Divi 博客模塊的 8 個帖子元素顯示組合
已發表: 2022-02-23我們經常看到帶有作者姓名、帖子類別或發布日期的博客卡片。 這些是屬於帖子本身的帖子元素。 Divi 讓您可以對博客模塊中的帖子元素進行大量控制。 但是,有時可能很難決定要顯示哪些元素(以及不顯示哪些元素)。 為了幫助您做出決定,這篇文章將檢查 Divi 博客模塊的 8 個博客文章元素顯示組合。 我們還將討論每種方法的優點。
讓我們開始吧。
將博客模塊添加到新頁面或現有頁面
您可以將博客模塊添加到新頁面或現有頁面,或對現有博客模塊進行調整。 對於我的示例,我正在為 Divi 中可用的 Acai Bowl Layout Pack 調整博客頁面上的博客模塊。
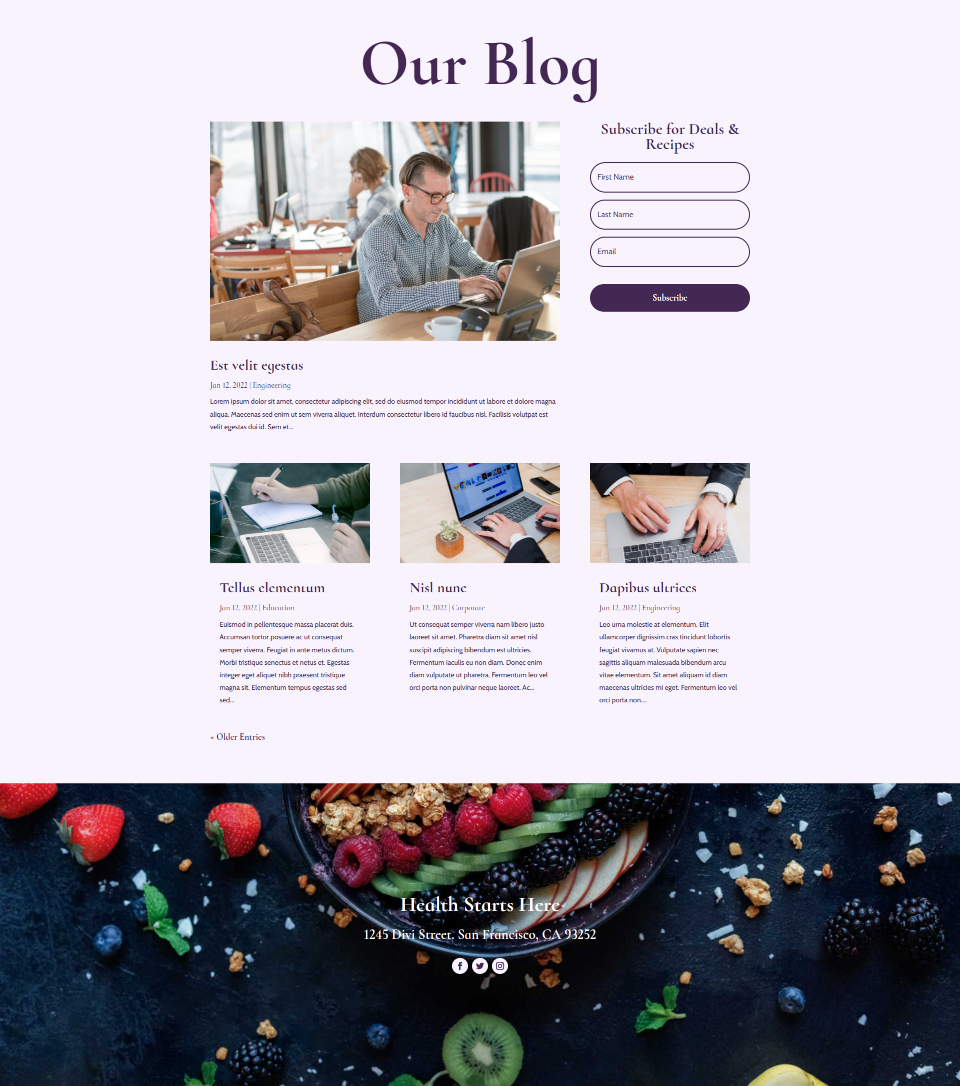
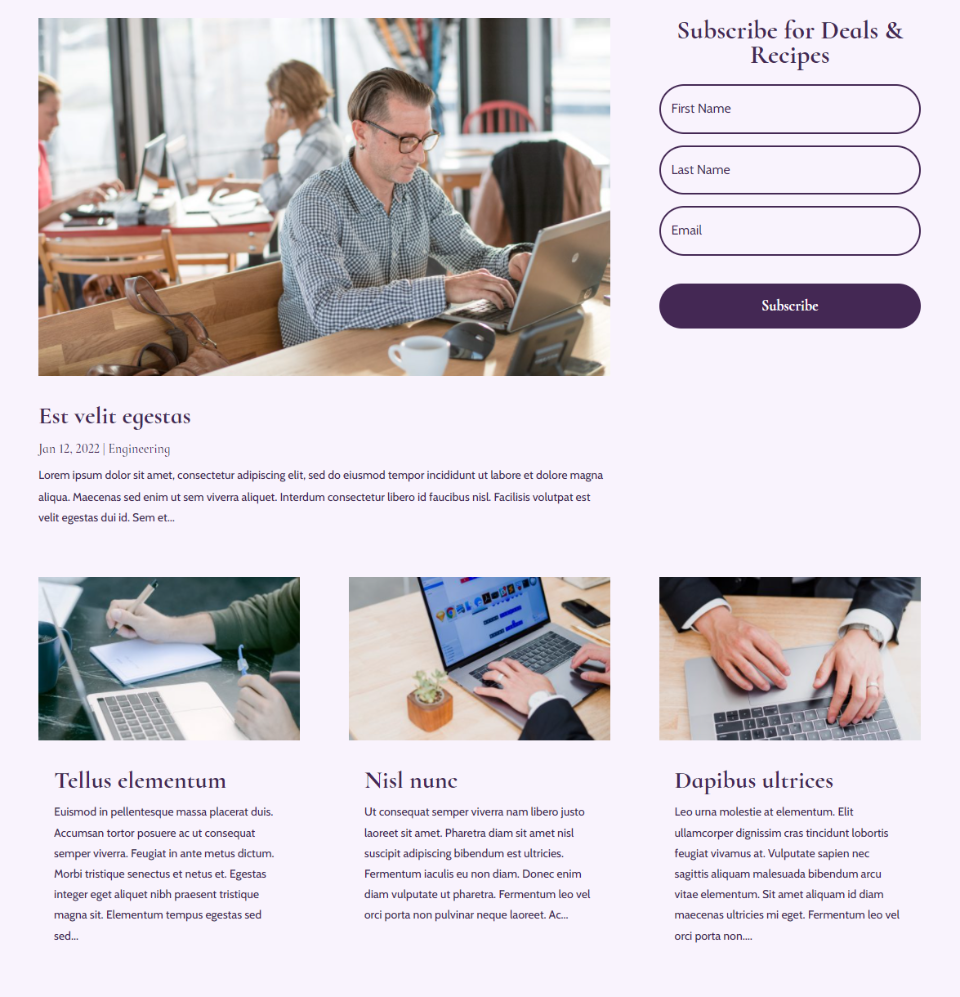
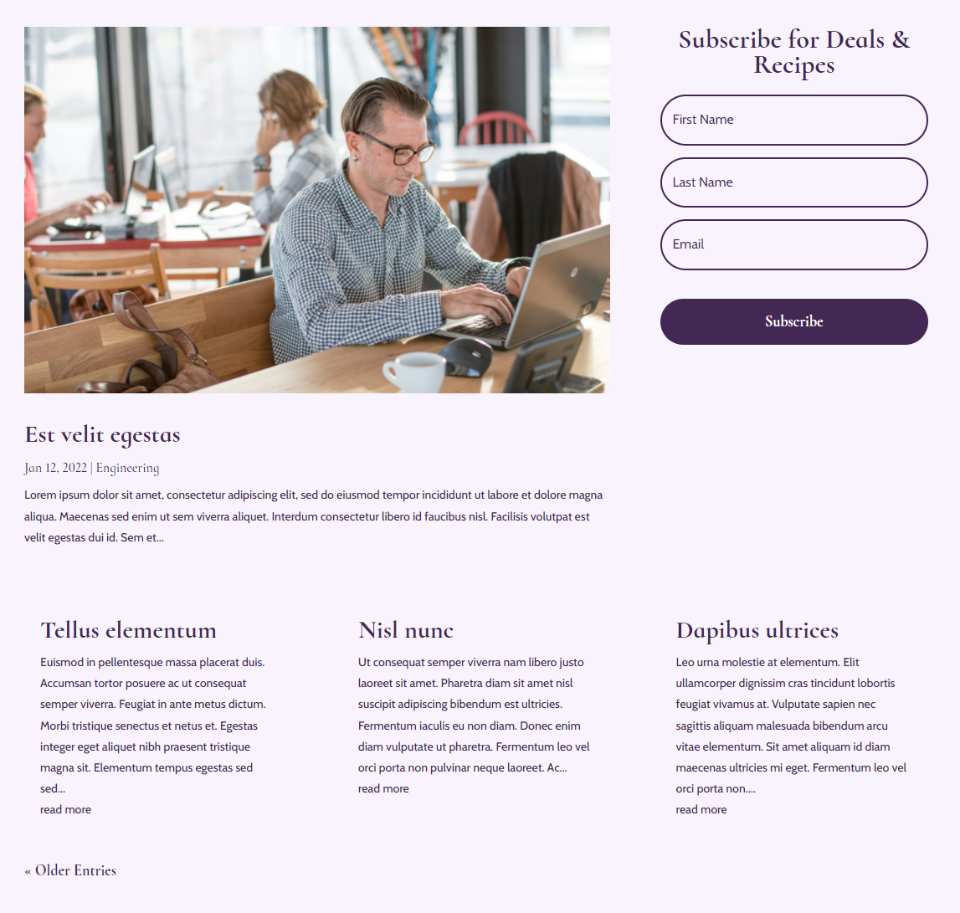
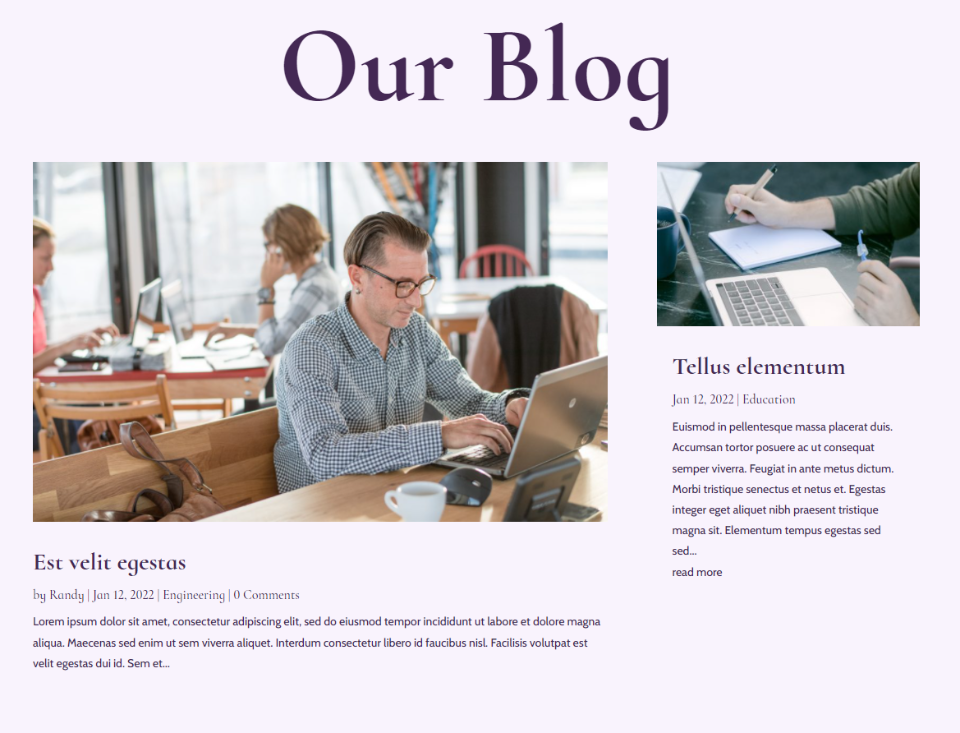
以下是具有默認設計設置的頁面。 此頁麵包括兩個博客模塊,用於創建英雄部分和博客提要。

