Comment utiliser le décalage de publication dans vos modules de blog Divi pour créer une page de blog polyvalente
Publié: 2022-02-21La mise en page d'un blog offre de nombreuses façons de prédéfinir vos articles de blog. Vous pouvez utiliser plusieurs modules pour afficher les flux de différentes manières. Nous oublions souvent que nous avons de nombreuses façons de contrôler les messages affichés par ces modules. L'option Post Offset de Divi avec les modules Blog et Post Slider peut modifier le fonctionnement de votre page de blog sans modifier la mise en page. Dans cet article, nous verrons comment utiliser le Post Offset dans vos modules Divi Blog pour construire une page de blog polyvalente.
À propos du post-décalage

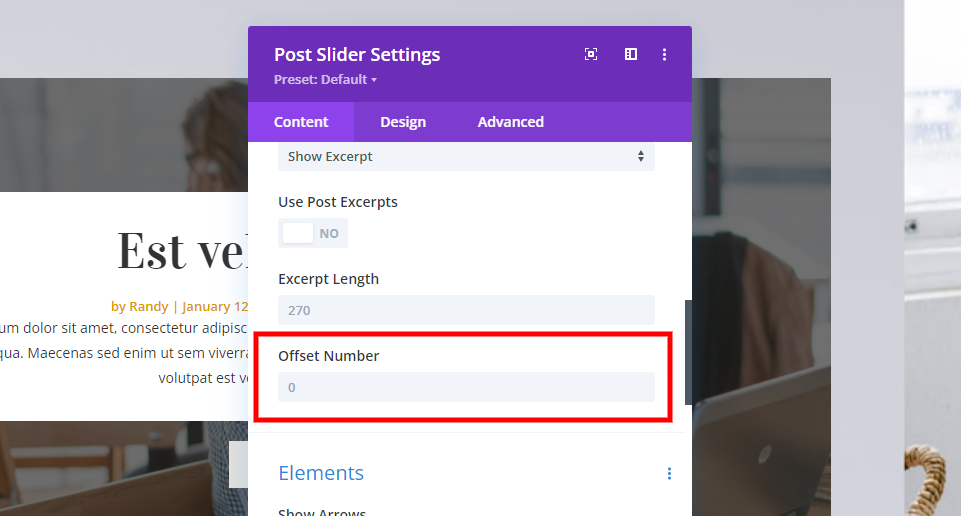
Post Offset est une option dans les modules de Divi qui affiche des publications de tout type. Il s'agit d'un champ dans lequel vous pouvez saisir le nombre de publications que vous souhaitez que Divi ignore. La valeur par défaut est 0. Cela indique à Divi de ne sauter aucune publication.
L'ajout d'un décalage de 1 indique à Divi de sauter le dernier message. Un décalage ou 2 indique à Divi de sauter les deux publications les plus récentes.
Nous pouvons créer une page de blog avec plus d'un module Blog ou Post Slider et leur faire afficher différents messages. Nous pouvons utiliser le décalage pour ajouter autant de modules Blog et Post Slider que nous le souhaitons.
Cela ouvre de nombreuses possibilités de conception avec les pages de blog. Nous pouvons mettre en évidence des messages spécifiques. Par exemple, si vous travaillez sur une série, vous pouvez avoir un module Blog pour afficher les articles qui sont plus tôt dans la série. Nous pouvons également les utiliser de certaines manières pour présenter des messages ou comme un autre moyen d'attirer l'attention.
Page de blog avec cinq modules de blog
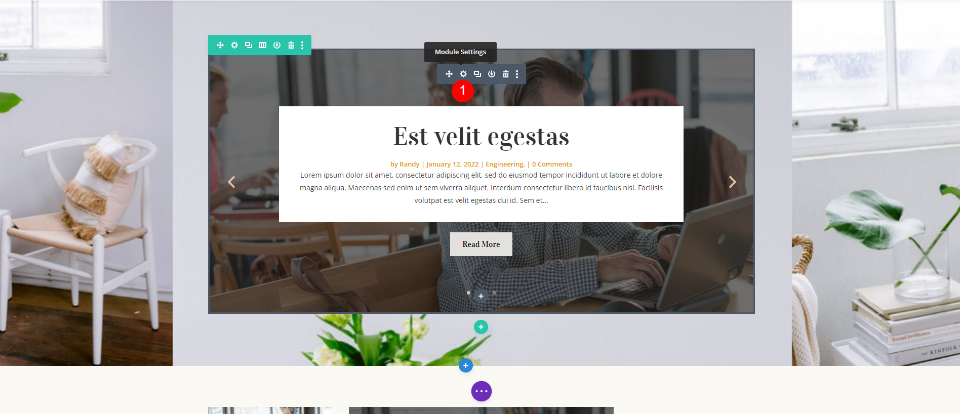
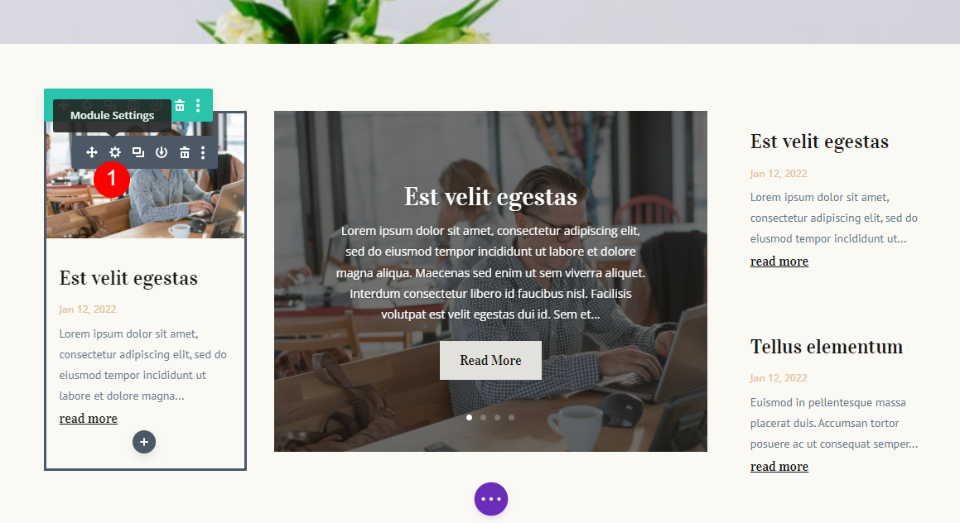
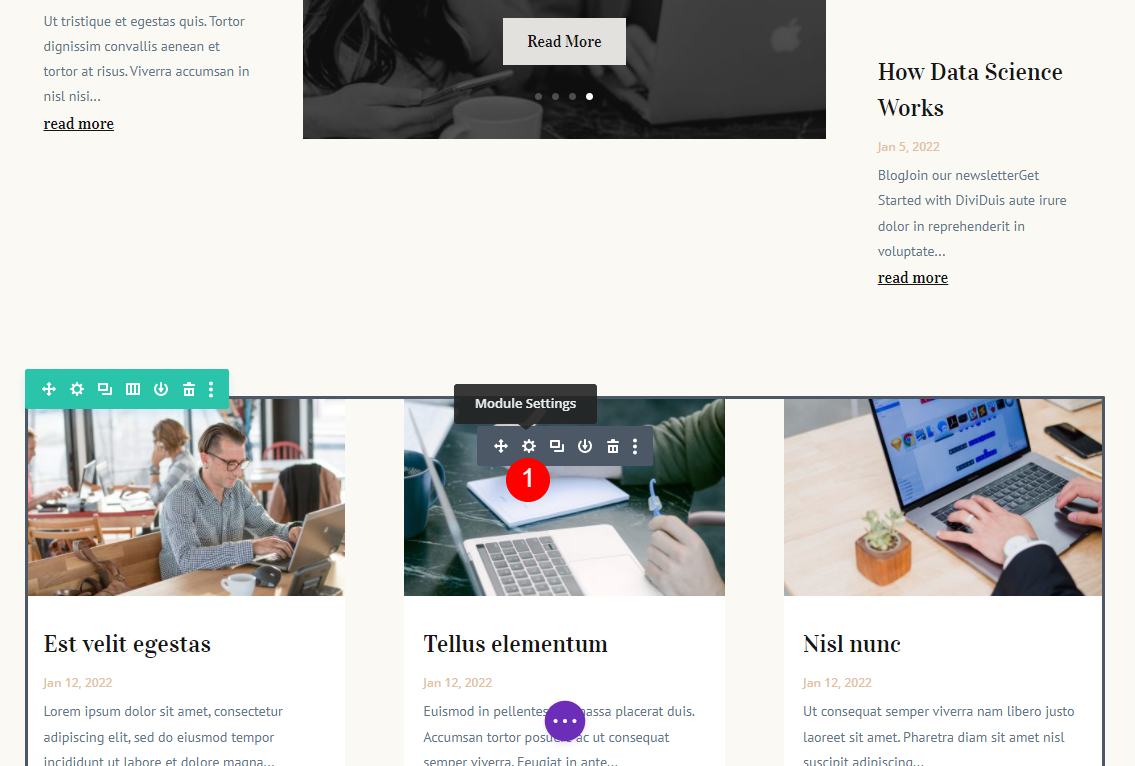
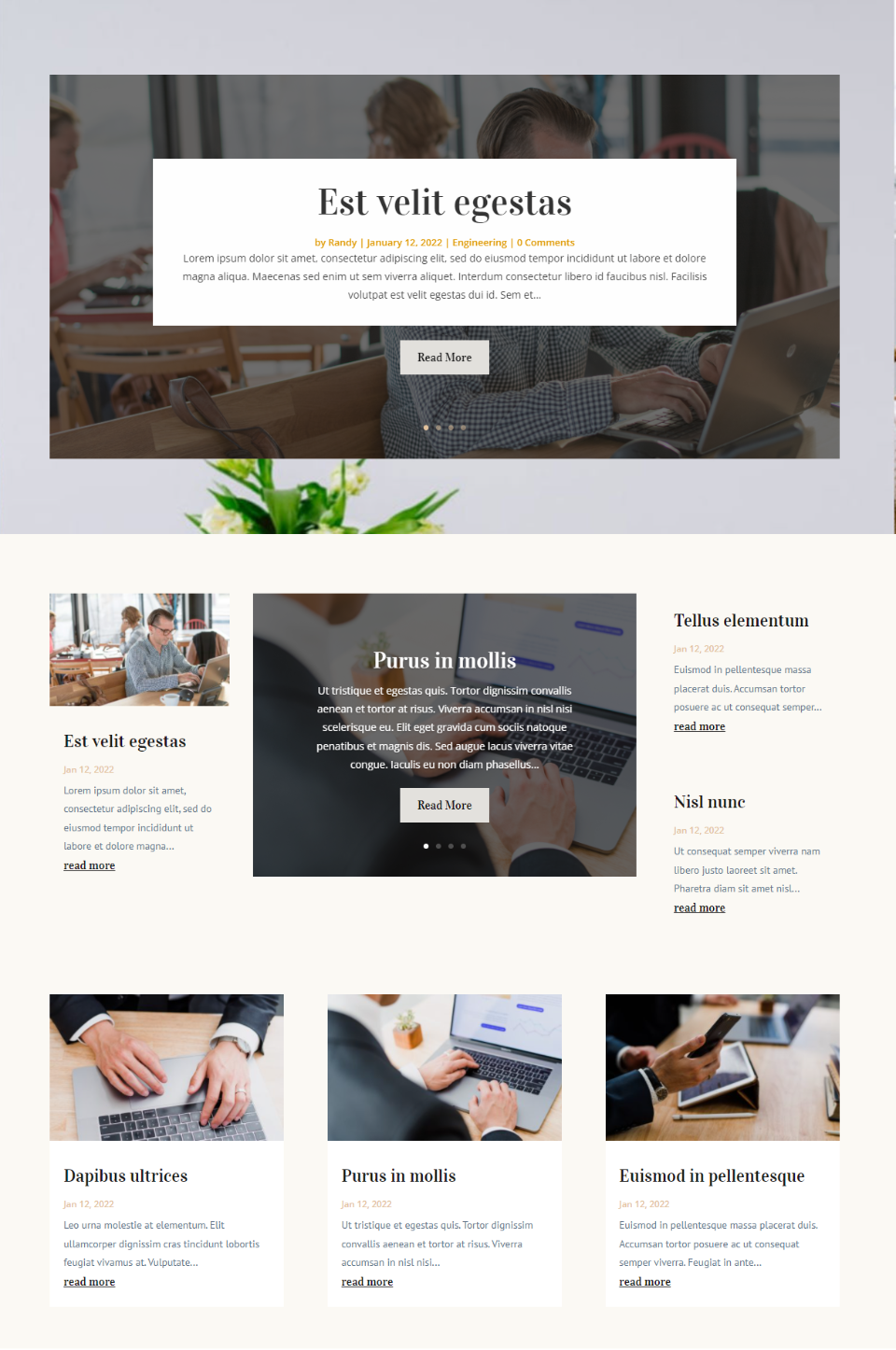
L'image ci-dessous est la page Blog du Blogger Layout Pack disponible depuis Divi. Il s'agit d'une page complexe qui affiche des articles de blog avec cinq modules différents. Deux de ces modules sont Post Sliders. L'un des modules de blog affiche un article en vedette. Un autre montre les prochains messages. Le dernier affiche le flux de blog standard.

