8 kombinacji wyświetlania elementów postu dla modułu blogu Divi
Opublikowany: 2022-02-23Często widzimy karty bloga z nazwiskiem autora, kategorią posta lub datą publikacji. Są to elementy wpisu, które należą do samego wpisu. Divi zapewnia dużą kontrolę nad elementami postów w module blogu. Jednak czasami może być trudno zdecydować, które elementy chcesz wyświetlić (a których nie). Aby pomóc Ci w podjęciu decyzji, ten post przeanalizuje 8 kombinacji wyświetlania elementów postu na blogu dla modułu blogu Divi. Omówimy również zalety każdego z nich.
Zacznijmy.
Dodaj moduł bloga do nowej lub istniejącej strony
Możesz dodać moduł Blog do nowej lub istniejącej strony lub dokonać zmian w istniejącym module Blog. W przypadku moich przykładów dostosowuję moduły Blog na stronie Blog dla pakietu Acai Bowl Layout Pack, który jest dostępny w Divi.
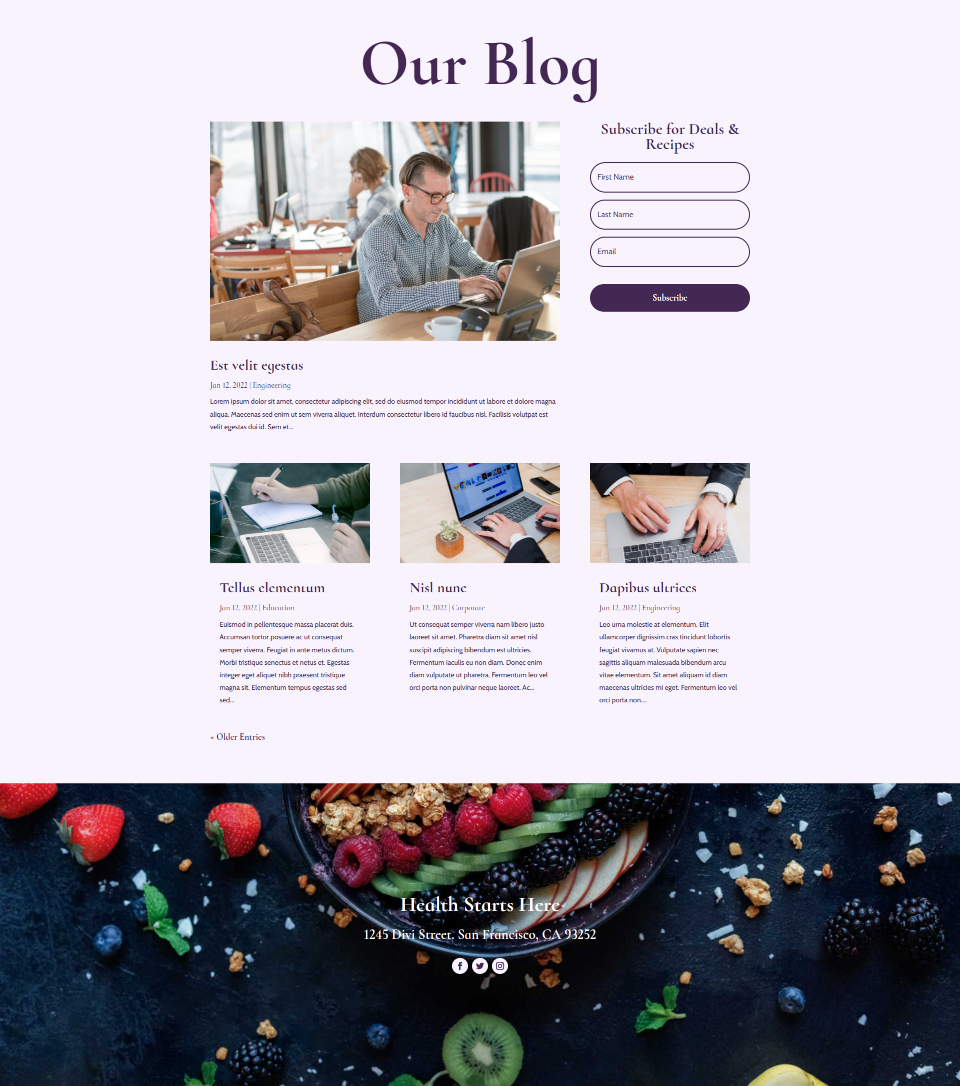
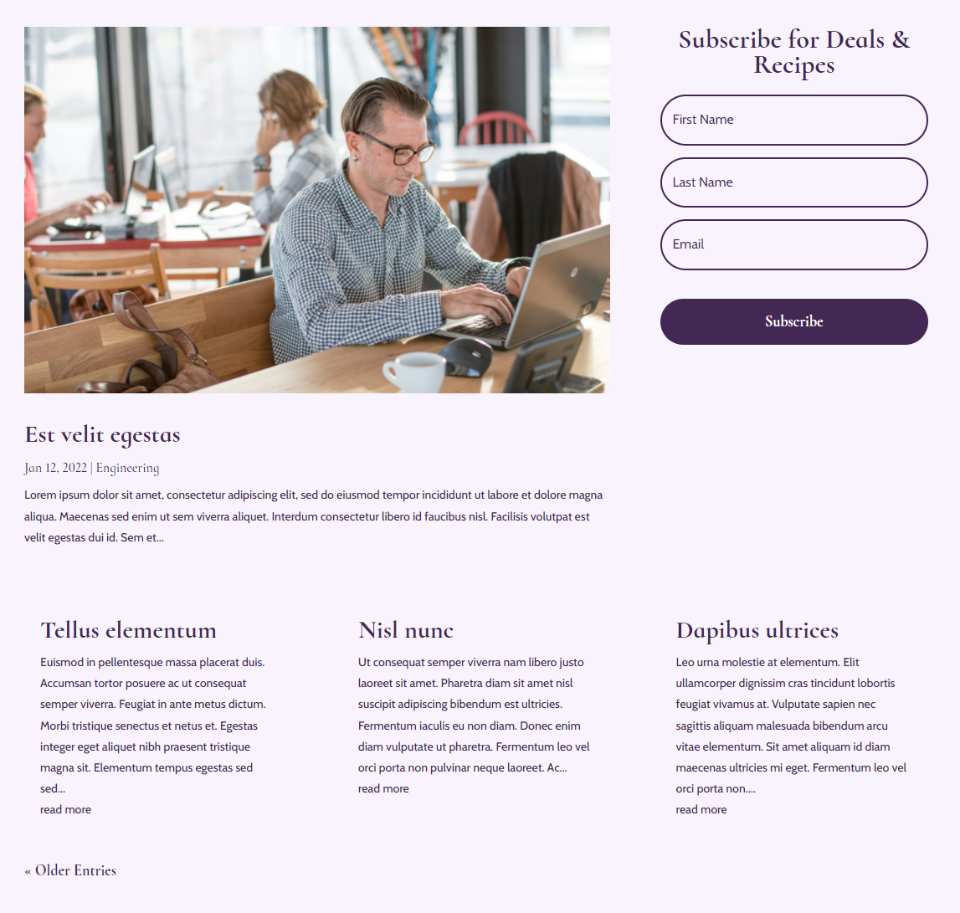
Oto spojrzenie na stronę z domyślnymi ustawieniami projektu. Ta strona zawiera dwa moduły Blog do tworzenia sekcji bohatera i kanału bloga.

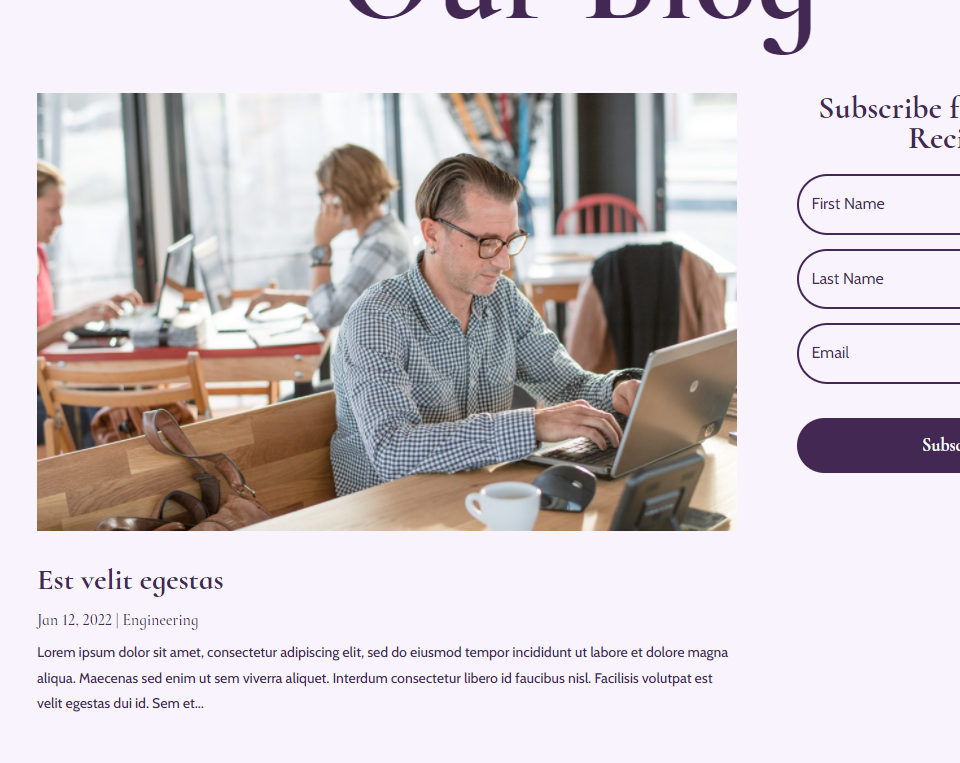
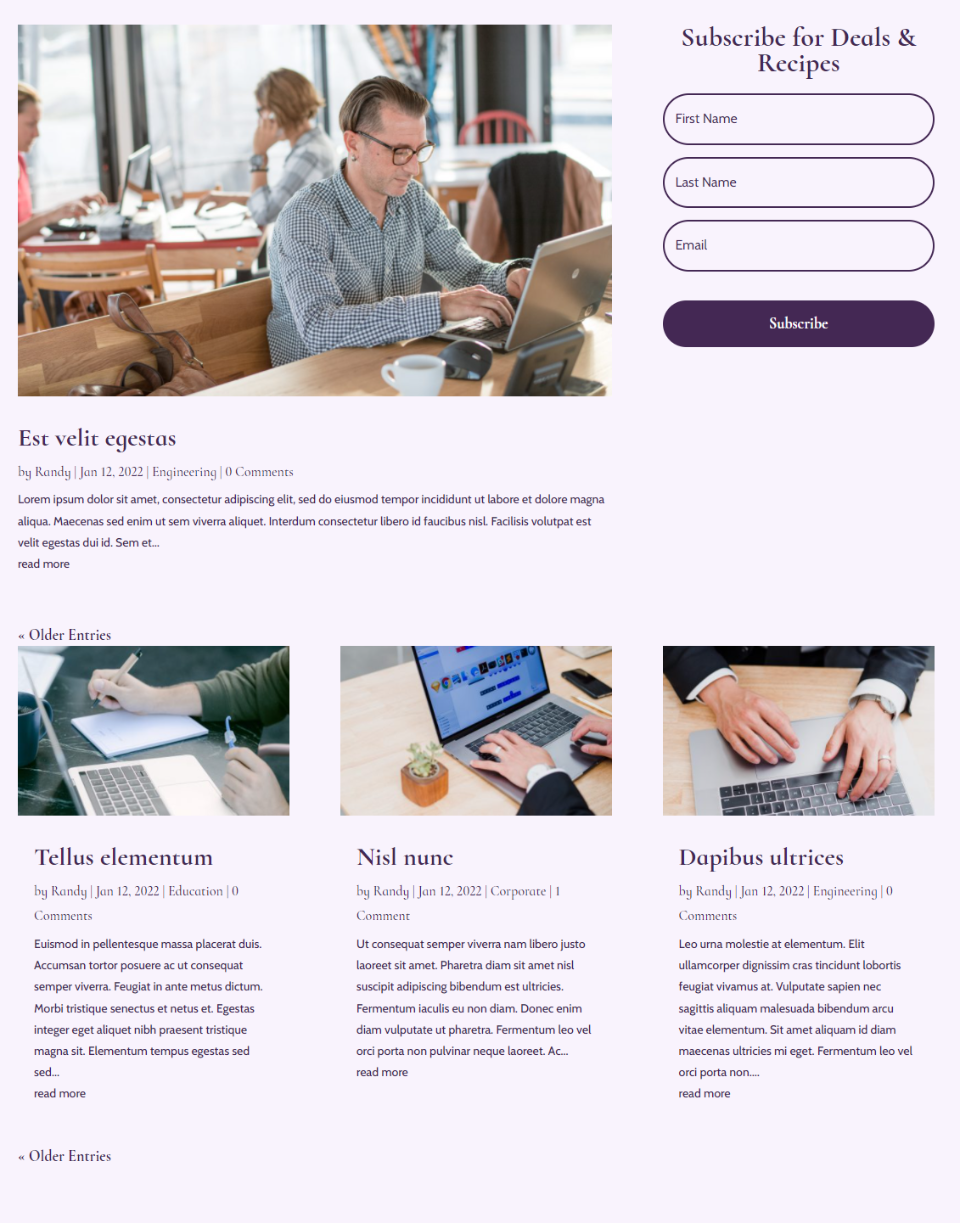
Moduł Blog w sekcji bohaterów zawiera 1 post z układem o pełnej szerokości. Wyświetla polecany obraz, tytuł, datę, kategorię i fragment.