英雄部分的博客模塊包括 1 個全角佈局的帖子。 它顯示特色圖像、標題、日期、類別和摘錄。

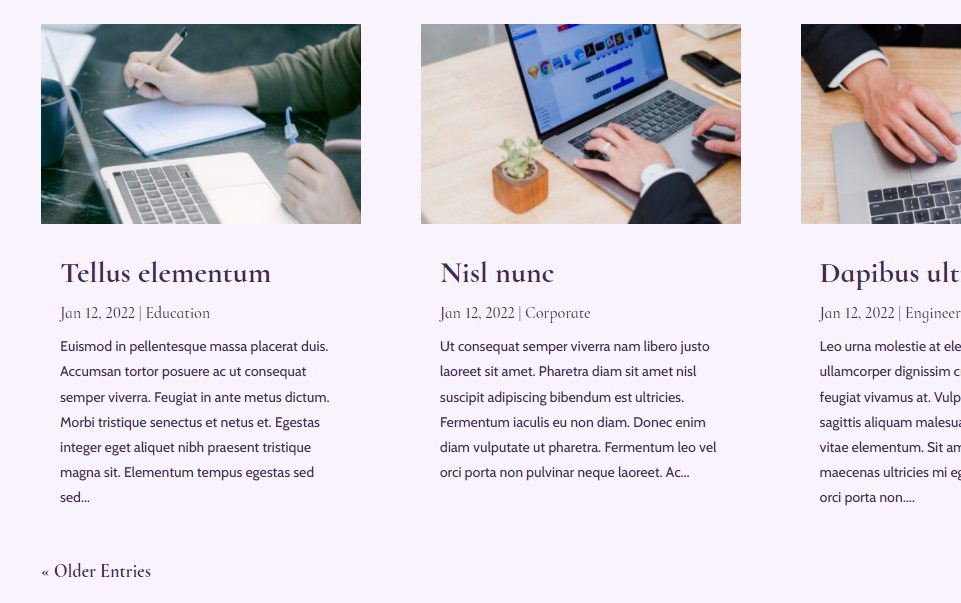
博客提要將帖子偏移 1,因此它不會與英雄部分重疊。 它以網格佈局顯示 3 個帖子。 它包含與英雄部分相同的元素並添加了分頁。 我們將主要關注示例的博客提要,因為特色圖像更小,使元素更容易在我的屏幕截圖中看到。 我還將添加一些具有特色的帖子模塊,以展示組合如何跨模塊協同工作。

轉到元素選項卡
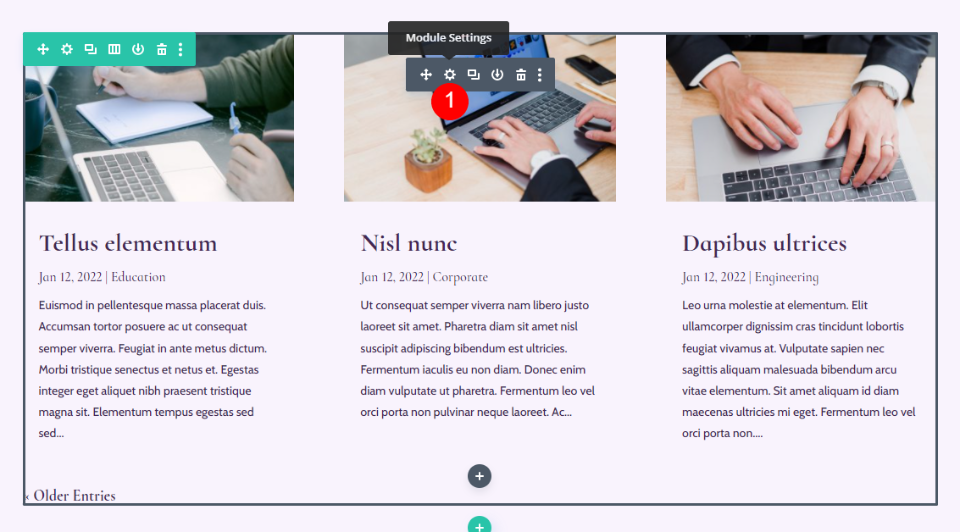
要在 Divi 博客模塊中找到元素選項卡,首先,單擊將鼠標懸停在博客模塊上時出現的灰色齒輪圖標。