Actuellement, j'ai les cinq modules affichant les mêmes messages. Nous utiliserons Post Offset pour qu'ils affichent différents messages de différentes manières.
Réglage du post-décalage
Avant de pouvoir commencer, nous devons décider du fonctionnement de notre page de blog. Actuellement, nos modules affichent :
- Curseur du premier message – 4 messages
- Premier module de blog – 1 article
- Curseur de deuxième message – 4 messages
- Deuxième module de blog – 2 messages
- Troisième module de blog – 3 messages
Cela nous permet d'afficher potentiellement 14 articles de blog différents. Nous allons configurer les modules de deux manières différentes. Le premier affichera 14 articles du premier au dernier module. Cela nous aidera à voir comment fonctionne le décalage. La seconde affichera les messages qui se chevauchent entre les modules. Cela créera un design plus intéressant et utile.
Exemple de première page de blog
Notre première option affichera 14 messages dans l'ordre du plus récent au plus ancien dans les cinq modules.
- Curseur du premier message – affiche les 4 derniers messages
- Premier module de blog – sauter 4 messages, afficher 1
- Curseur de deuxième message - sauter 5 messages, afficher 4
- Deuxième module de blog - sauter 9 messages, afficher 2
- Troisième module de blog – sauter 11 messages, afficher 3
Nous examinerons également le nombre de publications pour chaque module la première fois que nous les ouvrirons.
Curseur du premier message
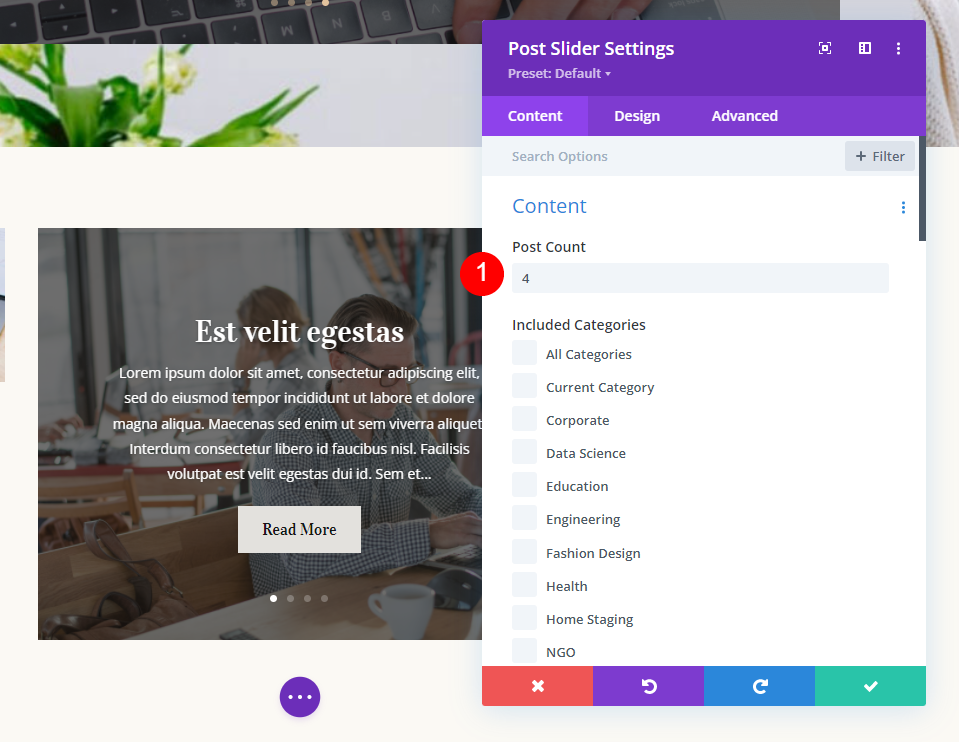
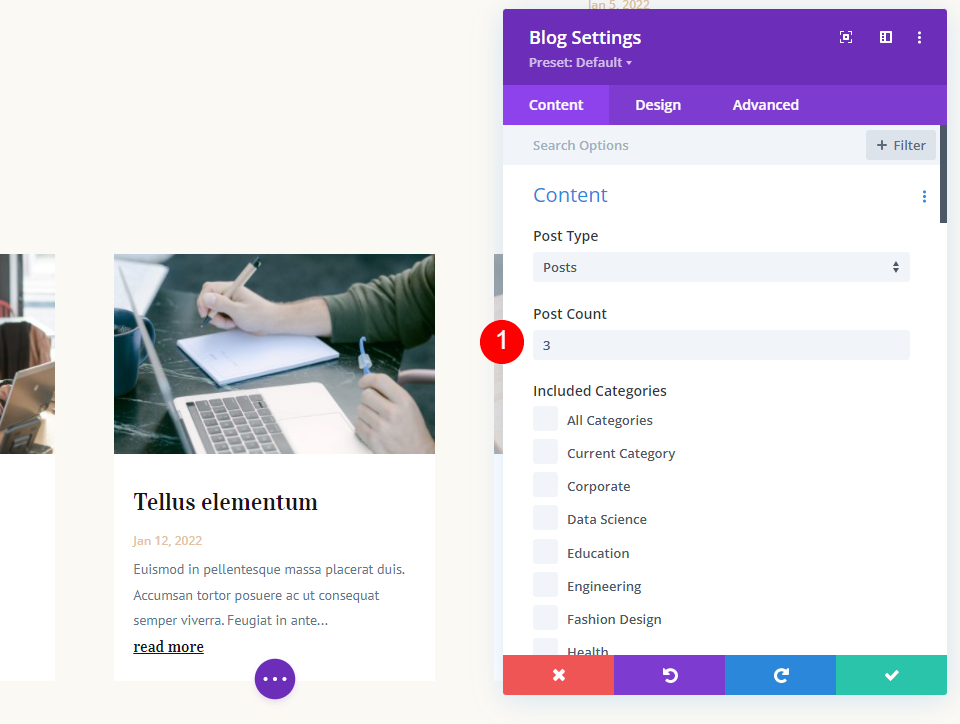
Nous allons commencer par le Post Slider en haut de la page. Celui-ci affichera les articles 1 à 4 de nos articles les plus récents. Ouvrez ses paramètres en cliquant sur l'engrenage.

