Divi'nin Blog Modülü için 8 Mesaj Öğesi Ekran Kombinasyonu
Yayınlanan: 2022-02-23Genellikle yazarın adı, gönderinin kategorisi veya yayınlanma tarihi olan blog kartları görürüz. Bunlar, gönderinin kendisine ait olan gönderi öğeleridir. Divi, bir Blog Modülü içindeki gönderi öğeleri üzerinde size çok fazla kontrol sağlar. Ancak, hangi öğeleri görüntülemek istediğinize (ve hangilerini istemediğinize) karar vermek bazen zor olabilir. Karar vermenize yardımcı olmak için bu gönderi, Divi'nin blog modülü için 8 blog gönderisi öğesi görüntüleme kombinasyonunu inceleyecektir. Ayrıca her birinin avantajlarını tartışacağız.
Başlayalım.
Yeni veya Mevcut Sayfaya Blog Modülü Ekle
Yeni veya mevcut bir sayfaya bir Blog modülü ekleyebilir veya mevcut bir Blog modülünde ayarlamalar yapabilirsiniz. Örneklerim için, Divi'de bulunan Acai Bowl Layout Pack için Blog sayfasındaki Blog modüllerini ayarlıyorum.
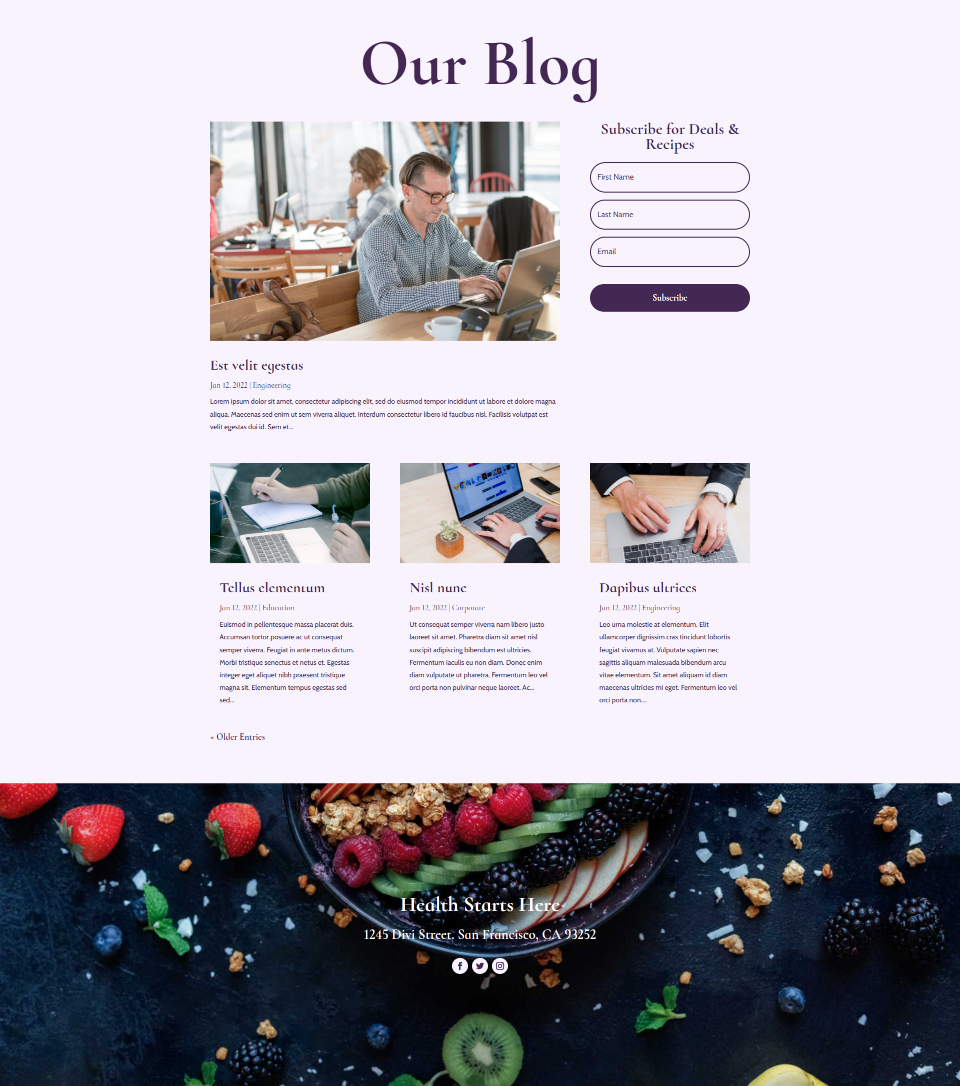
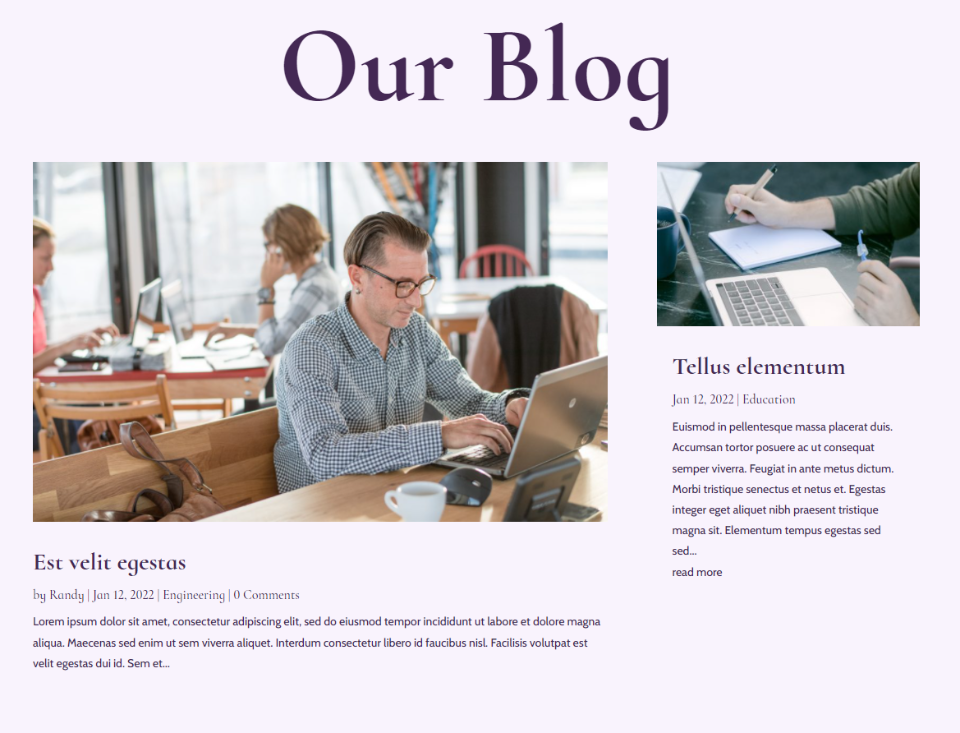
İşte varsayılan tasarım ayarlarıyla sayfaya bir bakış. Bu sayfa, bir kahraman bölümü ve bir blog beslemesi oluşturmak için iki Blog modülü içerir.

Kahraman bölümündeki Blog modülü, tam genişlikte bir düzende 1 gönderi içerir. Öne çıkan görseli, başlığı, tarihi, kategoriyi ve alıntıyı görüntüler.

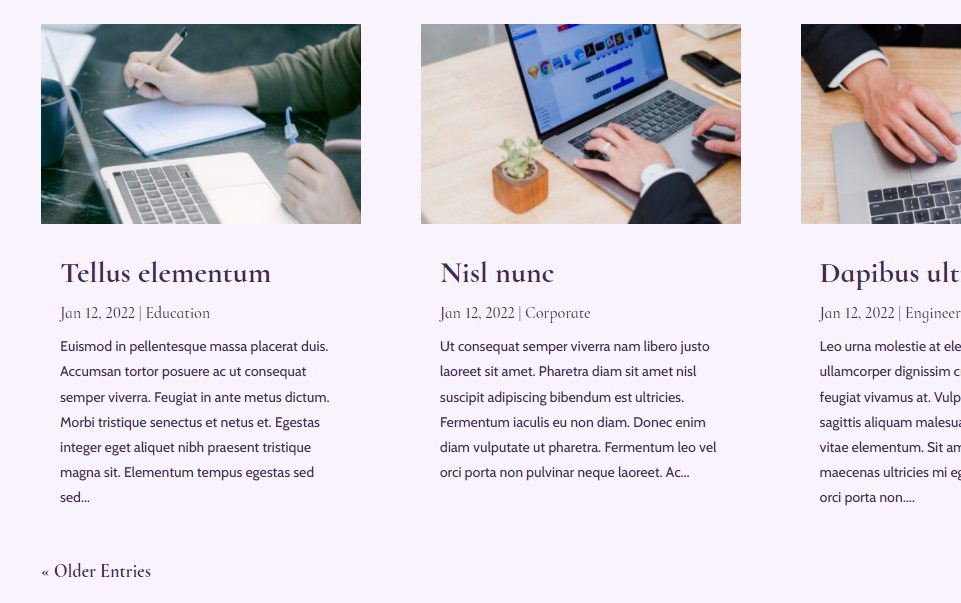
Blog beslemesi, gönderileri 1'e kaydırır, böylece kahraman bölümüyle çakışmaz. Bir ızgara düzeninde 3 gönderi görüntüler. Kahraman bölümüyle aynı öğeleri içerir ve sayfalandırma ekler. Örneklerimiz için çoğunlukla blog beslemesine odaklanacağız çünkü öne çıkan görsel daha küçük, bu da öğelerin ekran görüntülerimde daha kolay görülmesini sağlıyor. Ayrıca, kombinasyonların modüller arasında nasıl birlikte çalışabileceğini göstermek için öne çıkan posta modülüyle birlikte birkaç tane ekleyeceğim.

Öğeler Sekmesine Git
Divi Blog modülünde Öğeler sekmesini bulmak için önce Blog modülünün üzerine geldiğinizde görünen gri dişli simgesini tıklayın.