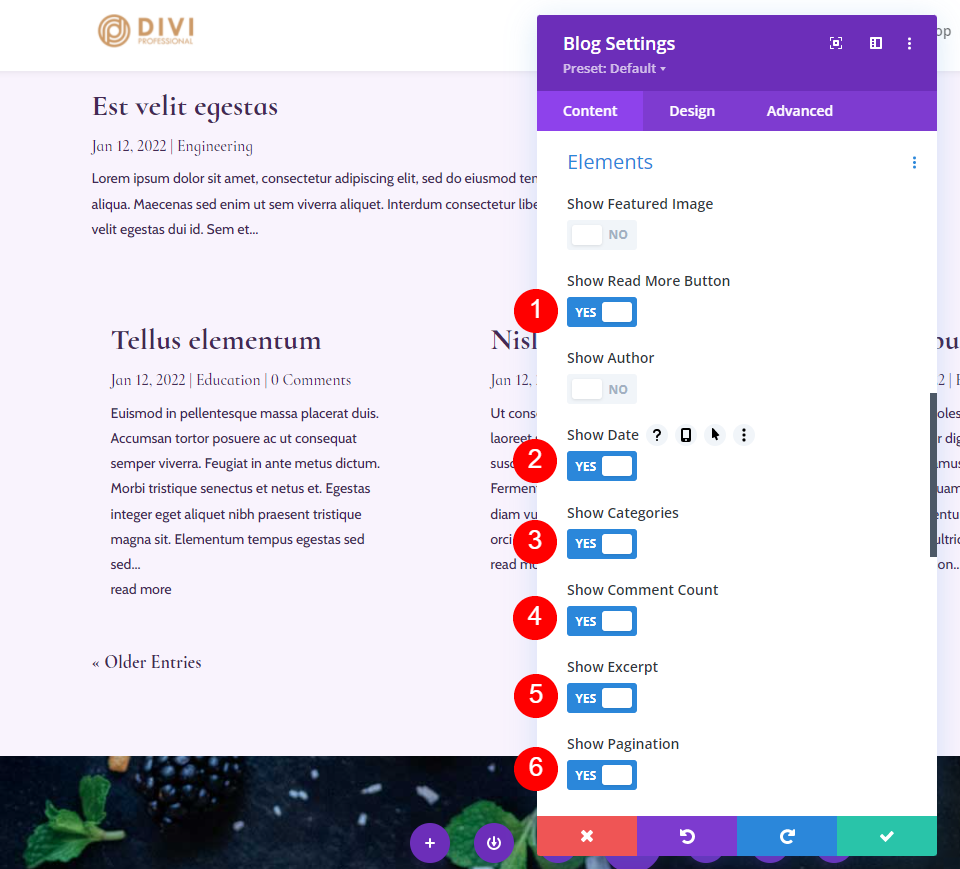
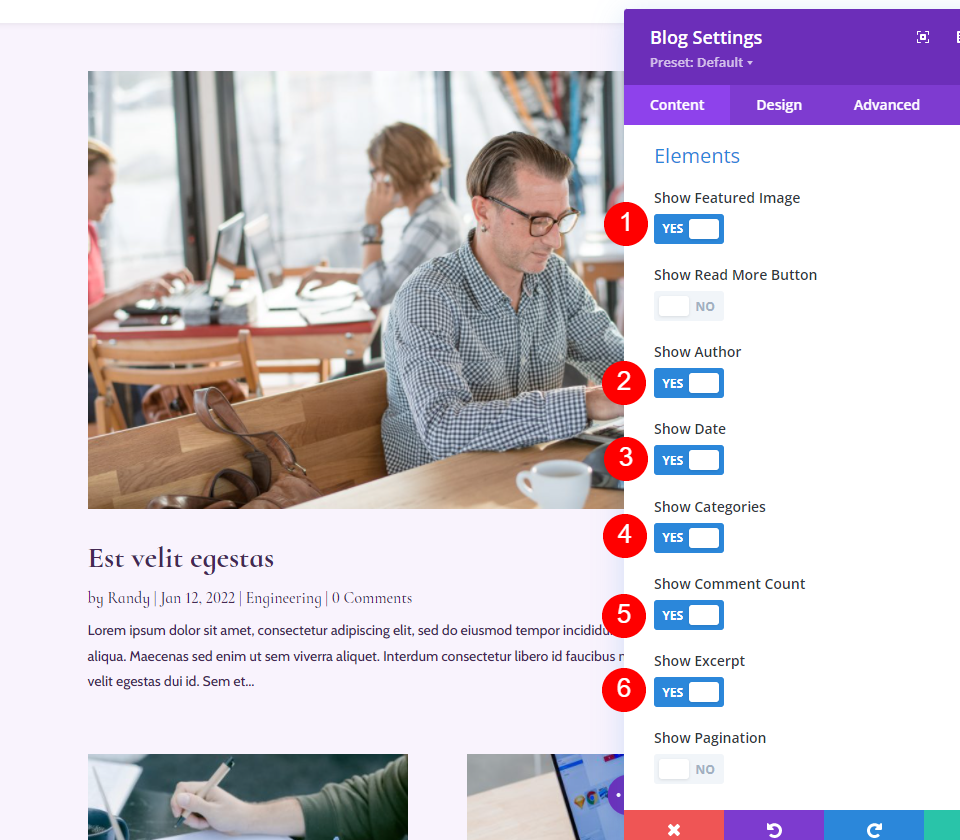
這將在模塊設置中打開到“內容”選項卡。 向下滾動到元素。 在這裡,您將看到一個選項列表,您可以通過單擊它們的切換來啟用或禁用它們。 這些中的每一個都是您可以使用的元素,您可以以任何您想要的組合使用它們。 讓我們分別看看每一個。

您可以在博客模塊中顯示/隱藏的不同元素的概述
下面來看看每個元素。 這些元素可以在“設計”選項卡中單獨設置樣式,並且每個元素在“高級”選項卡中都有一個自定義 CSS 字段,可以輕鬆使用 CSS 定位它們。
特色圖片
第一個元素是Featured Image 。 這是帖子中的縮略圖。 它引起了人們對帖子的關注。 它也是一個鏈接,因此單擊圖像會將讀者帶到帖子。

閱讀更多按鈕
接下來,我們有閱讀更多按鈕。 這是完整博客文章的鏈接。 它出現在其餘內容的下方。

作者
作者顯示博客文章作者的姓名。 它根據 WordPress 用戶設置中的指定方式顯示名稱。 它是可點擊的,因此讀者可以看到該作者的存檔頁面。

日期
Date元素顯示帖子的發布日期。 它使用您在 WordPress 常規設置中指定的日期格式。

類別
類別顯示您為帖子選擇的每個類別的名稱。 每個類別名稱都是可點擊的,因此讀者可以看到每個類別的存檔頁面。

評論數
評論數顯示帖子的評論數。 這會通知讀者是否有任何評論或任何新評論,他們可以與之互動。

摘抄
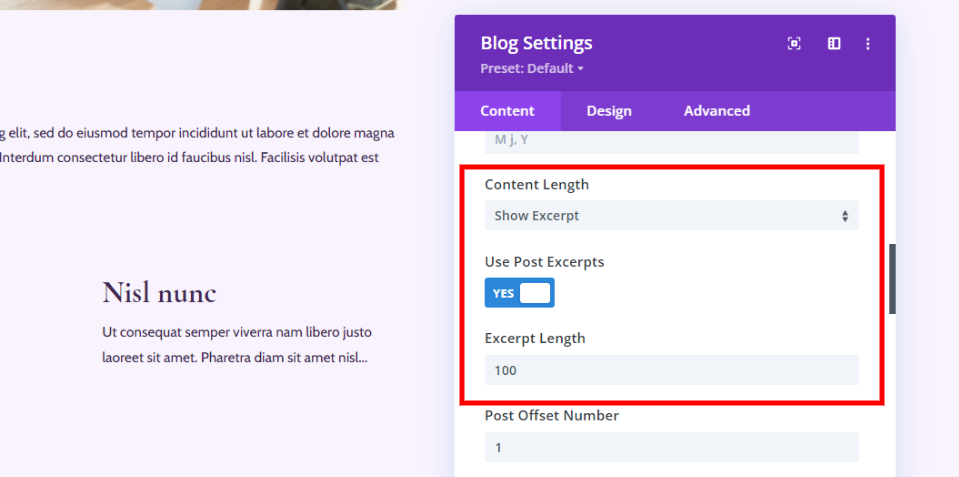
摘錄根據您為帖子設置的方式顯示了帖子的一小部分。 它可以用作預告片或帖子本身的描述。