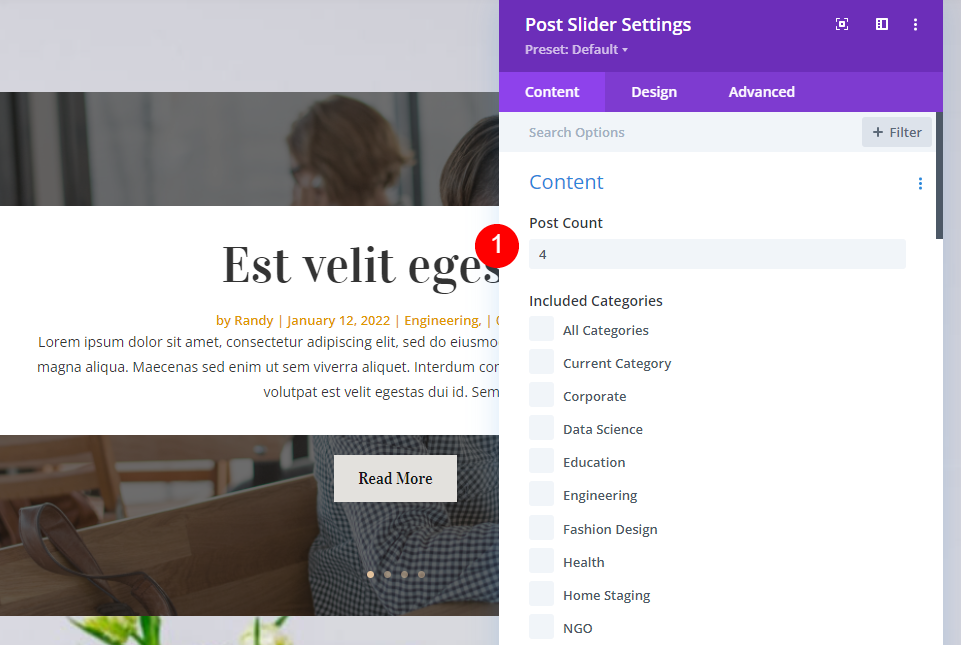
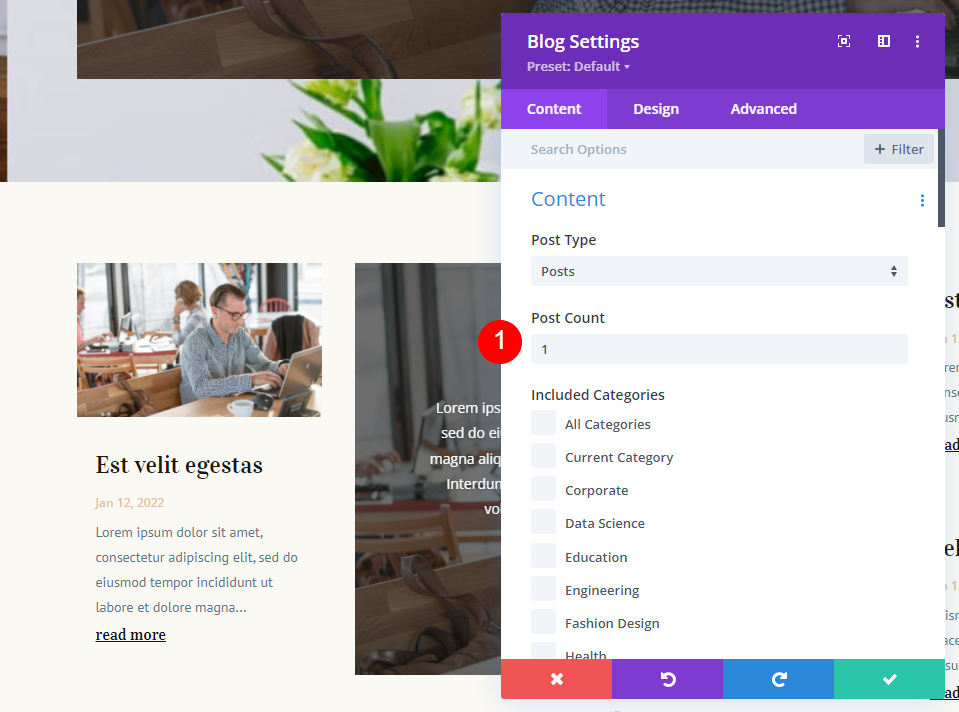
Sous Contenu , définissez son nombre de publications sur 4.
- Nombre de messages : 4