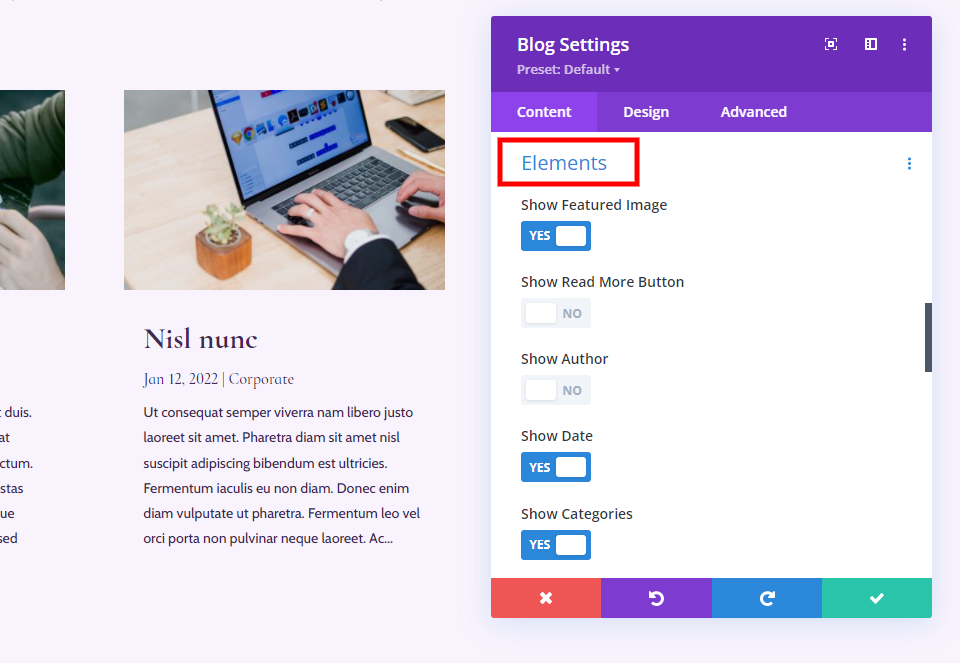
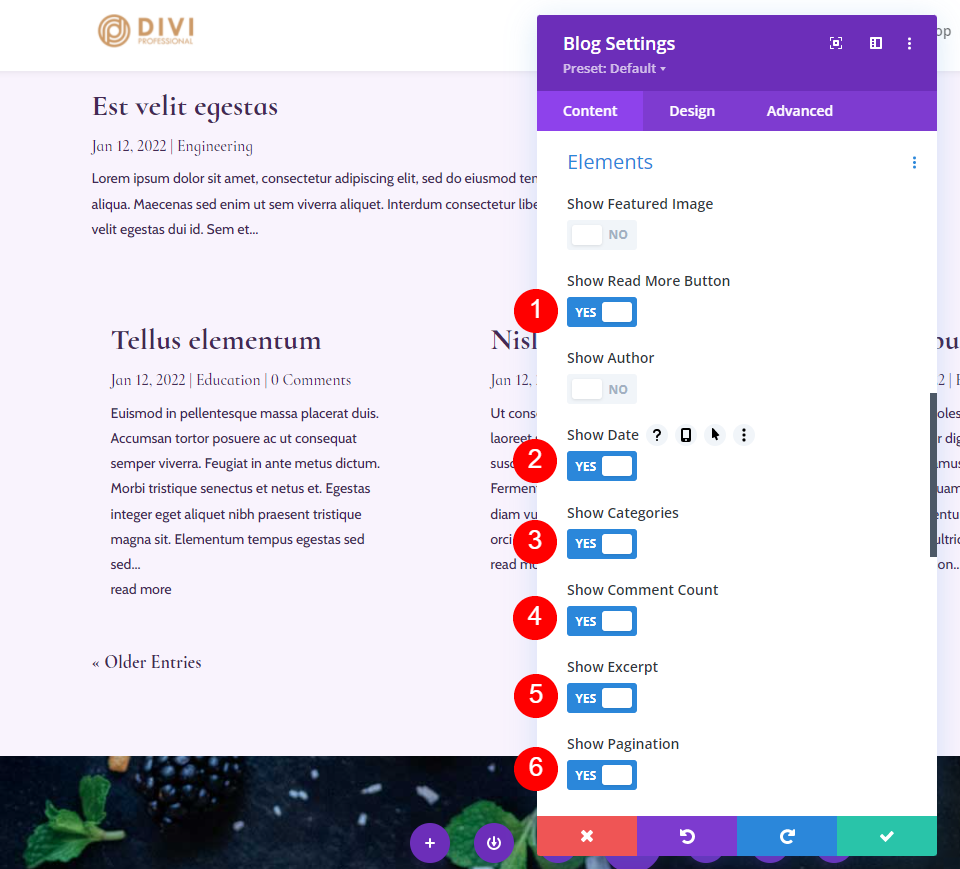
Bu, modülün ayarlarında İçerik sekmesine açılır. Öğeler'e ilerleyin. Burada, geçişlerini tıklayarak etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz seçeneklerin bir listesini göreceksiniz. Bunların her biri kullanabileceğiniz birer elementtir ve dilediğiniz kombinasyonda kullanabilirsiniz. Her birine ayrı ayrı bakalım.

Blog Modülünüzde Gösterebileceğiniz/Gizleyebileceğiniz Farklı Öğelere Genel Bakış
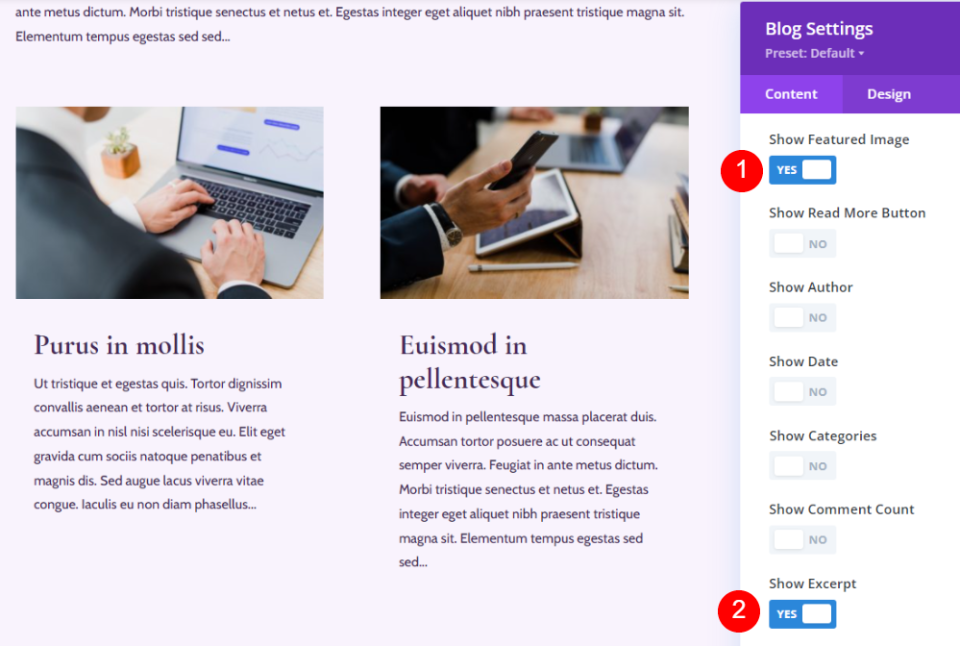
İşte öğelerin her birine bir bakış. Öğeler Tasarım sekmesinde ayrı ayrı biçimlendirilebilir ve her öğenin Gelişmiş sekmesinde CSS ile hedeflemeyi kolaylaştıran özel bir CSS alanı vardır.
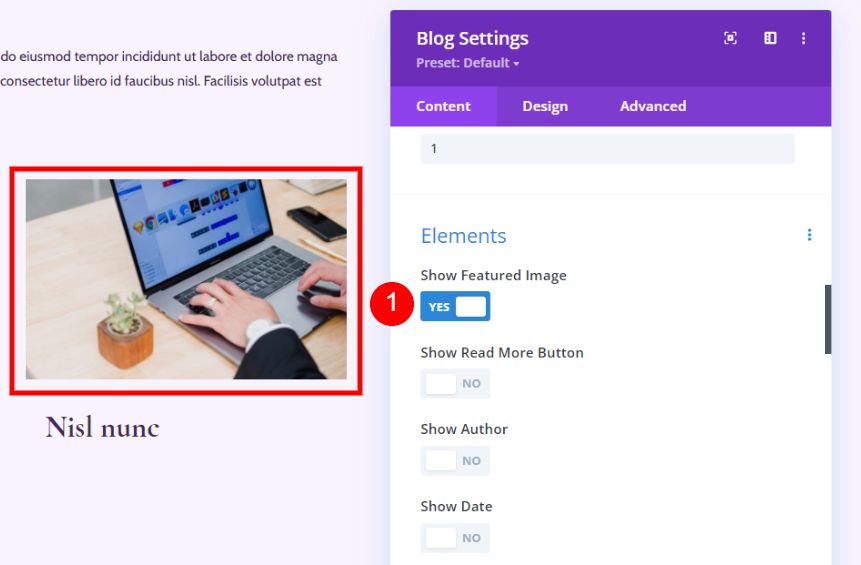
Özellikli resim
İlk öğe Öne Çıkan Resimdir . Bu, gönderiden küçük resim. Yazıya dikkat çekiyor. Aynı zamanda bir bağlantıdır, bu nedenle resme tıklamak okuyucuyu yazıya götürür.

