8 Kombinasi Tampilan Elemen Post untuk Modul Blog Divi
Diterbitkan: 2022-02-23Kita sering melihat kartu blog dengan nama penulis, kategori posting, atau tanggal publikasi. Ini adalah elemen postingan yang dimiliki oleh postingan itu sendiri. Divi memberi Anda banyak kendali atas elemen posting di dalam Modul Blog. Namun, terkadang sulit untuk memutuskan elemen mana yang ingin Anda tampilkan (dan mana yang tidak). Untuk membantu Anda memutuskan, posting ini akan memeriksa 8 kombinasi tampilan elemen posting blog untuk modul blog Divi. Kami juga akan membahas kelebihan masing-masing.
Mari kita mulai.
Tambahkan Modul Blog ke Halaman Baru atau Yang Sudah Ada
Anda dapat menambahkan modul Blog ke halaman baru atau yang sudah ada atau melakukan penyesuaian pada modul Blog yang sudah ada. Untuk contoh saya, saya menyesuaikan modul Blog di halaman Blog untuk Paket Tata Letak Acai Bowl yang tersedia di Divi.
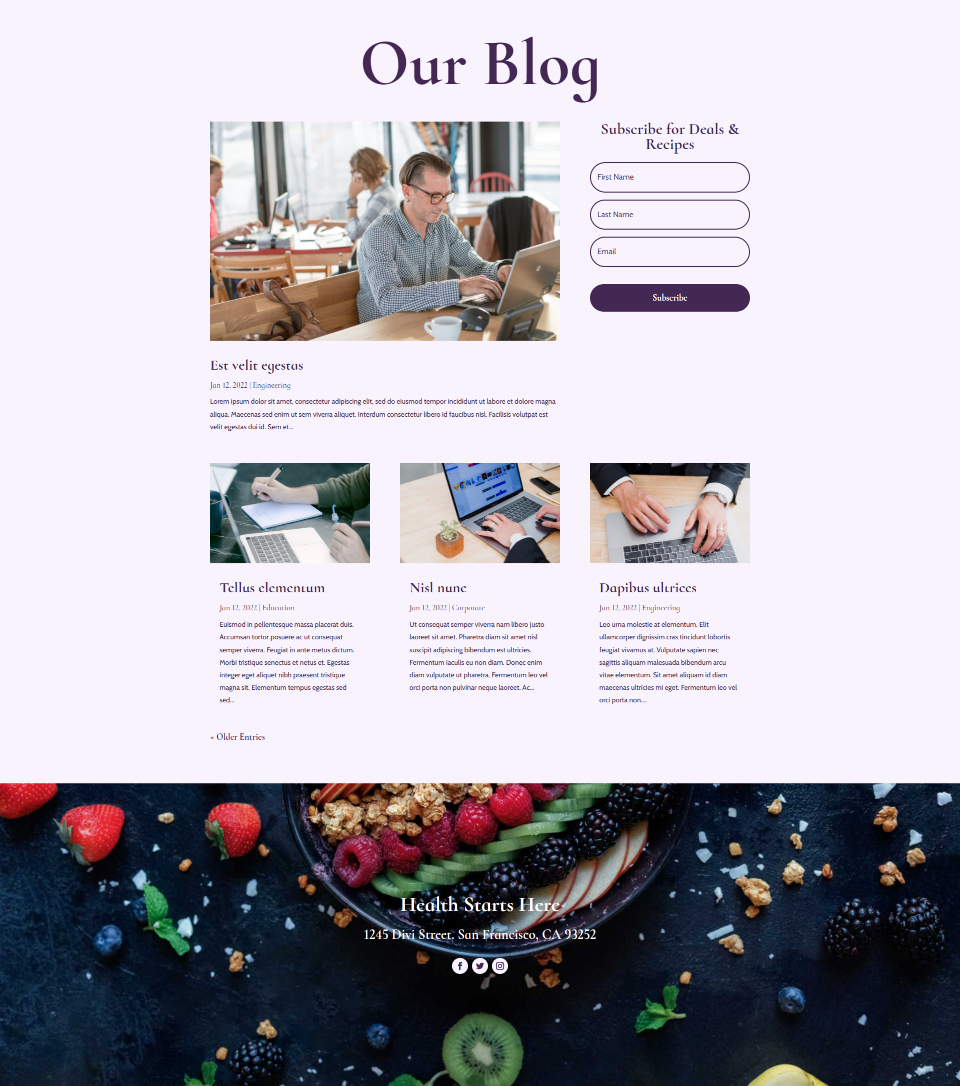
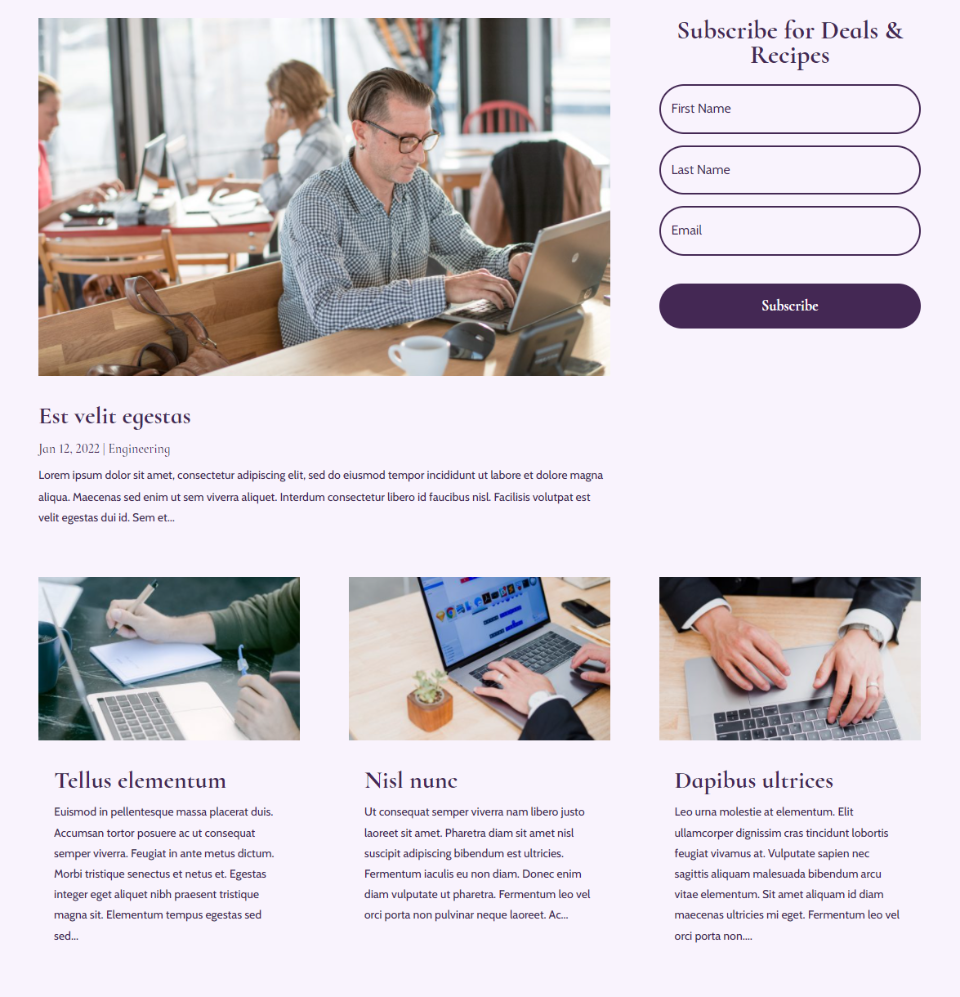
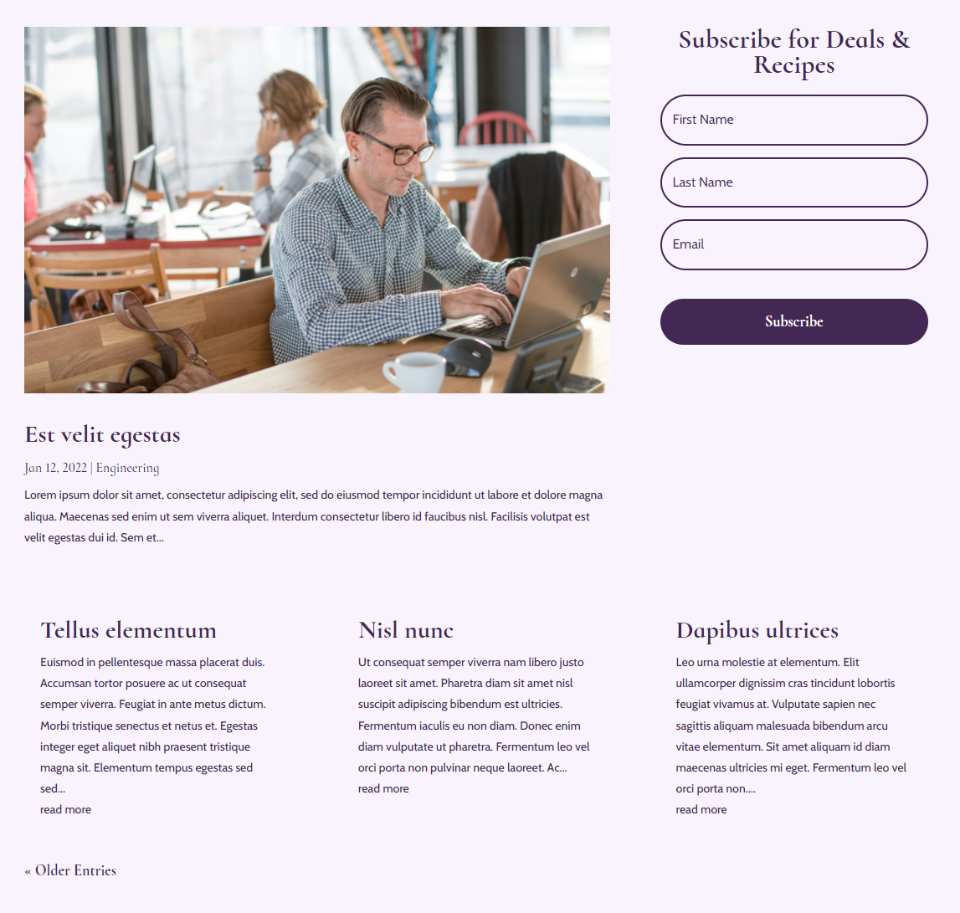
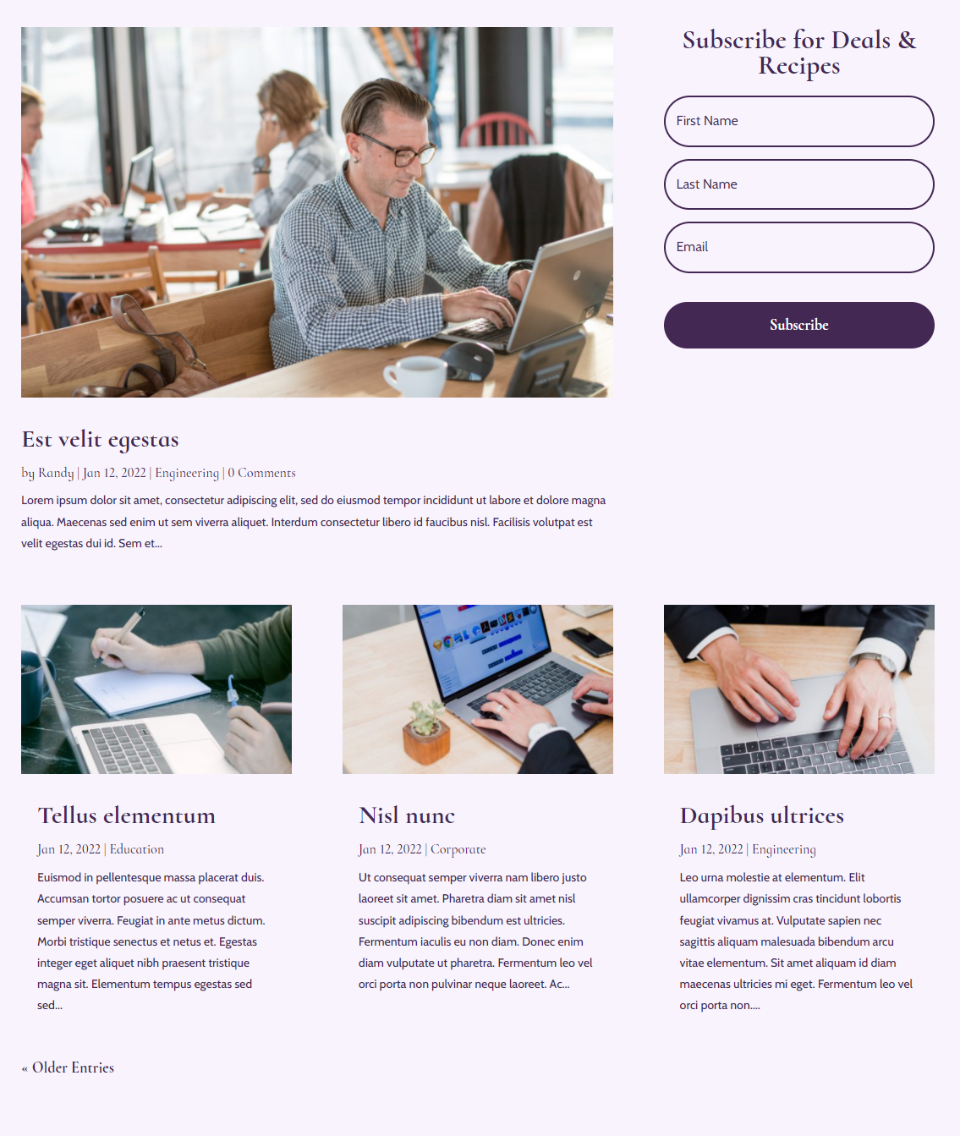
Berikut adalah tampilan halaman dengan pengaturan desain default. Halaman ini mencakup dua modul Blog untuk membuat bagian pahlawan dan umpan blog.