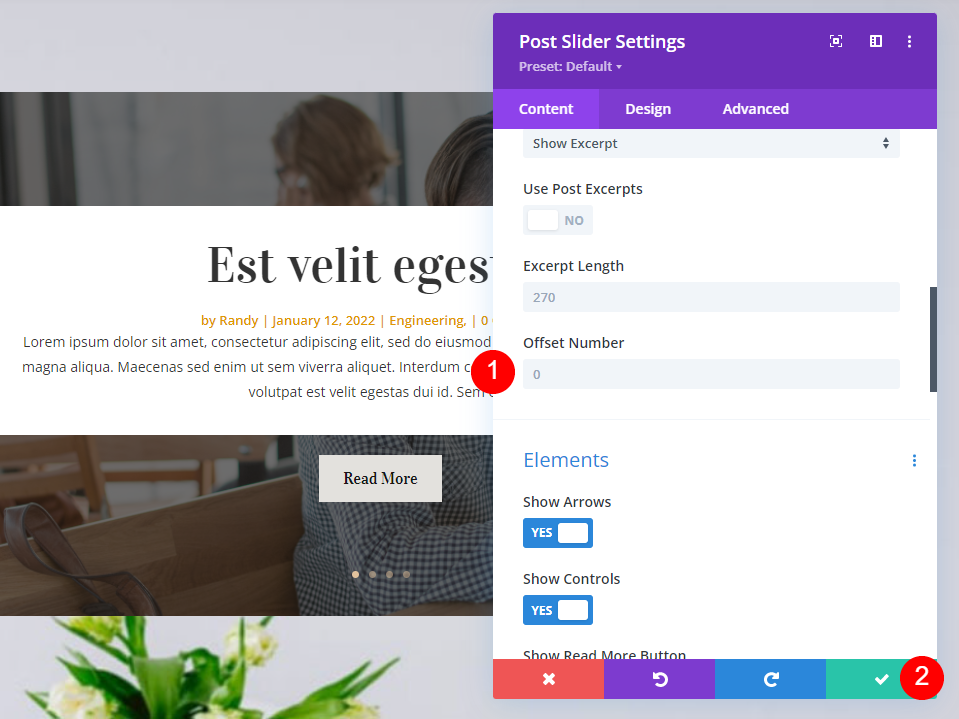
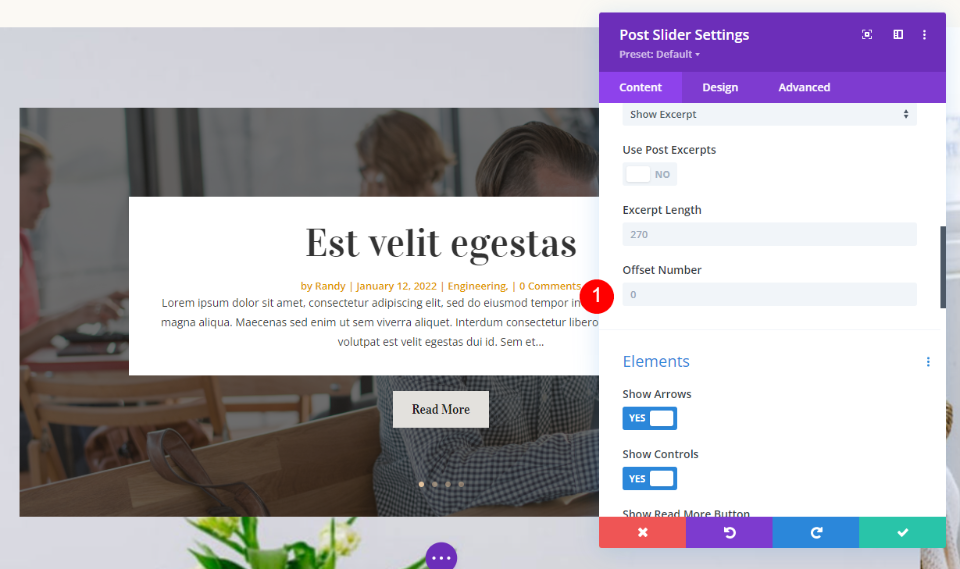
Ensuite, faites défiler jusqu'à Offset Number et assurez-vous qu'il est défini sur 0. Le module affichera désormais les 4 messages les plus récents. Fermez les paramètres du module.
- Numéro de décalage : 0

Premier module de blog
Ensuite, ouvrez les paramètres du premier module Blog. Ce module affichera un message, qui sera le message numéro 5.

Définissez le nombre de publications sur 1.
- Nombre de messages : 1

Définissez le Post Offset sur 4. Cela indique au module de sauter les quatre premiers messages, qui s'afficheront dans le premier Post Slider. Fermez le module.
- Décalage de poteau : 4

Curseur de la deuxième publication
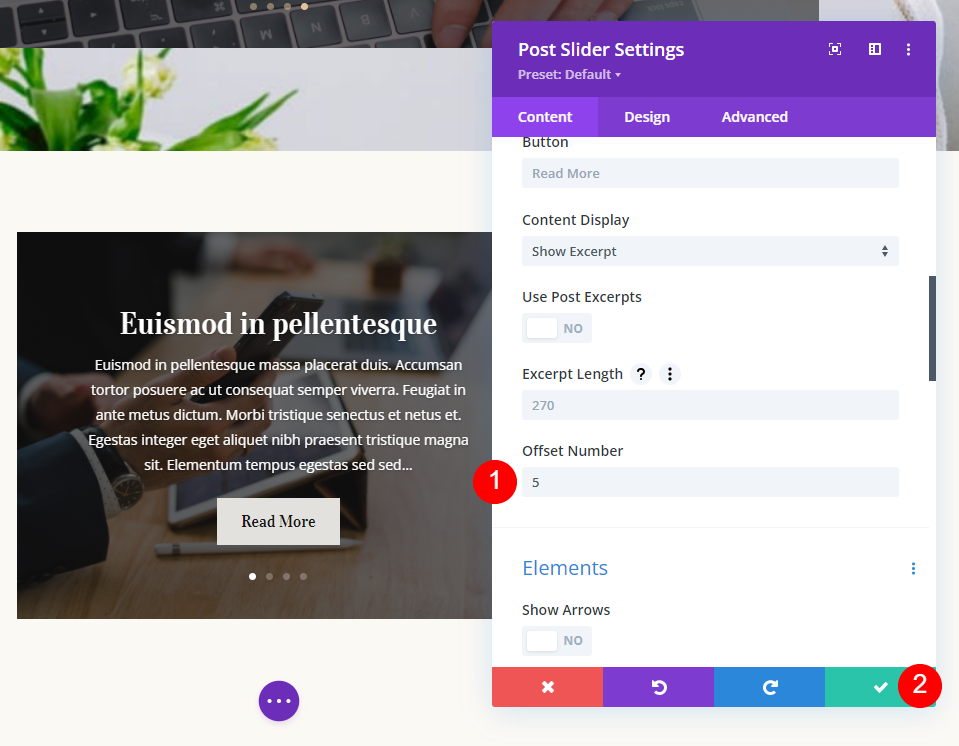
Ensuite, ouvrez les paramètres du deuxième module Post Slider. Cela affichera les messages 6-9.