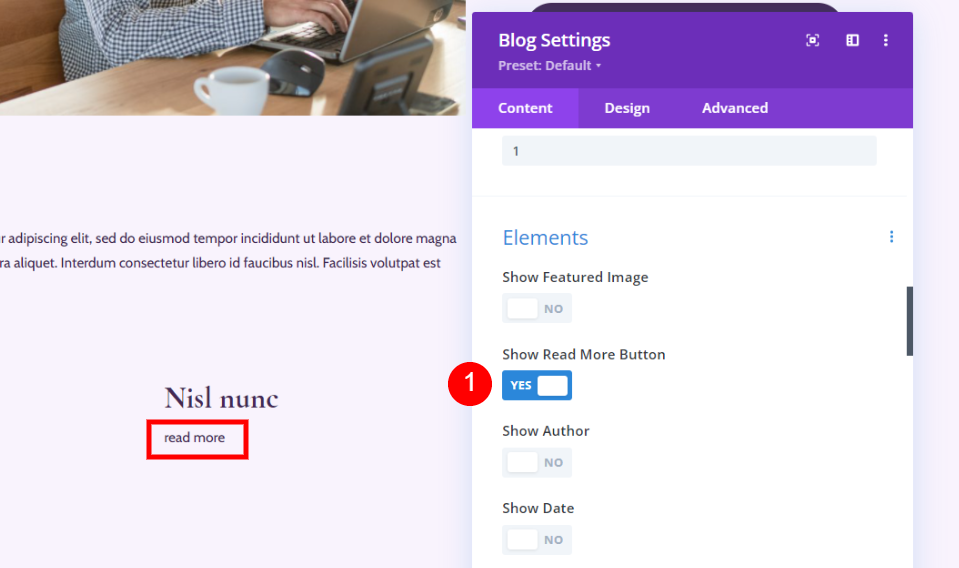
Devamını Oku Düğmesi
Ardından, Devamını Oku Düğmesine sahibiz. Bu, tam blog gönderisine bir bağlantıdır. İçeriğin geri kalanının altında görünür.

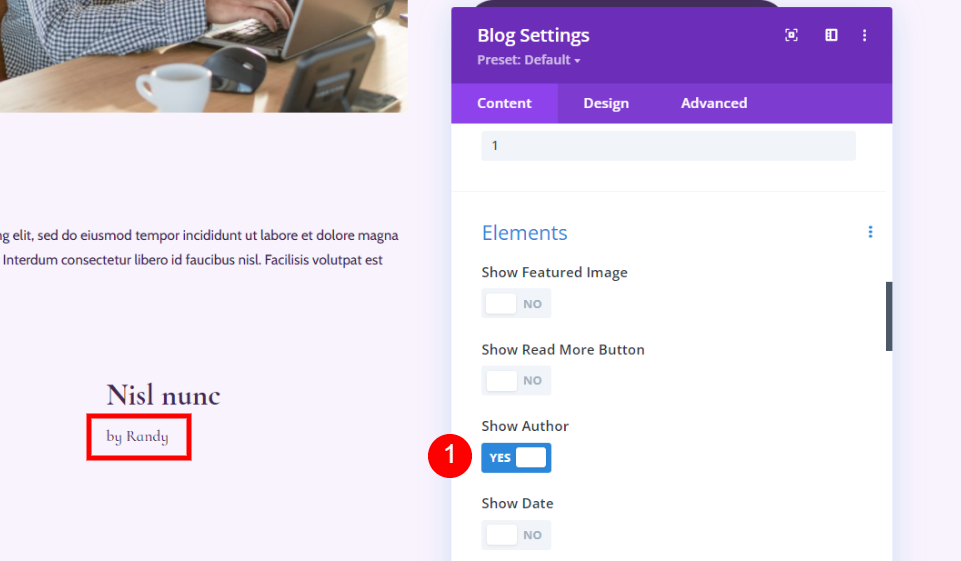
Yazar
Yazar , blog yazısı yazarının adını görüntüler. Adı, WordPress Kullanıcı Ayarlarında nasıl belirtildiğine göre görüntüler. Tıklanabilir, böylece okuyucu o yazarın arşiv sayfasını görebilir.

Tarih
Tarih öğesi, gönderinin yayınlandığı tarihi görüntüler. WordPress Genel Ayarlarında belirttiğiniz tarih biçimini kullanır.

Kategoriler
Kategoriler , gönderi için seçtiğiniz her kategorinin adını görüntüler. Her kategori adı tıklanabilir, böylece okuyucu her kategori için arşiv sayfasını görebilir.

Yorum sayısı
Yorum Sayısı , gönderideki yorumların sayısını görüntüler. Bu, okuyuculara herhangi bir yorum veya etkileşimde bulunabilecekleri yeni yorumlar olup olmadığını bildirir.

Alıntı
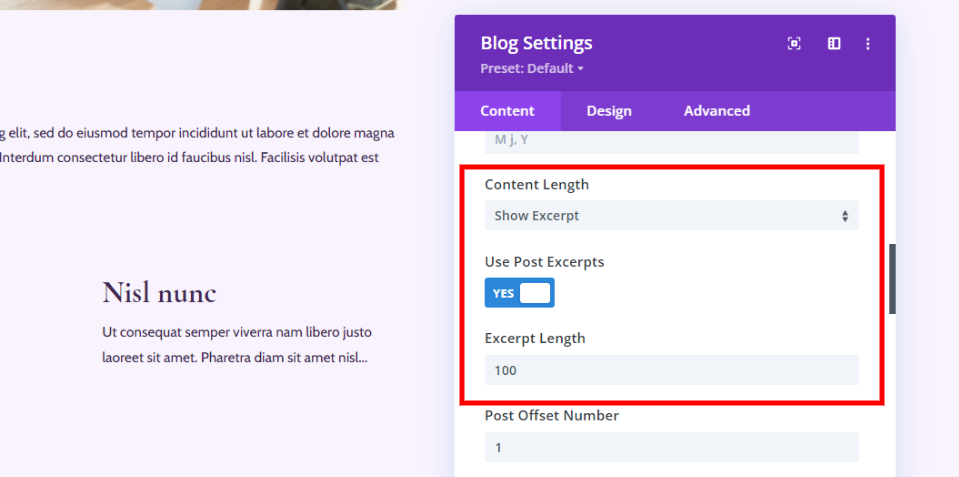
Alıntı , gönderi için nasıl ayarladığınıza göre gönderinin küçük bir parçasını gösterir. Bir teaser veya gönderinin kendisinin açıklaması olarak kullanılabilir.

Ayrıca, Öğeler ayarlarının üzerinde görünen Blog modülünün ayarlarının İçerik alanında belirttiğiniz ayarlarla da çalışır. Varsa, özel gönderi alıntısını kullanacak şekilde ayarlayabilir ve göstereceği karakter sayısını belirleyebilirsiniz. Bunu 100 karakter gösterecek şekilde ayarladım.

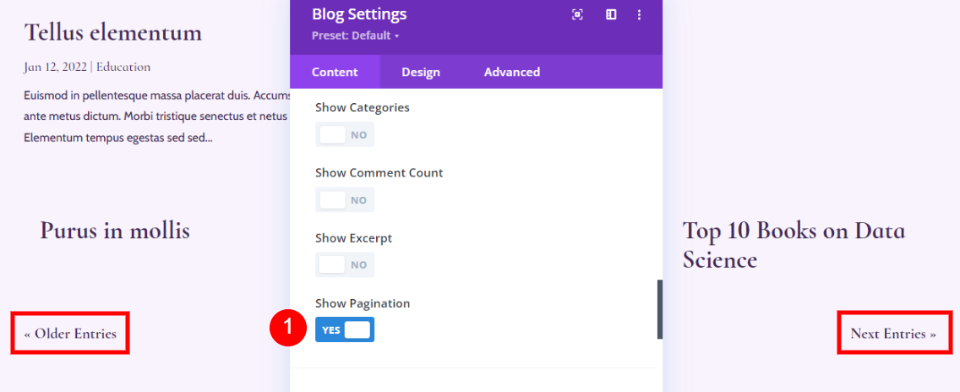
sayfalandırma
Sayfalandırma , daha eski ve daha yeni gönderileri görmek için bağlantıları gösterir. Bu, sayfadaki her gönderiyi göstermenize gerek kalmaz ve kullanıcılar bunları okumak için yine de kolay erişime sahip olur. Sayfa çevirmeye benzer bir şekilde, bağlantıları tıklayarak önceki veya sonraki gönderileri görebilirler.