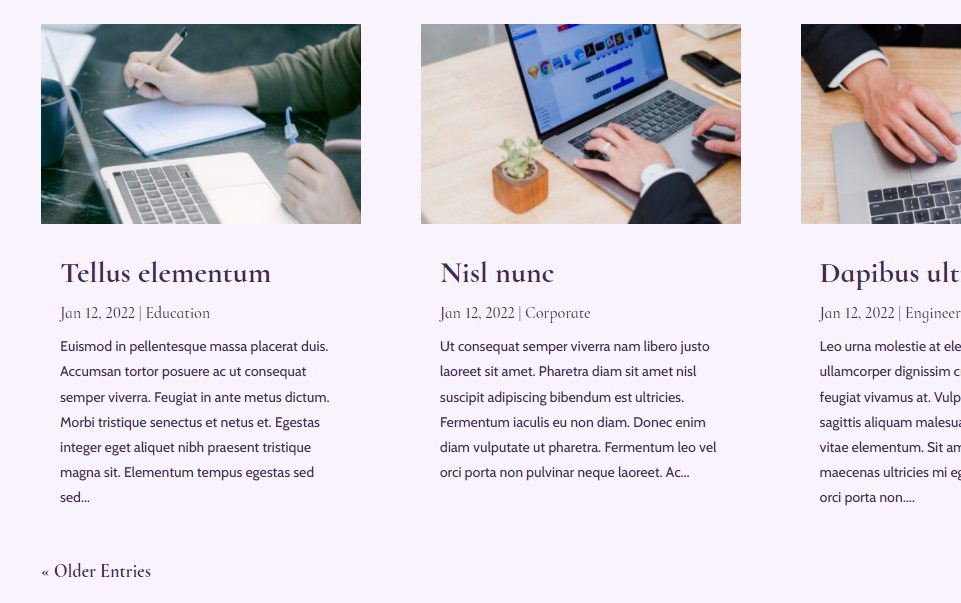
Kanał bloga przesuwa posty o 1, aby nie pokrywał się z sekcją bohatera. Wyświetla 3 posty w układzie siatki. Zawiera te same elementy, co sekcja bohatera i dodaje paginację. W naszych przykładach skupimy się głównie na kanale bloga, ponieważ prezentowany obraz jest mniejszy, dzięki czemu elementy na moich zrzutach ekranu są lepiej widoczne. Dodam również kilka z wyróżnionym modułem postów, aby pokazać, jak kombinacje mogą ze sobą współpracować w różnych modułach.

Przejdź do zakładki Elementy
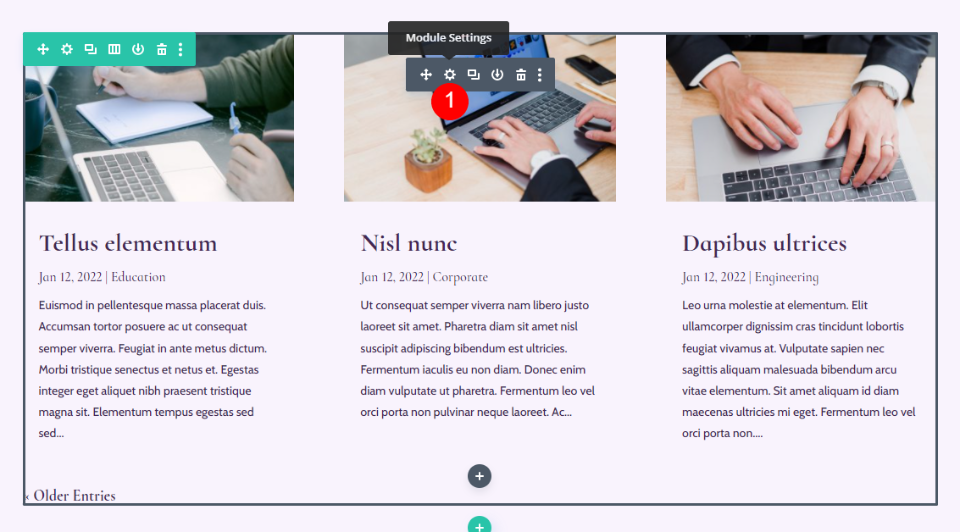
Aby znaleźć zakładkę Elementy w module Divi Blog, najpierw kliknij szarą ikonę koła zębatego, która pojawia się po najechaniu kursorem na moduł Blog.

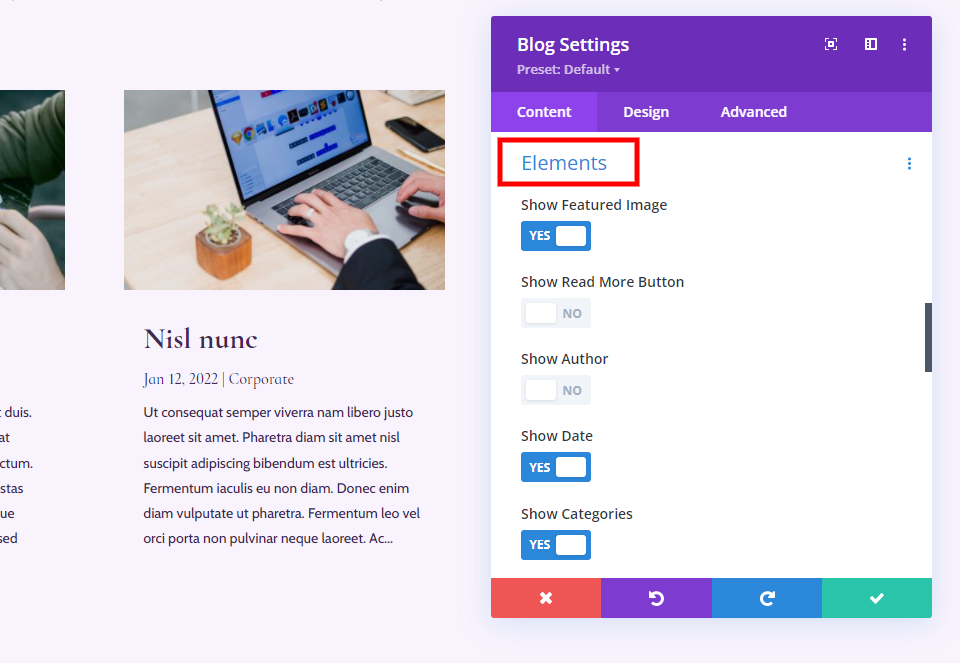
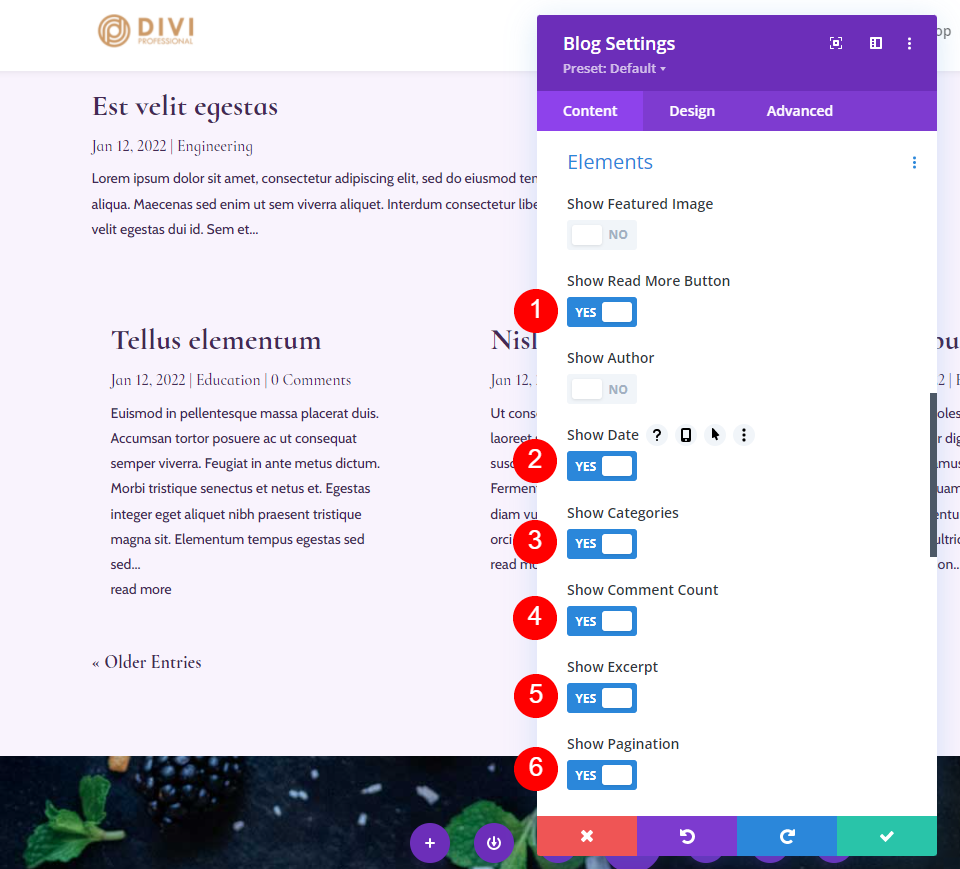
Otworzy się to w ustawieniach modułu na karcie Treść . Przewiń w dół do elementów . Tutaj zobaczysz listę opcji, które możesz włączyć lub wyłączyć, klikając ich przełączniki. Każdy z nich jest elementem, którego możesz użyć i możesz ich używać w dowolnej kombinacji. Przyjrzyjmy się każdemu z osobna.