Modul Blog di bagian pahlawan mencakup 1 posting dengan tata letak lebar penuh. Ini menampilkan gambar unggulan, judul, tanggal, kategori, dan kutipan.

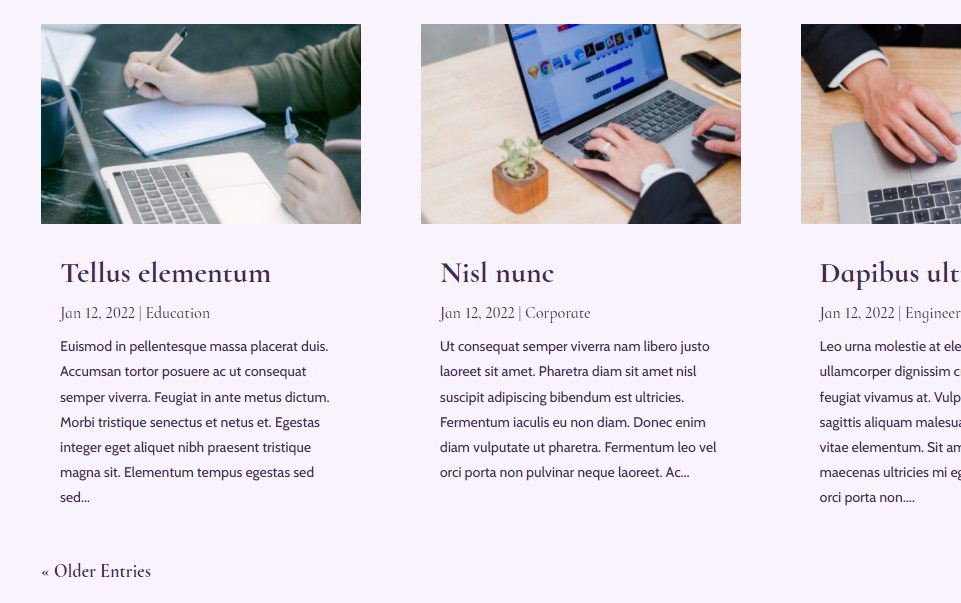
Umpan blog mengimbangi posting dengan 1 sehingga tidak tumpang tindih dengan bagian pahlawan. Ini menampilkan 3 posting dalam tata letak kotak. Ini mencakup elemen yang sama dengan bagian pahlawan dan menambahkan pagination. Kami sebagian besar akan fokus pada umpan blog untuk contoh kami karena gambar unggulan lebih kecil, membuat elemen lebih mudah dilihat di tangkapan layar saya. Saya juga akan menambahkan beberapa dengan modul posting unggulan untuk menunjukkan bagaimana kombinasi dapat bekerja sama di seluruh modul.

Buka Tab Elemen
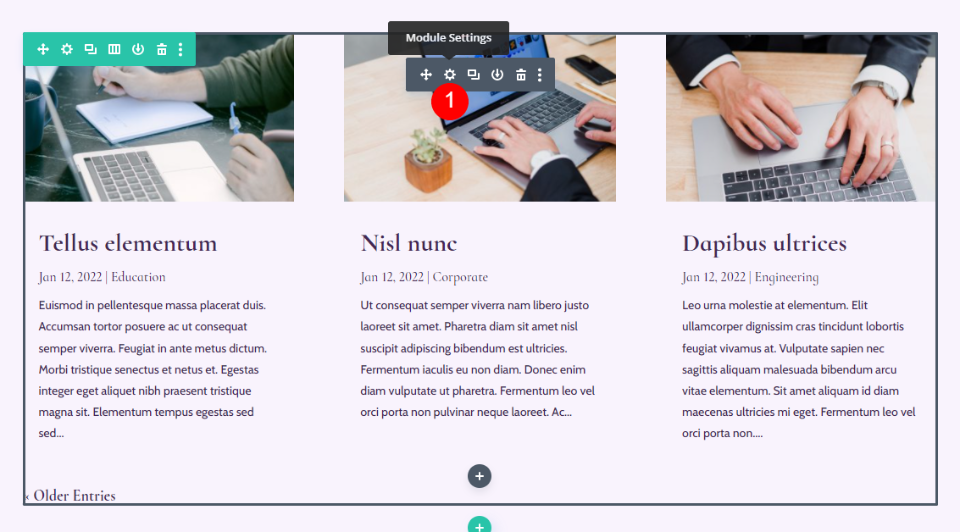
Untuk menemukan tab Elemen dalam modul Blog Divi, pertama, klik ikon roda gigi abu -abu yang muncul saat Anda mengarahkan kursor ke modul Blog.