Eleman Kombinasyonları ve Nasıl Göründükleri
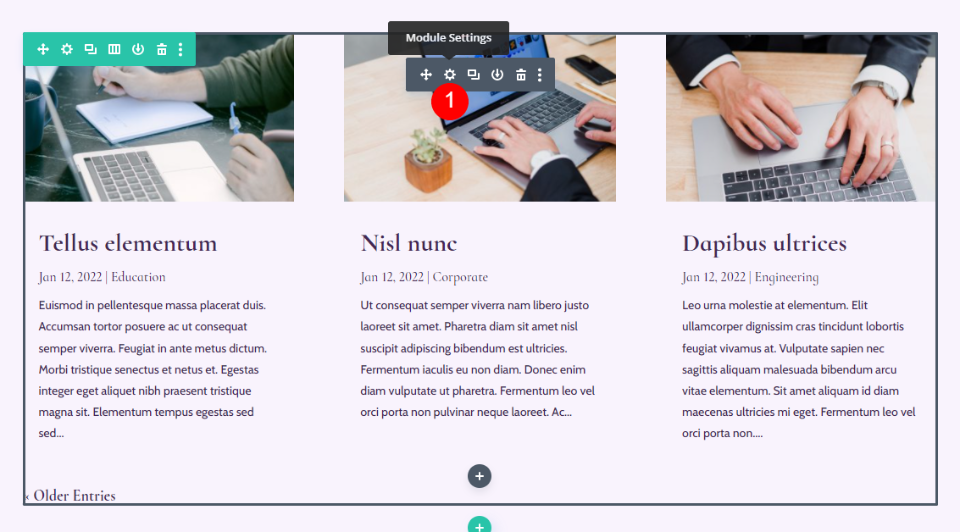
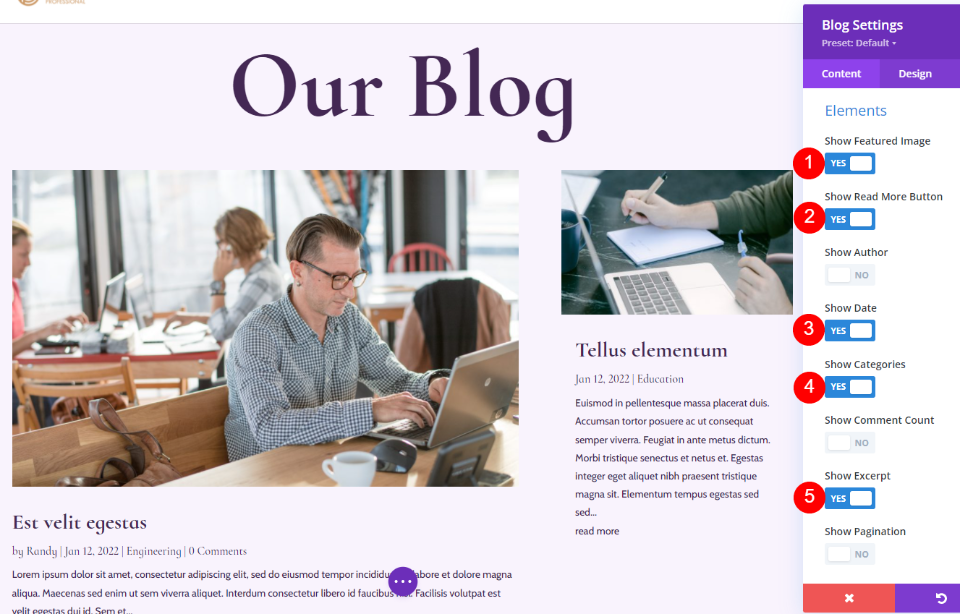
Öğeler, bazı ilginç tasarımlar oluşturmak için kombinasyonlarda kullanılabilir. Aşağıdaki resimde yaptığım gibi hepsini etkinleştirmek cazip gelebilir, ancak bu, sayfayı karıştırabilir ve okuyucunun ihtiyaç duymadığı bilgileri sağlayabilir. Bunun yerine, istediğinizi seçmek iyi bir fikirdir. Bunları belirli kombinasyonlarda seçerek blog tasarımı konusunda daha stratejik olabiliriz. Göreceğimiz gibi, bunları diğer Blog modülleriyle birlikte de kullanabiliriz.

Öğe Kombinasyonları Seçenek 1: Öne Çıkan Resim, Başlık ve Açıklama
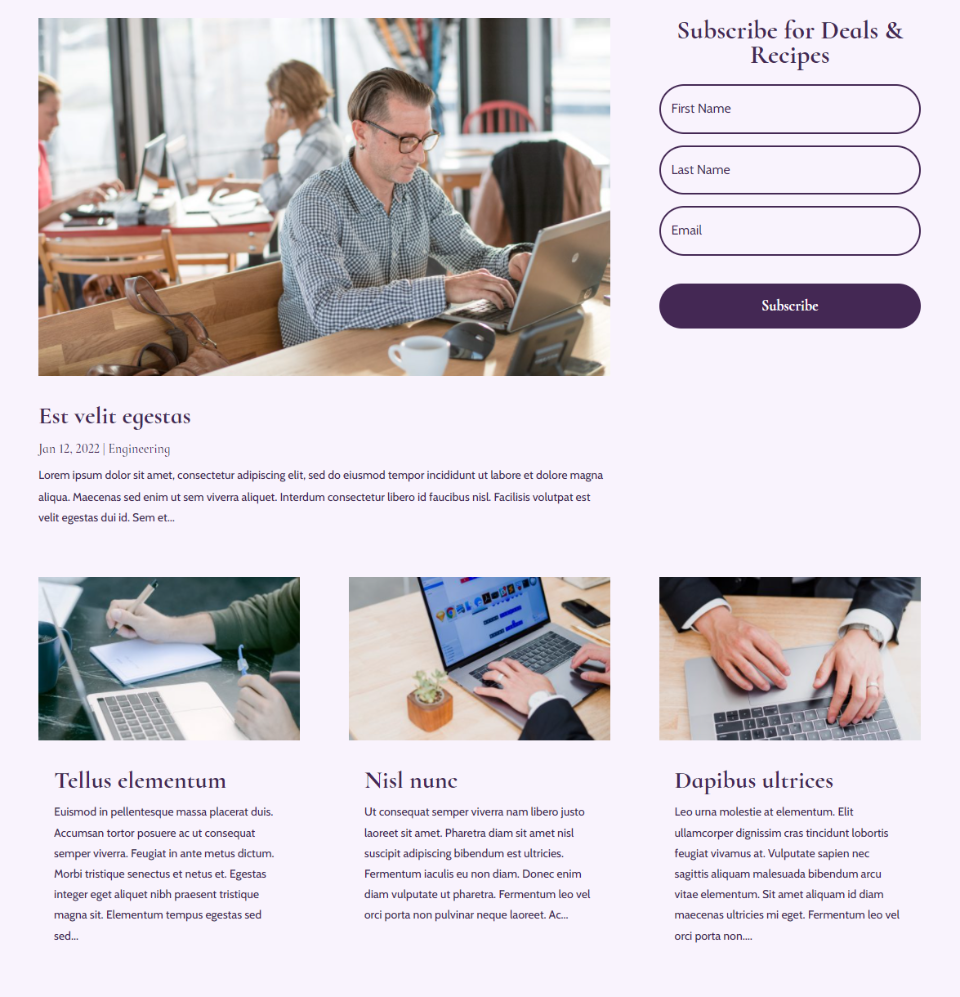
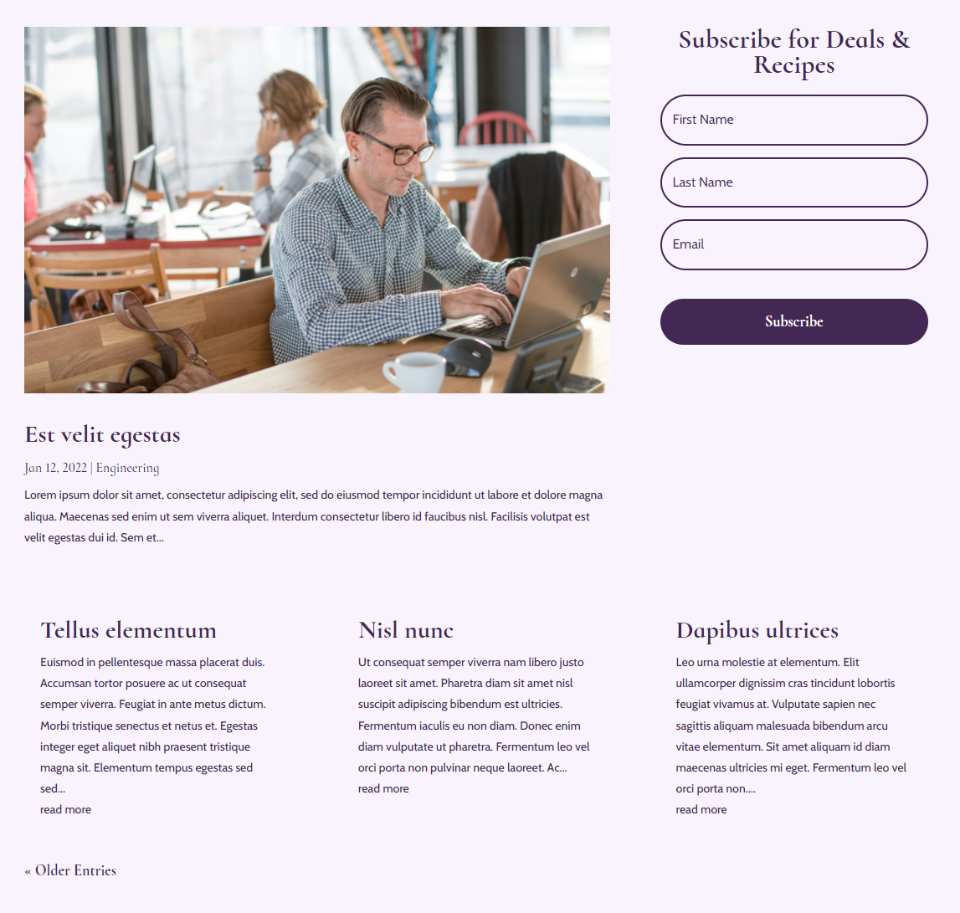
Öne çıkan görseli, gönderi başlığını ve açıklamayı göstermek istiyorsanız, Öne Çıkan Görsel ve Alıntıyı etkinleştirmeniz yeterlidir.