它也適用於您在博客模塊設置的內容區域中指定的設置,該設置顯示在元素設置上方。 您可以將其設置為使用自定義帖子摘錄(如果有)並指定它將顯示的字符數。 我已將此設置為顯示 100 個字符。

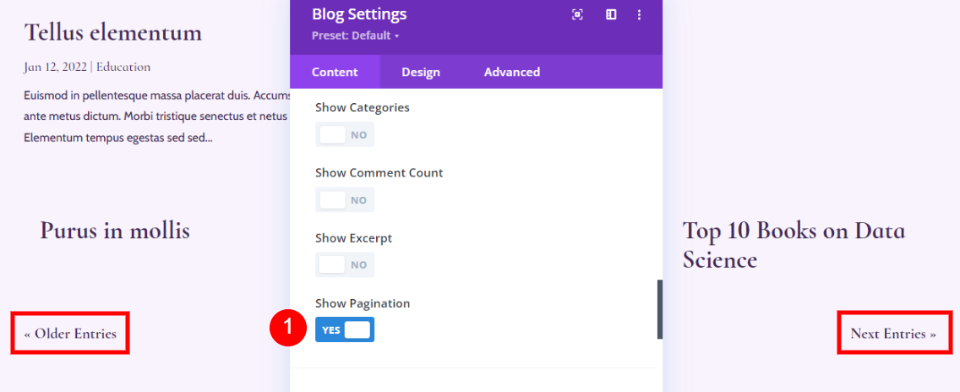
分頁
分頁顯示鏈接以查看較舊和較新的帖子。 這使您不必在頁面上顯示每個帖子,並且用戶仍然可以輕鬆訪問以閱讀它們。 他們可以通過單擊鏈接查看上一篇或下一篇文章,這類似於翻頁。

元素組合及其外觀
這些元素可以組合使用,以創建一些有趣的設計。 正如我在下圖中所做的那樣,將它們全部啟用是很誘人的,但這會使頁面變得混亂並提供讀者不需要的信息。 相反,選擇你想要的那些是個好主意。 通過在某些組合中選擇它們,我們可以對博客設計更具戰略性。 正如我們將看到的,我們還可以將它們與其他博客模塊結合使用。

元素組合選項 1:特色圖片、標題和說明
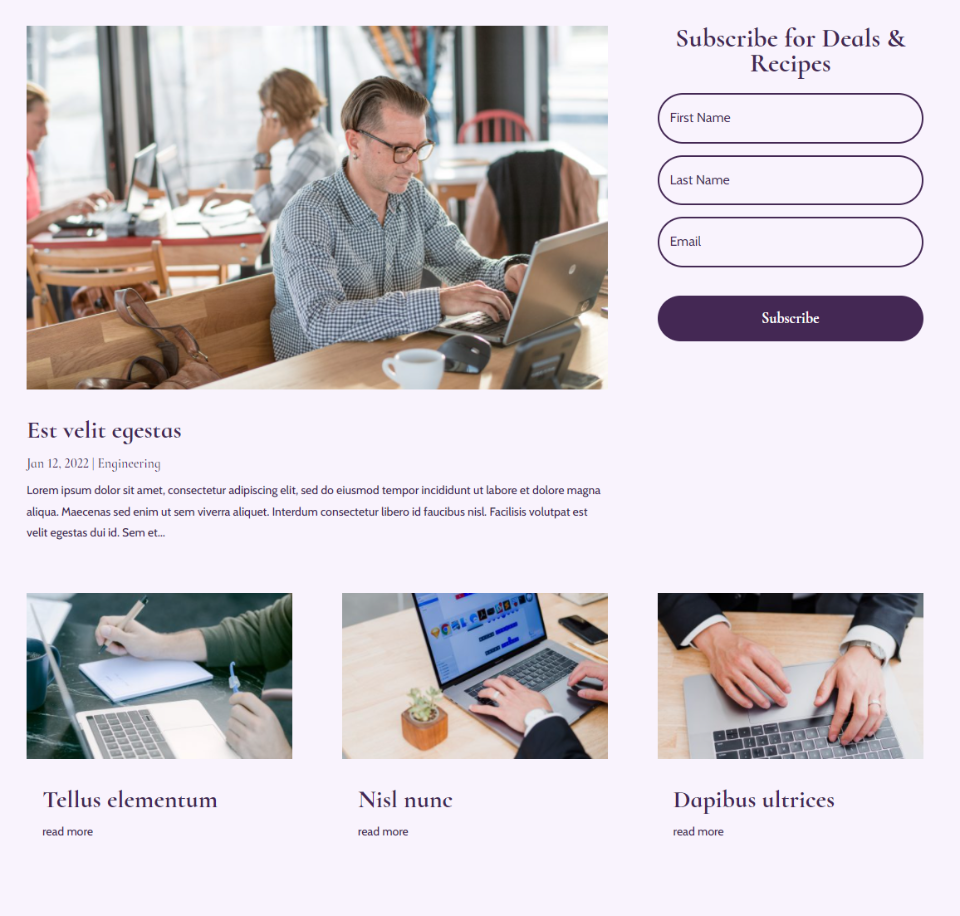
如果您想顯示特色圖片、帖子標題和描述,只需啟用特色圖片和摘錄。

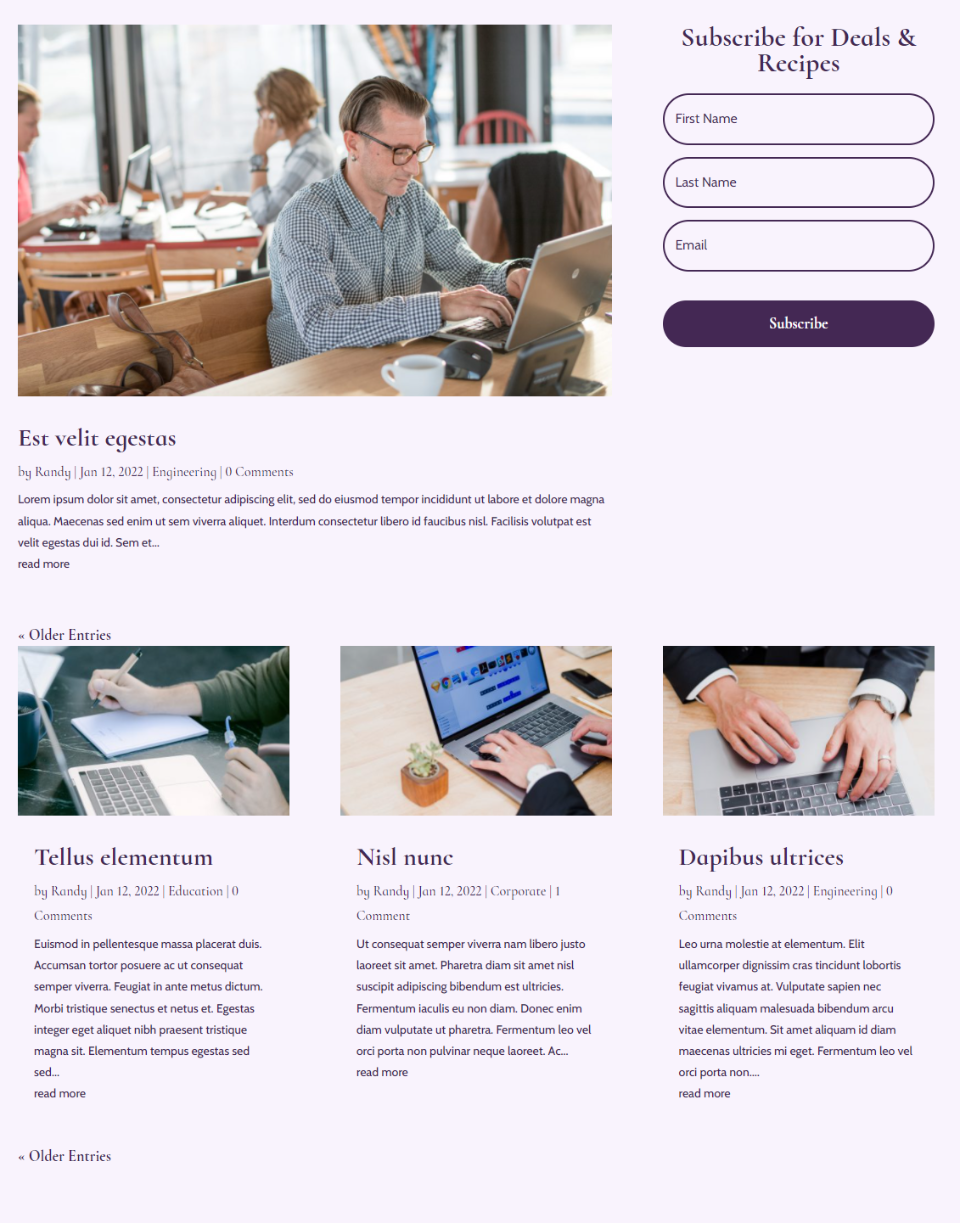
這是它在博客頁面上的外觀。 英雄部分仍然顯示強調的日期和類別。 這最小化了博客提要並有助於保持頁面清潔。