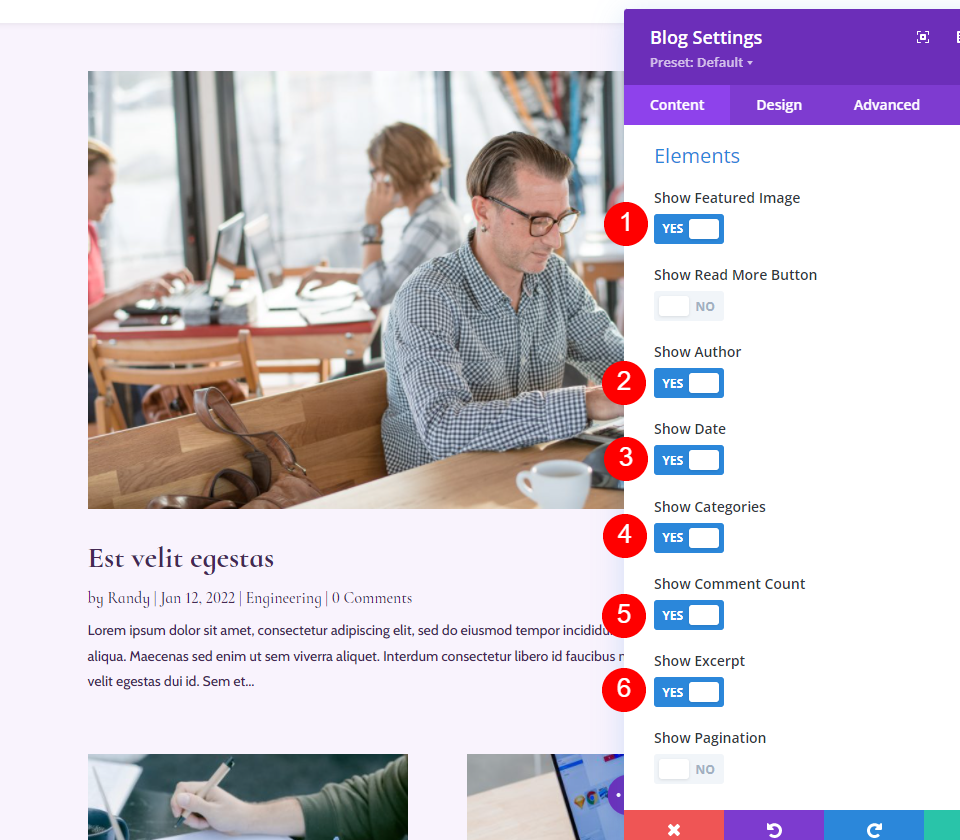
Przegląd różnych elementów, które możesz pokazać/ukryć w module swojego bloga
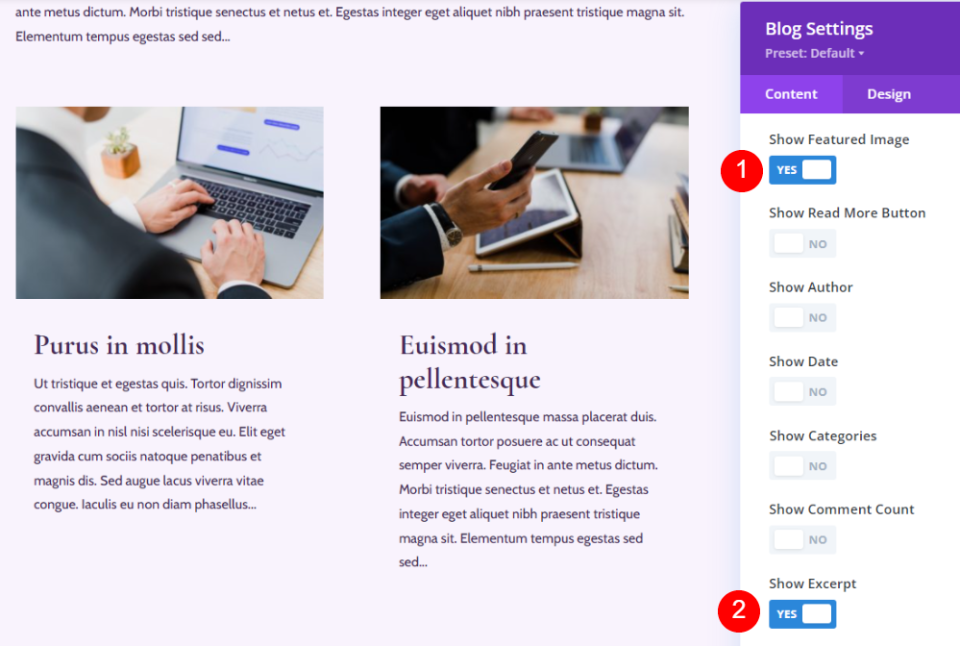
Oto spojrzenie na każdy z elementów. Elementy można stylizować indywidualnie na karcie Projekt, a każdy element ma niestandardowe pole CSS na karcie Zaawansowane, co ułatwia ich kierowanie za pomocą CSS.
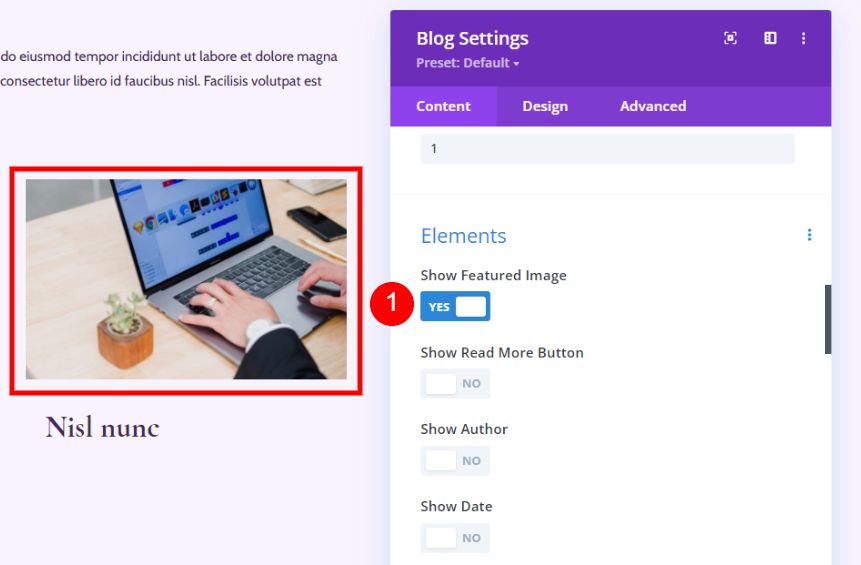
Przedstawiony obraz
Pierwszym elementem jest wyróżniony obraz . To jest miniatura z posta. Zwraca uwagę na post. Jest to również link, więc kliknięcie obrazu przenosi czytelnika do posta.

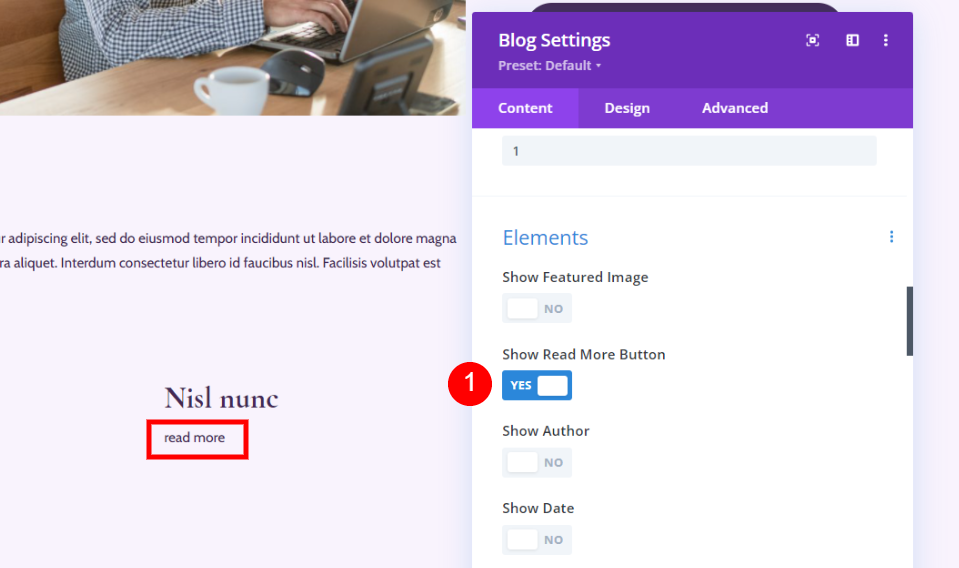
Przycisk Czytaj więcej
Następnie mamy przycisk Czytaj więcej . To jest link do pełnego wpisu na blogu. Pojawia się pod resztą treści.