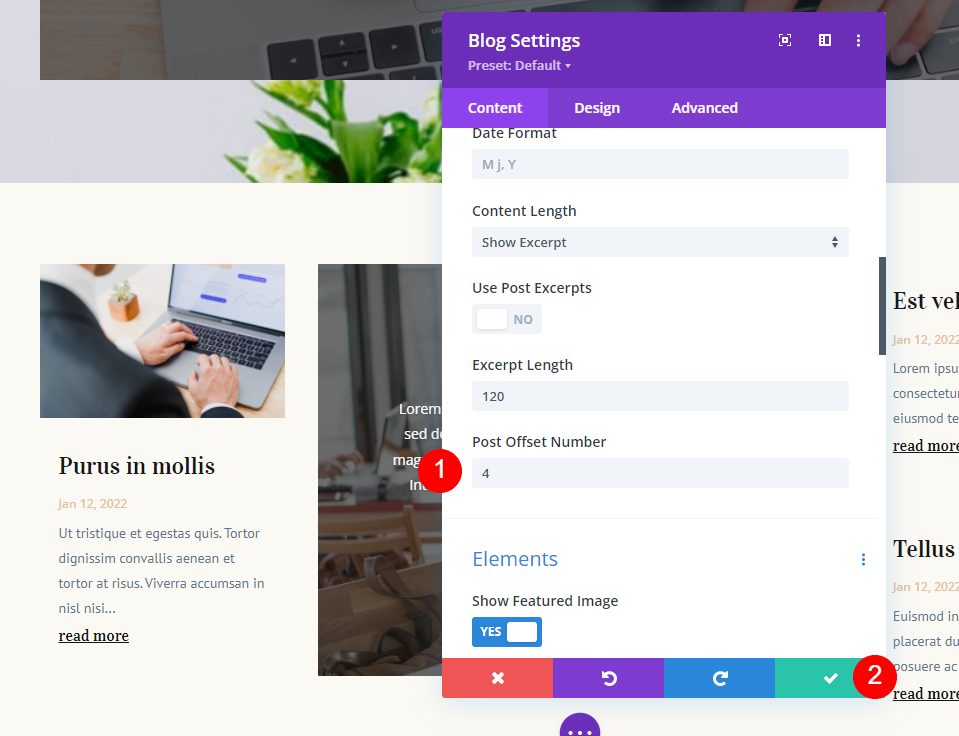
Définissez le nombre de publications sur 4.
- Nombre de messages : 4

Réglez le Post Offset sur 5. Cela indique à Divi de sauter les 5 publications les plus récentes, qui sont affichées dans les modules précédents. Fermez les paramètres.
- Décalage de poteau : 5

Deuxième module de blog
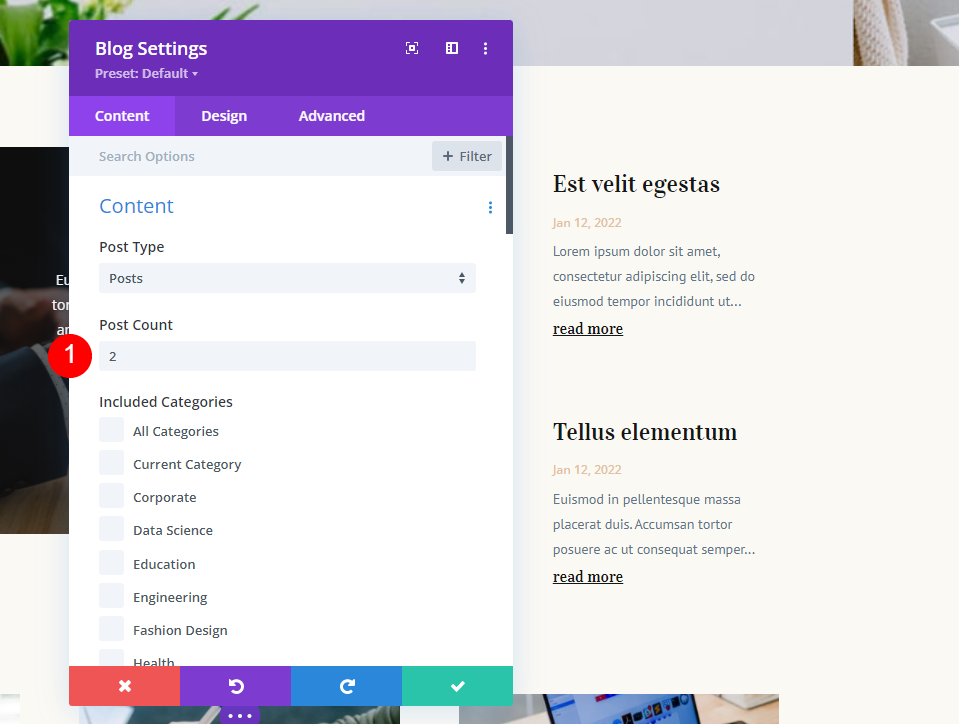
Ensuite, ouvrez les paramètres du deuxième module Blog . Dans cet exemple, il affichera les messages 10 et 11.

Définissez le nombre de publications sur 2.
- Nombre de messages : 2

Réglez le Post Offset sur 9. Cela indique à Divi d'ignorer les 9 publications affichées par les autres modules. Fermez les paramètres du module.

