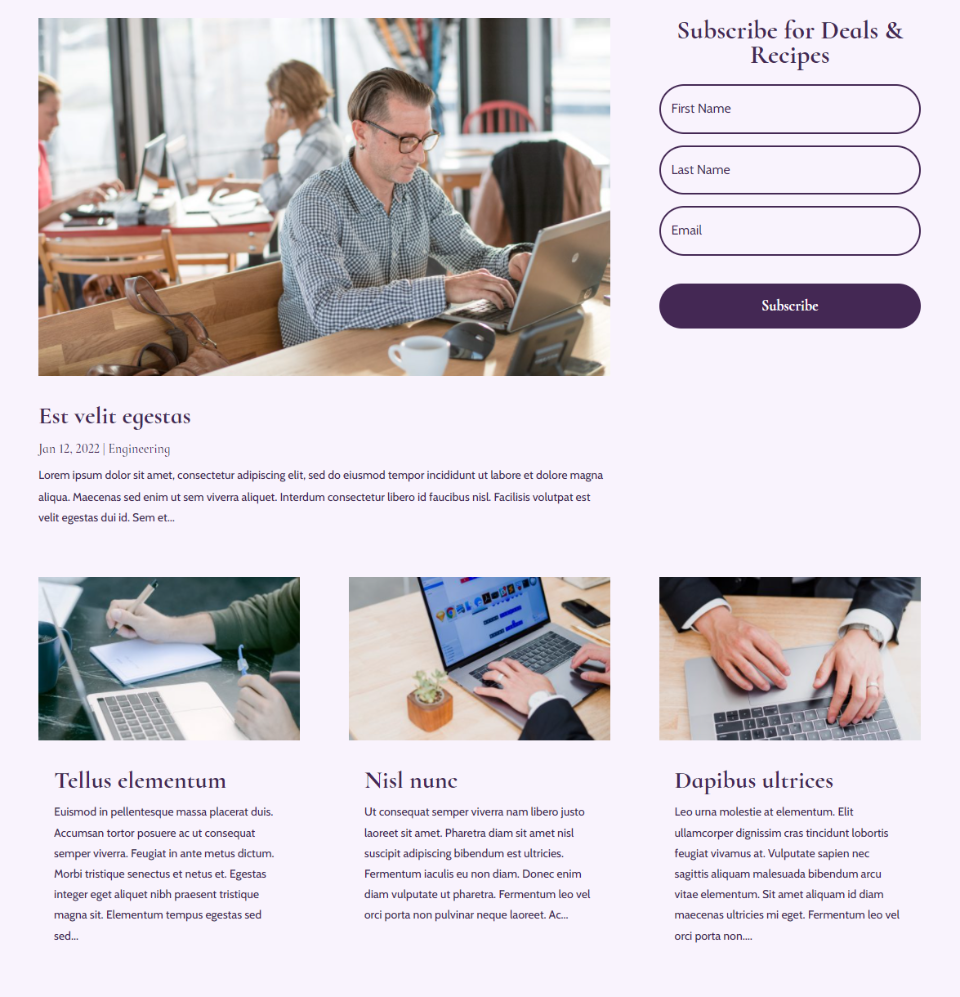
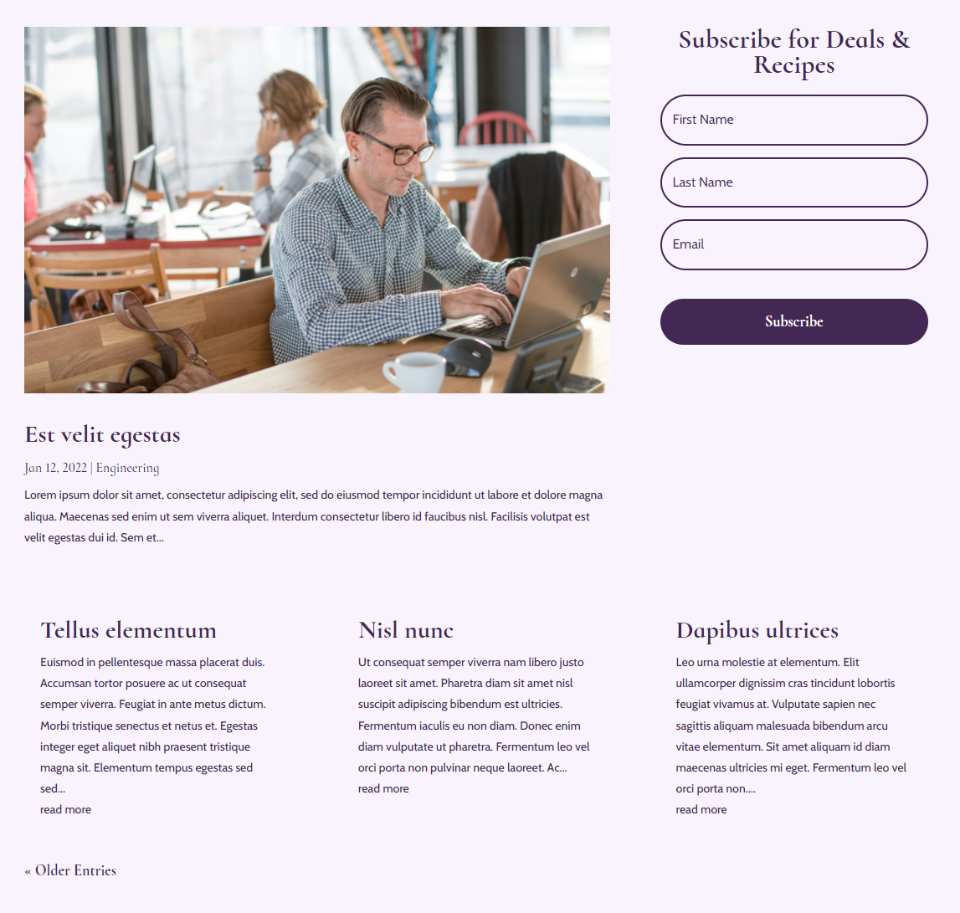
요소 조합 옵션 1: 주요 이미지, 제목 및 설명
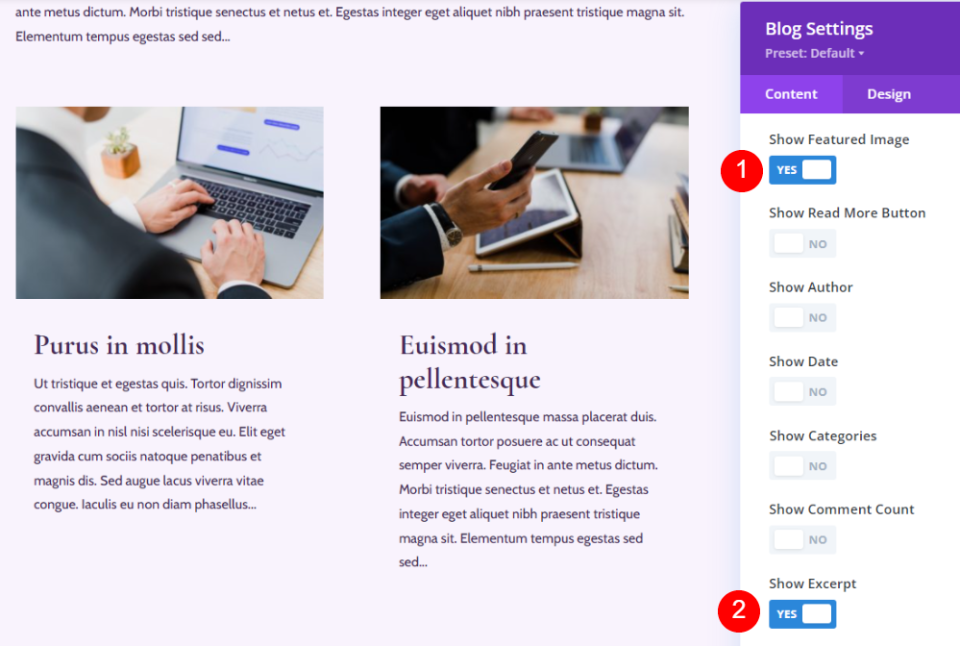
추천 이미지, 게시물 제목 및 설명을 표시하려면 추천 이미지 및 발췌문을 활성화하기만 하면 됩니다.