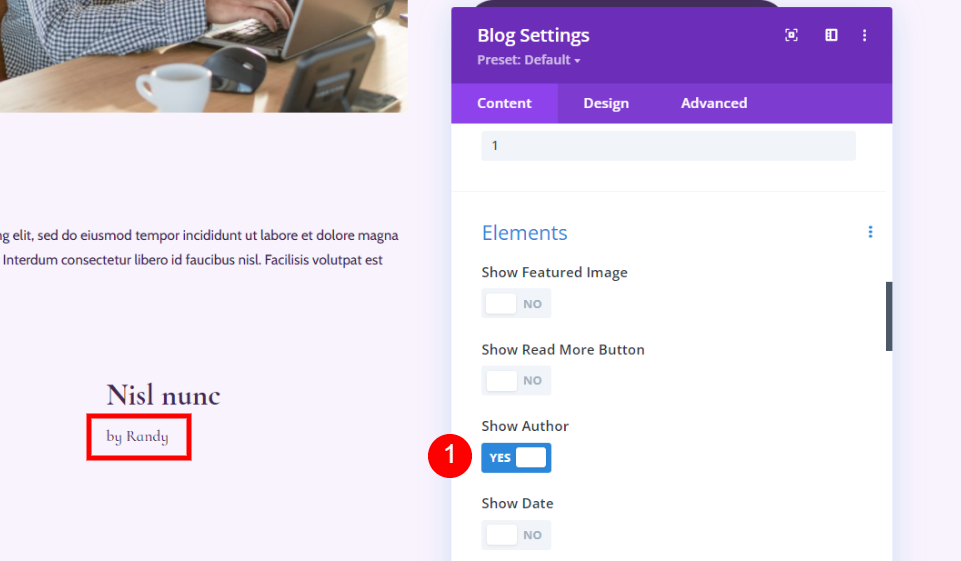
Autor
Autor wyświetla nazwisko autora wpisu na blogu. Wyświetla nazwę zgodnie z ustawieniami użytkownika WordPress. Można go kliknąć, więc czytelnik może zobaczyć stronę archiwum tego autora.

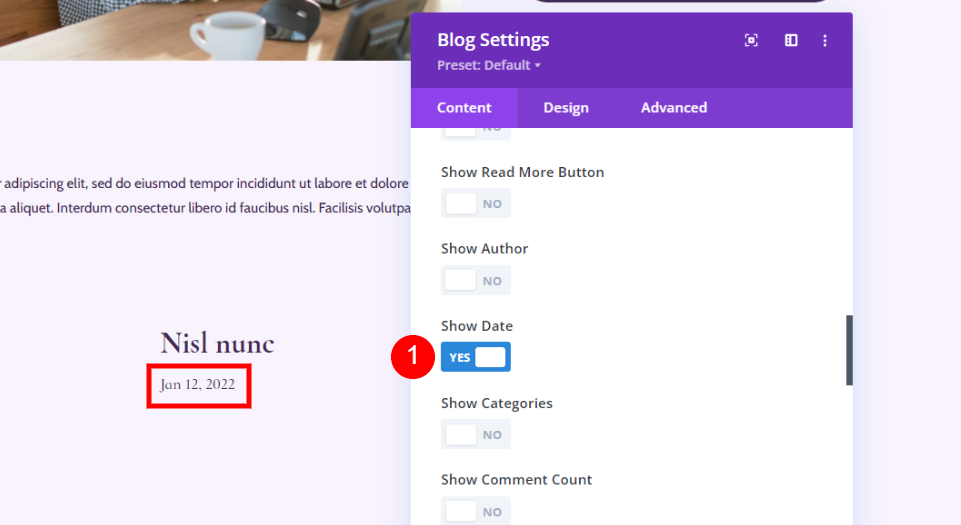
Data
Element Date wyświetla datę opublikowania wpisu. Wykorzystuje format daty określony w ustawieniach ogólnych WordPress.

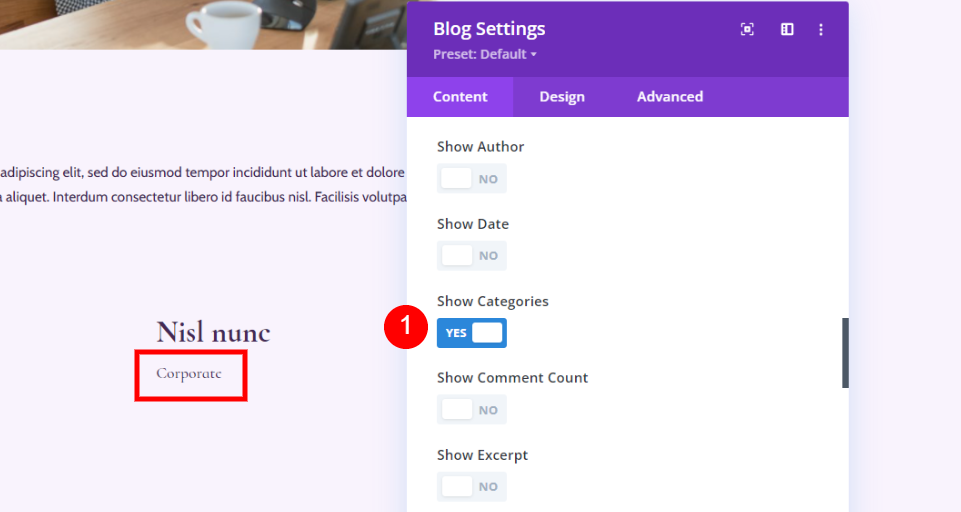
Kategorie
Kategorie wyświetlają nazwę każdej kategorii wybranej dla posta. Każdą nazwę kategorii można kliknąć, dzięki czemu czytelnik może zobaczyć stronę archiwum dla każdej kategorii.

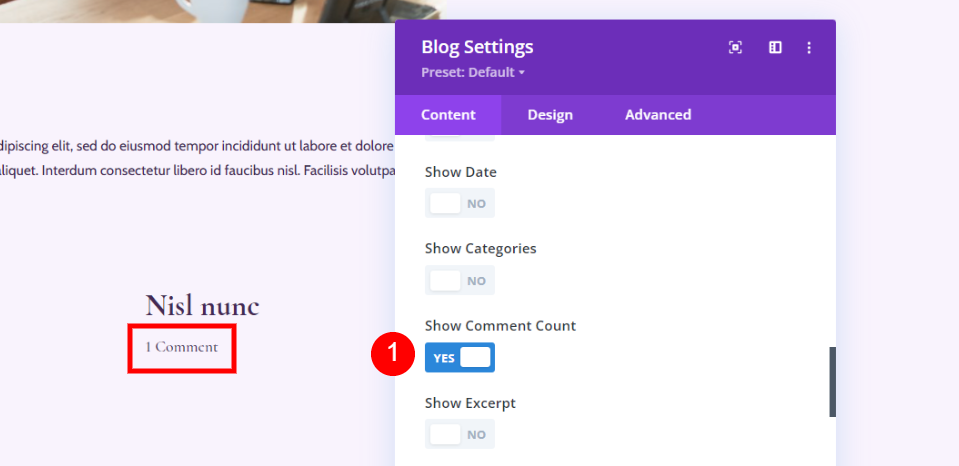
Liczba komentarzy
Liczba komentarzy wyświetla liczbę komentarzy do posta. Informuje to czytelników, czy są jakieś komentarze lub nowe komentarze, z którymi mogą wchodzić w interakcję.

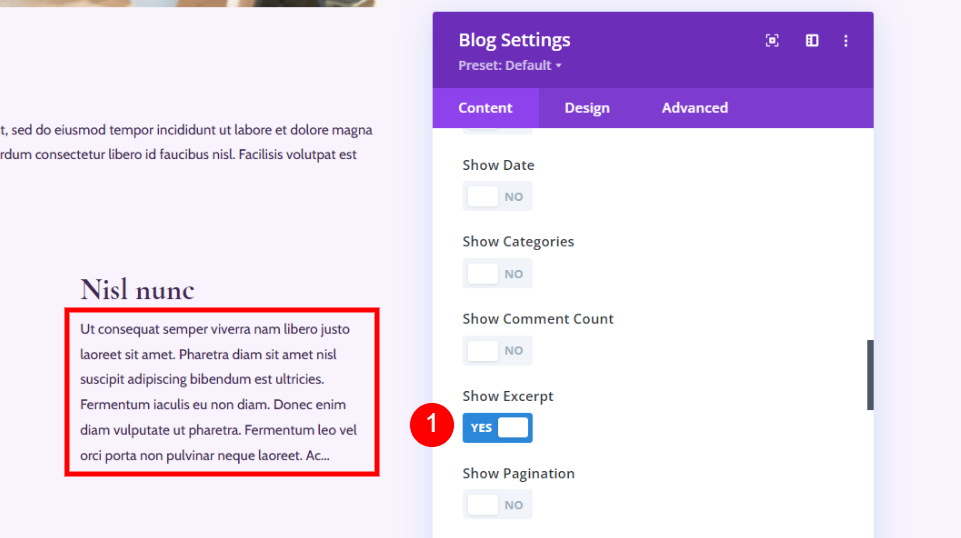
Fragment
Fragment pokazuje mały fragment wpisu zgodnie z konfiguracją wpisu. Może służyć jako zwiastun lub opis samego posta.

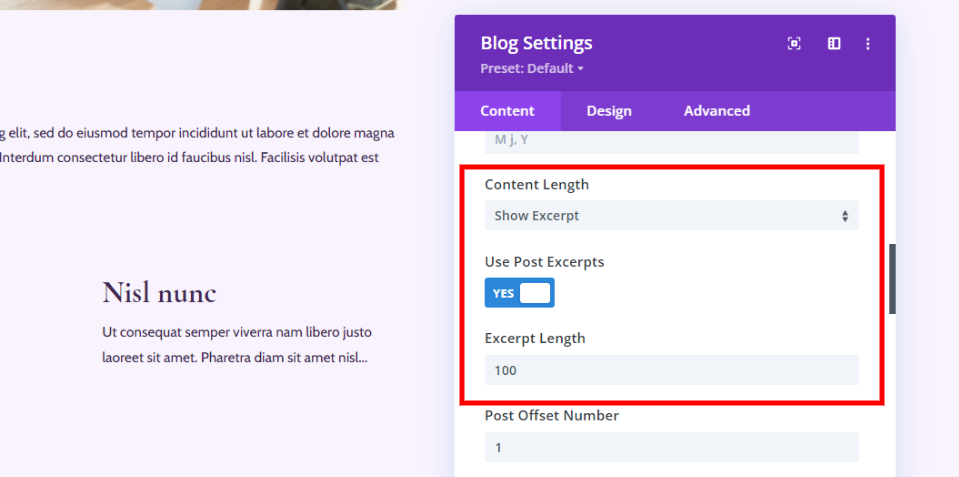
Działa również z ustawieniami określonymi w obszarze Treść ustawień modułu Blog, który pojawia się nad ustawieniami Elements. Możesz ustawić go tak, aby używał niestandardowego fragmentu posta , jeśli taki istnieje, i określić liczbę wyświetlanych znaków . Ustawiłem ten, aby pokazywał 100 znaków.