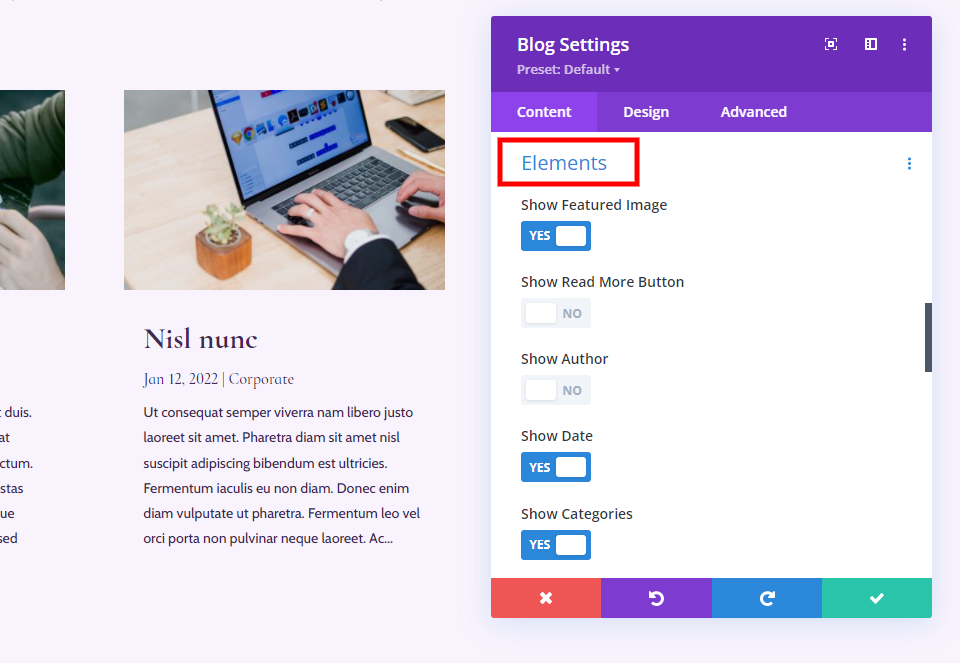
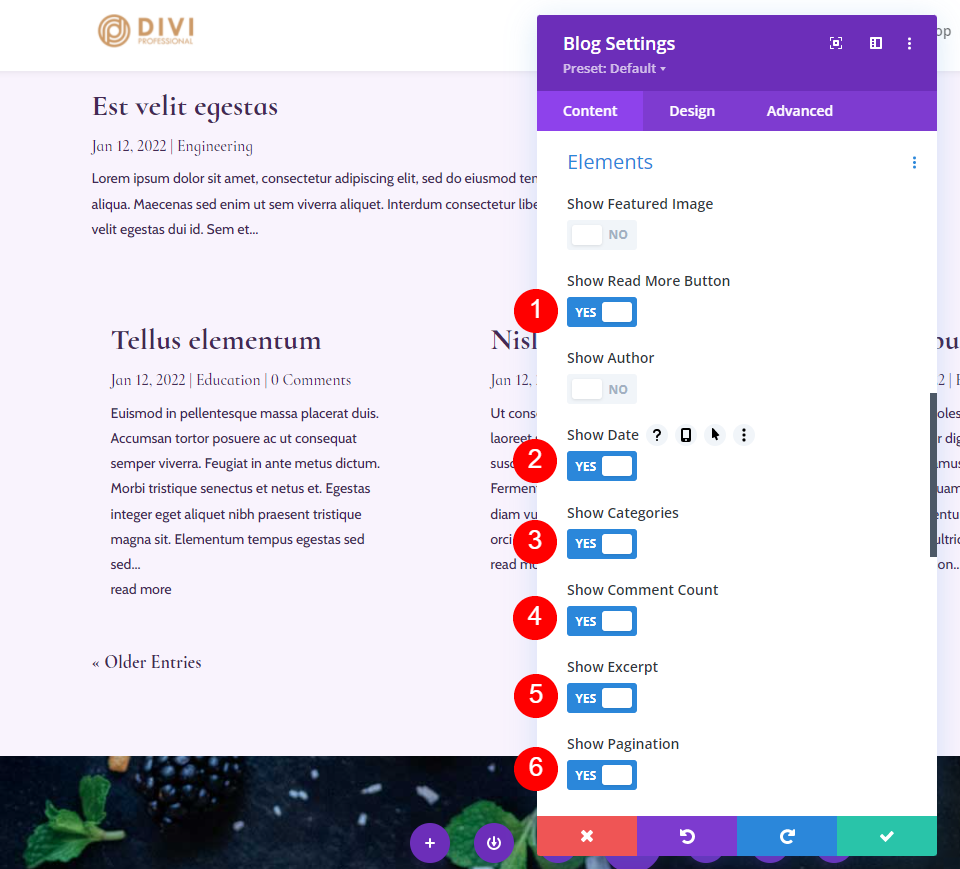
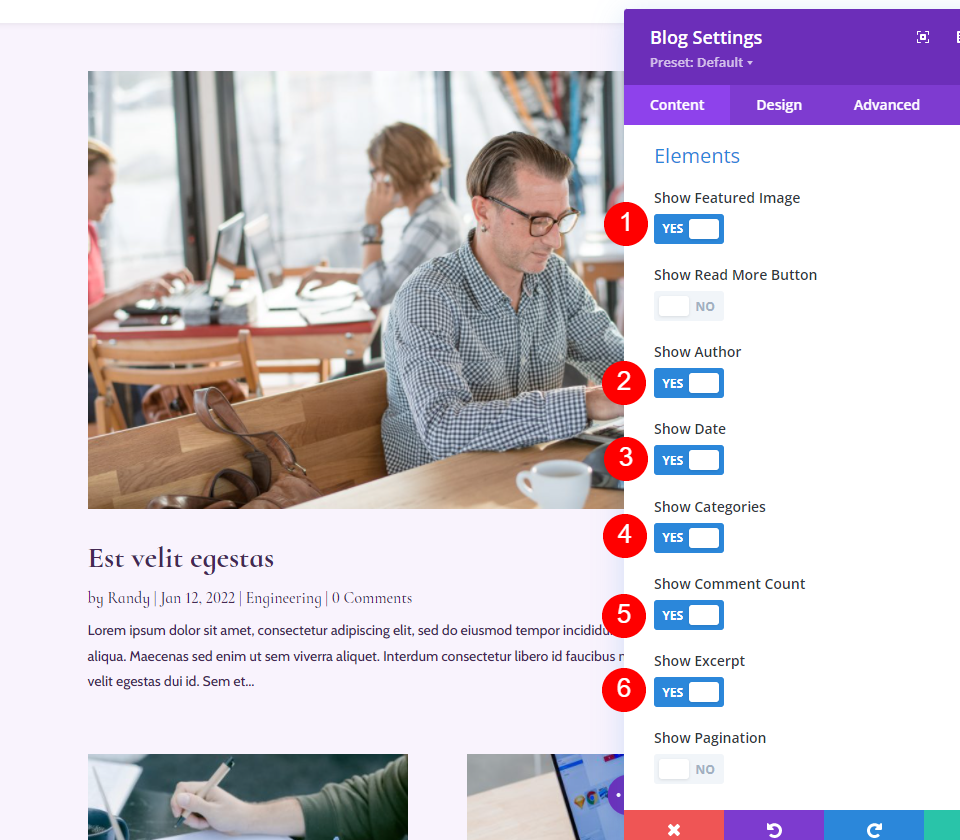
Ini terbuka di pengaturan modul ke tab Konten . Gulir ke bawah ke Elemen . Di sini, Anda akan melihat daftar opsi yang dapat Anda aktifkan atau nonaktifkan dengan mengeklik sakelarnya. Masing-masing adalah elemen yang dapat Anda gunakan, dan Anda dapat menggunakannya dalam kombinasi apa pun yang Anda inginkan. Mari kita lihat masing-masing satu per satu.

Ikhtisar Berbagai Elemen yang Dapat Anda Tampilkan/Sembunyikan di Modul Blog Anda
Berikut adalah tampilan masing-masing elemen. Elemen dapat ditata secara individual di tab Desain dan setiap elemen memiliki bidang CSS khusus di tab Lanjutan yang memudahkan untuk menargetkannya dengan CSS.
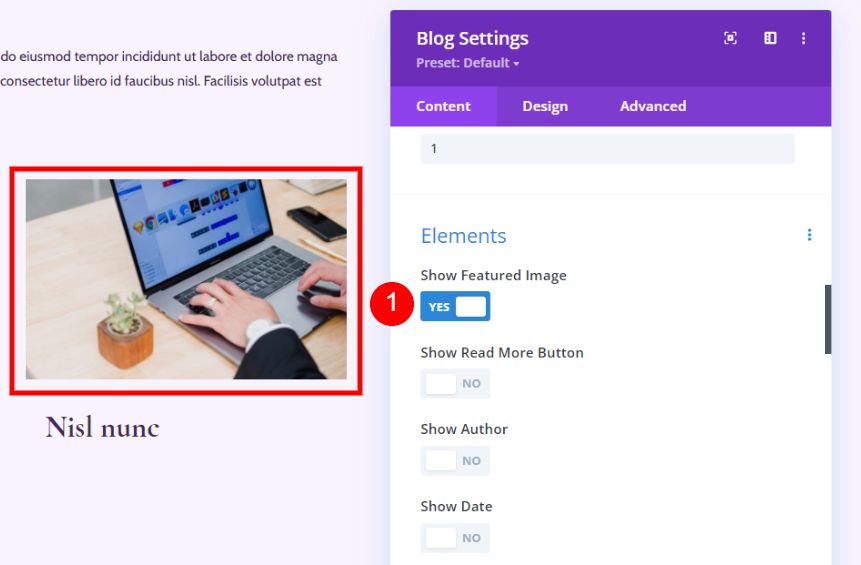
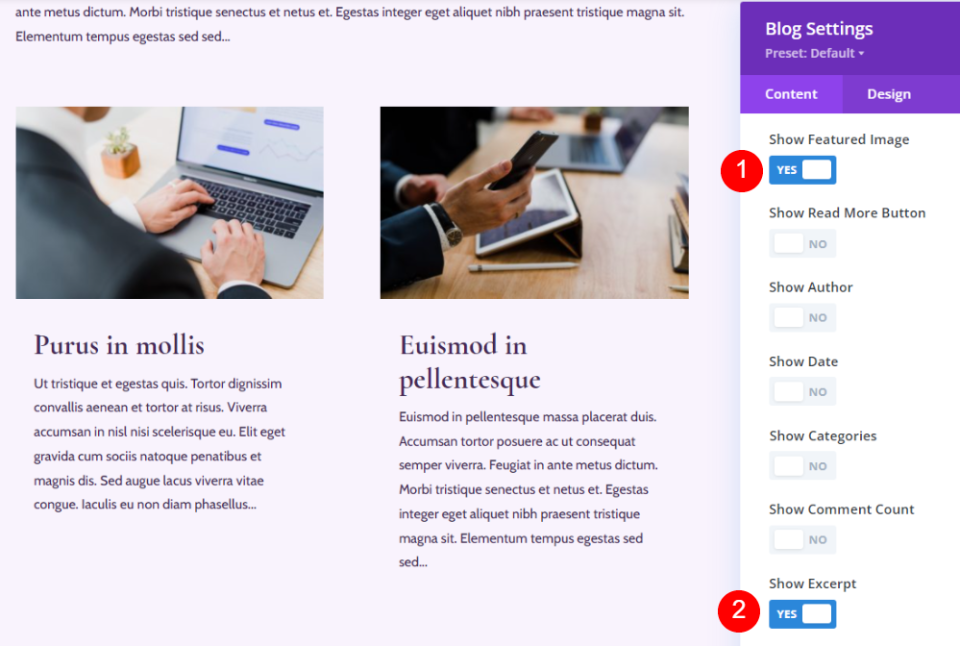
Gambar Unggulan
Elemen pertama adalah Featured Image . Ini adalah gambar thumbnail dari postingan tersebut. Itu menarik perhatian ke pos. Ini juga merupakan tautan, jadi mengeklik gambar akan membawa pembaca ke pos.