블로그 페이지에서 보는 방법은 다음과 같습니다. 영웅 섹션에는 강조할 날짜와 범주가 계속 표시됩니다. 이렇게 하면 블로그 피드가 최소화되고 페이지를 깨끗하게 유지하는 데 도움이 됩니다.


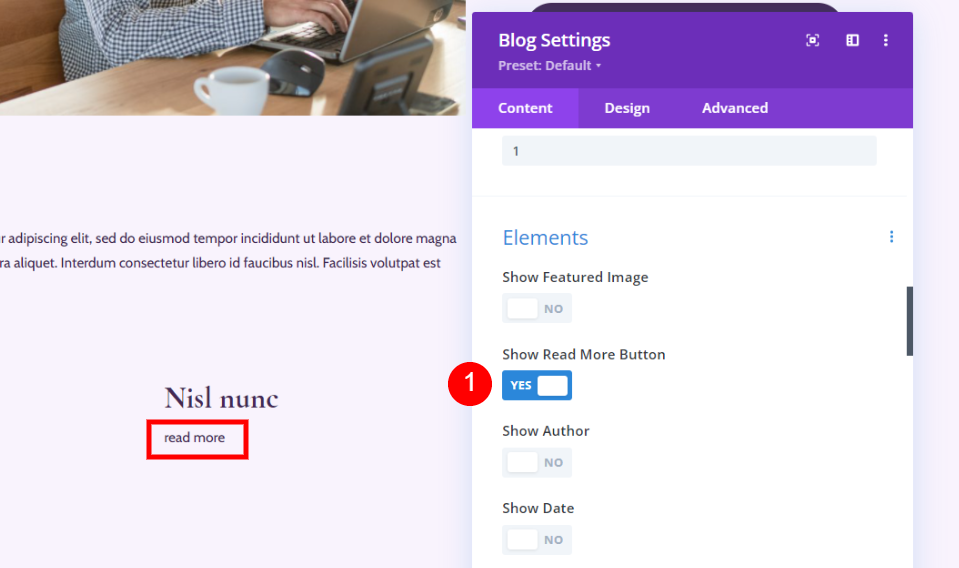
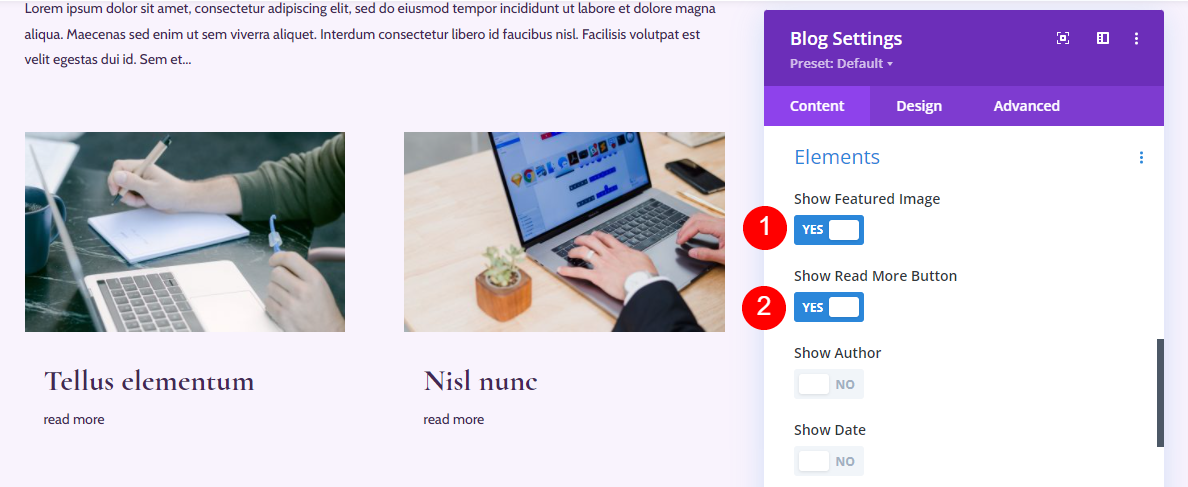
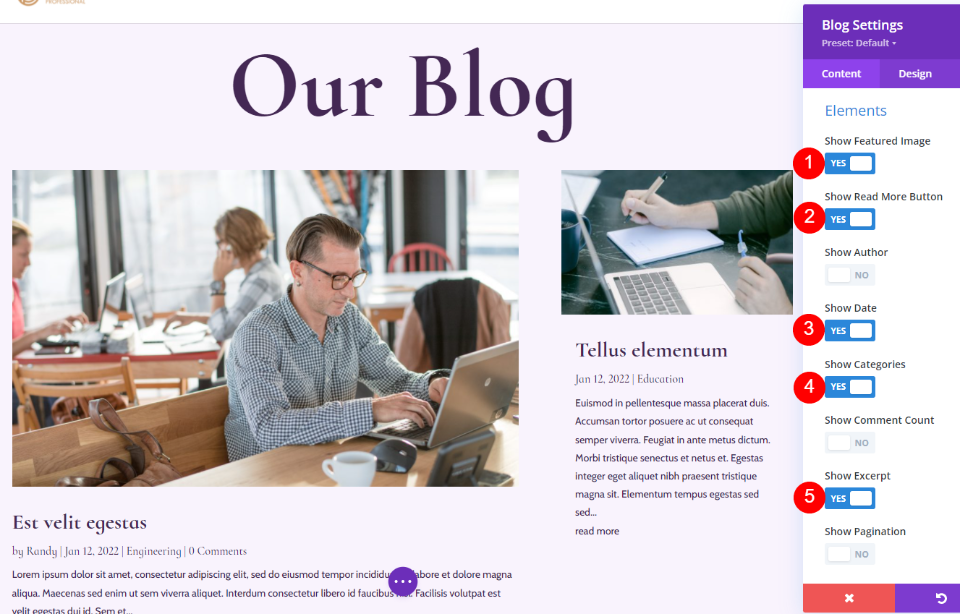
요소 조합 옵션 2: 주요 이미지 및 자세히 보기 버튼
이 옵션에는 추천 이미지, 게시물 제목 및 자세히 보기 버튼이 포함됩니다.