Paginacja
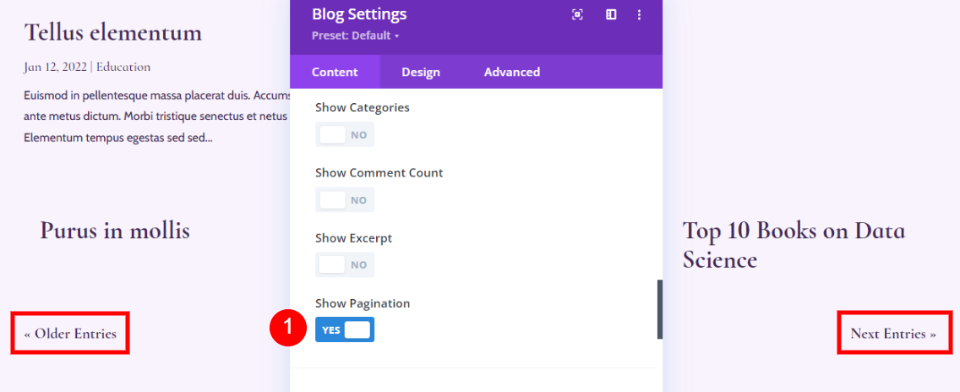
Paginacja pokazuje linki do starszych i nowszych postów. Dzięki temu nie musisz pokazywać każdego posta na stronie, a użytkownicy nadal mają łatwy dostęp do ich czytania. Mogą zobaczyć poprzednie lub następne posty, klikając linki, co jest podobne do przewracania strony.

Kombinacje elementów i ich wygląd
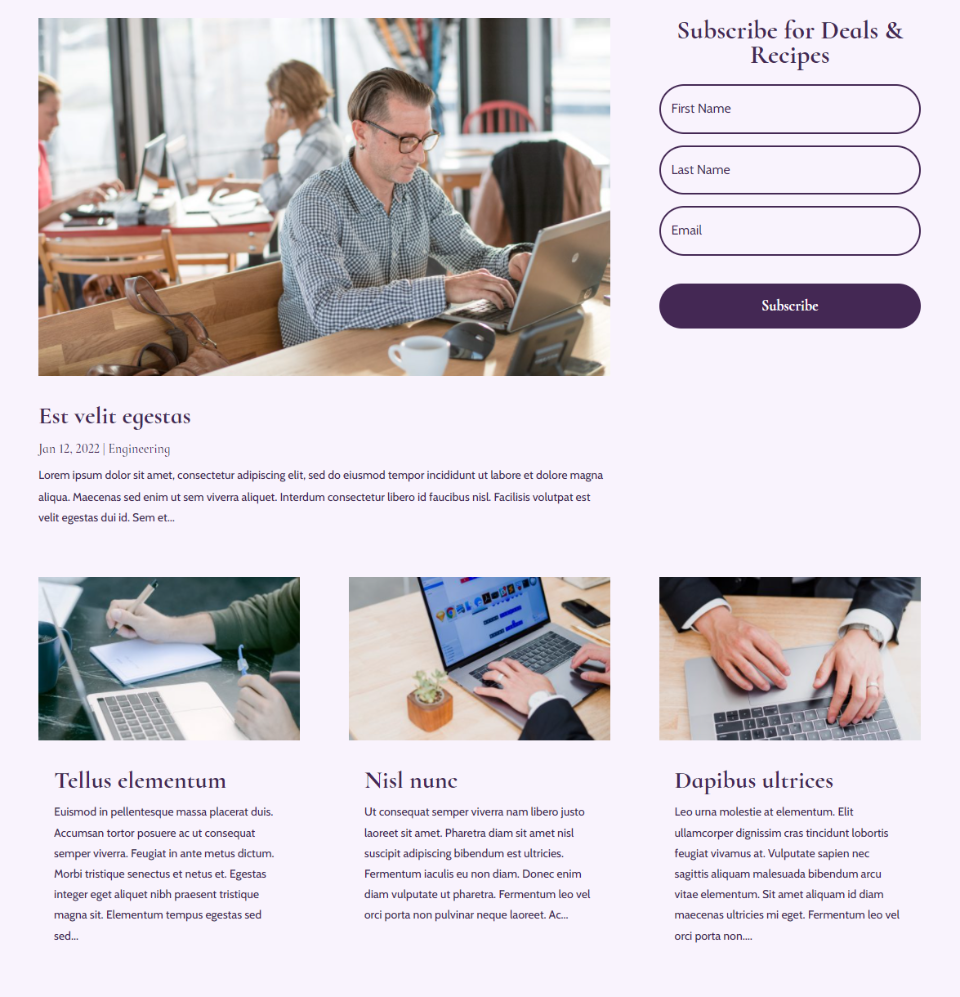
Elementy można łączyć ze sobą, tworząc ciekawe projekty. Kuszące jest włączenie ich wszystkich, tak jak to zrobiłem na poniższym obrazku, ale może to zaśmiecać stronę i dostarczać informacji, których czytelnik nie potrzebuje. Zamiast tego warto wybrać te, które chcesz. Wybierając je w określonych kombinacjach, możemy bardziej strategicznie podejść do projektu bloga. Jak zobaczymy, możemy ich również używać w połączeniu z innymi modułami Bloga.

Kombinacje elementów Opcja 1: Polecany obraz, tytuł i opis
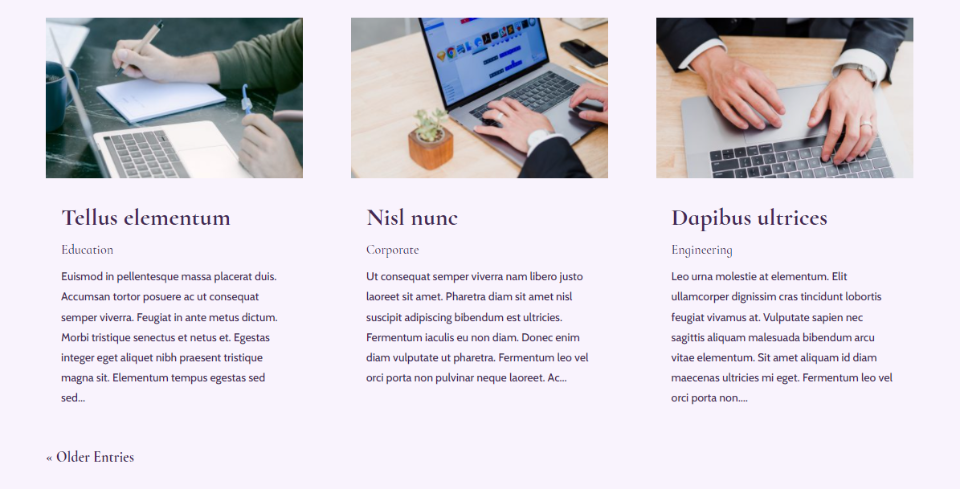
Jeśli chcesz pokazać polecany obraz, tytuł posta i opis, po prostu włącz Polecany obraz i fragment.

Oto jak to wygląda na stronie bloga. Sekcja bohatera nadal pokazuje datę i kategorie dla podkreślenia. To minimalizuje kanał bloga i pomaga utrzymać stronę w czystości.


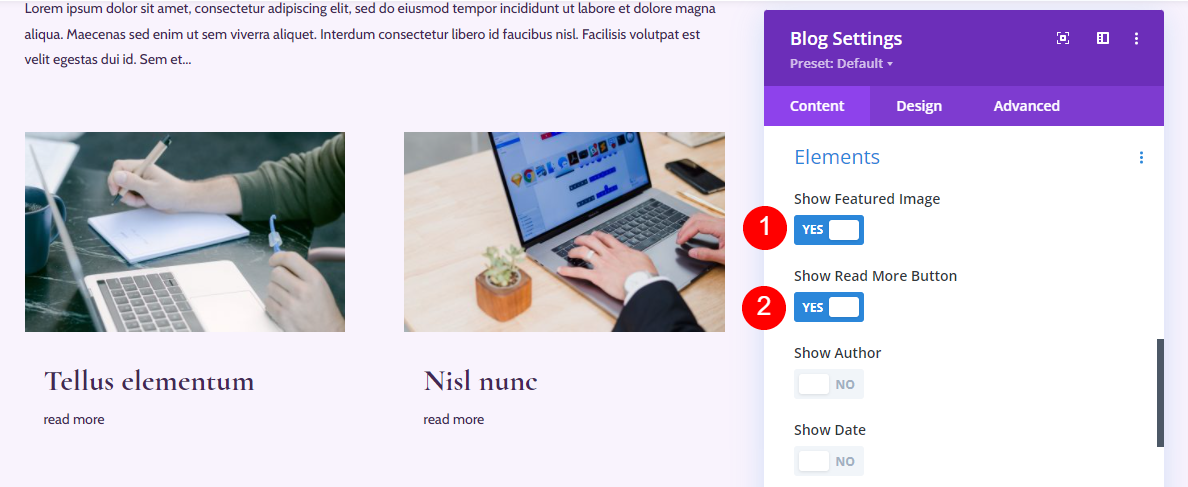
Kombinacje elementów Opcja 2: Polecany obraz i przycisk Czytaj więcej
Ta opcja obejmuje wyróżniony obraz, tytuł posta i przycisk Czytaj więcej.

Oto jak to wygląda na stronie bloga. Kanał bloga jest jeszcze bardziej uproszczony. Ten nie dostarcza wielu informacji, ale może działać dobrze, jeśli potrzebujesz tylko tytułów i polecanego obrazu. Opisowe tytuły bardzo by pomogły.

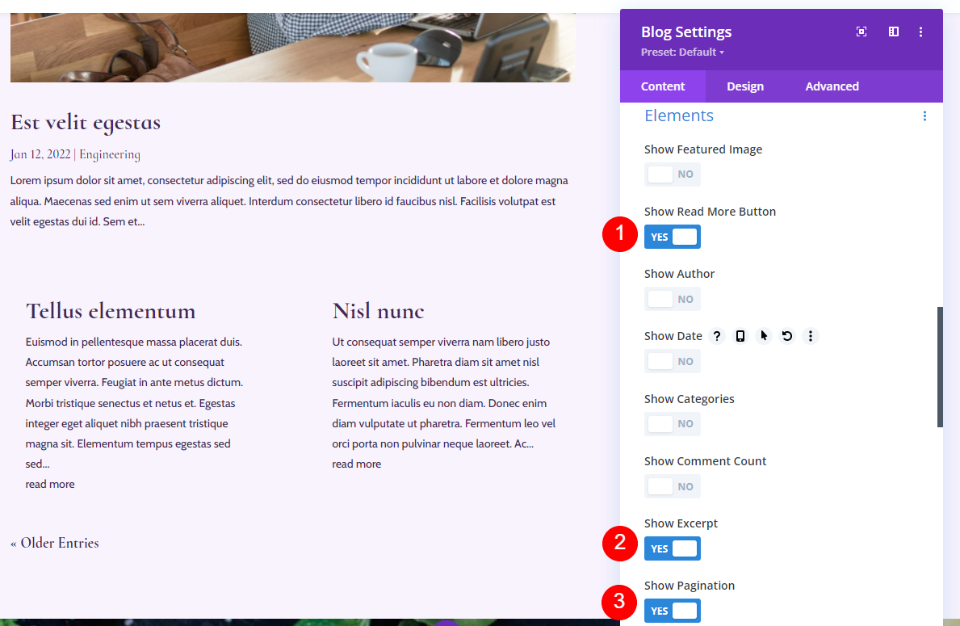
Kombinacje elementów Opcja 3: Fragment, Czytaj więcej Przycisk i paginacja
Ta kombinacja obejmuje przycisk Czytaj więcej, fragment i paginację.