- Décalage de poteau : 9

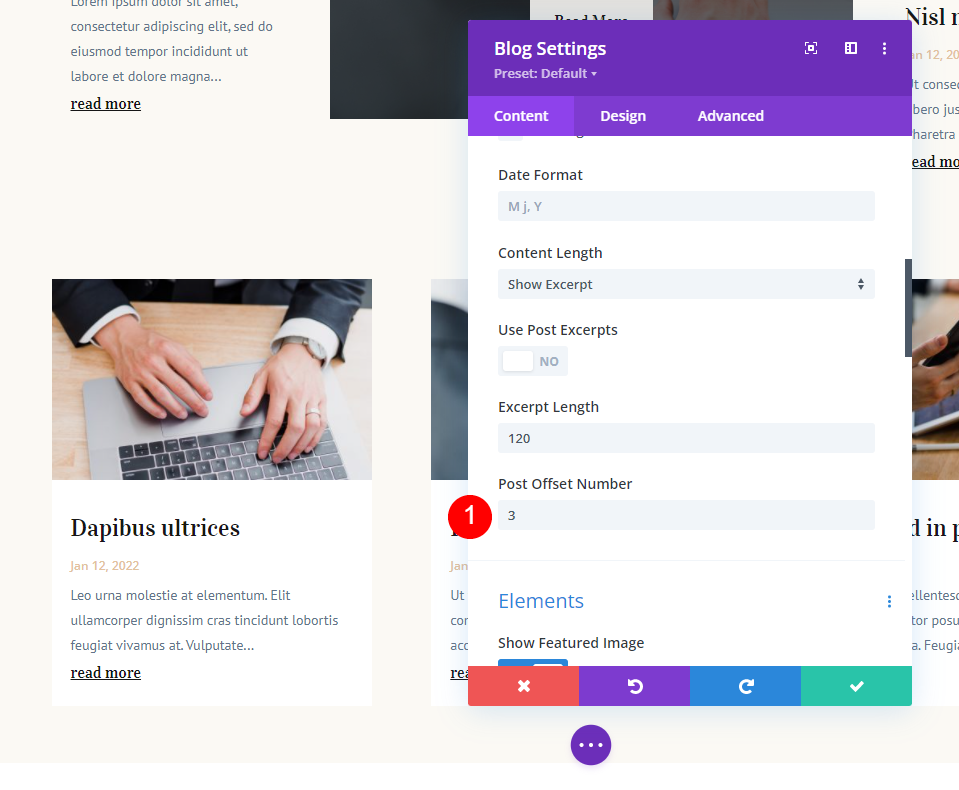
Troisième module de blog
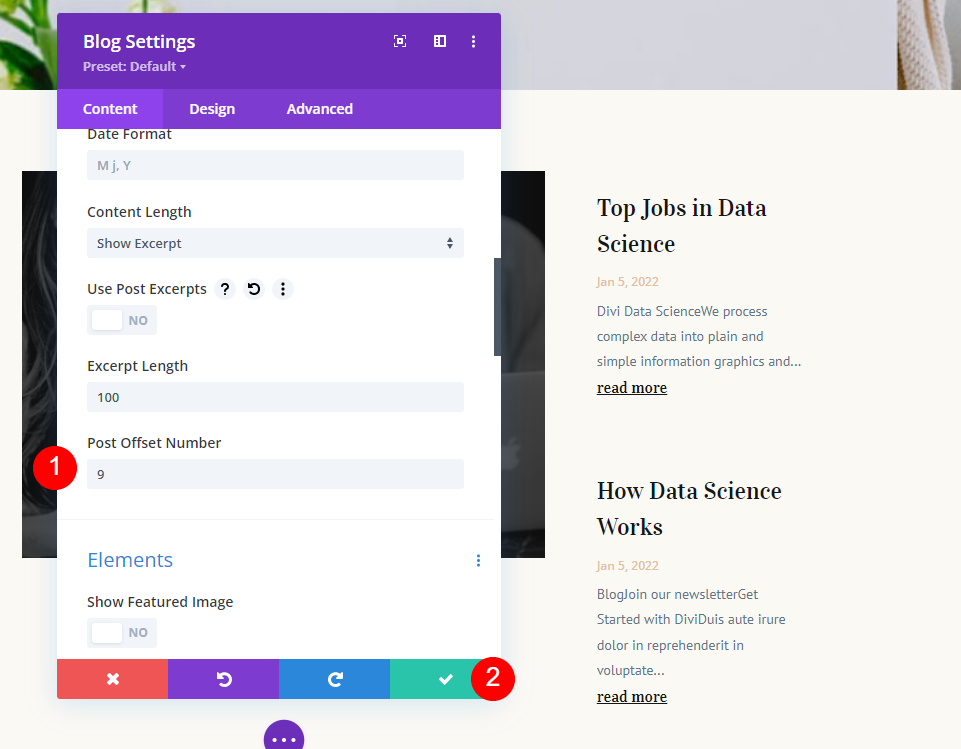
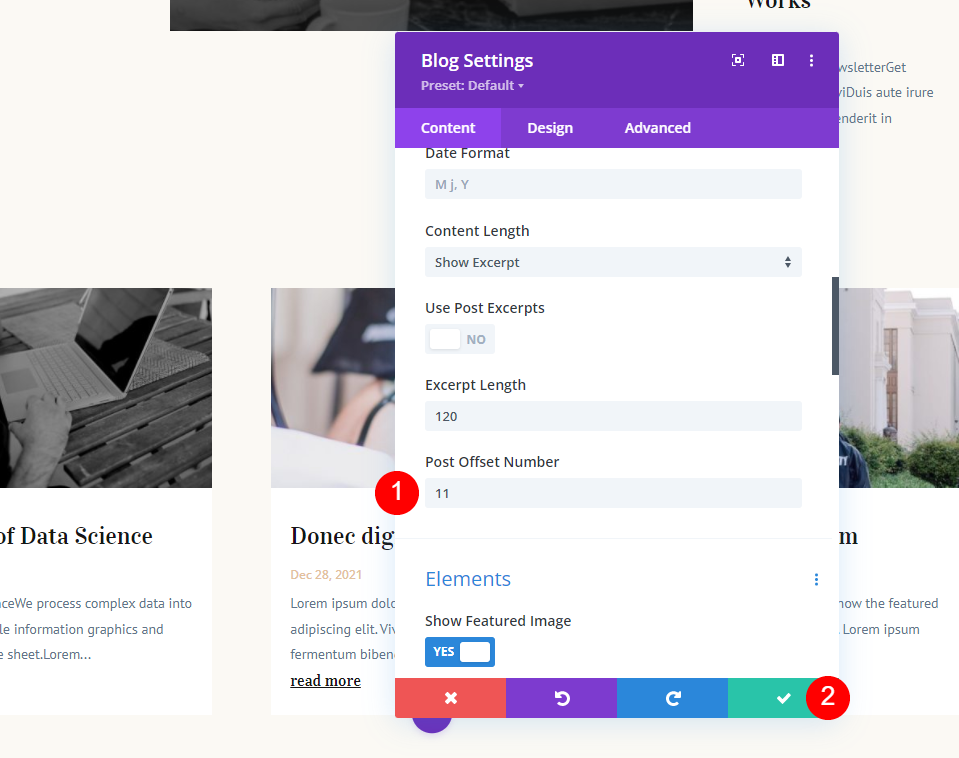
Enfin, ouvrez les paramètres du troisième module Blog. Ce module affiche le flux de blog avec 3 articles de blog.

Définissez le nombre de publications sur 3.
- Nombre de messages : 3

Définissez son décalage de publication sur 11. Cela indique au module Blog de sauter les 11 publications les plus récentes et d'afficher les publications 12-14. Les 11 derniers messages s'afficheront dans les 4 autres modules.
- Décalage de poste : 11

Vérification des réglages de décalage
Afficher ce nombre de modules de poste avec plusieurs postes et différents décalages peut devenir très rapidement déroutant. Un moyen simple de savoir si vous êtes sur la bonne voie consiste à définir le décalage pour afficher le dernier message du module précédent, puis à augmenter ce nombre de 1.
Par exemple, j'ai défini ces deux éléments pour afficher le même message en modifiant le décalage du deuxième module sur 8 et en le comparant au dernier message dans le Post Slider. Maintenant, je sais changer son décalage en 9 pour afficher le prochain message.