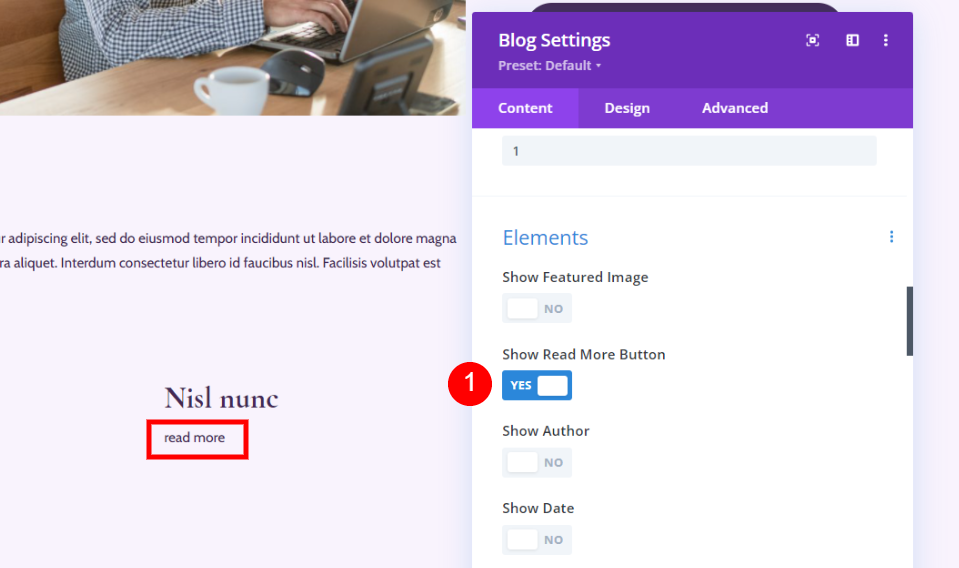
Tombol Baca Selengkapnya
Selanjutnya, kita memiliki Tombol Baca Selengkapnya . Ini adalah tautan ke posting blog lengkap. Itu muncul di bawah sisa konten.

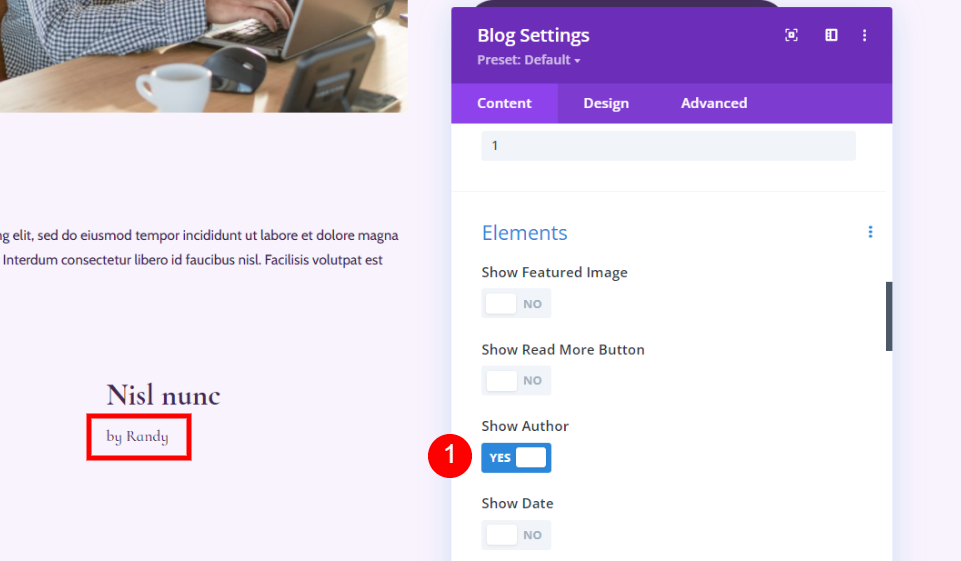
Pengarang
Penulis menampilkan nama penulis posting blog. Ini menampilkan nama sesuai dengan cara yang ditentukan di Pengaturan Pengguna WordPress. Ini dapat diklik, sehingga pembaca dapat melihat halaman arsip untuk penulis itu.

Tanggal
Elemen Tanggal menampilkan tanggal posting diterbitkan. Ini menggunakan format tanggal yang telah Anda tentukan di Pengaturan Umum WordPress.

Kategori
Kategori menampilkan nama setiap kategori yang Anda pilih untuk kiriman. Setiap nama kategori dapat diklik, sehingga pembaca dapat melihat halaman arsip untuk setiap kategori.

Jumlah Komentar
Comment Count menampilkan jumlah komentar pada postingan. Ini memberitahu pembaca jika ada komentar, atau komentar baru, mereka dapat berinteraksi dengan.

Kutipan
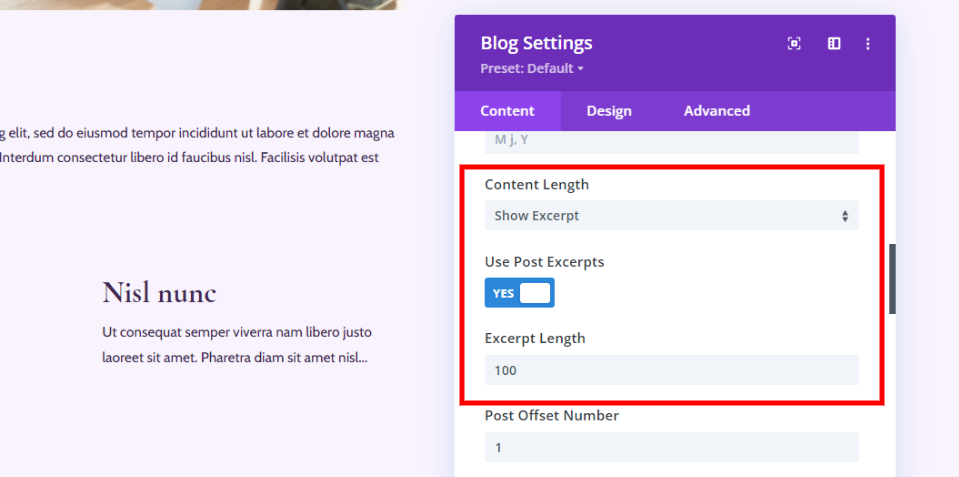
Kutipan menunjukkan potongan kecil kiriman sesuai dengan cara Anda mengaturnya untuk kiriman. Ini dapat digunakan sebagai penggoda atau sebagai deskripsi dari postingan itu sendiri.

Ini juga berfungsi dengan pengaturan yang telah Anda tentukan di area Konten pengaturan modul Blog, yang muncul di atas pengaturan Elemen. Anda dapat mengaturnya untuk menggunakan kutipan pos kustom jika ada dan menentukan jumlah karakter yang akan ditampilkan. Saya telah mengatur yang ini untuk menampilkan 100 karakter.

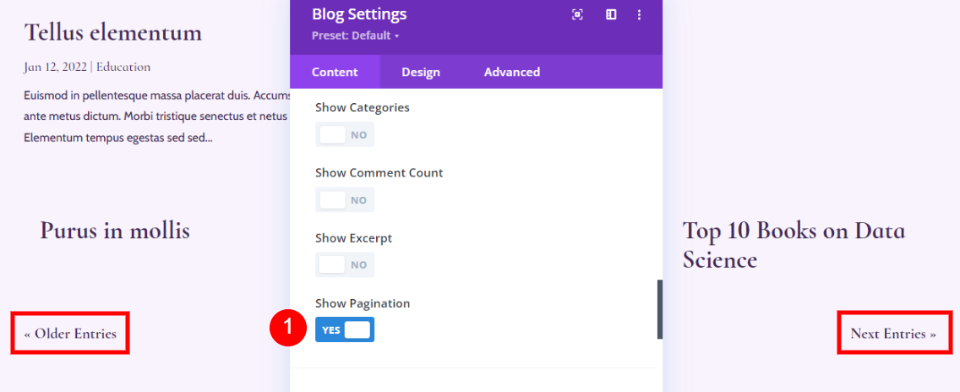
paginasi
Pagination menunjukkan tautan untuk melihat posting yang lebih lama dan yang lebih baru. Ini membuat Anda tidak harus menampilkan setiap posting di halaman dan pengguna masih memiliki akses mudah untuk membacanya. Mereka dapat melihat posting sebelumnya atau berikutnya dengan mengklik tautan, yang mirip dengan membalik halaman.