元素組合選項 2:特色圖片和閱讀更多按鈕
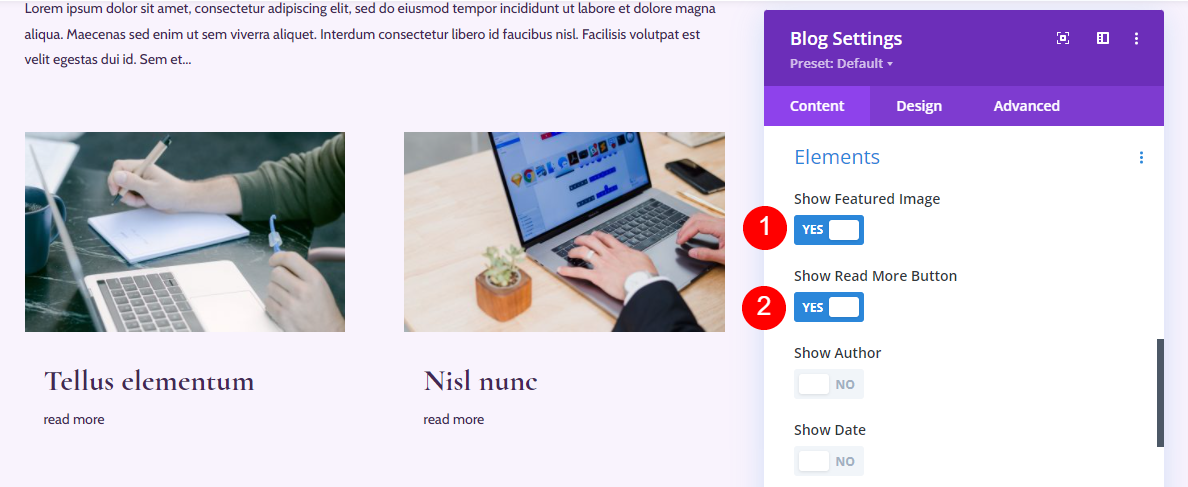
此選項包括特色圖片、帖子標題和閱讀更多按鈕。

這是它在博客頁面上的外觀。 博客提要進一步簡化。 這個沒有提供太多信息,但如果你只需要標題和特色圖片,它可能會很好用。 描述性標題會有很大幫助。

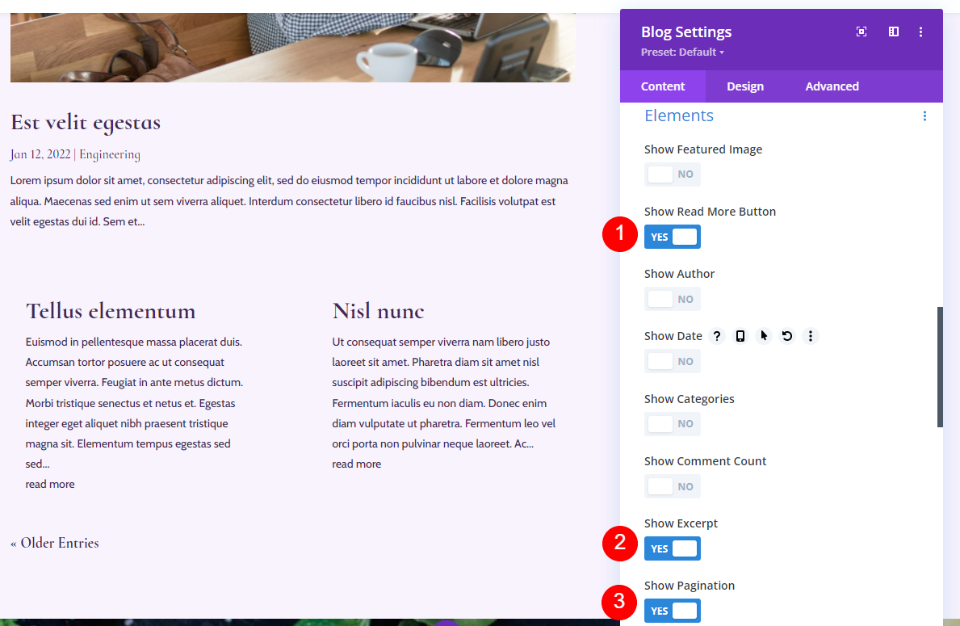
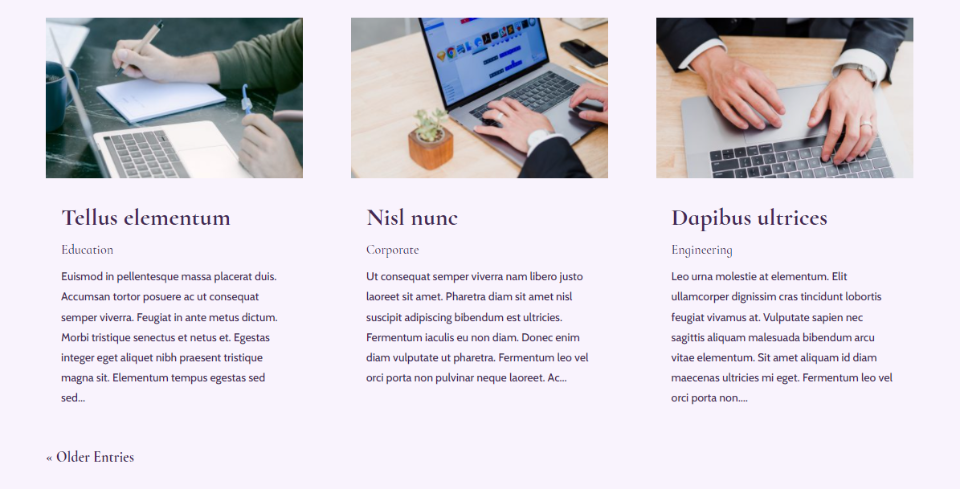
元素組合選項 3:摘錄、閱讀更多按鈕和分頁
此組合包括閱讀更多按鈕、摘錄和分頁。