블로그 페이지에서 보는 방법은 다음과 같습니다. 블로그 피드가 더욱 간소화되었습니다. 이것은 많은 정보를 제공하지 않지만 제목과 추천 이미지만 있으면 잘 작동할 수 있습니다. 설명적인 제목이 많은 도움이 될 것입니다.

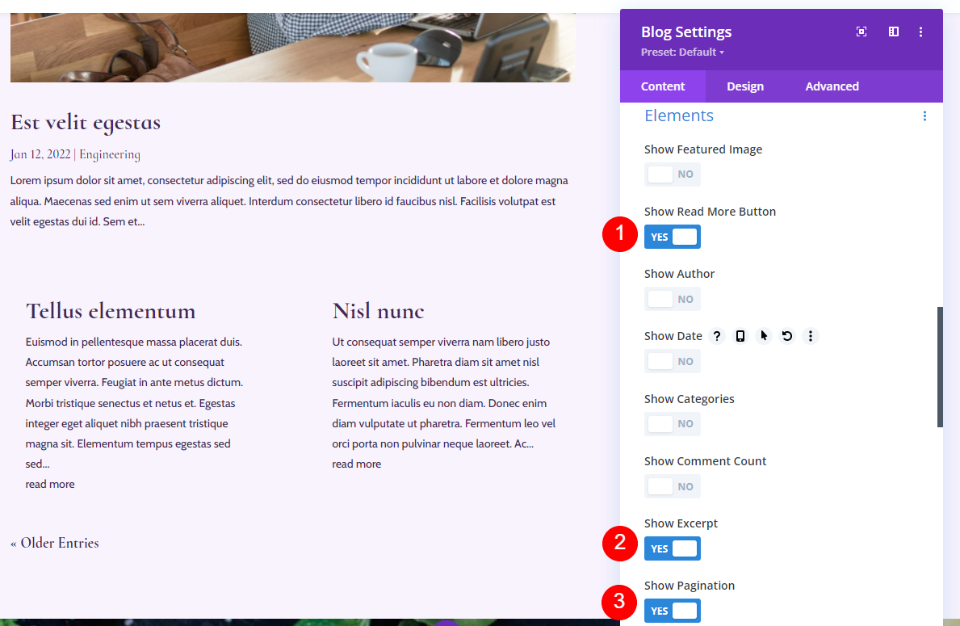
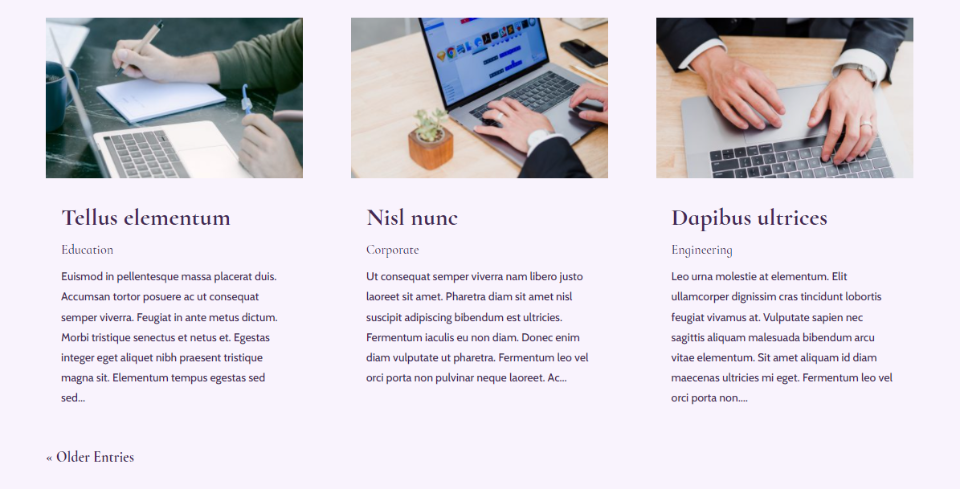
요소 조합 옵션 3: 발췌, 자세히 보기 버튼 및 페이지 매김
이 조합에는 더 읽기 버튼, 발췌 및 페이지 매김이 포함됩니다.

블로그 페이지는 깨끗하고 독자에게 많은 관심을 끌지 않고도 게시물에 대해 필요한 정보를 제공합니다.