Kombinasi Elemen & Tampilannya
Elemen dapat digunakan dalam kombinasi untuk membuat beberapa desain yang menarik. Sangat menggoda untuk mengaktifkan semuanya, seperti yang telah saya lakukan pada gambar di bawah, tetapi ini dapat mengacaukan halaman dan memberikan informasi yang tidak dibutuhkan pembaca. Sebaliknya, itu ide yang baik untuk memilih yang Anda inginkan. Dengan memilihnya dalam kombinasi tertentu, kita bisa lebih strategis dalam mendesain blog. Kita juga dapat menggunakannya dalam kombinasi dengan modul Blog lainnya, seperti yang akan kita lihat.

Kombinasi Elemen Opsi 1: Gambar, Judul & Deskripsi Unggulan
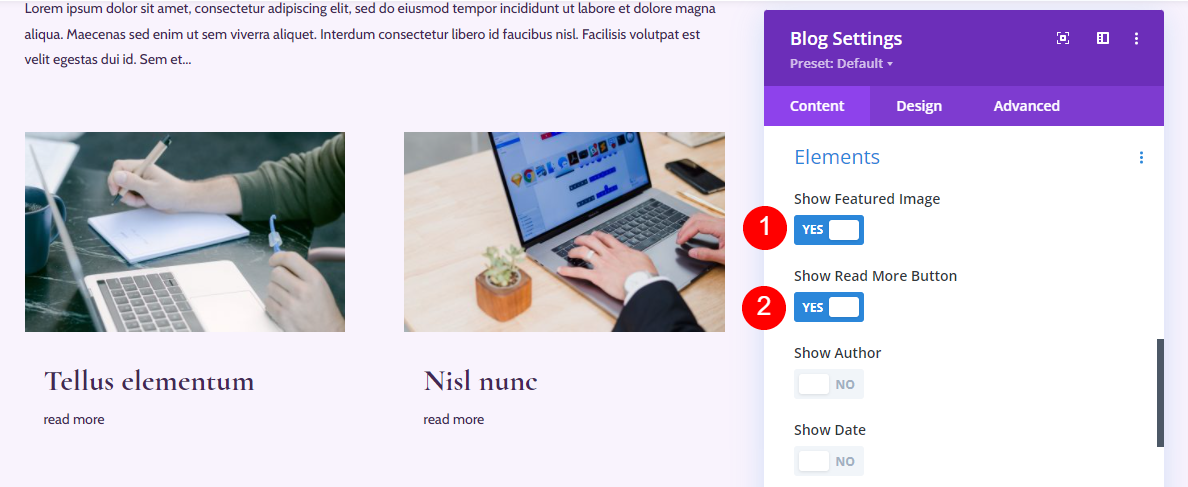
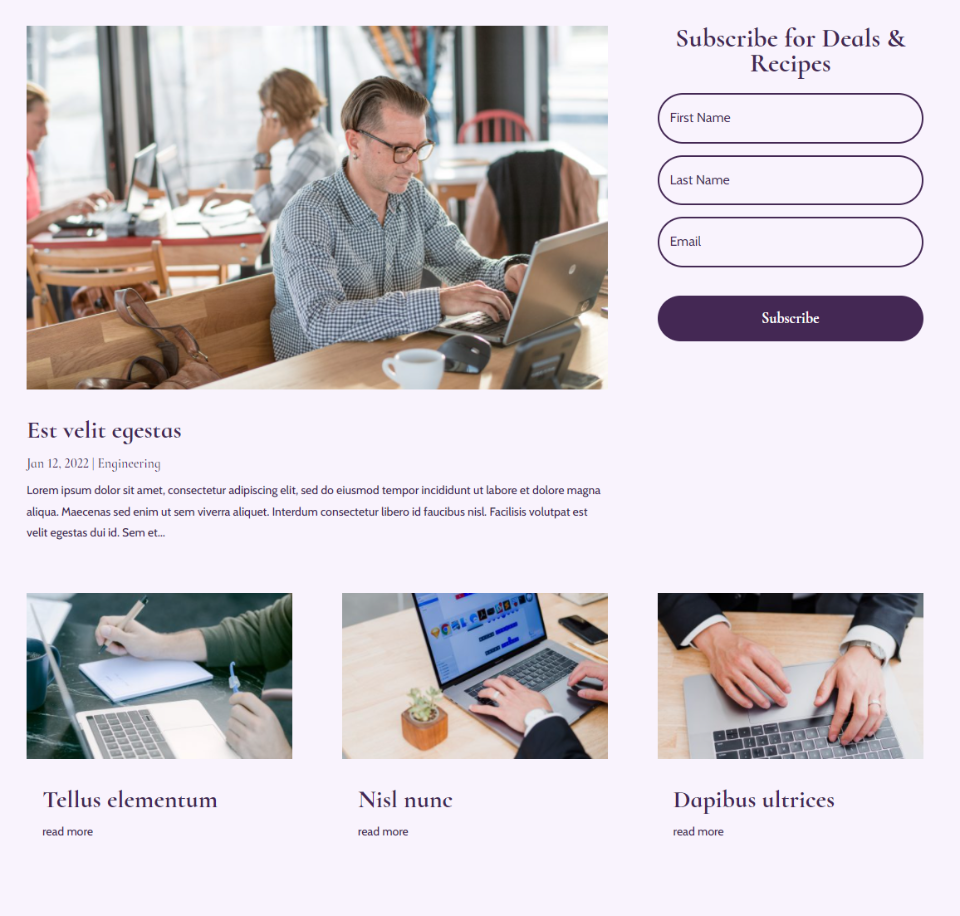
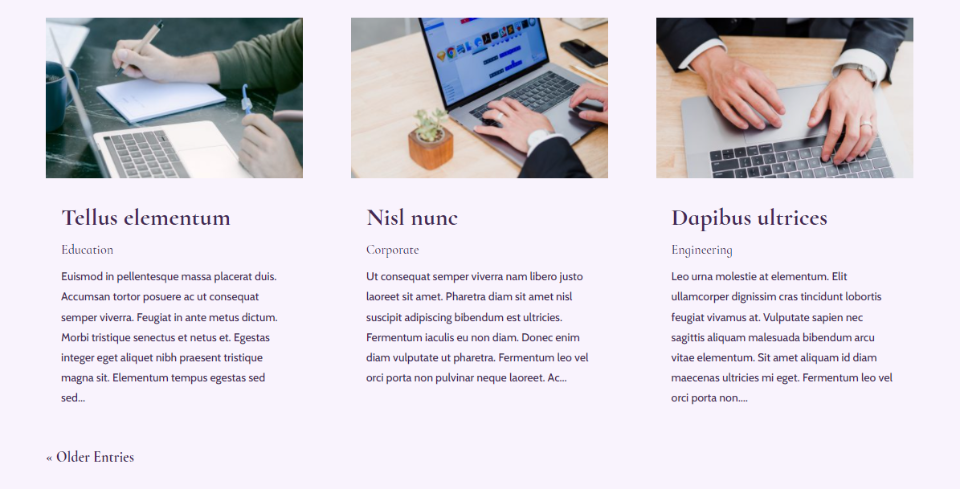
Jika Anda ingin menampilkan gambar unggulan, judul posting, dan deskripsi, cukup aktifkan Gambar dan Kutipan Unggulan.


Berikut tampilannya di halaman blog. Bagian pahlawan masih menunjukkan tanggal dan kategori untuk penekanan. Ini meminimalkan umpan blog dan membantu menjaga halaman tetap bersih.

Kombinasi Elemen Opsi 2: Gambar Unggulan & Tombol Baca Selengkapnya
Opsi ini mencakup Featured Image, Post Title, dan Read More Button.

Berikut tampilannya di halaman blog. Umpan blog disederhanakan lebih jauh. Yang ini tidak memberikan banyak informasi, tetapi mungkin berfungsi dengan baik jika Anda hanya membutuhkan judul dan gambar unggulan. Judul deskriptif akan banyak membantu.

Kombinasi Elemen Opsi 3: Kutipan, Tombol Baca Selengkapnya & Pagination
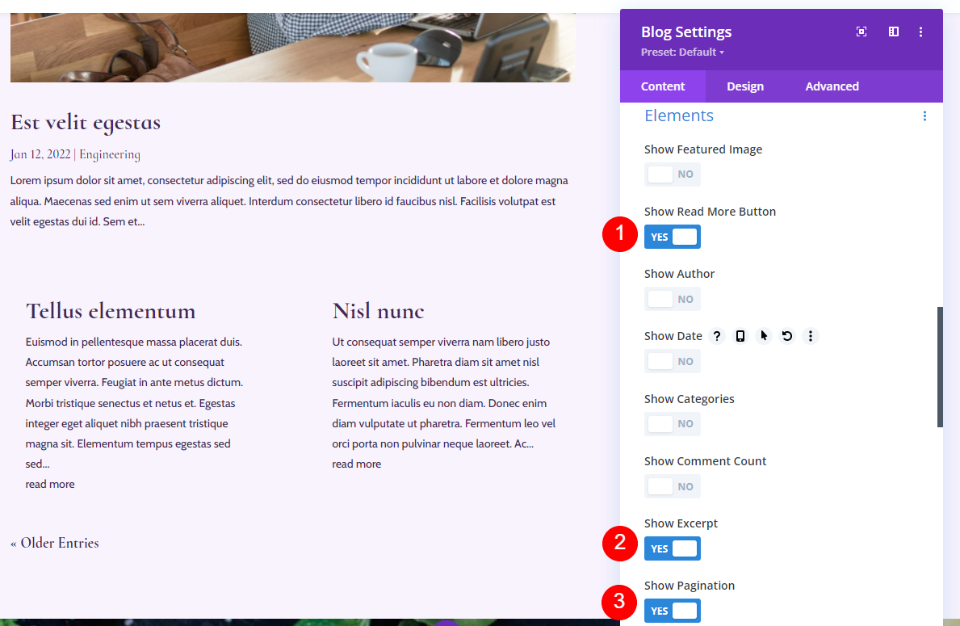
Kombinasi ini mencakup Tombol Baca Selengkapnya, Kutipan, dan Pagination.