Strona bloga jest przejrzysta i daje czytelnikowi potrzebne informacje o postach bez zwracania na nie większej uwagi.

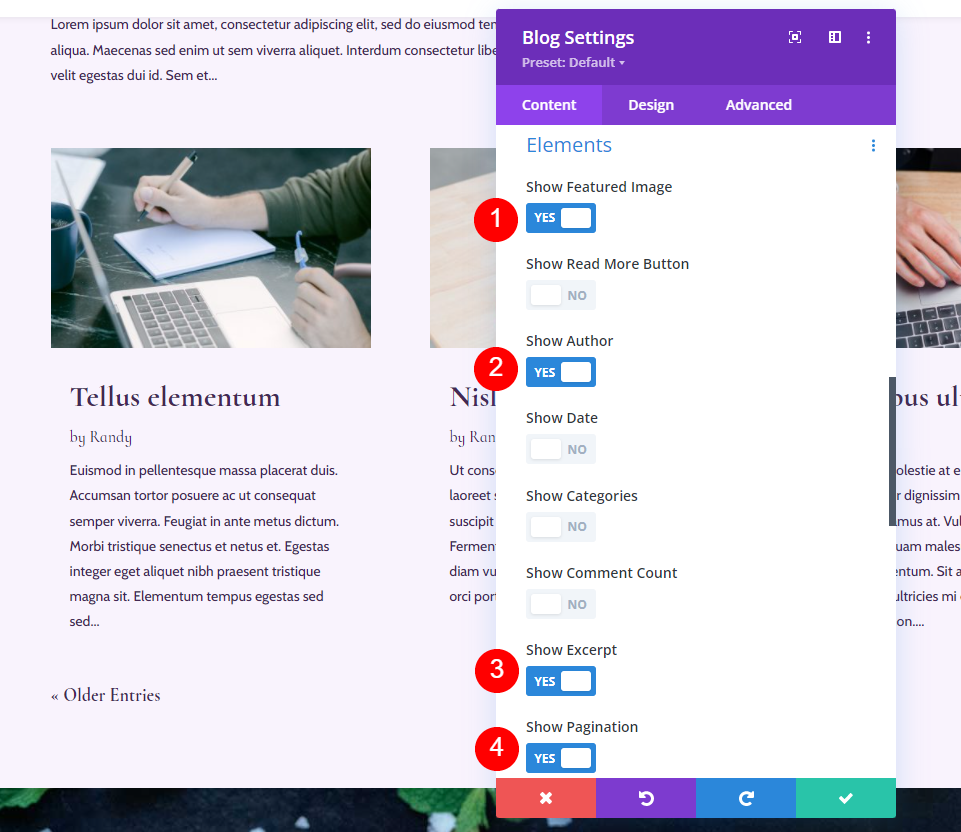
Kombinacje elementów Opcja 4: wyróżniony obraz, autor, fragment i paginacja
Ta opcja obejmuje wyróżniony obraz, autora, fragment i paginację.

Oto jak to wygląda na stronie bloga. Bez pozostałych elementów wyróżnia się nazwisko autora. Ten jest świetny, jeśli masz wielu autorów i chcesz zwrócić na nich uwagę.

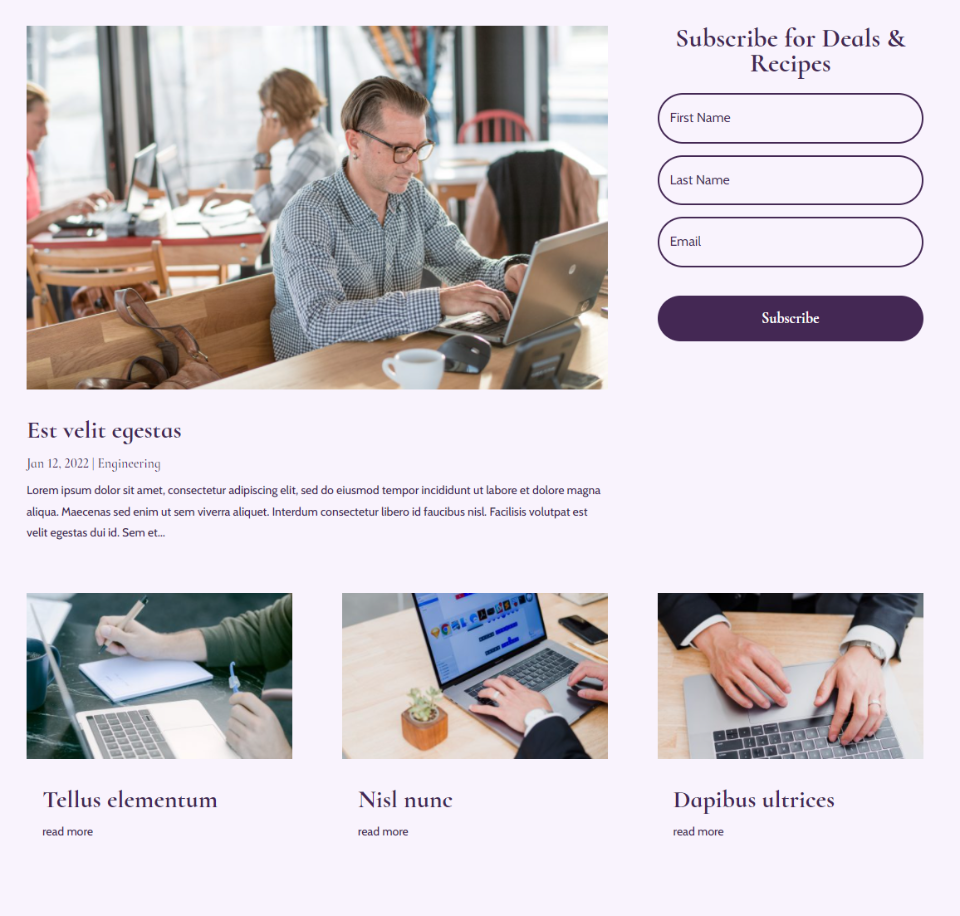
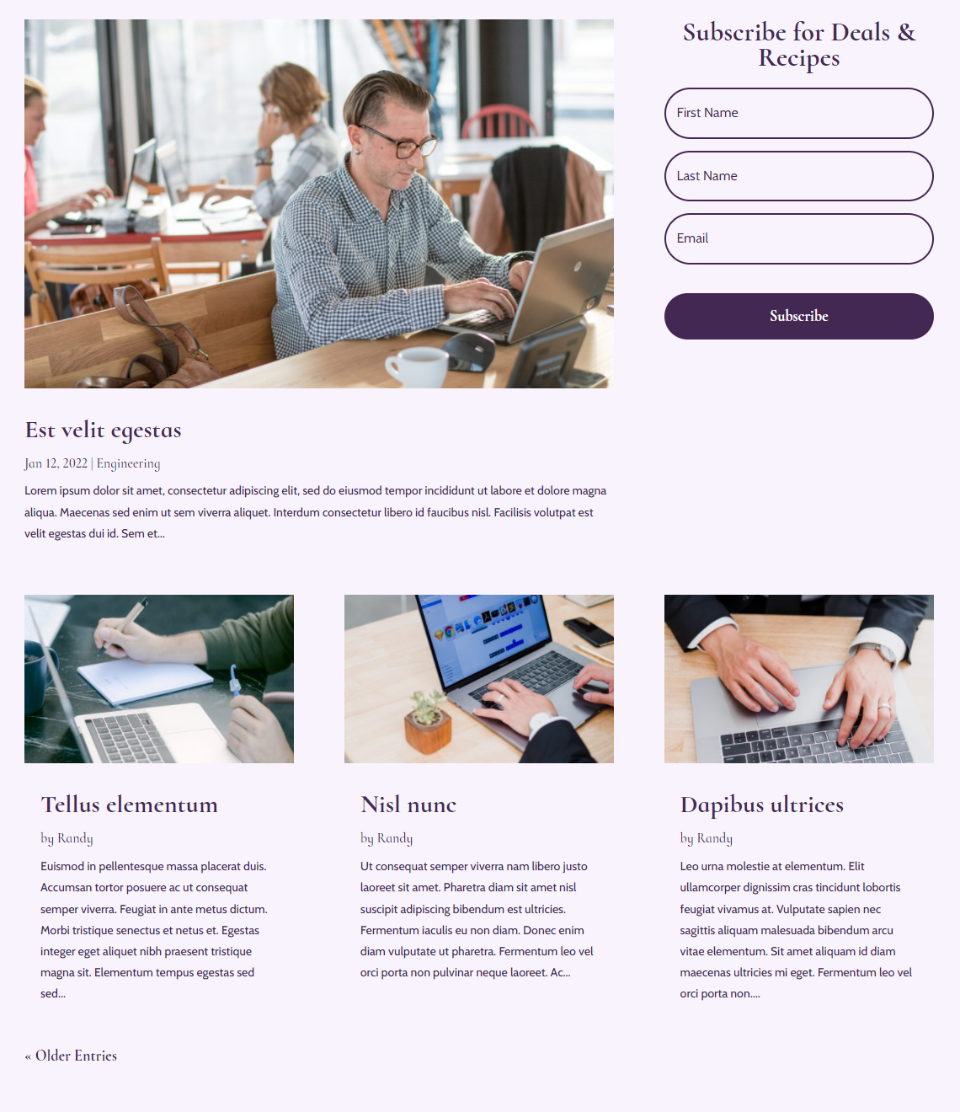
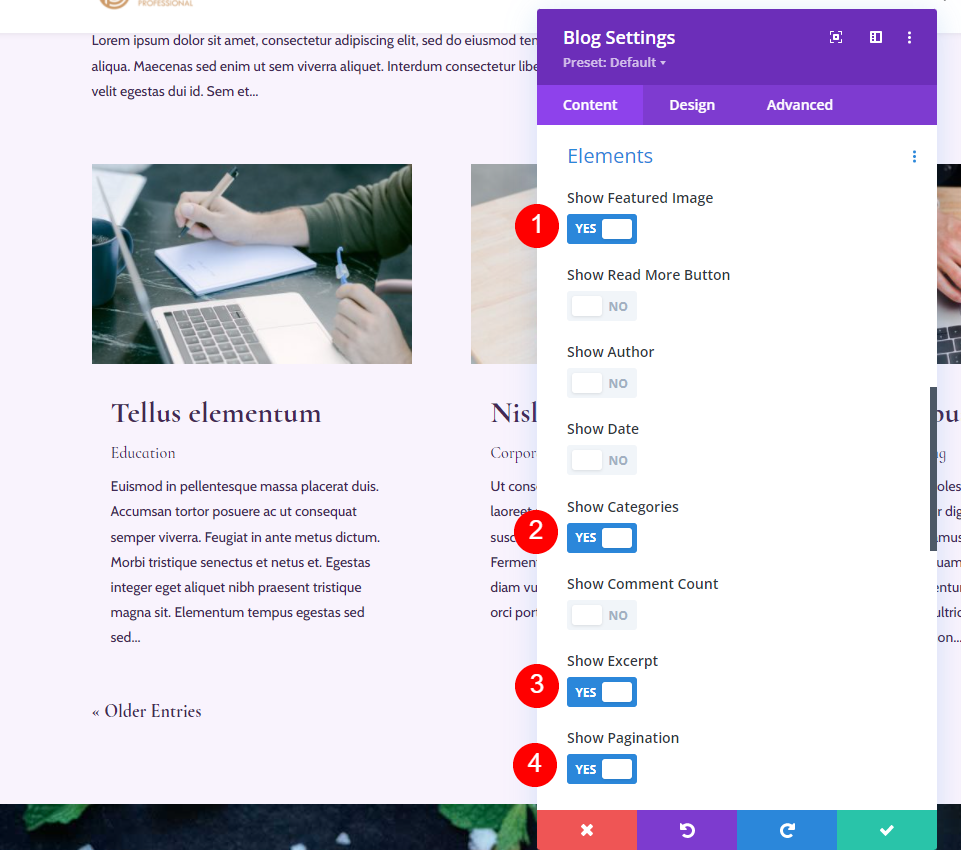
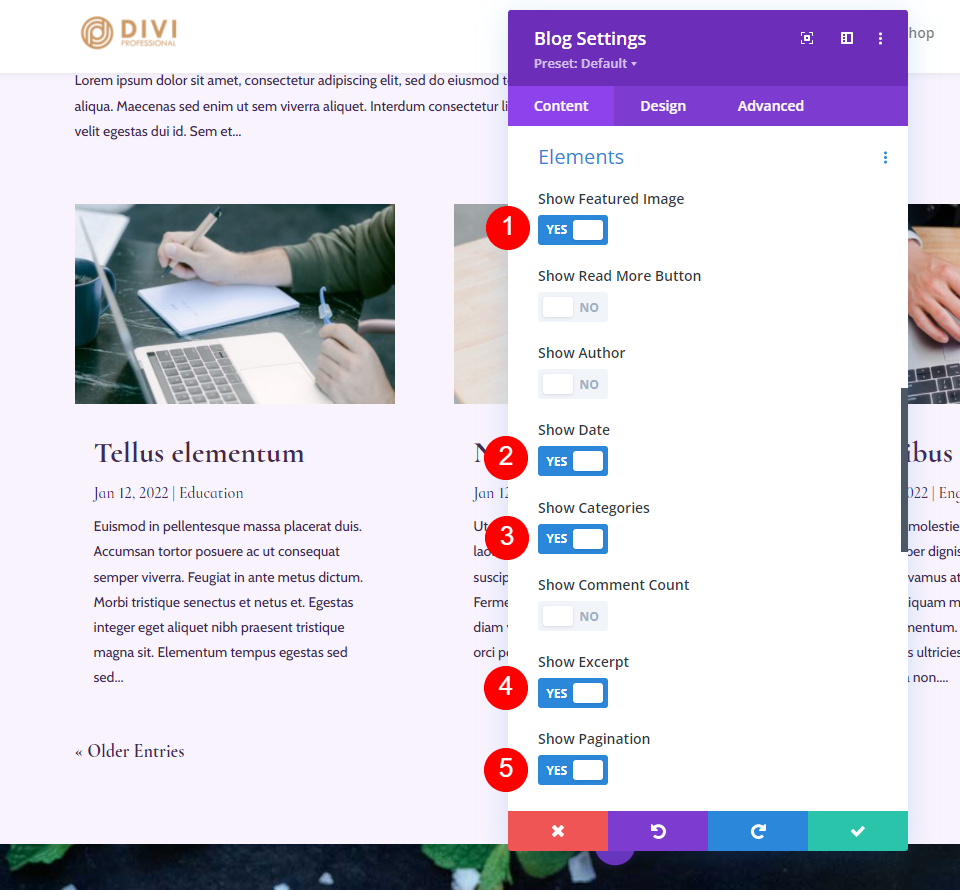
Kombinacje elementów Opcja 5: Wyróżniony obraz, kategorie, fragment i paginacja
Ta opcja dodaje Polecany obraz, Kategorie, Fragment i Paginację.