博客頁面很乾淨,為讀者提供了他們需要的有關帖子的信息,而不會引起太多關注。

元素組合選項 4:特色圖片、作者、摘錄和分頁
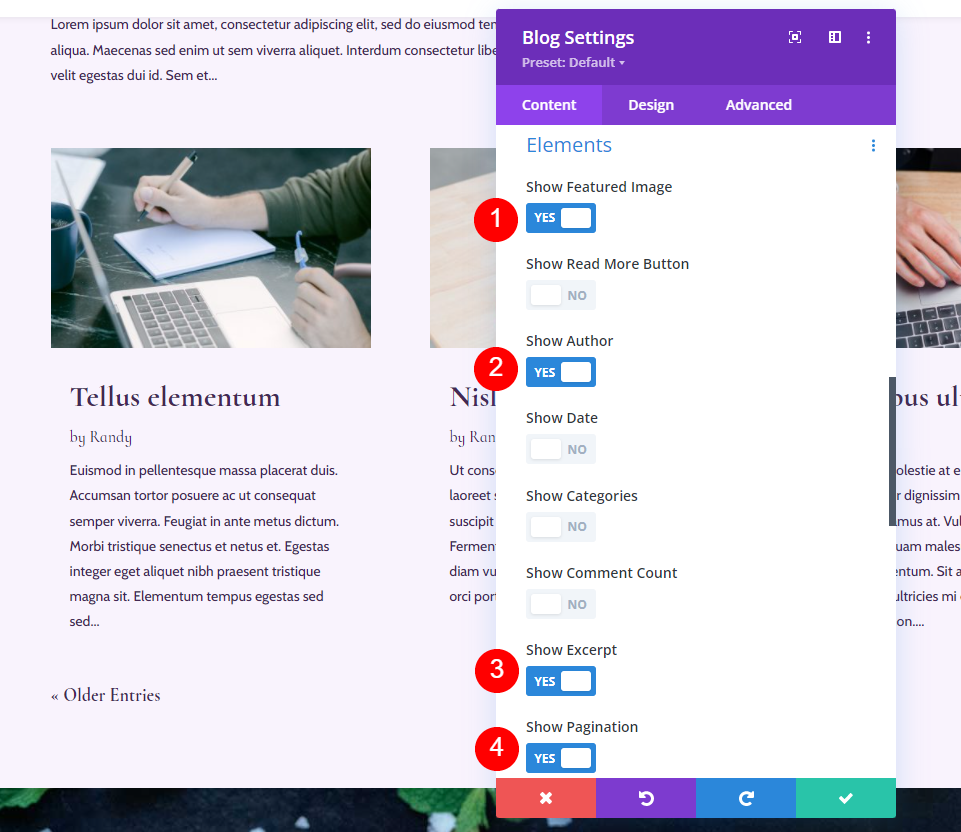
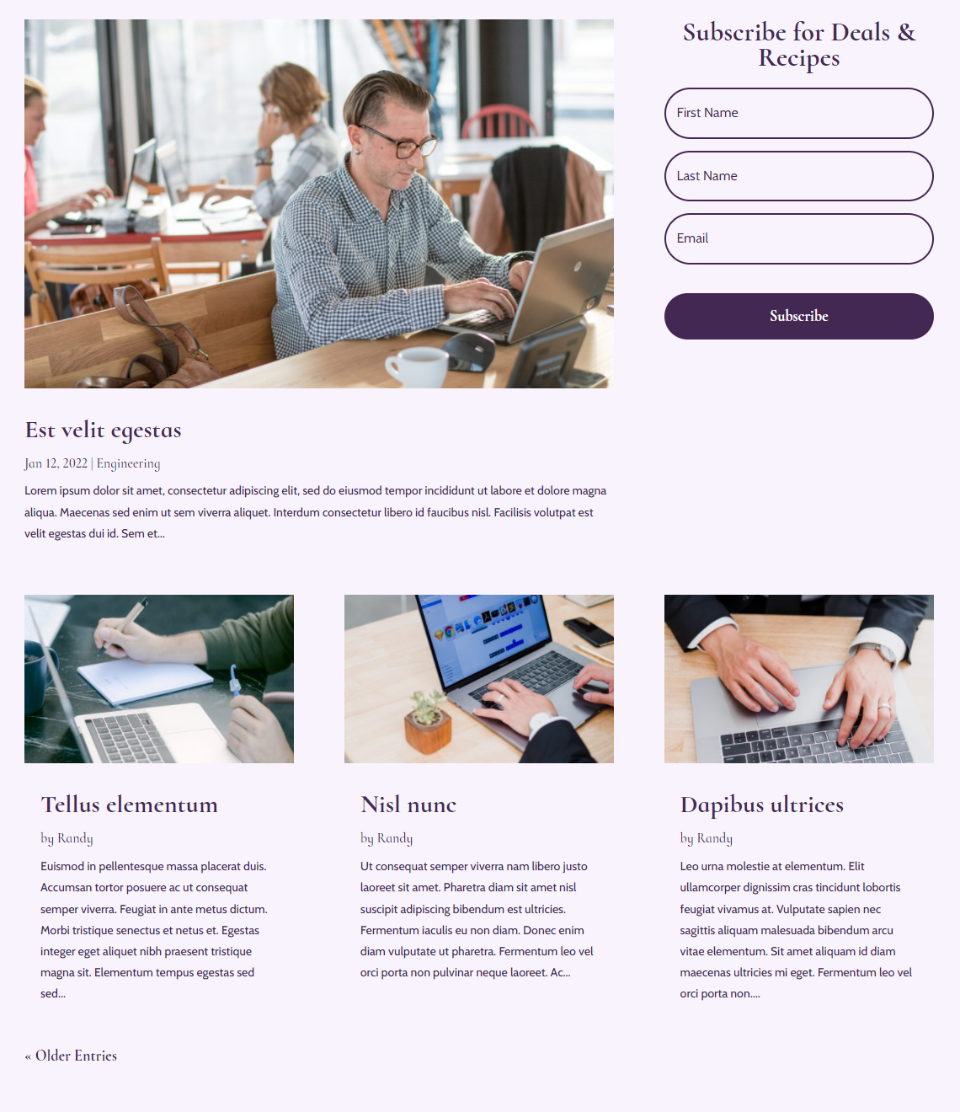
此選項包括特色圖片、作者、摘錄和分頁。

這是它在博客頁面上的外觀。 沒有其他元素,作者的名字脫穎而出。 如果您有很多作者,並且您想引起對他們的關注,那麼這個很棒。

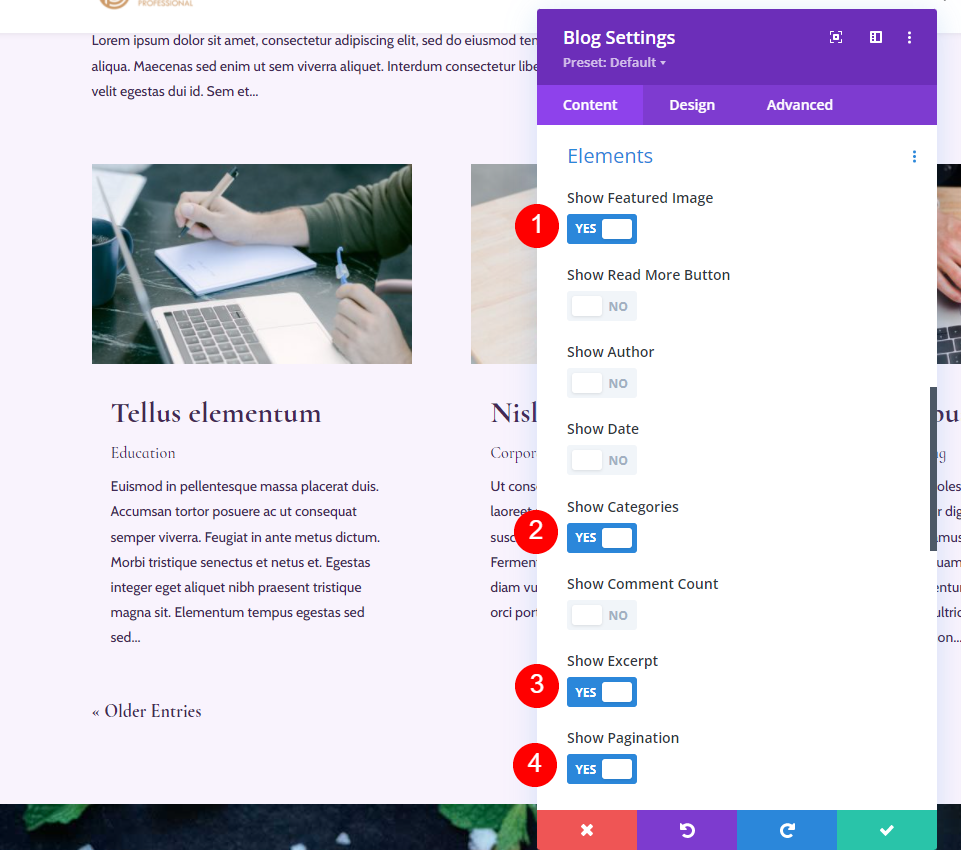
元素組合選項 5:特色圖片、類別、摘錄和分頁
此選項添加特色圖像、類別、摘錄和分頁。

這是它在博客頁面上的外觀。 該類別在博客卡片中更為突出。 如果您想展示它們或者您有很多類別,則可以很好地展示它們。 它們可以使導航更容易,因為讀者可以輕鬆選擇他們想要查看的類別。

元素組合選項 6:閱讀更多按鈕、日期、類別、評論計數、摘錄和分頁
這包括閱讀更多按鈕、日期、類別、評論計數、摘錄、分頁。 聽起來很多,而且確實如此,但它在博客提要中有效。 沒有特色圖片,博客卡佔用的空間更少。 此外,由於分頁位於不同的位置,它不會侵入博客提要。

這是它在博客頁面上的外觀。 它適用於博客提要,並且您的眼睛仍然被特色帖子所吸引。

元素組合選項 7:摘錄和閱讀更多按鈕
我們可以使用多個博客模塊以及每個模塊中的不同元素來創建更多組合。 此組合僅使用專家和閱讀更多按鈕,但博客模塊已移至顯示特色帖子的博客模塊旁邊的英雄部分。 這給模塊帶來了完全不同的感覺和目的。