Halaman blog bersih dan memberikan pembaca informasi yang mereka butuhkan tentang posting tanpa menarik banyak perhatian kepada mereka.

Kombinasi Elemen Opsi 4: Gambar unggulan, Penulis, Kutipan & Pagination
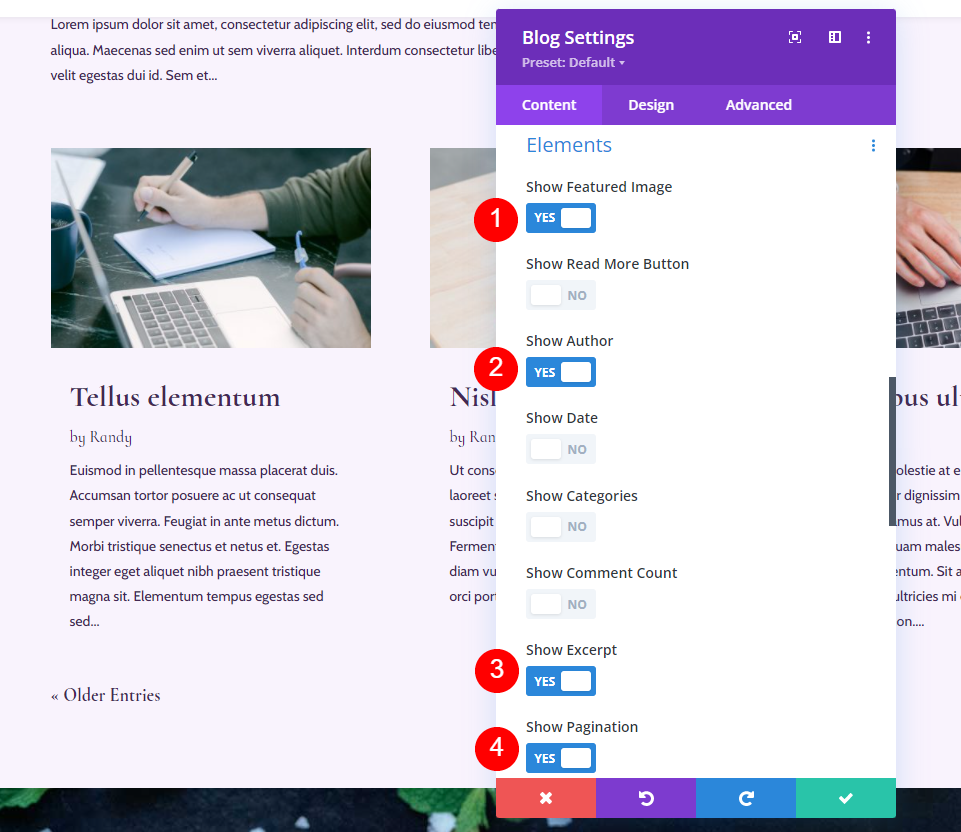
Opsi ini mencakup Gambar Unggulan, Penulis, Kutipan, dan Pagination.

Berikut tampilannya di halaman blog. Tanpa unsur-unsur lain, nama penulis menonjol. Yang ini bagus jika Anda memiliki banyak penulis, dan Anda ingin menarik perhatian kepada mereka.

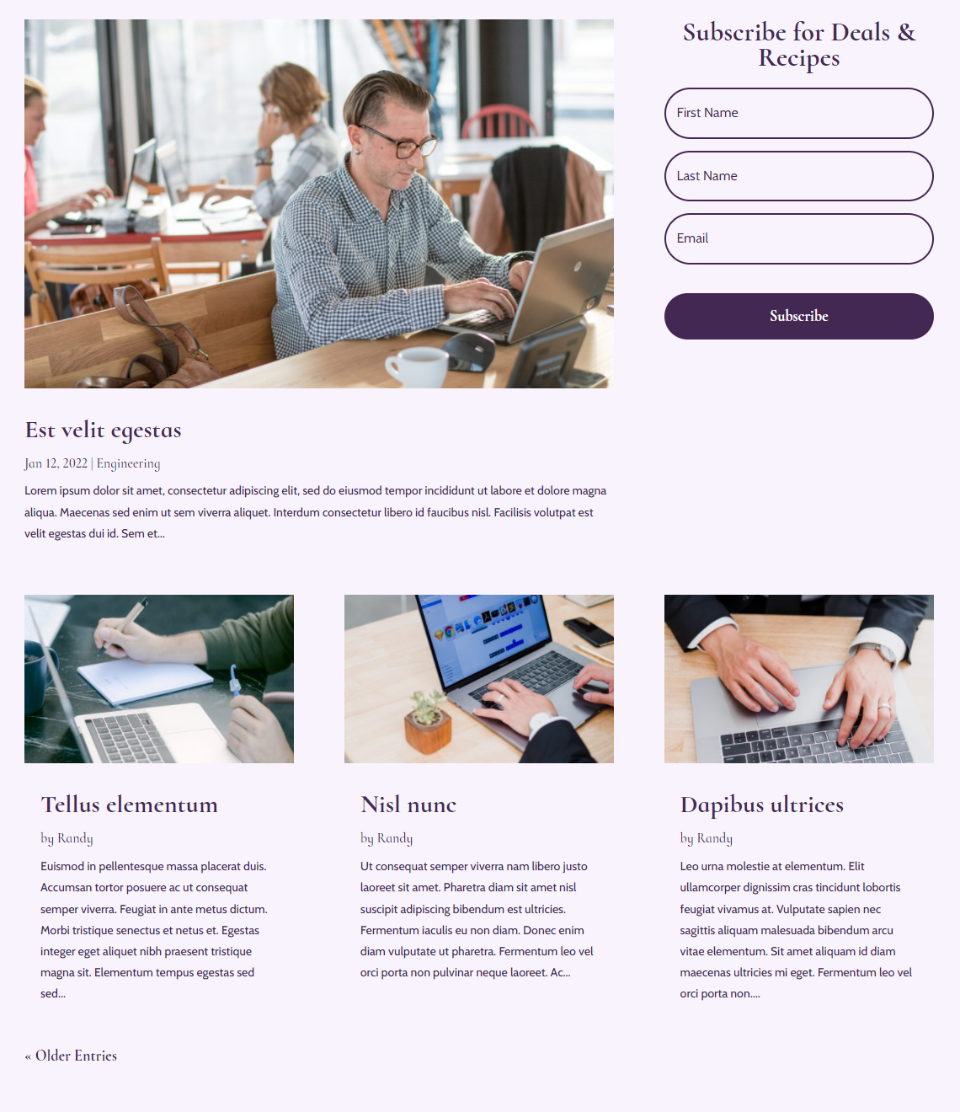
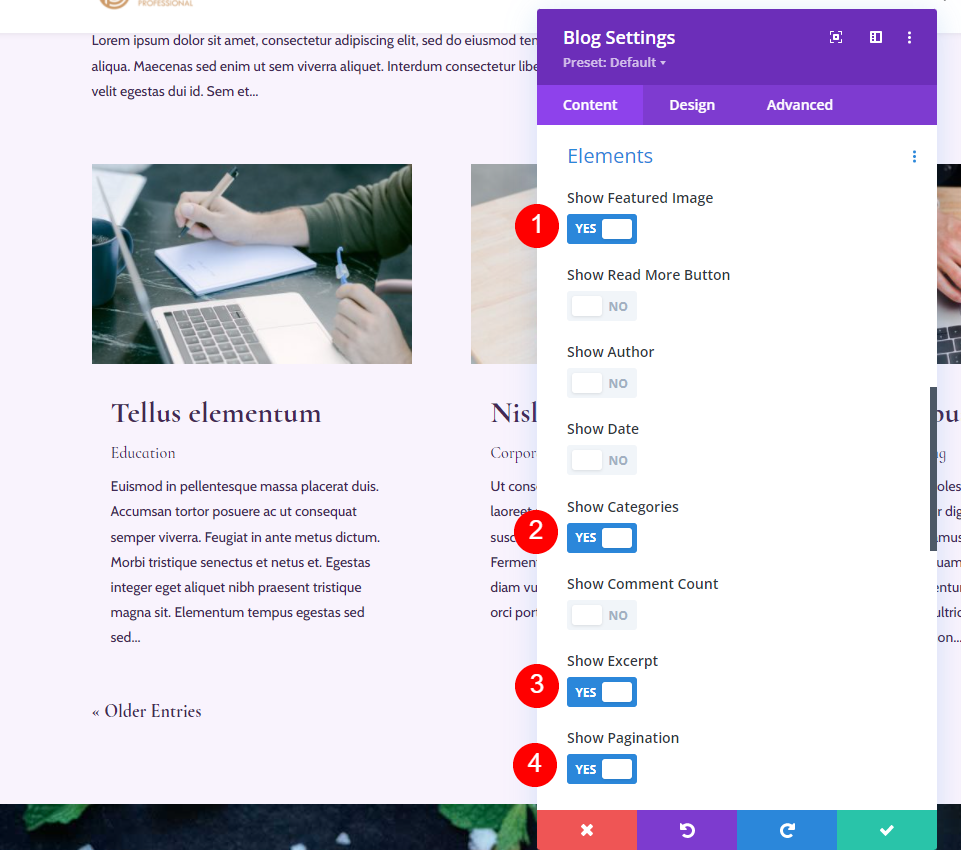
Kombinasi Elemen Opsi 5: Gambar unggulan, Kategori, Kutipan & Pagination
Opsi ini menambahkan gambar Unggulan, Kategori, Kutipan, dan Pagination.

Berikut tampilannya di halaman blog. Kategori lebih menonjol dalam kartu blog. Kategori sangat bagus untuk ditampilkan jika Anda ingin menampilkannya atau Anda memiliki banyak kategori. Mereka dapat membuat navigasi lebih mudah karena pembaca dapat dengan mudah memilih kategori yang ingin mereka lihat.