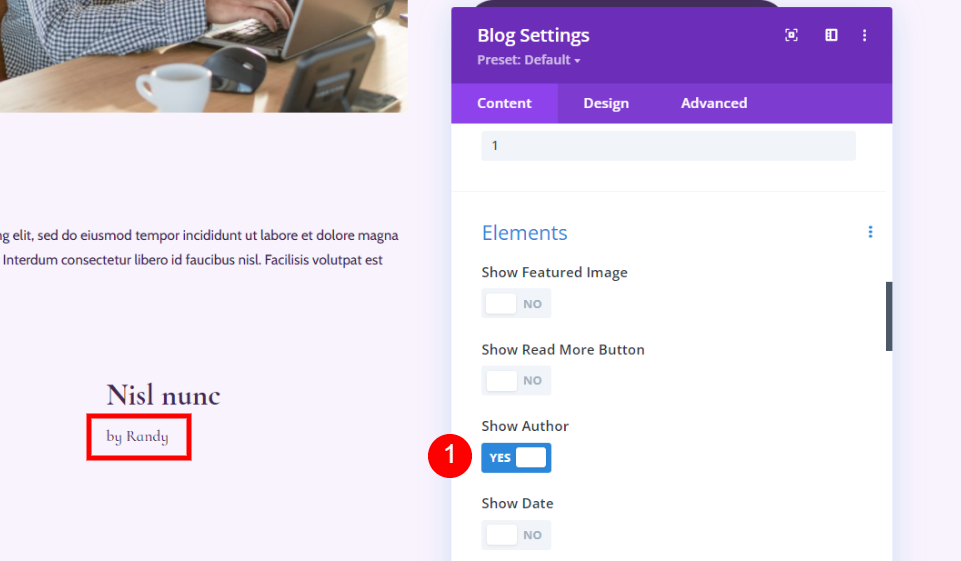
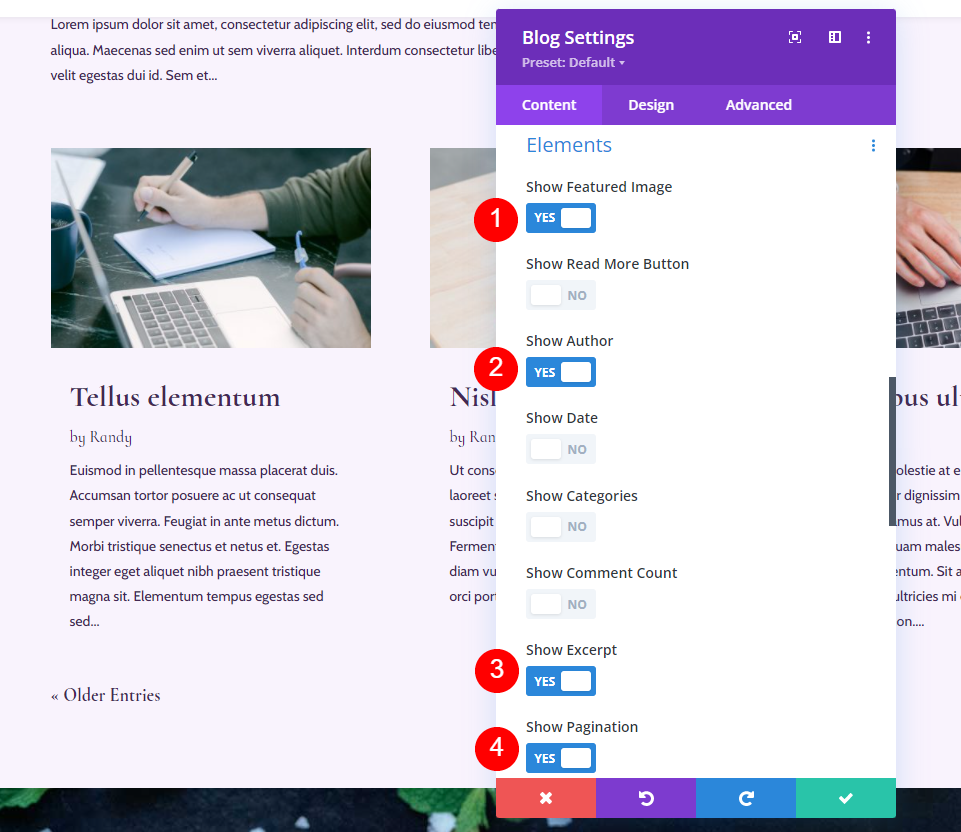
요소 조합 옵션 4: 주요 이미지, 저자, 발췌 및 페이지 매김
이 옵션에는 추천 이미지, 작성자, 발췌 및 페이지 매김이 포함됩니다.

블로그 페이지에서 보는 방법은 다음과 같습니다. 다른 요소 없이 작가의 이름이 눈에 띈다. 저자가 많고 관심을 끌고 싶은 경우에 유용합니다.