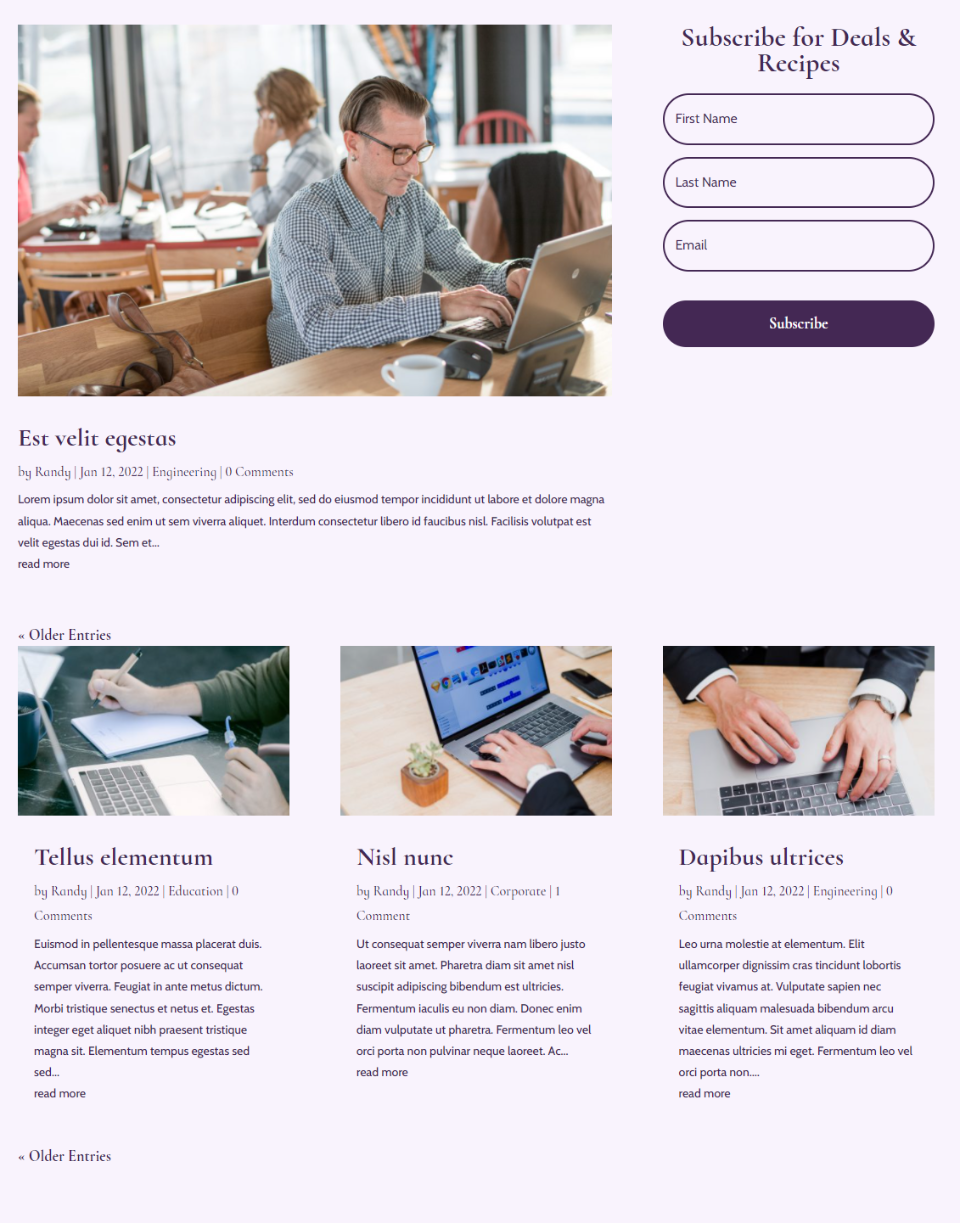
İşte blog sayfasında nasıl göründüğü. Kahraman bölümü hala vurgu için tarih ve kategorileri gösteriyor. Bu, blog beslemesini en aza indirir ve sayfanın temiz kalmasına yardımcı olur.


Öğe Kombinasyonları Seçenek 2: Öne Çıkan Resim ve Devamını Oku Düğmesi
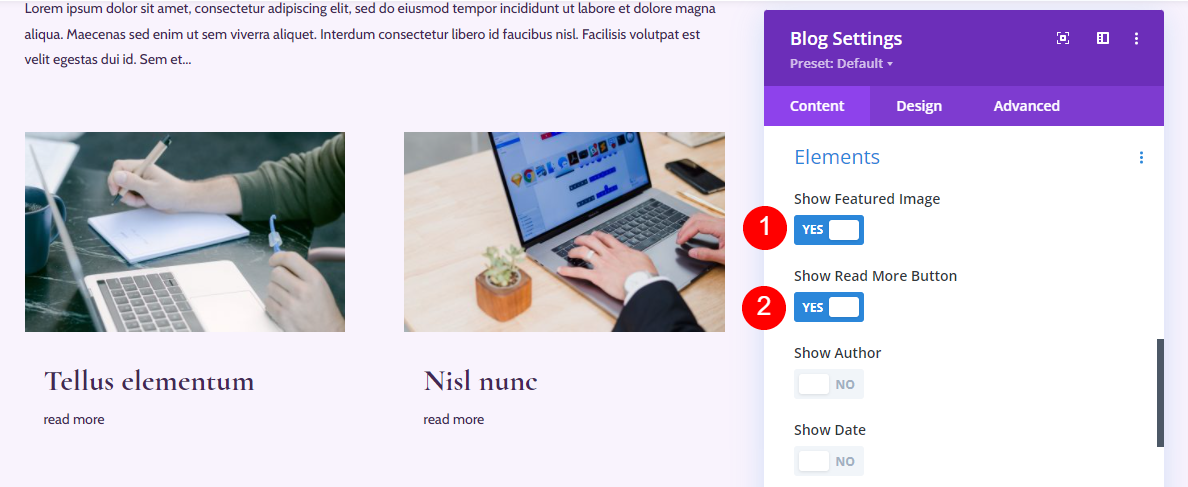
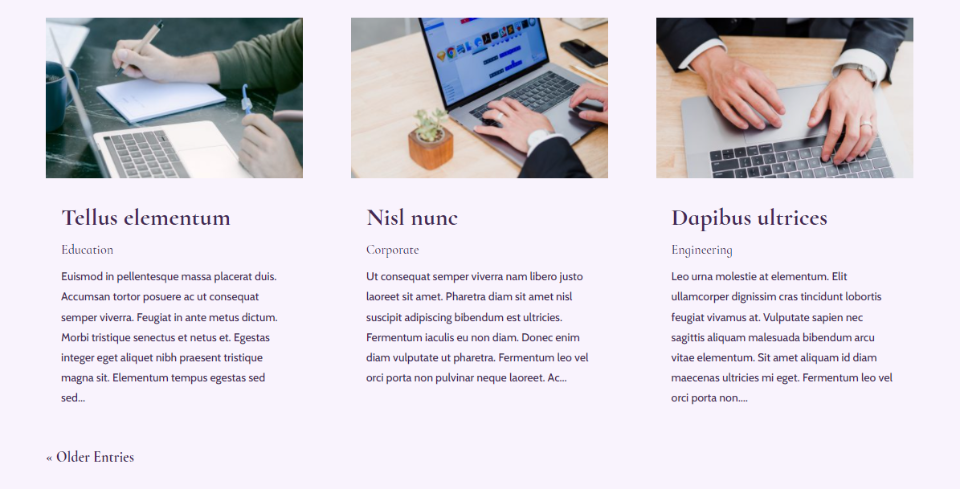
Bu seçenek, Öne Çıkan Görsel, Gönderi Başlığı ve Devamını Oku Düğmesini içerir.

İşte blog sayfasında nasıl göründüğü. Blog beslemesi daha da basitleştirildi. Bu, çok fazla bilgi sağlamaz, ancak tüm ihtiyacınız olan başlıklar ve öne çıkan görsel ise iyi çalışabilir. Açıklayıcı başlıklar çok yardımcı olacaktır.

Öğe Kombinasyonları Seçenek 3: Alıntı, Devamını Oku Düğmesi ve Sayfalandırma
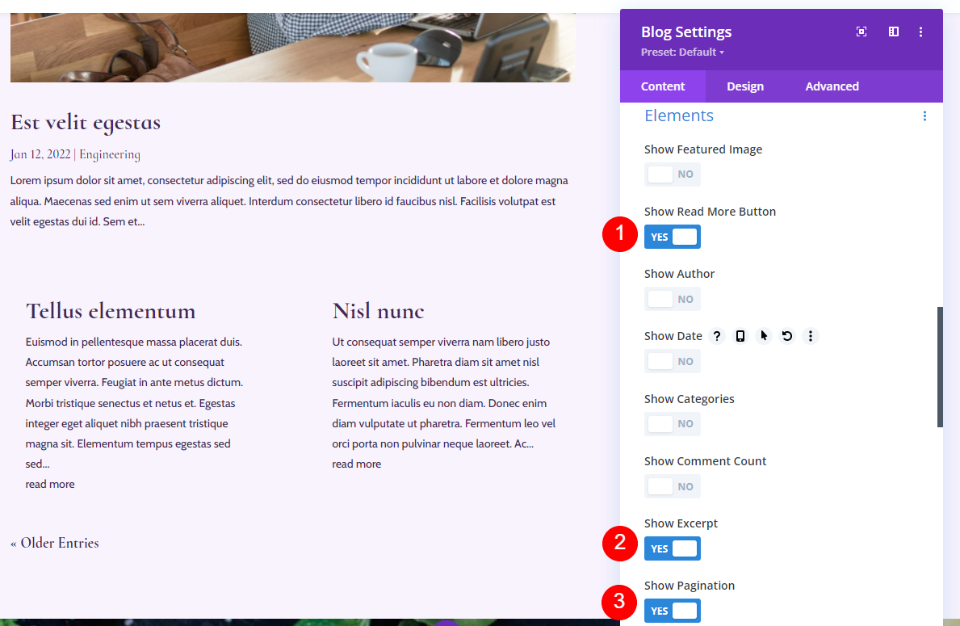
Bu kombinasyon, Daha Fazla Oku Düğmesini, Alıntıyı ve Sayfalandırmayı içerir.

Blog sayfası temizdir ve okuyucuya çok fazla dikkat çekmeden gönderiler hakkında ihtiyaç duyduğu bilgileri verir.