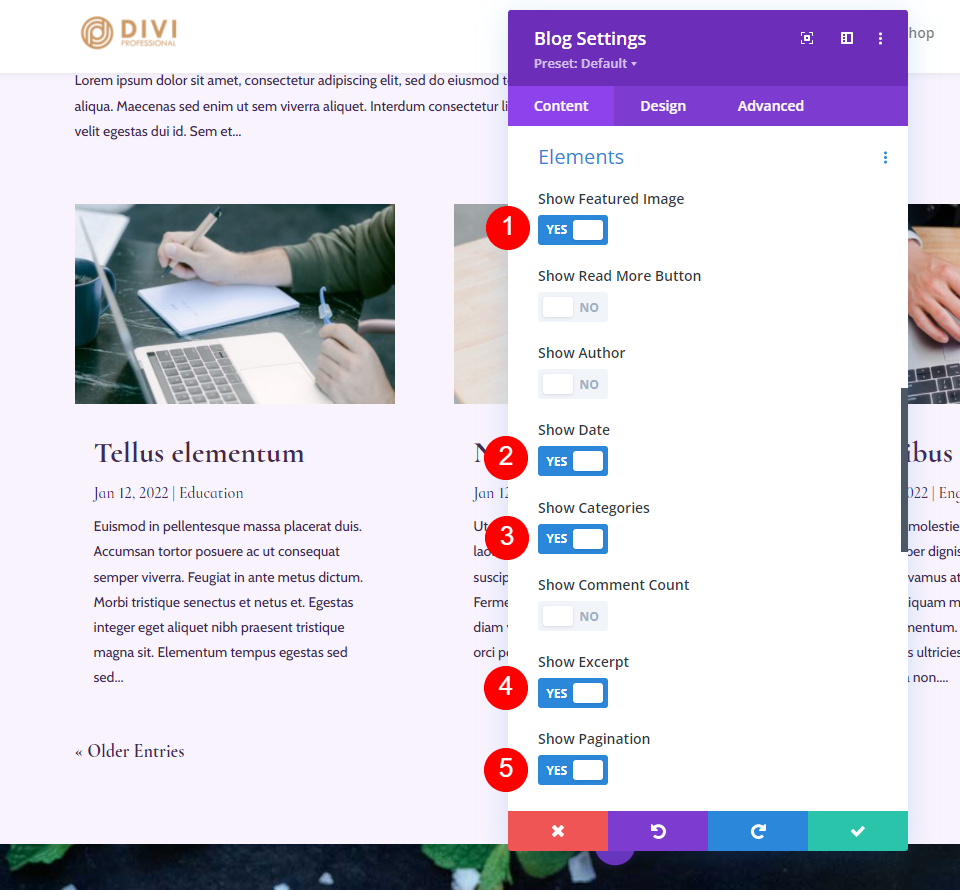
Opsi Kombinasi Elemen 6: Tombol Baca Selengkapnya, Tanggal, Kategori, Jumlah Komentar, Kutipan & Pagination
Yang ini termasuk Tombol Baca Selengkapnya, Tanggal, Kategori, Hitungan Komentar, Kutipan, Pagination. Kedengarannya seperti banyak, dan memang begitu, tetapi berfungsi di umpan blog. Tanpa Gambar Unggulan, kartu blog memakan lebih sedikit ruang. Juga, karena Pagination berada di lokasi yang berbeda, itu tidak mengganggu umpan blog.

Berikut tampilannya di halaman blog. Ini berfungsi dengan baik untuk umpan blog dan mata Anda masih tertuju pada posting unggulan.

Opsi Kombinasi Elemen 7: Tombol Kutipan & Baca Selengkapnya
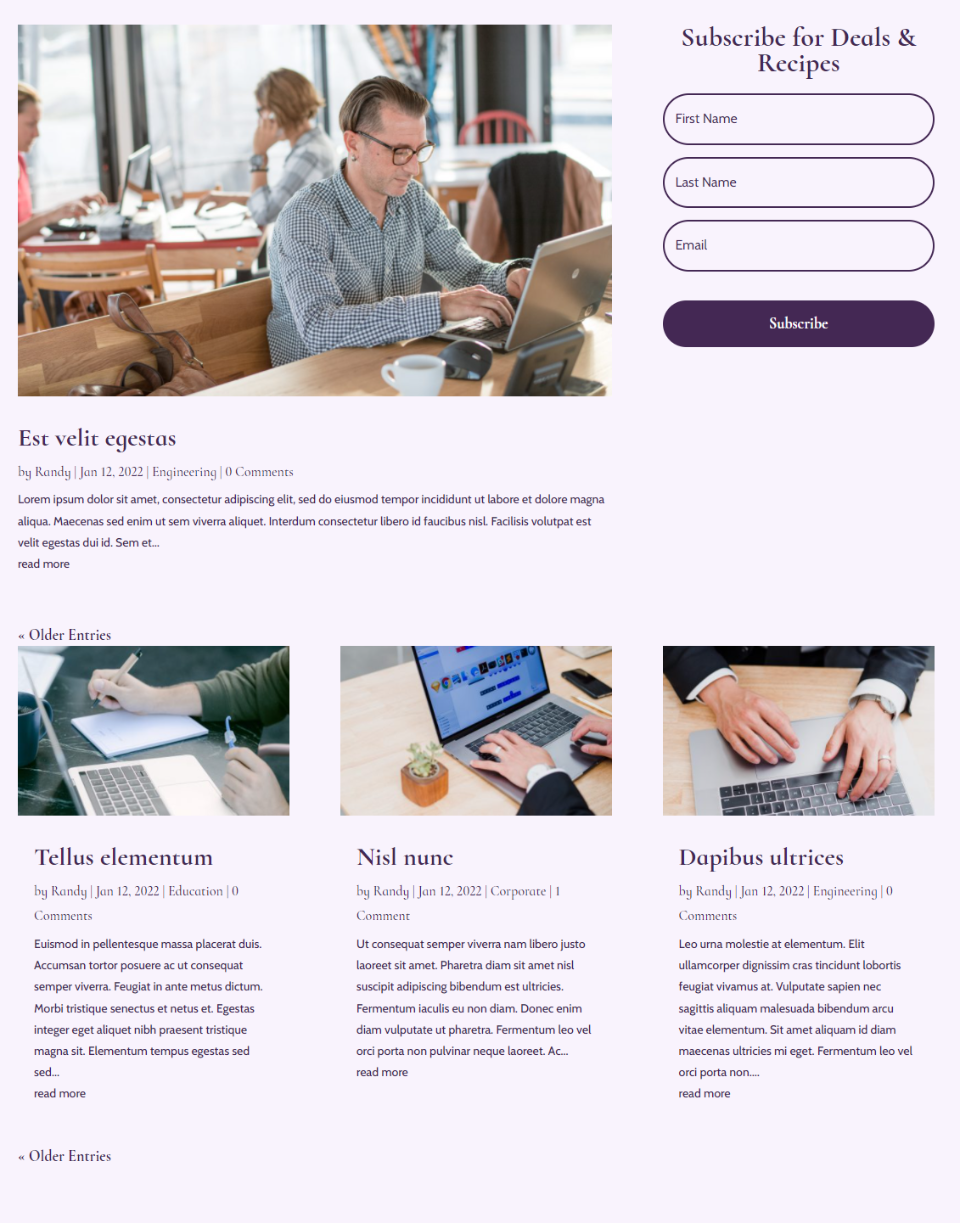
Kita dapat menggunakan beberapa modul Blog bersama-sama dengan elemen yang berbeda di masing-masing untuk membuat lebih banyak kombinasi. Kombinasi ini hanya menggunakan Tombol Pakar dan Baca Selengkapnya, tetapi modul Blog telah dipindahkan ke bagian pahlawan di sebelah modul Blog yang menampilkan posting unggulan. Ini memberikan modul perasaan dan tujuan yang sama sekali berbeda.

Begini tampilannya di halaman. Ini menyoroti posting terbaru dan kemudian memberikan dua posting berikutnya tanpa menarik perhatian dari posting terbaru. Ini lebih seperti tata letak majalah.

Kombinasi Elemen Opsi 8: Elemen dalam Beberapa Modul
Saya telah menambahkan elemen ke posting unggulan dan meninggalkan umpan blog minimal untuk opsi ini. Untuk modul Blog postingan unggulan, saya telah mengaktifkan Gambar Unggulan, Penulis, Tanggal, Kategori, Jumlah Komentar, dan Kutipan.