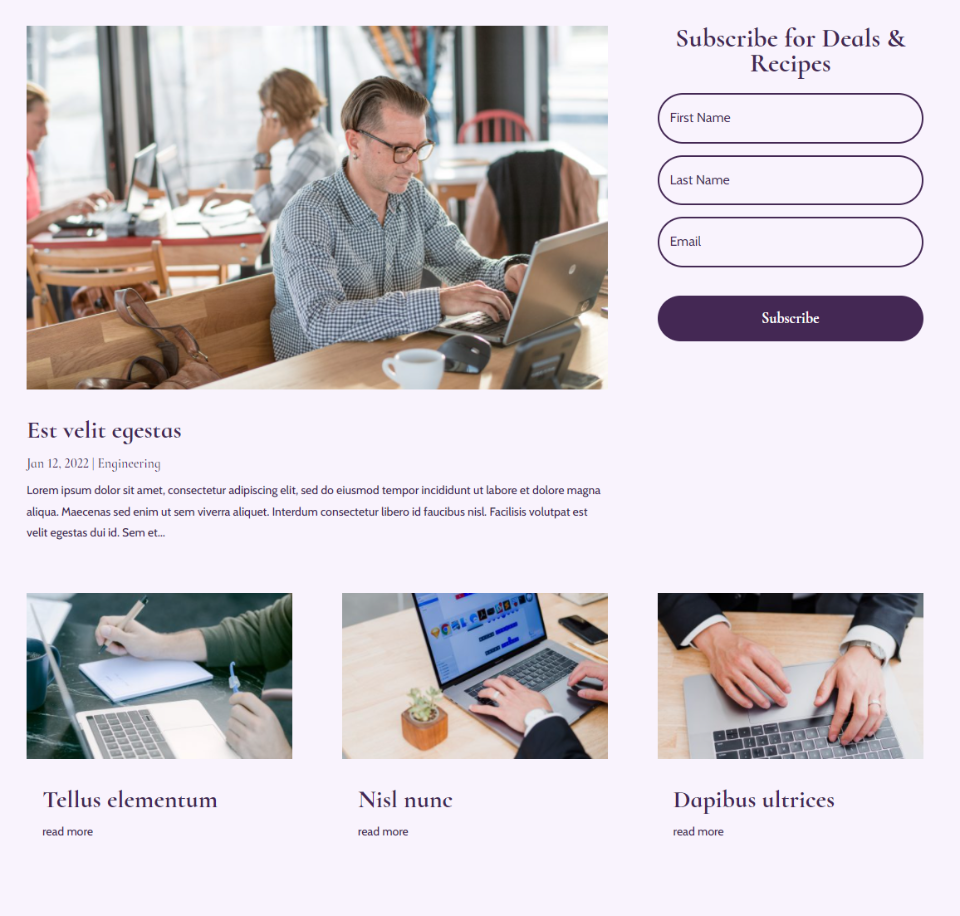
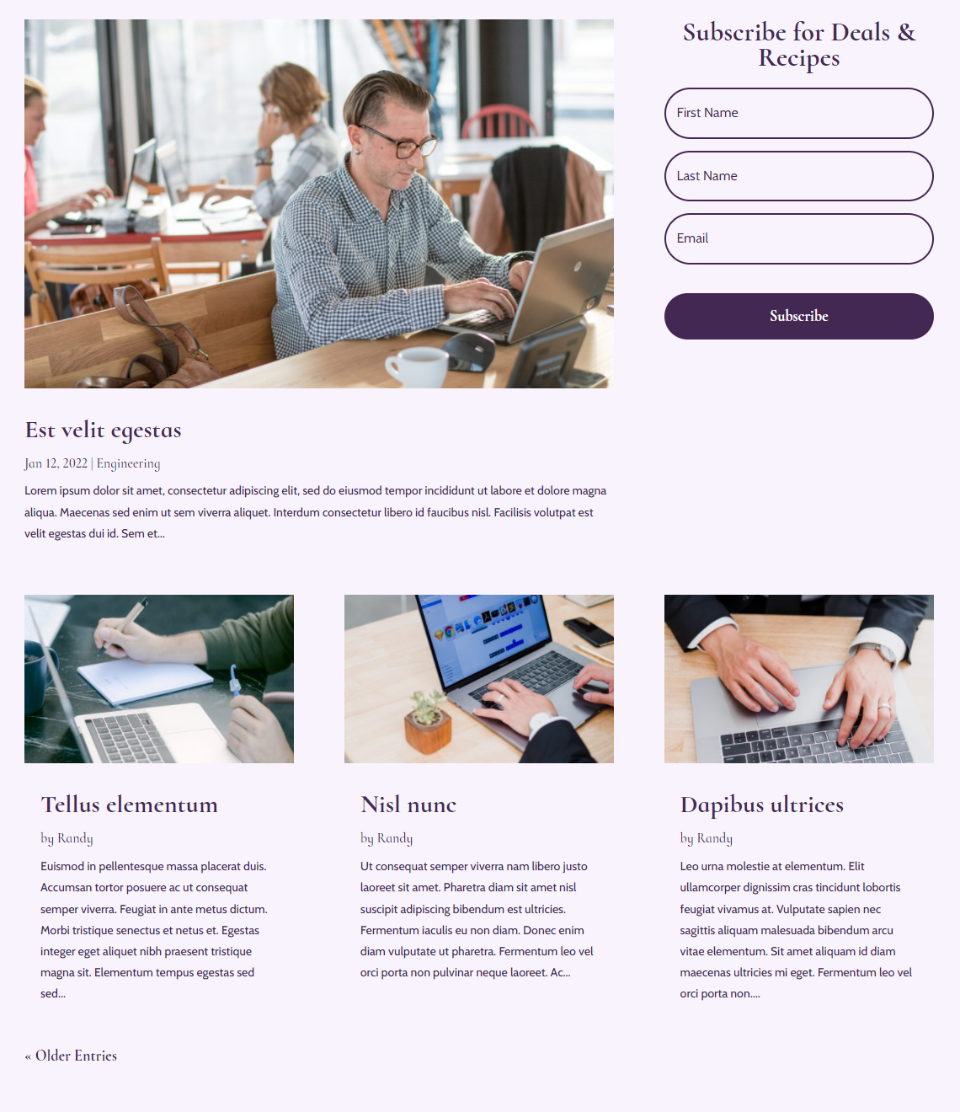
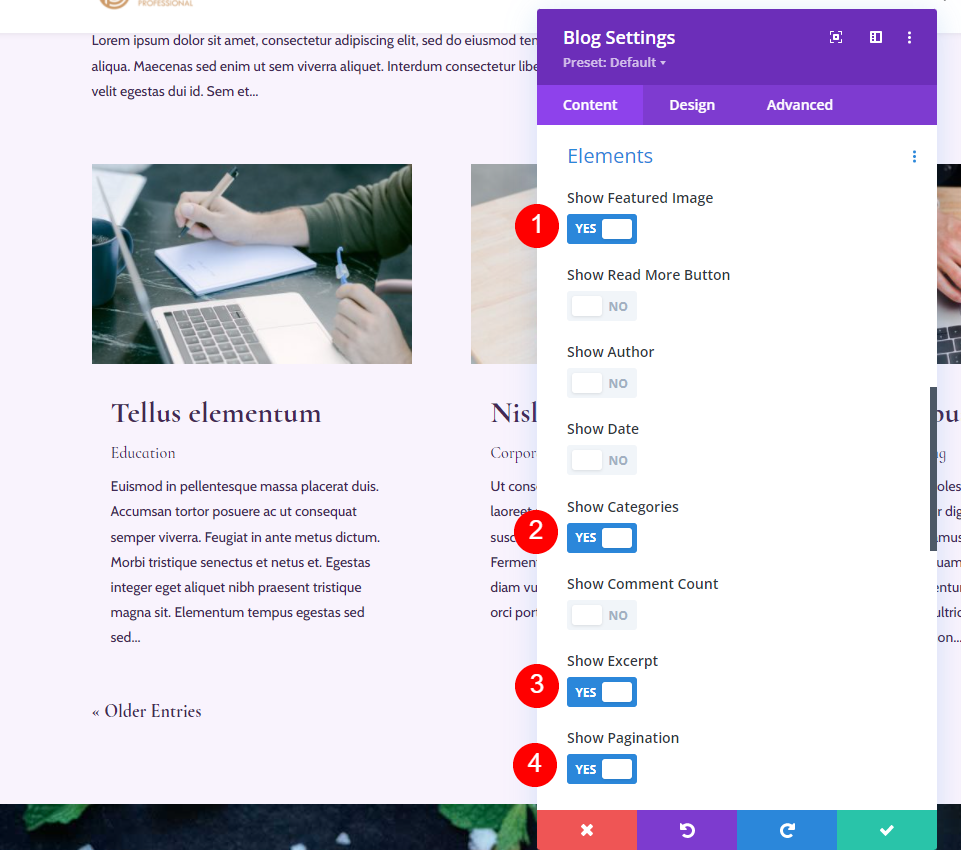
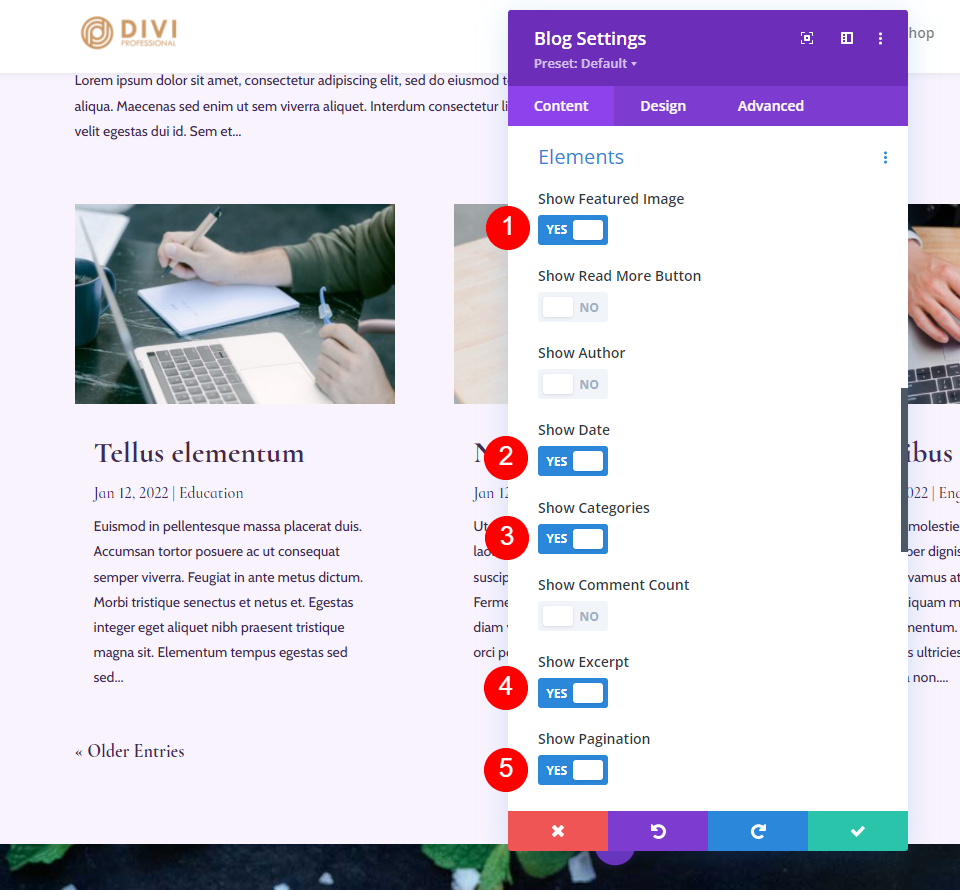
요소 조합 옵션 5: 주요 이미지, 카테고리, 발췌 및 페이지 매김
이 옵션은 추천 이미지, 카테고리, 발췌 및 페이지 매김을 추가합니다.