這是它在頁面上的外觀。 它突出顯示最新帖子,然後提供接下來的兩個帖子,而不會將注意力從最新帖子上移開。 這更像是雜誌版面。

元素組合選項 8:多個模塊中的元素
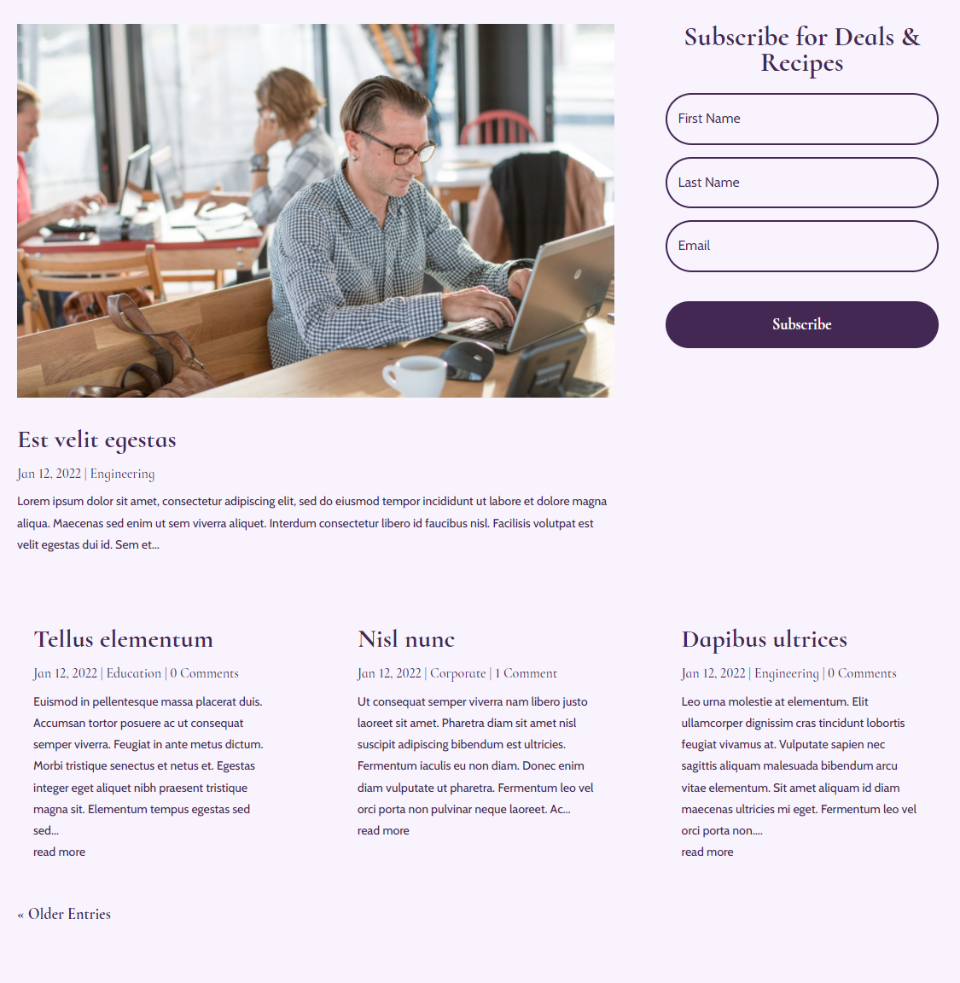
我已將這些元素添加到特色帖子中,並為該選項保留了最少的博客提要。 對於特色帖子博客模塊,我啟用了特色圖片、作者、日期、類別、評論計數和摘錄。

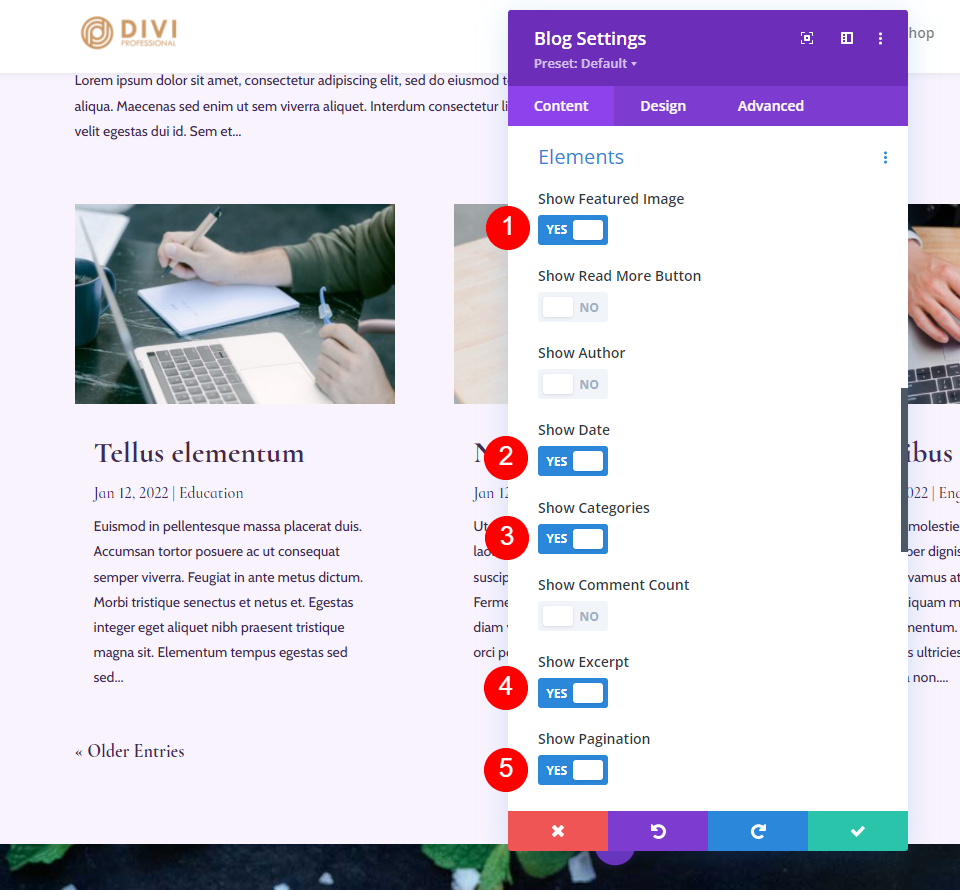
對於博客提要博客模塊,我啟用了特色圖片、日期、類別、摘錄和分頁。

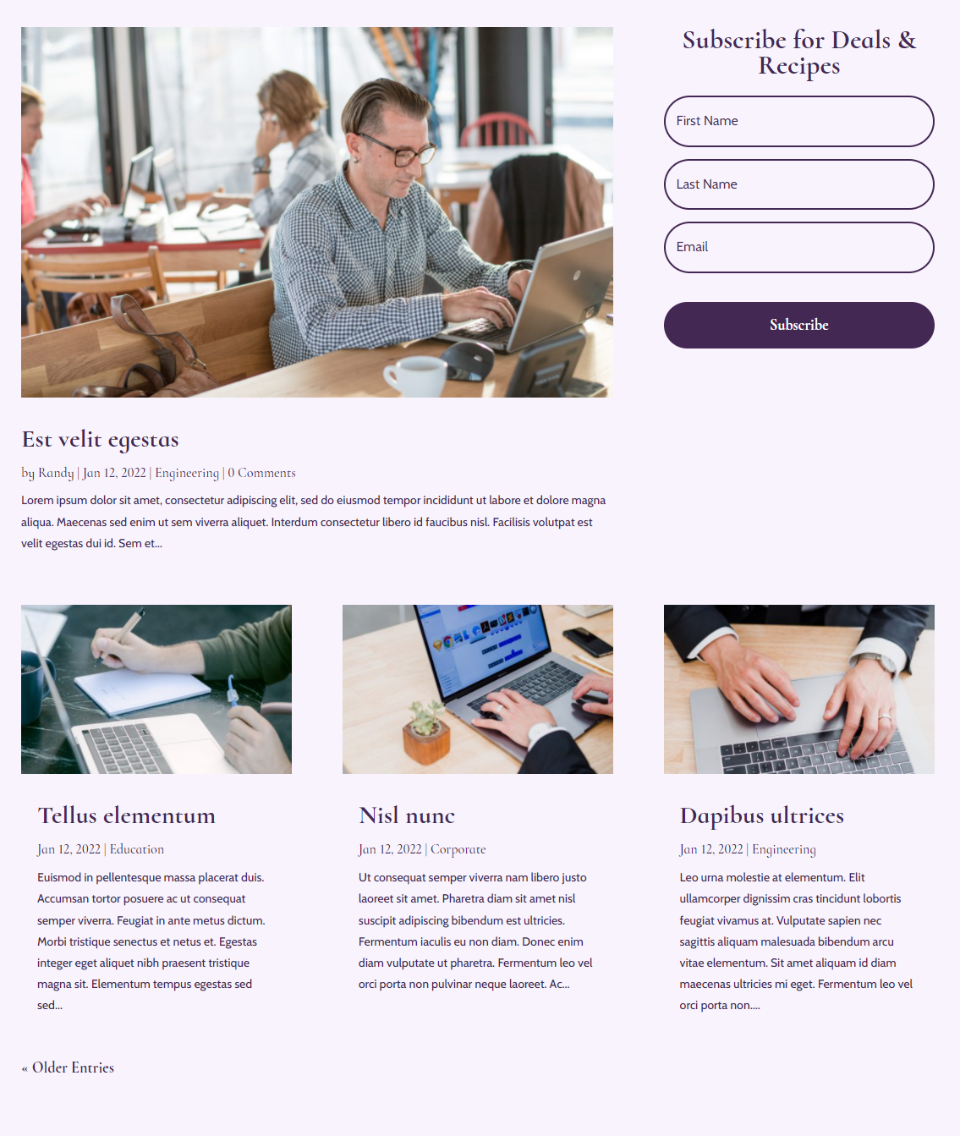
這是博客模塊在博客頁面上的外觀。 兩個模塊一起工作得很好。 第一個引起注意並包含更多信息。 這有助於促進對最新帖子的評論。