Oto jak to wygląda na stronie bloga. Kategoria jest bardziej widoczna na karcie bloga. Kategorie świetnie się prezentują, jeśli chcesz je wyróżnić lub masz ich dużo. Mogą ułatwić nawigację, ponieważ czytelnik może łatwo wybrać kategorię, którą chce zobaczyć.

Kombinacje elementów Opcja 6: przycisk Czytaj więcej, data, kategorie, liczba komentarzy, fragment i paginacja
Ten zawiera przycisk Czytaj więcej, datę, kategorie, liczbę komentarzy, fragment, paginację. Brzmi jak dużo i tak jest, ale działa w kanale bloga. Bez wyróżnionego obrazu karty bloga zajmują mniej miejsca. Ponadto, ponieważ Pagination znajduje się w innej lokalizacji, nie wpływa na kanał bloga.

Oto jak to wygląda na stronie bloga. Działa dobrze w przypadku kanału bloga, a Twój wzrok nadal przyciąga polecany post.

Kombinacje elementów Opcja 7: Przycisk Fragment i Czytaj więcej
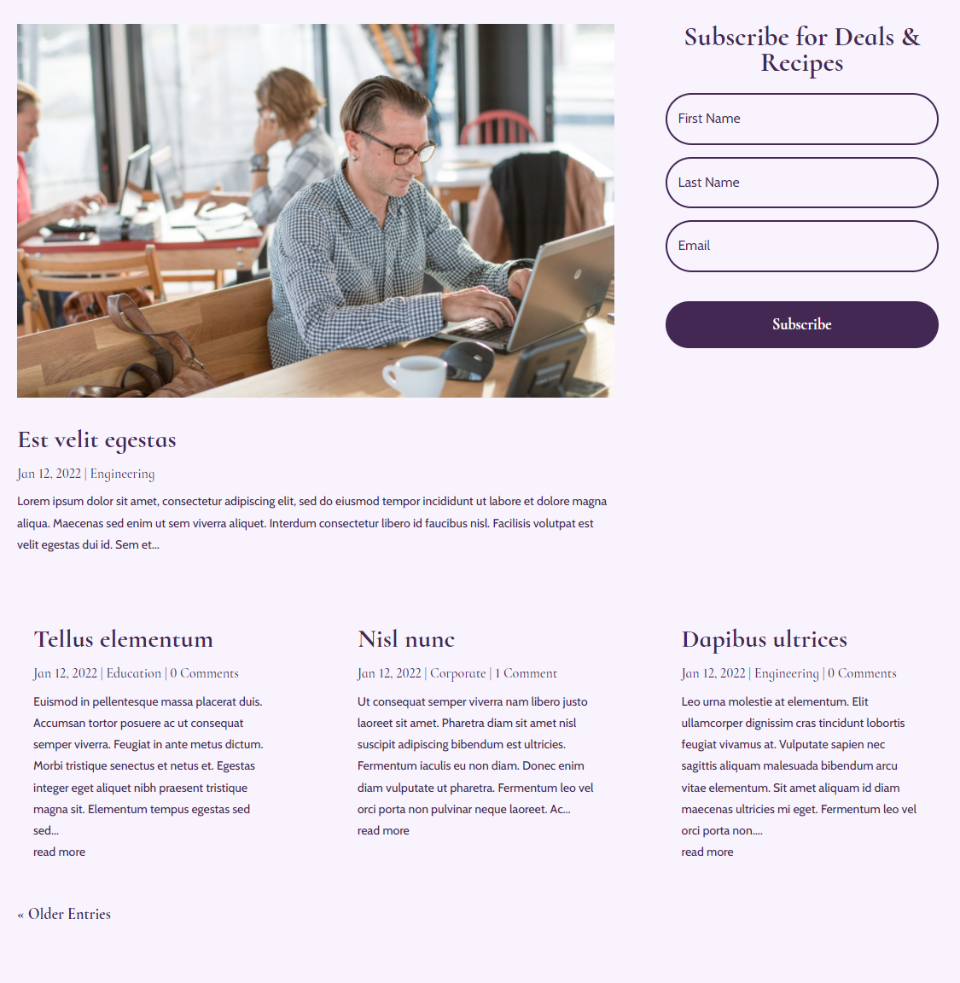
Możemy użyć wielu modułów Bloga wraz z różnymi elementami w każdym, aby stworzyć więcej kombinacji. Ta kombinacja używa tylko przycisków Ekspert i Czytaj więcej, ale moduł Blog został przeniesiony do sekcji bohaterów obok modułu Blog, który pokazuje polecany post. Daje to modułowi zupełnie inny charakter i przeznaczenie.

Oto jak to wygląda na stronie. Wyróżnia ostatni post, a następnie udostępnia dwa następne posty bez odwracania uwagi od najnowszego posta. To bardziej przypomina układ magazynu.