블로그 페이지에서 보는 방법은 다음과 같습니다. 카테고리는 블로그 카드 내에서 더 두드러집니다. 카테고리는 카테고리를 표시하고 싶거나 많이 가지고 있는 경우 표시하기에 좋습니다. 독자가 보고 싶은 카테고리를 쉽게 선택할 수 있기 때문에 탐색이 더 쉬워집니다.

요소 조합 옵션 6: 더 읽기 버튼, 날짜, 카테고리, 댓글 수, 발췌 및 페이지 매김
여기에는 더 읽기 버튼, 날짜, 카테고리, 댓글 수, 발췌문, 페이지 매김이 포함됩니다. 많은 것처럼 들리지만 블로그 피드에서 작동합니다. 추천 이미지가 없으면 블로그 카드는 공간을 덜 차지합니다. 또한 Pagination이 다른 위치에 있으므로 블로그 피드에 방해가 되지 않습니다.

블로그 페이지에서 보는 방법은 다음과 같습니다. 블로그 피드에 잘 작동하며 여전히 추천 게시물에 시선이 집중됩니다.

요소 조합 옵션 7: 발췌 및 더 읽기 버튼
여러 블로그 모듈을 각각 다른 요소와 함께 사용하여 더 많은 조합을 만들 수 있습니다. 이 조합은 전문가 및 자세히 보기 버튼만 사용하지만 블로그 모듈은 추천 게시물을 표시하는 블로그 모듈 옆의 영웅 섹션으로 이동되었습니다. 이것은 모듈에 완전히 다른 느낌과 목적을 부여합니다.

다음은 페이지에 표시되는 방식입니다. 최신 게시물을 강조 표시한 다음 최신 게시물에서 시선을 떼지 않고 다음 두 게시물을 제공합니다. 이것은 잡지 레이아웃과 더 비슷합니다.