Öğe Kombinasyonları Seçenek 4: Öne çıkan görsel, Yazar, Alıntı ve Sayfalandırma
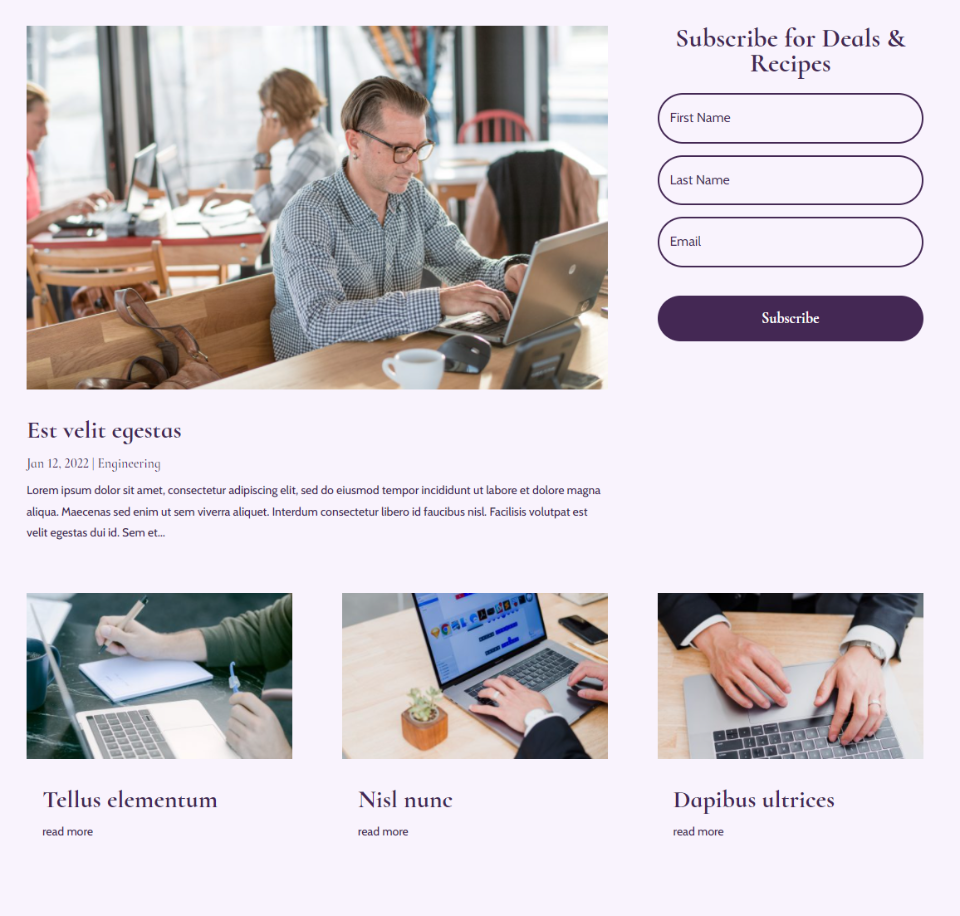
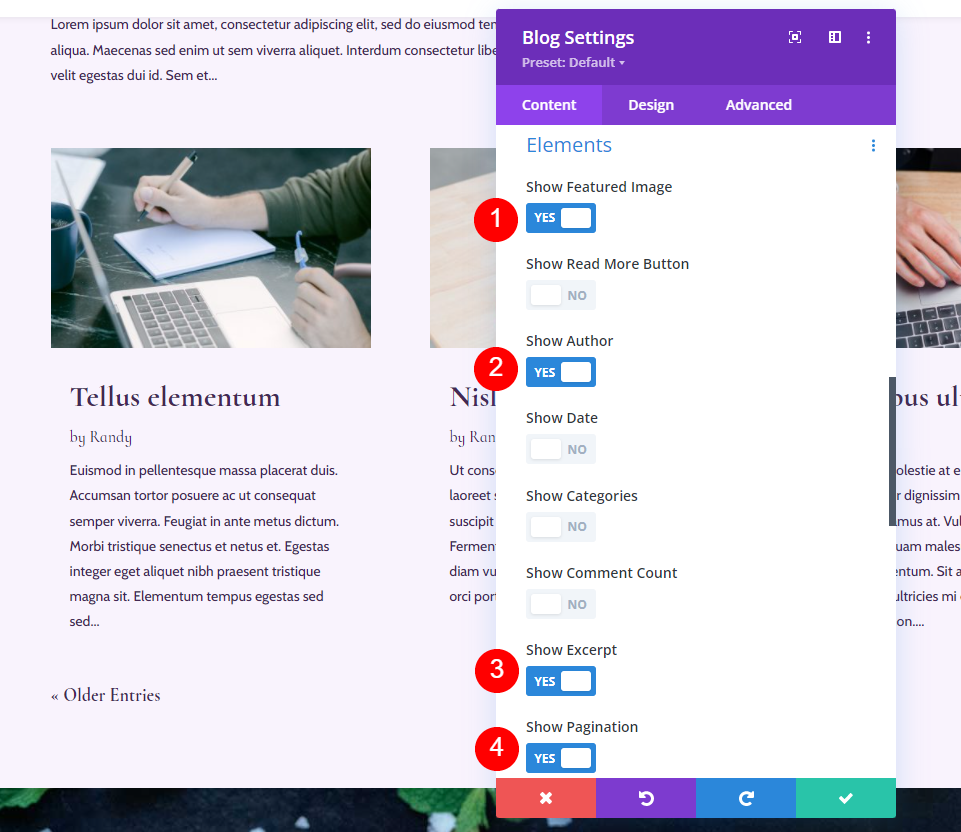
Bu seçenek Öne Çıkan Görsel, Yazar, Alıntı ve Sayfalandırmayı içerir.

İşte blog sayfasında nasıl göründüğü. Diğer unsurlar olmadan yazarın adı öne çıkıyor. Bu, çok sayıda yazarınız varsa ve onlara dikkat çekmek istiyorsanız harika.

Öğe Kombinasyonları Seçenek 5: Öne çıkan resim, Kategoriler, Alıntı ve Sayfalandırma
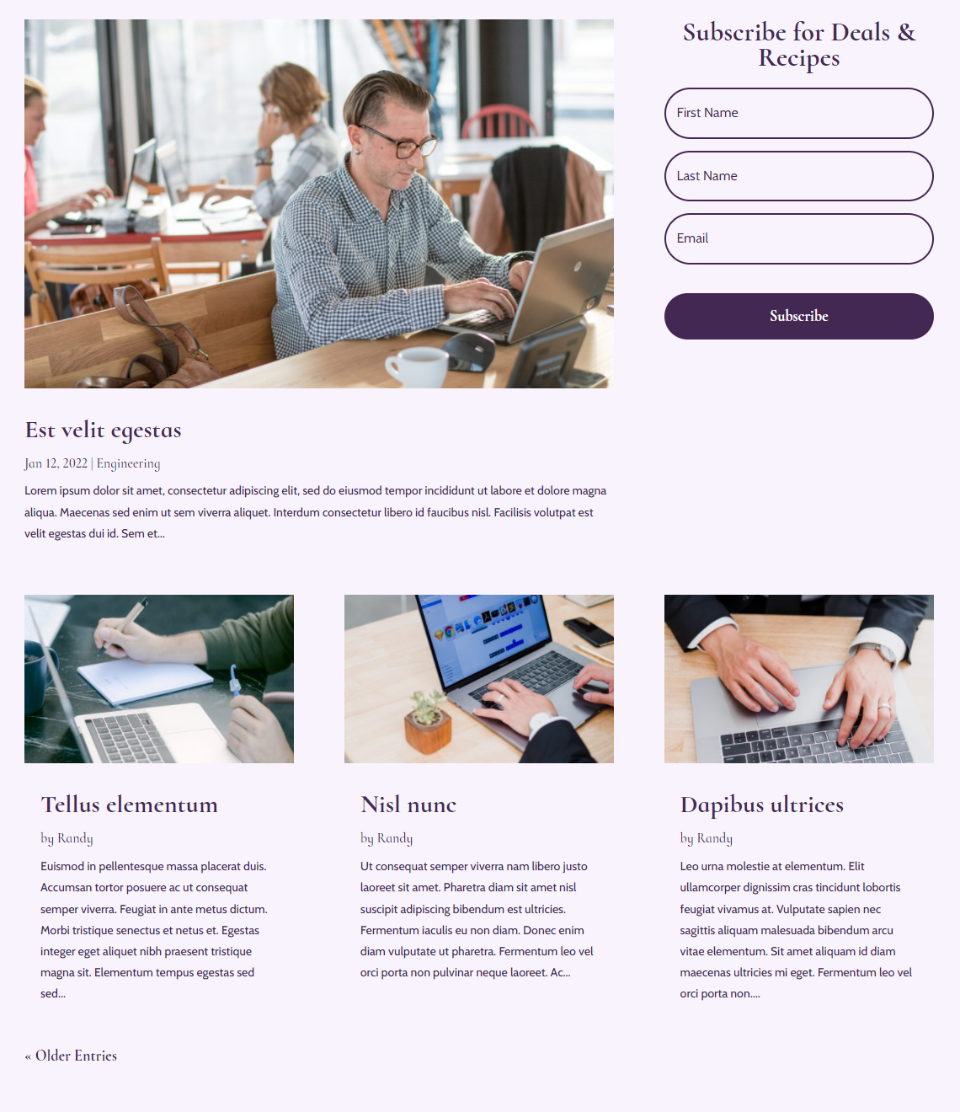
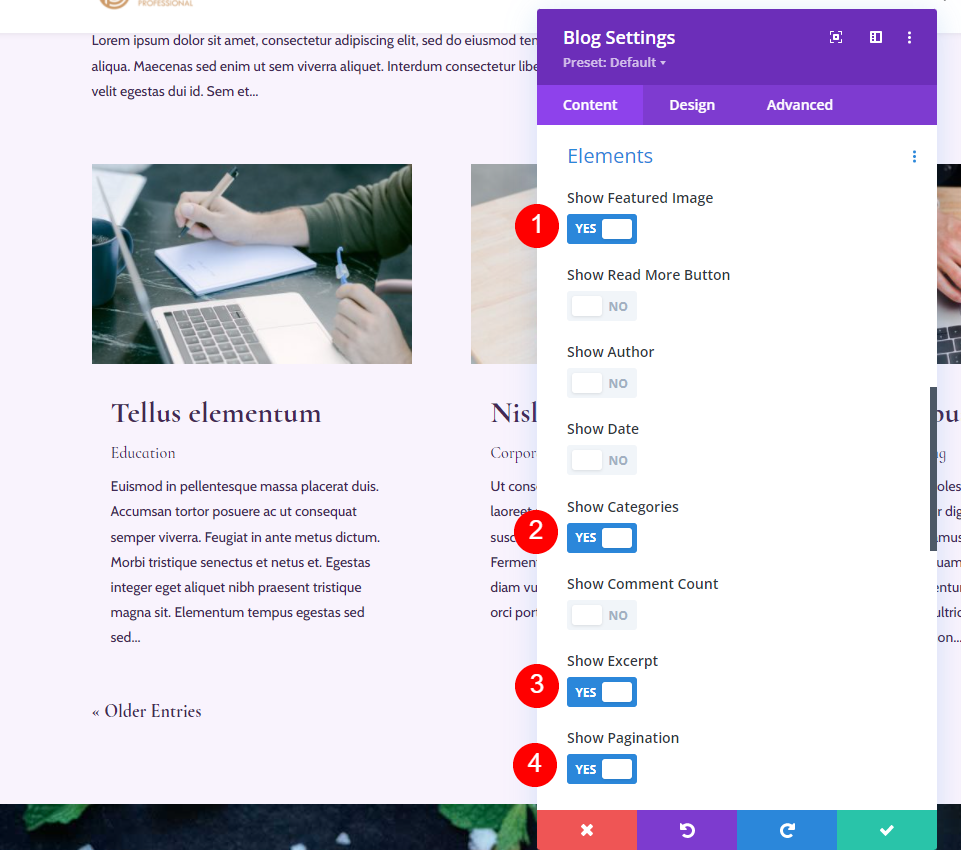
Bu seçenek Öne Çıkan resim, Kategoriler, Alıntı ve Sayfalandırmayı ekler.