選項 9:具有特色圖片的多個博客模塊
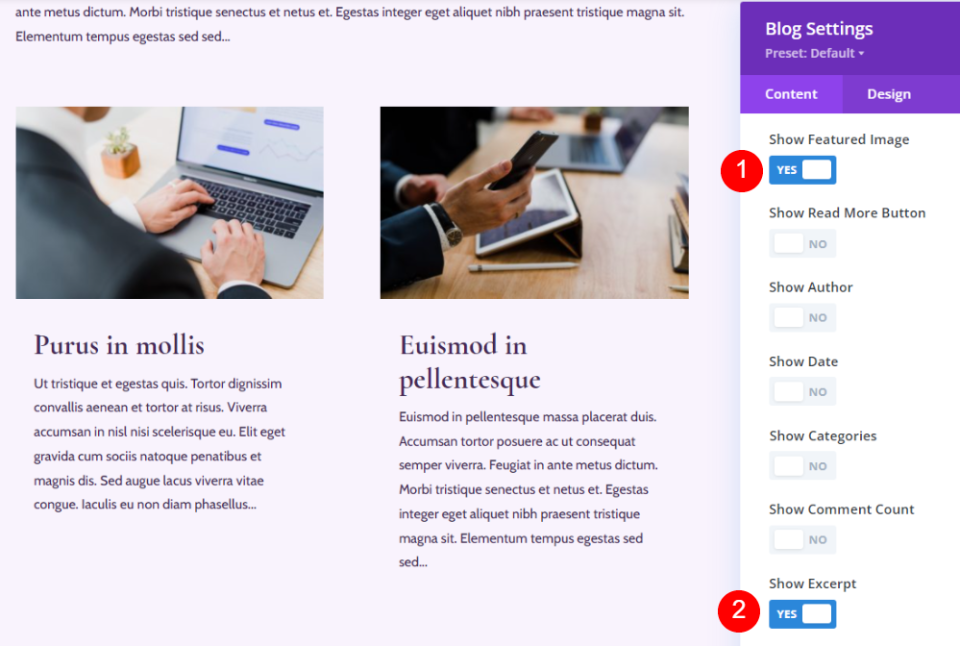
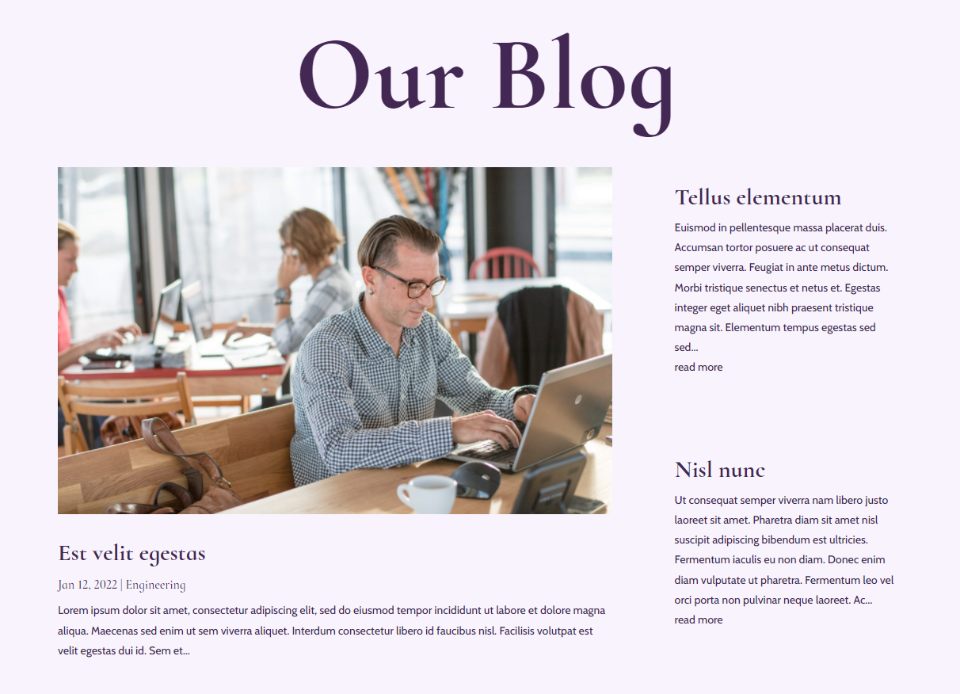
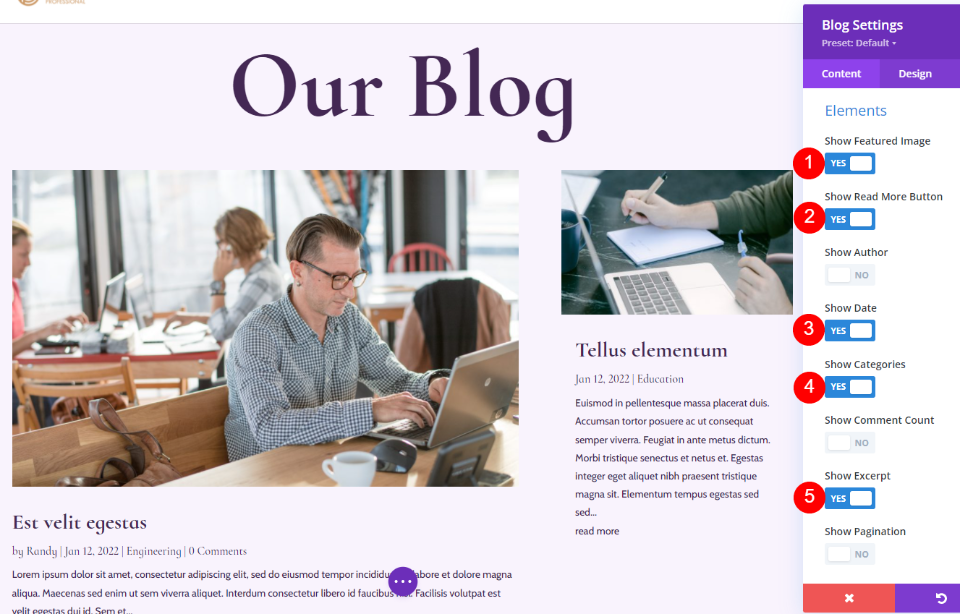
此選項使用上一個選項的特色帖子博客模塊中的元素組合,並將博客提要移動到特色帖子旁邊的列。 這創建了一個有趣的英雄部分。 對於第二個博客模塊,我選擇了特色圖片、閱讀更多按鈕、日期、類別和摘錄。

這是它在博客頁面上的外觀。 特色圖片引起了人們的注意,但第二個帖子並沒有丟失在頁面上。 元素數量的減少使較小的博客卡保持乾淨且易於閱讀。

結束的想法
這是我們對 Divi 博客模塊的帖子元素顯示組合的看法。 能夠單獨啟用它們會創建許多設計選項並以不同的組合使用它們可以改變博客頁面的外觀。 嘗試不同的元素組合,看看哪種最適合您。 如果您不確定,請嘗試 a/b 拆分測試,看看哪個得到了您正在尋找的響應。
我們希望收到你的來信。 您是否在您的博客模塊中使用任何這些帖子元素顯示組合? 在評論中讓我們知道。