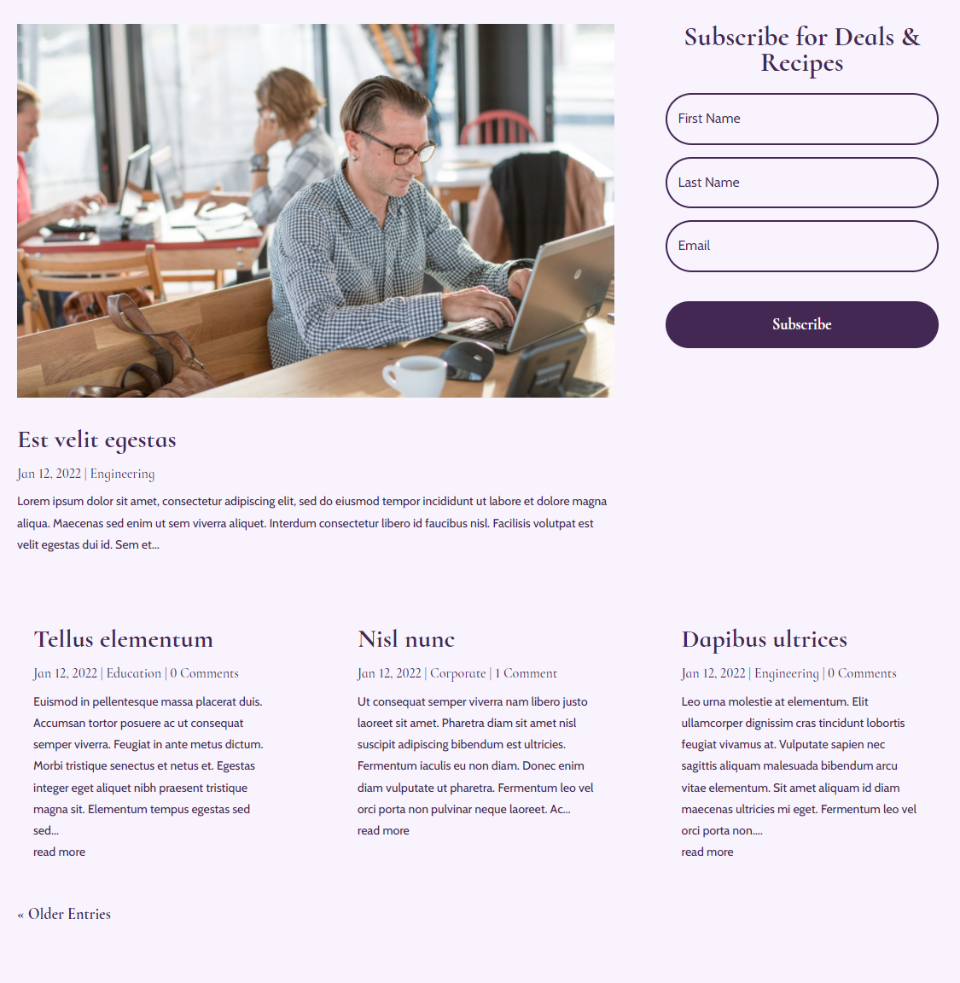
Untuk modul Blog feed blog, saya telah mengaktifkan Gambar Unggulan, Tanggal, Kategori, Kutipan, dan Pagination.

Berikut tampilan modul Blog di halaman blog. Kedua modul bekerja sama dengan baik. Yang pertama mendapat perhatian dan memasukkan lebih banyak informasi. Ini membantu mempromosikan komentar pada posting terbaru.

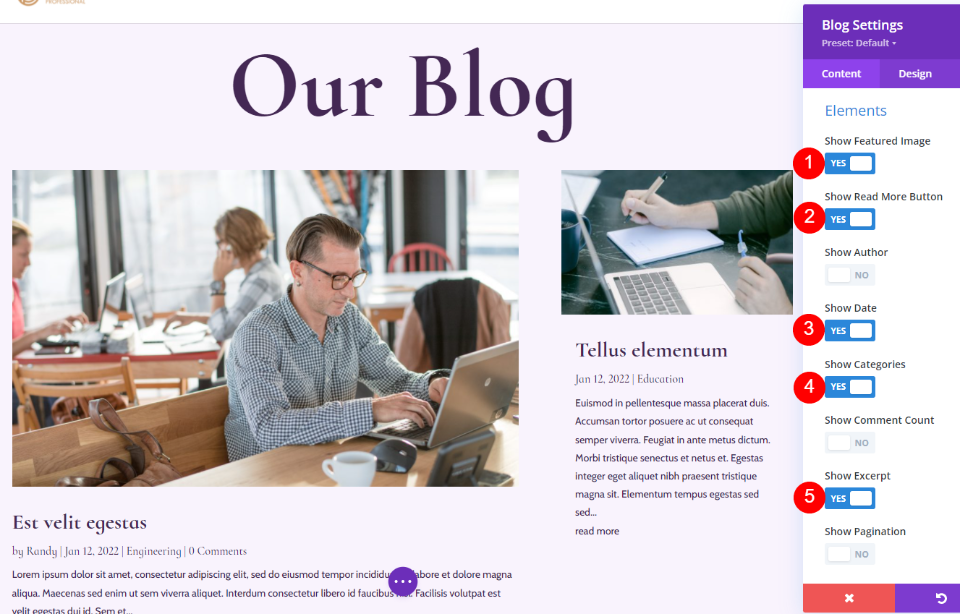
Opsi 9: Beberapa Modul Blog dengan Gambar Unggulan
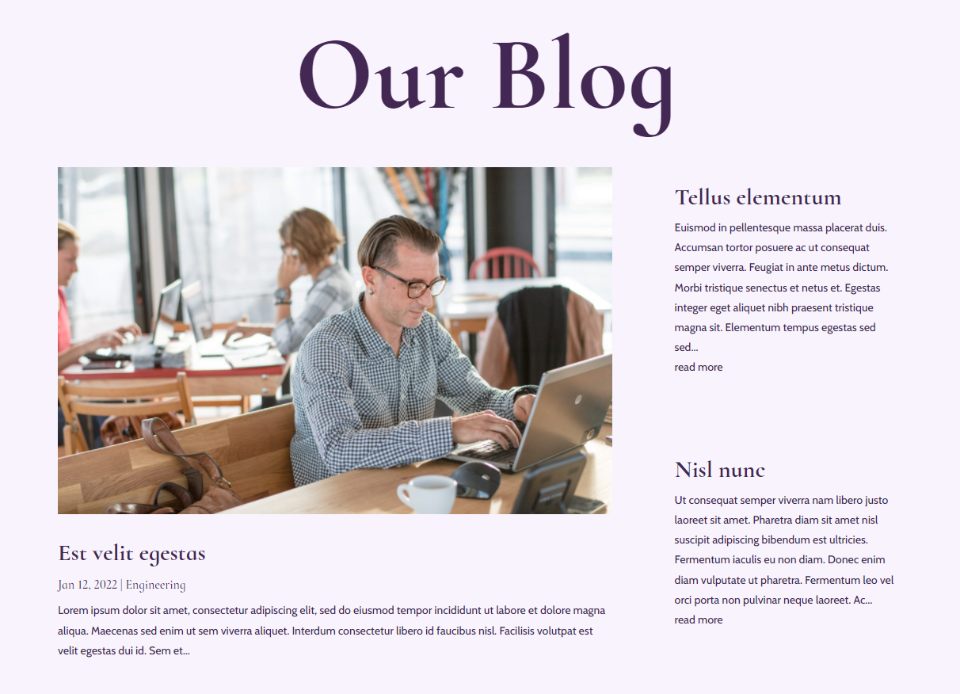
Opsi ini menggunakan kombinasi elemen dari modul Blog postingan unggulan dari opsi sebelumnya dan memindahkan umpan blog ke kolom di sebelah postingan unggulan. Ini menciptakan bagian pahlawan yang menarik. Untuk modul Blog kedua, saya telah memilih Gambar Unggulan, Tombol Baca Selengkapnya, Tanggal, Kategori, dan Kutipan.

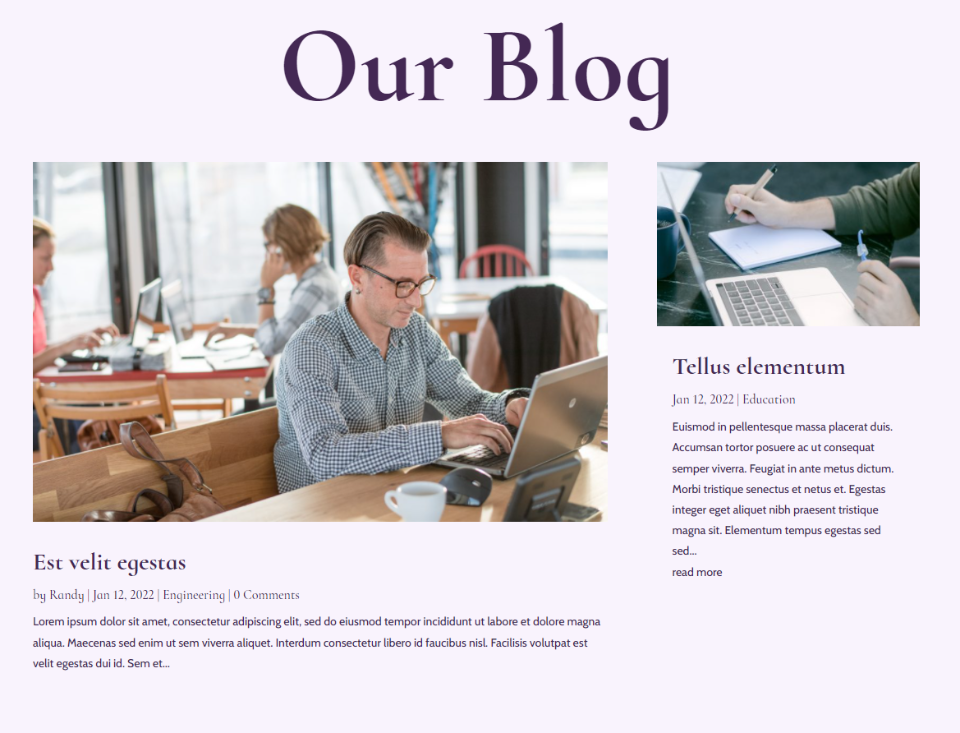
Berikut tampilannya di halaman blog. Gambar unggulan mendapat perhatian, tetapi posting kedua tidak hilang di halaman. Pengurangan jumlah elemen membuat kartu blog yang lebih kecil tetap bersih dan mudah dibaca.

Mengakhiri Pikiran
Itulah tampilan kombinasi elemen posting untuk modul Blog Divi. Memiliki kemampuan untuk mengaktifkannya secara individual menciptakan banyak pilihan desain dan menggunakannya dalam kombinasi yang berbeda dapat mengubah tampilan halaman blog Anda. Coba kombinasi elemen yang berbeda dan lihat mana yang paling cocok untuk Anda. Jika Anda tidak yakin, coba uji pemisahan a/b dan lihat mana yang mendapat respons yang Anda cari.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan kombinasi tampilan elemen posting ini di modul Blog Anda? Beri tahu kami tentang hal itu di komentar.