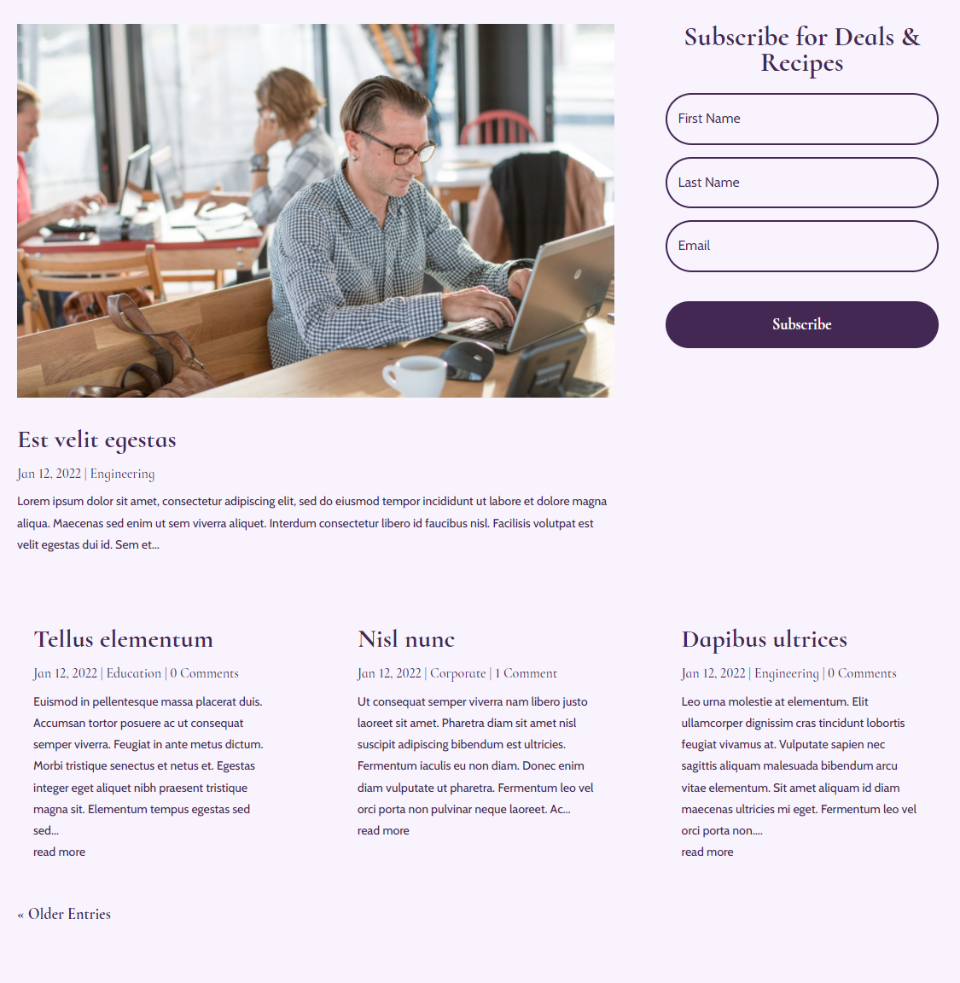
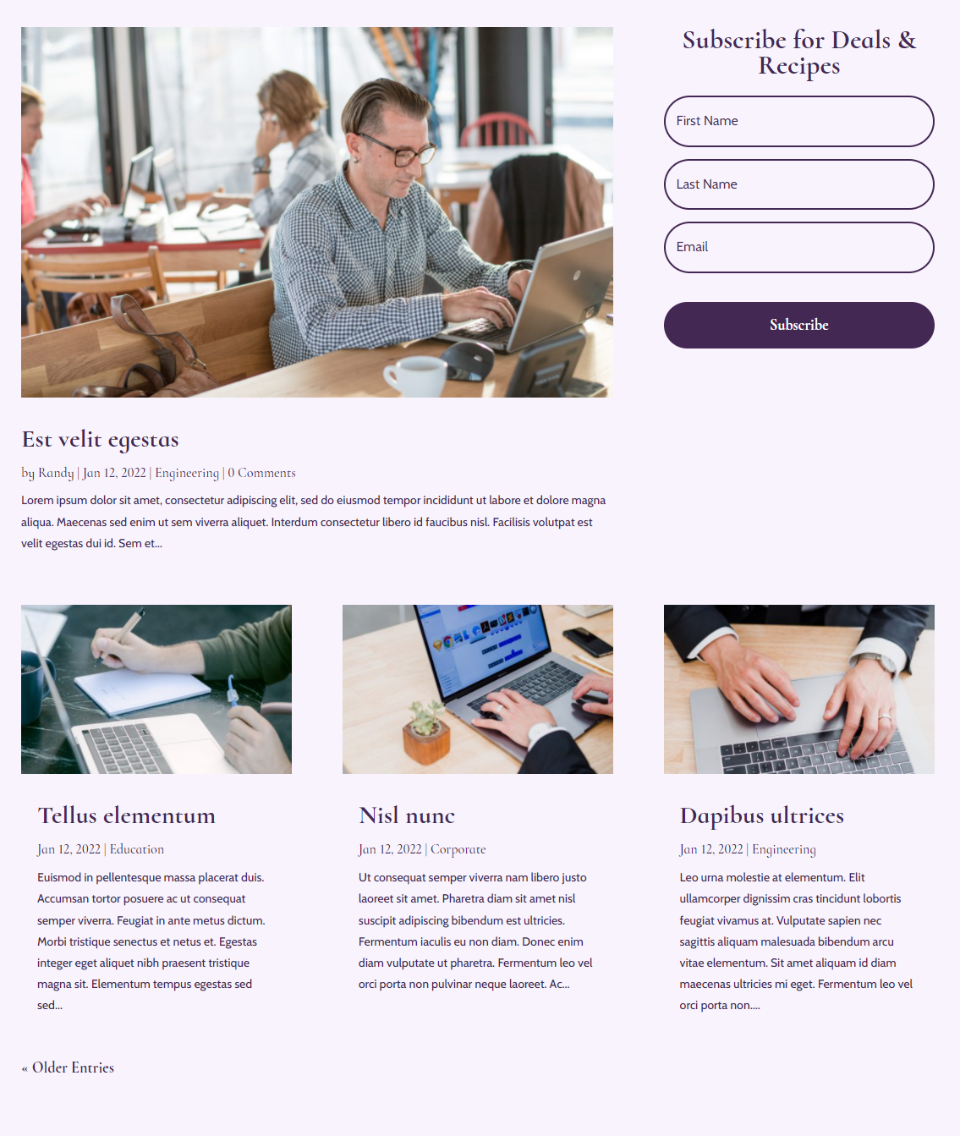
요소 조합 옵션 8: 여러 모듈의 요소
추천 게시물에 요소를 추가하고 이 옵션에 대해 블로그 피드를 최소화했습니다. 추천 게시물 블로그 모듈의 경우 추천 이미지, 작성자, 날짜, 카테고리, 댓글 수 및 발췌문을 활성화했습니다.

블로그 피드 블로그 모듈의 경우 추천 이미지, 날짜, 카테고리, 발췌 및 페이지 매김을 활성화했습니다.