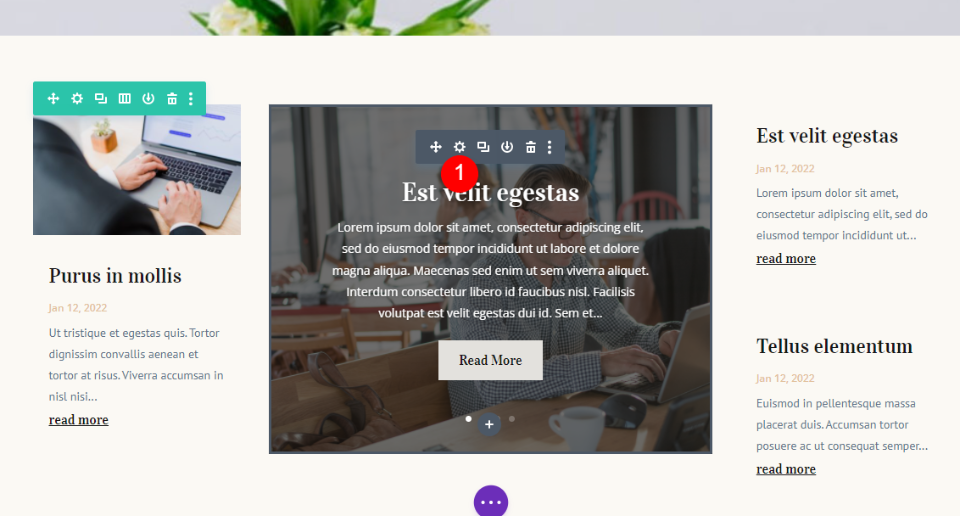
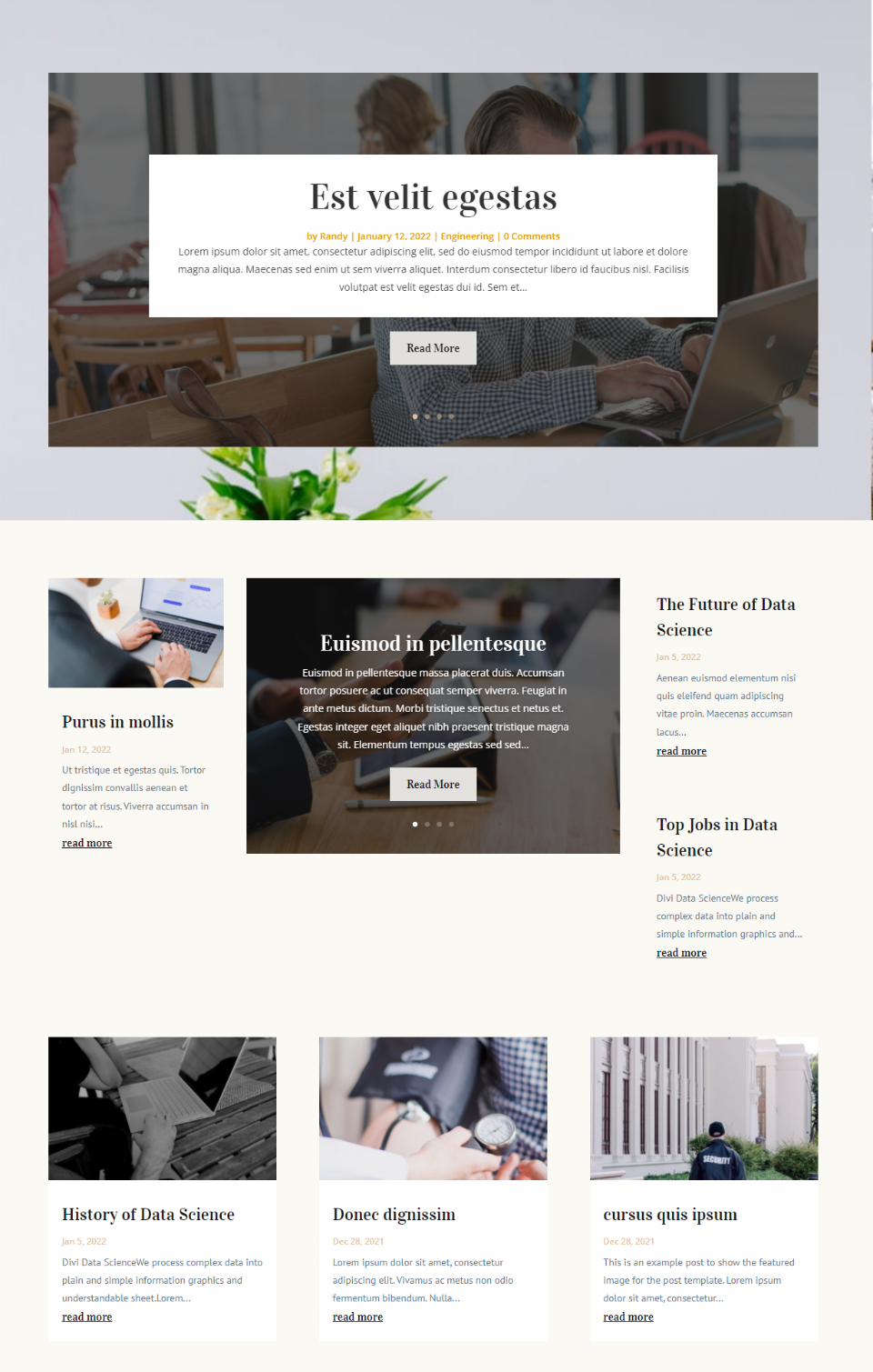
Premier exemple de résultats de page de blog
Désormais, la page de blog affiche les messages 1 à 14 dans 5 modules de publication différents. Aucun n'affiche les mêmes messages. Un problème est que plusieurs des publications sont masquées dans les curseurs de publication. Nous verrons dans notre prochain exemple que nous pouvons utiliser les Post Sliders sans que les publications ne se perdent sur la page.

Deuxième exemple de page de blog
Maintenant, utilisons la même mise en page avec le même nombre de publications, mais utilisons des décalages différents pour créer quelque chose d'un peu plus intéressant. Nous l'utiliserons pour mettre en évidence des messages spécifiques.
Nous aurons le premier Post Slider pour afficher les 4 derniers messages. Le premier module Blog affichera le dernier article pour le présenter. Le deuxième module Blog affichera le deuxième et le troisième article le plus récent en tant que compagnon de l'article en vedette. Le deuxième curseur de message affichera les messages 5-8. Le flux de blog affichera les articles 4 à 6.
Cela montrera les mêmes messages plusieurs fois à différents endroits, ce qui peut être utilisé de manière stratégique.
Notre graphique ressemble à ceci :
- Curseur du premier message – affiche les 4 derniers messages
- Premier module de blog – sauter 0 messages, afficher 1
- Curseur de deuxième message - sauter 4 messages, afficher 4
- Deuxième module de blog - sauter 1 message, afficher 2
- Troisième module de blog – sauter 3 messages, afficher 3
Nous ne modifierons pas le nombre de messages. Je vais montrer les paramètres de décalage pour chaque module.
Curseur du premier message
Le premier module Post Slider affiche les 4 derniers messages. Le post-décalage doit être défini sur 0.
- Décalage de poste : 0

Premier module de blog
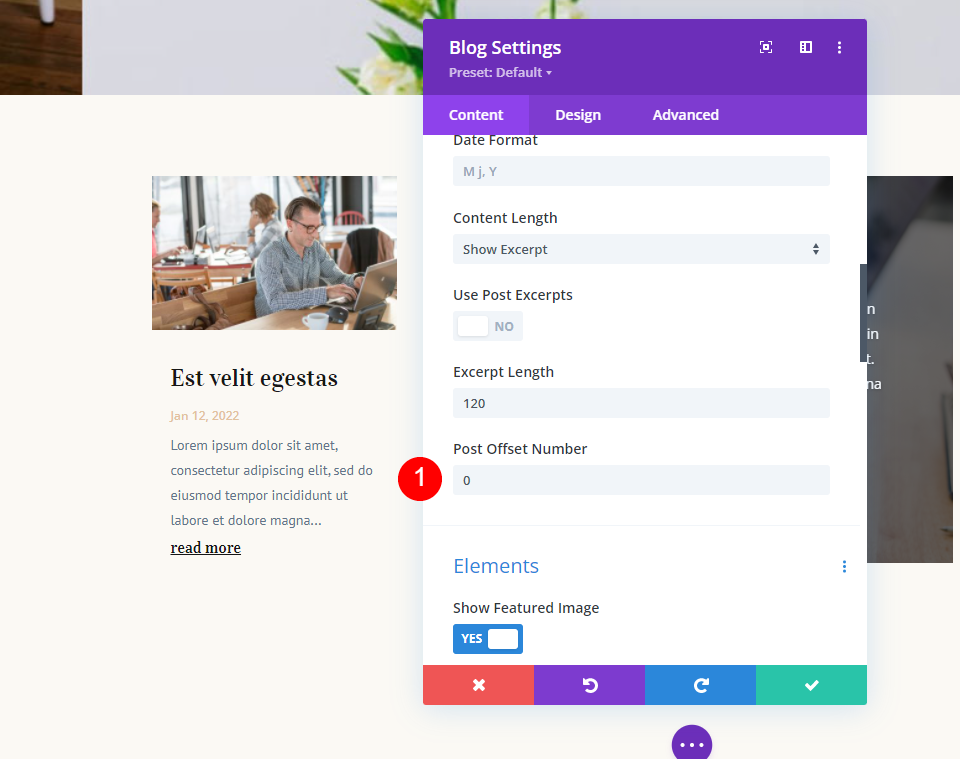
Le premier module Blog affichera le dernier message. Il affichera une publication avec un décalage de publication de 0.
- Décalage de poste : 0