İşte blog sayfasında nasıl göründüğü. Kategori, blog kartında daha belirgindir. Kategoriler, onları öne çıkarmak istiyorsanız veya birçoğunuz varsa göstermek için harikadır. Okuyucu görmek istediği kategoriyi kolayca seçebildiği için gezinmeyi kolaylaştırabilirler.

Öğe Kombinasyonları Seçenek 6: Devamını Oku Düğmesi, Tarih, Kategoriler, Yorum Sayısı, Alıntı ve Sayfalandırma
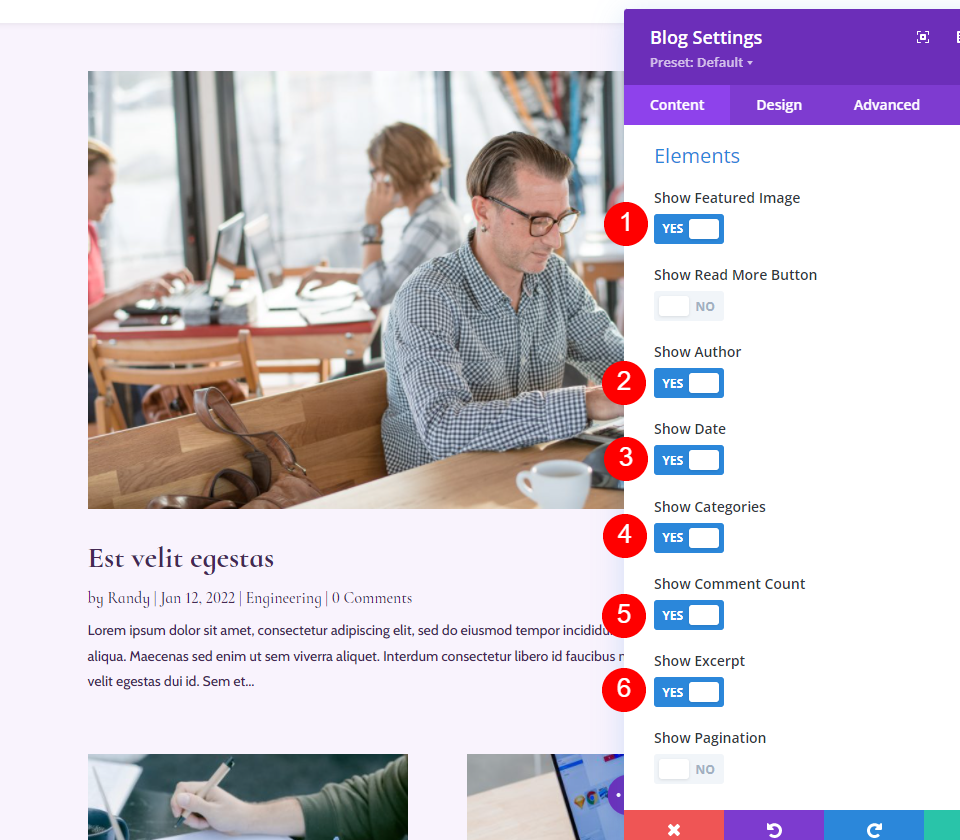
Bu, Devamını Oku Düğmesi, Tarih, Kategoriler, Yorum Sayısı, Alıntı, Sayfalandırmayı içerir. Kulağa çok gibi geliyor ve öyle ama bir blog beslemesinde işe yarıyor. Öne Çıkan Resim olmadan, blog kartları daha az yer kaplar. Ayrıca, Sayfalandırma farklı bir konumda olduğu için blog beslemesine izinsiz girmez.

İşte blog sayfasında nasıl göründüğü. Blog beslemesi için iyi çalışıyor ve gözleriniz hala öne çıkan gönderiye çekiliyor.

Eleman Kombinasyonları Seçenek 7: Alıntı ve Devamını Oku Düğmesi
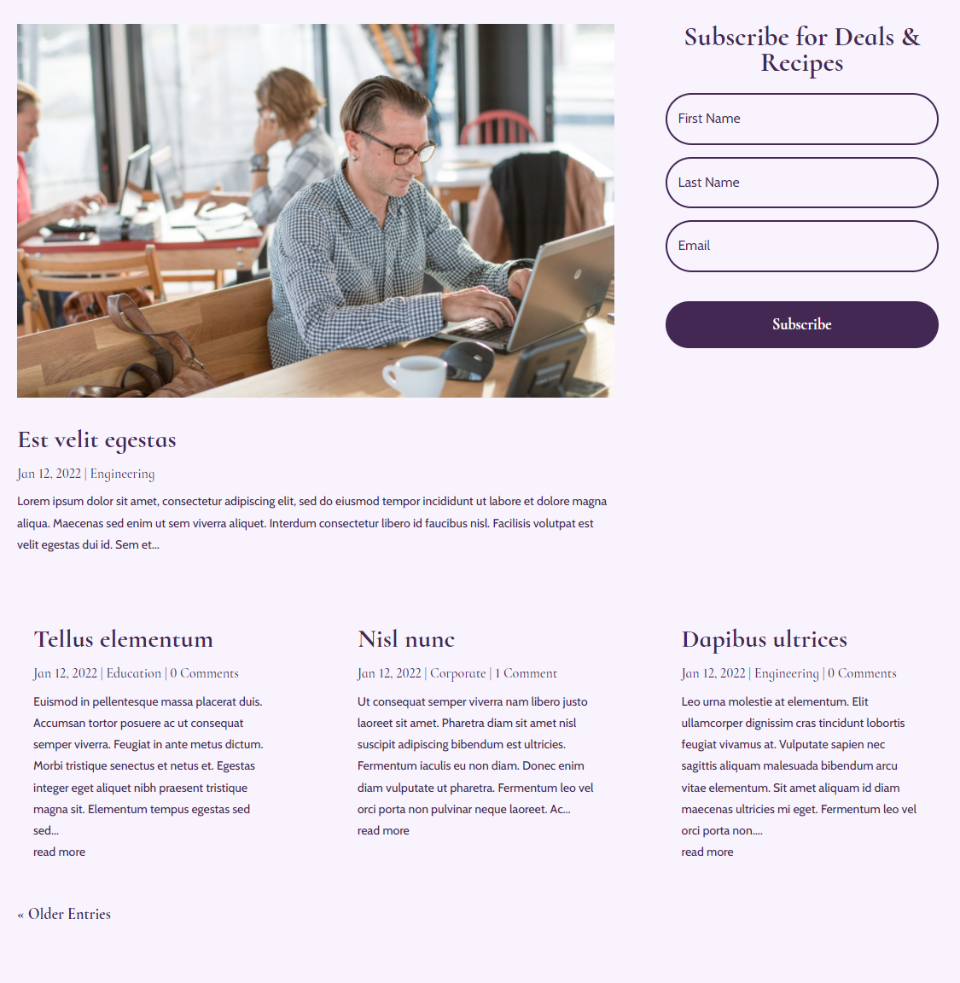
Daha fazla kombinasyon oluşturmak için her birinde farklı öğelerle birlikte birden fazla Blog modülü kullanabiliriz. Bu kombinasyon yalnızca Uzman ve Daha Fazla Oku Düğmesini kullanır, ancak Blog modülü, öne çıkan gönderiyi gösteren Blog modülünün yanındaki kahraman bölümüne taşındı. Bu, modüle tamamen farklı bir his ve amaç verir.

İşte sayfada nasıl göründüğü. En son gönderiyi vurgular ve ardından en son gönderiden dikkat çekmeden sonraki iki gönderiyi sağlar. Bu daha çok bir dergi düzenine benziyor.

Öğe Kombinasyonları Seçenek 8: Çoklu Modüllerdeki Öğeler
Öğeleri öne çıkan gönderiye ekledim ve bu seçenek için blog beslemesini minimum düzeyde bıraktım. Öne çıkan Blog modülü için Öne Çıkan Görsel, Yazar, Tarih, Kategoriler, Yorum Sayısı ve Alıntıyı etkinleştirdim.