블로그 페이지에서 블로그 모듈이 어떻게 보이는지 보여줍니다. 두 모듈은 함께 잘 작동합니다. 첫 번째 것은 주의를 끌고 더 많은 정보를 포함합니다. 이것은 최신 게시물에 대한 댓글을 홍보하는 데 도움이 됩니다.

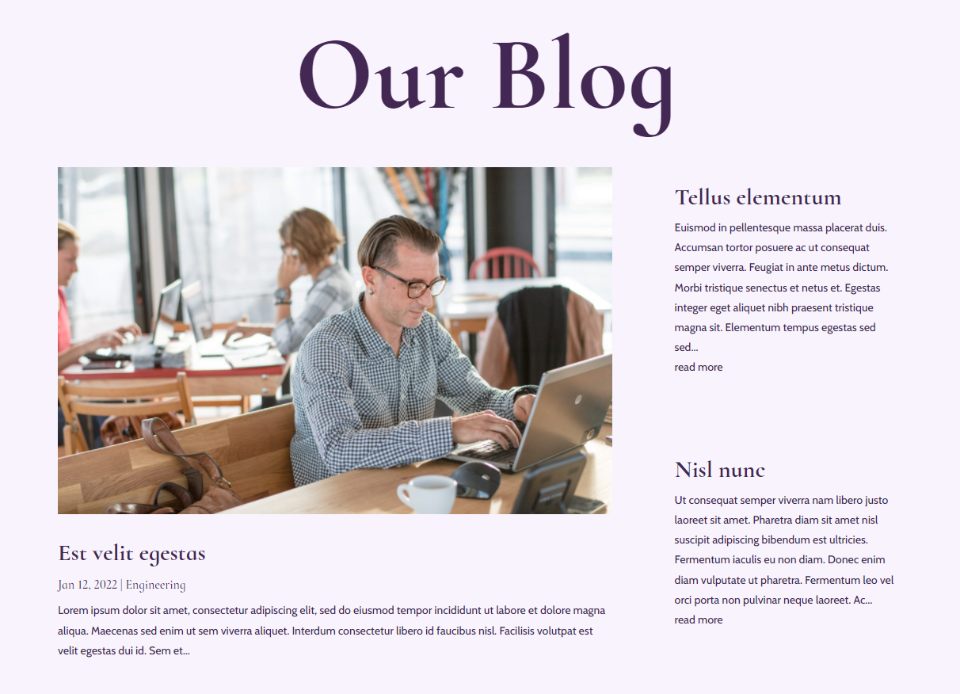
옵션 9: 주요 이미지가 있는 여러 블로그 모듈
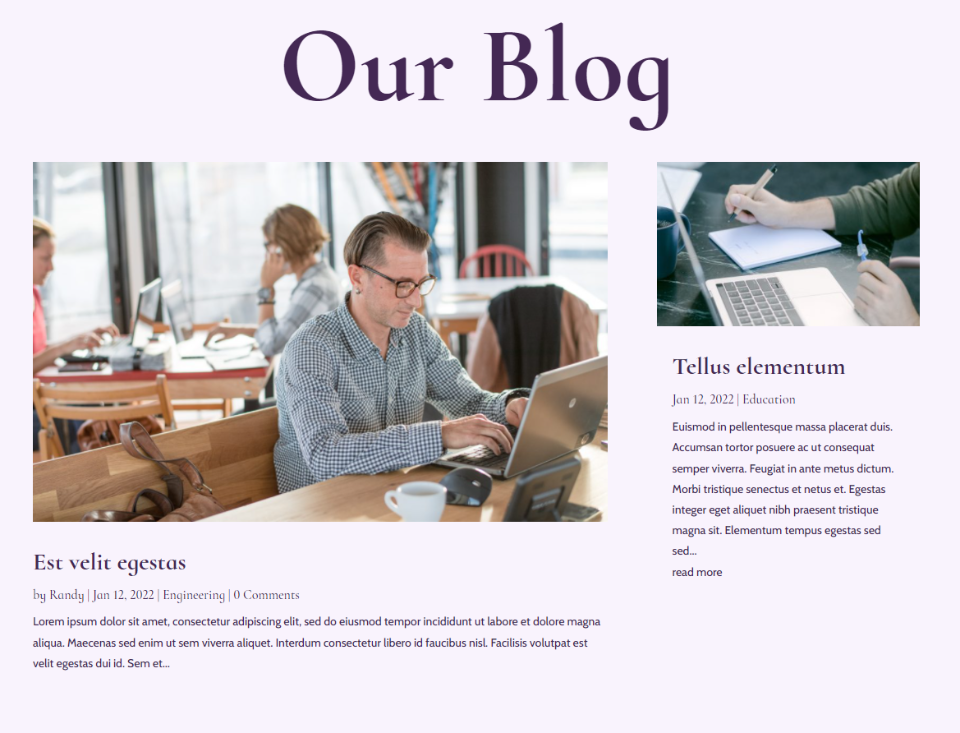
이 옵션은 이전 옵션의 추천 게시물 블로그 모듈의 요소 조합을 사용하고 블로그 피드를 추천 게시물 옆의 열로 이동합니다. 이것은 흥미로운 영웅 섹션을 만듭니다. 두 번째 블로그 모듈의 경우 추천 이미지, 자세히 보기 버튼, 날짜, 범주 및 발췌문을 선택했습니다.

블로그 페이지에서 보는 방법은 다음과 같습니다. 추천 이미지는 주목을 받지만 두 번째 게시물은 페이지에서 손실되지 않습니다. 요소 수를 줄여 작은 블로그 카드를 깨끗하고 읽기 쉽게 유지합니다.

마무리 생각
이것이 Divi의 블로그 모듈에 대한 포스트 요소 표시 조합을 살펴보는 것입니다. 개별적으로 활성화할 수 있는 기능이 있으면 많은 디자인 옵션이 생성되고 다양한 조합으로 사용하면 블로그 페이지의 모양을 변경할 수 있습니다. 다양한 요소 조합을 시도하고 가장 적합한 것이 무엇인지 확인하십시오. 확실하지 않은 경우/b 분할 테스트를 시도하고 원하는 응답을 얻는 항목을 확인하십시오.
우리는 당신의 의견을 듣고 싶습니다. 블로그 모듈에서 이러한 게시물 요소 표시 조합을 사용합니까? 의견에 대해 알려주십시오.