Curseur de la deuxième publication
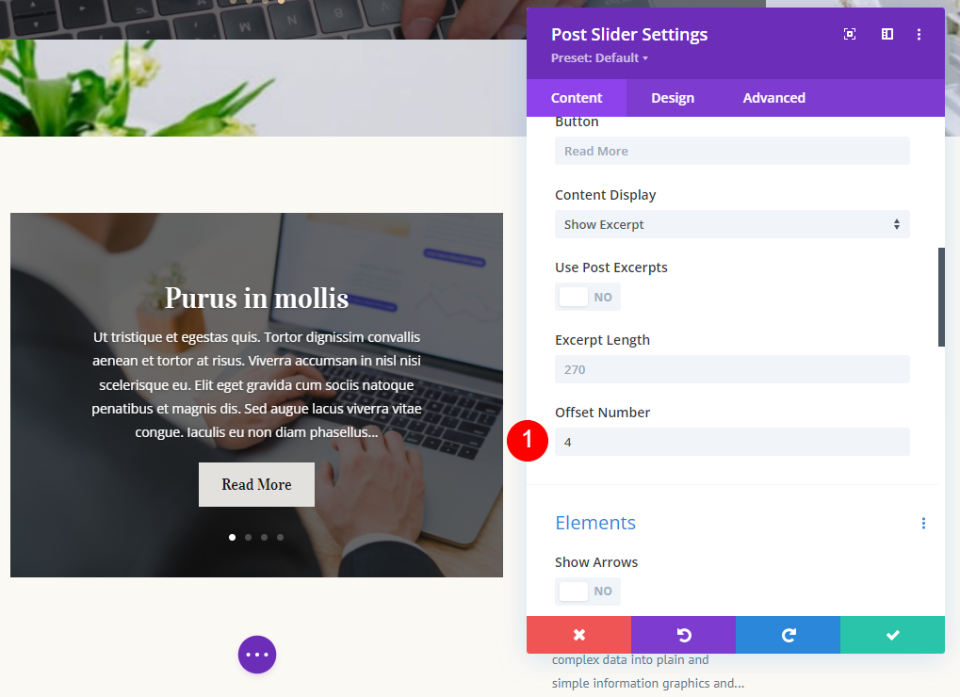
Le deuxième curseur de publication ignorera les 4 publications les plus récentes et affichera les 4 publications suivantes. Son Post Offset doit être réglé sur 4.
- Décalage de poteau : 4

Deuxième module de blog
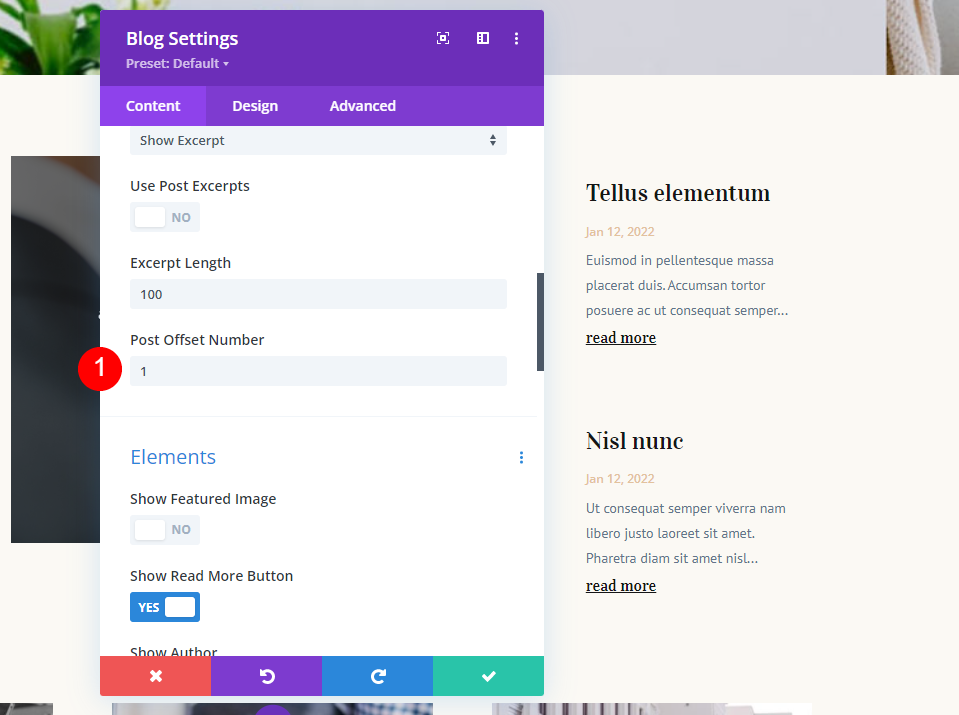
Le deuxième module Blog ignorera le premier article et affichera les 2 articles suivants. Son Post Offset doit être réglé sur 1.
- Décalage de poste : 1

Troisième module de blog
Le troisième module Blog ignorera les 3 premiers articles et affichera les articles 4 à 6. Il chevauchera le deuxième module Post Slider. Il devrait avoir un Post Offset de 3.
- Décalage de poteau : 3

Exemple de résultats de la deuxième page de blog
Désormais, la page du blog affiche les 8 derniers articles. Le premier Post Slider montre les 4 derniers. Les premier et deuxième modules de blog montrent 1-3. Le deuxième Post Slider affiche les messages 5-8. Le flux de blog affiche les articles 4 à 6.

Cela semble compliqué, mais j'avais un plan simple qui a du sens une fois que vous le voyez. Les modules Blog affichent les messages 1 à 6 dans l'ordre, ce qui vous permet d'ignorer les modules Post Slider pour voir rapidement les 6 derniers messages. Les Post Sliders peuvent être utilisés comme un autre moyen d'attirer l'attention sur les 8 derniers messages.
Mettre fin aux pensées
C'est notre regard sur la façon d'utiliser le Post Offset dans vos modules de blog Divi pour créer une page de blog polyvalente. L'option de décalage de Divi vous offre de nombreuses possibilités de conception. Je n'ai fait qu'effleurer la surface dans mes exemples. Vous pouvez utiliser plusieurs modules Blog et modules Post Slider ensemble pour créer des options de post-affichage presque infinies.
Nous voulons de vos nouvelles. Utilisez-vous Post Offset avec vos modules Divi Blog et Post Slider ? Dites-le nous dans les commentaires.