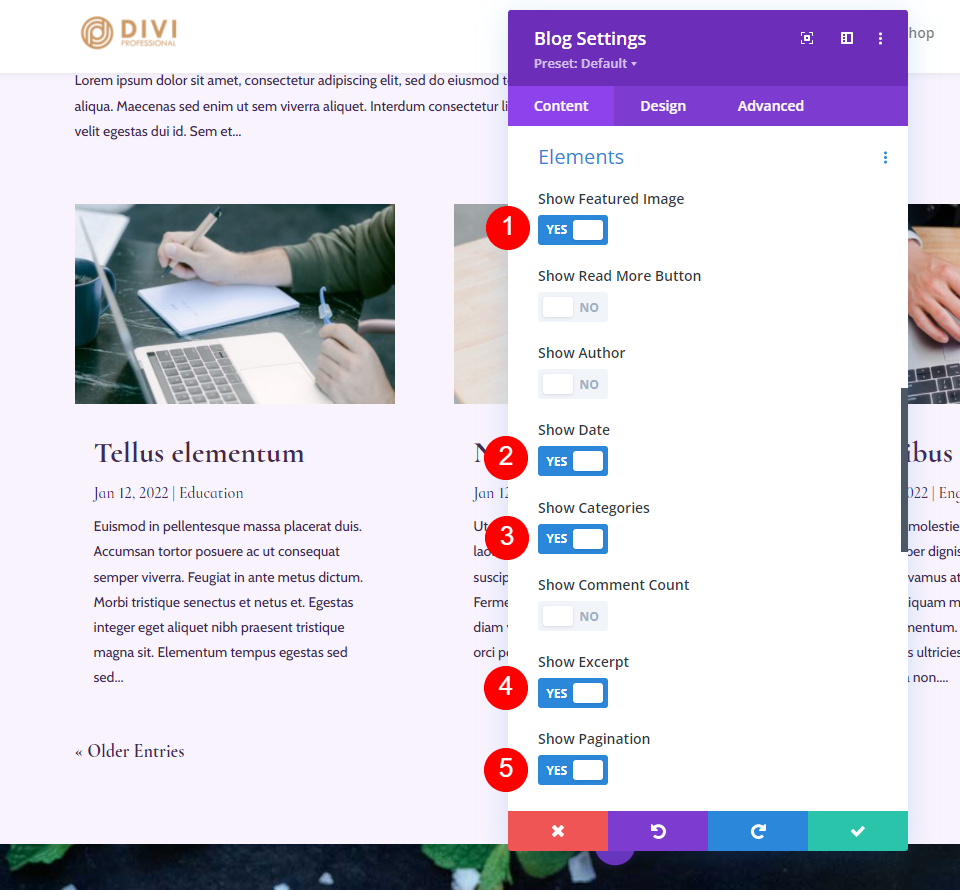
Blog akışı Blog modülü için Öne Çıkan Görsel, Tarih, Kategoriler, Alıntı ve Sayfalandırmayı etkinleştirdim.

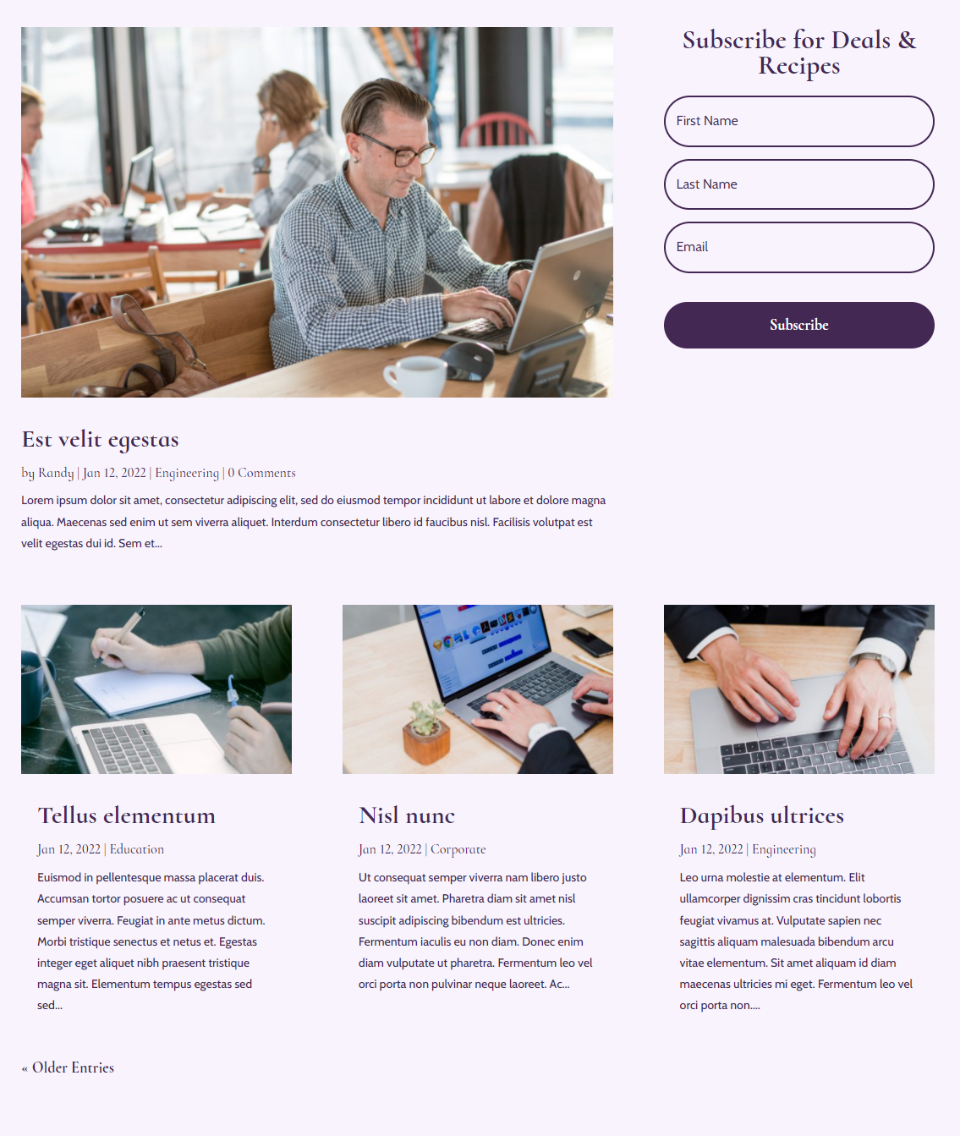
Blog modüllerinin blog sayfasında nasıl göründüğü aşağıda açıklanmıştır. Her iki modül birlikte iyi çalışır. İlki dikkat çekiyor ve daha fazla bilgi içeriyor. Bu, en son gönderiye yapılan yorumların tanıtılmasına yardımcı olur.

Seçenek 9: Öne Çıkan Görsellerle Çoklu Blog Modülleri
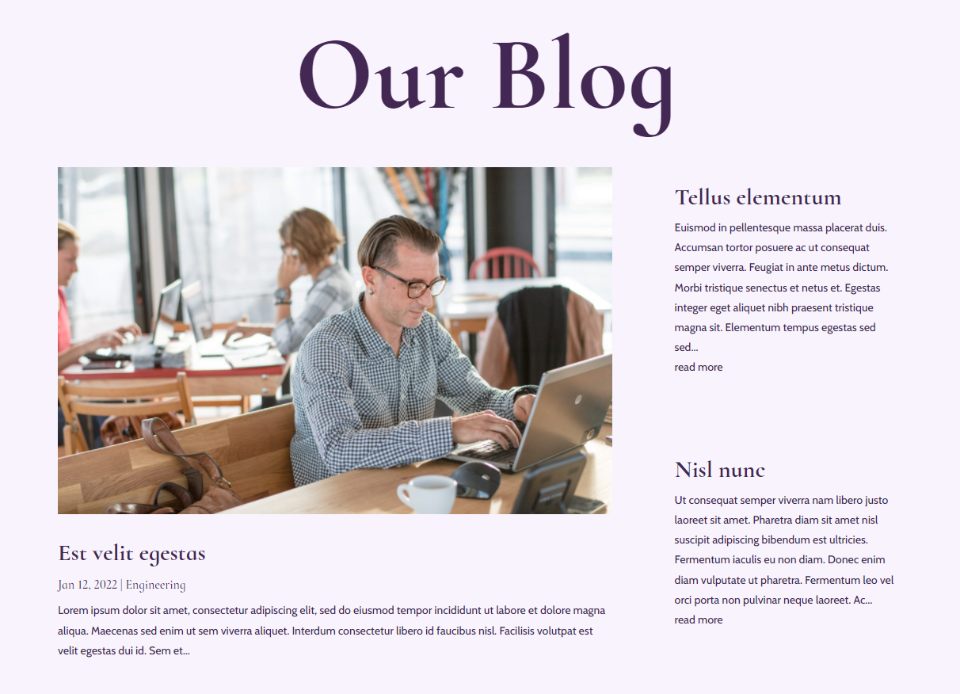
Bu seçenek, önceki seçenekten öne çıkan yazı Blog modülündeki öğe kombinasyonlarını kullanır ve blog beslemesini öne çıkan yazının yanındaki sütuna taşır. Bu ilginç bir kahraman bölümü oluşturur. İkinci Blog modülü için Öne Çıkan Görsel, Devamını Oku Düğmesi, Tarih, Kategoriler ve Alıntıyı seçtim.

İşte blog sayfasında nasıl göründüğü. Öne çıkan görsel dikkat çekiyor, ancak ikinci gönderi sayfada kaybolmuyor. Azaltılmış öğe sayısı, daha küçük blog kartını temiz ve okunması kolay tutar.

Biten Düşünceler
Divi'nin Blog modülü için yazı elemanı ekran kombinasyonlarına bakışımız bu. Bunları tek tek etkinleştirme olanağına sahip olmak birçok tasarım seçeneği yaratır ve bunları farklı kombinasyonlarda kullanmak blog sayfanızın görünümünü değiştirebilir. Farklı eleman kombinasyonları deneyin ve sizin için en iyi olanı görün. Emin değilseniz, bir a/b ayırma testi deneyin ve aradığınız yanıtı hangisinin aldığını görün.
Senden duymak istiyoruz. Blog modüllerinizde bu gönderi öğesi görüntüleme kombinasyonlarından herhangi birini kullanıyor musunuz? Yorumlarda bize bildirin.