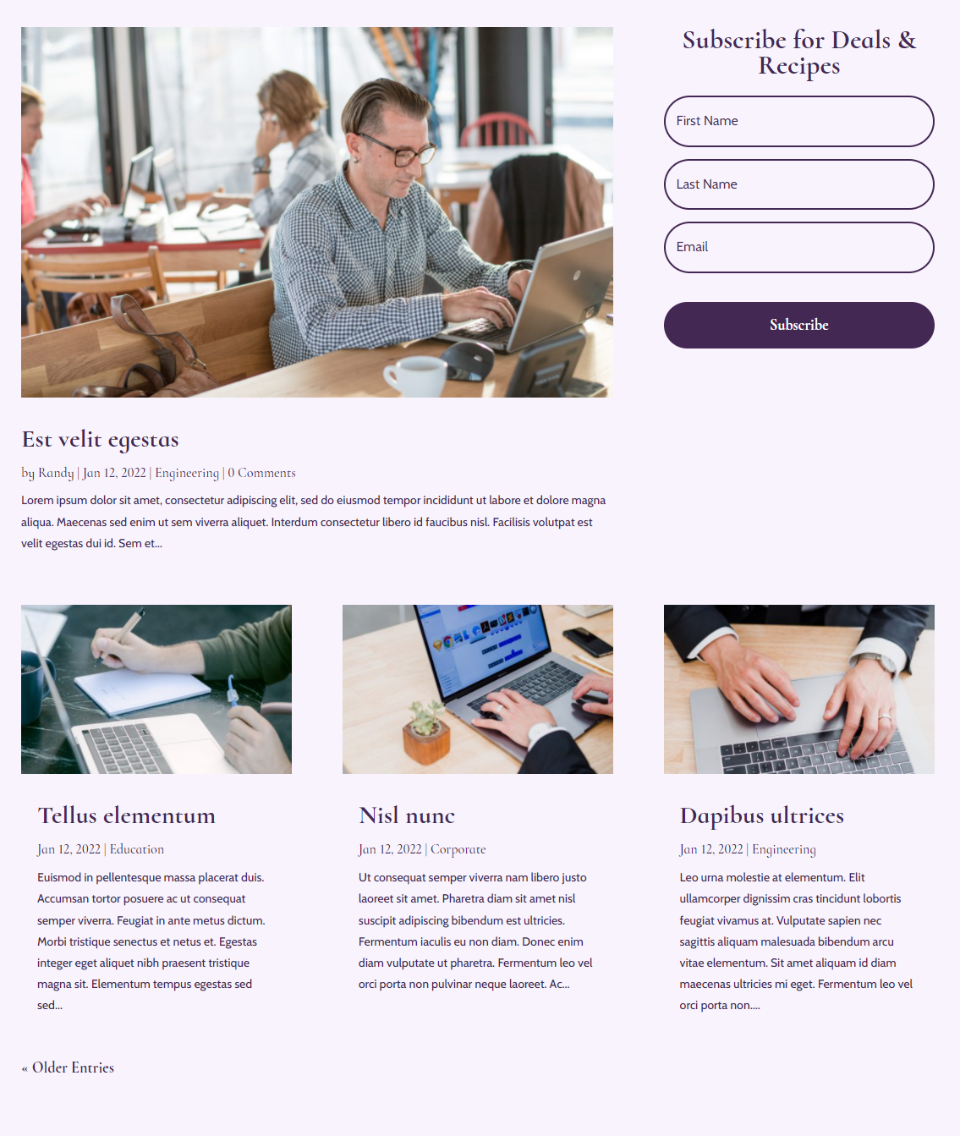
Kombinacje elementów Opcja 8: Elementy w wielu modułach
Dodałem elementy do polecanego posta i pozostawiłem minimalny kanał bloga dla tej opcji. W module Blog polecanych postów włączyłem Polecany obraz, Autora, Datę, Kategorie, Liczba komentarzy i Fragment.

W module Blog kanału blogu włączyłem wyróżniony obraz, datę, kategorie, fragment i podział na strony.

Oto jak wyglądają moduły Blog na stronie bloga. Oba moduły dobrze ze sobą współpracują. Pierwsza z nich przyciąga uwagę i zawiera więcej informacji. Pomaga to promować komentarze do najnowszego posta.

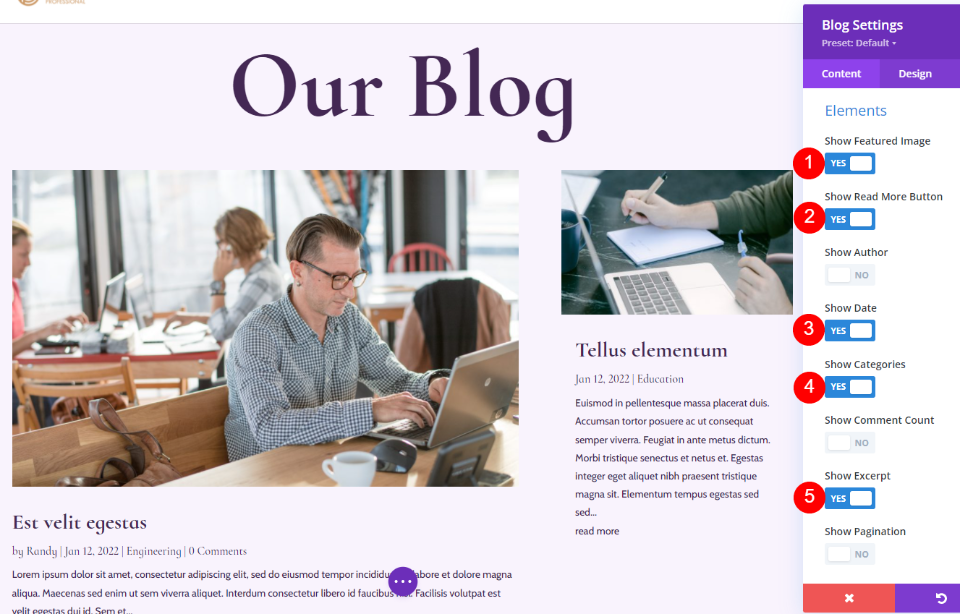
Opcja 9: Wiele modułów bloga z polecanymi obrazami
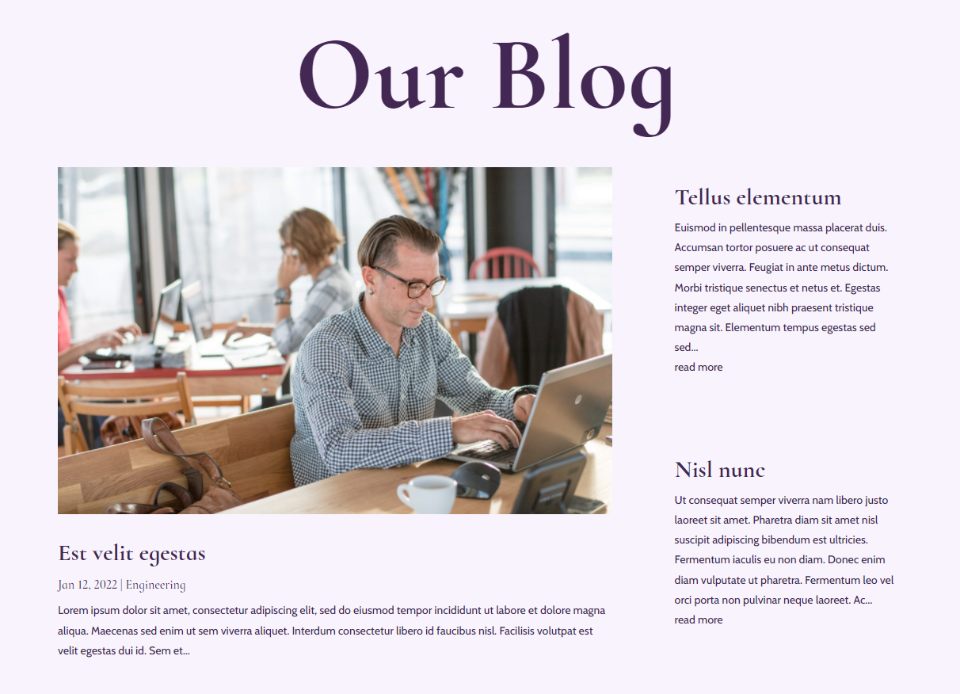
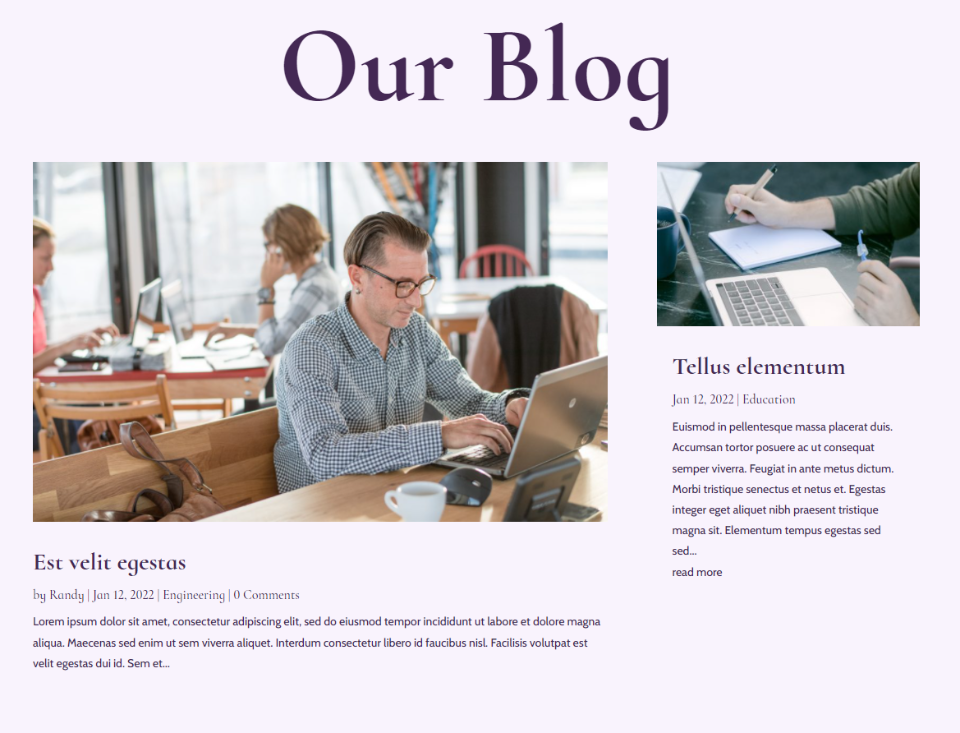
Ta opcja wykorzystuje kombinacje elementów z modułu Blog polecanego posta z poprzedniej opcji i przenosi kanał bloga do kolumny obok polecanego posta. Tworzy to interesującą sekcję bohatera. W drugim module blogu wybrałem wyróżniony obraz, przycisk Czytaj więcej, datę, kategorie i fragment.

Oto jak to wygląda na stronie bloga. Prezentowany obraz przyciąga uwagę, ale drugi post nie ginie na stronie. Mniejsza liczba elementów sprawia, że mniejsza karta bloga jest czysta i czytelna.

Końcowe myśli
Oto nasze spojrzenie na kombinacje wyświetlania elementów postu w module Divi's Blog. Możliwość włączania ich indywidualnie tworzy wiele opcji projektowych, a używanie ich w różnych kombinacjach może zmienić wygląd strony bloga. Wypróbuj różne kombinacje elementów i zobacz, co jest dla Ciebie najlepsze. Jeśli nie masz pewności, wypróbuj test podziału a/b i zobacz, który uzyska odpowiedź, której szukasz.
Chcemy usłyszeć od Ciebie. Czy używasz którejkolwiek z tych kombinacji wyświetlania elementów postu w swoich modułach bloga? Daj nam znać w komentarzach.
